블로그 내 코드 자료 출처
Node.js 교과서 개정2판(지음이 조현영)
복습
AJAX
비동기적 웹 서비스를 개발할 때 사용하는 기법
XML은 필수가 아니다, 최근에는 JSON을 많이 사용한다.
쉽게 말해 페이지 이동 없이 서버에 요청을 보내고 응답을 받는 기술이다.
.get .post
API 통신 : 송신 or 수신 or 송수신 한 싸이클 후 통신 끝냄
.getdata를 수신할 때 사용
.postdata를 송수신할 때 사용
data가 객체형으로 선언됨
formData()를 사용하여 data 조작 가능
formdata
const formData = new FormData()
formData.append('키','키값') // data 저장
//아래부터 formData 문 생략
.has('키') // 키값 유무 확인 true or false로 리턴
.get('키') // 키값을 출력
.getAll('키') // 키에 해당하는 모든 키값 출력
.delete('키') // 키값 제거
.set('키','키값') // 기존의 키값을 새 키값으로 변경, 기존 키값 모두 날라감 모두!!encodeURIComponent decodeURIComponent
URI에 영문을 제외한 모든 언어와 빈칸( )을 서버가 이해할 수 있도록 변환함
encodeURIComponent('한글')
decodeURIComponent('%EB')
dataset
<ul><li> </ul></li> 를 사용하여 데이터 리스트 작성 가능
<li data-id='1' data-user-job-good='ceo'> zero </li>
console.log(document.getElementById('id값').dataset위와 같이 data-로 시작하는 것들이 있다. 이들은 데이터 속성이다.
데이터 속성은 dataset을 사용하여 참조 및 조작할 수 있다.
앞의 data-는 사라지고 뒤부터 -의 뒤에 나오는 글자는 대문자가 된다.
user-job-good => userJobGood
반대로 입력해도 가능하다.
- 아래 예시 참조
dataset.monthSalary = 10000
dataset.monthSalary=>data-month-salary
모듈 Module
다른 .js파일에 있는 변수,함수,객체 등 data를 모듈화 하여 또 다른 .js파일에서 참조하여 사용할 수 있는 기능.
// A.js
const func1 = (num) => { return num} //1줄
module.exports = func1 //2줄
// B.js
cosnt nb = 3 //3줄
const func = require('./A') //4줄
colsole.log(func(3)) 5줄require('./A') = func1 = func 가 된다.
