
[ 2022-04-28 (목) 오늘의 TIL ]
[ Today Project ]
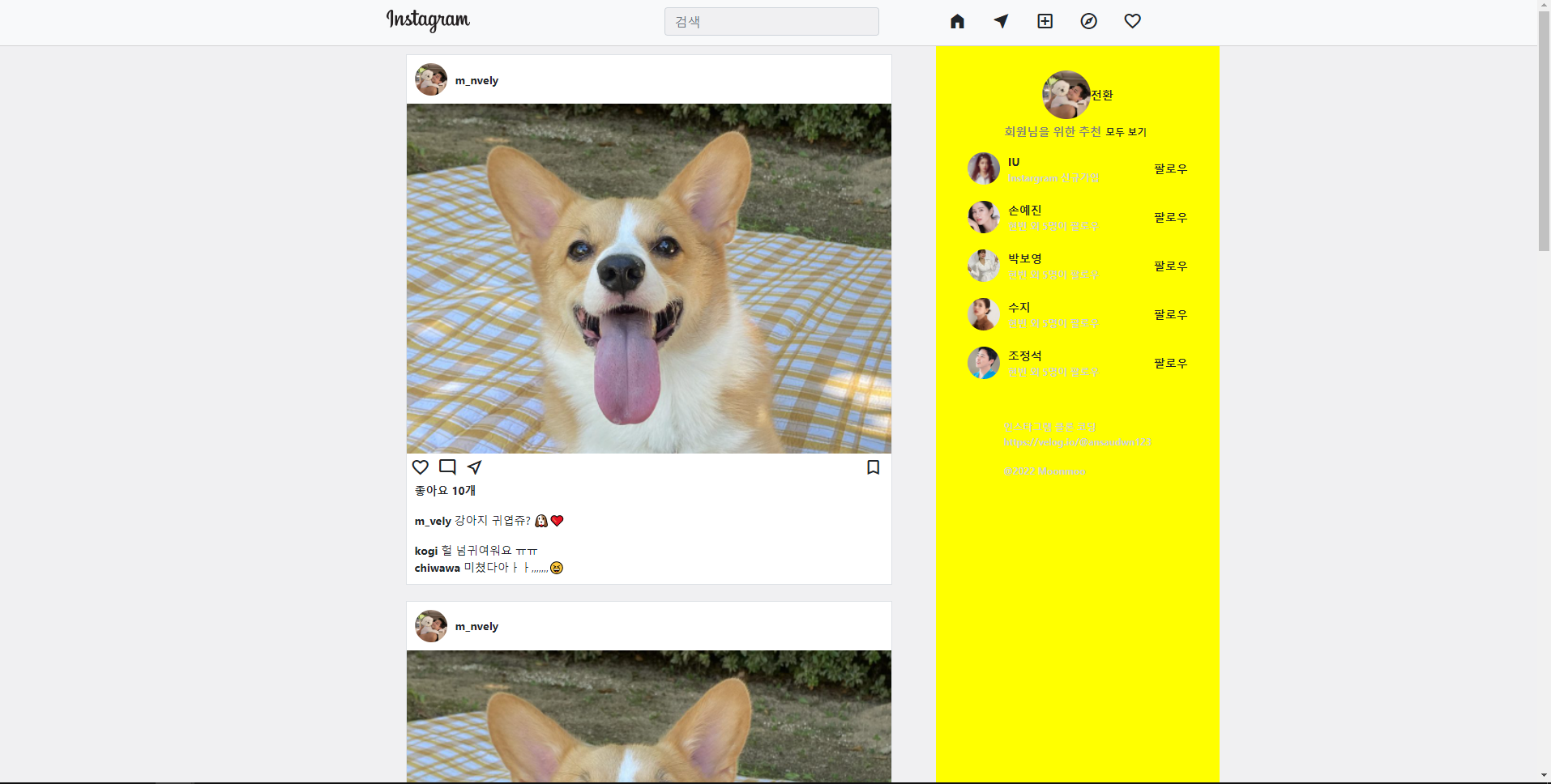
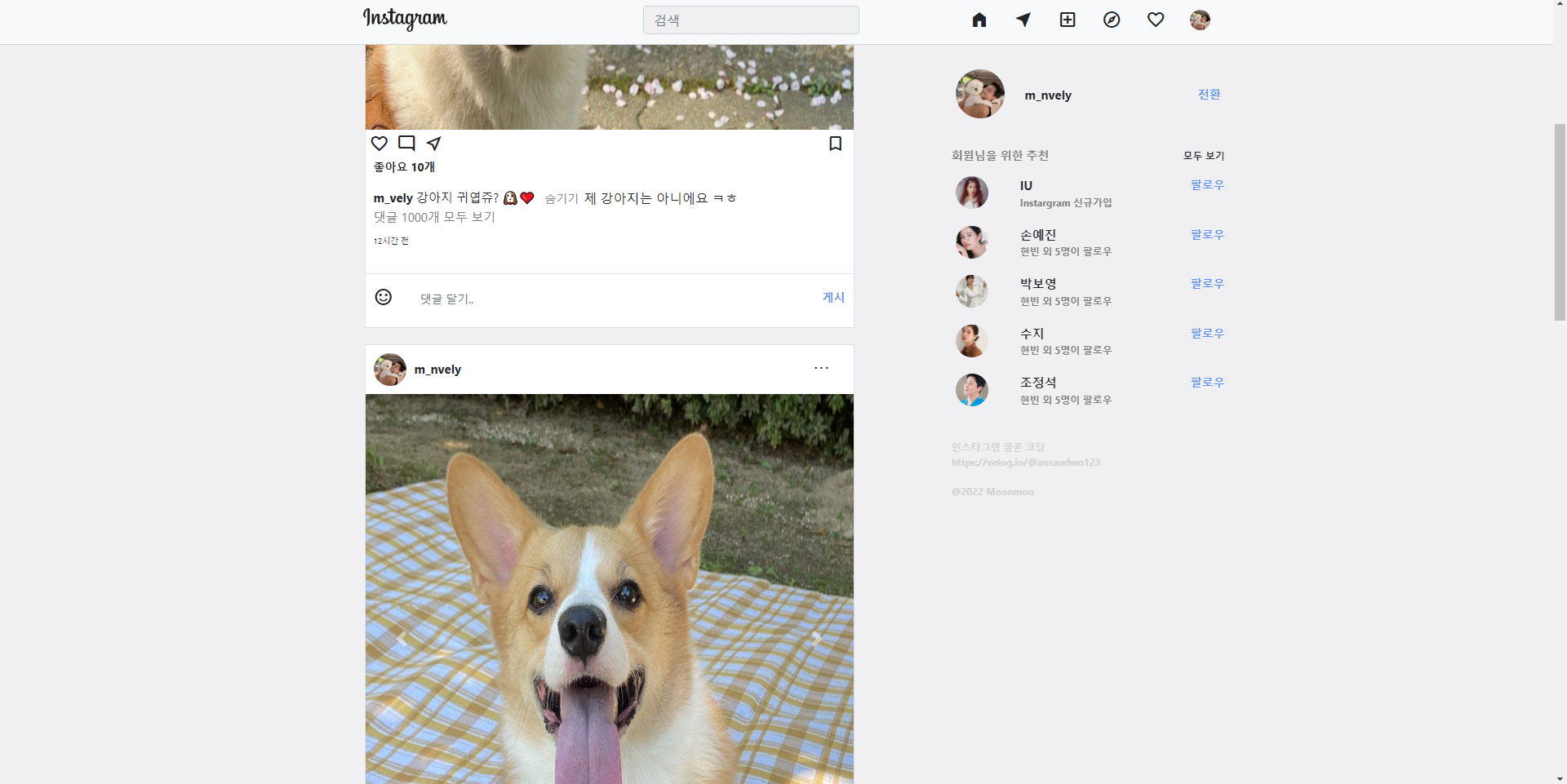
- 인스타 UI클론 프론트개발
: 이번 프로젝트는 개인프로젝트로 시작합니다.
[ Today Learn ]
- 상단 navbar 및 오른쪽 프로필게시부분 고정
- 미디어쿼리 적용
✏️ 내가 배운것, 얻은것
- 상단 navbar 및 오른쪽 프로필게시부분 position: fixed 속성으로 고정하여 스크롤을 움직여도 고정되어 움직이지않게 설정
🧩 적용예시
<!-- 네비게이션바 시작-->
<nav class="navbar navbar-expand-lg navbar-light bg-light" style="width: 100%; height: 60px; position: fixed">
<div class="container-fluid">
<div class="main-menu">
<img class="main-img" style="object-fit: contain; cursor:pointer"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo.png/735145cfe0a4.png"
