1. Autoprefixer(PostCSS)
01. postcss autoprefixer postcss-loader package 설치
- postcss는 스타일의 후처리를 도와주는 패키지
- autoprefixer는 공급 업체 접두사를 붙여주는 플러그인
- postcss-loader는 webpack에서 동작을 도와주는 loader 설치
npm i -D postcss autoprefixer postcss-loader
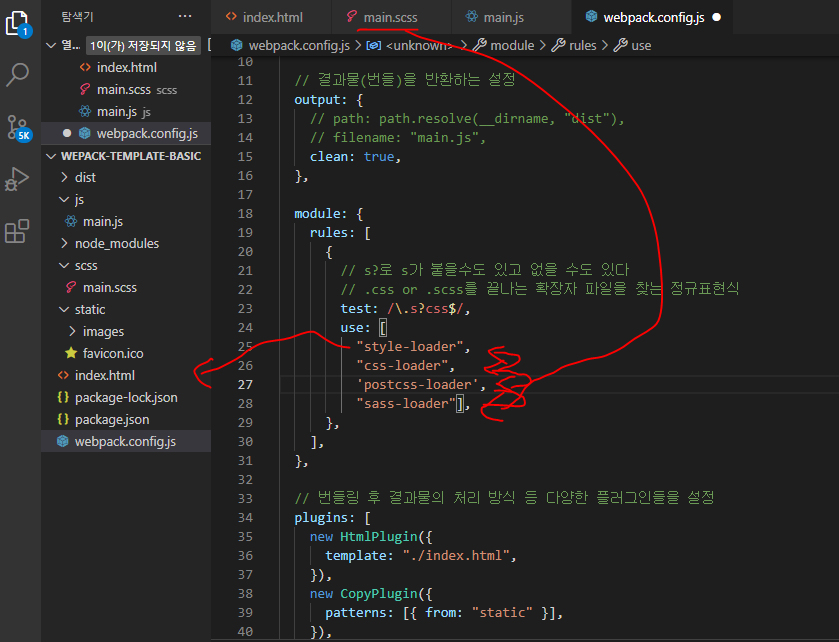
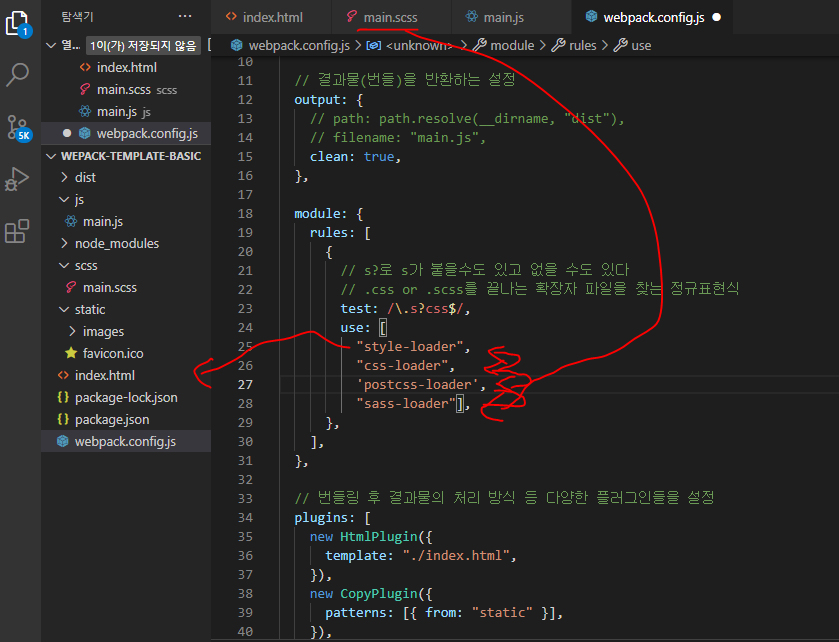
02. webpack.conmfig.js 수정

// import
const path = require("path");
const HtmlPlugin = require("html-webpack-plugin");
const CopyPlugin = require("copy-webpack-plugin");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
