블로그 내 코드 자료 출처
Node.js 교과서 개정2판(지음이 조현영)
Promise
-
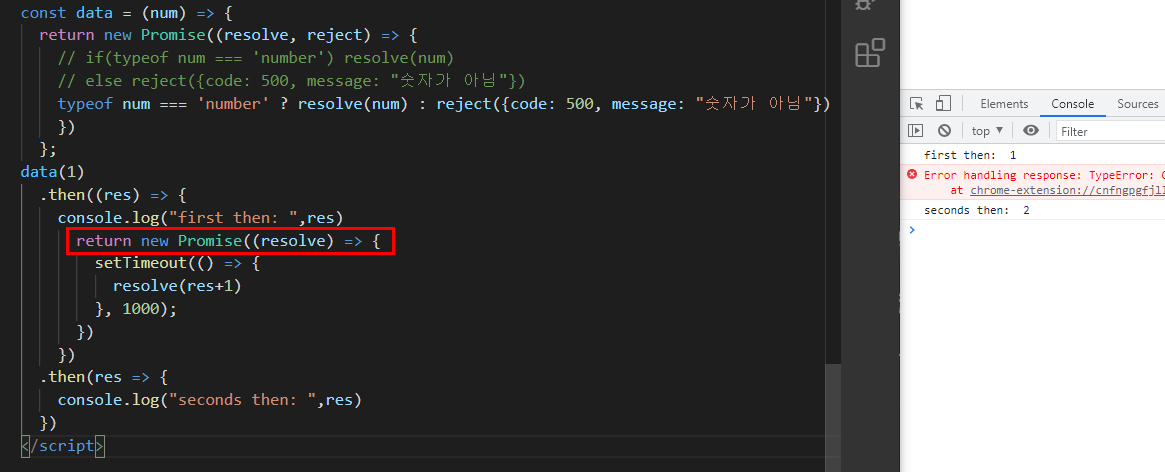
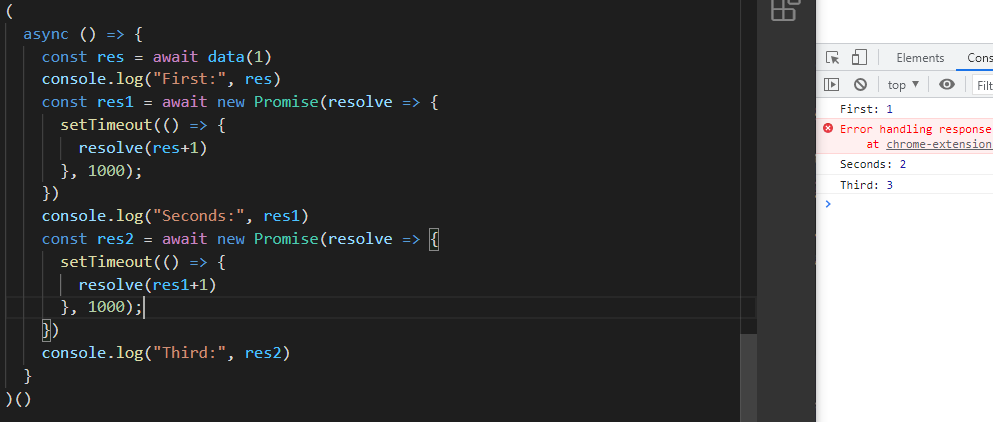
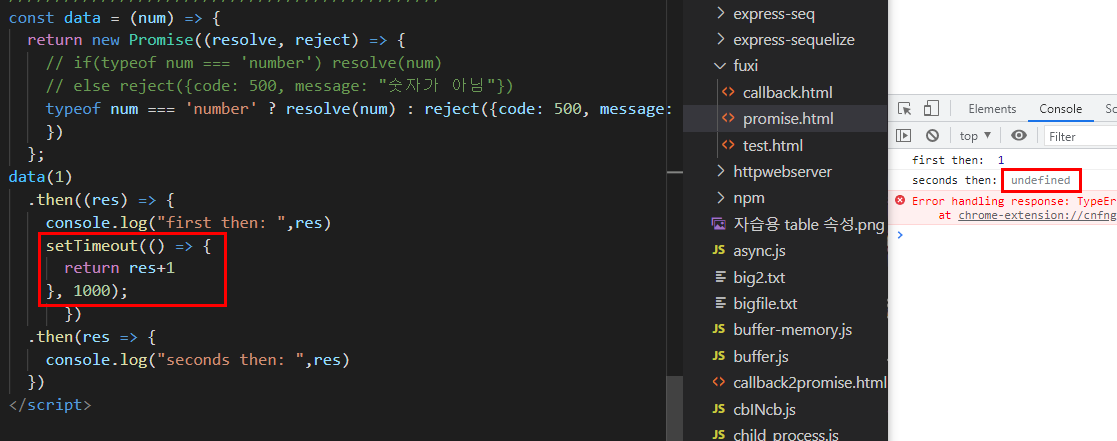
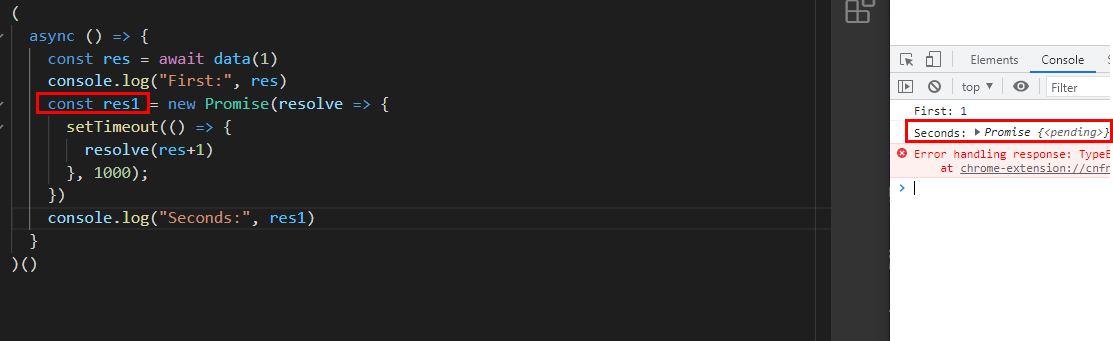
이렇게 .then return에 new Promise를 사용하지 않더라도 .then을 이어갈 수 있다. 하지만 이렇게 하면 비동기 식으로 된다.

