1. 다국어 처리의 개요
01. 다국어 처리
- 웹 브라우저를 사용하는 국가에 따라 다양한 언어 및 지역을 지원하는 서비스
- 다른 언어와 지역적 차이를 기술 변경 ㅇ벗이 소프트웨어에 바로 적용하는 것
- JSP 페이지에 JSTL의 fmt태그를 이용하면 언어별로 페이지를 따로 만들 필요 없이 아주 간단하게 다국어를 지원할 수 있음
- 다국어는 다양한 언어와 지역에 적용될 수 있도록 하는 국제화(internationaliztion, i18n)와 언어별 구성 요소를 추가하여 특정 지역의 언어나 문화에 맞추는 지역화(localiztion, L10n)를 포함
02. 지역화
- 사용 국가별 환경에서 특정 언어와 지역에 맞게 적합화하는 것
- L10n으로 표기
03. 징ㄱ화에 주로 교려되는 사항
- 숫자, 날짜, 시간의 형식
- 화폐의 단위
- 키보드의 지원
- 문자 열의 순서와 정렬
- 심벌, 아이콘, 색상
- 문화에 다라 오해의 소지가 있거나 의미가 없는 문자, 그림
- 지역별 법률의 차이
04. 국제화
- 여러 국가에서 사용할 수 있도록 다국어를 지원하는 것
- i18n으로 표기
- 국제화는 어느 국ㄱ가에서나 사용할 수 있게 하는 지역화 기능을 포함
- 국제화는 주로 다음과 같은 처리를 포함하여 지원해야 함
- 국제화 지원은 유니코드의 사용이나 기존의 인코딩을 적절히 처리하고 사용자 인터페이스에 표시할 문자열에는 문자 코드가 포함되지 않도록 설계 및 개발해야 함
- 국제화를 처리하는 정보에 언어 정보를 포함하거나, 세로쓰기/ 가로쓰기/ 우측에서 좌측으로의 가로쓰기 등 언어의 특성을 반영하는 처리 등을 지운해야 함
- 날짜와 시간 표시, 지역의 달력, 숫자 표시, 리스트의 정렬과 표시, 인명이나 주소의 처리 등 언어의 특성(언어적소의 처리 등 언어의 특성(언어적·지역적·문화적 특성 등)에 대한 사용자 설정 지원해야 함
- 국제화는 사용자의 요청이나 설정에 따라 필요시 사용되도록 지역화 정보를 코드와 분리해야 함
2. Locale 클래스를 이용한 다국어 처리
01. Locale 클래스
- 특정 지리적 정치적·문화적 지역을 나타내는 클래스
- 사용자의 지역 환경에 따라 결정되는 지역적 문화(언어, 날짜, 시간 등)의 정보를 담고 있음
- 예를 들어 웹 페이지에 보이는 메시지가 여러 가지 언어로 주어졌을 때 사용자가 어떤 언어로 출력할 것인지 결정할 수 있게 하는 수단이 바로 Locale 클래스
- Locale 클래스는 단순한 메시지뿐 아니라 숫자, 날짜, 시간 등을 표현하는 데 사용
- Locale 객체의 생성은 request 내장 객체를 이용하여 현재 웹 브라우저에 미리 정의된 언어나 국가 정보를 가져오는 방법

- Locale 클래스를 사용하려면 JSP 페이지에 page 디렉티브 태그의 import 속성으로 패키지 java.util.Locale을 설정
02. 로케일 감지하기
- 웹 브라우저에 설정된 국가와 언어 이름을 알아내는 것을 로케일 감지
03. 로케일 감지 메소드의 종류


