블로그 내 코드 자료 출처
Node.js 교과서 개정2판(지음이 조현영)
오전 test
- 변수
<!--
- 변수 num1에 숫자 20을 초기화하기
- 변수 num2에 숫자 30을 초기화하기
- num1, num2를 차례대로 콘솔에 프린트하기
- num1, num2를 더한값을 콘솔에 프린트하기
- num1, num2를 뺀값을 콘솔에 프린트하기
- num1, num2를 나눈값을 콘솔에 프린트하기
- 변수 str1에 "자바스크립트"
- 변수 str2에 "너무 재밌네요"
- str1, str2 콘솔에 차례대로 프린트하기
- 변수 myName에 자신의 이름을 초기화하기
- 변수 favorite에 자기가 좋아하는 것 초기화하기
- 변수 str에 "나 (변수 myName)(은/는) (변수 favorite)(을/를) 좋아합니다!" 초기화하고, 프린트하기
-->
<html>
<body>
변수
</body>
</html>
<script>
let num1 = 20
let num2 = 30
console.log(num1)
console.log(num2)
console.log(num1+num2)
console.log(num1-num2)
console.log(num1/num2)
let str1 = '자바스크립트'
let str2 = '너무 재밌네요'
console.log(str1, str2)
let myName = '김예찬'
let favorite = '냉면'
let str = `나 ${myName}은 ${favorite}을 좋아합니다!`
console.log(str)
</script>- 콜백
<!--
- ONE, TWO, THREE 차례대로 출력문제 (코드 참조)
- 파라메터 num, callback을 설정하고, 콜백함수에 num * 5를 파라메터로 받는 함수 func1을 만든다
- 파라메터 num5를 설정하고, "func2에서 num * 5를 받았습니다 (num5)" 를 출력하는 함수 func2를 만든다
- 위에서 만든 함수 func1에 10, func2를 값으로 넣어서 호출한다.
- 위에서 만든 함수 func1에서 "TWO"를 1초 후에 출력하도록 수정한다. (수정한 부분은 주석처리)
- func1 함수를 호출한다
- bugerName, price, quantity, isLarge, callback를 파라메터로 설정하는 buyBuger함수를 만든다
- buyBuger 함수안에 "(bugerName)를 (quantity)개 구입하려 합니다."를 출력하는 부분을 만듭니다.
- buyBuger 함수안에 "(bugerName) 한 개는 (price)원 입니다."를 출력하는 부분을 만듭니다.
- buyBuger 함수안에 if를 사용해서 isLarge가 true일때, "감자와 콜라는 라지로 하겠습니다" 를 출력하는 부분을 만듭니다.
- buyBuger 함수안에 1초후에 "햄버거값 계산 완료했습니다."가 출력되는 타이머를 만듭니다.
- money를 파라메터로 설정하는 pay 함수를 만듭니다.
- pay 함수안에 "(money)원을 지불하였습니다."를 출력하는 부분을 만듭니다.
- buyBuger안에 계산을 기다리고, 돈을 지불하게 하는 콜백함수를 만듭니다.
- buyBuger 함수를 호출합니다. (bugerName, price, quantity, isLarge는 아무거나, callback부분은 pay함수를 사용)
-->
<html>
<body>
콜백
</body>
</html>
<script>
//아래 함수 wait_count, count3를 사용하여
//ONE, TWO, THREE가 순서대로 출력하게 콜백함수를 써서 해결해보자
// const wait_count = () => {
// console.log('ONE')
// setTimeout(() => {
// console.log('TWO')
// setTimeout(() => {
// count3()
// }, 1000);
// }, 1000);
// }
// const count3 = () => console.log('THREE')
// wait_count()
////////////////////////////////////////////////////////////////////////////////
//내 답안
// func1, func2문제
// let num
// const func1 = (num, callback) => {
// num *= 5
// func2(num)
// // setTimeout(() => {
// // console.log('TWO')
// // }, 1000);
// }
// const func2 = (num5) => {
// console.log(`func2에서 num * 5를 받았습니다 (${num5})`)
// }
// func1(10,func2)
// //답안
// const func1 = (num, callback) => {
// callback(num*5)
// }
// const func2 = (num5) => {
// console.log(`func2에서 num*5를 받았습니다.${num5}`)
// }
// func1(10,func2)
////////////////////////////////////////////////////////////////////////////////
//buyBuger 문제
const buyBuger = (bugerName, price, quantity, isLarge, callback) => {
console.log(`${bugerName}을 ${quantity}개 구입하려 합니다.`)
console.log(`${bugerName} 한 개는 ${price}원 입니다.`)
if(isLarge) {
console.log(`감자와 콜라는 라지로 하겠습니다.`)
}
setTimeout(() => {
console.log(`햄버거값 계산 완료했습니다.`)
setTimeout(() => {
//pay(price*quantity)// 내답안
callback(price*quantity)//답안
}, 1000);
}, 1000);
}
const pay = (money) => {
console.log(`${money}원을 지불하였습니다.`)
}
buyBuger('핵불닭냉면버거',7800, 1, 1, pay)
// buyBuger(햄버거이름, 가격, 수량, true 또는 false, pay)
////////////////////////////////////////////////////////////////////////////////
</script>- 타이머
<!--
- "1초 걸리는 타이머 입니다."를 1초 후에 출력하는 타이머를 만든다.
- 타이머 콜백함수에 파라메터 num을 설정하고, num에 1을 받아서 1초 후에 출력해본다.
- 타이머 콜백함수에 파라메터 string를 설정하고, string에 "안녕!"을 받아서 0.5초 후에 출력해본다.
- 타이머 콜백함수에 파라메터 coffee, price를 설정하고, "제가 좋아하는 커피 (coffee)는 (price)원 입니다. "라는 문자열을 1초 후, 출력한다.
(coffee에 좋아하는 커피를 넣으세요, 가격은 아무 숫자나 넣으세요)
-->
<html>
<body>
타이머
</body>
</html>
<script>
// setTimeout(() => {
// console.log('1초 걸리는 타이머 입니다.')
// }, 1000);
/////////////////////////////////////////////////////////////////
// 내답안
// let num = 1
// const timer = (num) => {
// let num1 = num*1000
// setTimeout(() => {
// console.log('1초 걸리는 타이머 입니다.')
// }, num1);
// }
// timer(num)
// 답안
setTimeout((num) => {
console.log(num)
}, 1000,'1초 걸리는 타이머입니다.');
/////////////////////////////////////////////////////////////////
// 내 답안
// let string = '안녕!'
// const timer1 = (string) => {
// setTimeout(() => {
// console.log(string)
// }, 500);
// }
// timer1(string)
// 답안
setTimeout((string) => {
console.log(string)
}, 500,'안녕!');
/////////////////////////////////////////////////////////////////
// let coffee = '불닭볶음냉면커피'
// let price = 7500
// const timer2 = (coffee,price) => {
// setTimeout(() => {
// console.log(`제가 좋아하는 커피 ${coffee}는 ${price}원 입니다.`)
// }, 1000);
// }
// timer2(coffee, price)
// 답안
setTimeout((coffee,price) => {
console.log(`제가 좋아하는 커피 ${coffee}는 ${price}원 입니다.`)
}, 500,'불닭라떼',3000);
</script>- 프라미스
<!--
- 프라미스 객체를 만들고, "안녕하세요"를 resolve한다
- then을 활용하여 위에서 resolve한 "안녕하세요"를 출력하고, 받은데이터 + " 여러분"을 반환(return)한다
- 다음 then을 추가하여 위에 반환한 데이터를 출력한다.
- 프라미스 객체 반환(return)하고 파라메터가 name, prevName으로 설정하는 함수 promise_func를 만든다.
- 함수 promise_func에서 "(name), (prevName)" 형태로 newName 변수에 담는다.