// path: path.resolve(__dirname, "dist"),
// filename: "main.js",
clean: true,
},
module: {
rules: [
{
// s?로 s가 붙을수도 있고 없을 수도 있다
// .css or .scss를 끝나는 확장자 파일을 찾는 정규표현식
test: /\.s?css$/,
use: [
"style-loader",
"css-loader",
'postcss-loader',
"sass-loader"],
},
],
},
// 번들링 후 결과물의 처리 방식 등 다양한 플러그인들을 설정
plugins: [
new HtmlPlugin({
template: "./index.html",
}),
new CopyPlugin({
patterns: [{ from: "static" }],
}),
],
// 개발 서버를 오픈할 때 동작시킬 수 있는 명령어
devServer: {
host: "localhost",
},
};
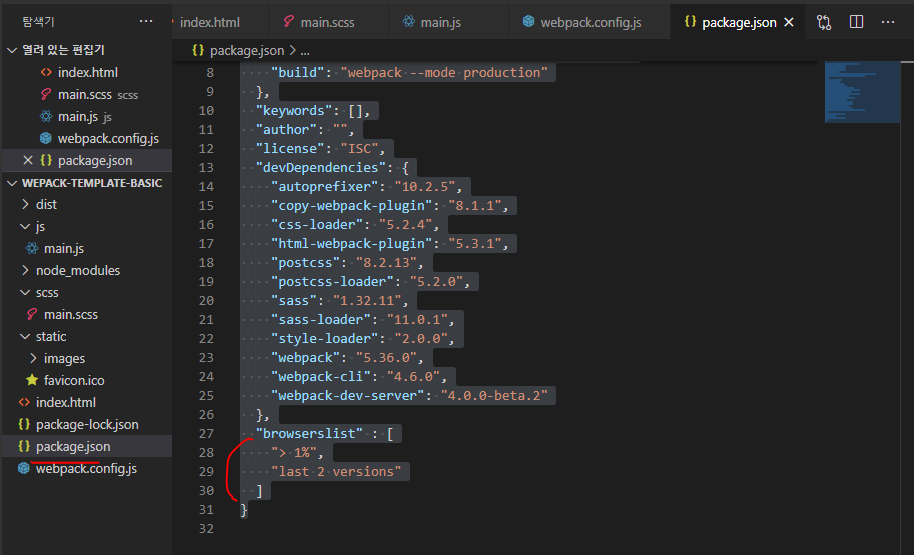