onclick="window.location.reload()">
<input class="form-control me-2" style="width: 265px; height: 35px; background-color: #f0f0f2 "
type="search" placeholder="검색" aria-label="Search">
<div class="icon"> // 상단 아이콘들
<span class="material material-symbols-outlined">home</span>
<span class="material material-symbols-outlined">near_me</span>
<span class="material material-icons-outlined">add_box</span>
<span class="material material-icons-outlined">explore</span>
<span class="material material-icons-outlined">favorite_border</span>
</div>
</div>
</div>
</nav>
<!-- 네비게이션바 끝-->
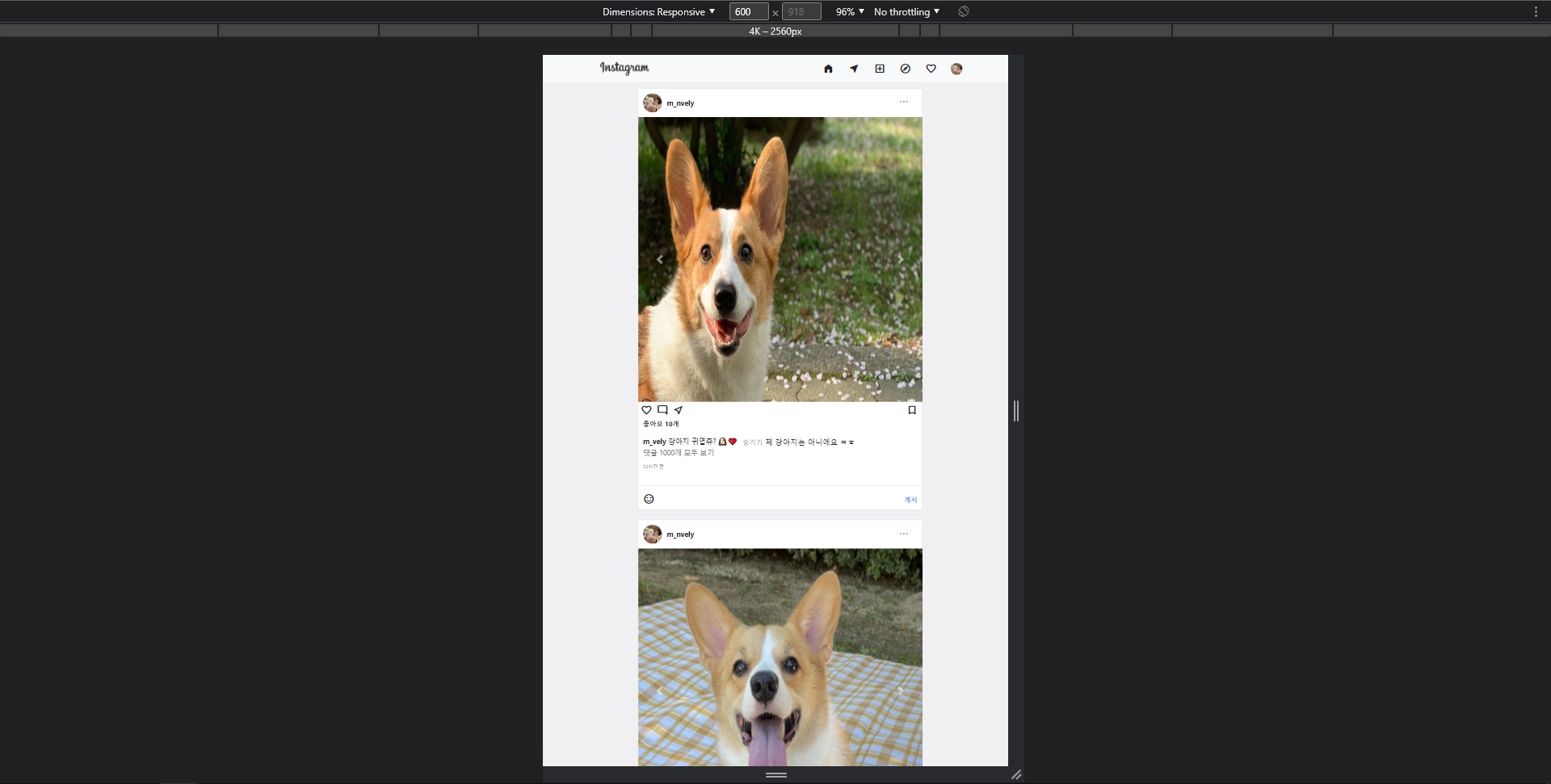
