Learning React
1.Learning React(1. React 시작)

head 태그 내부에 작성render 메소드는 두 개의 인자를 받는다화면에 출력하고 싶은 HTML(JSX)그 JSX를 렌더링해 보여줄 DOM 안의 위치body 내부에 \`\`\`사용자가 앱을 사용할 때 보게 되는 비주얼과 상호작요을 정의하는 주된 방법쓸데 없는 반복 작
2.Learning React(2. React 스타일링)

컴포넌트는 재사용성 말고도 결합성(composability)도 강점이다즉 여러 컴포넌트를 조합해 더 복잡한 컴포넌트를 만들 수 있다특정 컬러를 확인하는 작은 사각형의 카드
3.Learning React(3. React 속성 전달)

한 계층에서 컴포넌트 사이의 속성 전달은 간단하고 문제가 ㅇ벗지만 여러 계층에 걸쳐 컴포넌트 사이에 속성을 전달해야 하는 상황이라면 난이도가 올라간다이러한 접근 방법은 확장성도 없고 유지 보수도 어렵다전달해야 할 속성이 추가 또는 삭제 등을 할 때마다 각 컴포넌트의 선
4.Learning React(4. React 상태 다루기)

동적으로 데이터를 활용하기 위하여 데이터를 저장하는 것이 상태(State)이며 props 처럼 부모에게 전달 받는 것이 아닌 보존을 한다시작 코드setInterval 함수를 사용해 1,000밀리초(1초)마다 어떤 카운터 코드를 호출할 것이다componentDidMoun
5.Learning React(5. React 이벤트 다루기)

버튼 클릭 이벤트 리스너를 등록클릭할 때마다 this.state.count 속성의 값을 증가시키는 핸들러를 구현한다MouseEvent나 KeyboardEvent 등과 같은 네이티브 이벤트를 받지 않으며, 항상 브라우저의 네이티브 이벤트를 래핑하는 SyntheticEve
6.Learning React(6. React 컴포넌트 생명주기)

컴포넌트는 속성, 상태, 이벤트를 다룰 때 도움을 주며, 조종 다른 컴포너느트이 안녕에 대해서도 책임을 진다생명주기 메소드는 컴포넌트가 어떤 작업 단게에 진입할 때 자동으로 호출되는 특별한 메소드다참고 https://forum.kirupa.com/t/new-c
7.Learning React(7. React DOM 엘리먼트 접근)

ref(reference)최종 HTML 엘리먼트와 jsx 사이를 연결해주는 역할아래 render 메서드는 한 무더기의 JSX를 리턴하는데, 여기에는 컬러 값을 입력한 input 엘리먼트가 포함된다input 엘리먼트의 DOM에 접근하는 작업시에는 참조하려는 HTML 엘리
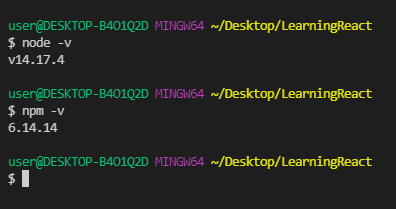
8.Learning React(8. React 개발환경 구성)

리액트 앱을 개발하기 위한 환경 구성지금까지는 스크립트 파일을 포함시켰지만 이 스크립트 구문으로 리액트 라이브러리뿐만 아니라 브라우저가 JSX를 만났을 때 해야할 일을 지시하는 바벨 라이브러리도 로딩된다이 방식의 문제는 성능이다, 브라우저는 본래의 임무인 페이지 로딩과
9.Learning React(9. React 외부 데이터 사용)

앱이 원격 서비스에게 데이터를 요청원격 서비스는 요청을 수신하고 요청된 데이터를 돌려보낸다앱이 그 데이터를 받는다앱은 받은 데이터를 가공해 사용자에게 보여준다인터넷은 서로 연결된 엄청난 수의 컴퓨터, 즉 서버들로 구성되어 있다모든 통신과정은 HTTP라는 프로토콜 때문에
10.Learning React(10. React Todo List 앱)

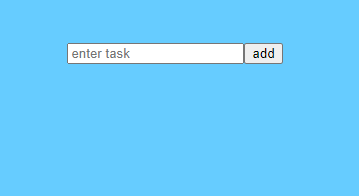
public과 src 폴더는 다 지우고 깔끔하게 시작이 곳에서 TodoList의 데이터를 입력 받을 예정이다!TodoList.js 추가아이템 추가아이템 표시스타일 적용아이템 삭제아이템 추가와 삭제 시 애니메이션 적용src / TodoList.jsform의 submit
11.Learning React(11. React 슬라이드 메뉴)

