1. Babel
- ES6 이상의 코드를 이전 JS엔진에서 실행할 수 있는 이전 버전과 호환되는 JS버전으로 변환하는데 주로 사용

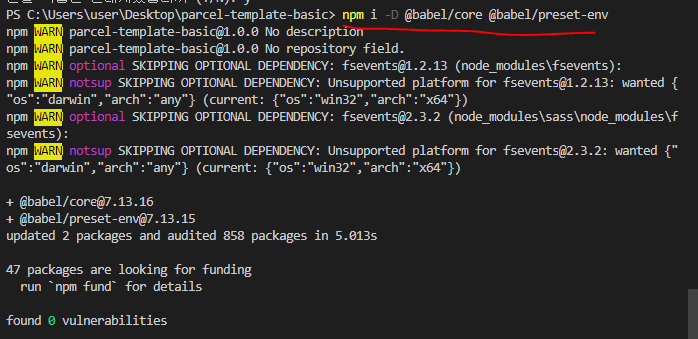
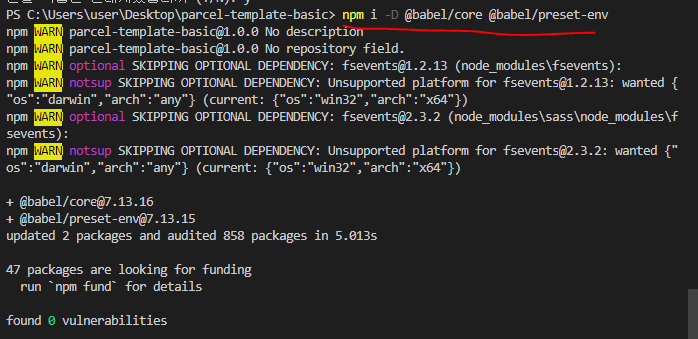
01. Babel 설치
npm i -D @babel/core @babel/preset-env

02. .babelrc.js 생성
- 앞으로 작성하는 모든 js는 babel을 통해서 es5 문법으로 변해서 작동 함

module.exports = {
presets : ['@babel/preset-env']
}
03. package.json
- 전 시간에 postcss를 추가하면서 입력한 부분은 babel에서도 동일하다!
- 그렇기 때문에 내가 만약에 postcss를 추가하지 않은 경우 추가해주는게 좋다!
