기본적으로 ncloud micro server Ubuntu 16.04에서 pm2를 사용해 express가 http://localhost:5000 에서 실행되고 있다고 가정합니다.
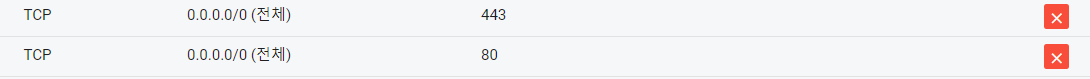
공인IP를 받고 ACG 설정에서 443(https), 80(http)를 열어둔다. 그 외에 자신이 사용하고자하는 포트가 있으면 설정해두면 된다.

이것을 nginx를 통해 proxy 설정을 해주고, https로 사용할 수 있게 만들 것이다.
sudo apt-get update
sudo apt-get install nginx그리고 방화벽 설정을 합니다.
ufw allow 'Nginx Full'
ufw allow 'OpenSSH'
ufw enable
ufw status이제 자신의 공인 IP로 접속했을 때 Welcome to nginx! 페이지가 나올 것이다.
도메인 연결
https를 적용하기 위해서는 도메인이 필요하다. 그래서 공짜로 도메인을 제공해주는 freenom을 이요할 것이다.
freenom
freenom에 가입을 하고 Services -> Register a New Domain에서 자신이 사용하고자 하는 도메인 명을 검색한다.( ex) naver, daum 등과 같은... 자신만의 이름으로)
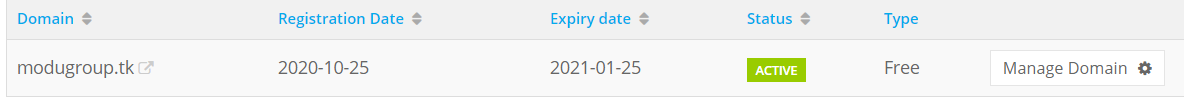
최상위 도메인은 com 같이 대중적인 것은 돈을 내야하기 때문에 나는 .tk로 정했다. 그렇게 생성한 도메인은 이렇다.

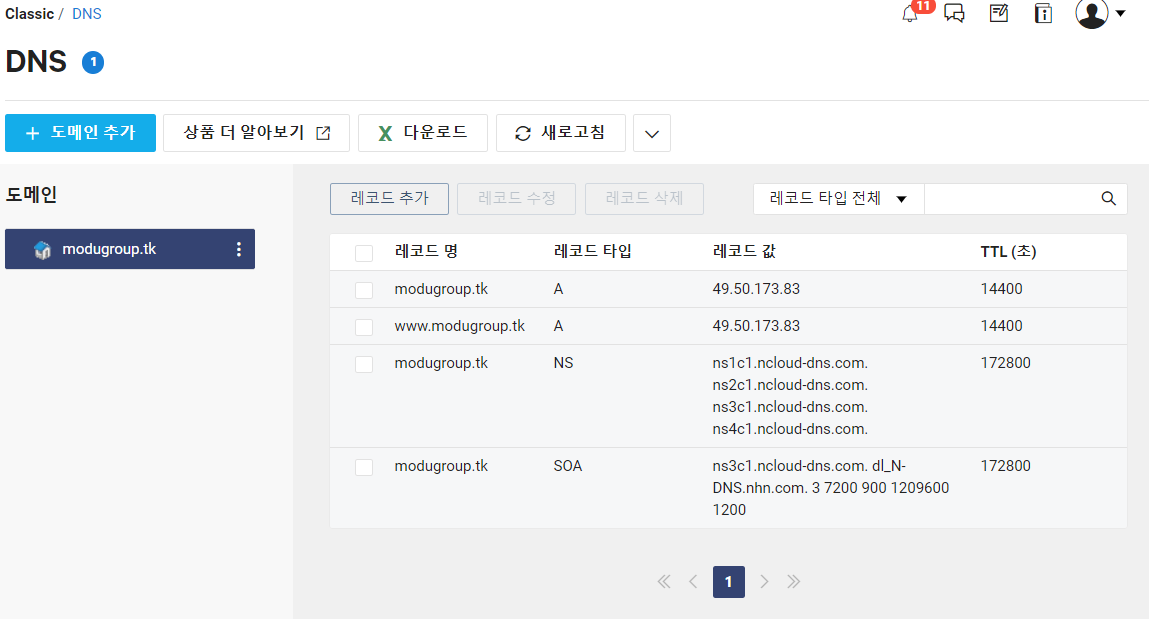
그리고 ncloud의 DNS에 가서 자신의 도메인을 등록해준다.

