1. ESLint 구성!
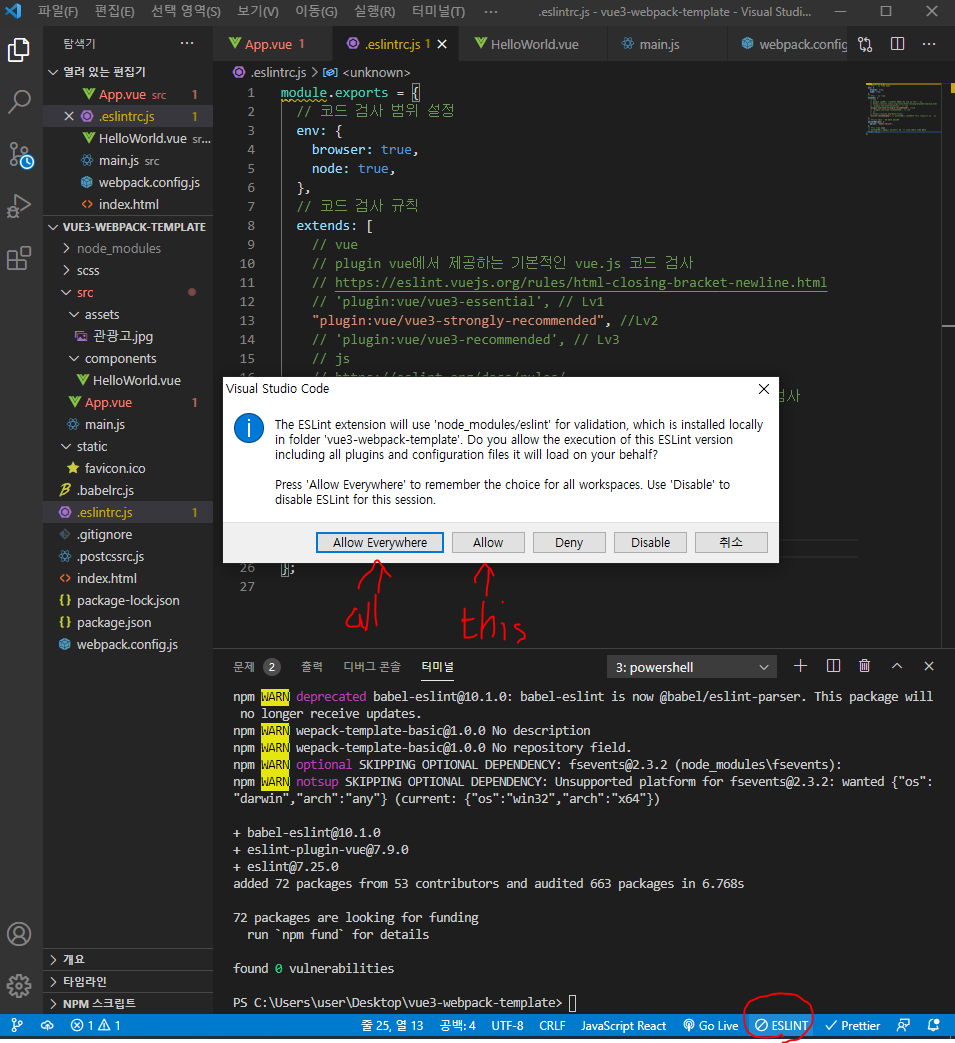
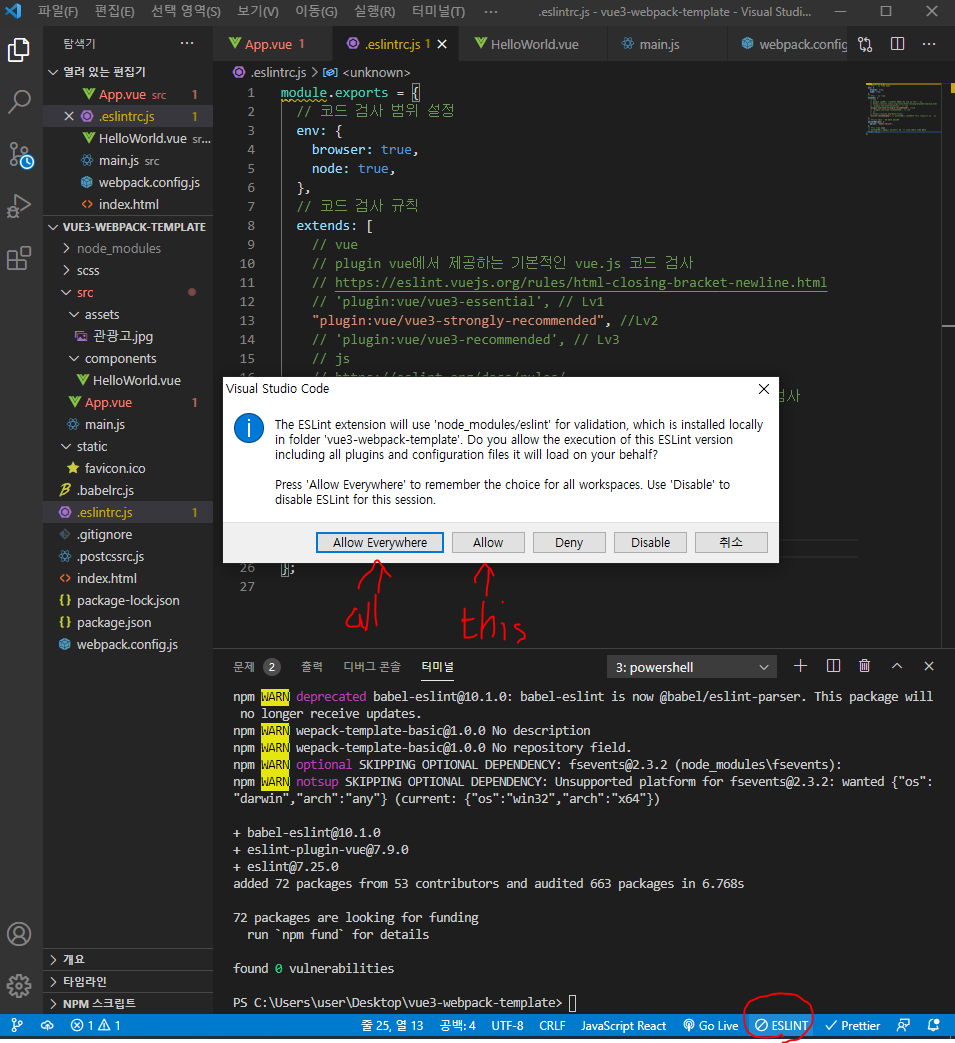
01. package 설치 및 .eslintrc.js 생성!
npm i -D eslint eslint-plugin-vue babel-eslint

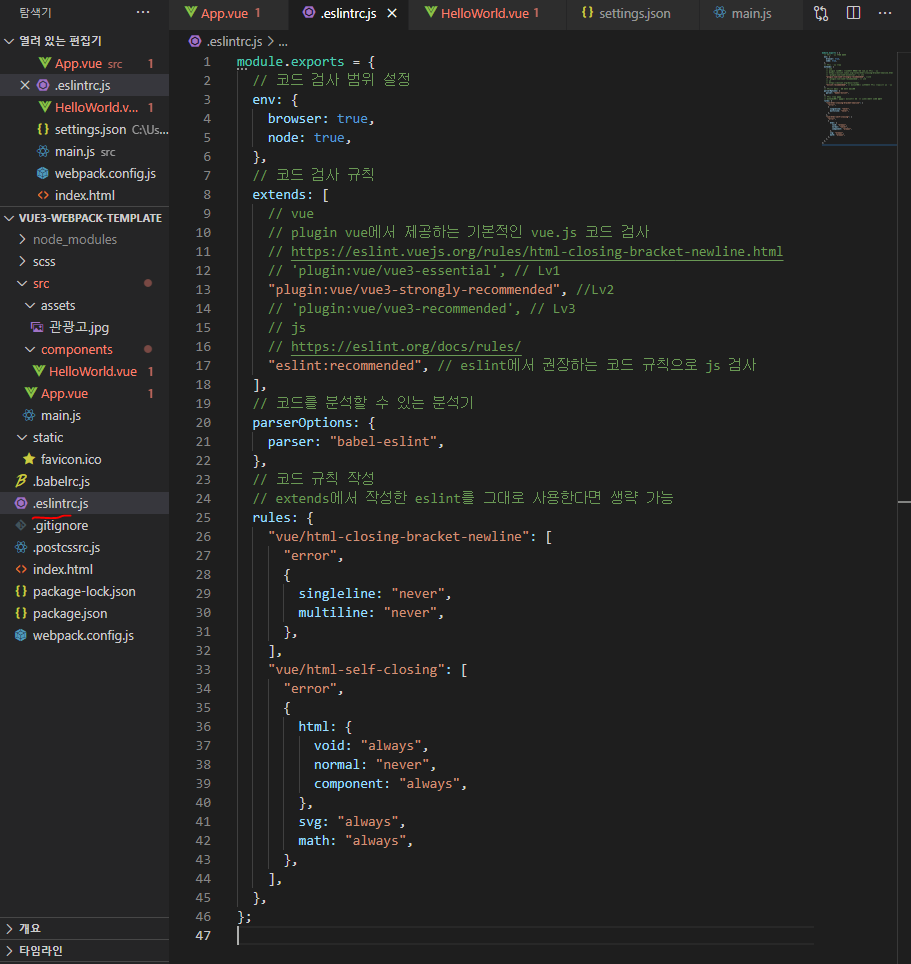
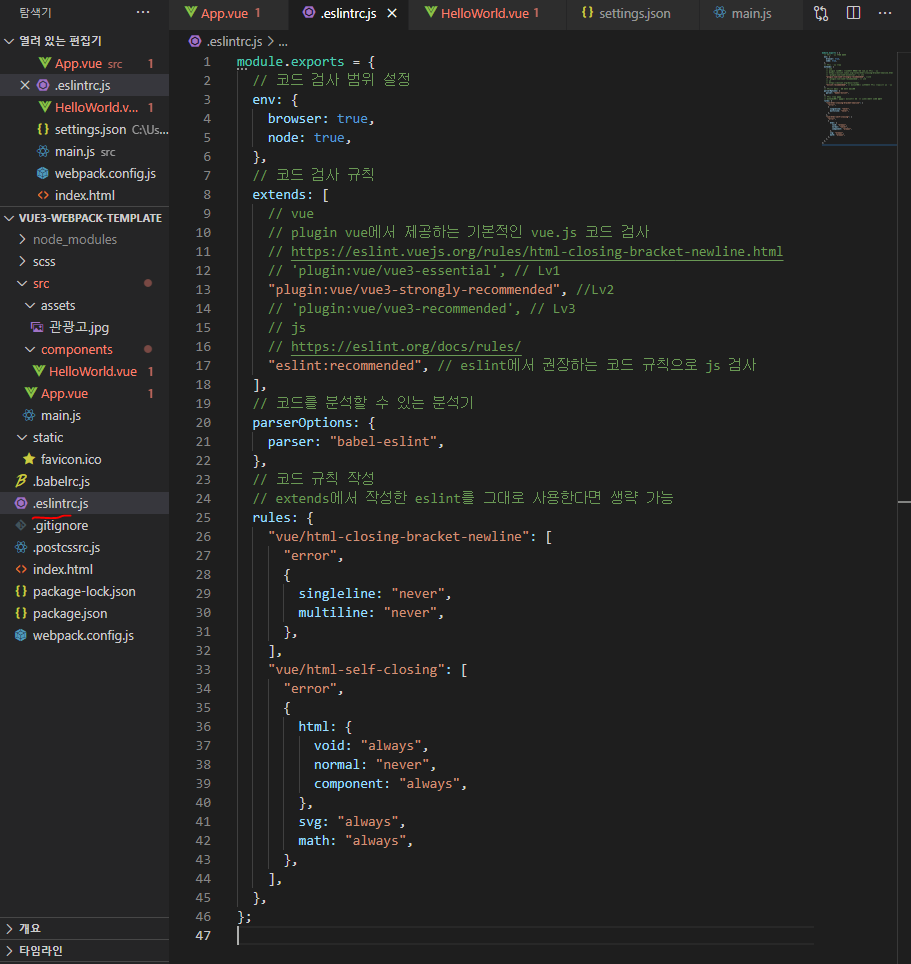
- eslintrc.js

module.exports = {
// 코드 검사 범위 설정
env: {
browser: true,
node: true,
},
// 코드 검사 규칙
extends: [
// vue