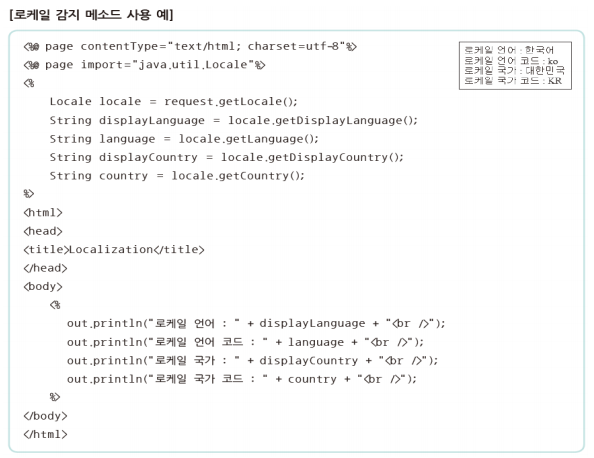
04. 로케일 표현하기
-
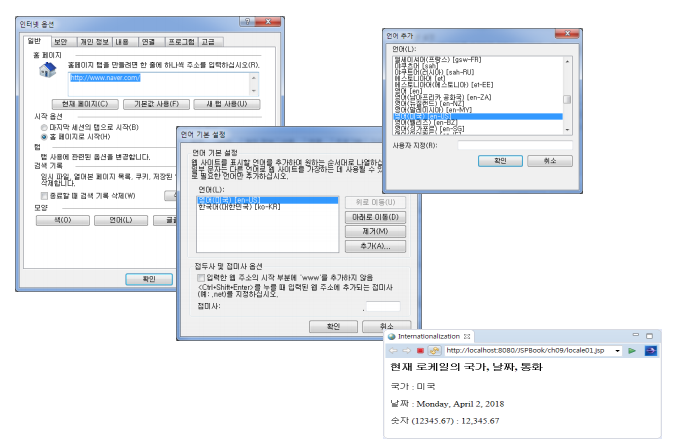
언어 설정
- 다양한 국가별 언어를 제대로 표현하기 위해 response 내장 객체의 setHeader() 메소드 사용

- 다양한 국가별 언어를 제대로 표현하기 위해 response 내장 객체의 setHeader() 메소드 사용
-
날짜와 시간 설정
- 사용자의 로케일에 따라 특정 날짜와 시간 형식을 표현하기 위해 DateFormat 클래스의 getDateTimeInstance() 메소드를 사용

- 사용자의 로케일에 따라 특정 날짜와 시간 형식을 표현하기 위해 DateFormat 클래스의 getDateTimeInstance() 메소드를 사용
-
통화와 숫자 설정
- 사용자의 로케일에 따라 특정 통화와 숫자를 표현하기 위해 NumberFormat 클래스의 getCurrencyInstance() 메소드를 사용

- 사용자의 로케일에 따라 특정 통화와 숫자를 표현하기 위해 NumberFormat 클래스의 getCurrencyInstance() 메소드를 사용
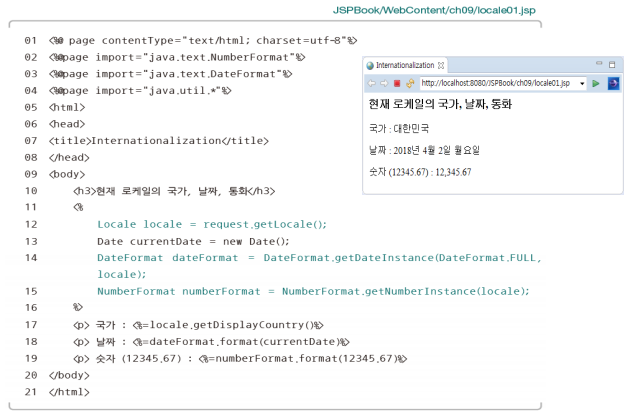
예제 1.
- 사용자의 로케일에 따라 국가, 날짜, 통화 형식 출력하기