(단, prevName이 없다면, name만 담는다.)
- 함수 promise_func에서 newName을 1초후에 출력하고, resolve하는 타이머를 만든다.
- 햄버거, 피자, 치킨, 떡볶이가 순서대로 출력될 수 있도록, 함수 promise_func를 호출한다. (then 사용)
(햄버거 -> 햄버거, 피자 -> 햄버거, 피자, 치킨 -> 햄버거, 피자, 치킨, 떡볶이)
-->
<html>
<body>
프라미스
</body>
</html>
<script>
// new Promise((resolve) => {
// resolve('안녕하세요')
// })
// .then((result) => {
// console.log(result)
// return result + ' 여러분'
// })
// .then((result) => {
// console.log(result)
// })
/////////////////////////////////////////////////////
const promise_func = ((prevName,name) => {
return new Promise((resolve) => {
setTimeout(() => {
let newName =''
if (name) {
newName = `${prevName}, ${name}`
//console.log(newName)
}
else {
newName = prevName
//console.log(newName)
}
console.log(newName)
resolve(newName)
}, 300);
})
})
promise_func('햄버거')
.then(result => promise_func(result,'피자'))
// .then(result => promise_func(result,'치킨'))
// .then(result => promise_func(result,'떡볶이'))
or 아래와 같이 한다.
.then((result) => {return promise_func(result,'떡볶이')})
.then((result) => {return promise_func(result,'궁굼해')})
</script>- 함수
<!--
- 숫자 1을 반환(return)하는 함수 func1을 만든다 (function으로 만들기)
- func1을 콘솔에 프린트한다
- 숫자 5를 반환(return)하는 함수 func2를 만든다 (화살표 함수 만들기)
- func2를 콘솔에 프린트한다
- 파라메터 x, y가 있고, 설정한 파라메터 두 개를 더해서 반환하는 함수 func3를 만든다
- func3 함수에 func1과 func2를 값으로 받아서 콘솔에 프린트한다
-->
<html>
<body>
함수
</body>
</html>
<script>
function func1() {
return 1
}
console.log(func1())
const func2 = () => {
return 5
}
console.log(func2())
const func3 = (x,y) => {
return x + y
}
console.log(func3(func1(),func2()))
</script>오후 수업
ES2015
async/await
.then을 쓰기 싫다면? async/await을 사용하자
변경하는 이유 : .then에 의해서 속박당하고 자유롭지 못한 부분이 있어서 그렇다..?
const ramenListMaker = async () => {
let ramenList = await addRamen('삼양라면')
let ramenList1 = await aadRamen('신라면', ramenList)
let ramenList2 = await aadRamen('진라면', ramenList)
let ramenList3 = await aadRamen('너구리', ramenList)프론트엔드 자바스크립트
AJX(Asynchronous Javascript And XML)
JQuery, axios를 사용한다. 앞으로 배울것은 axios이다.
비동기적 웹서비스를 개발 할 때, 사용한다. 페이지 이동없이 데이터를 불러오는 방식
axios? 뒷단과 통신하기 위한 수단?
<script src = "사용할 library 주소"> </script>
<script> axios.get("여기에는 web site 주소") </script><html>
<body>
Ajax 통신
</body>
</html>
<script src = "https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios.get("https://www.zerocho.com/api/get")
.then((result) => {
console.log(result)
console.log(result.data)
})
.catch((err) => {
console.err(error)
})
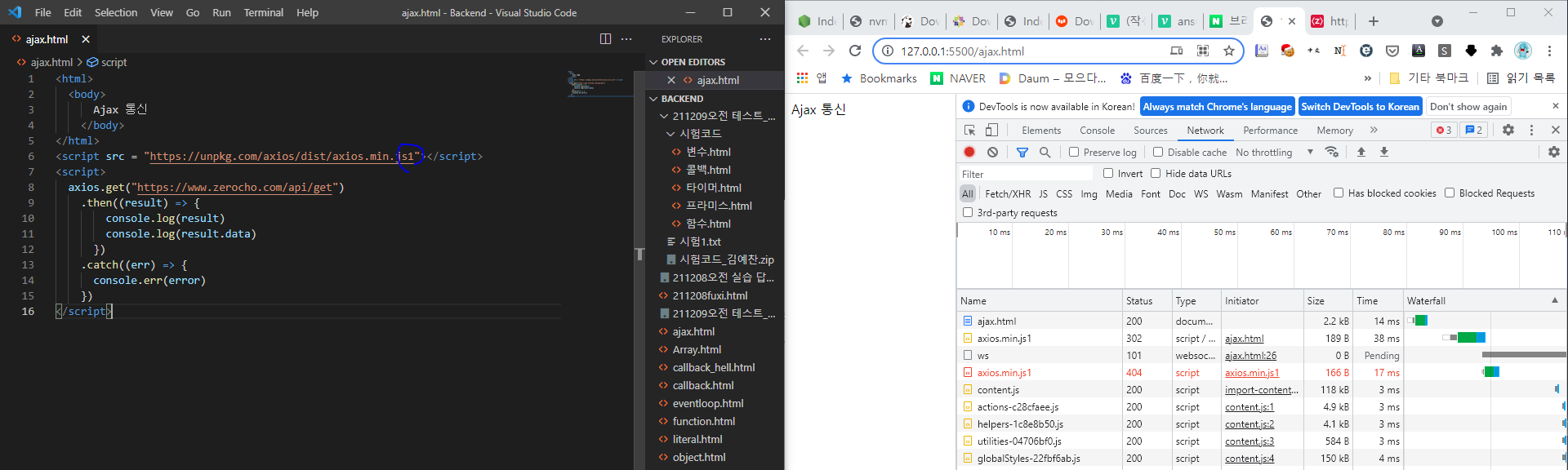
</script>zerocho 사이트 접근 -> F12 -> network tab 클릭 -> F5를 보면 data유동을 알 수 있다.
아래 파랑으로 표시한것 처럼 주소를 임의로 바꾸면 network tab에서 404를 확인 할 수 있다.

