1. Vue.js 설치
01. 각 버전의 정보 확인은 릴리즈 노트 확인!

02. CDN 방식

<script src="https://unpkg.com/vue@next"></script>03. npm

# latest stable
$ npm install vue@next2. Codepen.io

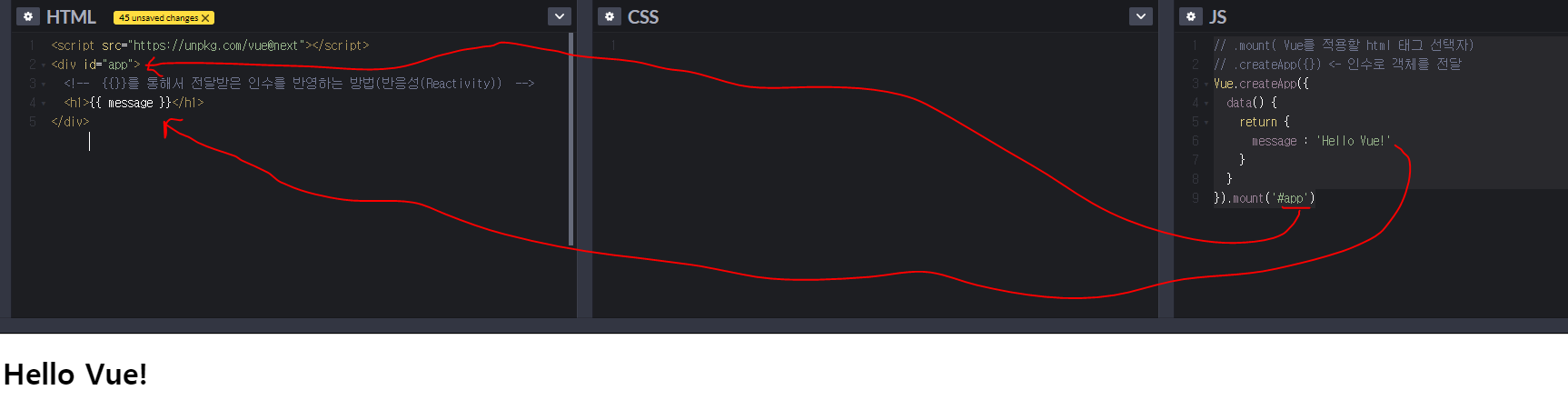
- html
<script src="https://unpkg.com/vue@next"></script>
<div id="app">
<!-- {{}}를 통해서 전달받은 인수를 반영하는 방법(반응성(Reactivity)) -->
<h1>{{ message }}</h1>
</div>- js
// .mount( Vue를 적용할 html 태그 선택자)
// .createApp({}) <- 인수로 객체를 전달
Vue.createApp({
data() {
return {
message : 'Hello Vue!'
}
}
}).mount('#app')