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.text.NumberFormat" %>
<%@page import="java.text.DateFormat"%>
<%@ page import="java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>현재 로케일의 국가, 날짜, 통화</h3>
<%
Locale locale = request.getLocale();
Date currentDate = new Date();
DateFormat dateFormat = DateFormat.getDateInstance(DateFormat.FULL, locale);
NumberFormat numberFormat = NumberFormat.getNumberInstance(locale);
%>
<p> 국가 : <%=locale.getDisplayCountry() %></p>
<p> 날짜 : <%=dateFormat.format(currentDate) %></p>
<p> 숫자(12345.67) : <%=numberFormat.format(12345.67) %></p>
</body>
</html>3. JSTL fmt 태그를 이용한 다국어 처리
01. JSTL fmt 태그
- 다국어 문서 처리를 위한 국제화 및 지역화 태그
- 날짜와 숫자 등을 형식화하는 기능을 제공하는 JSTL 라이브러리인 JSTL fmt 태그는 특정 지역에 따라 다른 메시지를 출력할 때 사용
- 한글 웹 브라우저는 한글 메시지를 출력할 때, 영문 웹 브라우저는 영어 메시지를 출력할 때 유용
02. JSTL fmt 태그 라이브러리를 사용 방법

- JSTL 라이브러인 jstl.jar 파일이 필요
- 배포 사이트 : https://mvnrepository.com/
- 다운로드 파일 : jstl-1.2.jar
03. JSTL fmt 태그의 종류

04. 로케일 설정 태그의 기능과 사용법
-
setLocale 태그
- 국제화 태그가 사용할 로케일을 설정하는 태그

- 국제화 태그가 사용할 로케일을 설정하는 태그
-
requestEncoding 태그 : 요청 파라미터의 문자 인코딩을 설정하는 태그

06. 메시지 처리 태그의 기능과 사용법
-
리소스 번들
- 메시지 처리 태그에서 사용하는 파일로 메시지 번들이라고도 함
- 리소스번들로 사용하는 파일은 보통 WEB-INF/classes/폴더에 있음
- 리소스번들은 java.util.Properties 클래스에 정의된 방법으로 메시지를 읽어오기 때문에 확장자가 properties인 파일이 반드시 있어야 함
- java.util.Properties 클래스는 알파벳이나 숫자, 라틴 문자 외의 언어를 유니코드 값으로 표현
-
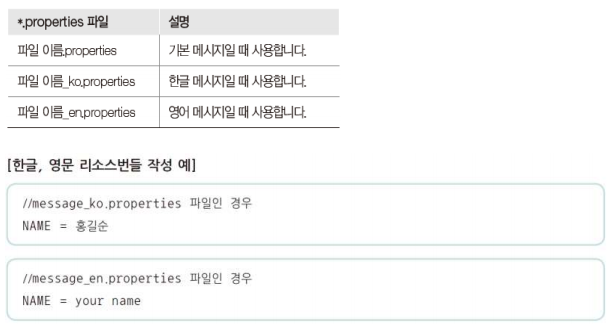
리소스 번들로 사용하는 *.properties 파일의 종류

-
bundle 태그
- 사용할 리소스번들을 설정하는 태그로 형식

- 사용할 리소스번들을 설정하는 태그로 형식
-
message 태그
- bundle 태그에 설정한 리소스 번들에서 메시지를 읽어와 출력하는 태그


- bundle 태그에 설정한 리소스 번들에서 메시지를 읽어와 출력하는 태그
-
setBundle 태그
- 리소스번들을 가져와 변수로 저장한 후 JSP 페이지 어디에서나 사용할 수 있는 태그
- bundle 태그를 대체하여 사용할 수 있음