- 미디어쿼리를 적용하여 모바일버전 고려하여 화면정렬
🧩 적용예시
/*미디어쿼리 설정*/
@media screen and (max-width: 1000px) {
.right-body {
display: none;
}
.form-control {
display: none;
}
.left-body {
margin-left: 360px;
}
}넓이가 1000px 보다 작아졌을때 아래와 같이 navbar의 검색창과 오른쪽 프로필정렬된부분이 사라지게 했고, 왼쪽의 피드게시부분이 가운데로 정렬될 수 있게 적용했다.

🌱 느낀 점
프론트부분을 개발하면서 코드를 가독성이 좋게 짜는것이 힘들다는 것을 알았다.
class명도 어떤 부분을 고려하여 만들어야하는지 아직 감이 잡히지 않는다.
앞으로 프로젝트를 진행할때는 리팩토링도 시도하면서 코드를 가독성이 좋게 짜보는 연습을 해봐야 할것같다.
벨로그를 쓰면서 느끼는 점이 한가지 있는데, 하루하루가 지날때마다 배우게 되는 점이 최소 한가지씩이라도 늘게 된다는 것이다. 그래서 내가 하루하루 갈수록 발전해나간다는게 와닿는다. 😁
🎁 자세한 코드는 Moonmoo 에 게시했습니다

명주님 안녕하세요~! 잘 보고 갑니다 :) 같이 한걸음 두걸음 걸어봅시다 ㅎㅎㅎ 항상 파이팅이에요! 아자아자!!!
주말 잘 보내십쇼~!