일반적으로 함수를 호출 할때 func1()와 같이 사용하니, func()처럼 사용하면 되겠다.
수업
노드 내장 객체
Timer(타이머)
setTimeout(콜백 함수, 밀리초):
주어진 밀리초 이후에 콜백함수 실행setInterval(콜백 함수, 밀리초):
주어진 밀리초마다 콜백 함수를 반복 실행setImmediate(콜백 함수):
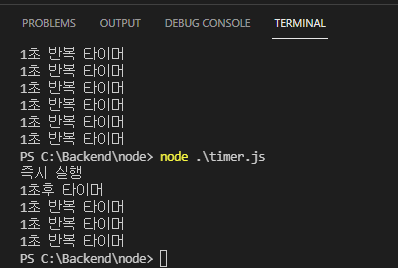
콜백 함수 즉시 실행
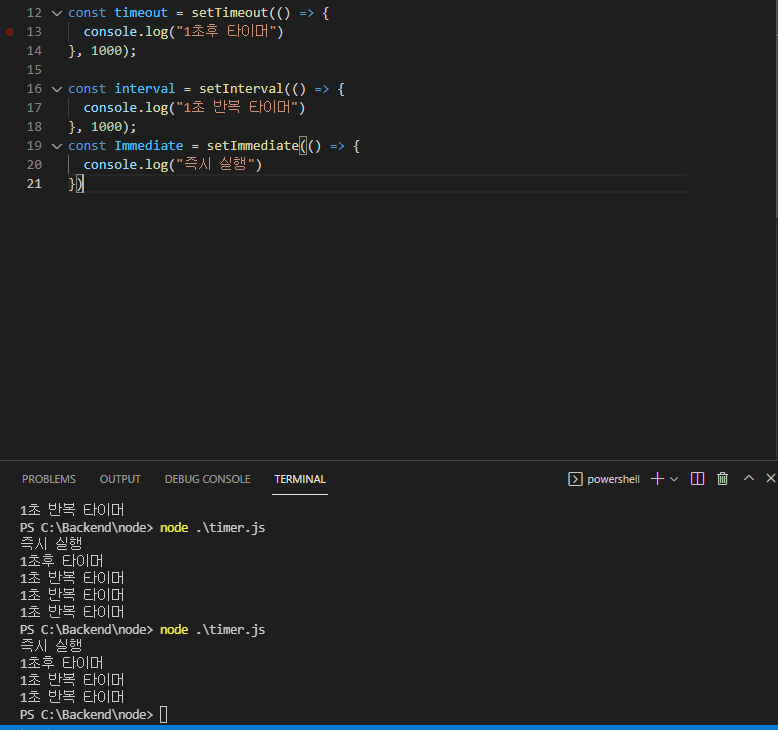
setTimeout(() => {
console.log("1초후 타이머")
}, 1000);
setInterval(() => {
console.log("1초 반복 타이머")
}, 1000);
setImmediate(() => {
console.log("즉시 실행")
})
-
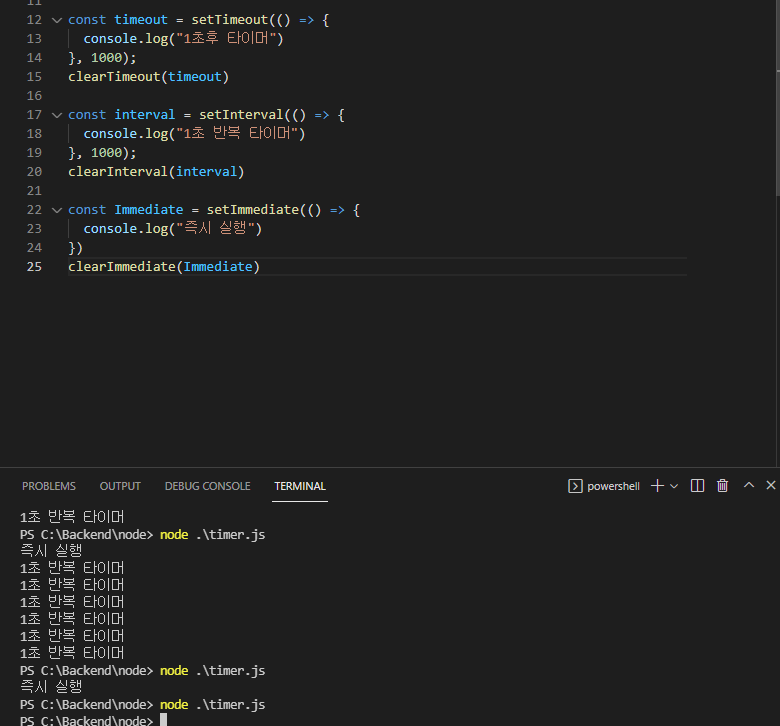
타이머들을 변수에 담았다

-
타이머들을 취소할 수도 있다.
-
clearTimeout(아이디)
-
clearInterval(아이디)
-
clearImmediate(아이디)

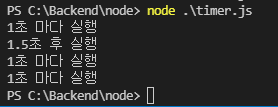
timer 실습
const timeout = setTimeout(() => {
console.log(('1.5초 후 실행'))
}, 1500);
const interval = setInterval(() => {
console.log('1초 마다 실행')
}, 1000);
const timeout2 = setTimeout(() => {
console.log('4초 후 실행')
}, 4000);
setTimeout(() => {
clearTimeout(timeout2)
clearInterval(interval)
}, 3500);
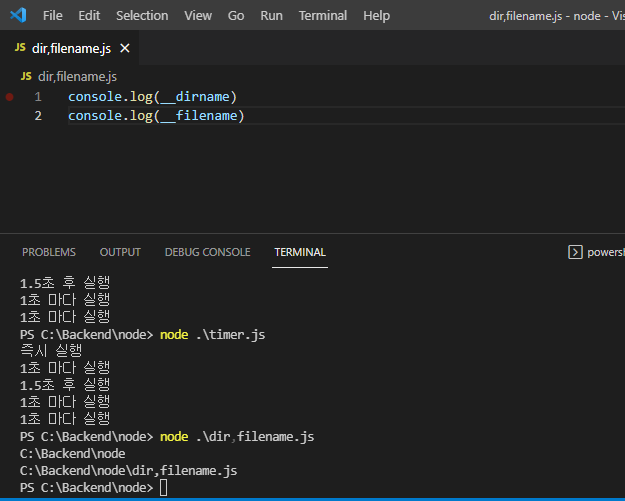
현재파일 이름, 경로 filename, dirname
__filename, __dirname
console.log(__dirname) //전체 경로
console.log(__filename) //현제 경로
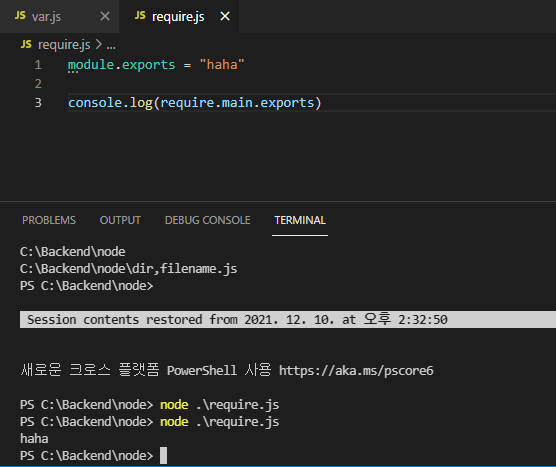
module, exports, require p.103
exports ->참조-> module.exports ->참조-> {}
cosnt a =1
module.exports = a
exports.a=1exports.odd = "홀수" //이런 방법으로도 내보낼 수 있다.
exports.even = "짝수"
exports.func = () => {
return 1
}exports를 쓰면 module.exports의 객체를 사용하는 것이다.
exports.odd는 module.exports = { odd, even} 과 같다.