-
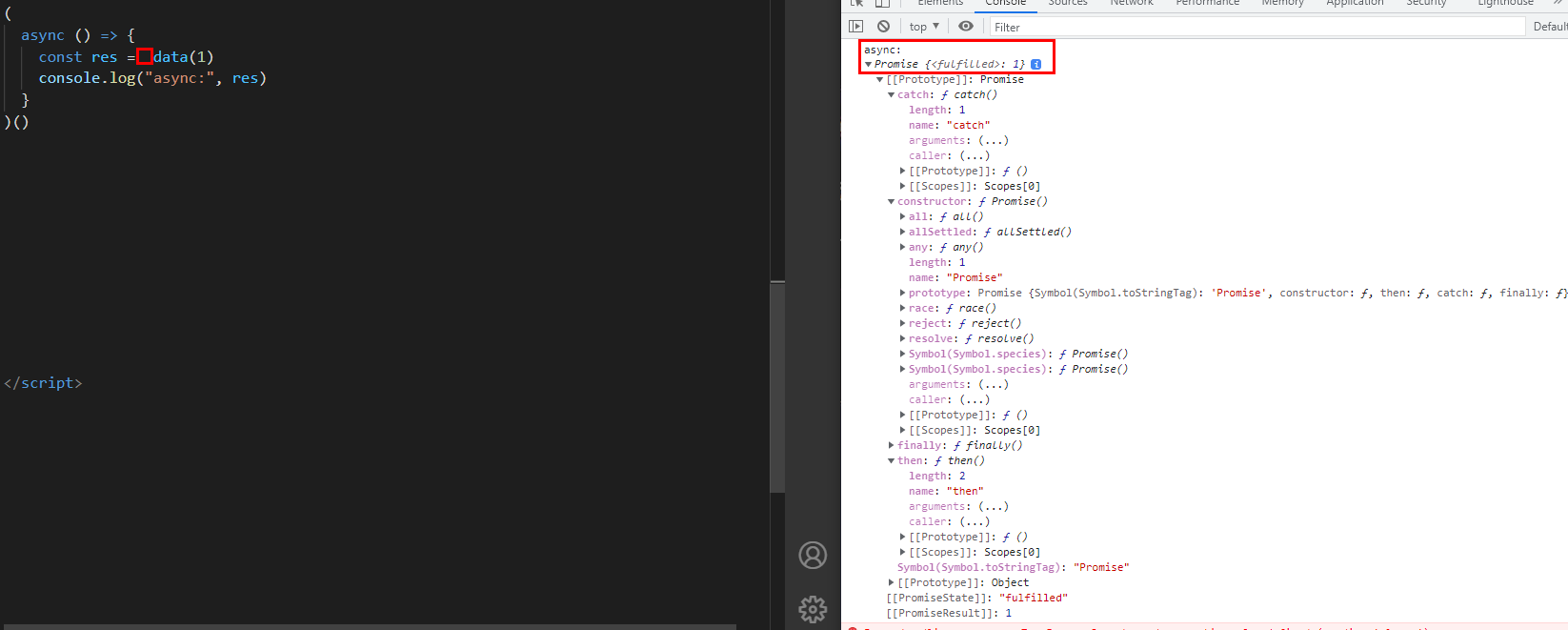
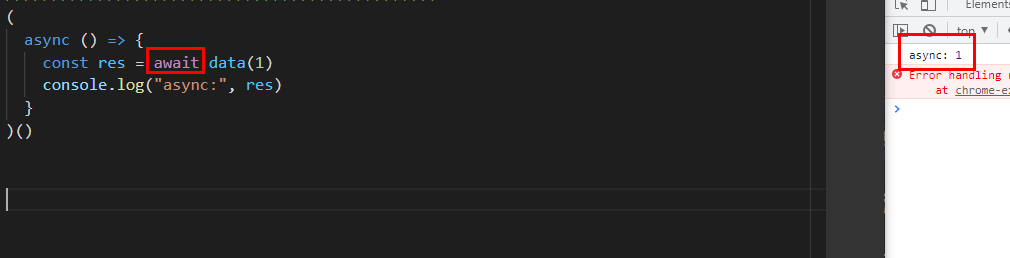
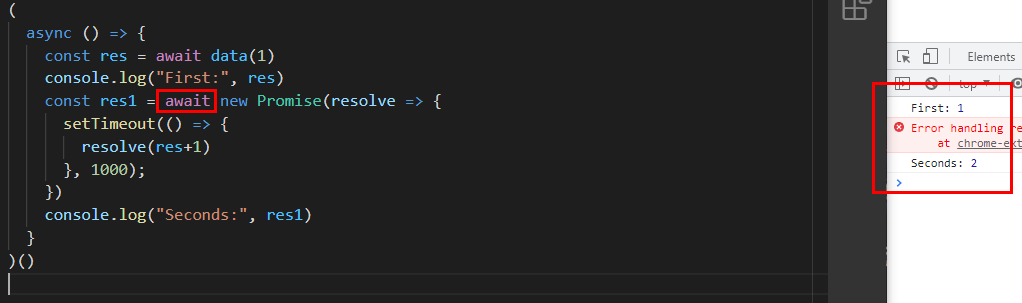
res1변수에 Promise를 담았을 뿐이다. 