블로그 내 코드 자료 출처
Node.js 교과서 개정2판(지음이 조현영)
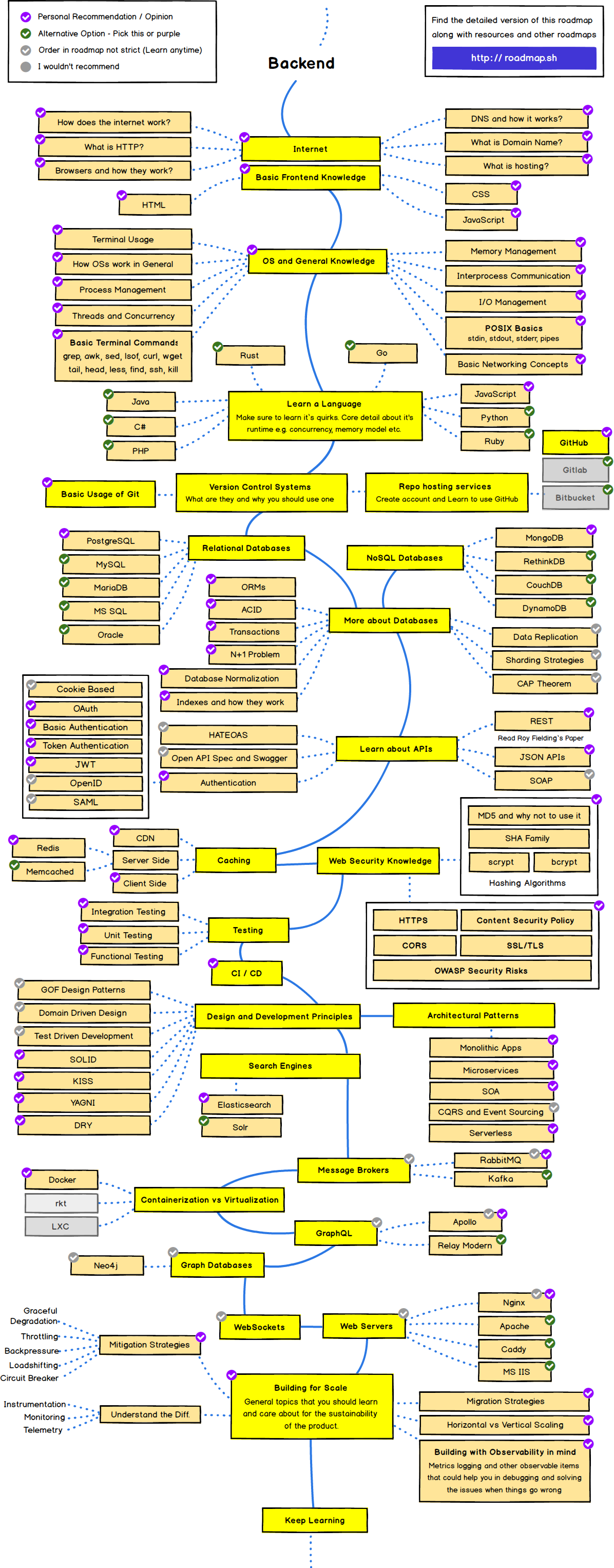
2021 RoadMap for Backend
(참조 : https://www.decipherzone.com/blog-detail/backend-developer-roadmap-2021)
서버
- 클라이언트(CLIENT)
- 서버(SERVER)
서버 종류
- 게임 서버
- 파일 서버
- 메일 서버
- 웹 서버
JavaScript
- 95년도 넷스케이프(Netscape)의 브랜던 아이크 -> 모카 -> 라이브스크립트 -> 자바스크립트
Netscape v.2부터 동적으로 표현이 가능함. - 99년도 Ajax가 등장하여 비동기적으로 서버와 브라우저가 데이터를 교환할 수 있게 됨.
- 05년도 구글 맵스 개발, JS/Ajax로 개발됨.
- 08년도 구글 V8 JS 엔진 등장, 웹서버에서 수행되던 역할을 클라이언트가 할 수 있게 해줌.
- 09년도 브라우저에서만 동작하는 JS를 서버용으로 개발하기 위한 환경을 만들어줌.
JS를 백엔드 영역에서 사용할 수 있게 만듬.
크로스 플랫폼
웹/모바일 하이브리드(LONIC)/서버(NODEJS)데스크톱(ELECTRON)/머신러닝(TENSORFLOW.JS)/로보틱스(JOHNNY-FIVE)지원
웹 어플리케이션에서 할 수 있는 기능이 많아 짐에 따라, 개발 복잡도 증가 -> 많은 라이브러리 출현 -> 유연하면서 확장이 쉬운 프레임워크 출현 예)ANGULAR, REACT, VUE,JS
인터프리터 언어 VS 컴파일러 언어
ES6
JS 표준임, 범용 프로그래밍 언어로 갖추어야할 기능을 대거 도입함.
NodeJS의 장단점 및 실제 서비스
Node.js 장점
-
자바스크립트를 동일하게 사용해서 서버단 로직을 처리할 수 있다는게 가장 큰 장점
새로운 언어를 습득하지 않고도 자바스크립트를 활용해 서버기술을 빨리 향상시킬 수 있다. -
이벤트 기반 비동기방식이라 서버 무리가 적다.
-
npm(node package manager)을 통한 다양한 모듈(패키지) 제공
npm을 이용해 자신이 필요한 라이브러리와 패키지를 검색해서 설치하고 사용할 수 있기 때문에 효율성이 좋다. -
구글이 만드는 JavaScript 엔진을 사용한다.
구글은 V8 엔진 성능 업그레이드를 계속 하고 있다. -
C++로 개발된 V8 JavaScript 엔진이기 때문에 확장성이 좋다.
Node.js 단점
-
이벤트 기반 비동기방식이라 서버단 로직이 복잡한 경우 콜백함수의 늪에 빠질 수 있다.
예를 들어, 한번의 요청에 대해 DB에서 조회한 결과값에 따라 다른 로직을 처리해야 하며, 이런 로직이 여러개인 경우 콜백함수 늪 (Callback Hell) 에 빠진다. -
단일 쓰레드(Single Thread)이기 때문에 하나의 작업 자체가 많이 걸리는 웹서비스에는 어울리지 않다.
게시판형태와 같이 가벼운 I/O가 많은 웹서비스에 어울린다. -
코드가 수행되어야 코드에 에러가 있는지 알 수 있으며, 에러가 날 경우 프로세스가 내려가기 때문에 테스트가 엄청 중요하다. 반드시 모든 케이스에 대해 소스코드를 검증해야 한다.
Node.js 가 어울리는 웹서비스
-
간단한 로직.
-
대용량(동시에 여러 request를 처리)
-
빠른 응답시간 요구
-
빠른 개발 요구
-
비동기방식에 어울리는 서비스(네트워크 스트리밍 서비스, 채팅 서비스 등)
Node.js 가 어울리지 않는 웹서비스
-
단일 처리가 오래 걸리는 경우 : 싱글 쓰레드이기 때문
-
서버 체크로직이 많은 경우 : 비동기방식이기 때문에 CallBack Hell에 빠지지 않기 위해
-
업무 복잡도/난이도가 높은 경우 : 에러가 나면 서버가 죽기 때문에 코드 품질 중요
이벤트, 논 블록킹 I/O 싱글 스레드
- NodeJS란? Chrome V8 Javascript 엔진으로 빌드된 Javascript 런타임이다.
특징 : 웹브라우저 없이도 JS를 실행할 수 있다.
V8 : 오픈 소스 자바스크립트 엔진
libuv : 비동기 I/O
JS RUN TIME
이벤트 기반
Nodejs는 이벤트 기반으로 동작한다. 특정 이벤트가 발생 했을 때, 무엇을 할지 미리 등록할 수 있음

