1. scss 적용하기
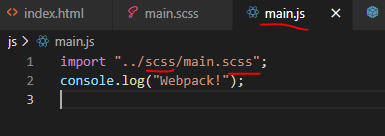
01. css -> scss


02. sass-loader sass package 설치
npm i -D sass-loader sass
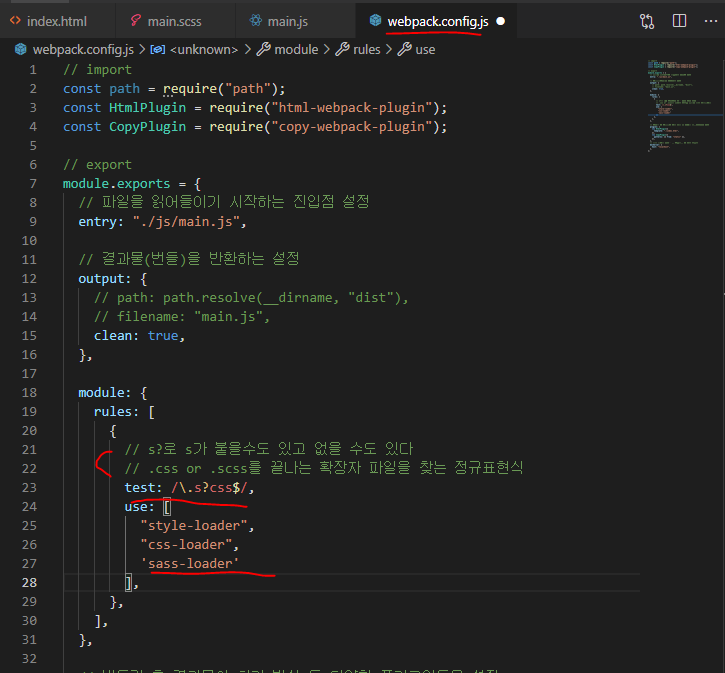
// import
const path = require("path");
const HtmlPlugin = require("html-webpack-plugin");
const CopyPlugin = require("copy-webpack-plugin");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
// path: path.resolve(__dirname, "dist"),
// filename: "main.js",
clean: true,
},
module: {
rules: [
{
// s?로 s가 붙을수도 있고 없을 수도 있다
// .css or .scss를 끝나는 확장자 파일을 찾는 정규표현식
test: /\.s?css$/,
use: [
"style-loader",
"css-loader",
'sass-loader'
],
},
],
},
// 번들링 후 결과물의 처리 방식 등 다양한 플러그인들을 설정
plugins: [
new HtmlPlugin({
template: "./index.html",
}),
new CopyPlugin({
patterns: [{ from: "static" }],
}),
],
// 개발 서버를 오픈할 때 동작시킬 수 있는 명령어
devServer: {
host: "localhost",
},
};03. main.scss 수정
$color--black : #000;
$color--white : #fff;
body {
background-color: $color--black;
h1 {
color : $color--white;
font-size: 40px;
}
}04. 실행!
npm run dev