우리가 필요한 데이터는 Promise 자체가 아닌 Promise에서 reslove한 값이다. 그래서 resolve를 받을 수 있는 await를 사용해야한다.


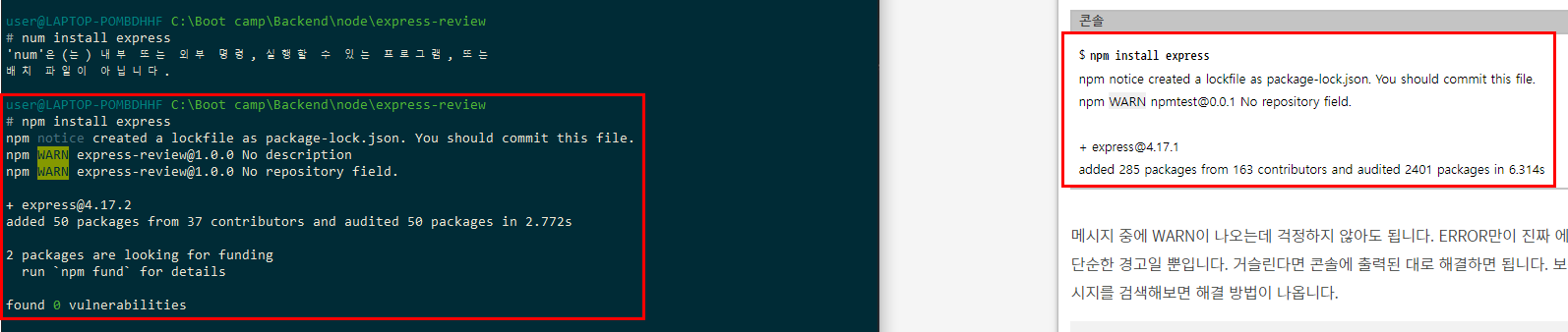
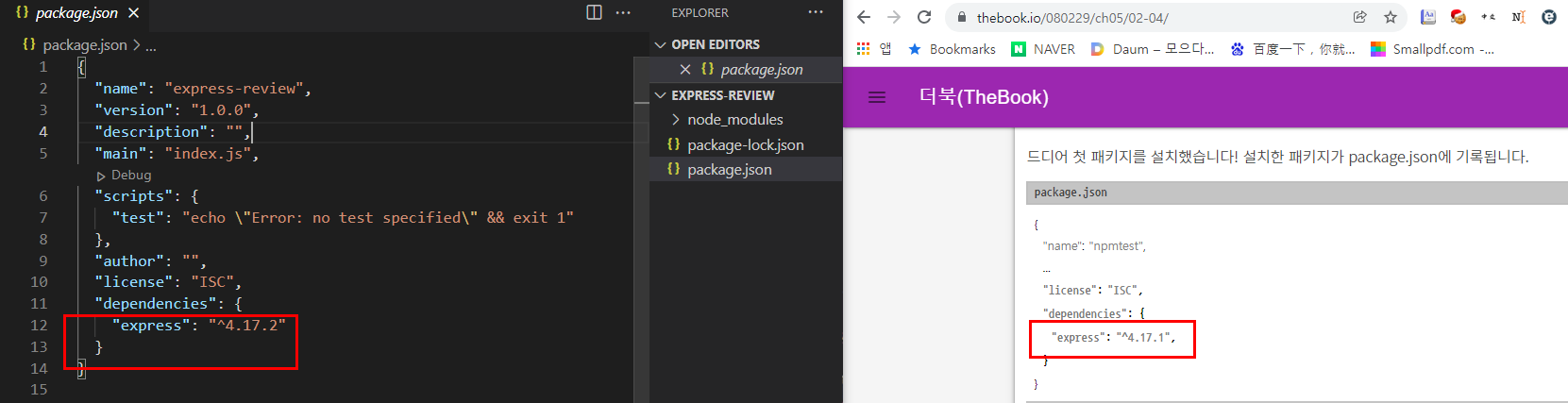
