1. 스타일링 하기
01. 알파벳 모음 보여주기
-1. 베이스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>-2. Letter 컴포넌트 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Letter extends React.Component {
render() {
return (
<div>
{this.props.children}
</div>
)
}
}
ReactDOM.render(
<div>
<Letter>A</Letter>
<Letter>E</Letter>
<Letter>I</Letter>
<Letter>O</Letter>
<Letter>U</Letter>
</div>,
destination
);
</script>
</body>
</html>
-3. 기본 CSS 스타일링
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
/* div div div */
.letter {
padding: 10px;
margin: 10px;
background-color: #FFDE00;
color: #333;
display: inline-block;
font-family: monospace;
font-size: 32px;
text-align: center;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Letter extends React.Component {
render() {
return (
<div className="letter">
{this.props.children}
</div>
)
}
}
ReactDOM.render(
<div>
<Letter>A</Letter>
<Letter>E</Letter>
<Letter>I</Letter>
<Letter>O</Letter>
<Letter>U</Letter>
</div>,
destination
);
</script>
</body>
</html>
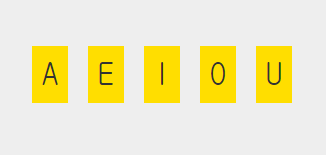
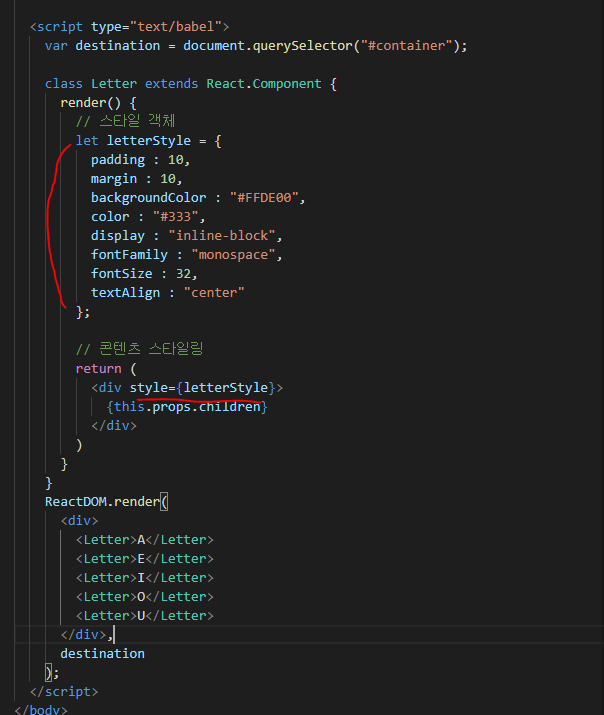
-4. 리액트 방식의 스타일링(스타일 객체로 주입)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Letter extends React.Component {
render() {
// 스타일 객체
let letterStyle = {
padding : 10,
margin : 10,
backgroundColor : "#FFDE00",
color : "#333",
display : "inline-block",
fontFamily : "monospace",
fontSize : 32,
textAlign : "center"
};
// 콘텐츠 스타일링
return (
<div style={letterStyle}>
{this.props.children}
</div>
)
}
}
ReactDOM.render(
<div>
<Letter>A</Letter>
<Letter>E</Letter>
<Letter>I</Letter>
<Letter>O</Letter>
<Letter>U</Letter>
</div>,
destination
);
</script>
</body>
</html>

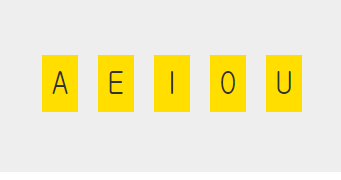
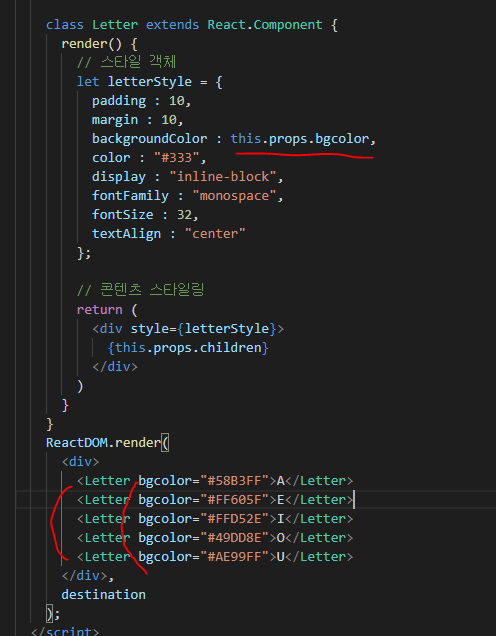
-5. 배경색 커스터마이징(props로 전달 받기)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Letter extends React.Component {
render() {
// 스타일 객체
let letterStyle = {
padding : 10,
margin : 10,
backgroundColor : this.props.bgcolor,
color : "#333",
display : "inline-block",
fontFamily : "monospace",
fontSize : 32,
textAlign : "center"
};
// 콘텐츠 스타일링
return (
<div style={letterStyle}>
{this.props.children}
</div>
)
}
}
ReactDOM.render(
<div>
<Letter bgcolor="#58B3FF">A</Letter>
<Letter bgcolor="#FF605F">E</Letter>
<Letter bgcolor="#FFD52E">I</Letter>
<Letter bgcolor="#49DD8E">O</Letter>
<Letter bgcolor="#AE99FF">U</Letter>
</div>,
destination
);
</script>
</body>
</html>