여기 복습해야함 이해 제대로 못함 ㅠ
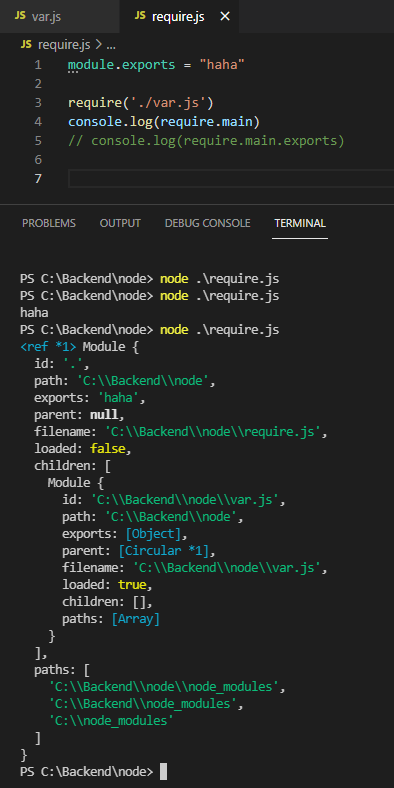
순환참조
하지마라
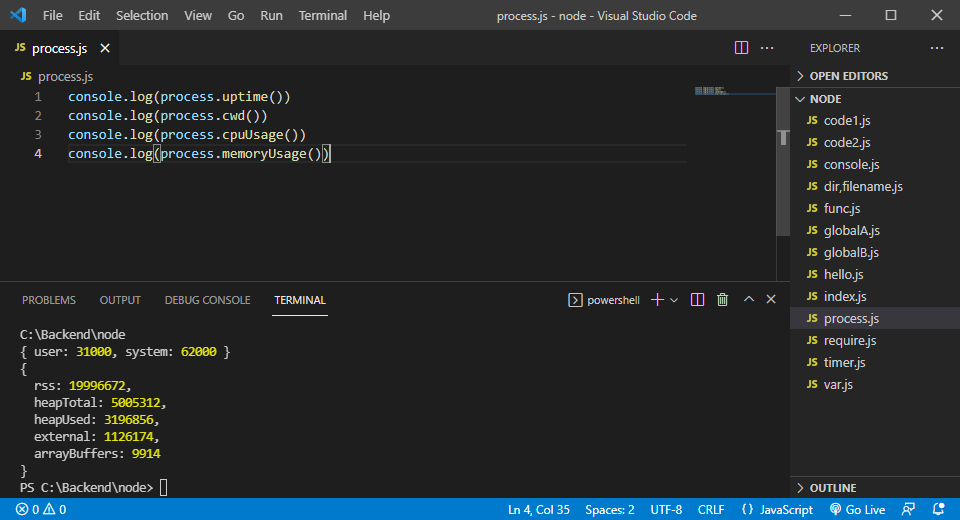
process
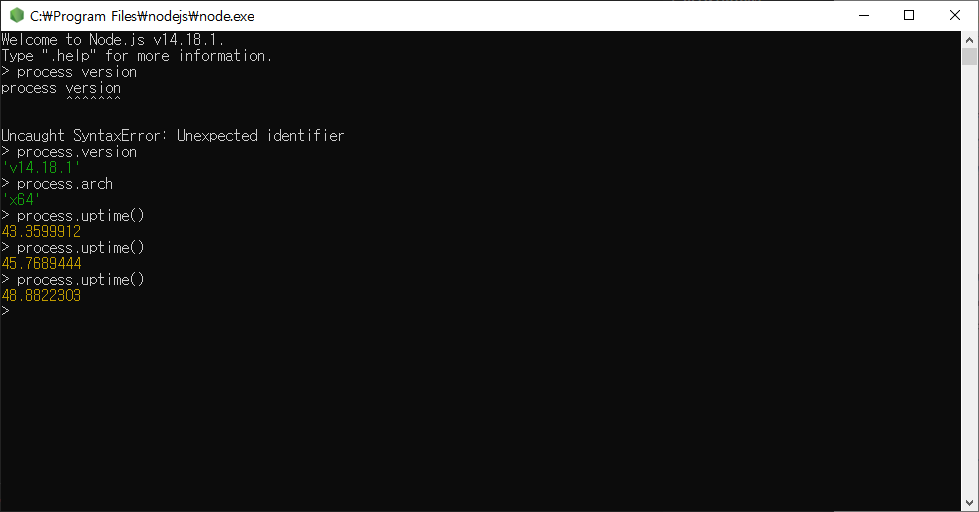
nodejs 프로세스를 담고있다.
node 콘솔로도 볼 수 있고, 터미널로도 볼 수 있다.