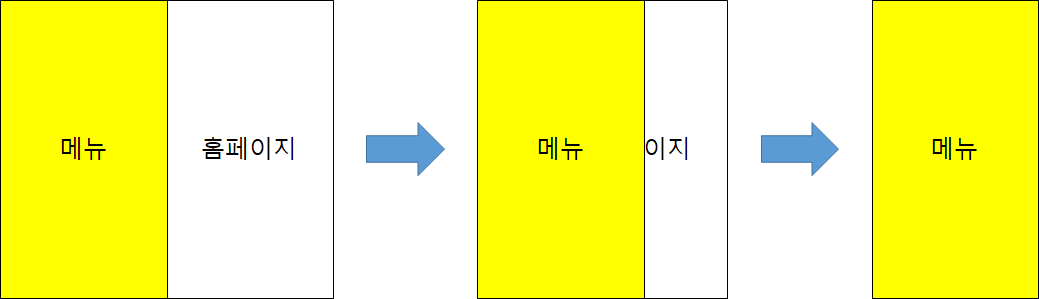
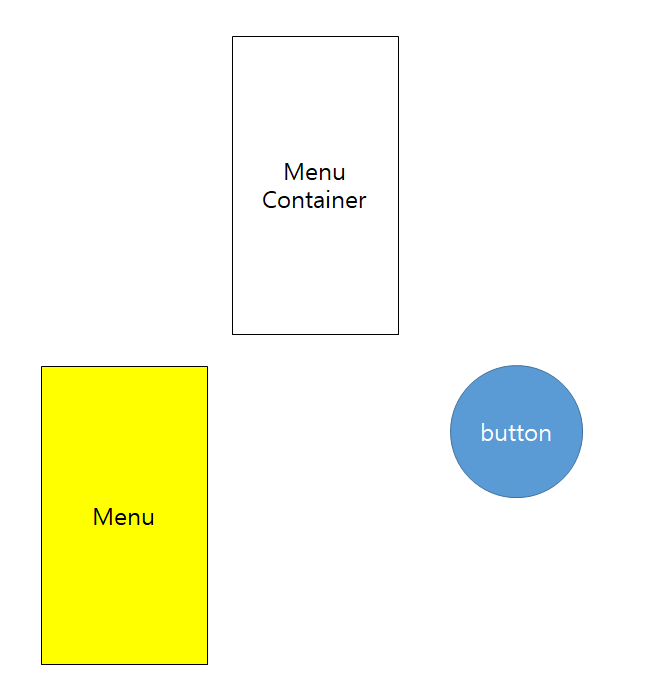
메뉴는 콘텐츠 화면의 왼쪽에 존재하며, 호출되기 전까지는 그 자리에서 대기 하고 있다이는 메뉴의 위치를 화면에 보이지 않을 때 까지 최대한 왼쪽으로 이동 시킴으로서 가능하다메뉴의 크기는 브라우저창(뷰포트)과 같다, 그래야 메뉴가 화면 전체를 덮을 수 있기 때문이다이렇게
12.Learning React(12. React 불필요한 렌더링 방지)

render의 역할은 각 컴포넌트를 보여주는 일과 부모 컴포넌트로 리턴하기 위한 JSX 생성을 돕는 일을 한다render가 자동으로 호출되는 경우컴포넌트의 속성이 갱신된 경우컴포넌트의 상태 속성이 갱신된 경우부모 컴포넌트의 render 메서드가 호출된 경우위와 같은 케
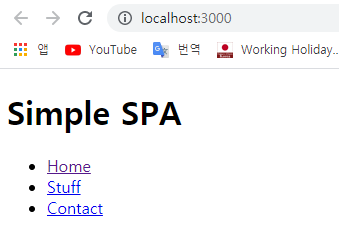
13.Learning React(13. React 라우터를 이용한 싱글 페이지 앱 제작)

React는 SPA(Single Page Application)이기에 페이지가 로딩되거나 전환되는 것이 아닌 아닌 네비게이션을 통해서 뷰를 달리 보여주도록 해줍니다앱을 내비게이션하는 사용자가 기대 하는 것주소 표시줄에 보이는 URL은 항상 지금 보고 있는 화면의 진짜
14.Learning React(14. 리덕스 소개)