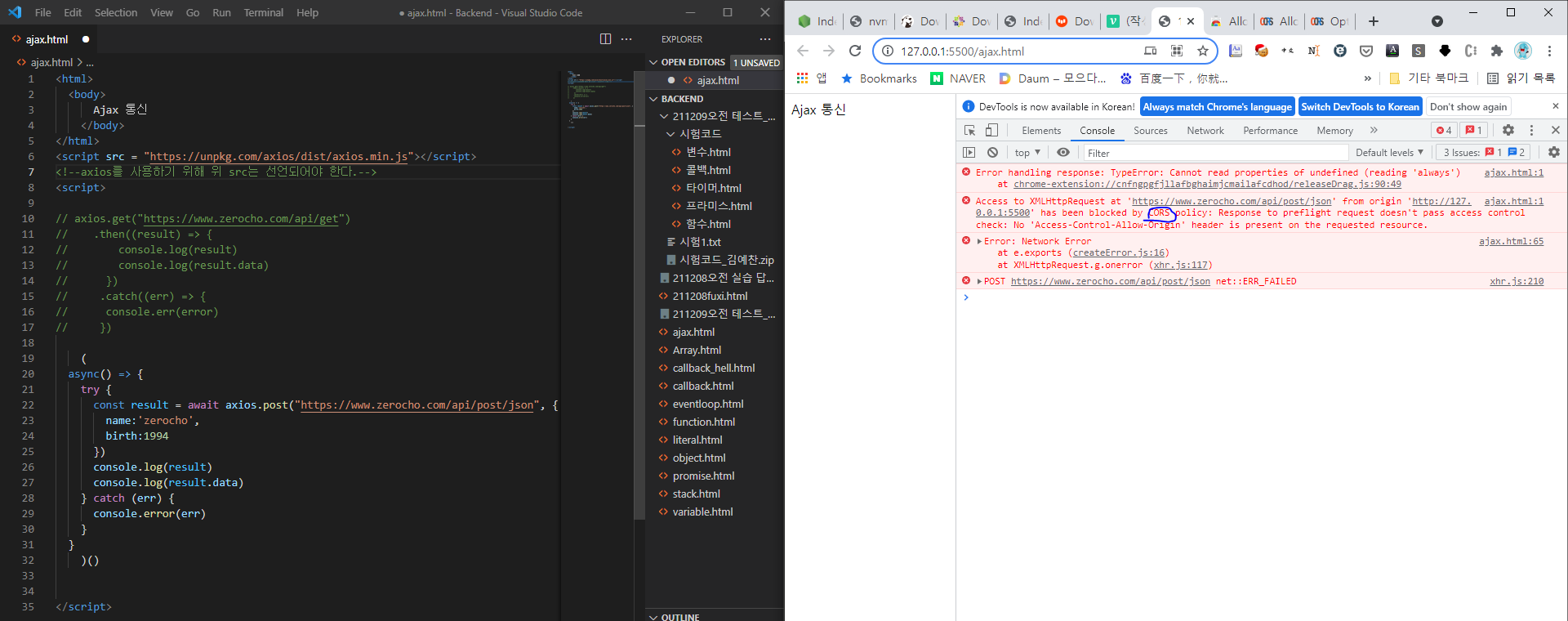
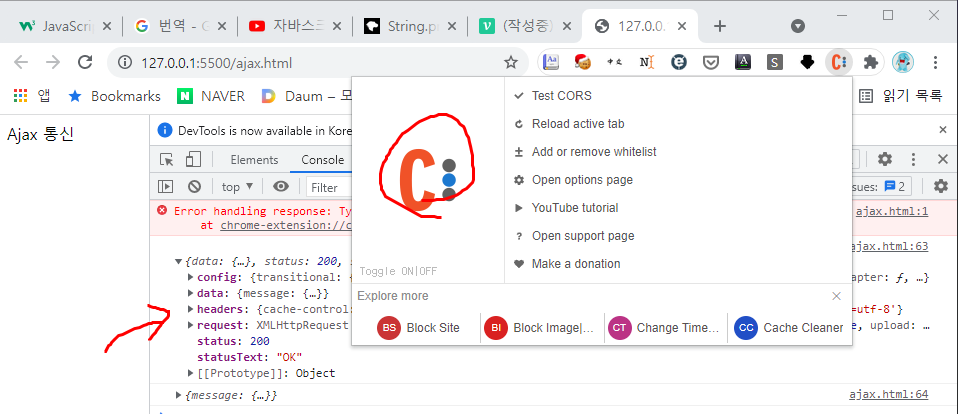
async()... p.83 내용을 작성하고 실행하면 CORS 에러가 발생한다.

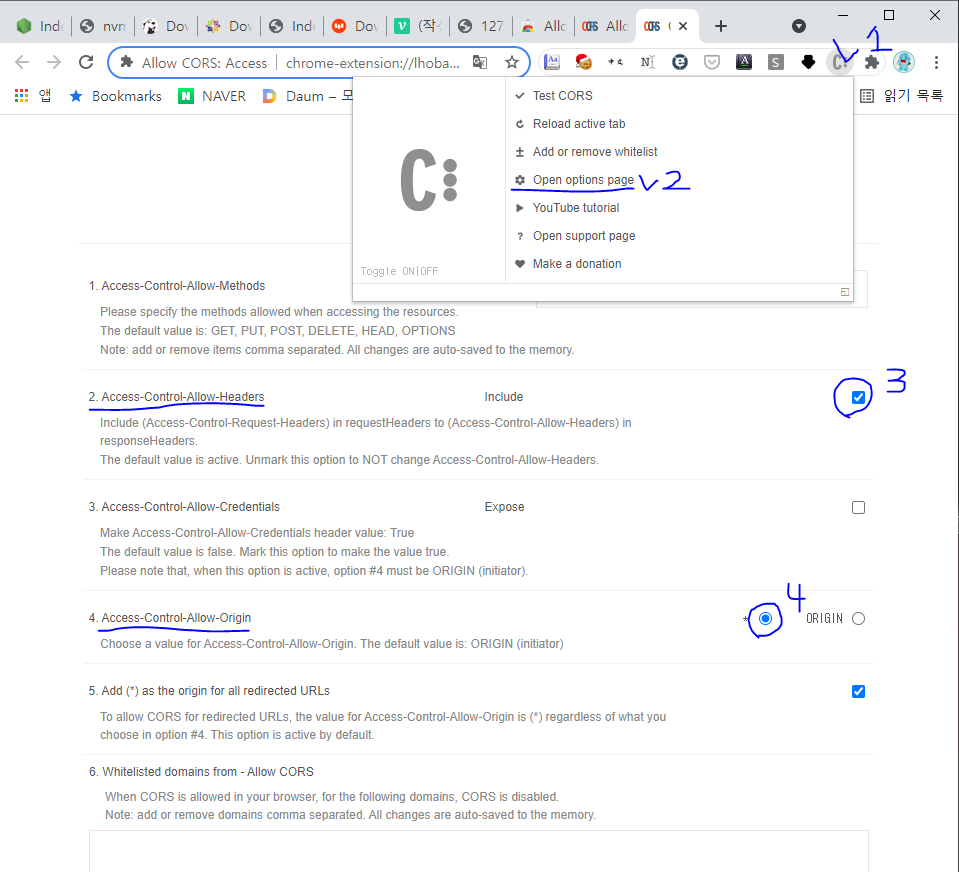
그럼 아래 주소로 들어가서 CHROME 확장을 설치한다.
그리고 아래 그림 순서대로 설정을 마친다.

확장자 실행 후 새로고침하면 에러가 사라졌음을 알 수있다.

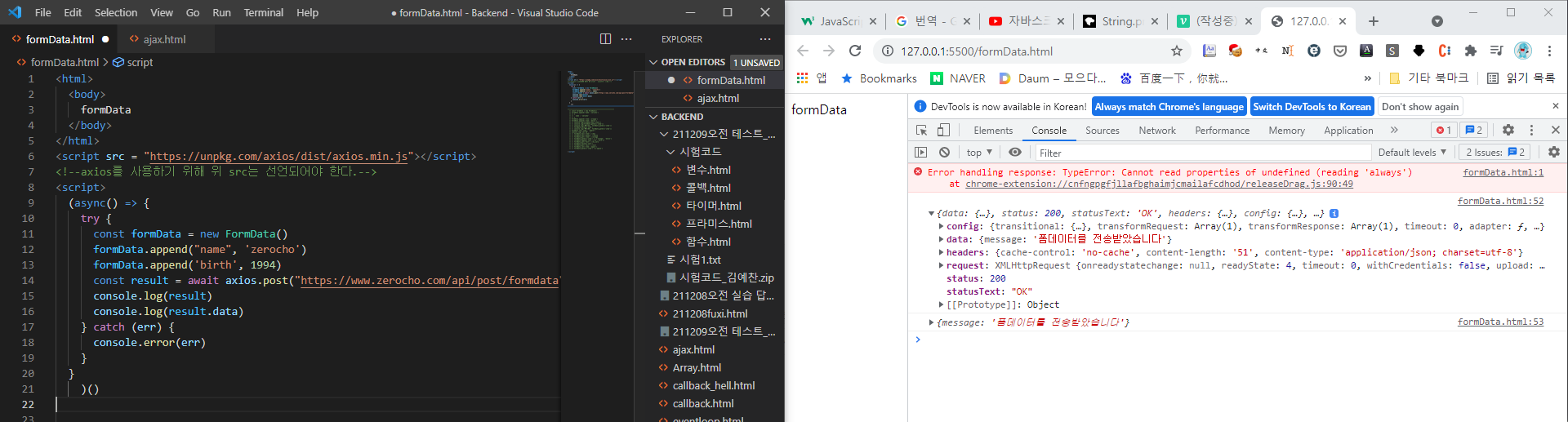
.post를 사용하여 원하는 자료 및 파일을 서버로 보낼 수 있다.