예제 02.
- 사용자의 로케일에 다라 리소스 번들 메시지 출력하기
- JSTL fmt 태그를 사용하기 위해 jstl-1.2.jar 파일을 다운로드 하여 /WebContent/WEB INF/lib/ 폴더에 추가( https://mvnrepository.com/artifact/javax.servlet/jstl/1.2 )
- /src/ 폴더에 다음과 같이 2개의 리소스 번들을 작성리소스 번들을 작성
title =자바 서버 페이지
username =관리자
password =1234title =Java Server Pages
username =admin
password =1234<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<fmt:requestEncoding value="UTF-8"/>
<p> ------------기본 로케일-----------------
<fmt:setBundle basename="ch09.com.bundle.myBundle" var="resourceBundle"/>
</p>
<p> 제목 : <fmt:message key="title" bundle="${resourceBundle}" /> </p>
<p> <fmt:message key="username" var="userMsg" bundle="${resourceBundle}" />이름 : ${userMsg}</p>
<p> ------------영문 로케일-----------------
<fmt:setLocale value="en"/>
<fmt:setBundle basename="ch09.com.bundle.myBundle" var="resourceBundle"/>
</p>
<p> 제목 : <fmt:message key="title" bundle="${resourceBundle}" /></p>
<p> 이름 : <fmt:message key="username" bundle="${resourceBundle}" /></p>
</body>
</html>07. 숫자 태그의 기능과 사용법
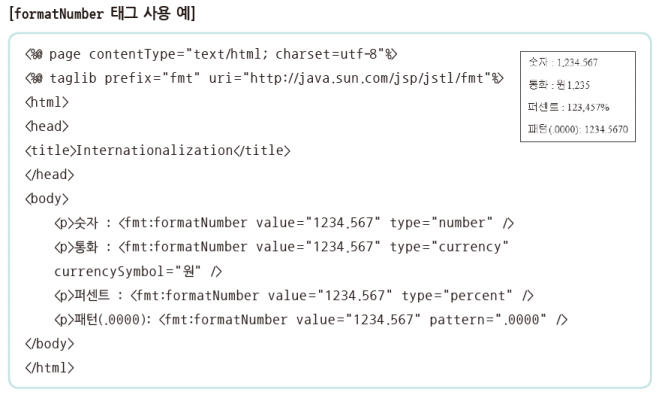
- formatNumber 태그
- 숫자를 형식에 맞춰 출력하는 태그


- 숫자를 형식에 맞춰 출력하는 태그
08. 숫자 태그의 기능과 사용법
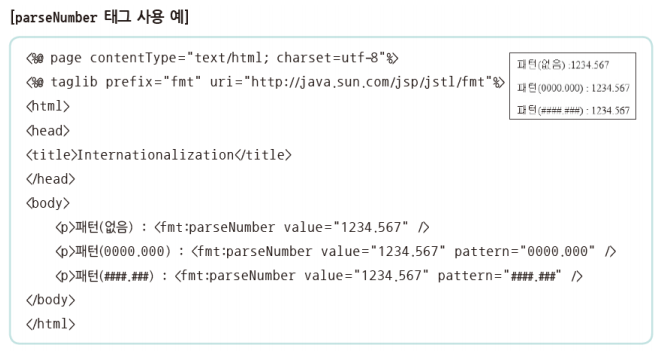
- parseNumber 태그
- formatNumber 태그와 반대로 사용자가 설정한 패턴 문자열에서 숫자를 추출하는 태그


- formatNumber 태그와 반대로 사용자가 설정한 패턴 문자열에서 숫자를 추출하는 태그
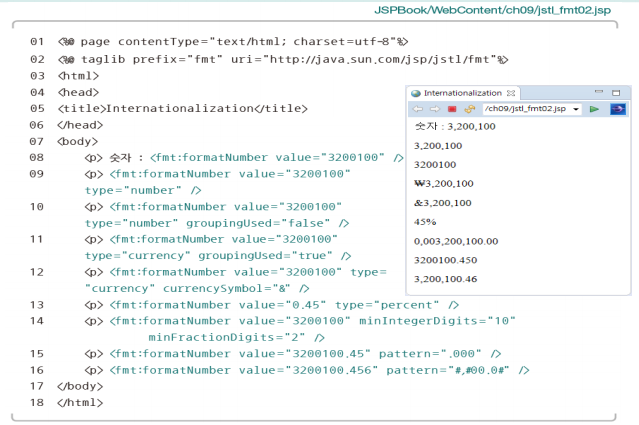
09. 예제 03.
- 사용자의 로케일에 따라 숫자를 다양한 형식에 맞춰 출력하기

