블로그 내 코드 자료 출처
Node.js 교과서 개정2판(지음이 조현영)
Object
<html>
<body>
자바스크립트 기초
</body>
</html>
<script>
const dog = {
name : "멍멍이",
color : "흰색",
sex : 'male',
bark : function() {
console.log("왈왈")
// const name = this.name
// const color = this.color
// 구조분해 할당 하면 ↓
const {name, color, sex } = this
console.log(name, color)
// return {
// name,
// color,
// sex
// }
}
}
console.log(dog.bark())
</script>
function
function Func1() {
console.log("함수입니다.")
}
Func1()
function add(param1, param2) {
console.log(`${param1} + ${param2} = `, param1+param2)
}
//아래는 함수를 생성하는 각기 다른 방법들이다.
function returnAddResult(param1, param2) {
return `${param1} + ${param2} = ${param1 + param2}`
}
const returnAddResult1 = function(param1, param2) {
return `${param1} + ${param2} = ${param1 + param2}`
}
const returnAddResult2 = (param1, param2) => {
return `${param1} + ${param2} = ${param1 + param2}`
}
const returnAddResult3 = (param1, param2) => `${param1} + ${param2} = ${param1 + param2}`
add(1,2)
console.log(returnAddResult(2,3))array
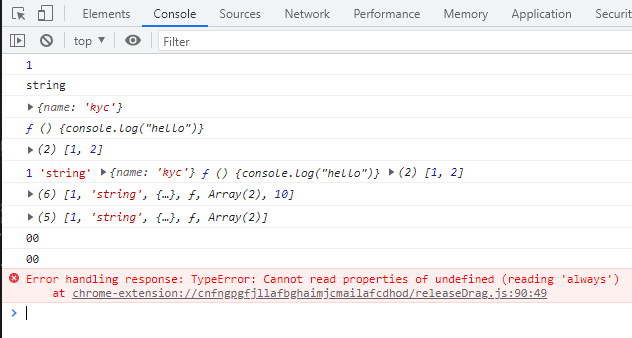
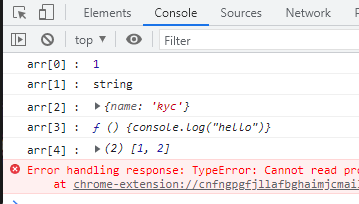
const arr =[1,'string',{name : 'kyc'}, function() {console.log("hello")},[1,2]]
console.log(arr[0])
console.log(arr[1])
console.log(arr[2])
console.log(arr[3])
console.log(arr[4])
console.log(...arr)
arr.push(10)
console.log(arr)
arr.pop()
console.log(arr)
const data = [
{id: 0, name: "00"},
{id: 1, name: "11"},
{id: 2, name: "22"},
{id: 3, name: "33"},
{id: 4, name: "44"}
]
console.log(data[0].name)
console.log(data[0]['name'])
loof
const arr =[1,'string',{name : 'kyc'}, function() {console.log("hello")},[1,2]]
let num = 0
for ( let i = 0; i < 5 ; i++) {
console.log(`arr[${i}] : `,arr[i])
}
forEach, map
const data = [
{index: 0, item: "00"},
{index: 1, item: "11"},
{index: 2, item: "22"},
{index: 3, item: "33"},
{index: 4, item: "44"}
]
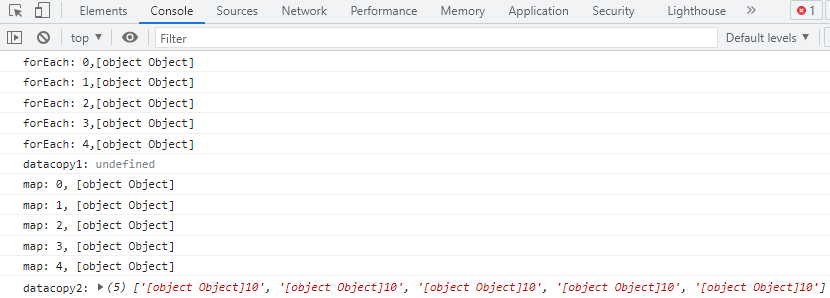
//foreach 리턴을 받지 않는다.