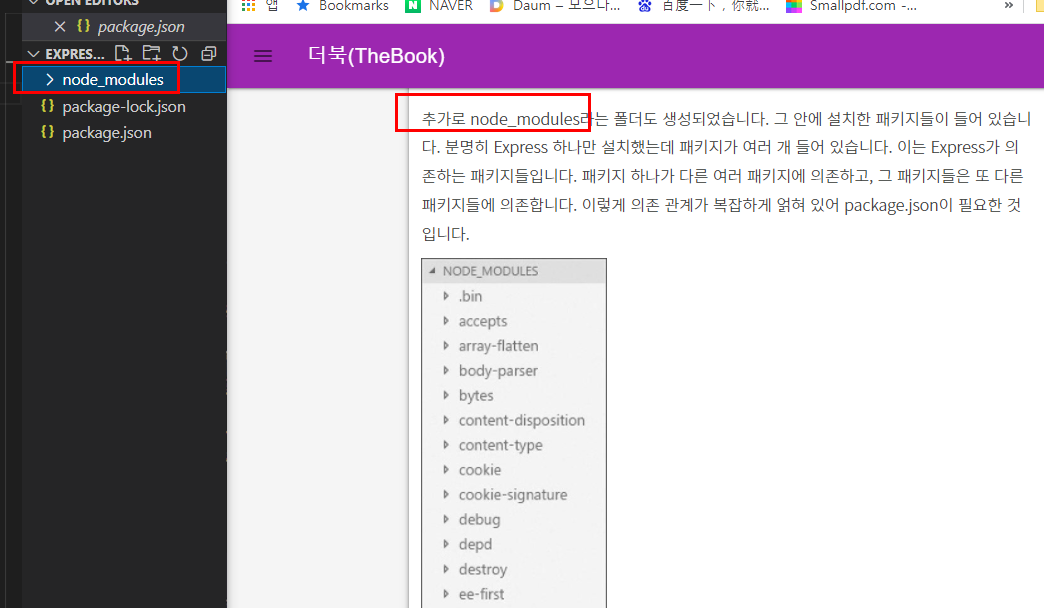
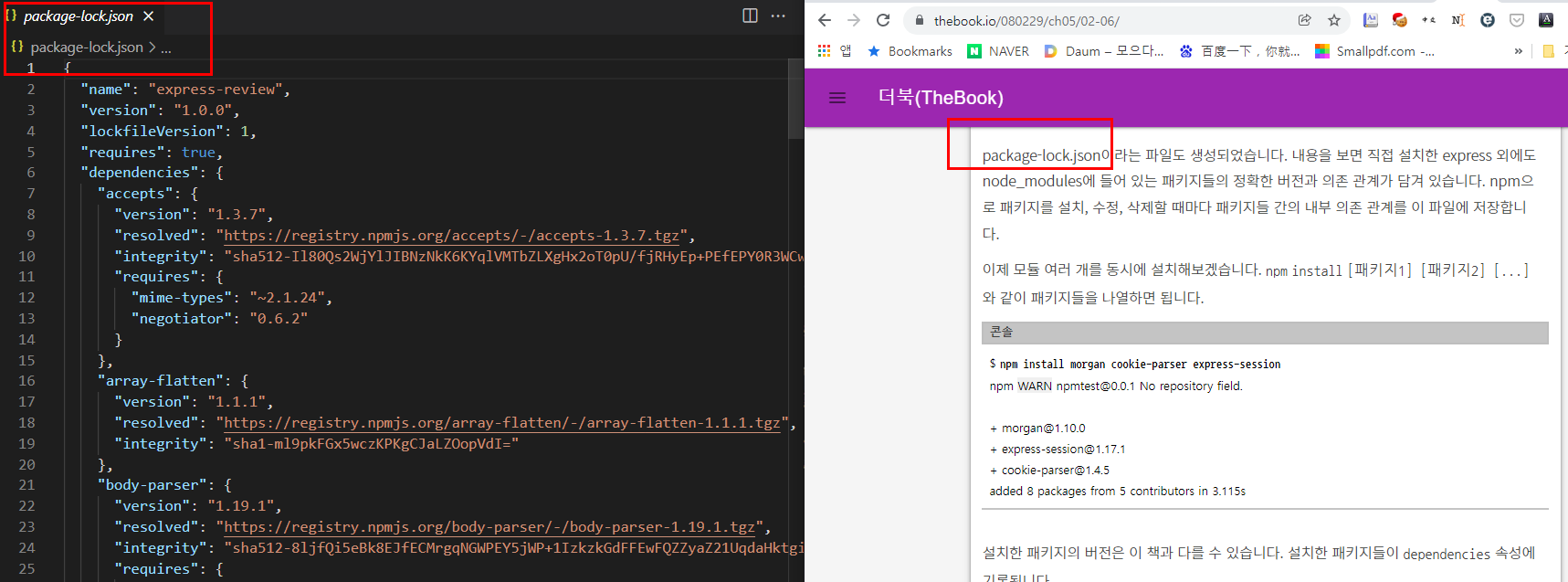
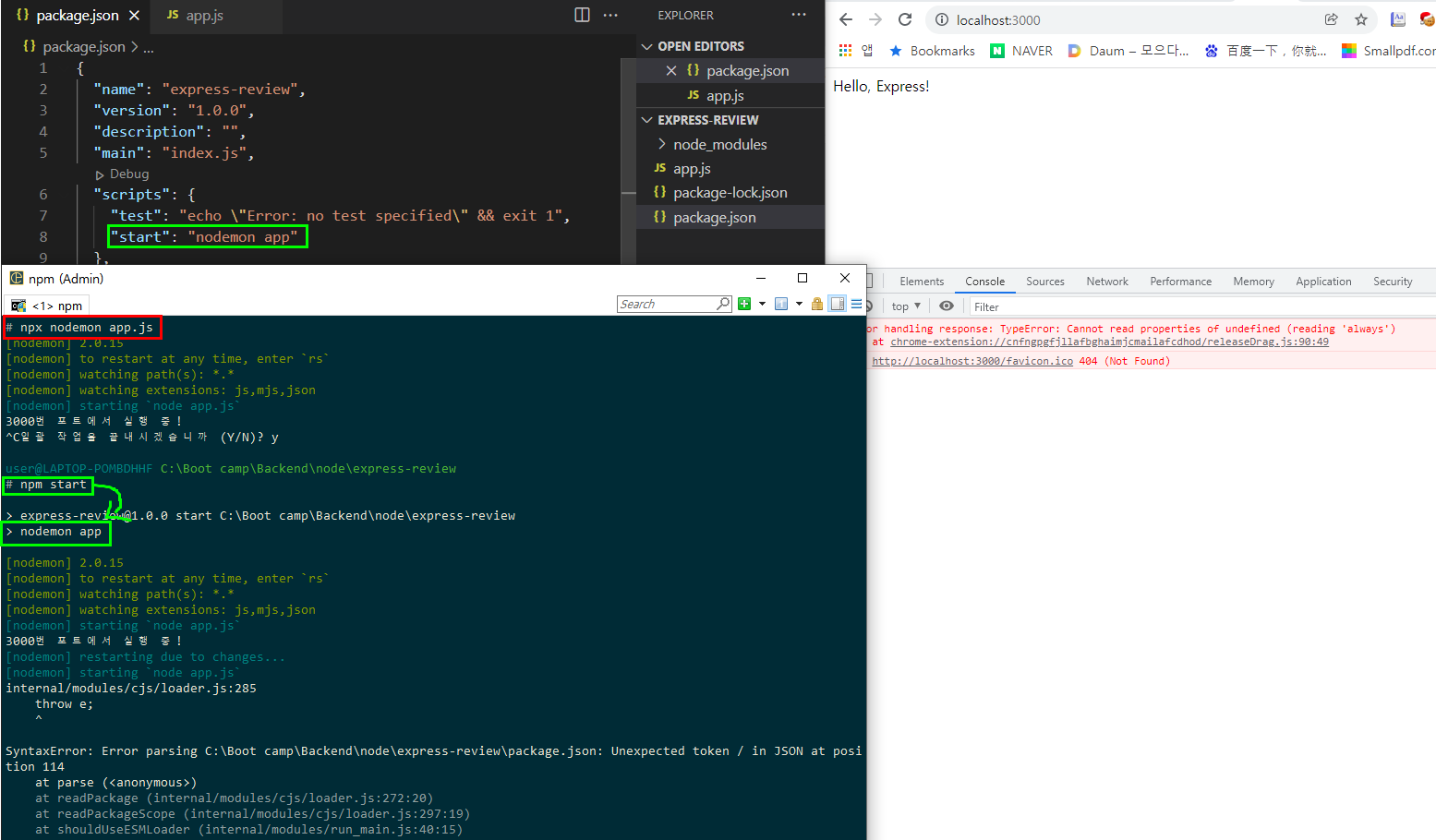
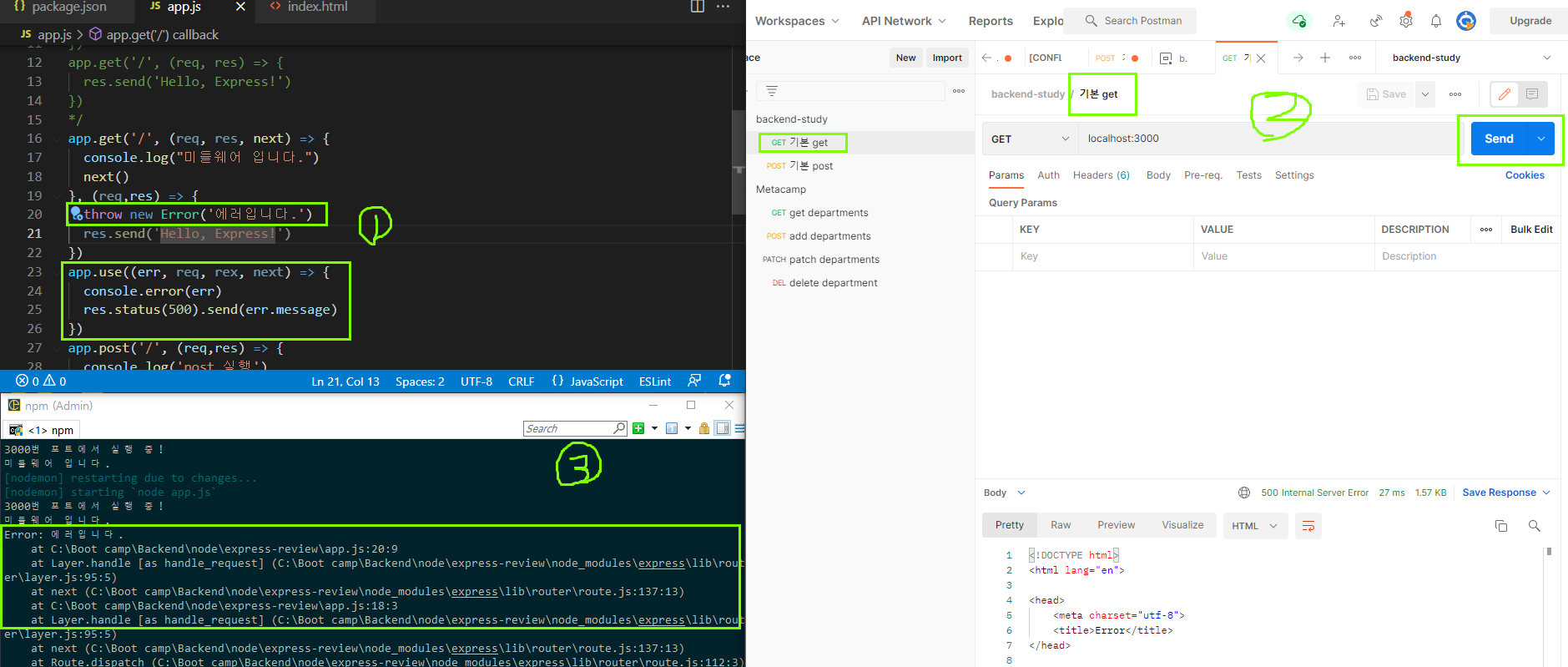