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<p> 숫자 : <fmt:formatNumber value="3200100" /></p>
<p><fmt:formatNumber value="3200100" type="number" /></p>
<p><fmt:formatNumber value="3200100" type="number" groupingUsed="false" /></p>
<p><fmt:formatNumber value="3200100" type="currency" groupingUsed="true" /></p>
<p><fmt:formatNumber value="3200100" type="currency" currencySymbol="&" /></p>
<p><fmt:formatNumber value="0.45" type="percent"/></p>
<p><fmt:formatNumber value="3200100" minIntegerDigits="10" minFractionDigits="2" /></p>
<p><fmt:formatNumber value="3200100.45" pattern=".000"/></p>
<p><fmt:formatNumber value="3200100.456" pattern="#,#00.0#"/></p>
</body>
</html>10. 날짜 태그의 기능과 사용법
-
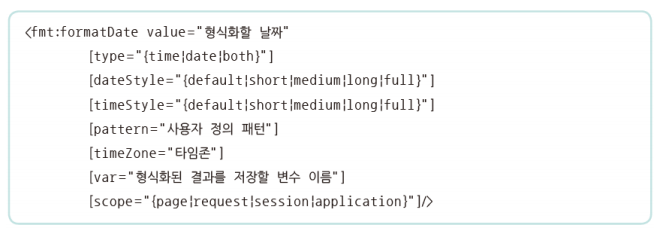
formatDate 태그
- 날짜 정보를 담고 있는 객체를 형식화하여 출력하는 태그


- 날짜 정보를 담고 있는 객체를 형식화하여 출력하는 태그
-
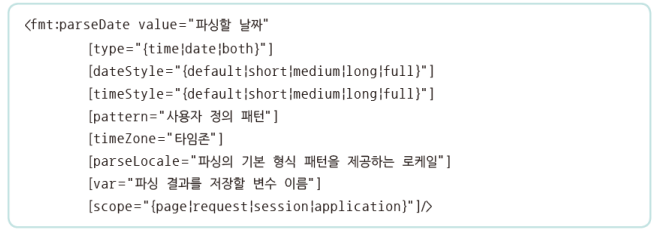
paseDate 태그
-
문자열로 표시된 날짜와 시간 값을 java.util.Date로 변환하는 태그


