1. 유효성 검사의 개요
01. 유효성 검사(validation)
- 사용자가 폼 페이지에서 입력한 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게 입력되었는지 검증하는 것
- 사용자가 실수로 유효하지 않은 데이터 값을 입력하면 부적합하다고 판단하여 다시 폼 페이지로 되돌려 사용자에게 오류가 있음을 알려줌
- 유효성 검사의 예
- 폼 페이지에서 나이를 입력할 때 숫자를 인식하는 검사, 회원 가입시 아이디 중복 검사, 로그인 인증 시 아이디와 비밀번호 검사, IP 패킷 검사 등

- 폼 페이지에서 나이를 입력할 때 숫자를 인식하는 검사, 회원 가입시 아이디 중복 검사, 로그인 인증 시 아이디와 비밀번호 검사, IP 패킷 검사 등
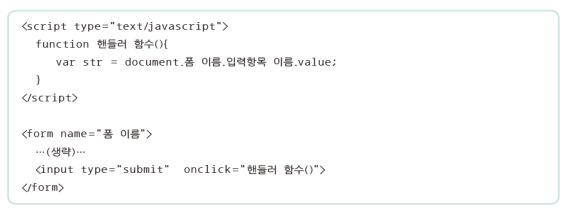
02. 유효성 검사를 위한 핼들러 함수
- 핸들러 함수는 폼 페이지에서 이벤트가 발생했을 때(<submit>를 클릭한 경우)의 유형성 검사를 위해 매핑하는 메소드
- 자바스크립트를 이용하여 유효성 검사를 위한 코드를 작성
- 자바스크립트는 웹 브라우저에서 유효성 검사를 처리하므로 서버에서 처리하는 것보다 속도가 빠르고 서버에 과부하를 주지 않음
- 사용자가 폼 페이지에 입력한 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게 입력되었는지를 검사
- 입력된 데이터가 유효성 검사를 통과하면 서버로 전송하고, 그렇지 않으면 서버 전송을 취소하고 사용자게에 오류 메시지를 보여주는 역할을 함
03. 유효성 검사를 위해 핸들러 함수를 만드는 과정
- 1. input 태그의 type 속성 값이 submit인 경우 onclick 속성을 이용하여 핸들러 함수를 설정 또는 form 태그의 onsubmit 속성 값에 설정
- 2. 자바스크립트를 이용하여 <script> ... </script> 내에 핸들러 함수를 작성 <script> ... </script> 구문은 JSP페이지의 어디에 위치해도 상관없음
- 3. 폼 페이지에서 입력된 데이터 값을 핸들러 함수로 가져오기 위해 form태그의 name 속성 또는 forms객체를 이용
- forms 객체를 이용하는 경우, forms 객체는 배열의 형태이기 때문에 length 속성으로 크기를 알수 있고 배열 값인 index는 form태그가 나타나는 순서로 0부터 시작


- forms 객체를 이용하는 경우, forms 객체는 배열의 형태이기 때문에 length 속성으로 크기를 알수 있고 배열 값인 index는 form태그가 나타나는 순서로 0부터 시작
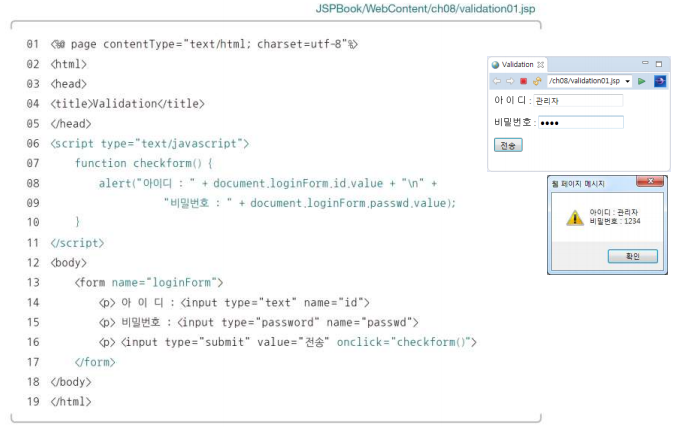
예제 1.
- 폼 페이지에 입력한 아이디와 비밀번호를 출력하기

