
[ 2022-04-29 (금) 오늘의 TIL ]
[ Today Project ]
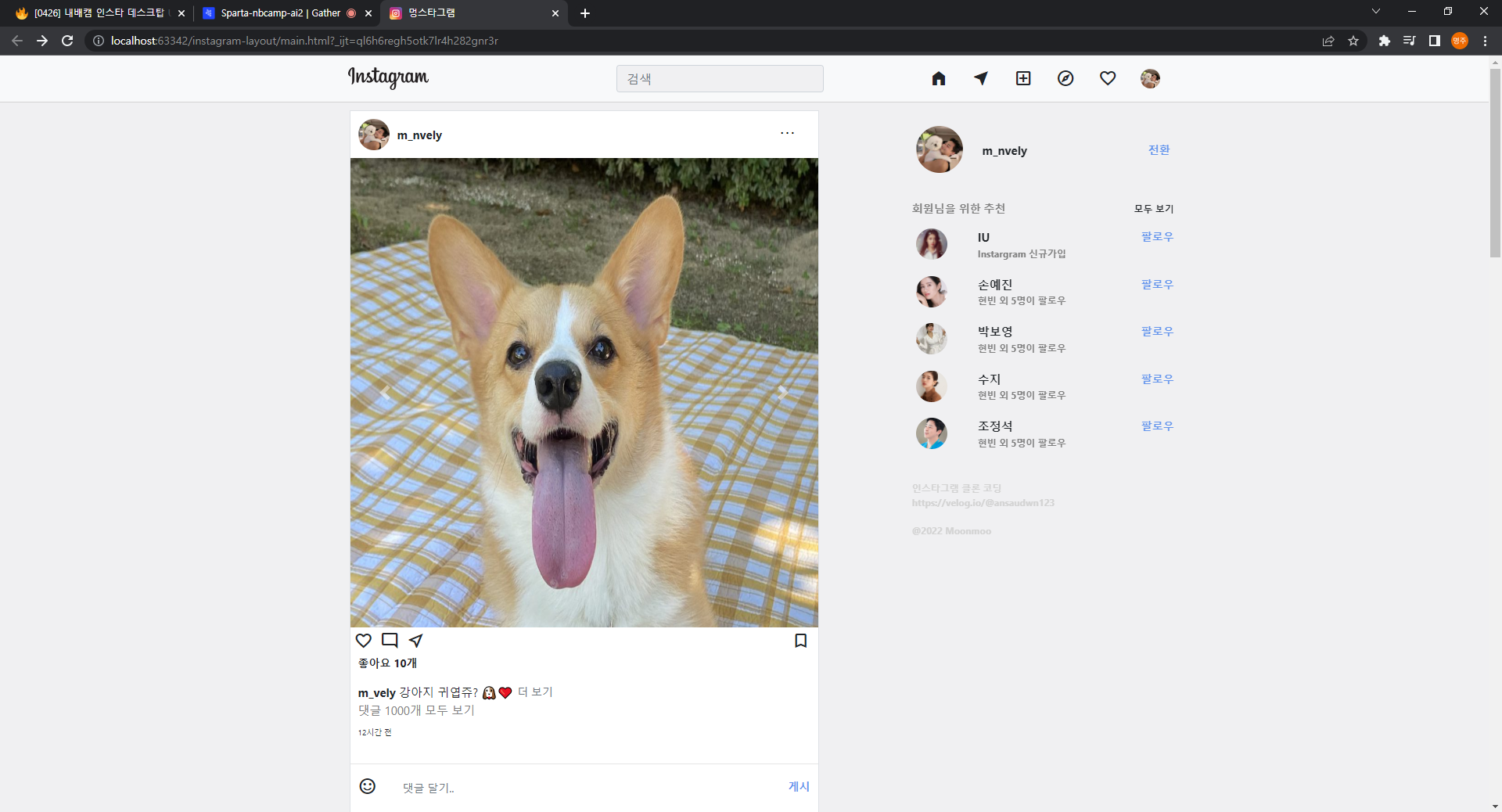
- 인스타 UI클론 프론트개발
: 이번 프로젝트는 개인프로젝트로 시작합니다.
[ Today Learn ]
- 부트스트랩 carousel을 이용하여 피드게시
- 부트스트랩 modal 적용하기
✏️ 내가 배운것, 얻은것
- 부트스트랩의 carousel을 이용하여 피드를 여러장 게시할 수 있게 하기
어제 만든 코드같은 경우에는 부트스트랩을 이용하지 않고 내가 직접 게시피드를 만들었기때문에 사진을 한장만 게시할 수 있도록 되어있었는데, 리팩토링을 하다보니 여러장 게시할 수 없는 불편함이 있어서 부트스트랩의 carousel을 적용시켰다.