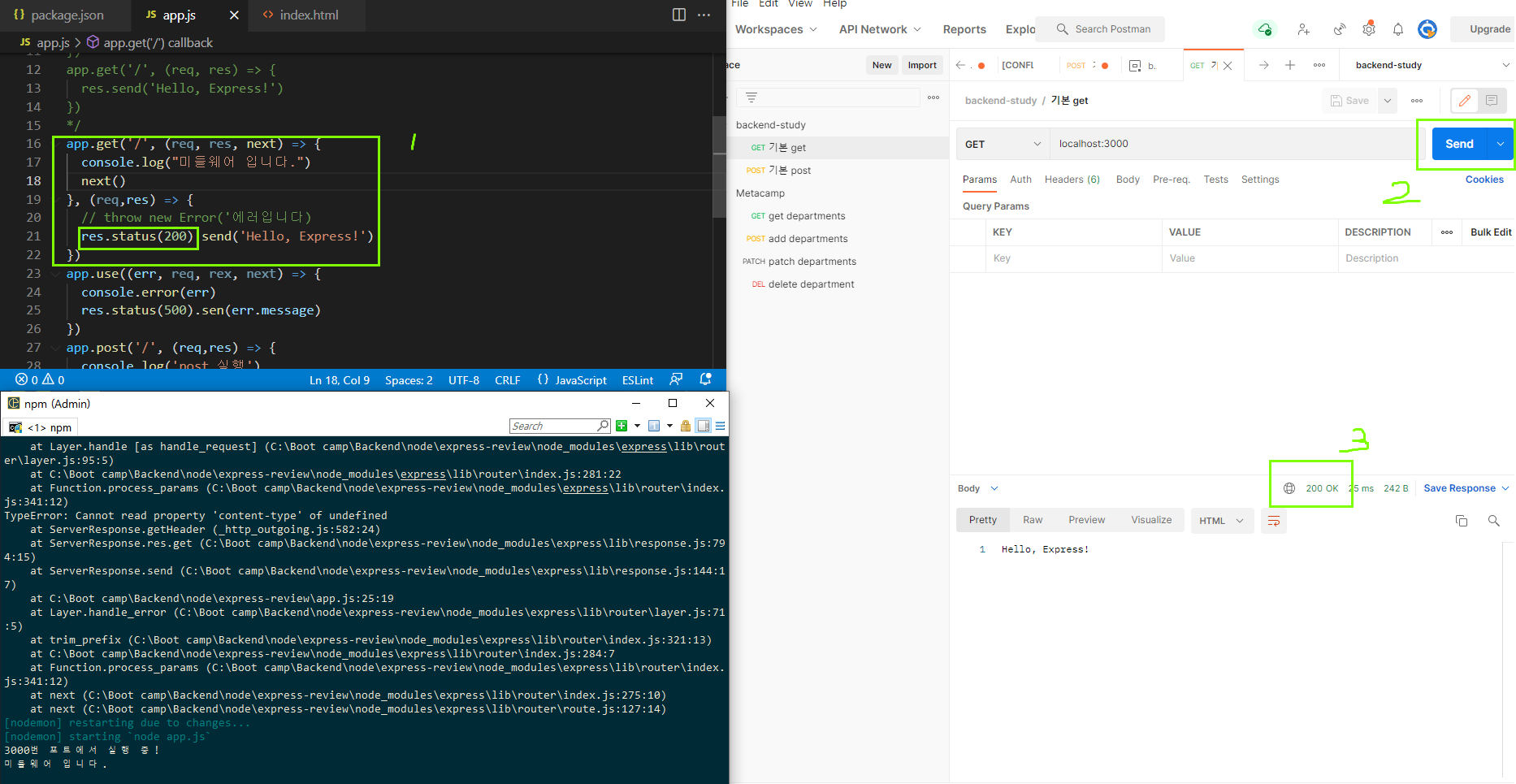
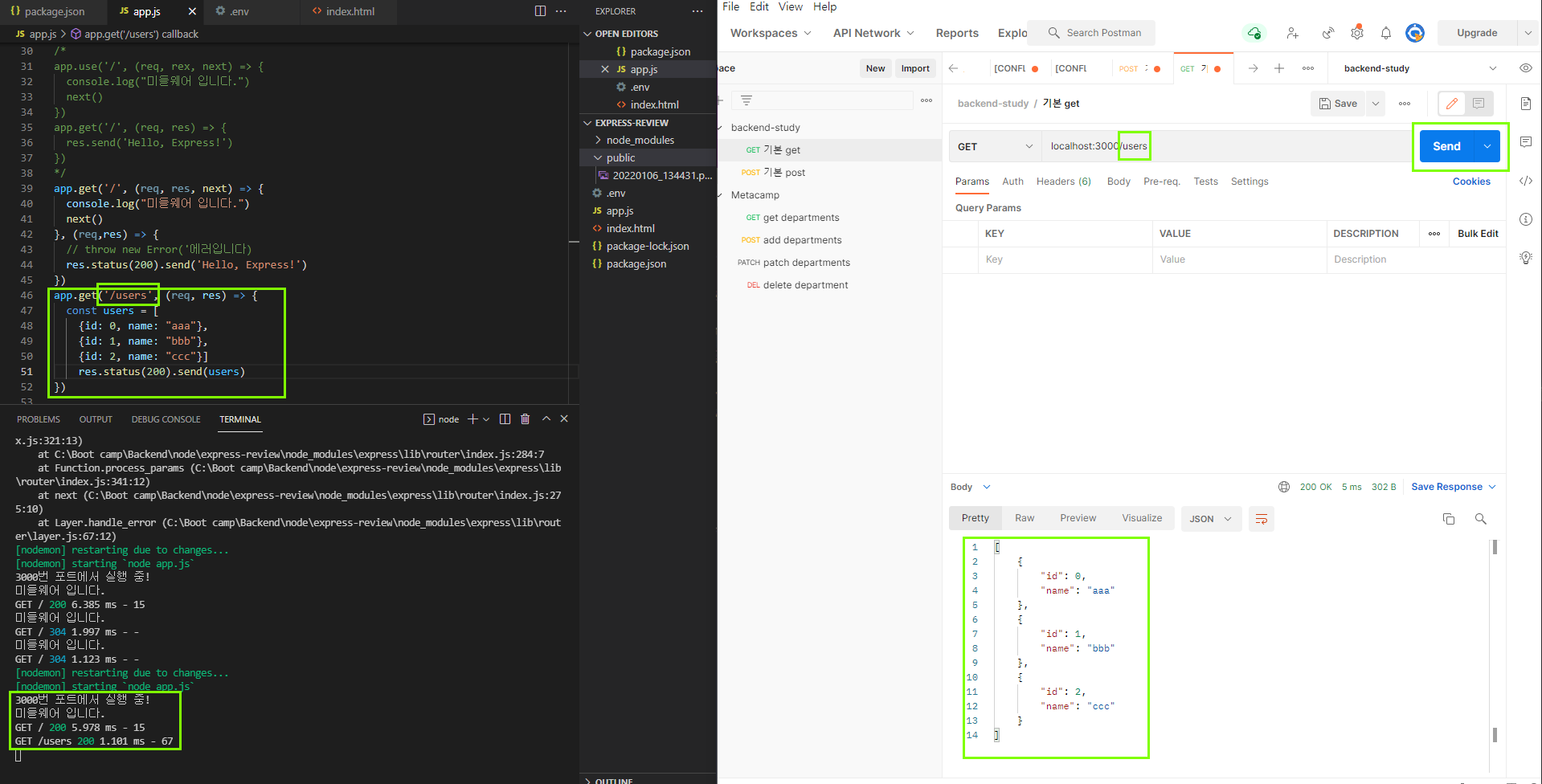
express 사용해보기
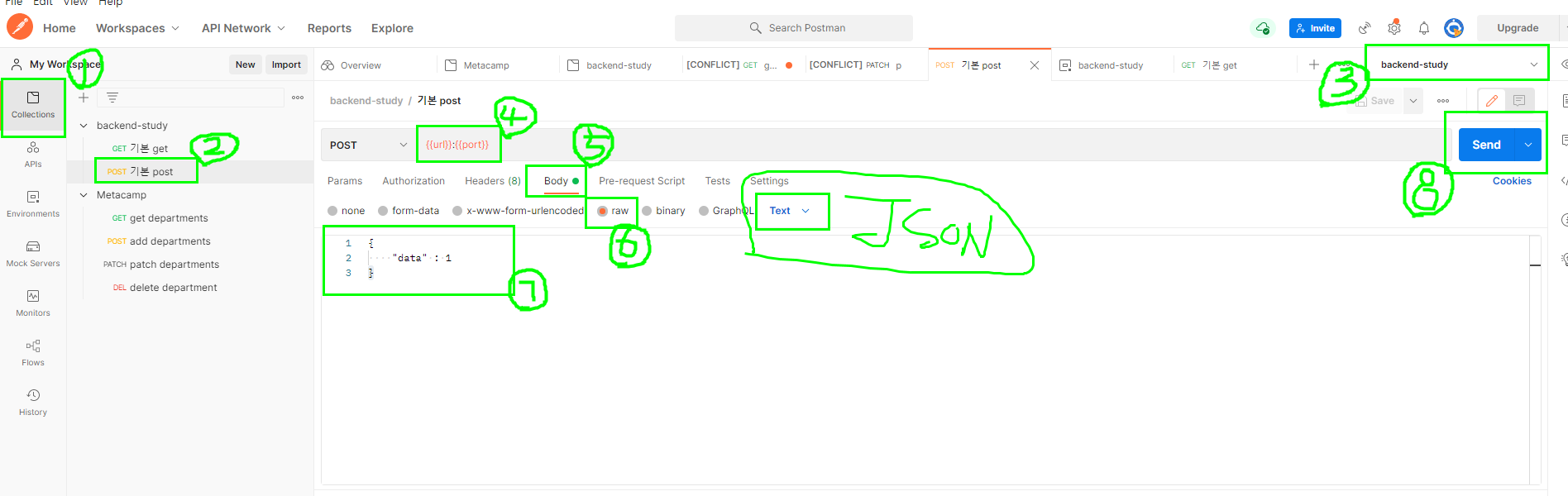
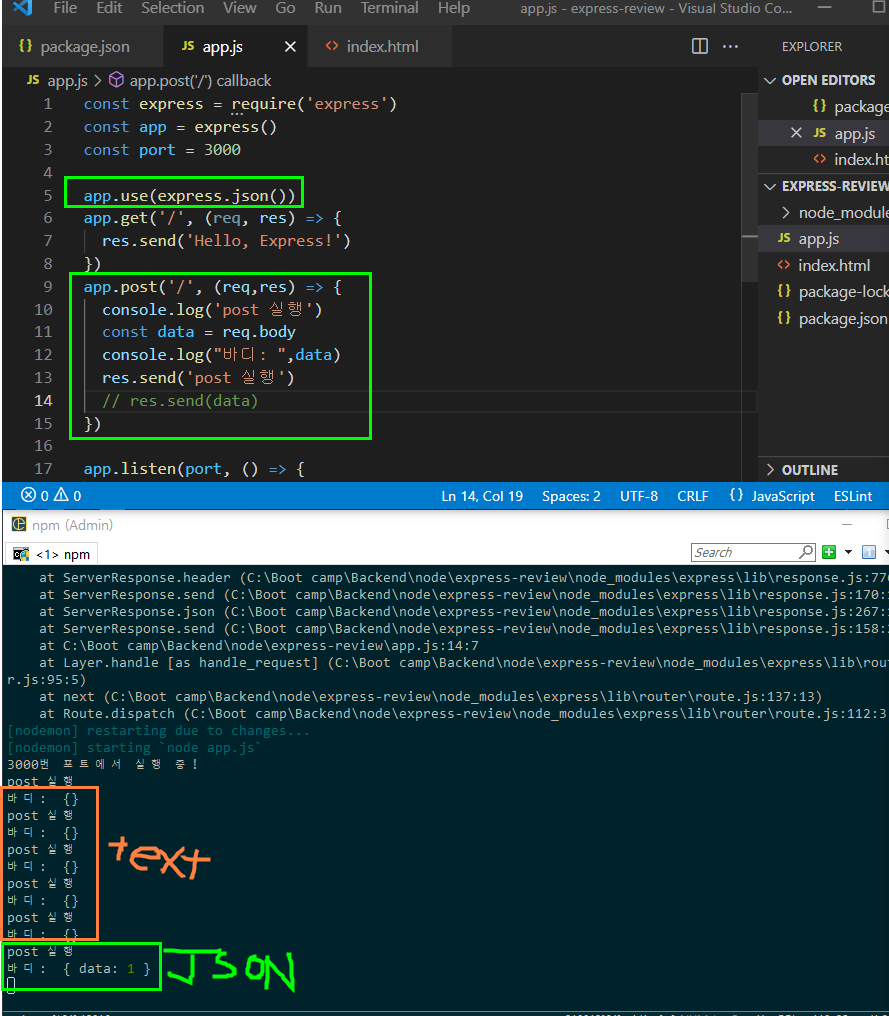