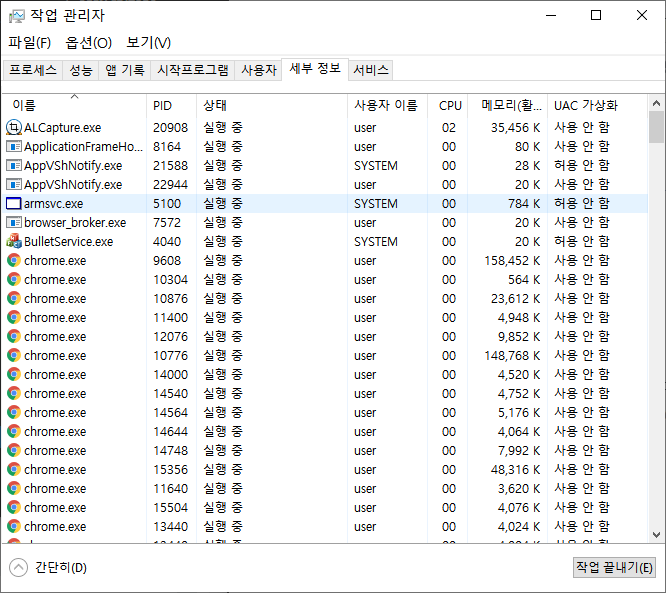
작업관리자를 보면 PID가 Process ID이다.

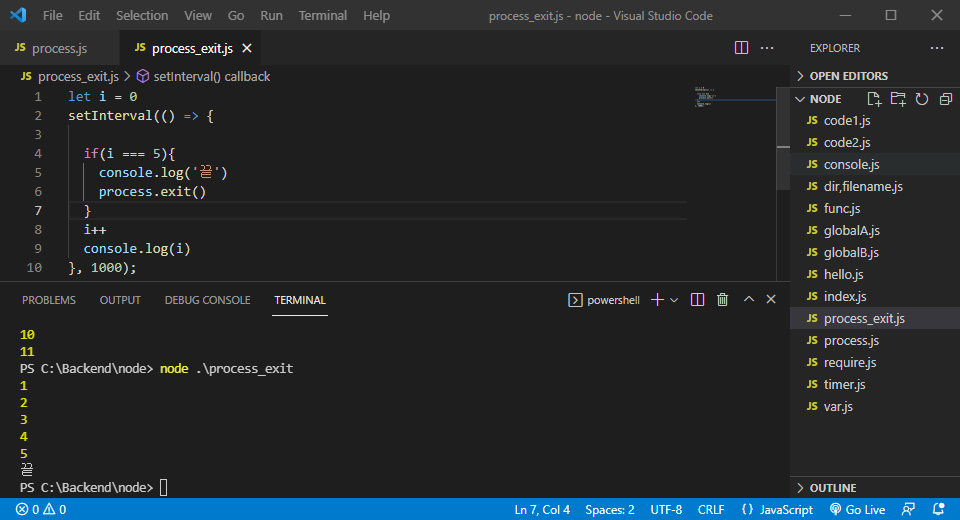
process.env()를 사용하면 더 많은(민감한) 정보를 알 수 있다.process.nextTick()이벤트 루프가 다른 콜백 함수들보다nextTick의 콜백 함수를 우선으로 처리하도록 만든다.process.exit()실행중인 node 프로세스를 종료한다.

os 모듈 p.113
os모듈 : nodejs는 실해오디고 있는 환경의 운영체제의 정보를 가져올 수 있음
웹브라우저 JS OS 모듈 사용 불가능
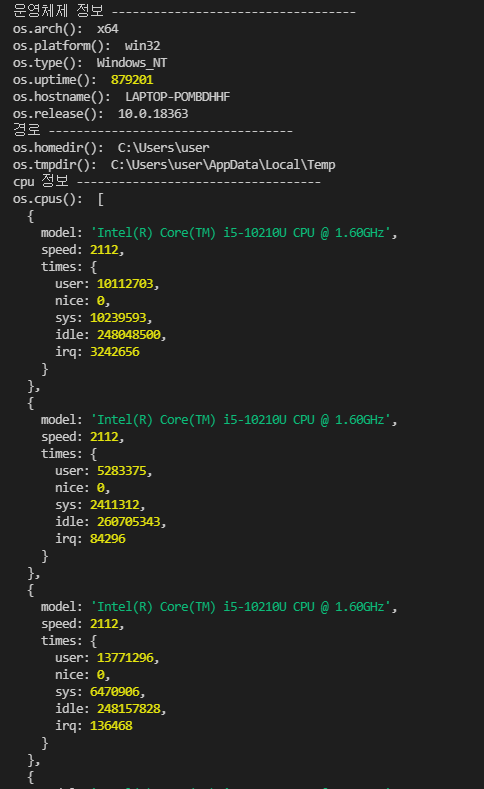
아래는 내 PC에 대한 정보를 나타낸다.