let datacopy1 = []
datacopy1 = data.forEach((item, index) => {
console.log(`forEach: ${index},${item}`)
})
console.log("datacopy1:", datacopy1)
//map 이건 리턴값을 받기 때문에 배열안의 값을 수정할 수 있다.
let datacopy2 = []
datacopy2 = data.map((item, index) => {
console.log(`map: ${index}, ${item}`)
// return 1
return item + 10
})
console.log("datacopy2:", datacopy2)
//응용
let datacopy3 = []
const datacopy3 = data.map((item, index) => {
console.log(`item : ${item['id']},${item['name']}, index : ${index}`)
const { id, name } = item
if(name == "00") return item = {...item, year: "0000"}
else if(name == "11") return item = {...item, year: "1111"}
else if(name == "22") return item = {...item, year: "2222"}
})
console.log("datacopy3: ",...datacopy3)callback
- 기본 콜백
const example = (cb, number) => {
cb(number)
}
const print = (num) => {
console.log("callback function", num)
}
example(print,1)- 익명함수 콜백
const example = (cb, number) => {
cb(number)
}
example((param) => {
//setTimeout과 동일한 모형
console.log("callback function", param)
},1) //응용 - 2개 cb함수 사용
const example = (cb, cb1, number) => {
cb(number)
cb1(number*number)
}
example((param) => {
//setTimeout과 동일한 모형
console.log("callback function", param)