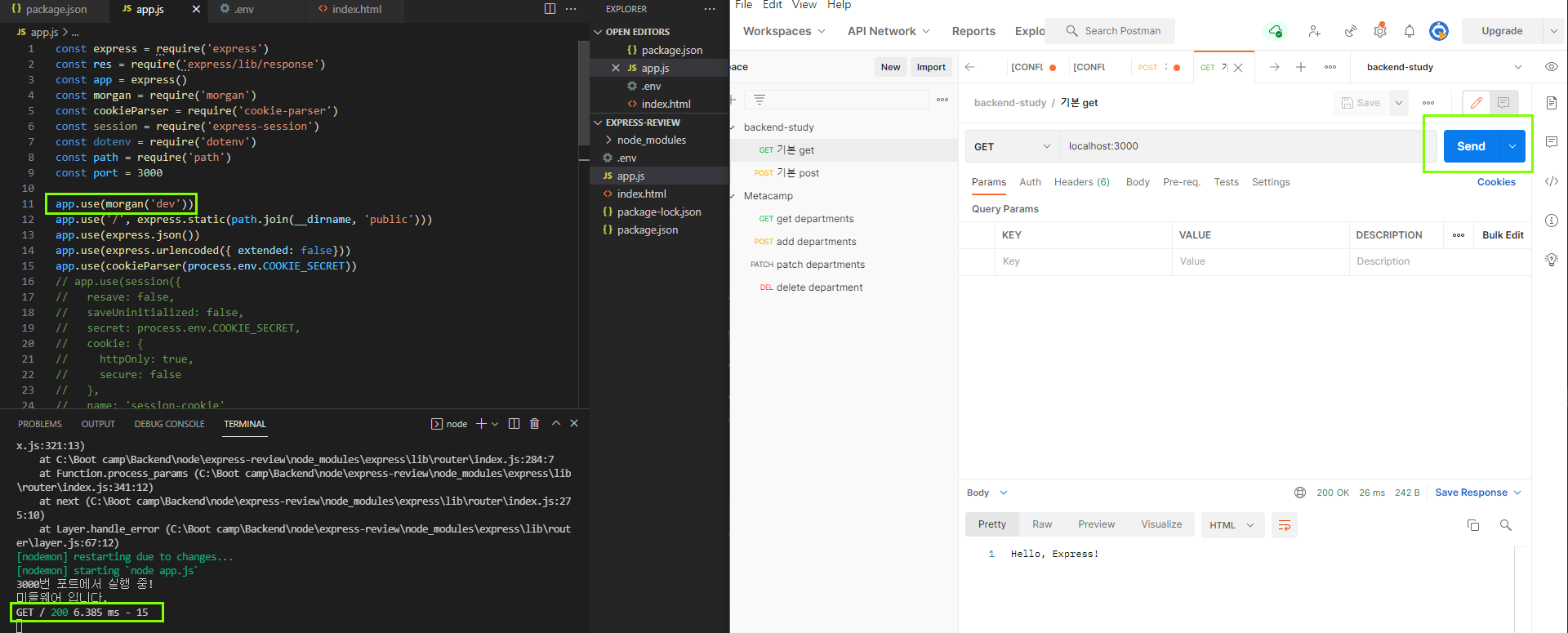
POST, POSTMAN
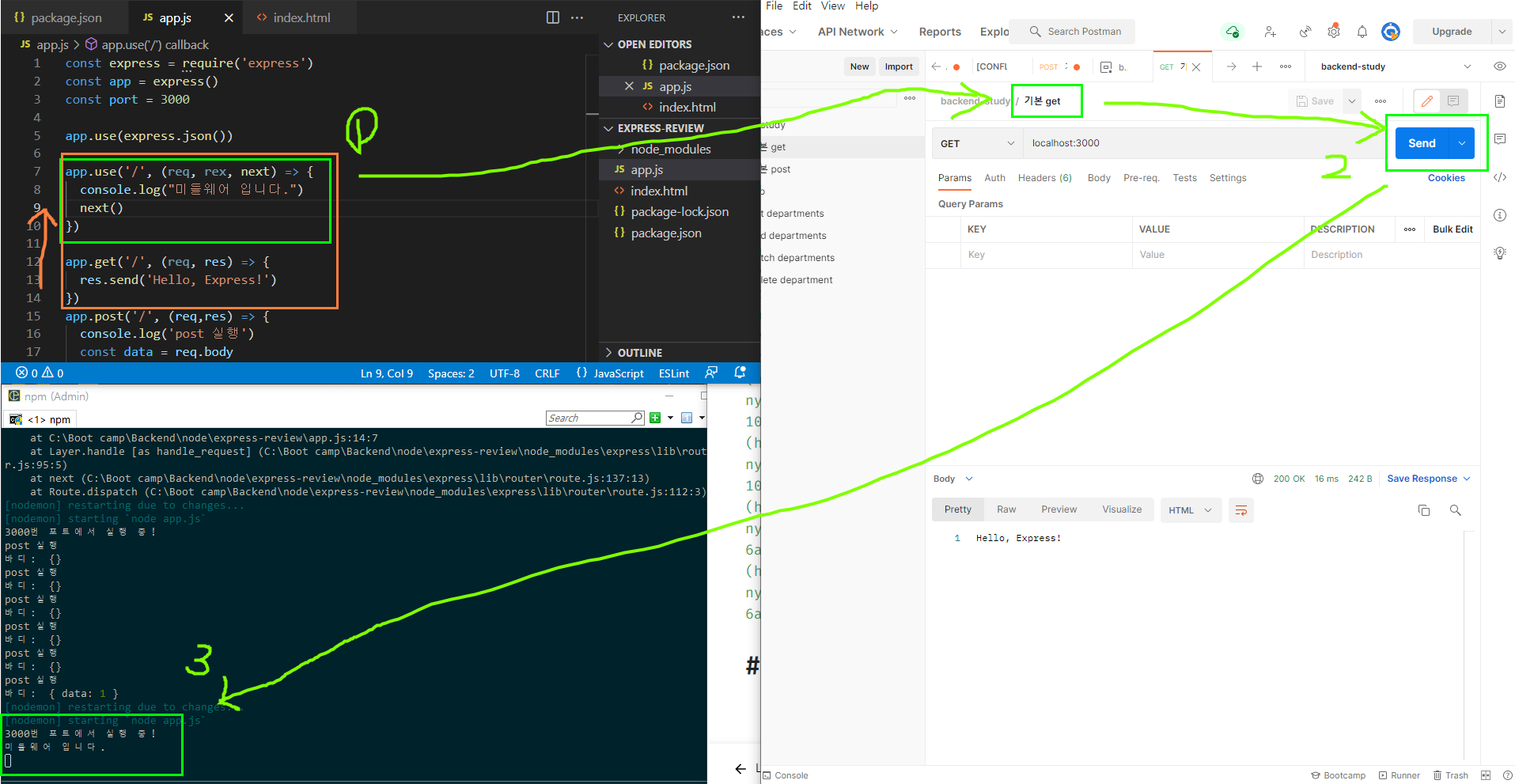
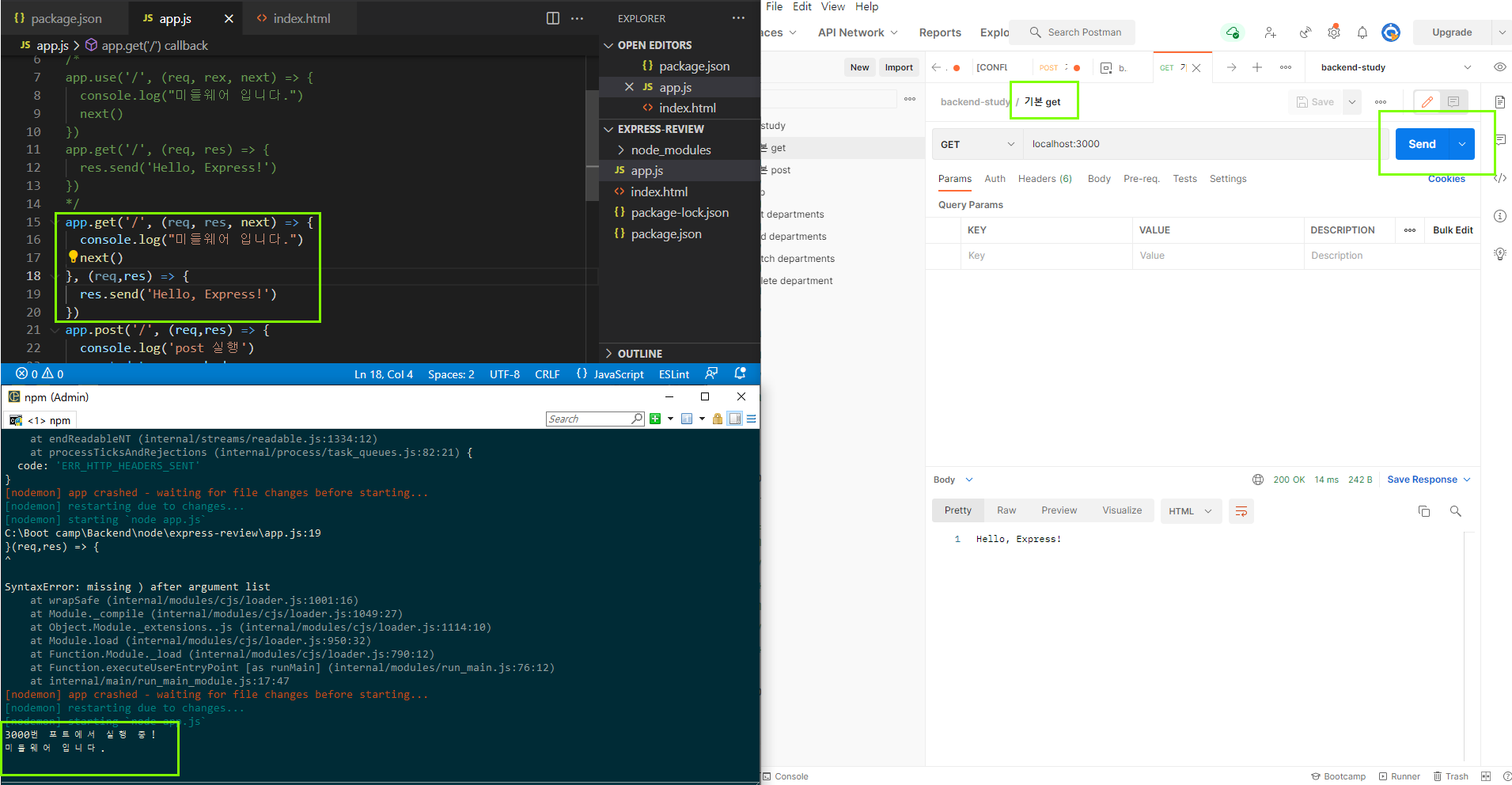
app.use, 미들웨어
Express 사용시 실무에서 자주 사용하는 패키지