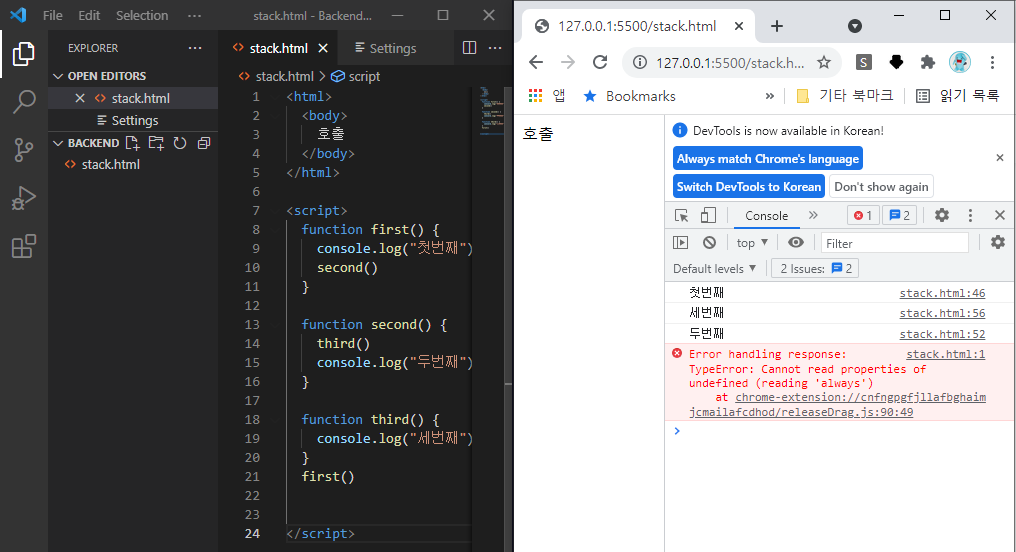
호출 스택.실습 p.27
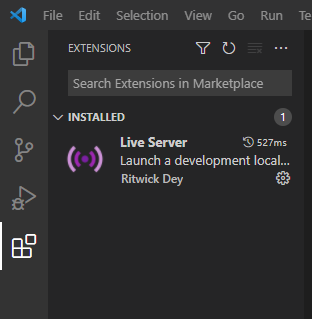
visual studio code 실행, live server 설치.