FormData p.83
HTML form 태그의 데이터를 동적으로 제어할 수 있는 기능이다. 주로AJAX와 함께 사용된다.
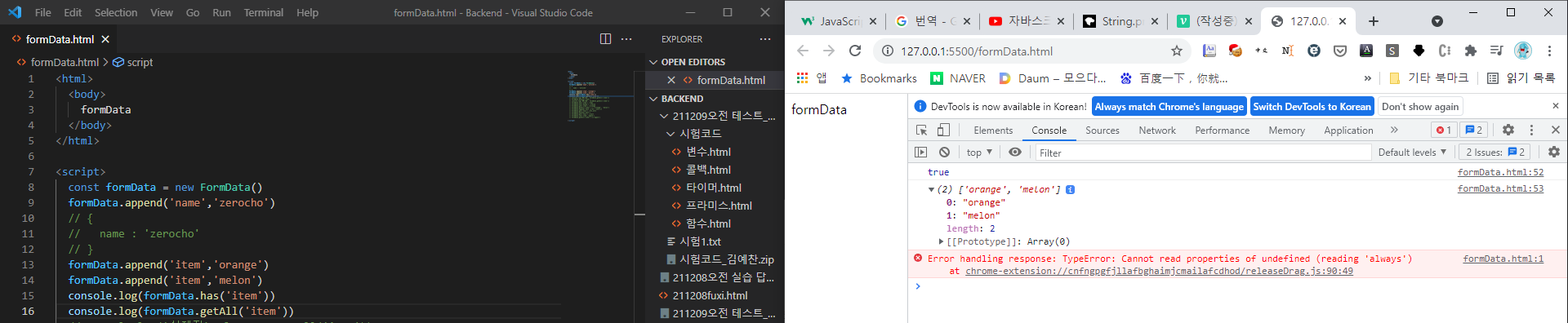
먼저 FormData 생성자로 formData 객체를 만든다. 다음 코드를 한 줄 씩 Console 탭에 입력해보자.
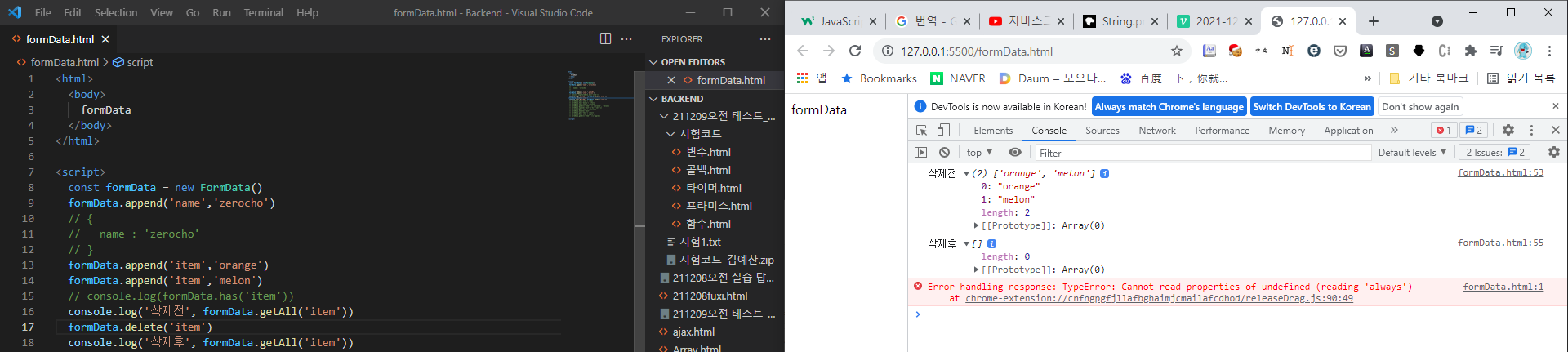
- .has.getAll.delete.set 등등의 용법을 간단히 익히자
<html>
<body>
formData
</body>
</html>
<script>
const formData = new FormData()
formData.append('name','zerocho')
// {
// name : 'zerocho'
// }
formData.append('item','orange')
formData.append('item','melon')
// console.log(formData.has('item'))
// console.log(formData.getAll('item'))
// console.log('삭제전', formData.getAll('item'))
// formData.delete('item')
// console.log('삭제후', formData.getAll('item'))
formData.set('item', 'apple')
console.log('set 후', )
// formData.has('item') //has
// formData.has('money') //false
// formData.get('item') //orange
// formData.getAll('item') // ['orange', 'melon']
// formData.append('test',['hi','zero'])
// formData.get('test') //hi,zero
// formData.delete('test')
// formData.get('test') //null
// formData.set('item','apple')
// formData.getAll('item') //['apple']
</script>

앞서서 객체 형식으로 post했던 내용을 formData로도 만들수 있다. 아래 사진 참조.
<html>
<body>
formData
</body>
</html>
<script src = "https://unpkg.com/axios/dist/axios.min.js"></script>
<!--axios를 사용하기 위해 위 src는 선언되어야 한다.-->
<script>
(async() => {
try {
const formData = new FormData()
formData.append("name", 'zerocho')
formData.append('birth', 1994)
const result = await axios.post("https://www.zerocho.com/api/post/formdata",formData)
console.log(result)
console.log(result.data)
} catch (err) {
console.error(err)
}
}
)()
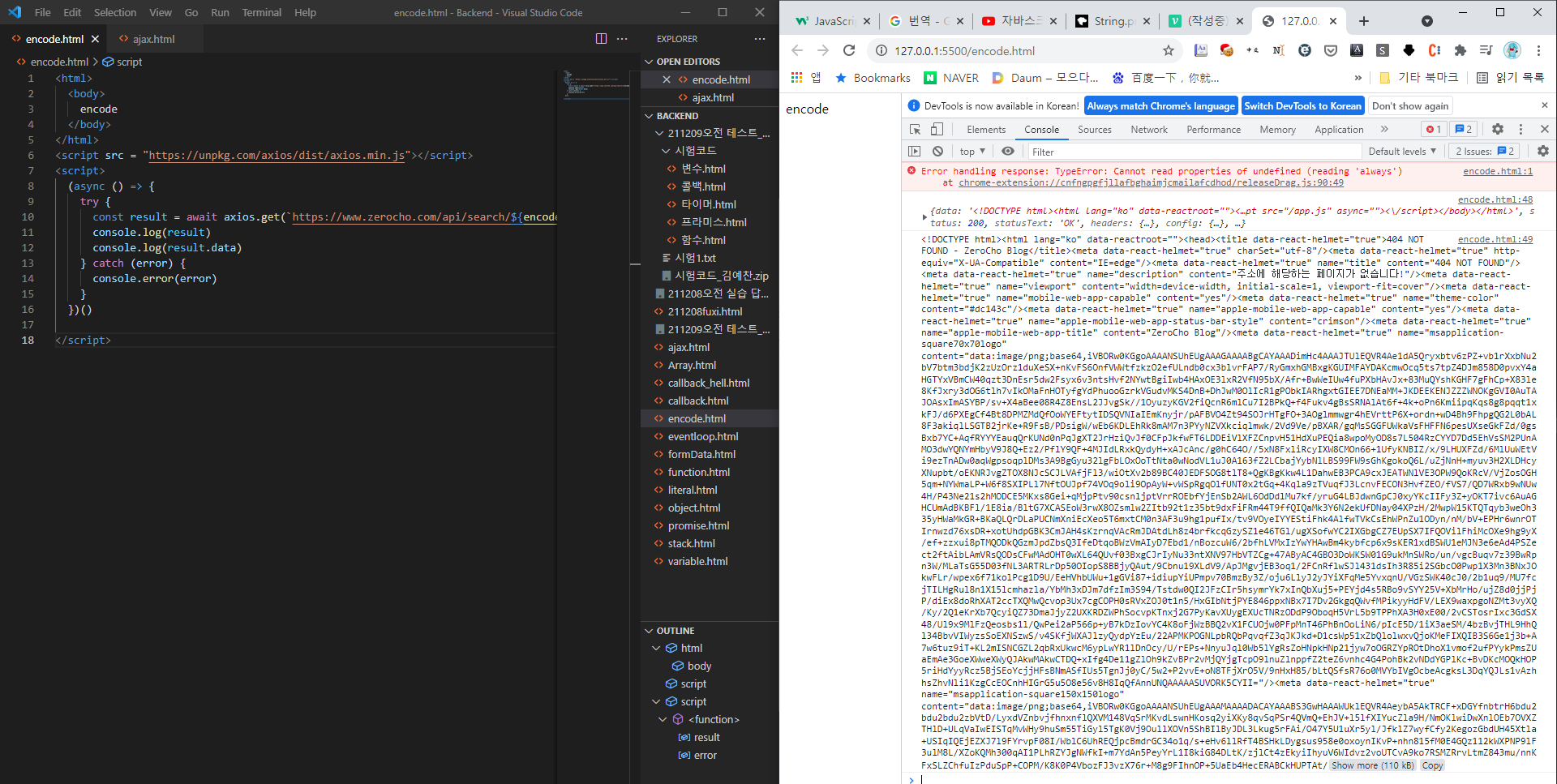
encodeURIComponent, decodeURIComponent p.84
주목할 점은 노드라는 한글 주소가 %EB%85%B8%EB%93%9C라는 문자열로 변환되었다.