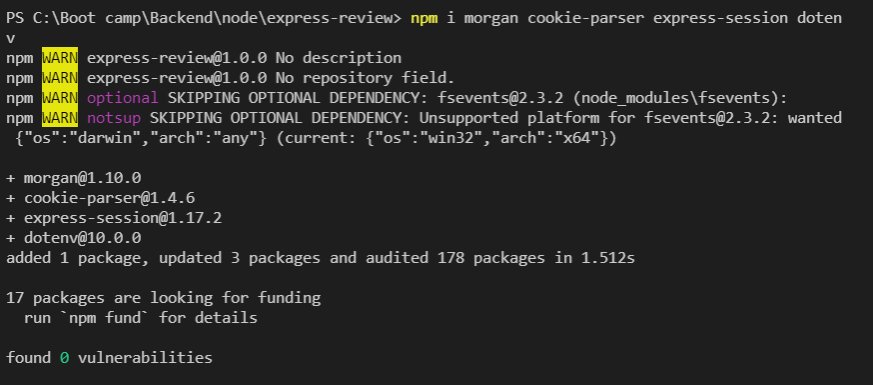
npm i morgan cookie-parser express-session dotenv
dotenv를 제외한 다른 패키지는 미들웨어고, dotenv는 process.env를 관리하기 위해 설치했다.