}, ((param) => {
console.log("callback function2", param)
}),12)Promise
설명
Promise는 프로미스가 생성된 시점에는 알려지지 않았을 수도 있는 값을 위한 대리자로, 비동기 연산이 종료된 이후에 결과 값과 실패 사유를 처리하기 위한 처리기를 연결할 수 있습니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하는 것이 아니고, 미래의 어떤 시점에 결과를 제공하겠다는 '약속'(프로미스)을 반환합니다.Promise는 다음 중 하나의 상태를 가진다.
- 대기(pending): 이행하지도, 거부하지도 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.
const data = new Promise((resolve,reject) => {
resolve(1)
})
// console.log(data)
data
.then(res => {
console.log("first then: ", res)
return new Promise((resolve) => {
setTimeout(() => {
resolve(res+1)
}, 1000)
})
})
.then(res => {
console.log("seconds then: ", res)
return res+1
})
- Promise 함수형태로 선언
const data = (num) => new Promise((resolve,reject) => { if(typeof num === 'number') resolve(num) else reject('숫자가 아님') resolve(1) }) //위 아래 는 동일함 const data = (num) => { return new Promise((resolve,reject) => { if(typeof num === 'number') resolve(num) else reject('숫자가 아님') resolve(1) })}
- if문과 삼항연산자 비교
const data = (num) => new Promise((resolve,reject) => { // if(typeof num === 'number') resolve(num) // else reject('숫자가 아님') typeof num === 'number' ? resolve(num) : reject('숫자가 아님') })