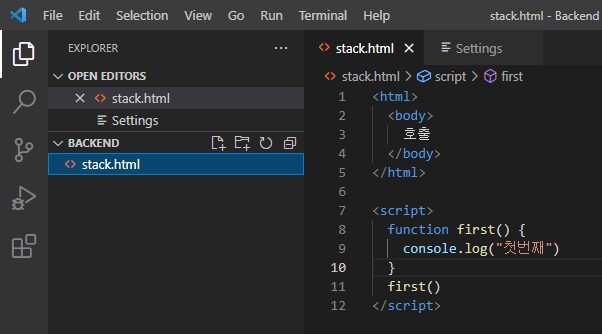
백엔드 실습용 폴더 생성 후, stack.html 파일 생성.
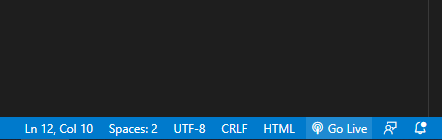
사진과 같은 코드 입력후, 하단의 Go Live버튼 클릭 후 F12눌러서 결과 확인.
결과는 vscode에서 저장을 해야 나온다.



아래와 같이 함수 안에서 함수 호출이 가능하다.

<html>
<body>
호출
</body>
</html>
<script>
function first() {
console.log("첫번째")
second()
}
function second() {
third()
console.log("두번째")
}
function third() {
console.log("세번째")
}
first()
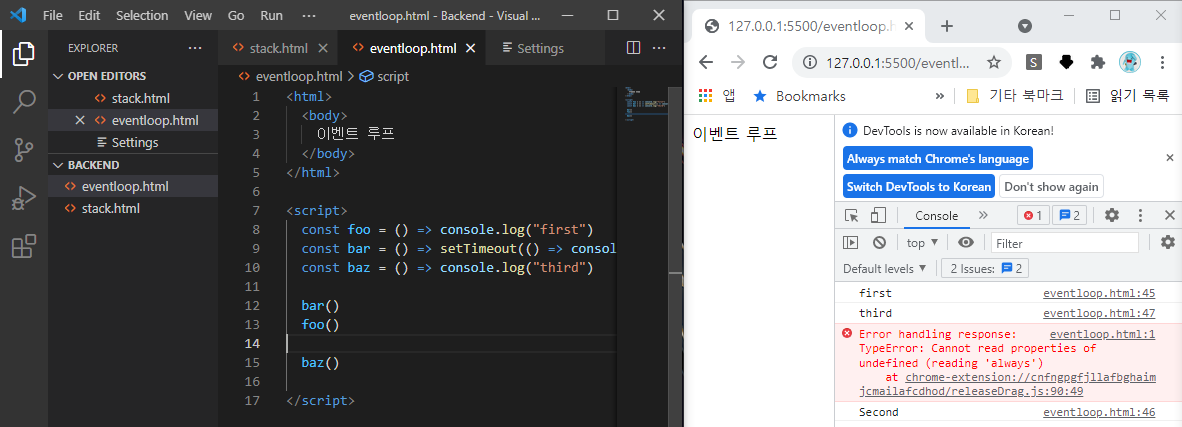
</script>- 비동기 특징: bar함수에 0.5s 딜레이를 주었다. 비동기이기 때문에 0.5s를 기다려주지 않고 bar함수 호출되고 그다음 호출된 baz함수가 더빨리 출력되는 것이다.
bar가 느리다고 멈추지 않기 때문에웹 서버로 사용하기 좋은 것이다.
<html>
<body>
호출
</body>
</html>
<script>
const foo = () => console.log("first")
const bar = () => setTimeout(() => console.log("Second"),500)
const baz = () => console.log("third")
bar()
foo()
baz()
</script>

