1. 구성파일 작성
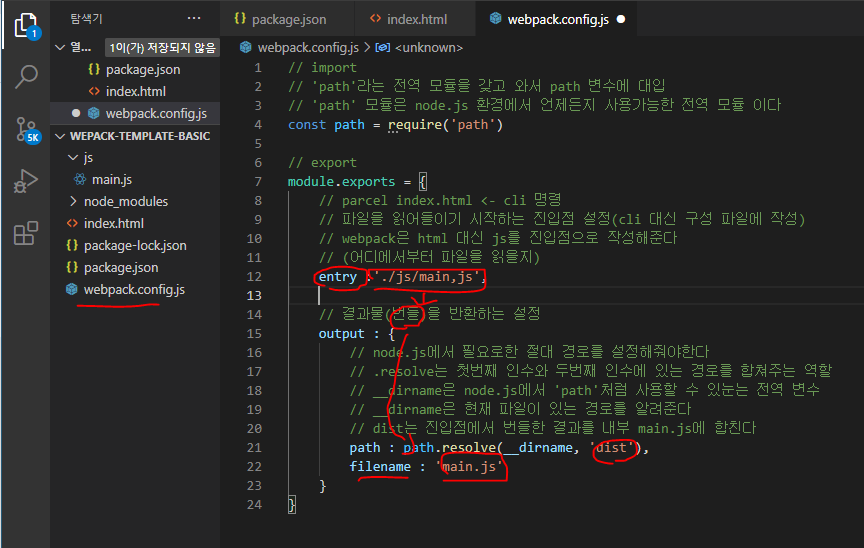
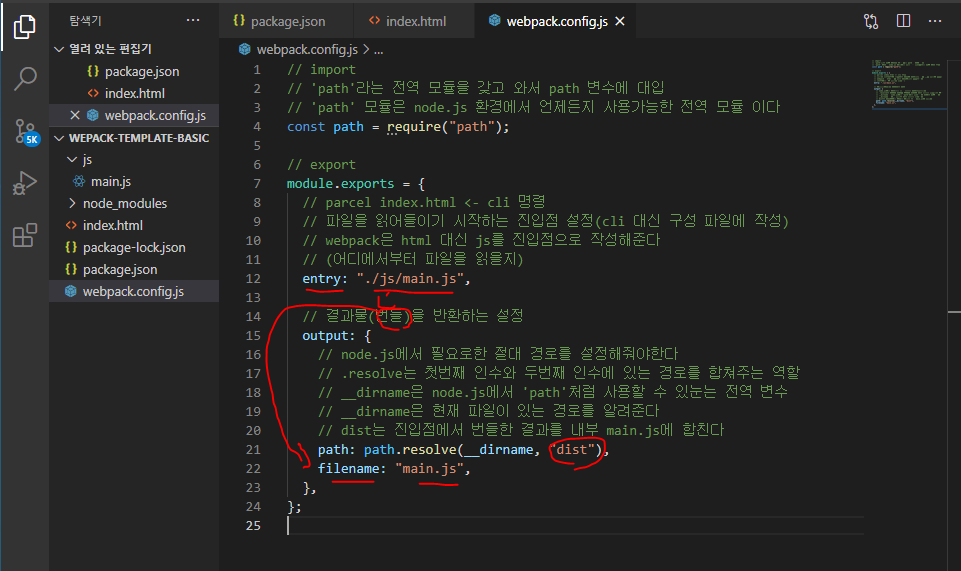
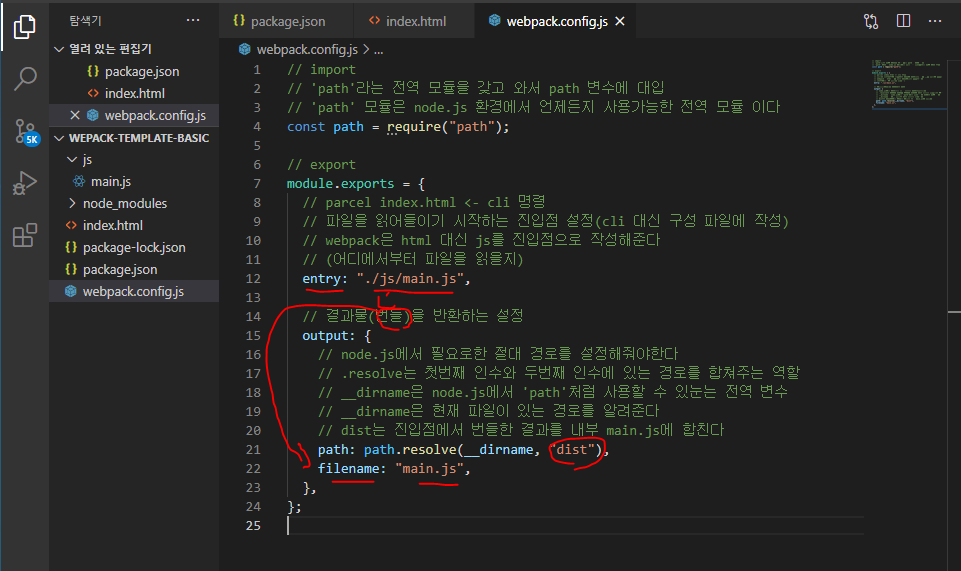
01. webpack.config.js
- node.js 환경에서 작동한다

// import
// 'path'라는 전역 모듈을 갖고 와서 path 변수에 대입
// 'path' 모듈은 node.js 환경에서 언제든지 사용가능한 전역 모듈 이다
const path = require('path')
// export
module.exports = {
// parcel index.html <- cli 명령
// 파일을 읽어들이기 시작하는 진입점 설정(cli 대신 구성 파일에 작성)