// plugin vue에서 제공하는 기본적인 vue.js 코드 검사
// https://eslint.vuejs.org/rules/html-closing-bracket-newline.html
// 'plugin:vue/vue3-essential', // Lv1
"plugin:vue/vue3-strongly-recommended", //Lv2
// 'plugin:vue/vue3-recommended', // Lv3
// js
// https://eslint.org/docs/rules/
"eslint:recommended", // eslint에서 권장하는 코드 규칙으로 js 검사
],
// 코드를 분석할 수 있는 분석기
parserOptions: {
parser: "babel-eslint",
},
// 코드 규칙 작성
// extends에서 작성한 eslint를 그대로 사용한다면 생략 가능
rules: {
"vue/html-closing-bracket-newline": [
"error",
{
singleline: "never",
multiline: "never",
},
],
"vue/html-self-closing": [
"error",
{
html: {
void: "always",
normal: "never",
component: "always",
},
svg: "always",
math: "always",
},
],
},
};

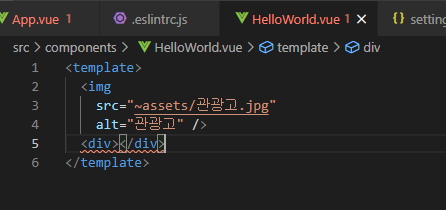
02. settings.json으로 저장하면 eslint 문법에 맞게 수정되게 하기!