- .then chain
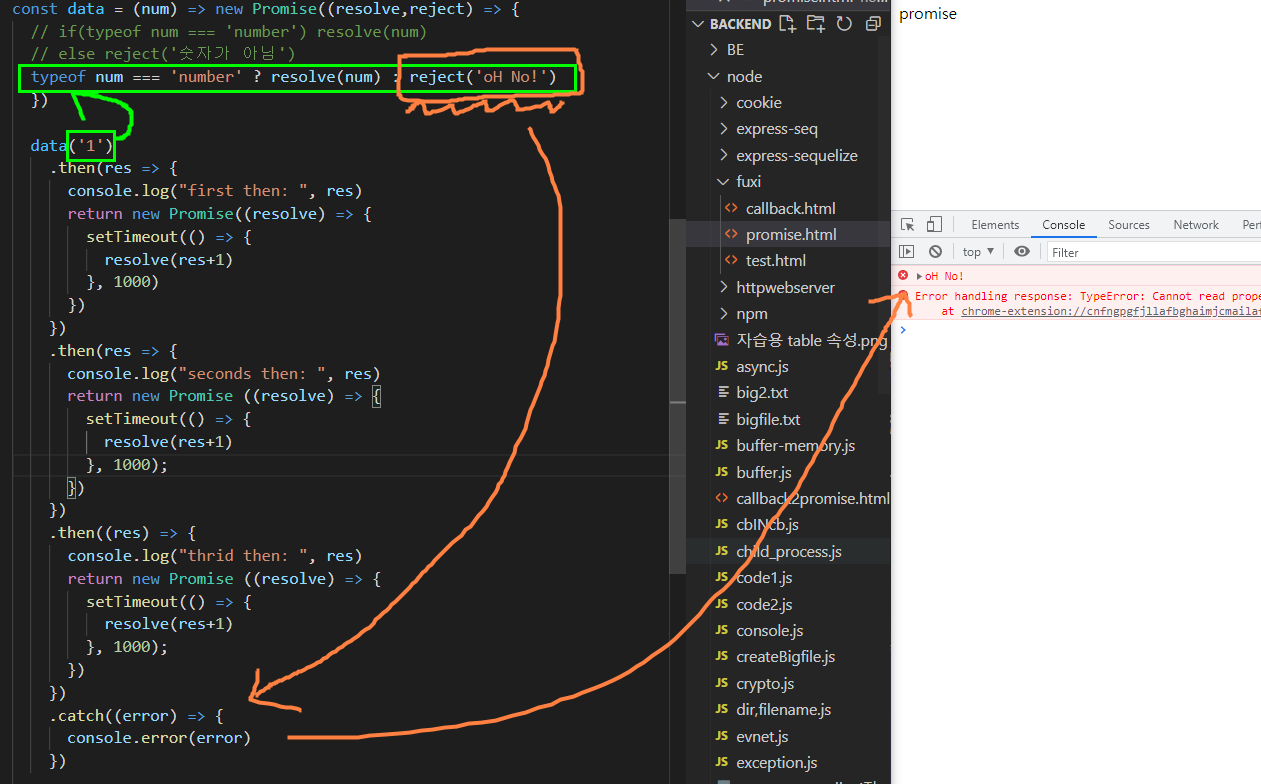
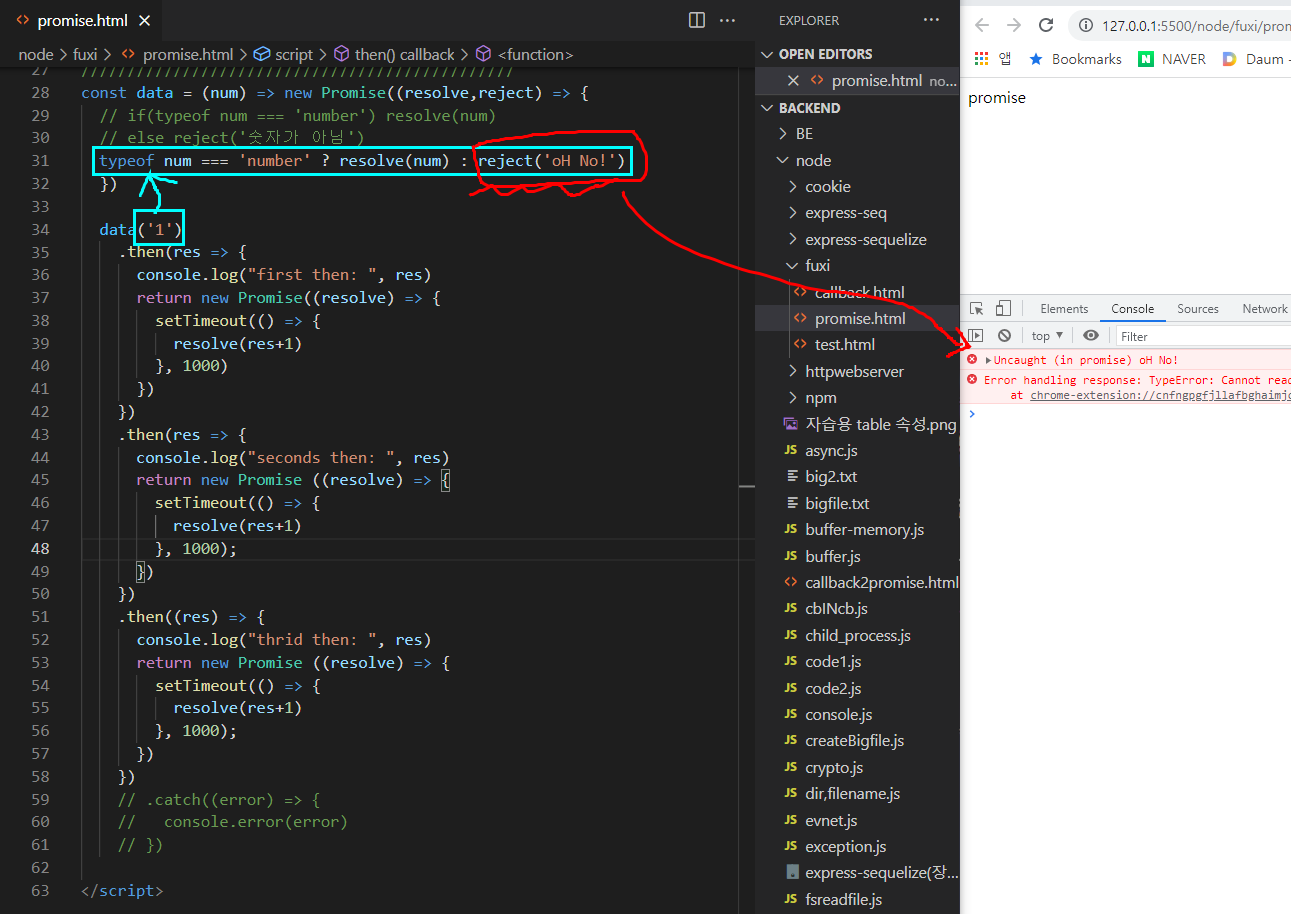
const data = (num) => new Promise((resolve,reject) => { if(typeof num === 'number') resolve(num) else reject('oH No!') }) data(1) .then(res => { console.log("first then: ", res) return new Promise((resolve) => { setTimeout(() => { resolve(res+1) }, 1000) }) }) .then(res => { console.log("seconds then: ", res) return new Promise ((resolve) => { setTimeout(() => { resolve(res+1) }, 1000); }) }) .then((res) => { console.log("thrid then: ", res) return new Promise ((resolve) => { setTimeout(() => { resolve(res+1) }, 1000); }) }) .catch((error) => { console.error(error) })
async/await
; 세미콜론 없으면 안됨 왜 안될까?!
const data = (num) => new Promise((resolve,reject) => {
// if(typeof num === 'number') resolve(num)
// else reject('숫자가 아님')
typeof num === 'number' ? resolve(num) : reject('oH No!')
});
(
async () => { //파라미터 받는 부분 앞에 async를 달아준다.
try {
//block부분에 await를 달아준다.
const res = await data(2) //data(2).then(res)
//여기 까지가 첫번째 .then과 동일한 역할 이다.
const res1 = res + 1 //2 번째 .then임
console.log('첫 번째 res: ', res)
console.log('두 번째 res1: ', res1)
}
catch(error) {
console.error(error)
}
})()