// webpack은 html 대신 js를 진입점으로 작성해준다
// (어디에서부터 파일을 읽을지)
entry :'./js/main.js',
// 결과물(번들)을 반환하는 설정
output : {
// node.js에서 필요로한 절대 경로를 설정해줘야한다
// .resolve는 첫번째 인수와 두번째 인수에 있는 경로를 합쳐주는 역할
// __dirname은 node.js에서 'path'처럼 사용할 수 있눈는 전역 변수
// __dirname은 현재 파일이 있는 경로를 알려준다
// dist는 진입점에서 번들한 결과를 내부 main.js에 합친다
path : path.resolve(__dirname, 'dist'),
filename : 'main.js'
}
}
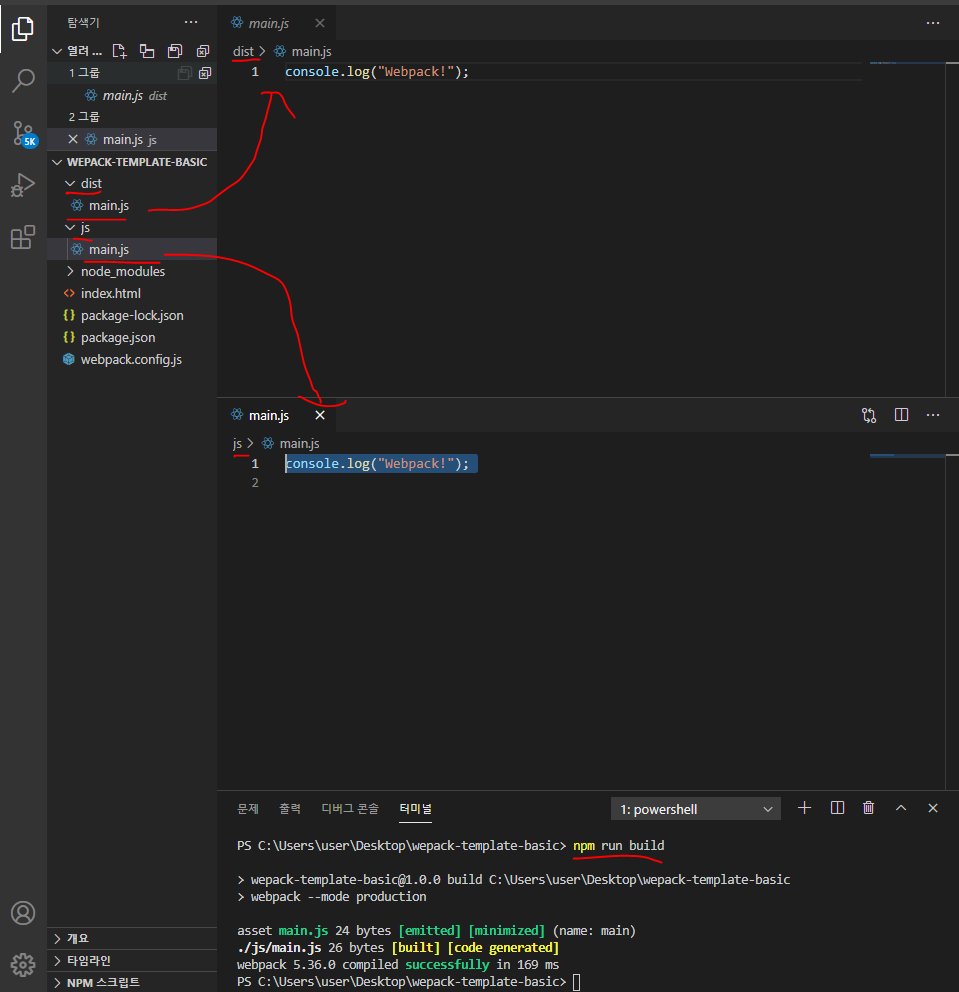
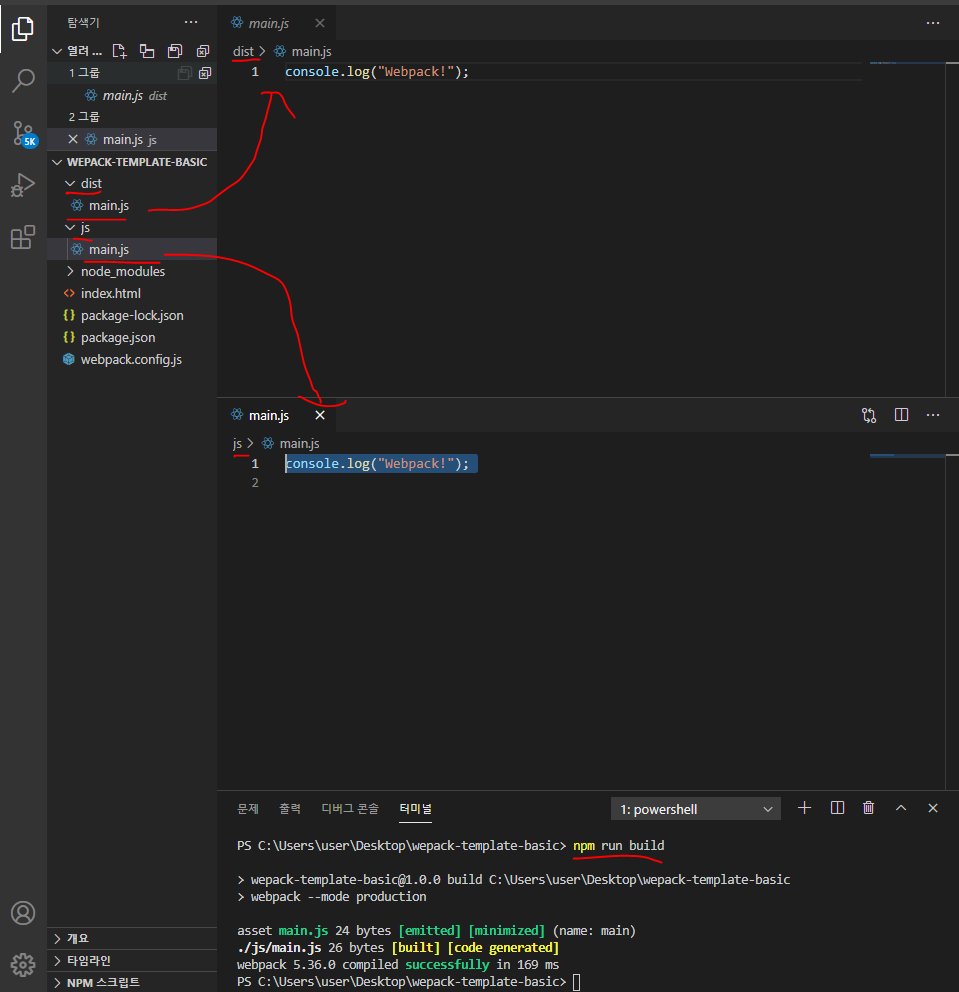
02. 실행
npm run build

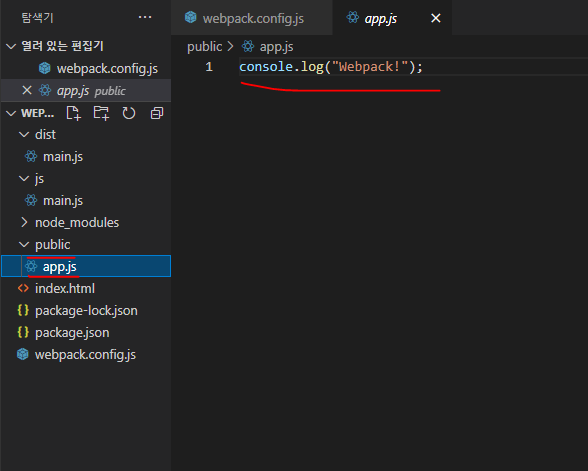
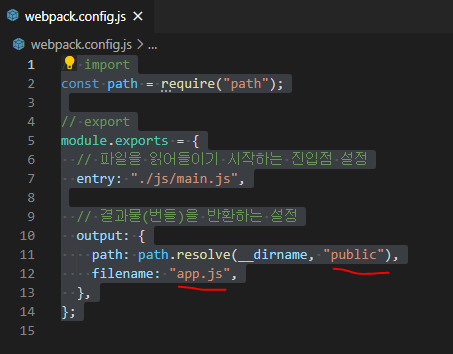
03. webpack 구성 변경(webpack.config.js)

// import
const path = require("path");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
path: path.resolve(__dirname, "public"),