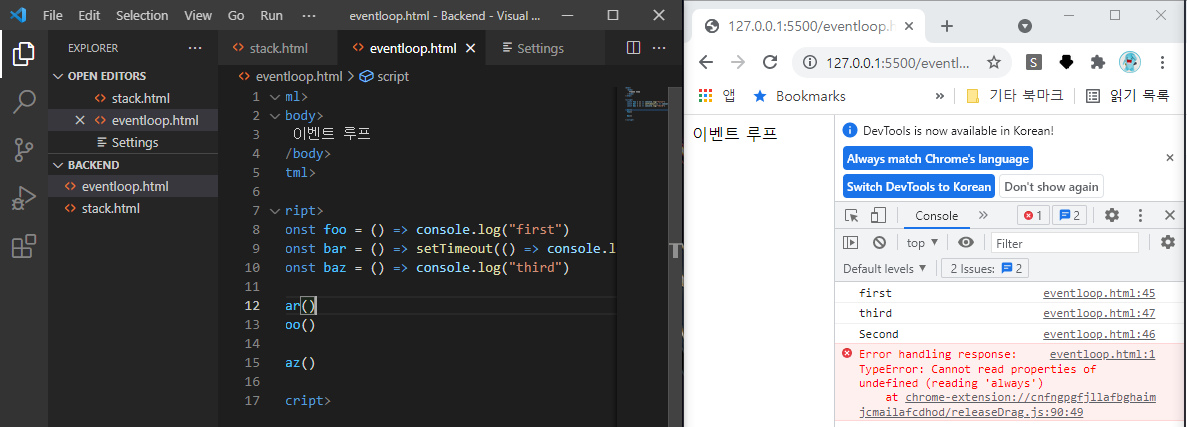
- 그럼 0초로 설정하면?
역시 마지막에 출력된다. 아무래도setTimeout()함수를 한번더 사용하기 때문에 느려질 수 밖에 없다.

