1. Webpack
2. 프로젝트 생성
01. npm project 생성(package.json)
npm init -y
02. webpack 설치(package-lock.json)
- 설치시 webpack-dev-server@next의 메이저 버전을 webpack-cli와 일치시켜줘야한다(@next를 붙여준다)
npm i -D webpack webpack-cli webpack-dev-server@next
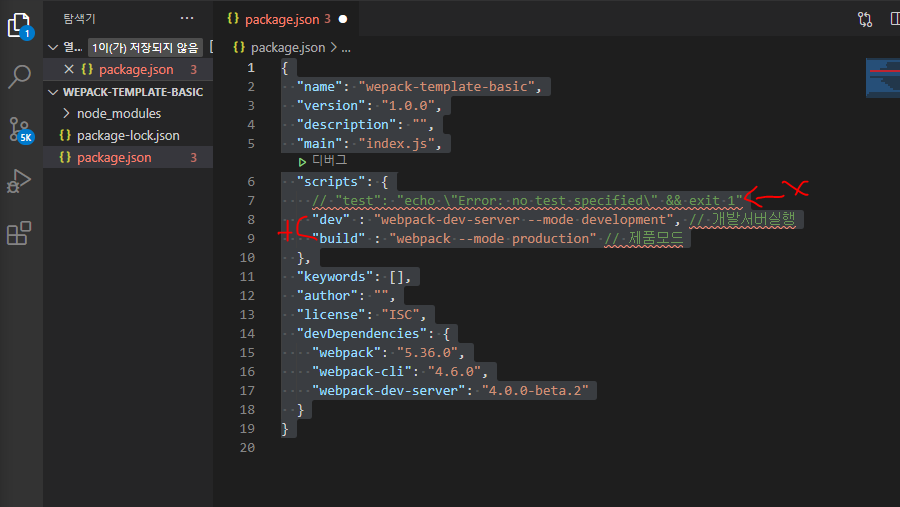
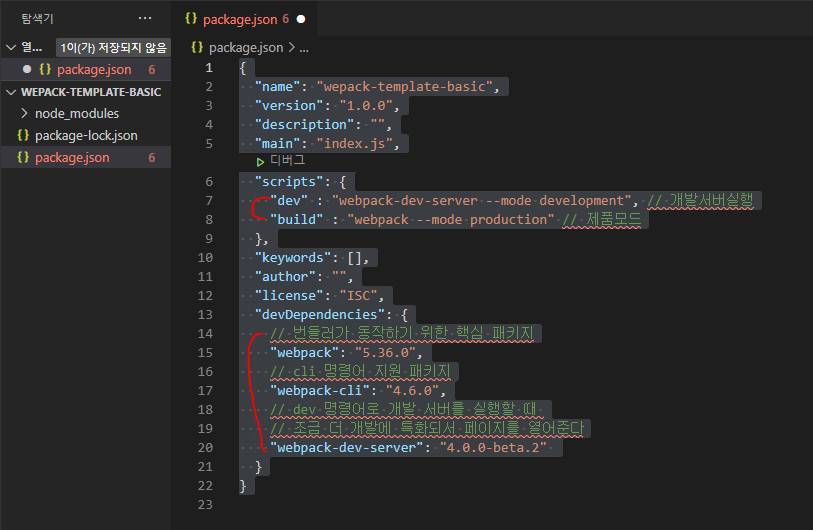
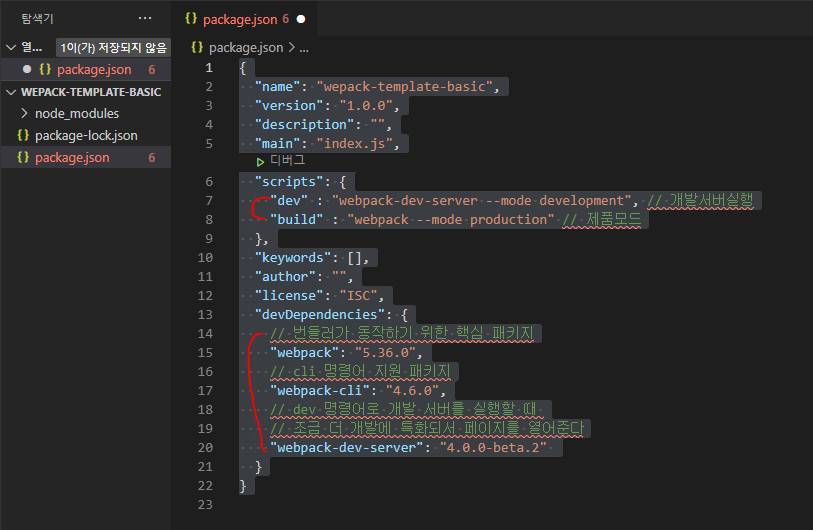
03. package.json 수정!