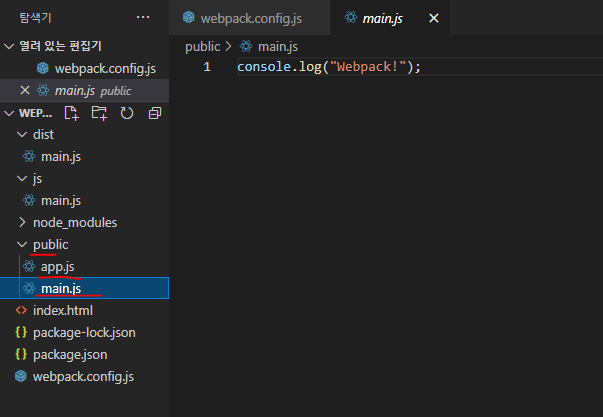
filename: "app.js",
},
};
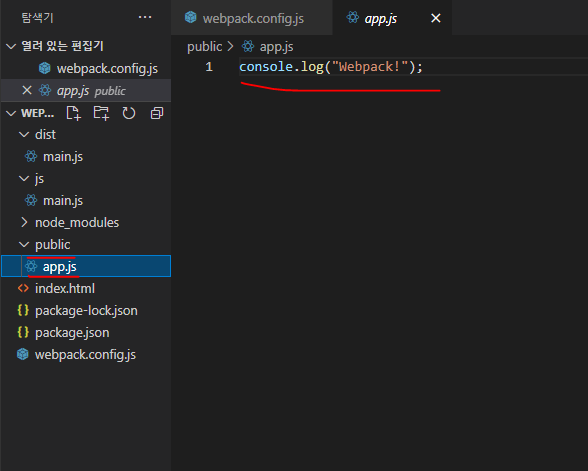
04. 실행
npm run build

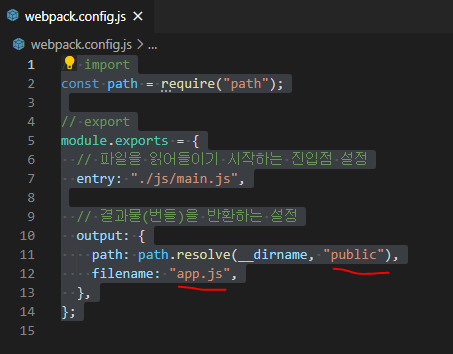
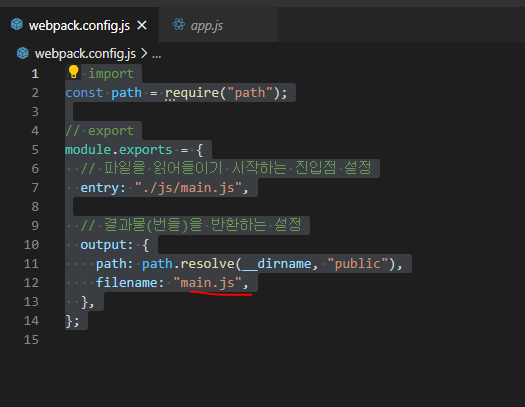
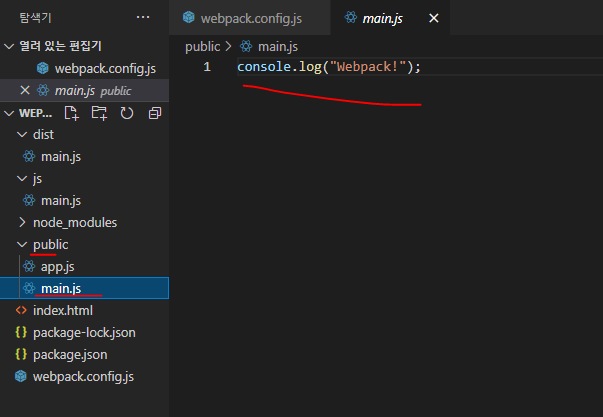
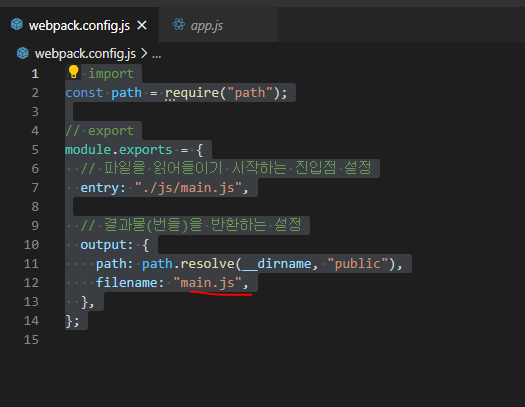
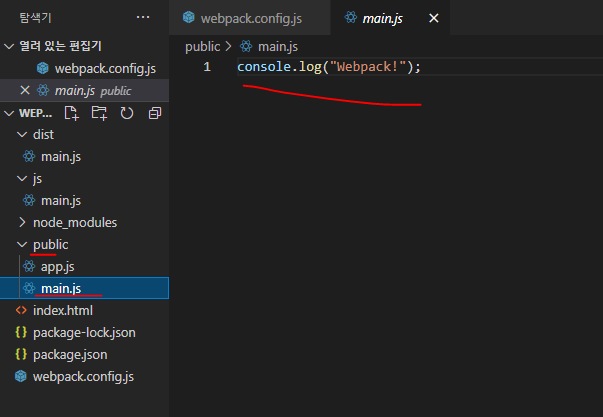
05. webpack 구성 변경(webpack.config.js)

// import