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script>
function checkform() {
alert("아이디 : "+document.loginForm.id.value+"\n"+
"비밀번호 : "+document.loginForm.passwd.value);
}
</script>
</head>
<body>
<form name="loginForm">
<p> 아이디 : <input type="text" name = "id"></p>
<p> 비밀번호 : <input type="password" name = "passwd"></p>
<p><input type="submit" value="전송" onclick="checkform()"></p>
</form>
</body>
</html>04. 유효성 검사 처리 방법

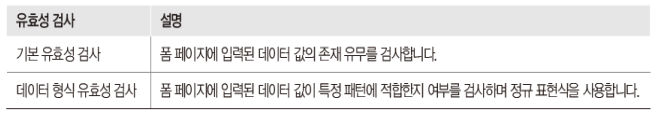
2. 기본 유효성 검사
01. 기본 유효성 검사
- 사용자가 폼 페이지의 입력 항목에 입력한 데이터 값이 있는지 없는지 확인하고 데이터 길이, 숫자 등 기본적인 것이 맞는지 검사
- 폼 페이지의 입력 데이터 길이를 확인하여 데이터의 유무를 검증하는 것은 기본 유효성 검사에 해당
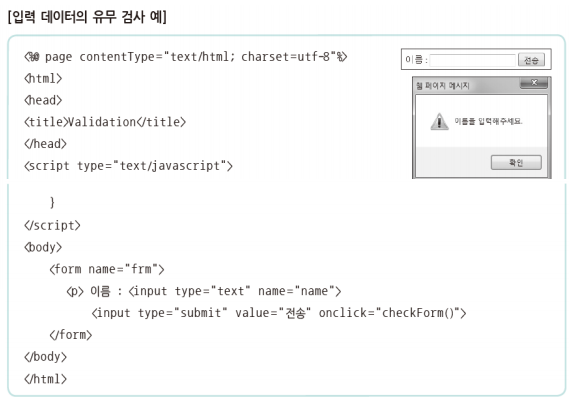
02. 데이터 유무 확인하기
- 데이터 값의 유무에 대한 검사
- 회원 가입 페이지에서 사용자 아이디와 비밀번호 등의 필수 입력 항목을 입력하지 않고 <전송>을 클릭하면 입력하지 않았다는 오류 메시지가 나타나는 것
- 입력 데이터의 유무를 검사하는 형식


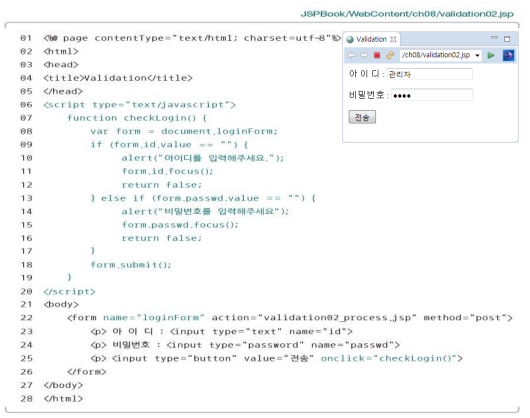
예제 2.
- 폼페이지에 입력한 데이터(아이디와 비밀번호) 값의 유무 검사하기