{
"name": "wepack-template-basic",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev" : "webpack-dev-server --mode development", // 개발서버실행
"build" : "webpack --mode production" // 제품모드
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
// 번들러가 동작하기 위한 핵심 패키지
"webpack": "5.36.0",
// cli 명령어 지원 패키지
"webpack-cli": "4.6.0",
// dev 명령어로 개발 서버를 실행할 때
// 조금 더 개발에 특화되서 페이지를 열어준다
"webpack-dev-server": "4.0.0-beta.2"
}
}
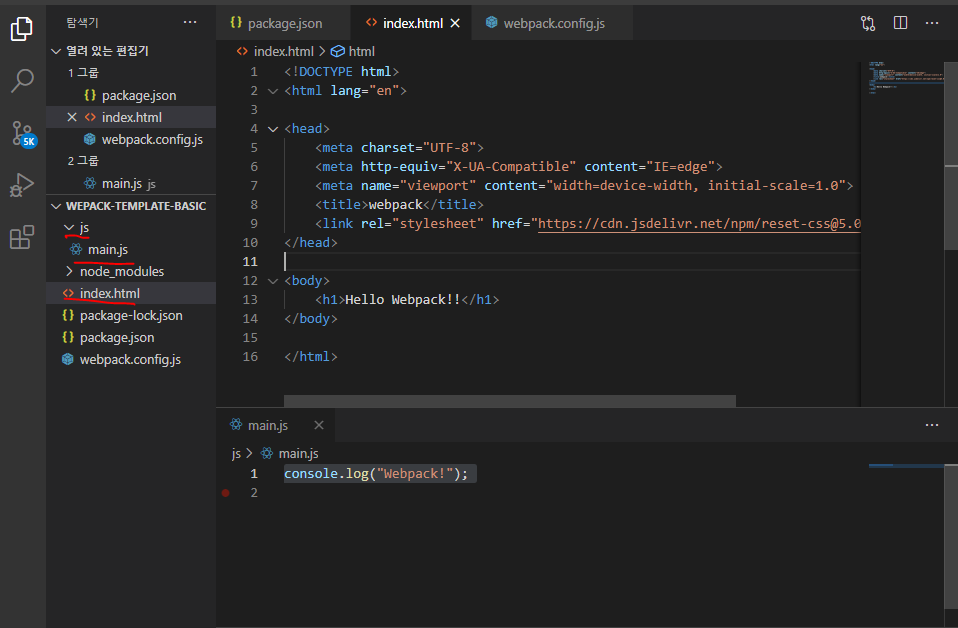
04. index.html, main.js 생성!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
</head>
<body>
<h1>Hello Webpack!!</h1>
</body>
</html>
console.log("Webpack!");
05. webpack.config.js
- parcel과 달리 webpack은 구성 파일을 직접 생성해주어야 한다
- webpack은 우리가 구성요소를 제공해주어야 한다
- 디테일한 구성요소를 작성하여 훨씬 더 프로젝트를 세세하게 다룰수 있다