const path = require("path");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
path: path.resolve(__dirname, "public"),
filename: "main.js",
},
};
06. 실행
npm run build

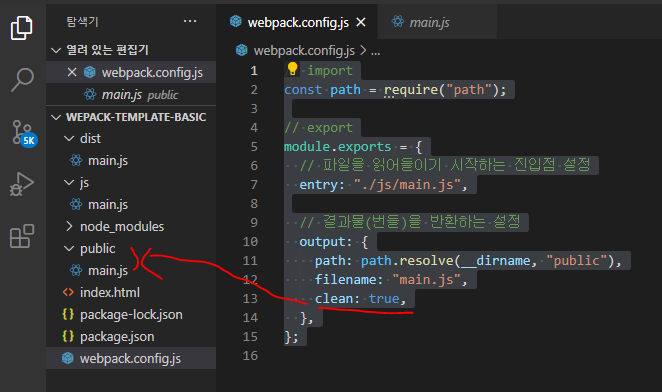
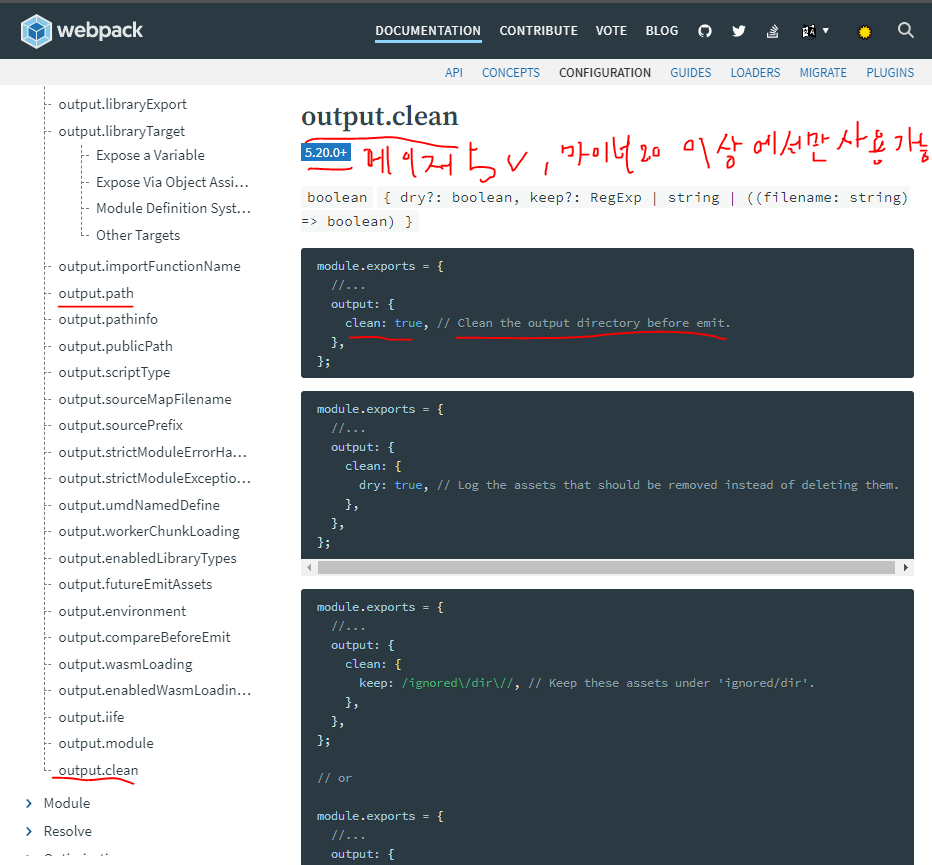
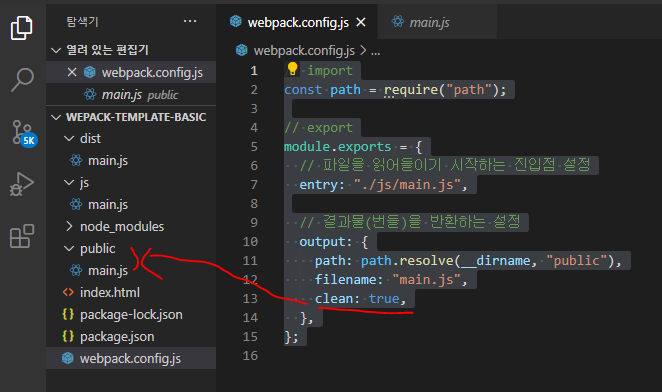
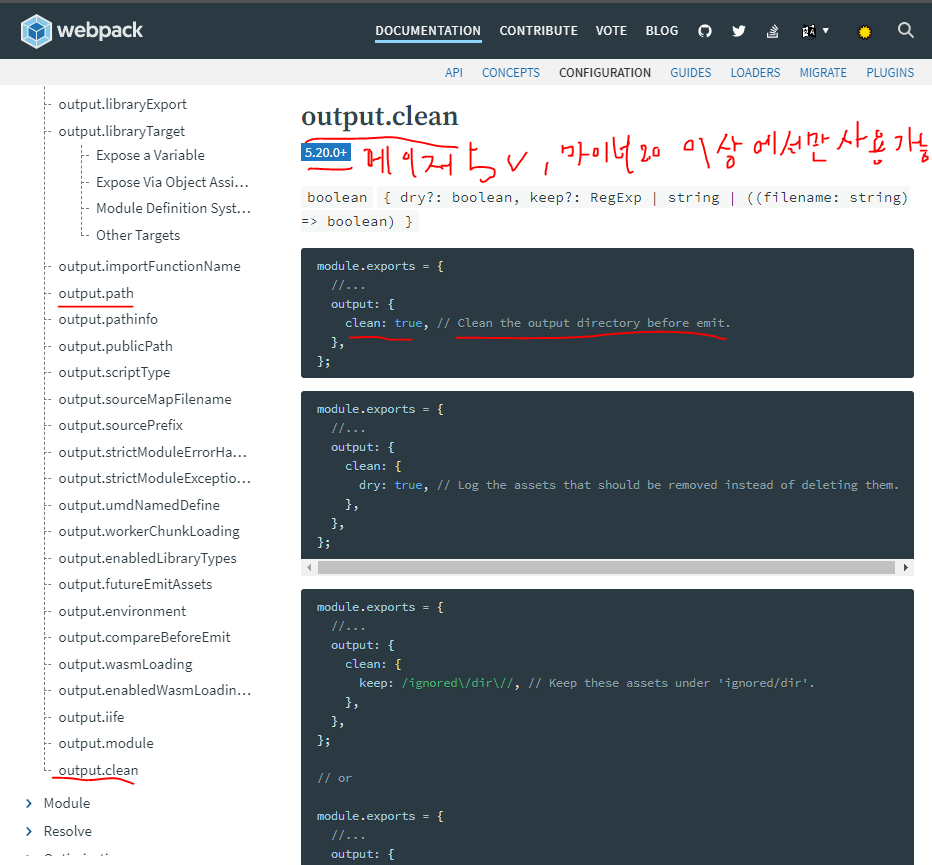
07. clean(이전 구성파일 설정)
- 새롭게 구성 파일이 생성이 되면 이전 구성파일이 여전히 존재한다!