const os = require('os')
console.log('운영체제 정보 -----------------------------------')
console.log('os.arch(): ',os.arch())
console.log('os.platform(): ',os.platform())
console.log('os.type(): ',os.type())
console.log('os.uptime(): ',os.uptime())
console.log('os.hostname(): ',os.hostname())
console.log('os.release(): ',os.release())
console.log('경로 -----------------------------------')
console.log('os.homedir(): ',os.homedir())
console.log('os.tmpdir(): ',os.tmpdir())
console.log('cpu 정보 -----------------------------------')
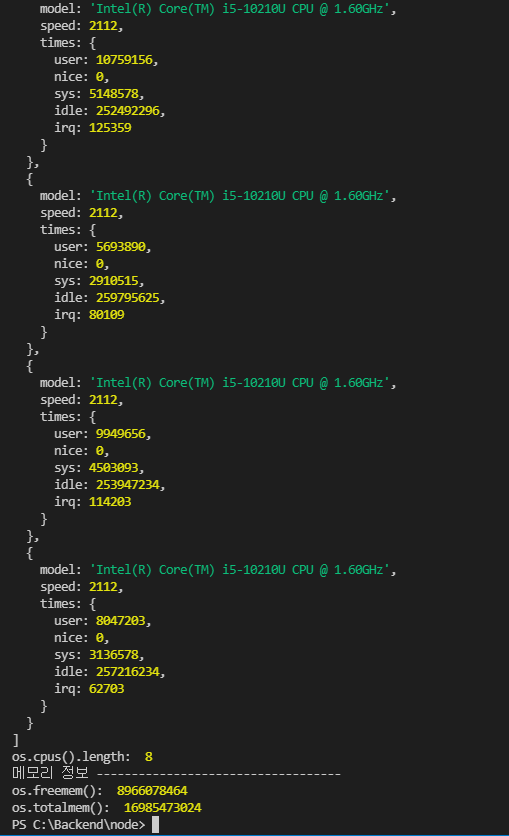
console.log('os.cpus(): ',os.cpus())
console.log('os.cpus().length: ',os.cpus().length)
console.log('메모리 정보 -----------------------------------')
console.log('os.freemem(): ',os.freemem())
console.log('os.totalmem(): ',os.totalmem())

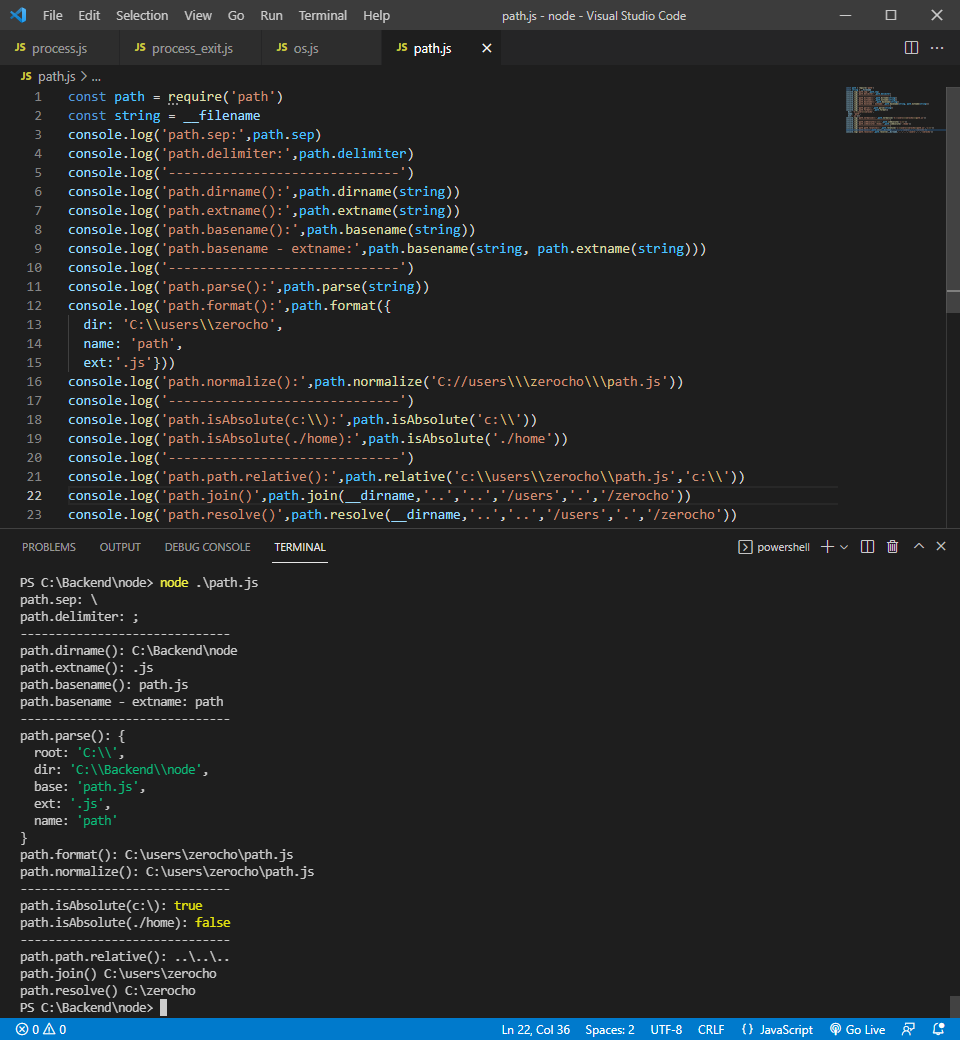
path 모듈 p.115
const path = require('path')
const string = __filename
console.log('path.sep:',path.sep)
console.log('path.delimiter:',path.delimiter)
console.log('------------------------------')
console.log('path.dirname():',path.dirname(string))