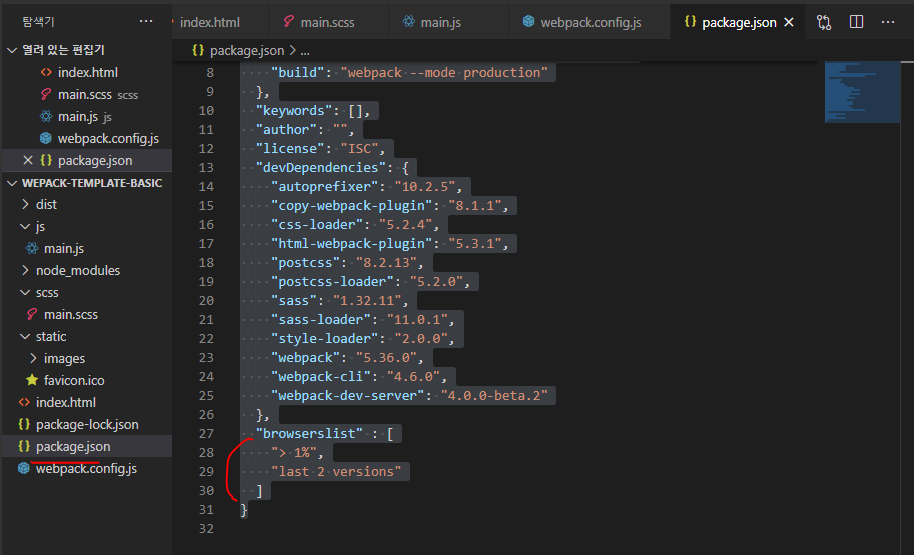
03. package.json 수정

{
"name": "wepack-template-basic",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --mode development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "10.2.5",
"copy-webpack-plugin": "8.1.1",
"css-loader": "5.2.4",
"html-webpack-plugin": "5.3.1",
"postcss": "8.2.13",
"postcss-loader": "5.2.0",
"sass": "1.32.11",
"sass-loader": "11.0.1",
"style-loader": "2.0.0",
"webpack": "5.36.0",
"webpack-cli": "4.6.0",
"webpack-dev-server": "4.0.0-beta.2"
},