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script>
function checkLogin() {
var form = document.loginForm;
if(form.id.value=="") {
alert("아이디를 입력해주세요");
form.id.focus();
return false;
} else if (form.passwd.value == "") {
alert("비밀번호를 입력해주세요");
form.passwd.focus();
return false;
}
form.submit();
}
</script>
</head>
<body>
<form name="loginForm" action="validation02_process.jsp" method="post">
<p> 아이디 : <input type="text" name = "id"></p>
<p> 비밀번호 : <input type="password" name = "passwd"></p>
<p><input type="button" value="전송" onclick="checkLogin()"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>입력에 성공하셨습니다</h3>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd %></p>
</body>
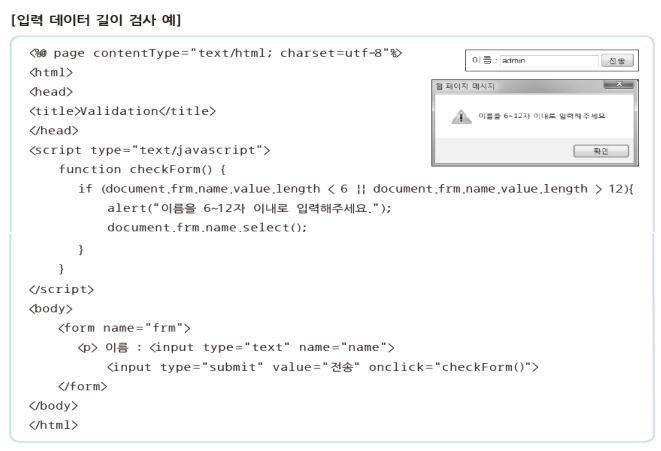
</html>03. 데이터 길이 확인하기
- 회원 가입 페이지에서 아이디, 비밀번호 등과 같은 입력 데이터의 제한 길이를 검사하는 것
- 예를 들면 입력 데이터의 조건으로 아이디와 비밀번호는 4 ~ 12자 이내로 영어와 숫자를 혼합해서 입력할 것, 첫 문자는 숫자로 시작할 수 없음 등을 검사하는 것


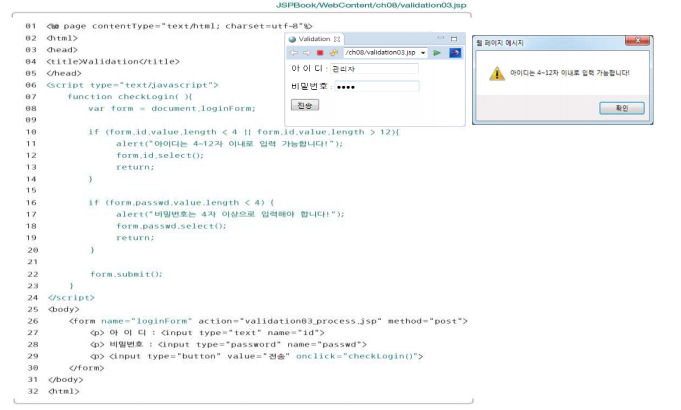
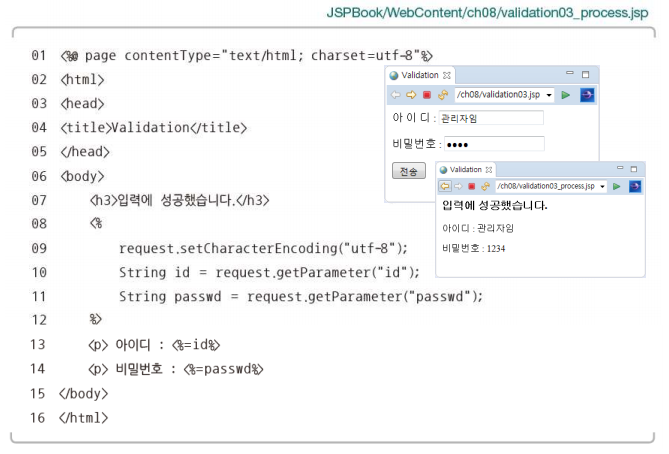
예제 3.
- 폼 페이지에 입력한 데이터(아이디와 비밀번호) 값의 길이 검사하기


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script>
function checkLogin() {
var form = document.loginForm;
if(form.id.value.length < 4 || form.id.value.length > 12) {
alert("아이디는 4 - 12자 이내로 입 력나으합니다!");
form.id.select();
return;
}
if(form.passwd.value.length < 4) {
alert("빌밀번호는 는 4자 이상으로 입 력나으합니다!");
form.passwd.select();
return;
}
form.submit()
}
</script>
</head>
<body>
<form name="loginForm" action="validation03_process.jsp" method="post">
<p> 아이디 : <input type="text" name = "id"></p>
<p> 비밀번호 : <input type="password" name = "passwd"></p>
<p><input type="button" value="전송" onclick="checkLogin()"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>입력에 성공하셨습니다</h3>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd %></p>
</body>
</html>04. 숫자 여부 확인하기
- 숫자 여부는 isNaN() 함수를 활용하여 검사
- isNaN
- isNotNumber의 약자
- isNaN() 함수의 인자 값이 숫자이면 flase를 반환하고 숫자가 아니면 true