주석 처리는 드래그 -> ctrl + /
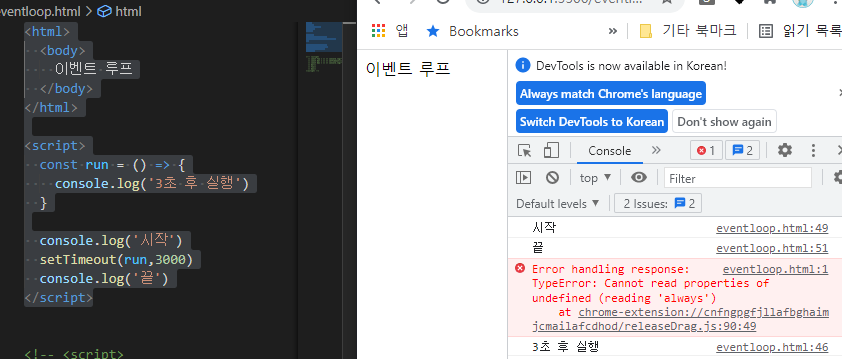
- 3초로설정한 eventloop.html p.29
<html>
<body>
이벤트 루프
</body>
</html>
<script>
const run = () => {
console.log('3초 후 실행')
}
console.log('시작')
setTimeout(run,3000)
console.log('끝')
</script>
논 블로킹 I/O p.31
싱글 스레드 p.35
ES2015+(ES6) p.66
ES2015 = ES6 = ECMAScript = 개선된 JavaScript
기존에 사용하던 var의 문제점 : function scope, 변수의 정확성이 떨어짐
<html>
<body>
변수 할당
</body>
</html>
<script>
const testFunc = () =>{
console.log("번수 선언 전 name+" + name)
name = 'javascript'
console.log("변수 선언 후 name:" + name)
}
testFunc()
</script>ES6에서 추가된 let,const
(참조 : https://velog.io/@ansunny1170/JavaScript-Tutorial.9)
(참조 : https://velog.io/@ansunny1170/JavaScript-Tutorial.10)
let : blcok scope, 변수 재선이 불가능, 초기화 후 변수값을 계속 변경 가능.
const " blocks scope, 변수 재선이 불가능. 한번
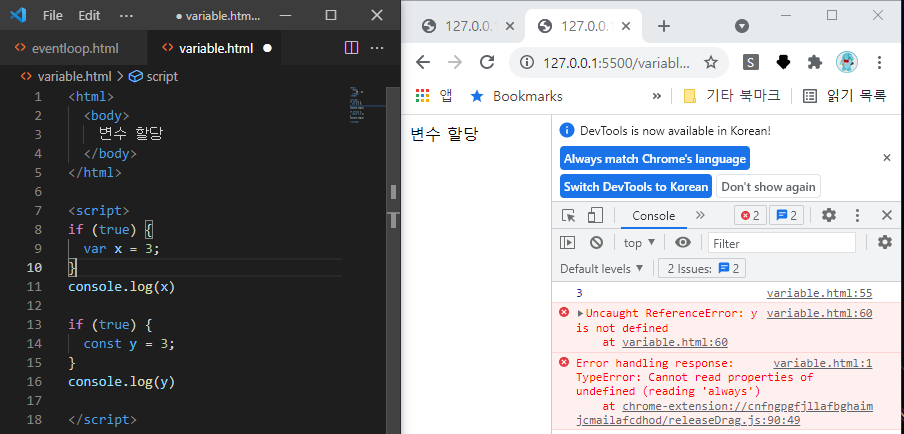
x는 3이 출력되고, y는 출력이 안된다.
※blcok scope에대해 const는 적용이 되기 때문이다.
<html>
<body>
변수 할당
</body>
</html>
<script>
if (true) {
var x = 3;
}
console.log(x)
if (true) {
const y = 3;