console.log('path.extname():',path.extname(string))
console.log('path.basename():',path.basename(string))
console.log('path.basename - extname:',path.basename(string, path.extname(string)))
console.log('------------------------------')
console.log('path.parse():',path.parse(string))
console.log('path.format():',path.format({
dir: 'C:\\users\\zerocho',
name: 'path',
ext:'.js'}))
console.log('path.normalize():',path.normalize('C://users\\\zerocho\\\path.js'))
console.log('------------------------------')
console.log('path.isAbsolute(c:\\):',path.isAbsolute('c:\\'))
console.log('path.isAbsolute(./home):',path.isAbsolute('./home'))
console.log('------------------------------')
console.log('path.path.relative():',path.relative('c:\\users\\zerocho\\path.js','c:\\'))
console.log('path.join()',path.join(__dirname,'..','..','/users','.','/zerocho'))
console.log('path.resolve()',path.resolve(__dirname,'..','..','/users','.','/zerocho'))
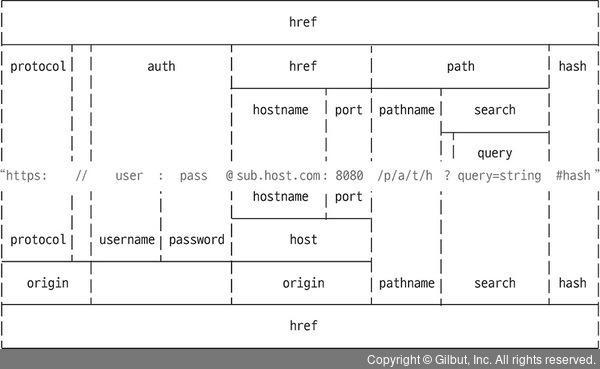
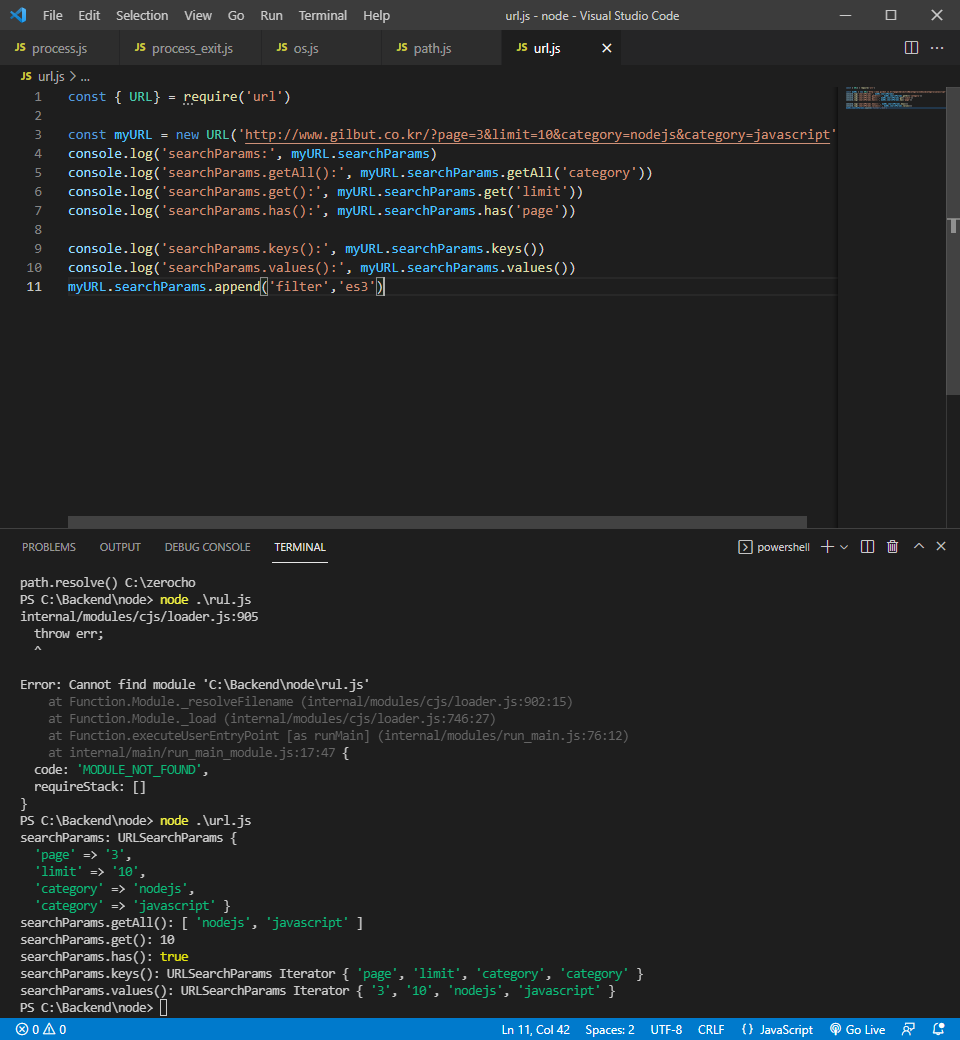
url 모듈 p.119
url.parse(주소)를 사용하여 query를 발췌하여 사용할 때가 있다.