받는 쪽에서는 decodeRUIComponent를 사용하면 된다.
역시 브라우저뿐만 아니라 노드에서도 사용할 수 있다.
<html>
<body>
encode
</body>
</html>
<script src = "https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
(async () => {
try {
const result = await axios.get(`https://www.zerocho.com/api/search/${encodeURIComponent('노드')}`)
console.log(result)
console.log(result.data)
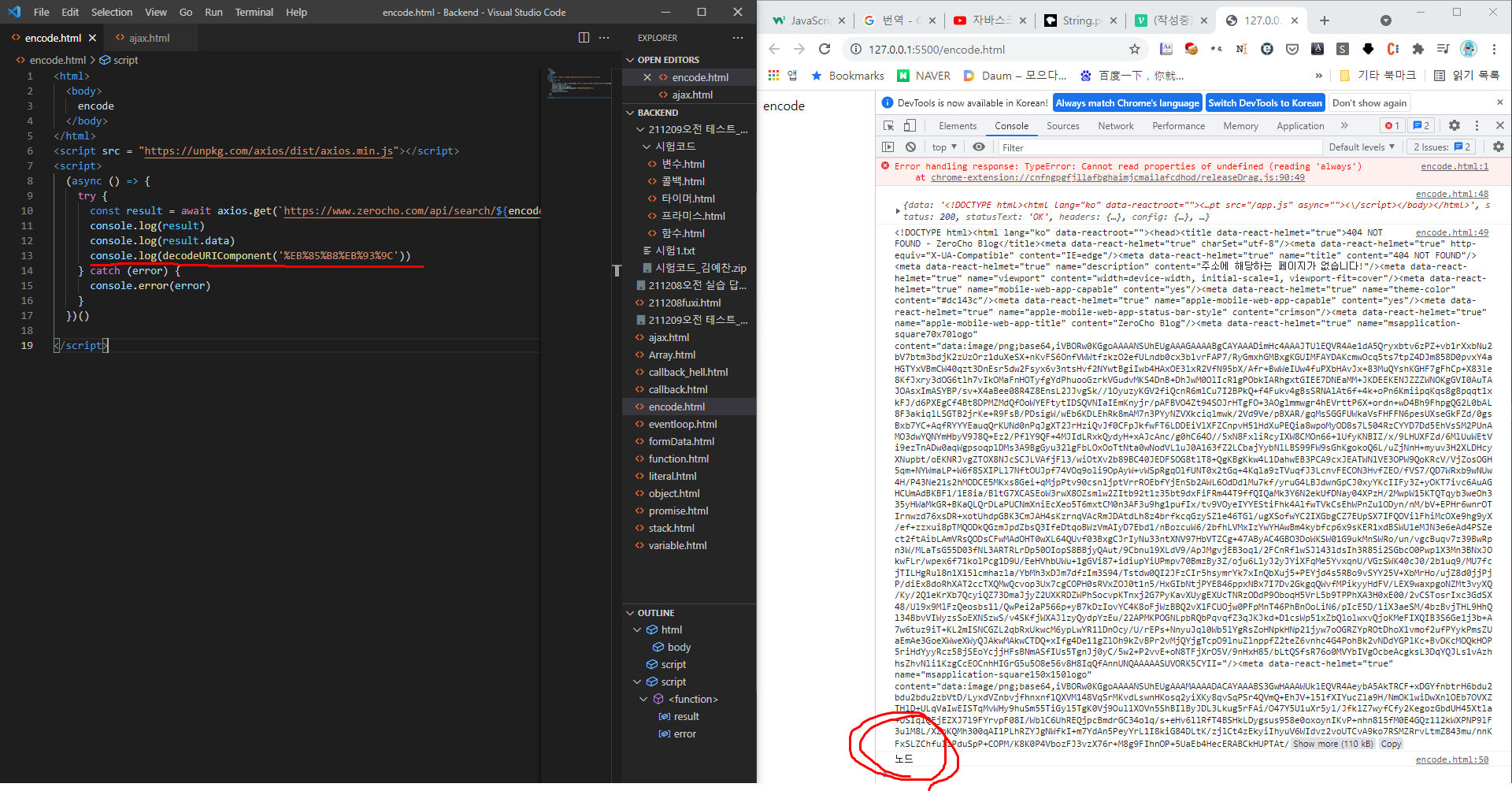
console.log(decodeURIComponent('%EB%85%B8%EB%93%9C'))
} catch (error) {
console.error(error)
}
})()
</script>
사진과 같이 decode....ponent 시키면 브라우저 console과 같이 노드가 출력 됨을 알 수있다.

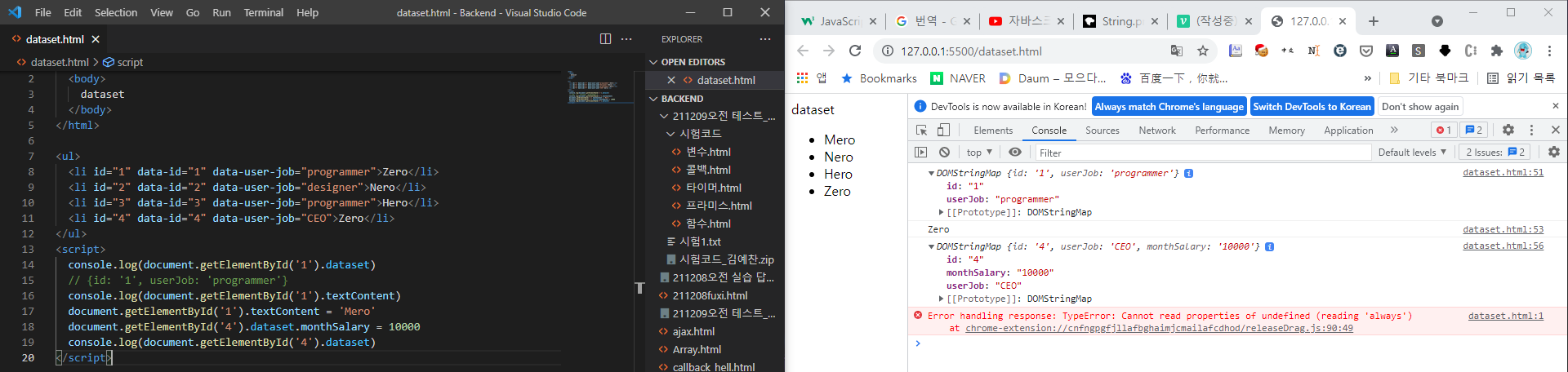
데이터 속성과 dataset
스크립트 단에서 정보를 가져 올 수 있다.