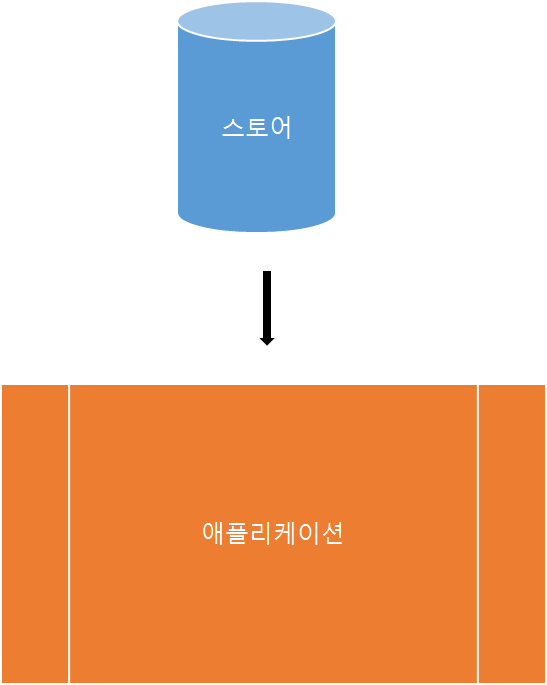
리덕스는 우리가 지금까지 배운 부분 중 애플리케이션 상태 관리와 매우 밀접한 관계를 갖고 있다리덕스는 어떠한 라이브러리나 프레임워크를 중요하게 생각하지 않는다, 리덕스는 오직 애플리케이션 상태를 다루고 저장하는 마법을 앱에 뷰여하는 일만 신경쓴다리덕스 세계에서는 모든
15.Learning React(14. React 와 Redux)

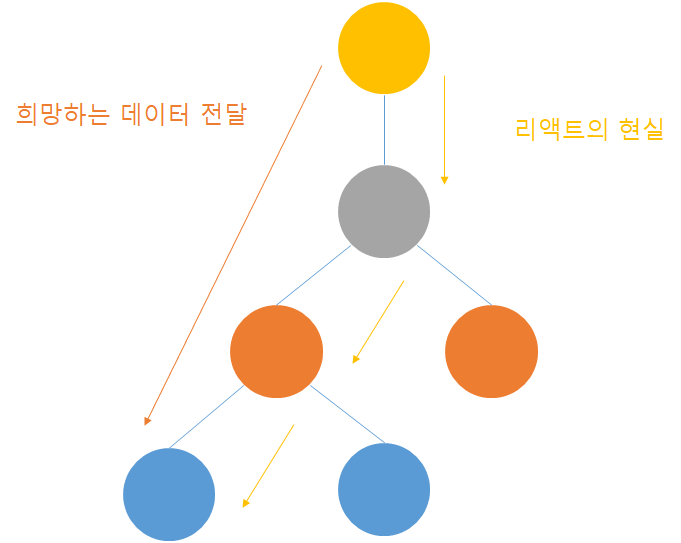
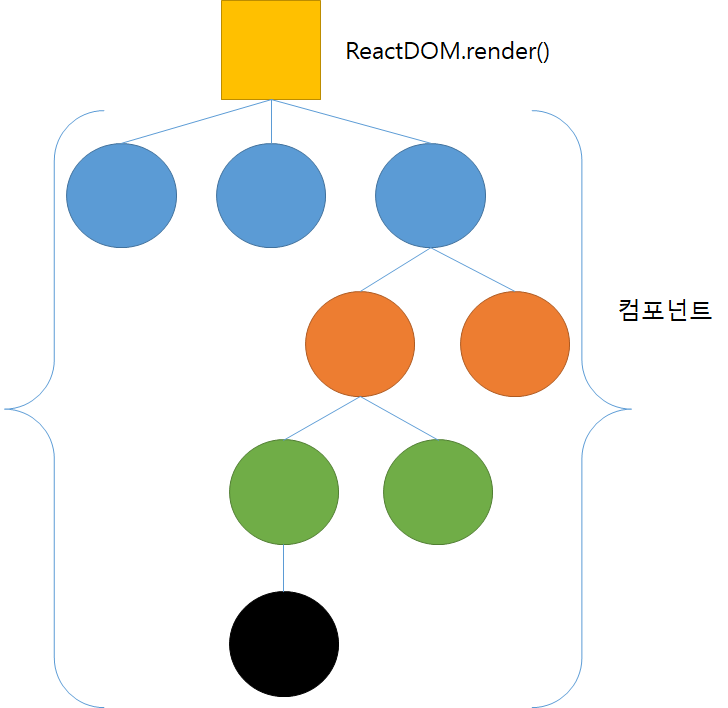
앱의 계층 구도컴포넌트가 상태를 관리하고 속성의 형태로 전달하는 책임을 맡는다이상적인 구성이라면 아래와 같이 각 컴포넌트가 필요로 하는 데이터가 부모에서 자식으로 차례차례 흐른다그러나 단순 시나리오가 아니라면 불행히도 현실은 그렇게 녹녹치 않다보통의 앱에서는 상태의 생