const { URL} = require('url')
const myURL = new URL('http://www.gilbut.co.kr/?page=3&limit=10&category=nodejs&category=javascript')
console.log('searchParams:', myURL.searchParams)
console.log('searchParams.getAll():', myURL.searchParams.getAll('category'))
console.log('searchParams.get():', myURL.searchParams.get('limit'))
console.log('searchParams.has():', myURL.searchParams.has('page'))
console.log('searchParams.keys():', myURL.searchParams.keys())
console.log('searchParams.values():', myURL.searchParams.values())
myURL.searchParams.append('filter','es3')
querystring p.123
자습
crypto (단방향,양방향 암호화)
단방향
암호화를 도와주는 모듈, 단방향 암호화 createHash
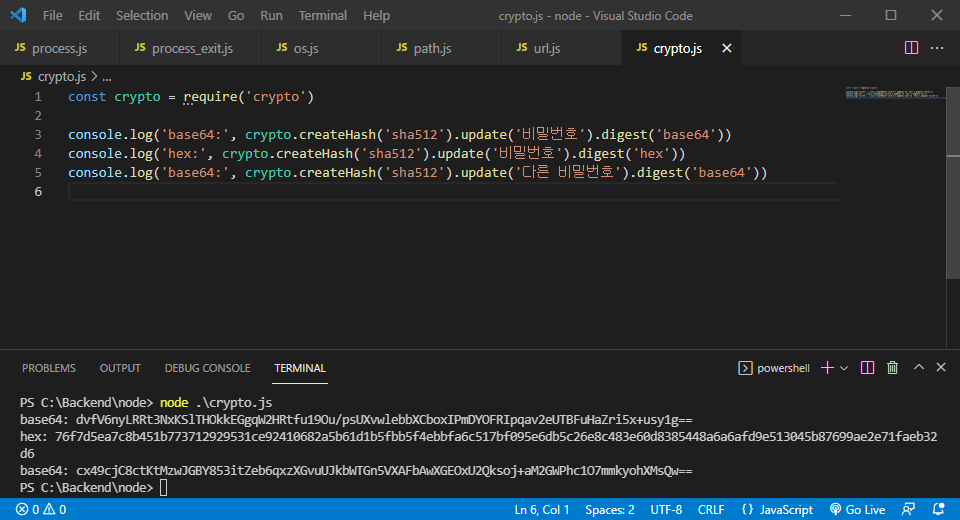
const crypto = require('crypto')
console.log('base64:', crypto.createHash('sha512').update('비밀번호').digest('base64')) //1줄
console.log('hex:', crypto.createHash('sha512').update('비밀번호').digest('hex')) //2줄
console.log('base64:', crypto.createHash('sha512').update('다른 비밀번호').digest('base64')) //3줄
createHash()사용하여 해시 알고리즘을 넣는다.
sha512: 암호화 알고리즘digest()인코딩할 알고리즘을 넣는다.