"browserslist": [
"> 1%",
"last 2 versions"
]
{
"name": "parcel-template-basic",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "parcel index.html",
"build": "parcel build index.html"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "7.13.16",
"@babel/preset-env": "7.13.15",
"autoprefixer": "9.8.6",
"parcel-bundler": "1.12.5",
"parcel-plugin-static-files-copy": "2.6.0",
"postcss": "8.2.13",
"sass": "1.32.11"
},
"staticFiles": {
"staticPath": "static"
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
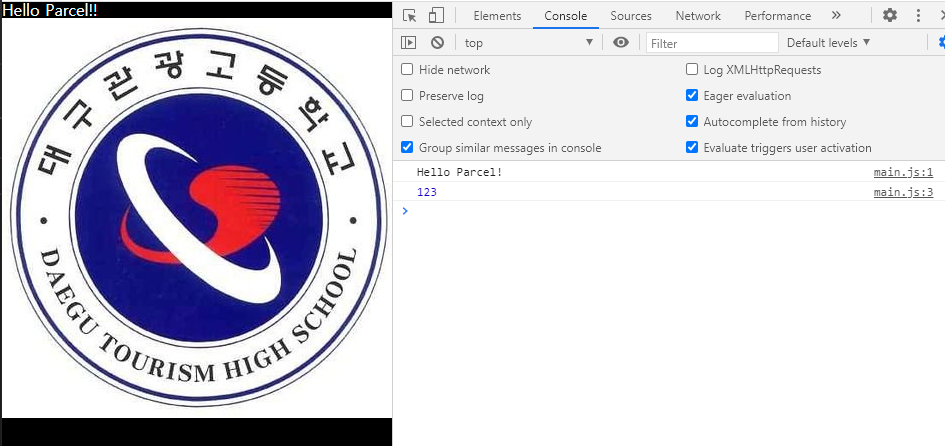
04. 실행
npm run dev
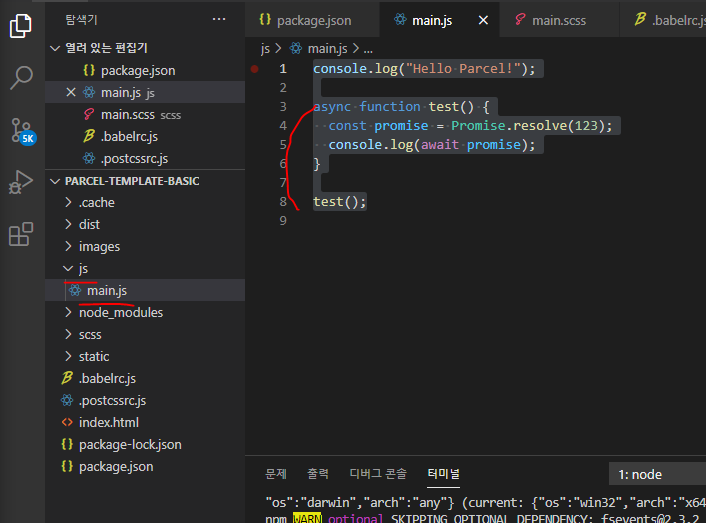
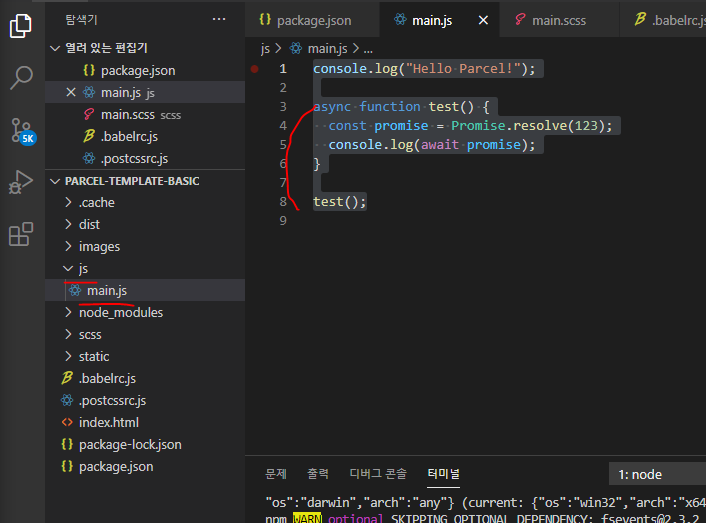
05. main.js에 비동기 코드 추가

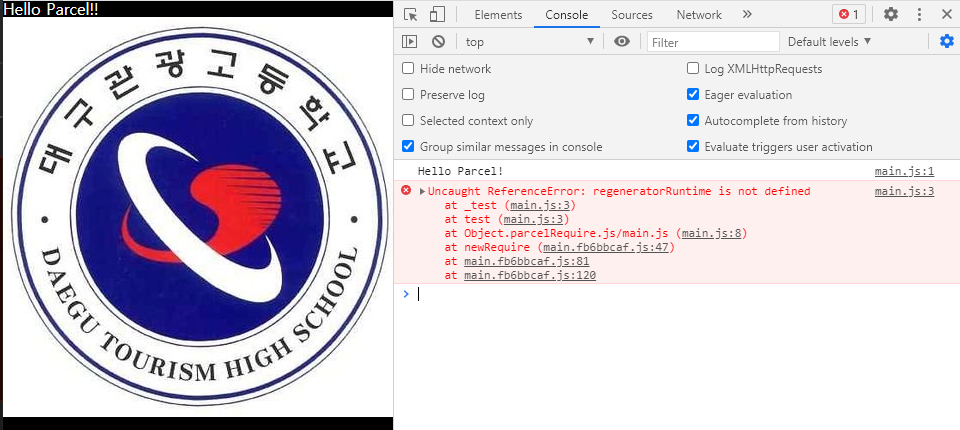
console.log("Hello Parcel!");
async function test() {
const promise = Promise.resolve(123);
