
Promise.all 과 Promise.allSettled의 차이를 알아보려고 한다. 두 메소드다 여러 개의 Promise들을 병렬적으로 실행시키기 위한 메소드이다.
Promise.all
const promise1 = new Promise((resolve) => {
setTimeout(() => {
resolve(1);
}, 3000);
});
const promise2 = new Promise((resolve) => {
setTimeout(() => {
resolve(2);
}, 2000);
});
const promise3 = Promise.resolve(3);
Promise.all([promise1, promise2, promise3])
.then((result) => console.log(result))
.catch((e) => console.error(e));Promise를 3개 만들었다. 그리고 all Method를 통해 실행 시켰다. 그러면 promise1이 끝나는 3초 뒤에 결과가 [1,2,3]으로 나타나는 것을 볼 수 있을 것이다. 누가 먼저 끝나느냐에 상관 없이 결과의 순서는 그대로 나온다.
이 all method는 하나라도 실패를 해버리면 에러로 빠져버린다. 그리고 실패를 해버린 후의 promise들은 결과들은 무시된다.
const promise1 = new Promise((resolve) => {
setTimeout(() => {
resolve(1);
}, 3000);
});
const promise2 = new Promise((resolve) => {
setTimeout(() => {
resolve(2);
}, 2000);
});
const promise3 = Promise.reject(new Error('ㅇㅅㅇ'));
Promise.all([promise1, promise2, promise3])
.then((result) => console.log(result))
.catch((e) => console.error(e));위의 코드를 실행하면 promise3에서 에러가 발생해버렸기 때문에 바로 catch로 빠져버리는 것을 볼 수 있다. 진행 중인 promise1, promise2는 계속 실행되었다가 결과가 무시되고 종료된다.
Promise.all([promise1, 2, 3])
.then((result) => console.log(result))
.catch((e) => console.error(e));
을 실행하면 [1,2,3] 이 반환된다. 모든 값을 promise를 넣을 필요는 없다는 것이다. 이미 알고 있는 값들은 값을 넣어주면 된다.
Promise.allSettled
settled의 뜻은 무엇일까 찾아보았다. 바로 안정된 이라는 뜻이었다. 또는 처리된 이라고 한다.

안정된, 처리된 all이라는 뜻이다. 그래서 그런지 요즘은 all 보다는 allSettled를 많이 쓴다고 한다. 그러면 allSetteld의 사용법을 알아보도록 하자.
const promise1 = new Promise((resolve) => {
setTimeout(() => {
resolve(1);
}, 3000);
});
const promise2 = new Promise((resolve) => {
setTimeout(() => {
resolve(2);
}, 2000);
});
const promise3 = Promise.reject(new Error('ㅇㅅㅇ'));
Promise.allSettled([promise1, promise2, promise3]).then((results) => {
results.forEach((result) => {
console.log(result);
});
});
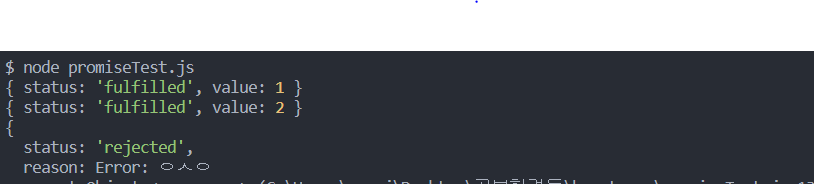
다음과 같이 사용하면 아래와 같은 결과가 나온다.

성공한 것은 status가 fulfilled 에 value에 값이 나오고
실패한 것은 status가 rejected 이고 reason에 이유가 들어간다. catch로 빠지지 않고 모든 promise들이 다 실행 돼서 나오는 것이다. 따라서 status의 값에 따라서 다른 처리를 해주면서 사용하면 될 것이다.
결론
Promise.all은 하나라도 실패하면 다 실패해야하는 '모 아니면 도' 상황에 사용하면 좋다.
Promise.allSettled는 안정된 메소드로 하나가 실패하더라도 모든 promise들의 결과를 받을 수 있으며 status 값에 따라 잘 분기처리 해주면 된다. 하나가 실패하더라도 다른 값들은 사용해야할 때 사용하면 좋다.