- ctrl + shift + p
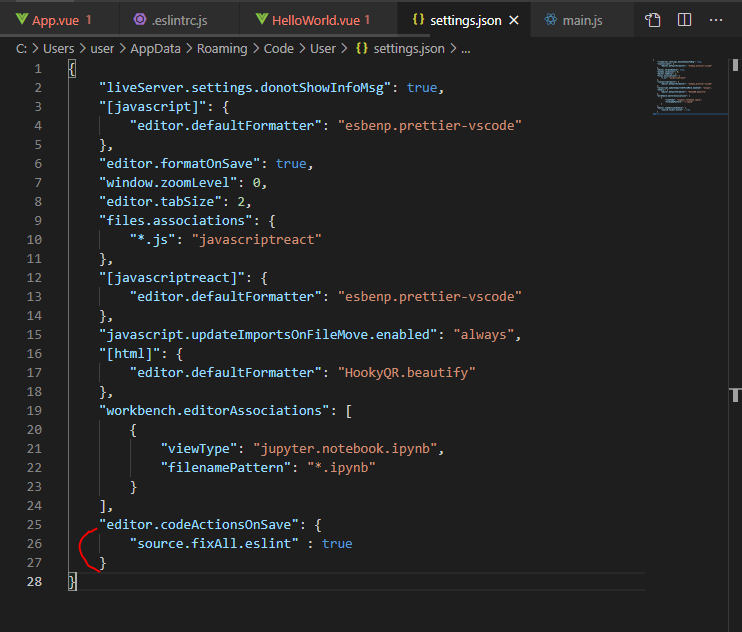
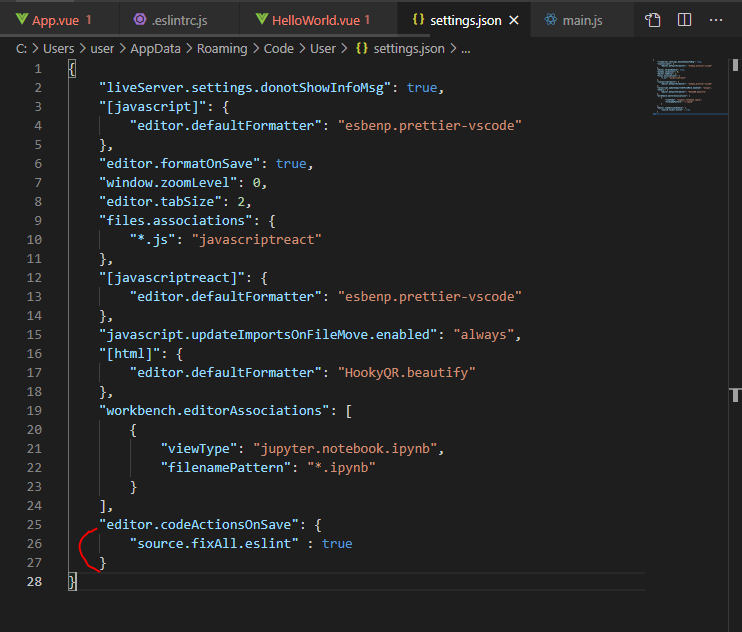
- settings.json

{
"liveServer.settings.donotShowInfoMsg": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true,
"window.zoomLevel": 0,
"editor.tabSize": 2,
"files.associations": {
"*.js": "javascriptreact"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"workbench.editorAssociations": [
{
"viewType": "jupyter.notebook.ipynb",
"filenamePattern": "*.ipynb"
}
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint" : true
}
}