- clean 이라는 옵션을 통해서 이전 구성 파일을 지워주고 구성파일을 만들어준다


// import
const path = require("path");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
path: path.resolve(__dirname, "public"),
filename: "main.js",
clean: true,
},
};
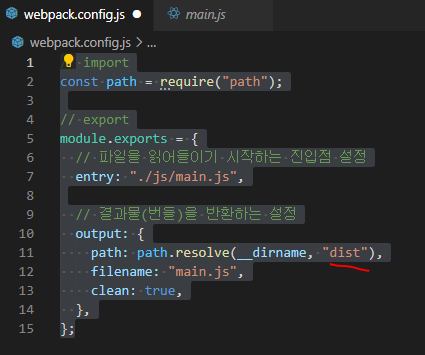
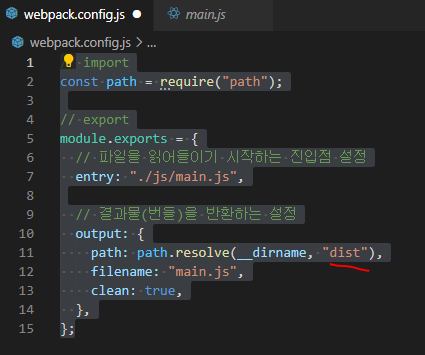
08. webpack 구성 변경(webpack.config.js)

// import
const path = require("path");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