2. 복잡한 컴포넌트 제작
- 컴포넌트는 재사용성 말고도 결합성(composability)도 강점이다
- 즉 여러 컴포넌트를 조합해 더 복잡한 컴포넌트를 만들 수 있다
01. 컬러 팔레트 카드
- 특정 컬러를 확인하는 작은 사각형의 카드
-1. 베이스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
ReactDOM.render(
<div>
</div>,
destination
);
</script>
</body>
</html>-2. 카드 컴포넌트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Square extends React.Component {
render() {
return (
<br />
)
}
}
class Label extends React.Component {
render() {
return (
<br />
)
}
}
class Card extends React.Component {
render() {
var cardStyle = {
height : 200,
width : 150,
padding : 0,
backgroundColor : "#FFF",
boxShadow : "0px 0px 5px #666"
};
return (
<div style={cardStyle}>
</div>
)
}
}
ReactDOM.render(
<div>
<Card/>
</div>,
destination
);
</script>
</body>
</html>

-3. Square 컴포넌트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Square extends React.Component {
render() {
var squareStyle = {
height : 150,
backgroundColor : "#FF6663"
};
return (
<div style={squareStyle}>
</div>
)
}
}
class Label extends React.Component {
render() {
return (
<br />
)
}
}
class Card extends React.Component {
render() {
var cardStyle = {
height : 200,
width : 150,
padding : 0,
backgroundColor : "#FFF",
boxShadow : "0px 0px 5px #666"
};
return (
<div style={cardStyle}>
<Square/>
</div>
)
}
}
ReactDOM.render(
<div>
<Card/>
</div>,
destination
);
</script>
</body>
</html>

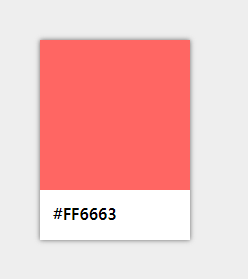
-4. Label 컴포넌트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Square extends React.Component {
render() {
var squareStyle = {
height : 150,
backgroundColor : "#FF6663"
};
return (
<div style={squareStyle}>
</div>
)
}
}
class Label extends React.Component {
render() {
var labelStyle = {
fontFamily : "sans-serif",
fontWeight : "bold",
padding : 13,
margin : 0
};
return (
<p style={labelStyle}>#FF6663</p>
)
}
}
class Card extends React.Component {
render() {
var cardStyle = {
height : 200,
width : 150,
padding : 0,
backgroundColor : "#FFF",
boxShadow : "0px 0px 5px #666"
};
return (
<div style={cardStyle}>
<Square/>
<Label/>
</div>
)
}
}
ReactDOM.render(
<div>
<Card/>
</div>,
destination
);
</script>
</body>
</html>

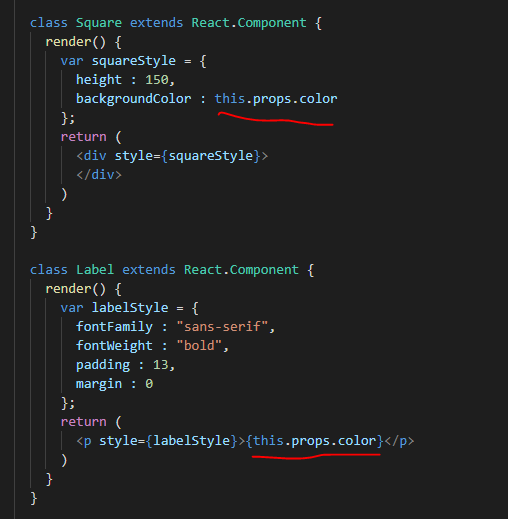
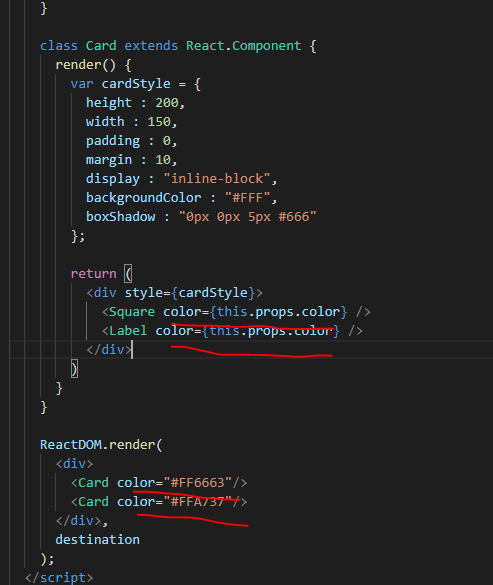
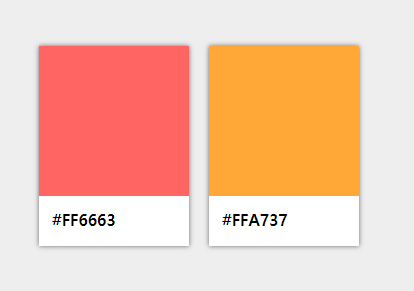
-5. 속성 전달
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
class Square extends React.Component {
render() {
var squareStyle = {
height : 150,
backgroundColor : this.props.color
};
return (
<div style={squareStyle}>
</div>
)
}
}
class Label extends React.Component {
render() {
var labelStyle = {
fontFamily : "sans-serif",
fontWeight : "bold",
padding : 13,
margin : 0
};
return (
<p style={labelStyle}>{this.props.color}</p>
)
}
}
class Card extends React.Component {
render() {
var cardStyle = {
height : 200,
width : 150,
padding : 0,
margin : 10,
display : "inline-block",
backgroundColor : "#FFF",
boxShadow : "0px 0px 5px #666"
};
return (
<div style={cardStyle}>
<Square color={this.props.color} />
<Label color={this.props.color} />
</div>
)
}
}
ReactDOM.render(
<div>
<Card color="#FF6663"/>
<Card color="#FFA737"/>
</div>,
destination
);
</script>
</body>
</html>