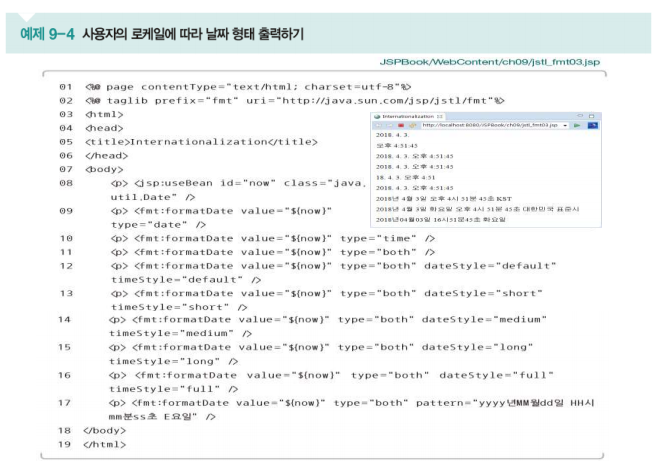
예제 04.
- 사용자로케일에 따라 날짜 형태 출력하기

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<p><jsp:useBean id="now" class="java.util.Date" /></p>
<p><fmt:formatDate value="${now}" type="time"/></p>
<p><fmt:formatDate value="${now}" type="both"/></p>
<p><fmt:formatDate value="${now}" type="both" dateStyle="default" timeStyle="default"/></p>
<p><fmt:formatDate value="${now}" type="both" dateStyle="short" timeStyle="short"/></p>
<p><fmt:formatDate value="${now}" type="both" dateStyle="medium" timeStyle="medium"/></p>
<p><fmt:formatDate value="${now}" type="both" dateStyle="long" timeStyle="long"/></p>
<p><fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/></p>
<p><fmt:formatDate value="${now}" type="both" pattern="yyyy년MM월dd일 HH시mm분ss초 E요일"/></p>
</body>
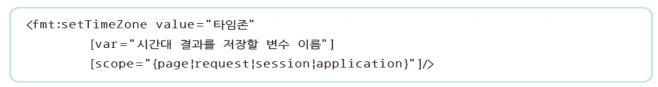
</html>11. 시간 태그의 기능과 사용법
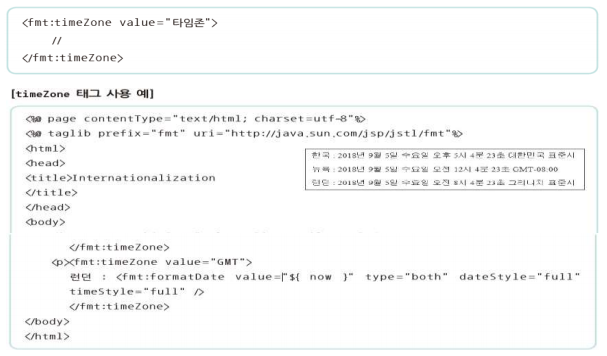
- TimeZone 태그
- 시간대별로 시간을 처리하는 태그

- 시간대별로 시간을 처리하는 태그
- setTimeZone 태그
- 특정 영역 범위의 시간대별로 시간을 처리하는 태그


- 특정 영역 범위의 시간대별로 시간을 처리하는 태그
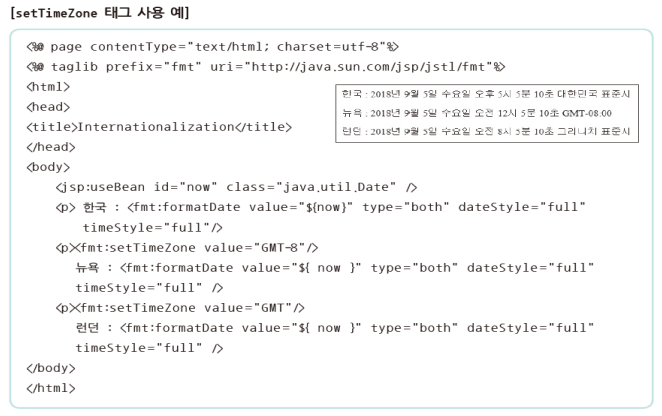
예제 05.
- 사용자 로케일에 따라 타임존 출력하기

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<jsp:useBean id="now" class="java.util.Date" />
<p>한국 : <fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/></p>
<p><fmt:timeZone value="America/New_York">
뉴욕 : <fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/>
</fmt:timeZone></p>
<p><fmt:timeZone value="Europe/London">
런던 : <fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/>
</fmt:timeZone></p>
</body>
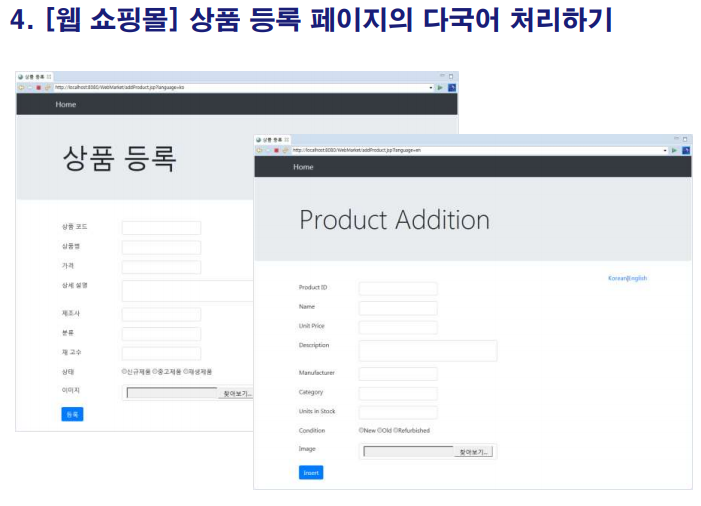
</html>4. 웹 쇼핑몰 상품 등록 페이지의 다국어 처리하기