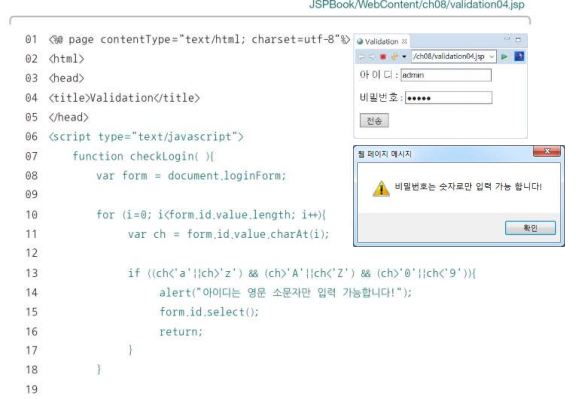
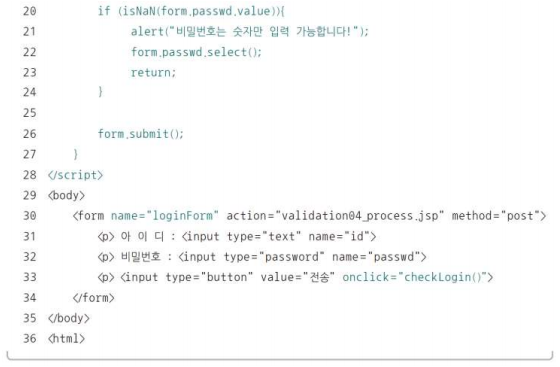
예제 4.
- 폼 페이지에 입력한 비밀번호 값이 숫자인지 검사하기



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script>
function checkLogin() {
var form = document.loginForm;
for(i = 0; i < form.id.value.length; i++) {
var ch = form.id.value.charAt(i);
if((ch < 'a' || ch > 'z') && (ch > 'A' || ch < 'Z') && (ch > '0' || ch < '9')) {
alert("아이디는 영문 소문자만 입력 가능합니다");
form.id.select();
return;
}
}
if (isNaN(form.passwd.value)) {
alert("비밀번호는 숫자만 입력 가능합니다!");
form.passwd.select();
return;
}
form.submit();
}
</script>
</head>
<body>
<form name="loginForm" action="validation04_process.jsp" method="post">
<p>
아이디 : <input type="text" name="id">
</p>
<p>
비밀번호 : <input type="password" name="passwd">
</p>
<p>
<input type="button" value="전송" onclick="checkLogin()">
</p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>입력에 성공하셨습니다</h3>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
%>
<p>
아이디 :
<%=id%></p>
<p>비밀번호 :<%=passwd%></p>
</body>
</html>3. 데이터 형식 유효성 검사
01. 데이터 형식 유효성 검사
- 사용자가 폼 페이지의 입력 항목에 입력한 데이터 값이 특정 형태에 적합한지 검사하기 위해 정규 표현식(Regular expression)을 사용하는 방법
- 기본 유효성검사보다 복잡
02. 정규 표현식 사용하기
- 정규 표현식
- 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어
- 문자열의 특정 형태를 찾아내기 위해 패턴으로 표현한 수식
- 주미등록번호, 전화번호, 이메일과 같이 데이터 형식의 패턴이 일정한 데이터를 검사하는데 이용
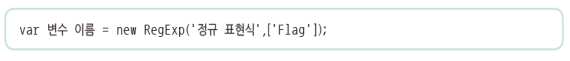
- 정규 표현식의 사용 형식
- 객체 초기화(Object initalizer)를 사용하는 방법으로, 입력된 표현식이 거의 바뀌지 않는 상후 혙애일 때 주로 사용