<li> tag에 정보를 저장할 수 있다. 즉, dataset을 저장하였다.
document는 전역 변수. html문서다.
html tag에 id를 부여할 수 있다.
document.getElementById('내가 접근하고 싶은 id').~~~
<html>
<body>
dataset
</body>
</html>
<ul>
<li id="1" data-id="1" data-user-job="programmer">Zero</li>
<li id="2" data-id="2" data-user-job="designer">Nero</li>
<li id="3" data-id="3" data-user-job="programmer">Hero</li>
<li id="4" data-id="4" data-user-job="CEO">Zero</li>
</ul>
<script>
console.log(document.getElementById('1').dataset)
// {id: '1', userJob: 'programmer'}
console.log(document.getElementById('1').textContent)
document.getElementById('1').textContent = 'Mero'
document.getElementById('4').dataset.monthSalary = 10000 // 이자리에서 dataset을 추가한것이다.
console.log(document.getElementById('4').dataset)
</script>
Nodejs 기초
REPL (read, eval, print, loop)
node -i -e "repl.repl.ignoreUndefined=true"
위 코드를 치면 cmd창에 undefined가 나오는 것을 안보이게 할 수 있다.
cmd에 node 입력하면 node 진입가능
process 입력하면...
osf입력하면 설치된 환경이 나온다.
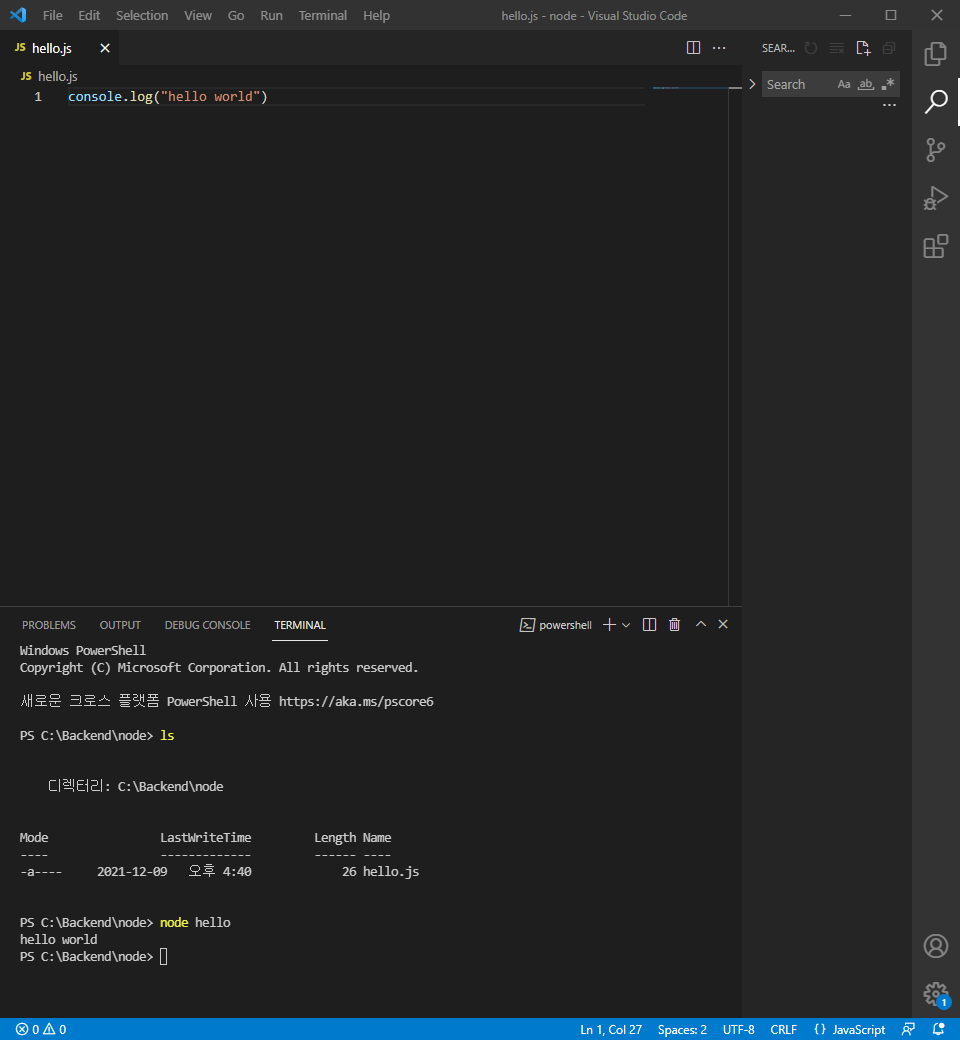
사진처럼 새로운 폴더와 hello.js를 생성하자

ctrl + (백틱 누르면 터미널을 열수있다.
ls입력 list확인가능

- 만약 출력이 안된다면, 파일을 저장한번 하고 다시 해보자.
web이아닌 프로그램에서(터미널) js사용 할 수 있는것이 node의 기능이다.
터미널에서 실행할때는 입력문 앞에 node hello 처럼 입력하면된다.