title = 상품 등록
ProductId = 상품 코드
pname = 상품명
unitPrice = 가격
description = 상세 설명
manufacturer = 제조사
category = 분류
unitsInStock = 재고 수
condition = 상태
productImage = 이미지
condition_New = 신규 제품
condition_Old = 중고 제품
condition_Refurbished = 재생 제품
button = 등록title = Product Addition
ProductId = Product ID
pname = Name
unitPrice = Unit Price
description = Description
manufacturer = Manufacturer
category = Category
unitsInStock = Units in Stock
condition = Condition
productImage = Image
condition_New = New
condition_Old = Old
condition_Refurbished = Refurbished
button = Insert<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>상품 등록</title>
<style>
.inputRow {
margin: 15px 0px;
display: flex;
align-items : center;
}
.inputRow label {
width : 150px;
}
.inputRow input, .inputRow textarea {
font-size: 1.3rem;
}
.inputRow input.btn {
font-size: 1rem;
padding : 5px 15px;
}
</style>
<script type="text/javascript" src="./resources/js/validate.js">
</script>
</head>
<body>
<fmt:setLocale value="<%=request.getParameter("language") %>"/>
<fmt:bundle basename="bundle.message" >
<jsp:include page="header.jsp" />
<div class="main">
<div class="banner">
<div class="container">
<h1>상품 등록</h1>
</div>
</div>
<div class="content">
<div class="container">
<div class="text-right">
<a href="?language">Korean</a> | <a href="?language">English</a>
</div>
<form name="newProduct" action="./processAddProduct.jsp"
class="form-horizontal" method="post" enctype="multipart/form-data">
<div class="inputRow">
<label for="productId"><fmt:message key="productId" /> </label> <input type="text"
name="productId" id="productId">
</div>
<div class="inputRow">
<label for="name"><fmt:message key="pname" /></label> <input type="text" name="name" id ="name">
</div>
<div class="inputRow">
<label for="unitPrice"><fmt:message key="unitPrice" /></label> <input type="text" name="unitPrice" id="unitPrice">
</div>
<div class="inputRow">
<label for="description"><fmt:message key="description" /></label>
<textarea name="description" cols="50" rows="2" id="description">
</textarea>
</div>
<div class="inputRow">
<label for="manufacturer"><fmt:message key="manufacturer" /></label> <input type="text" name="manufacturer" id="manufacturer">
</div>
<div class="inputRow">
<label for="category"><fmt:message key="category" /></label> <input type="text" name="category" id="category">
</div>
<div class="inputRow">
<label for="unitStock"><fmt:message key="unitsInStock" /></label> <input type="text" name="unitInStock" id="unitStock">
</div>
<div class="inputRow">
<label><fmt:message key="condition" /></label>
<label><input type="radio" name="condition" value="New"> <fmt:message key="condition_New" /></label>
<label><input type="radio" name="condition" value="Old"> <fmt:message key="condition_Old" /></label>
<label><input type="radio" name="condition" value="Refurbished"> <fmt:message key="condition_Refurbished" /></label>
</div>
<div class="inputRow">
<label for="productImage"><fmt:message key="productImage" /></label>
<input type="file" name="productImage" id="productImage">
</div>
<div class="inputRow">
<input type="button" value="<fmt:message key="button" />" class="btn btn-secondary">
</div>
</form>
<hr>
</div>
</div>
</div>
</fmt:bundle>
<jsp:include page="footer.jsp" />
</body>
</html>