- RegExp 객체를 이용하는 방법으로, 정규 표현식이 자주 변경될 때 주로 사용

- 객체 초기화(Object initalizer)를 사용하는 방법으로, 입력된 표현식이 거의 바뀌지 않는 상후 혙애일 때 주로 사용
03. 정규 표현식의 메소드 종류

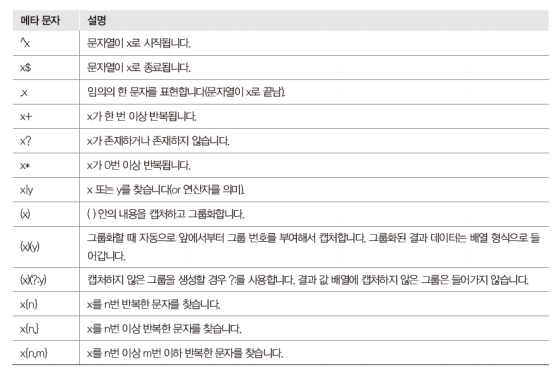
04. 정규 표현식의 표현 방법
- 기본 메타 문자의 종류

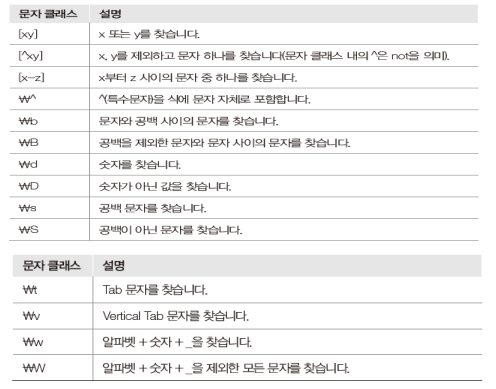
05. 정규 표현식의 표현 방법
- 문자 클래스의 종류


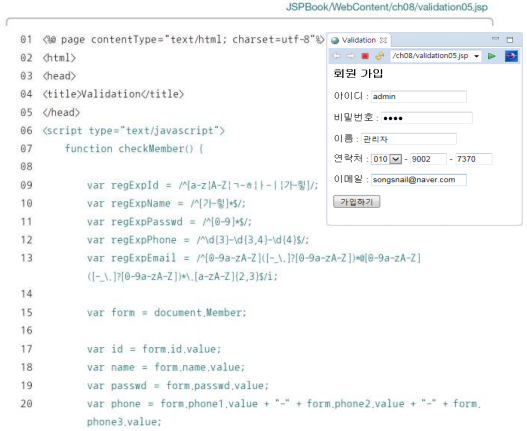
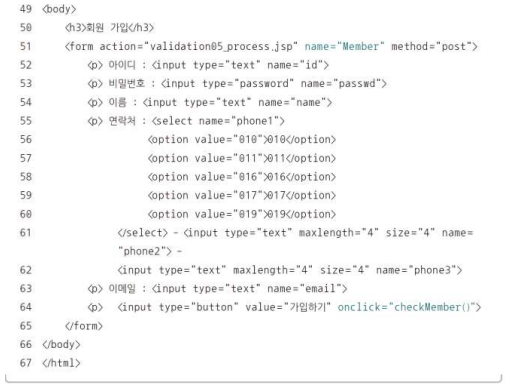
예제 5.
- 회원 가입 폼 페이지에 입력한 데이터 형식 유효성 검사하기