자신이 발급 받은 도메인을 레코드타입 A로 값에는 공인 IP를 적어주었다.
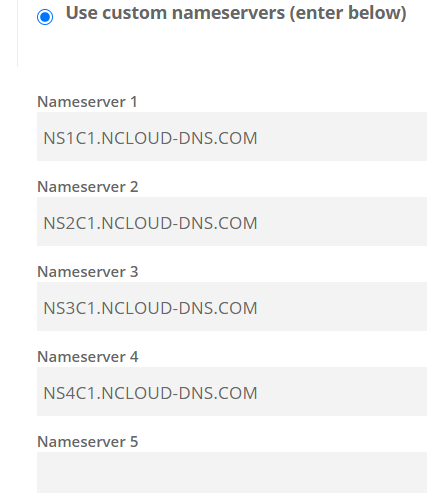
그리고 freenom의 manage domain으로 가서 Management Tools의 Use custom namesevers를 선택한 다음 레코드 타입 NS에 적혀있는 DNS 서버들의 주소를 적어주었다.

NGINX, HTTPS 세팅
sudo apt-get update
sudo apt-get install software-properties-common
sudo add-apt-repository universe
sudo add-apt-repository ppa:certbot/certbot
sudo apt-get update
sudo apt-get install certbot python3-certbot-nginx명령어를 입력하여 기본적으로 설치해줍니다.
그리고 다음 명령어를 사용하여 해당 도메인에 관한 인증서를 만들어 줍니다.
sudo certbot --nginx -d domain -d www.dmain저는 다음과 같이 입력했습니다.
sudo certbot --nginx -d modugroup.tk -d www.modugroup.tk그러면 번호를 선택하는 창이 나오는데 1번은 https로 redirect를 해주지 않는 것이고 2번은 알아서 https로 redirect를 해주는 것이다. 그래서 2번을 선택했다. 그러면 축하한다는 말이 나올 것이다.
이제 자신의 인증서들이 /etc/letsencrypt/live/domain/ 안에 있다는 것을 알 수 있다.
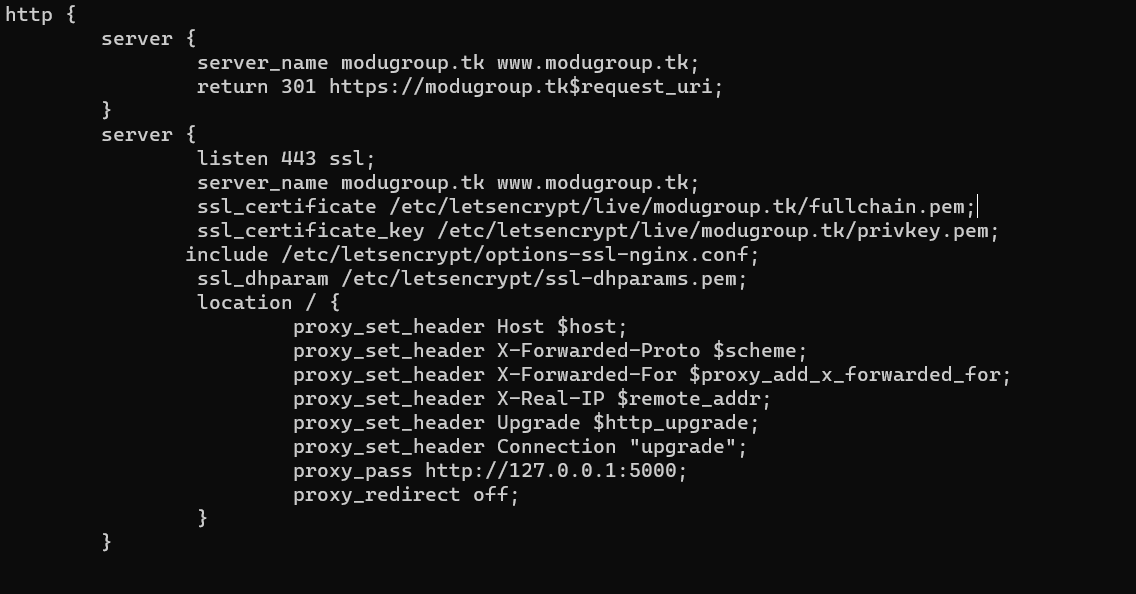
이것을 토대로 nginx 설정을 해주었다.
sudo vim /etc/nginx/nginx.conf/etc/nginx/nginx.conf

미리 적혀있는 값들의 맨 위에 이렇게 추가해주었다.
modugroup.tk가 적힌곳 대신에 자신의 도메인을 적 어주면 될 것이다. 그리고 proxy_pass 부분에는 자신의 express port 번호로 바꿔서 넣어주면 된다.
/etc/nginx/nginx.conf가 바뀌면 nginx를 재시작 해주어야한다.
sudo service nginx start이렇게 설정하고 나면 자신의 도메인으로 접속 하였을 때 https가 적용되어 있는 것을 볼 수 있을 것이다.