🧩 적용예시
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel" data-interval="false">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="feed-img"
src="https://images.mypetlife.co.kr/content/uploads/2021/10/22152410/IMG_2087-scaled-e1634883900174-1024x739.jpg"
class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img class="feed-img"
src="http://www.songjs.com/files/attach/images/1800/667/459/7b1715231faf21abeca83cdfae628c78.jpg"
class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img class="feed-img"
src="https://images.mypetlife.co.kr/content/uploads/2021/12/06142637/sehee-park-473fli-b_Mo-unsplash-scaled-768x1024-2-edited.jpg"
class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>🚫 여기서 생긴 문제가 한 가지 있었다.
바로 사진을 여러장 게시했을때 자동으로 carousel이 넘어가버리는 것이다. 따라서 data-interval="false" 속성을 이용해서 자동으로 사진이 넘어가는 것을 방지하고 오로지 다음 화살표를 눌렀을때 넘어갈 수 있도록 조정하였다.
- 부트스트랩 modal을 이용하여 특정부분 클릭시 modal 띄우기
아래모양의 부트스트랩 modal을 이용하였고,

🧩 적용예시
<!-- 피드박스 우측상단 ...버튼-->
<div class="dotdotdot">
<button type="button"
style="margin: auto; color: black; height: 30px; background-color: transparent; border: 0px;"
class="btn btn-primary" data-toggle="modal"
data-target="#exampleModal">
<span class="material-symbols-outlined" style="cursor: pointer; padding-bottom: 30px;">more_horiz</span>
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" style="background-color: transparent" role="document">
<div class="modal-body" style="padding-top: 300px;">
<button type="button"
style="border:1px solid lightgrey ; width: 410px; height: 50px; color: crimson; border-top-left-radius: 20px; border-top-right-radius: 20px;">
<b>신고</b></button>
<button type="button"