}
console.log(y)
</script>
- 아래와 같이 선언하게되면 const는 false값을 가진다.
만약 ||이 아닌 &&이 들어가게되고 아래 3가지 값이외 값이 들어가게 되면
무조건 true 값을 가지게 된다.
const a= undefined || null || 0
template, 문자열을 더하는 방법 중하나
let template = `안녕하세요 ${b1}` //backtic `
console.log(template)
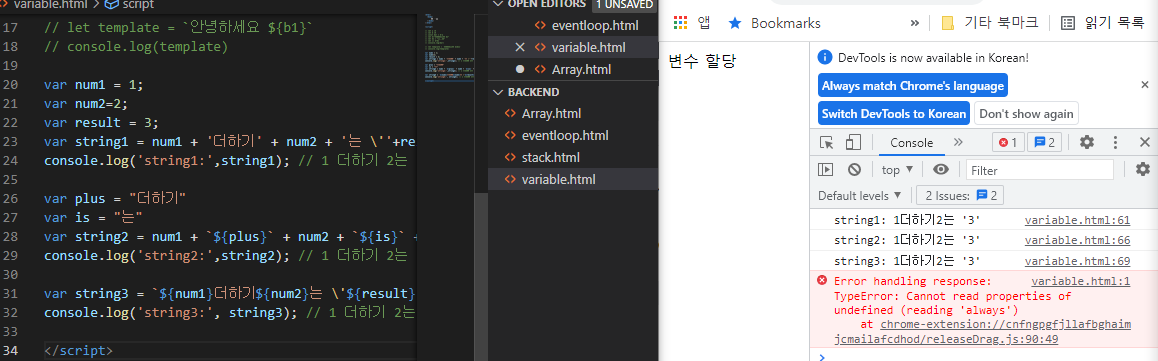
var num1 = 1;
var num2=2;
var result = 3;
var string1 = num1 + '더하기' + num2 + '는 \''+result+'\'';
console.log('string1:',string1); // 1 더하기 2는 '3'
var plus = "더하기"
var is = "는"
var string2 = num1 + `${plus}` + num2 + `${is}` + ' \'' + result+'\'';
console.log('string2:',string2); // 1 더하기 2는 '3'
var string3 = `${num1}더하기${num2}는 \'${result}\'`;
console.log('string3:', string3); // 1 더하기 2는 '3'
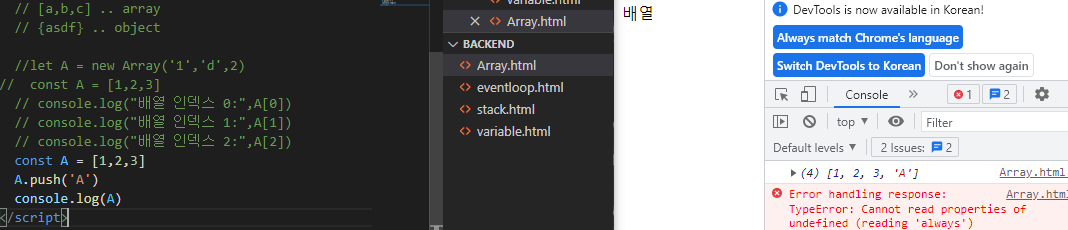
Array
// 1,2,3,4 .. number
// "asdf", 'asdf' .. string
// [a,b,c] .. array
// {asdf} .. object배열 초기화 2가지 방법
//let A = new Array('1','d',2)
//const A = [1,2,3]
console.log("배열:",A)INDEX A[0] 0이 INDEX
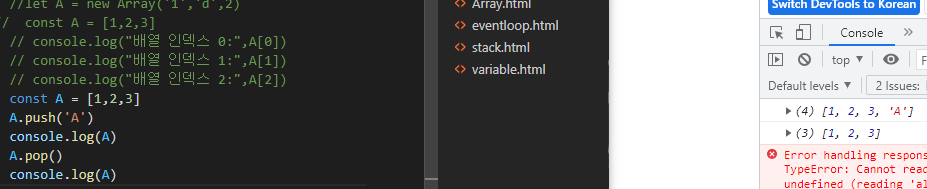
이미 생성된 Array에 INDEX추가 방법 .push