console.log(await promise);
}
test();
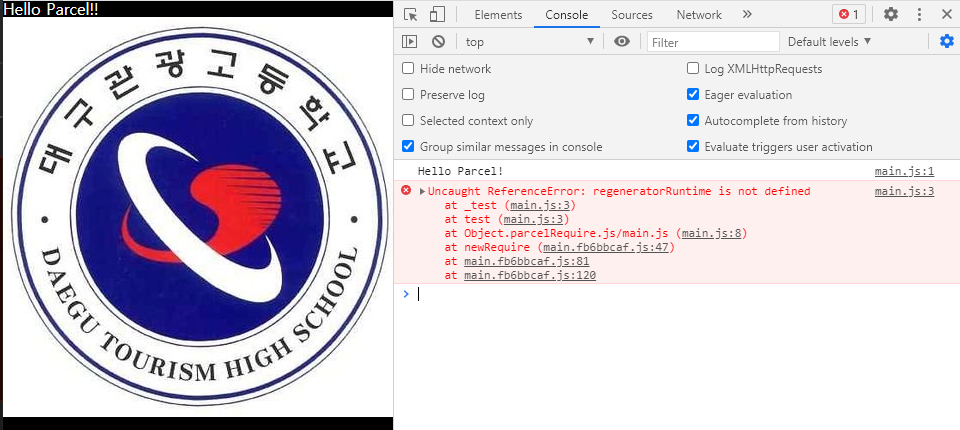
06. error
- babel을 추가해주었지만 기본 설정으로는 async&await 문법은 기본설정에서 지원해주지 않아 error가 발생

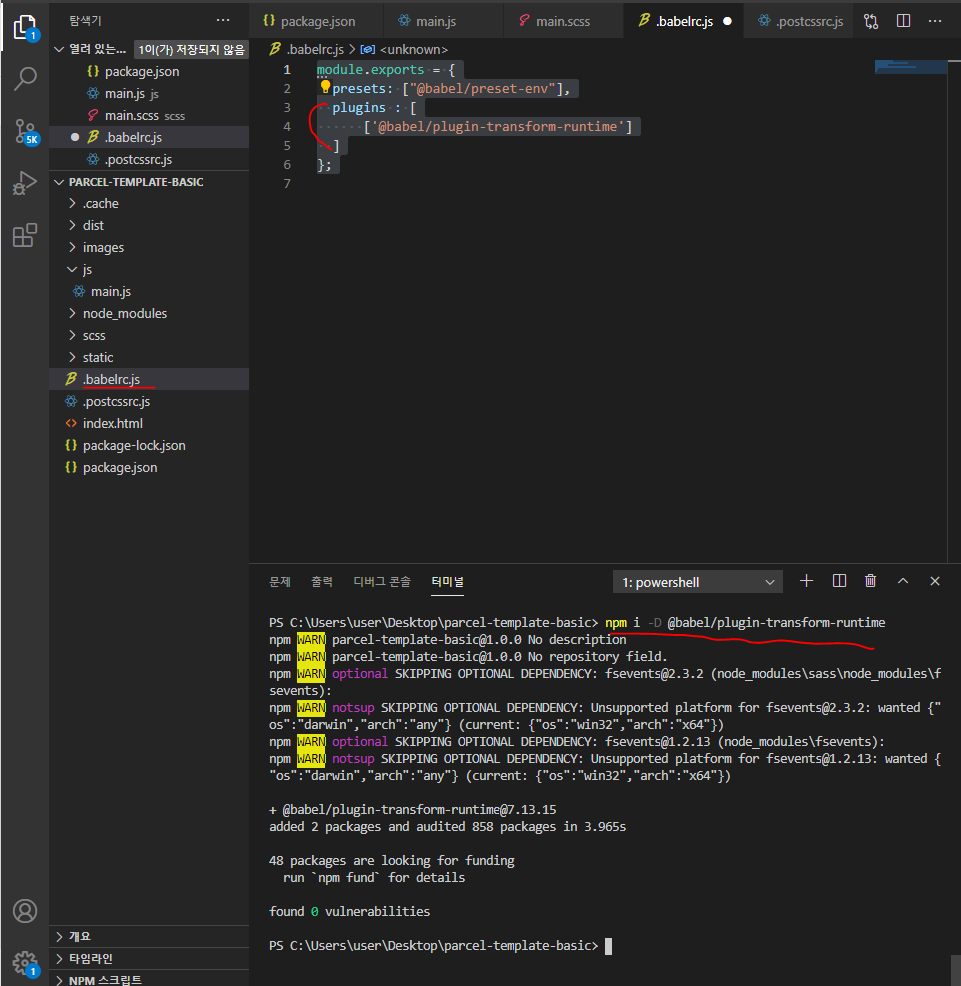
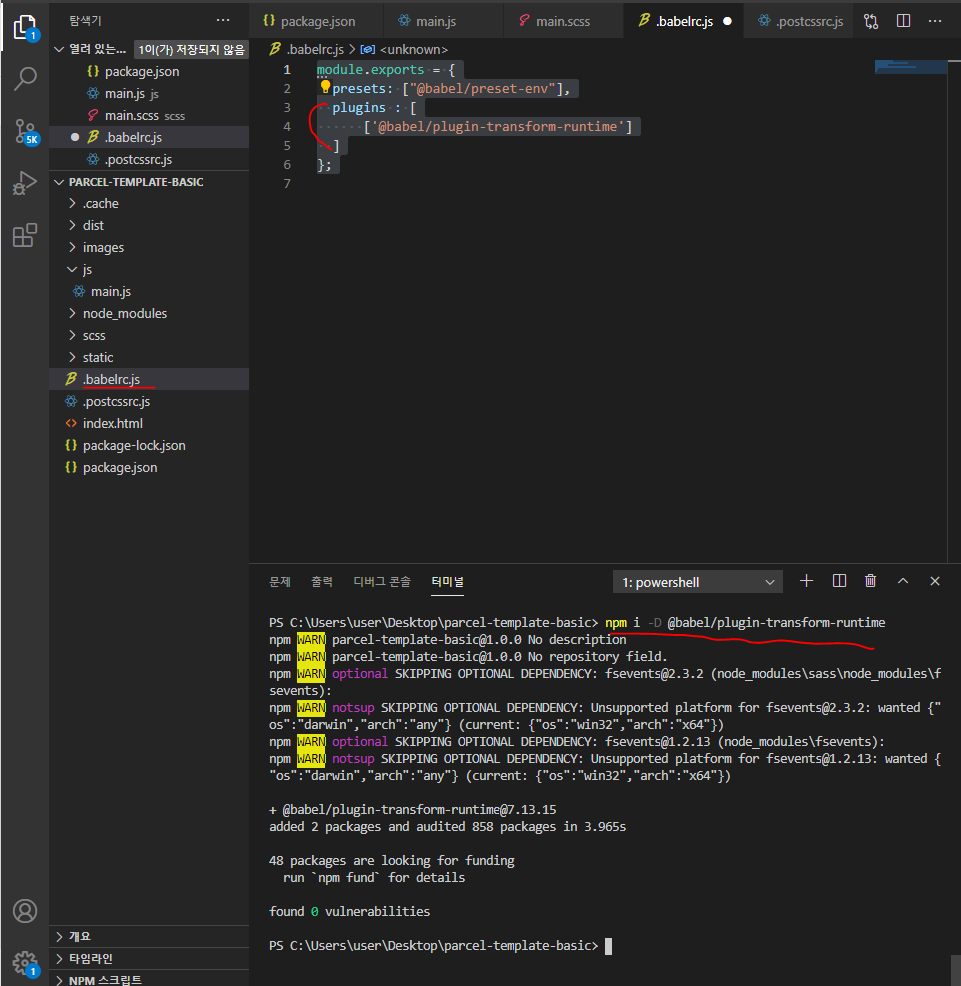
07. babel 추가설치 및 babel 파일 수정

npm i -D @babel/plugin-transform-runtime
module.exports = {
presets: ["@babel/preset-env"],
plugins : [
['@babel/plugin-transform-runtime']
]
};