clean: true,
},
};
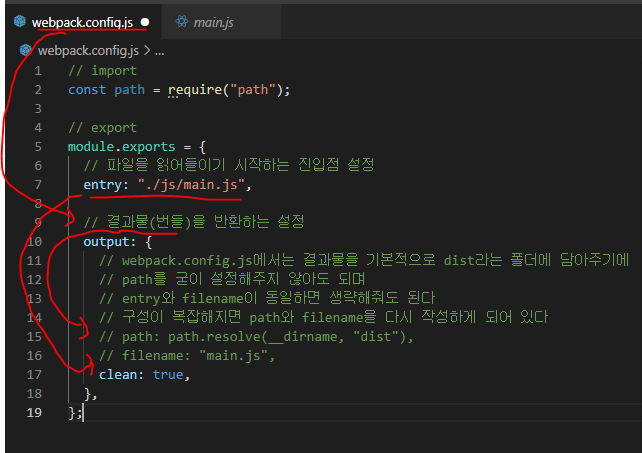
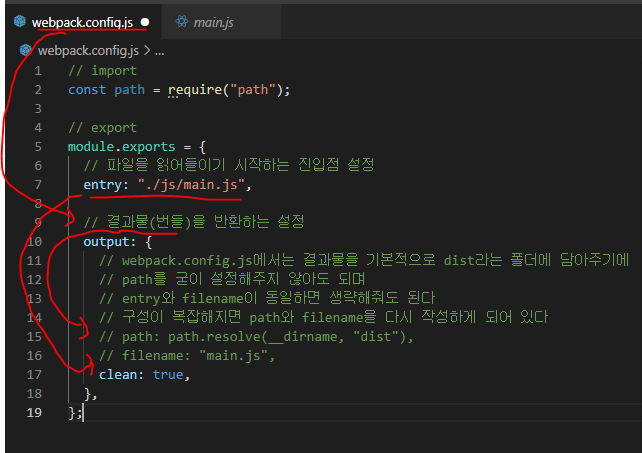
09. 추가적인 설명

// import
const path = require("path");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
// webpack.config.js에서는 결과물을 기본적으로 dist라는 폴더에 담아주기에
// path를 굳이 설정해주지 않아도 되며
// entry와 filename이 동일하면 생략해줘도 된다
// 구성이 복잡해지면 path와 filename을 다시 작성하게 되어 있다
// path: path.resolve(__dirname, "dist"),
// filename: "main.js",