base64,hex... 중base64가 가장 짧아 애용한다.

1,3줄을 비교해보면 update()한 비번 길이가 서로 다르지만 base64로 나온 암호화된 비번을 보면 길이가 같음을 알 수 있다.
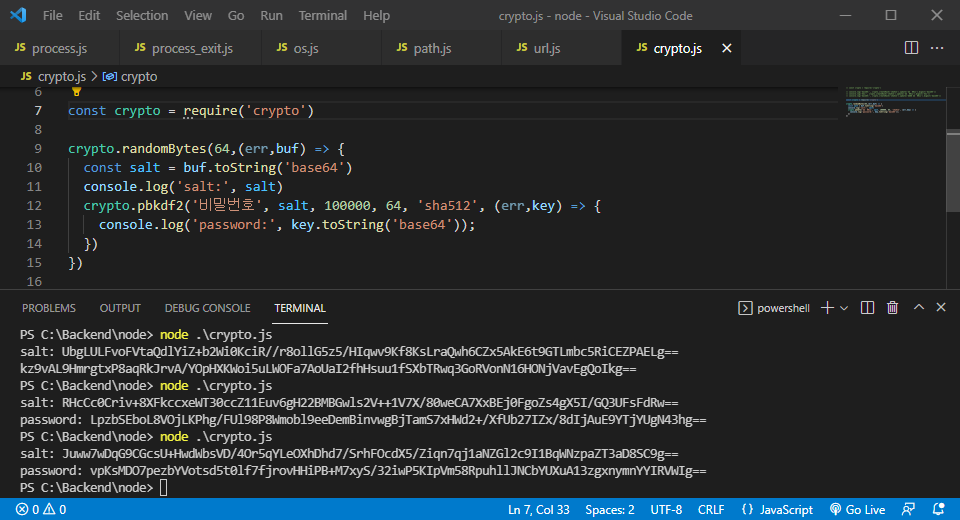
const crypto = require('crypto')
crypto.randomBytes(64,(err,buf) => {
const salt = buf.toString('base64')
console.log('salt:', salt)
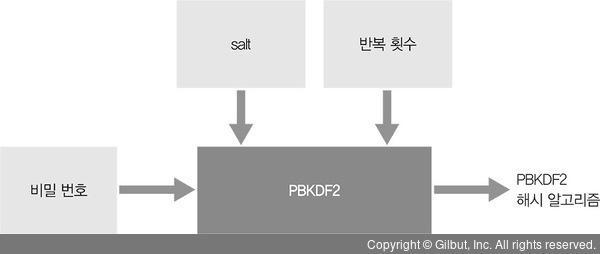
crypto.pbkdf2('비밀번호', salt, 100000, 64, 'sha512', (err,key) => {
console.log('password:', key.toString('base64'));
})
})

양방향
자습
util
자습
worker_threads
멀티 쓰레드 방식을 지원하는 모듈
많이 사용하지는 않음? 자습
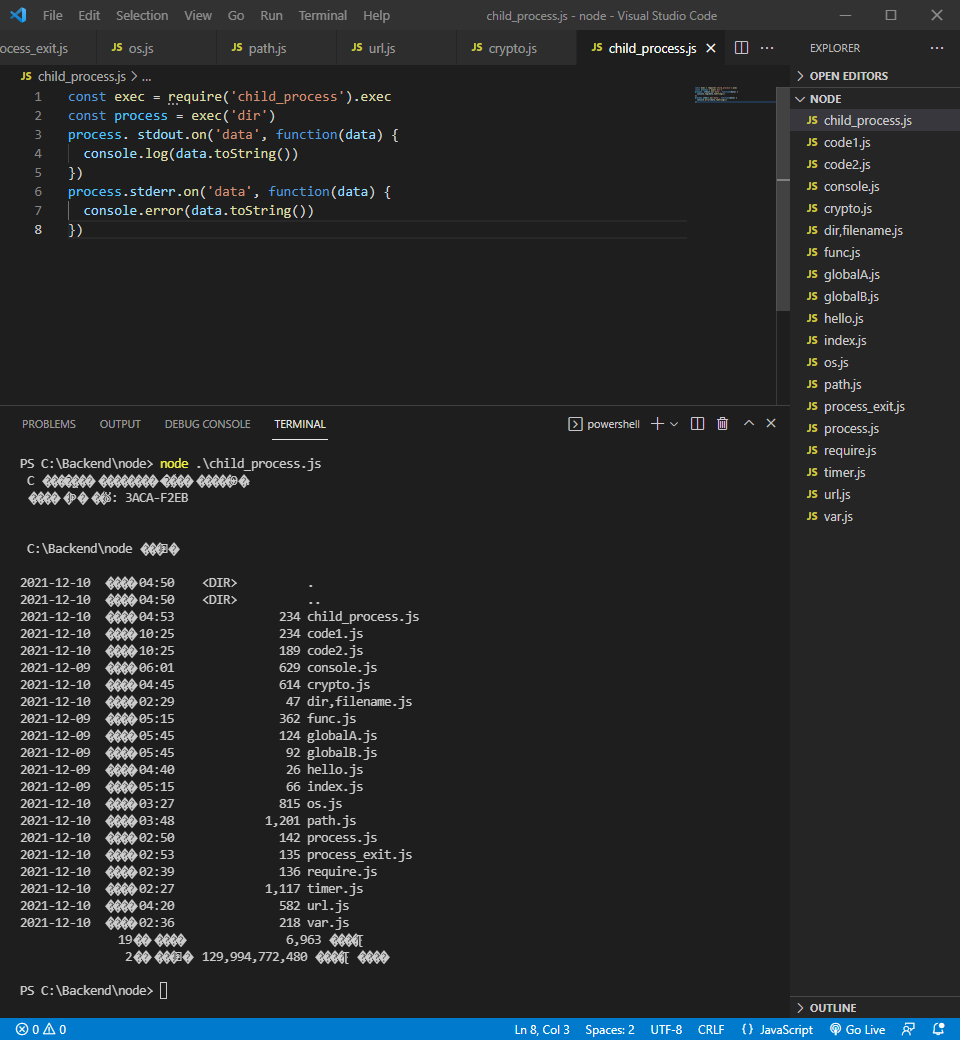
child_process
node에서 다른 프로그램을 실행하고 명령어를 수행하고 싶을 때 사용하는 모듈.
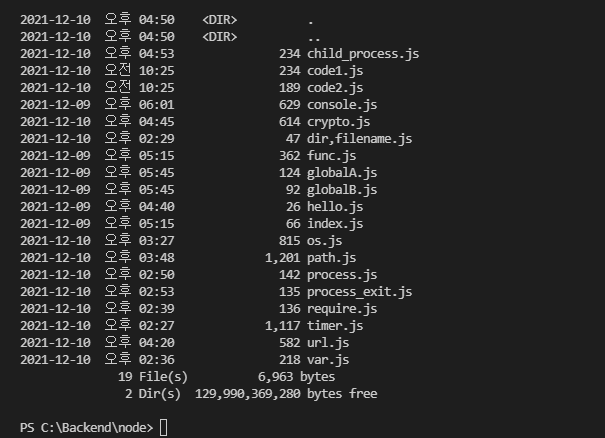
명령 프롬프트의 명령어인 dir을 노드를 통해 실행해보자.
const exec = require('child_process').exec
const process = exec('dir') //터미널에 dir치는거와같다
process. stdout.on('data', function(data) {
console.log(data.toString()) //버퍼에 있는 데이터 읽어오는건데 toString을 사용하여 변환을 해주는 것이다.
})
process.stderr.on('data', function(data) {
console.error(data.toString())
})결과는.. 현재 폴더의 파일 목록 표시.

글자가 깨지네??
chcp 65001 을 입력하고
다시 해보면!