<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script>
function checkMember() {
var regExpId = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
var regExpName = /^[가-힣]*$/;
var regExpPasswd = /^[0-9]*$/;
var regExpPhone = /^\d{3}-\d{3,4}-\d{4}$/;
var regExpEmail = /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
var form = document.Member;
var id = form.id.value;
var name = form.name.value;
var passwd = form.passwd.value;
var phone = form.phone1.value + "-" +form.phone2.value + "-" + form.phone3.value;
var email = form.email.value;
if(!regExpId.test(id)){
alert("아이디는 문자로 시작해주세요!");
form.id.select();
return;
}
if(!regExpPasswd.test(passwd)){
alert("비밀번호는 숫자만입력해주세요!");
form.passwd.select();
return;
}
if(!regExpName.test(name)){
alert("이름은 한글만 입력해주세요");
form.name.select();
return;
}
if(!regExpPhone.test(phone)){
alert("연락처 입력을 확인해주세요");
form.phone1.select();
return;
}
if(!regExpEmail.test(email)){
alert("이메일 입력을 확인해주세요");
form.email.select();
return;
}
form.submit();
}
</script>
</head>
<body>
<form name="Member" action="validation05_process.jsp" method="post">
<p>
아이디 : <input type="text" name="id">
</p>
<p>
비밀번호 : <input type="password" name="passwd">
</p>
<p>
이름 : <input type="text" name="name">
</p>
<p>
연락처 : <select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select>
- <input type="text" maxlength="4" size="4" name="phone2">
- <input type="text" maxlength="4" size="4" name="phone3">
</p>
<p>
이메일 : <input type="text" name="email">
</p>
<p>
<input type="button" value="전송" onclick="checkMember()">
</p>
</form>
</body>
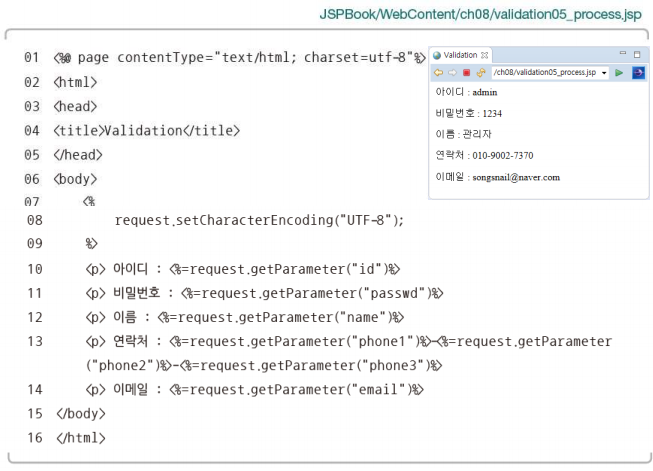
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
%>
<p>아이디 : <%=request.getParameter("id")%></p>
<p>비밀번호 : <%=request.getParameter("passwd")%></p>
<p>이름 :<%=request.getParameter("name")%></p>
<p>연락처 : <%=request.getParameter("phone1")%>-<%=request.getParameter("phone2")%>-<%=request.getParameter("phone3")%></p>
<p>이메일 : <%=request.getParameter("email")%></p>
</body>
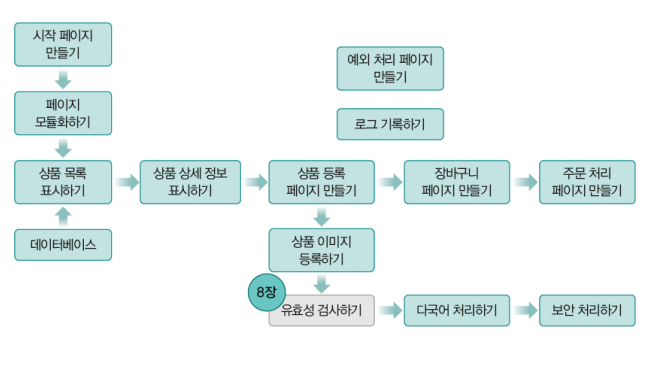
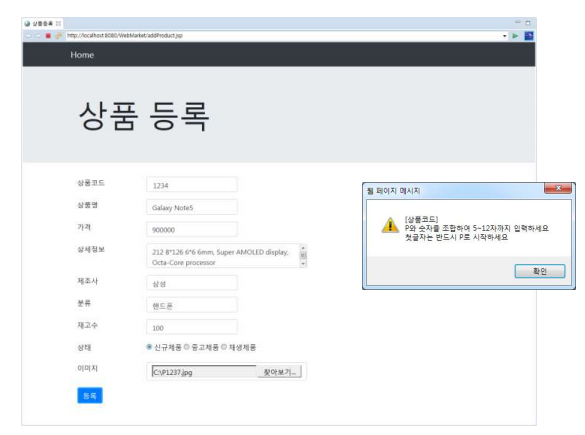
</html>4. 웹 쇼핑몰 상품 등록 데이터의 유효성 검사하기