clean: true,
},
};
2. webpack 공홈

https://webpack.js.org/
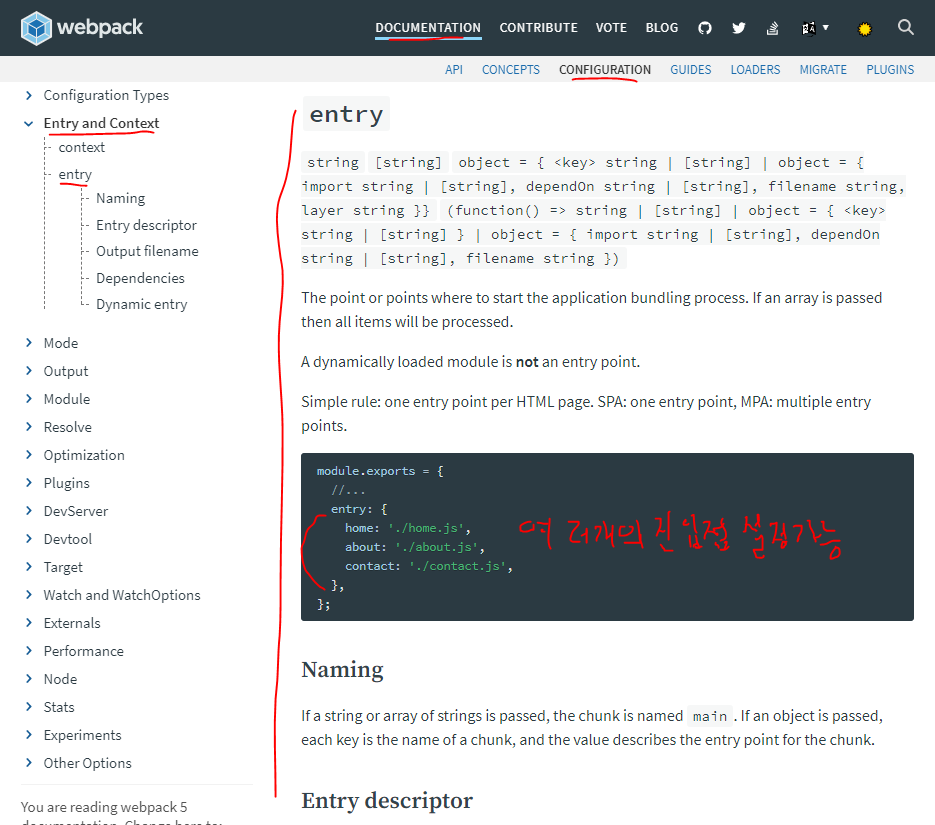
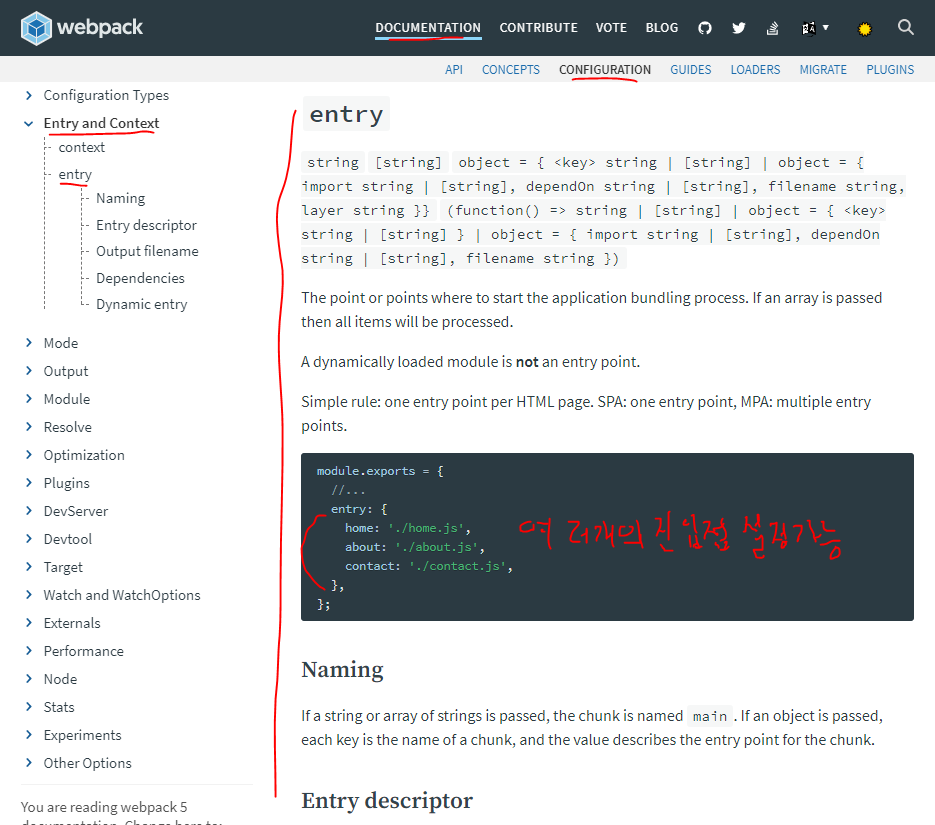
01. entry

https://webpack.js.org/configuration/entry-context/#entry
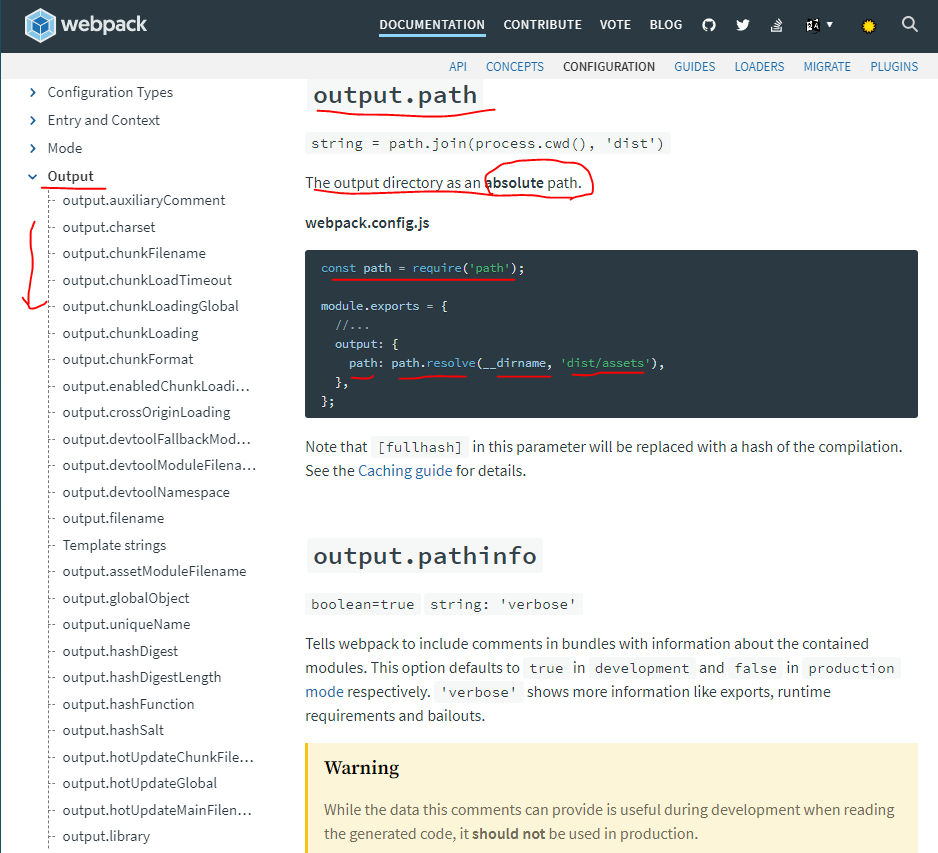
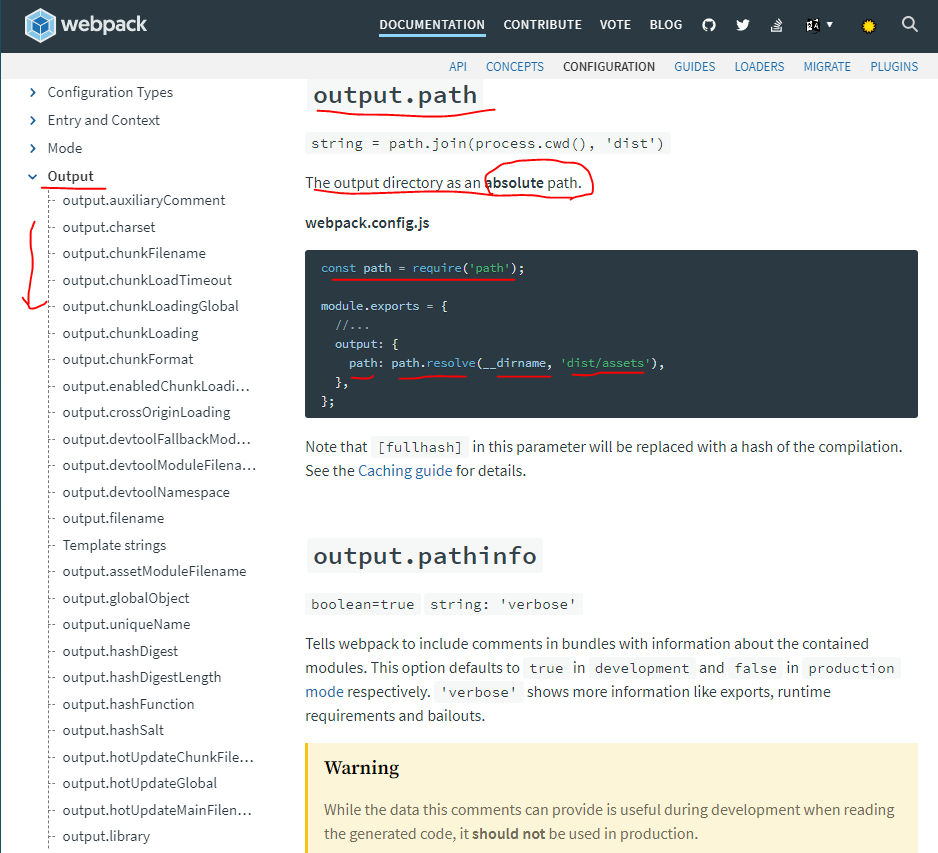
02. output

https://webpack.js.org/configuration/output/#outputpath

https://webpack.js.org/configuration/output/#outputclean