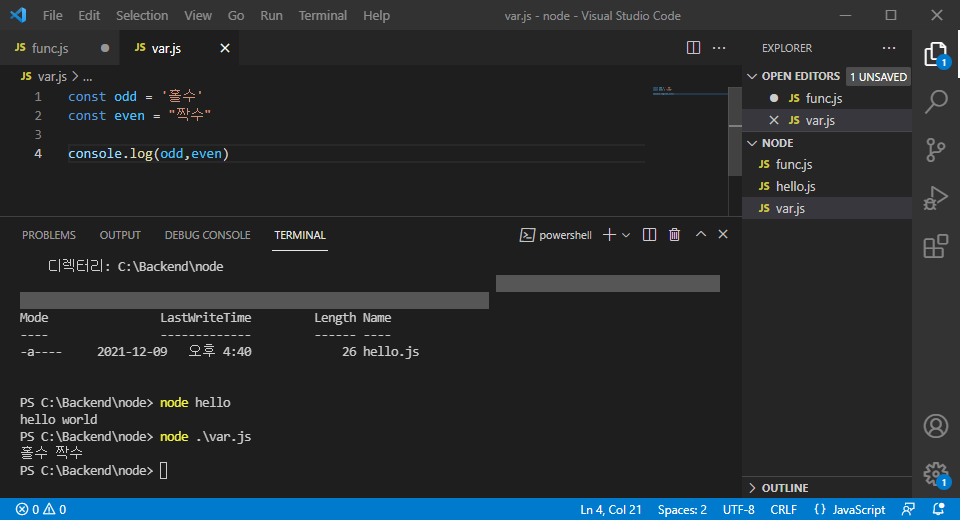
모듈화 실습
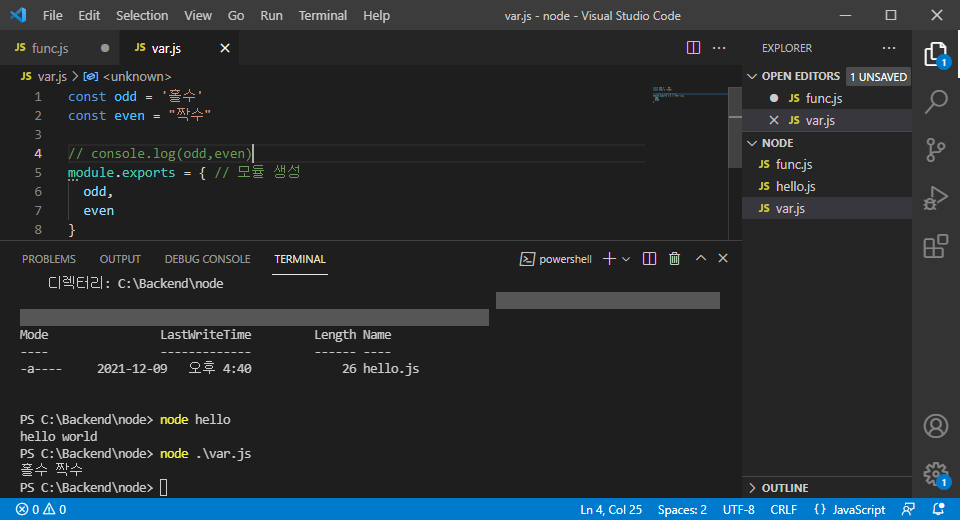
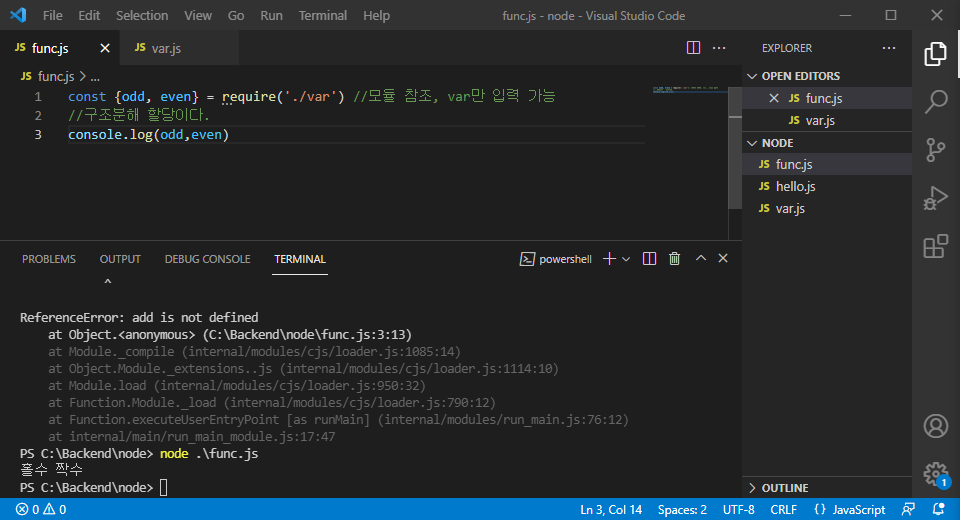
var.js에서 변수 선언과 모듈 생성한다.


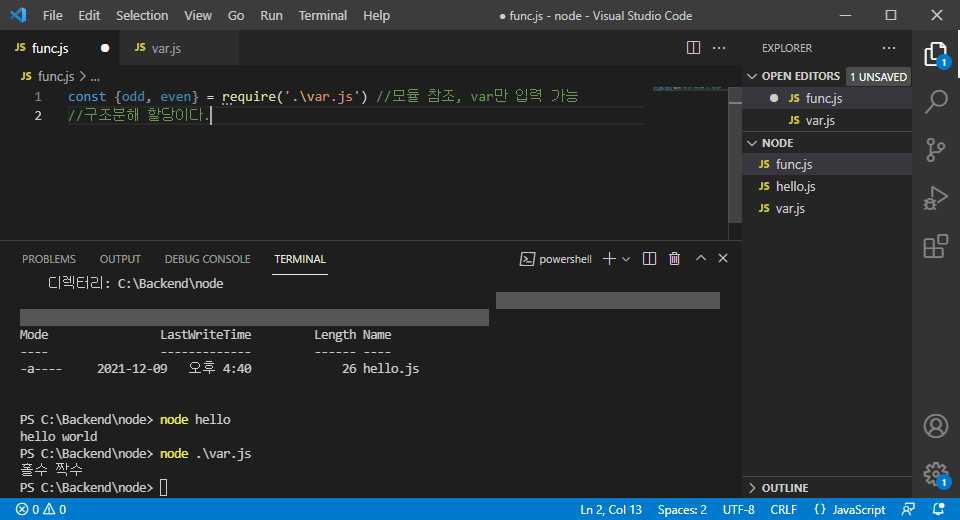
func.js에서 모듈을 참조한다.
구조분해 할당으로 선언하는데, 즉 require('.\var)는 객체로 인식 되는 것이다.


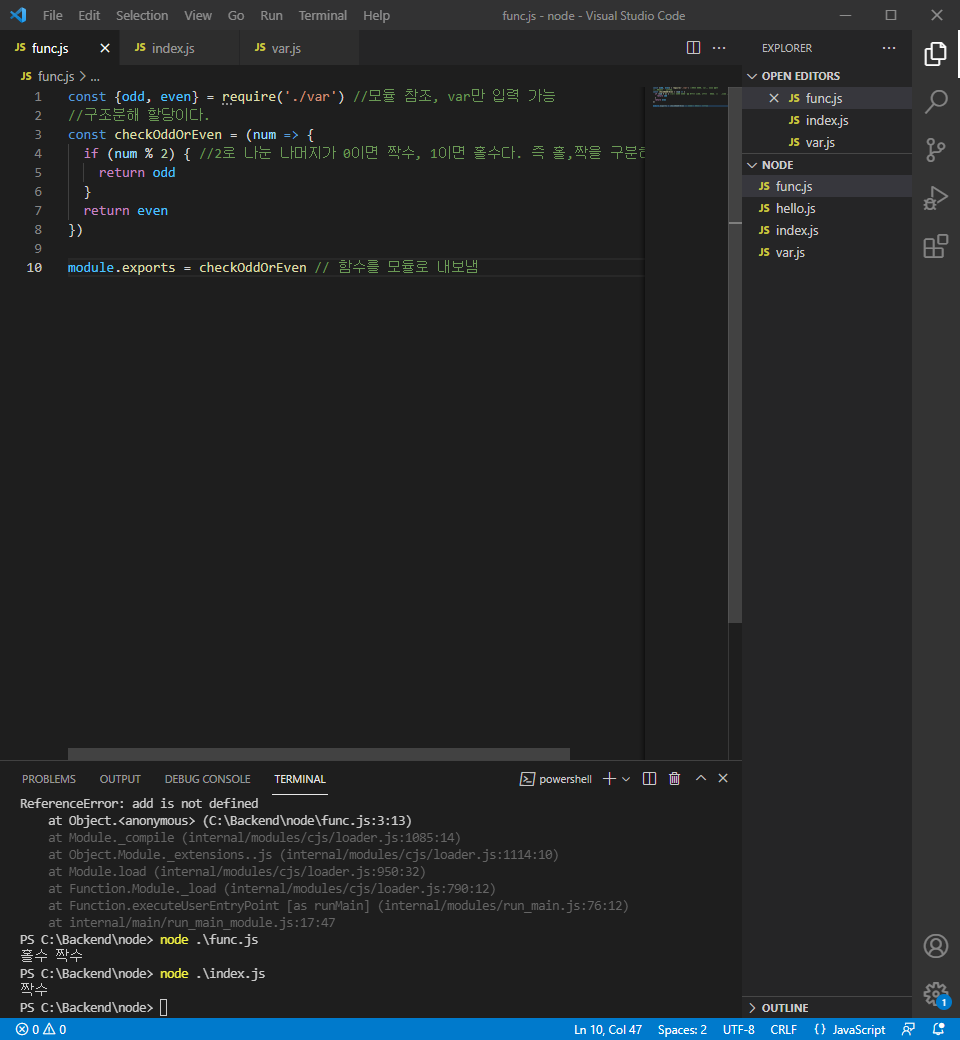
func.js에서 checkOddOrEven 함수를 만들었고, 모듈화하였다.