"browserslist" : [
"> 1%",
"last 2 versions"
]
}
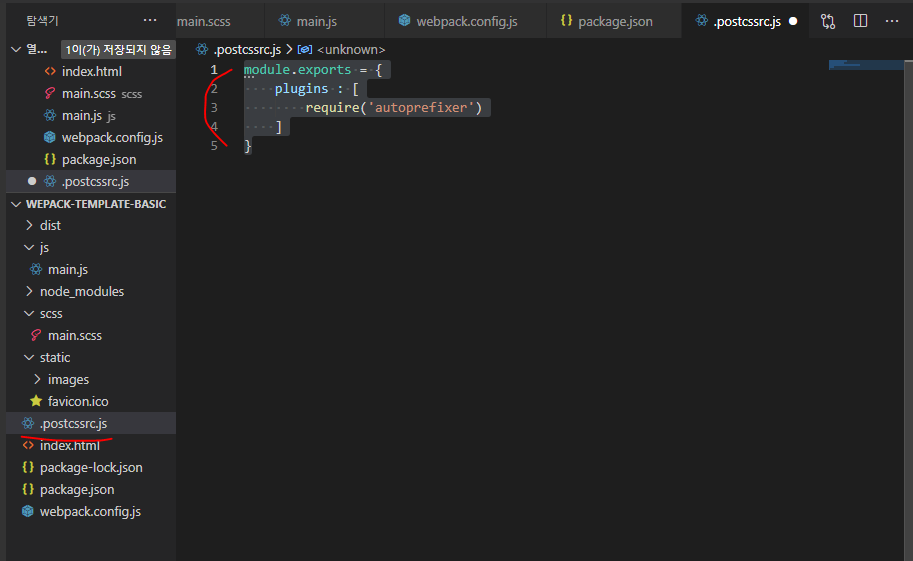
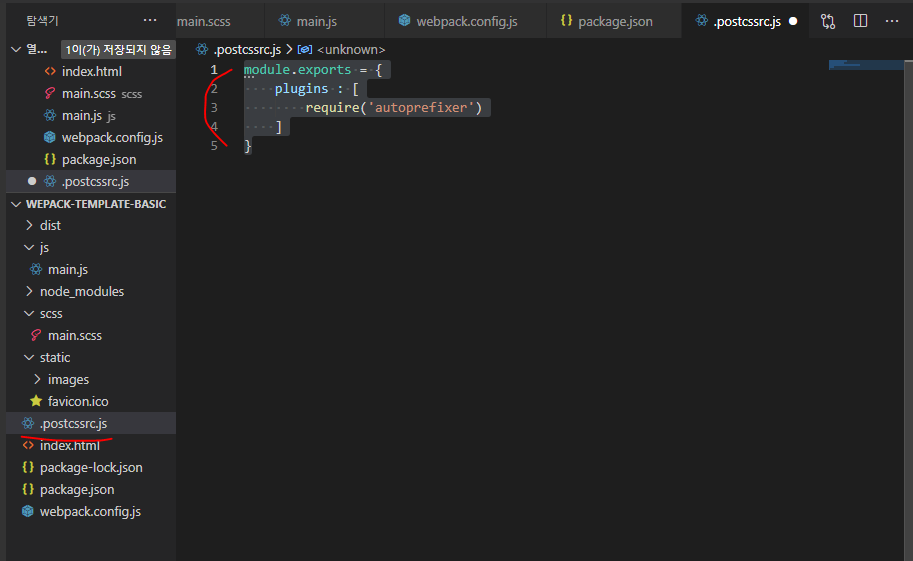
04. .postcssrc.js

module.exports = {
plugins : [
require('autoprefixer')
]
}
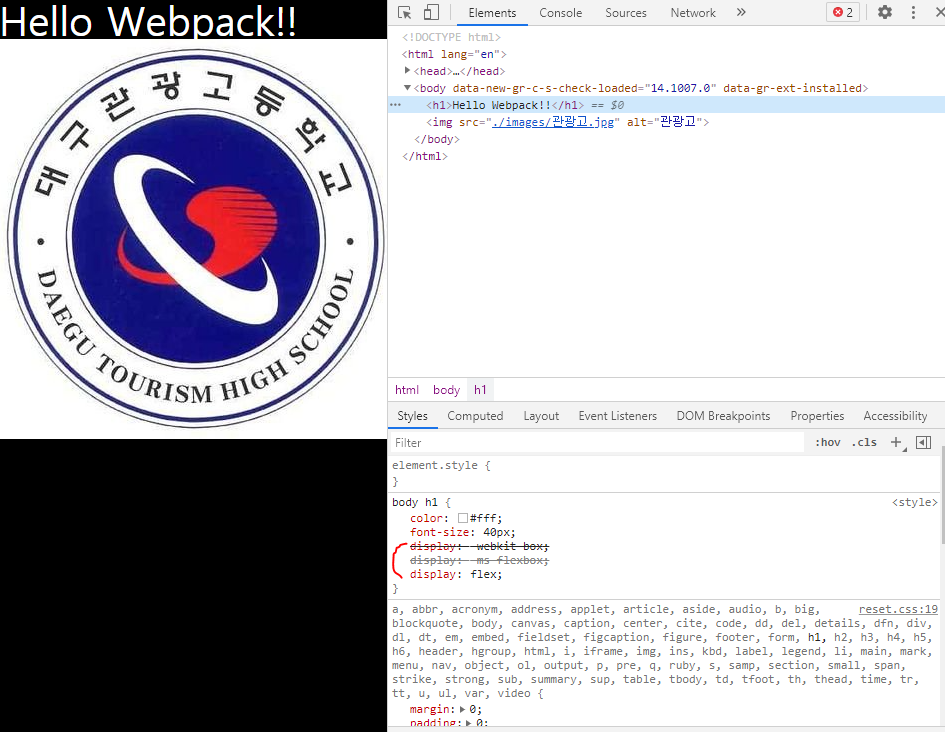
05. run
npm run dev

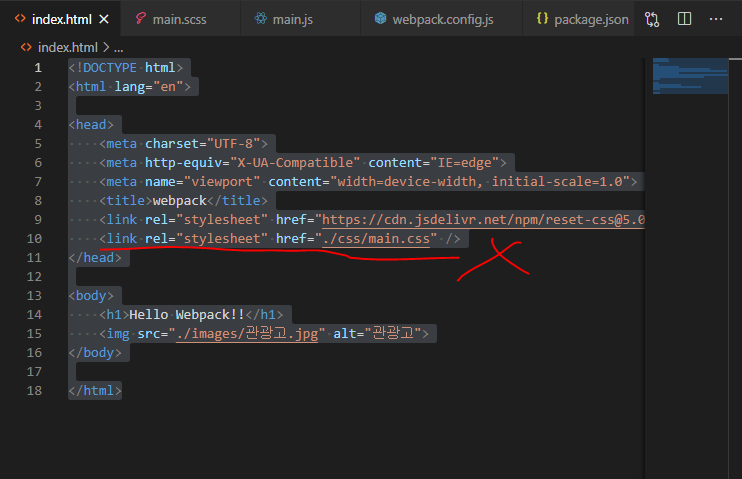
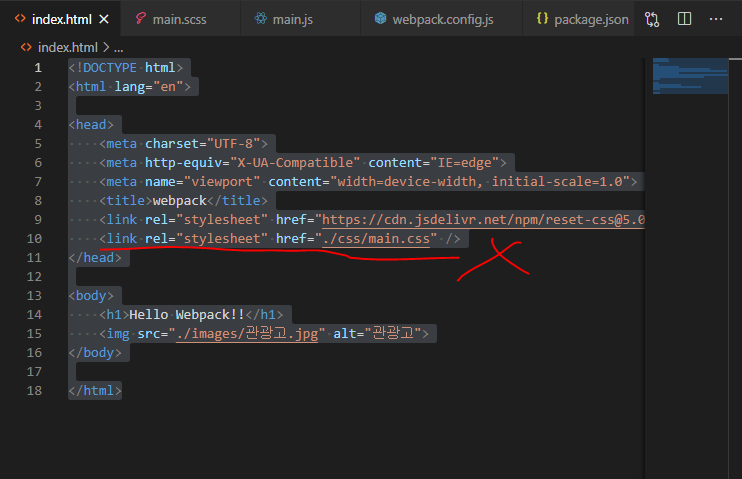
06. index.html에서 사용하지 않는 태그 삭제!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
</head>
<body>
<h1>Hello Webpack!!</h1>
<img src="./images/관광고.jpg" alt="관광고">
</body>
</html>