이미 생성된 Array에 INDEX제거 방법 .pop

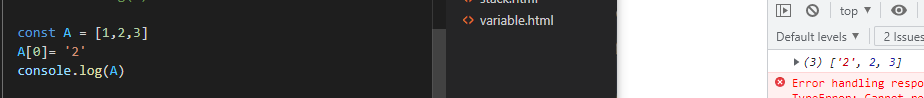
이미 생성된 Array에 INDEX값 변경 방법

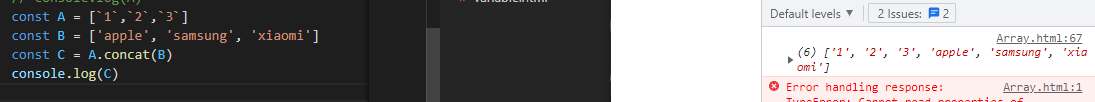
Array 이어 붙이기 concat()

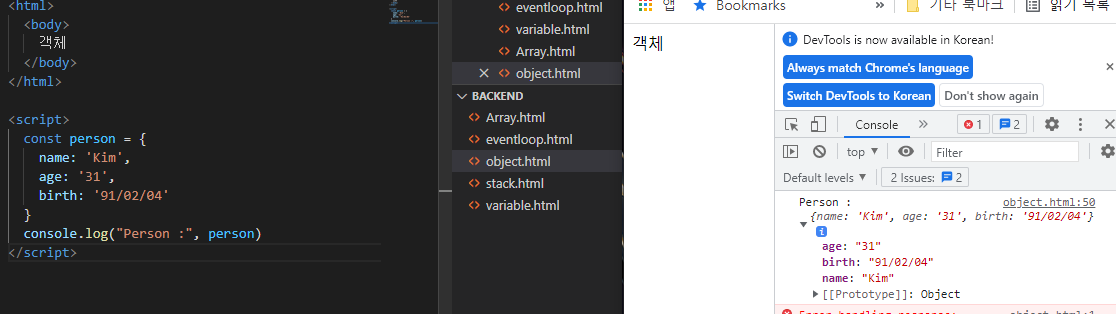
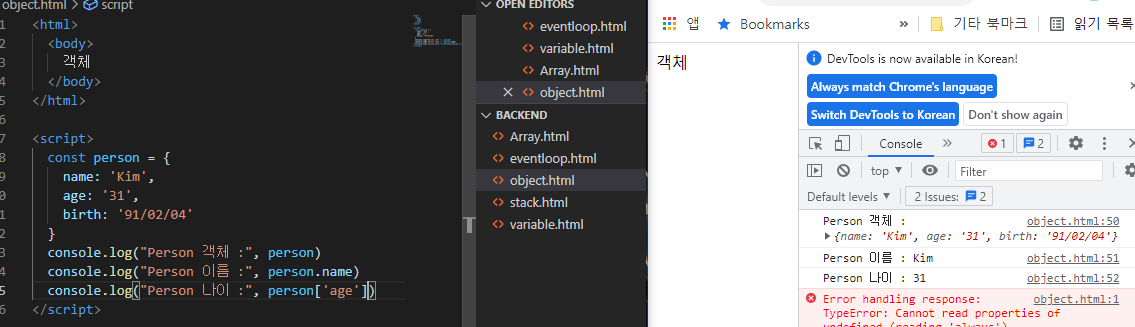
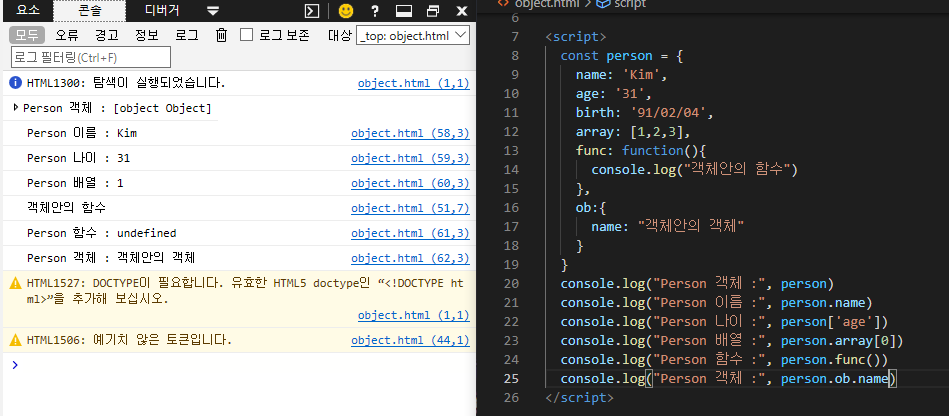
Object p.69


객체 선언시 외에도 객체 속성을 추가할 수 있다.
간단하게 외부에서 아래 코드를 선언하면된다.
object[속성명] = 속성값화살표 함수

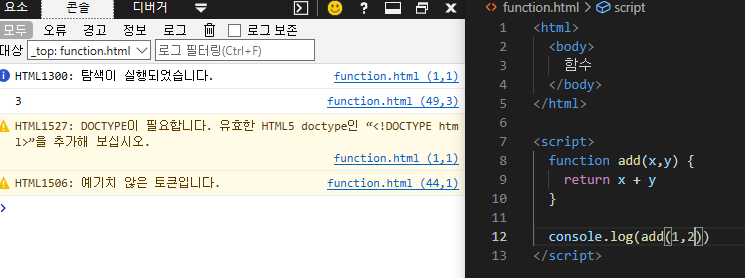
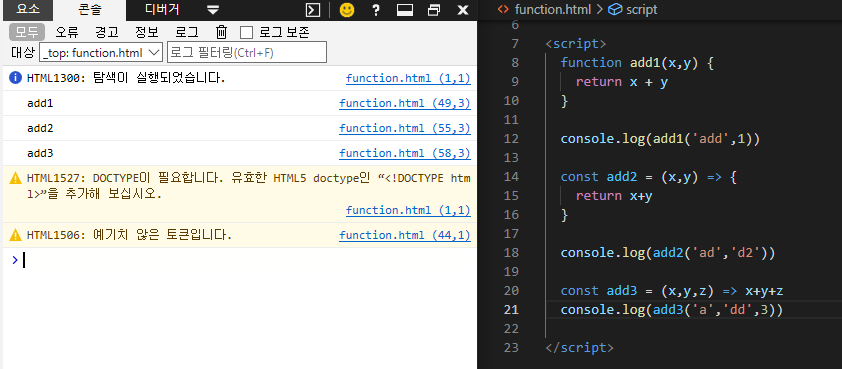
화살표 함수 라는 새로운 함수가 추가되었으며, 기존의 function() {} 도 그래도 사용 할 수 있다.

실습

웹 서버