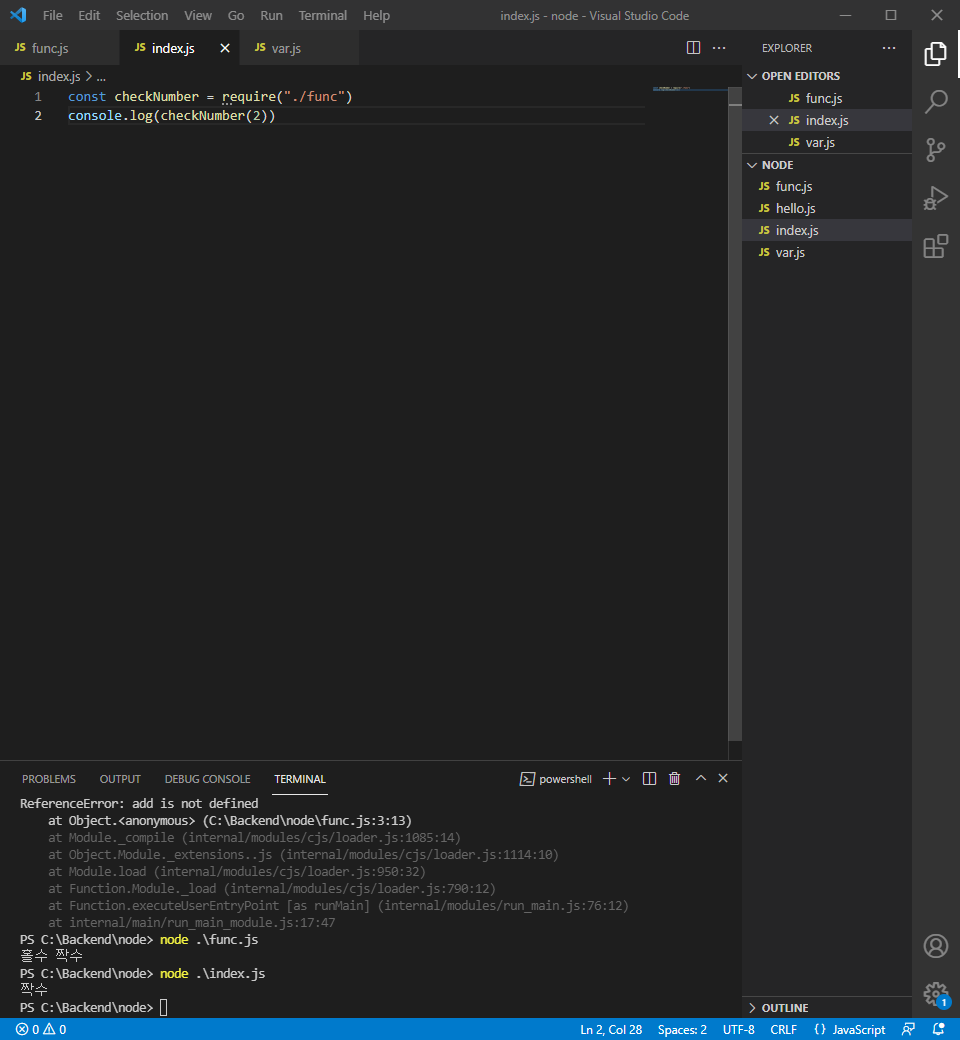
index.js에서 checkOddOrEven를 참조하여 터미널과 같이 결과를 내었다.
특징 : index.js에서 checkOddOrEven를 참조하여 선언할 때, 이름은 다르게 해도된다.
checkNumber와 같이 해도 된다는 뜻이다.


노드 내장 객체 알아보기
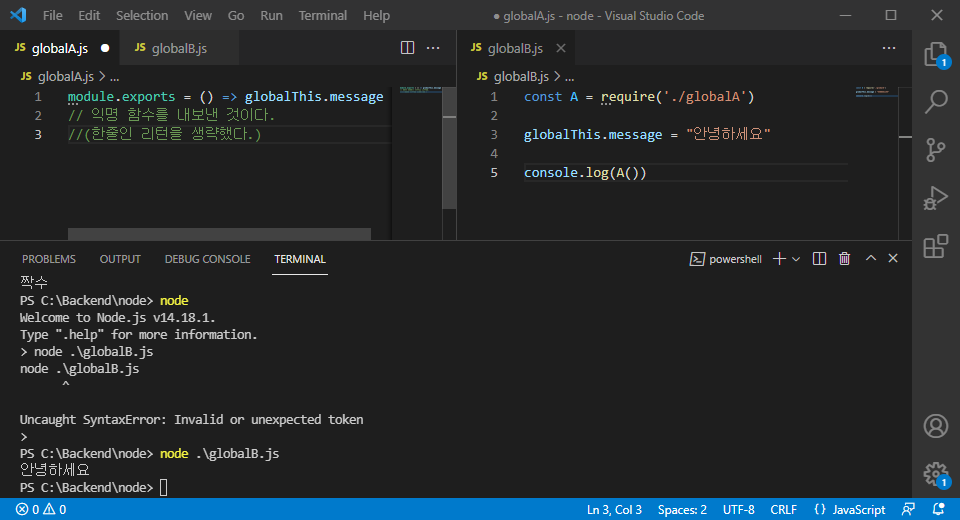
glogbal객체
cdm에 global 입력하면 확인가능
global은 전역으로 사용가능하다.
전역이 아니라면, console.log(globalThis.message)를 했어야 "안녕하세요"가 출력이 가능했을 것이다.

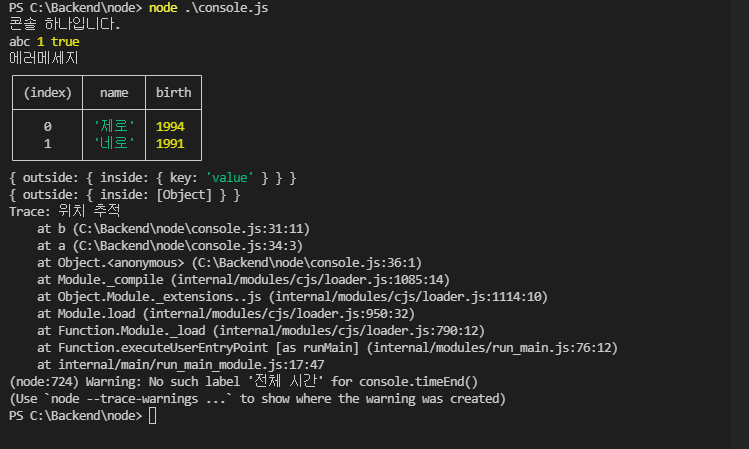
console p.98
console.time 과 console.timeEnd는 한 쌍이다.
const string = 'abc'
const number = 1
const boolean = true
const obj = {
outside : {
inside : {
key : 'value'
}
}
}
console.log('콘솔 하나입니다.')
console.log(string, number, boolean)
console.error('에러메세지')
console.table([
{name: '제로', birth: 1994},
{name: '네로', birth: 1991}
])
console.dir(obj,{colors: true, depth: 2})
console.dir(obj,{colors: false, depth: 1})
console.time('시간 측정')
for (let i=0 ; i< 10000000; i++){}
console.timeEnd('전체 시간')
function b() {
console.trace('위치 추적')
}
function a() {
b()
}
a()