style="border:1px solid lightgrey ; width: 410px; height: 50px;color: crimson;">
<b>팔로우 취소</b></button>
<button type="button" style="border:1px solid lightgrey ; width: 410px; height: 50px;">
게시물로 이동
</button>
<button type="button" style="border:1px solid lightgrey ; width: 410px; height: 50px;">
공유 대상...
</button>
<button type="button" style="border:1px solid lightgrey ; width: 410px; height: 50px;">
링크 복사
</button>
<button type="button" style="border:1px solid lightgrey ; width: 410px; height: 50px;">
퍼가기
</button>
<button type="button"
style="border:1px solid lightgrey ; width: 410px; height: 50px; border-bottom-left-radius: 20px; border-bottom-right-radius: 20px;">
취소
</button>
</div>
</div>
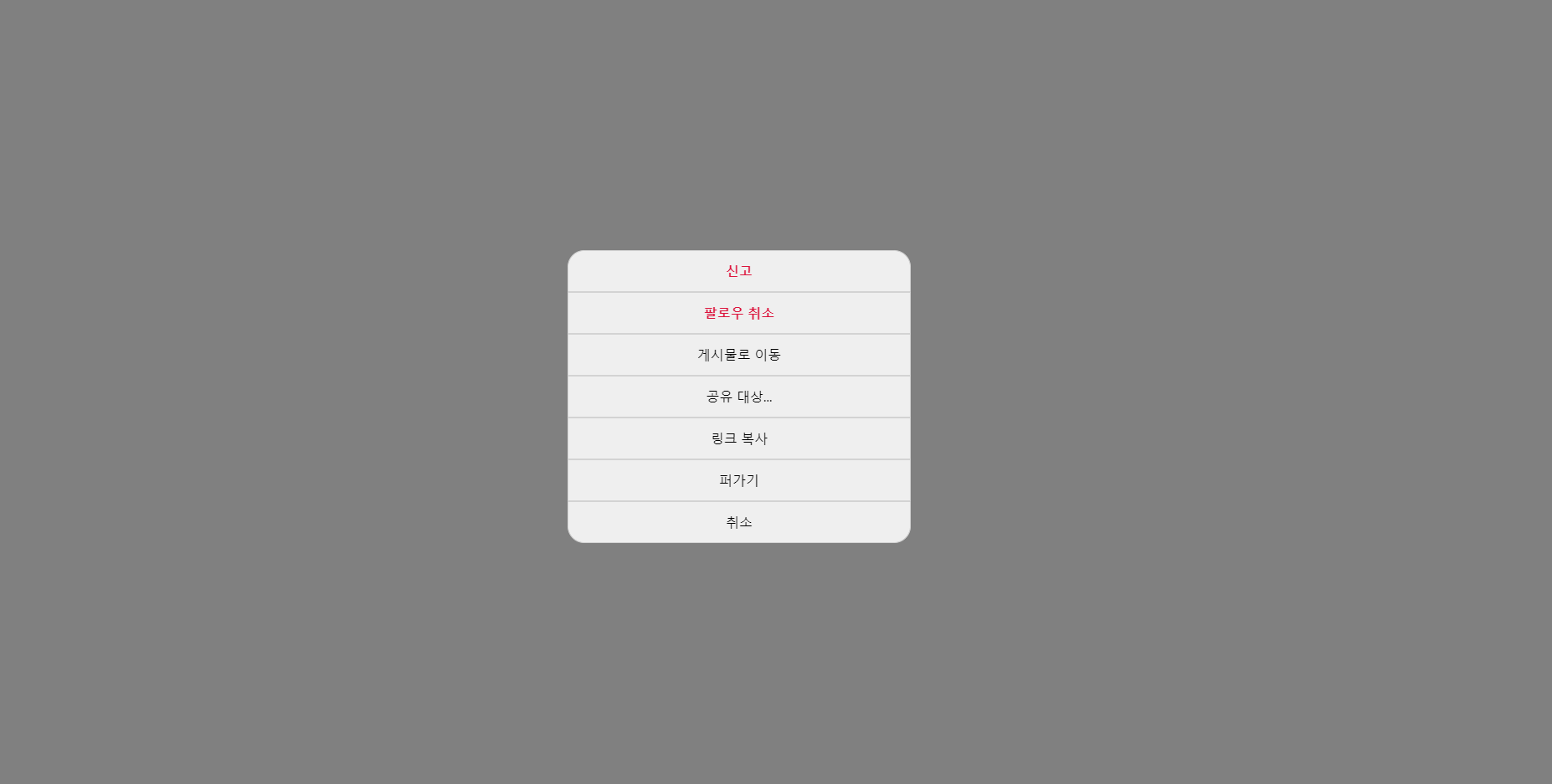
</div>위의 코드를 작성하여 아래와 같이 기본 modal을 수정했다.

✨ 내가 구현한 기능
- 좌쪽 상단 로고 (클릭시 새로고침기능)
- 검색어를 입력할 수 있는 검색창
- ...버튼 클릭시 모달등장
- carousel을 이용해 사진 여러장 표시
- 댓글입력창 추가
- 상단 navbar와 우측 네임카드리스트 및 footer 고정하여 스크롤시 움직이지 않게 설정
- navbar 프로필이미지 클릭시 개인상세페이지로 이동
- favicon기능추가
- 미디어쿼리 적용하여 모바일화면시 화면크기조정
👀 기능구현 동영상
🌱 느낀 점
확실히 개인프로젝트를 할때는 팀원들에게 민폐를 끼칠수없다!는 압박감이 없어서인지 심적으로 여유로웠다. 하지만 역시 프로젝트는 팀원이 같이할때가 더 재밌는것같다.😆
프론트개발같은 경우에는 여러가지 시행착오를 거쳐야하기때문에 시간이 오래걸리기는하지만 내 힘으로 가치있는 무언가를 만들어낸다는 느낌은 정말 좋아서 하루종일 의자에 엉덩이를 붙이고 앉아있어도 힘이 나는 것 같다.
🎁 자세한 코드는 Moonmoo 에 게시했습니다
4개의 댓글
안녕하세요 영주님, 김준태 튜터입니다!
코드를 살펴보았는데요, 몇 가지 부분만 보완하시면 좋을 것 같습니다.
- css, js 부분은 다른 파일로 분리해놓고 불러와서 사용하는 형태로 작성하신다면 더 좋을 것 같습니다. (코드 가독성 및 관리를 위해서요!)
- html 태그 내부에다가 style="" 이렇게 작성하시는건 지양하시는게 좋습니다! 작성할 때는 당장 편한데요, 프로젝트가 커지게 되면 관리하기가 어려워 집니다.
- 클래스 이름도 dotdotdot 같은 이름보다는 기능적인 측면에서 생각해서 작성하시면 더욱 좋을 것 같습니다!
이외에는 잘 작성하셨습니다. 수고많으셨어요!
1개의 답글



항상 극뽁해내시는 명주님
남과 비교하지말자가 와닿습니다 ㅎㅎ
2주동안 고생하셧어요 ㅜㅠ 푹쉬시고 담주에 봐요!