function CheckAddProduct() {
var productId = document.getElementById("productId");
var name = document.getElementById("name");
var unitPrice = document.getElementById("unitPrice");
var unitInStock = document.getElementById("unitStock");
// 상품 아이디 체크
if(!check(/^P[0-9]{4,11}$/, productId, "[상품 코드]\nP와 숫자를 조합하여 5~12자까지 입력하세요\n첫 글자는 반드시 P로 시작하세요"))
return false;
// 상품명 체크
if(name.value.length < 4 || name.value.length>12) {
alert("[상품명]\n 최소 4자에서 최대 12자까지 입력하세요");
name.select();
name.focus();
return false;
}
// 상품 가격 체크
if(unitPrice.value.length == 0 || isNaN(unitPrice.value)) {
alert("[가격]\n숫자만 입력하세요");
unitPrice.select();
unitPrice.focus();
return false;
}
if(unitPrice.value<0) {
alert("[가격]\n음수는 입력할 수 없습니다");
unitPrice.select();
unitPrice.focus();
return false;
}else if(!check(/^\d+(?:[.]?[\d]?[\d])?$/,unitPrice, "[가격]\n소수점 둘째 자리까지만 입력하세요"))
return false;
// 재고수 체크
if(isNaN(unitInStock.value)) {
alert("[재고 수]\n 숫자만 입력하세요");
unitInStock.select();
unitInStock.focus();
return false;
}
function check(regExp, e, msg) {
if(regExp.test(e.value)){
return true;
}
alert(msg);
e.select();
e.focus();
return false;
}
document.newProduct.submit();
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>상품 등록</title>
<style>
.inputRow {
margin: 15px 0px;
display: flex;
align-items : center;
}
.inputRow label {
width : 150px;
}
.inputRow input, .inputRow textarea {
font-size: 1.3rem;
}
.inputRow input.btn {
font-size: 1rem;
padding : 5px 15px;
}
</style>
<script type="text/javascript" src="./resources/js/validate.js">
</script>
</head>
<body>
<jsp:include page="header.jsp" />
<div class="main">
<div class="banner">
<div class="container">
<h1>상품 등록</h1>
</div>
</div>
<div class="content">
<div class="container">
<form name="newProduct" action="./processAddProduct.jsp"
class="form-horizontal" method="post" enctype="multipart/form-data">
<div class="inputRow">
<label for="productId">상품 코드</label> <input type="text"
name="productId" id="productId">
</div>
<div class="inputRow">
<label for="name">상품 명</label> <input type="text" name="name" id ="name">
</div>
<div class="inputRow">
<label for="unitPrice">가격</label> <input type="text" name="unitPrice" id="unitPrice">
</div>
<div class="inputRow">
<label for="description">상세 정보</label>
<textarea name="description" cols="50" rows="2" id="description">
</textarea>
</div>
<div class="inputRow">
<label for="manufacturer">제조사</label> <input type="text" name="manufacturer" id="manufacturer">
</div>
<div class="inputRow">
<label for="category">분류</label> <input type="text" name="category" id="category">
</div>
<div class="inputRow">
<label for="unitStock">재고 수</label> <input type="text" name="unitInStock" id="unitStock">
</div>
<div class="inputRow">
<label>상태</label>
<label><input type="radio" name="condition" value="New"> 신규 제품</label>
<label><input type="radio" name="condition" value="Old"> 중고 제품</label>
<label><input type="radio" name="condition" value="Refurbished"> 재생 제품</label>
</div>
<div class="inputRow">
<label for="productImage">이미지</label>
<input type="file" name="productImage" id="productImage">
</div>
<div class="inputRow">
<input type="button" value="등록" class="btn btn-secondary" onclick="CheckAddProduct()">
</div>
</form>
<hr>
</div>
</div>
</div>
<jsp:include page="footer.jsp" />
</body>
</html>