- morgan: 로그 정보 나오게 하기
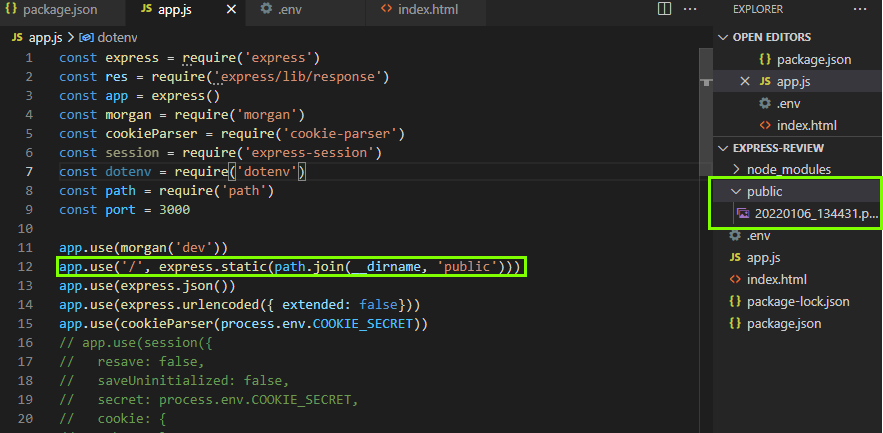
- express.static: 스태틱 파일 접근 가능하게 하기
- express.json, urlencoded: body-parser 역할 요청정보 json으로 받게 해주기
- express-session: 세션 쿠키 기능
morgan: 로그정보 나오게 하기 dev, combined, short, tiny, common 등의 옵션이 있음


실무에서는app.use(morgan('combined'))를 자주 사용한다.
express.static: 정적파일 접근 가능하게 하기
'/'주소로 시작해서, public 경로에 해당하는 정적파일 접근 가능


express.json, express.urlencoded: 들어온 데이터 처리하는 기능

json으로 요청이 오면 json으로 처리하고
cookieParser == http 웹서버에서의 parseCookie와 동일한 역할
multer: 이미지, 동영상 등의 멀티미디어 파일들을 업로드 할 때,
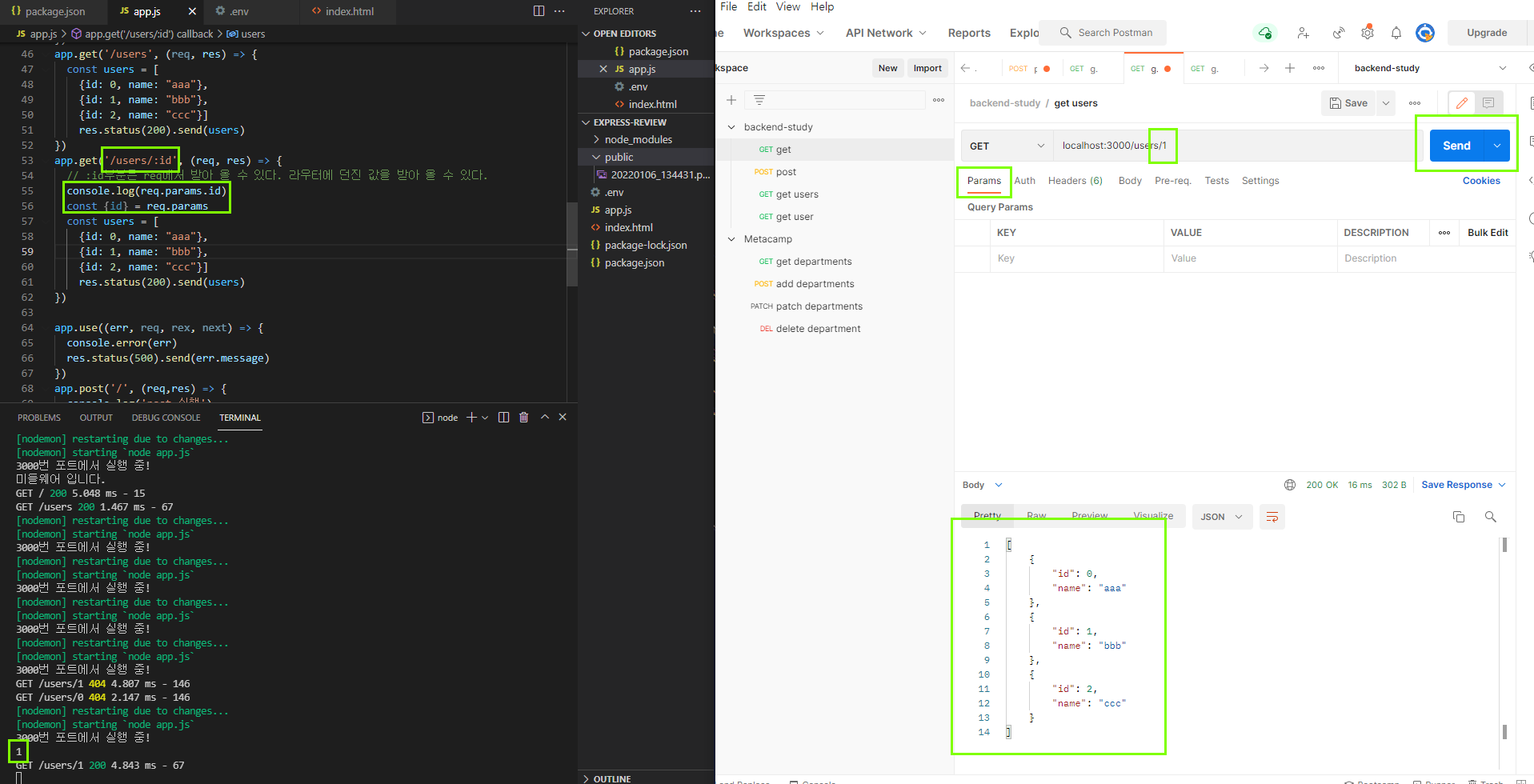
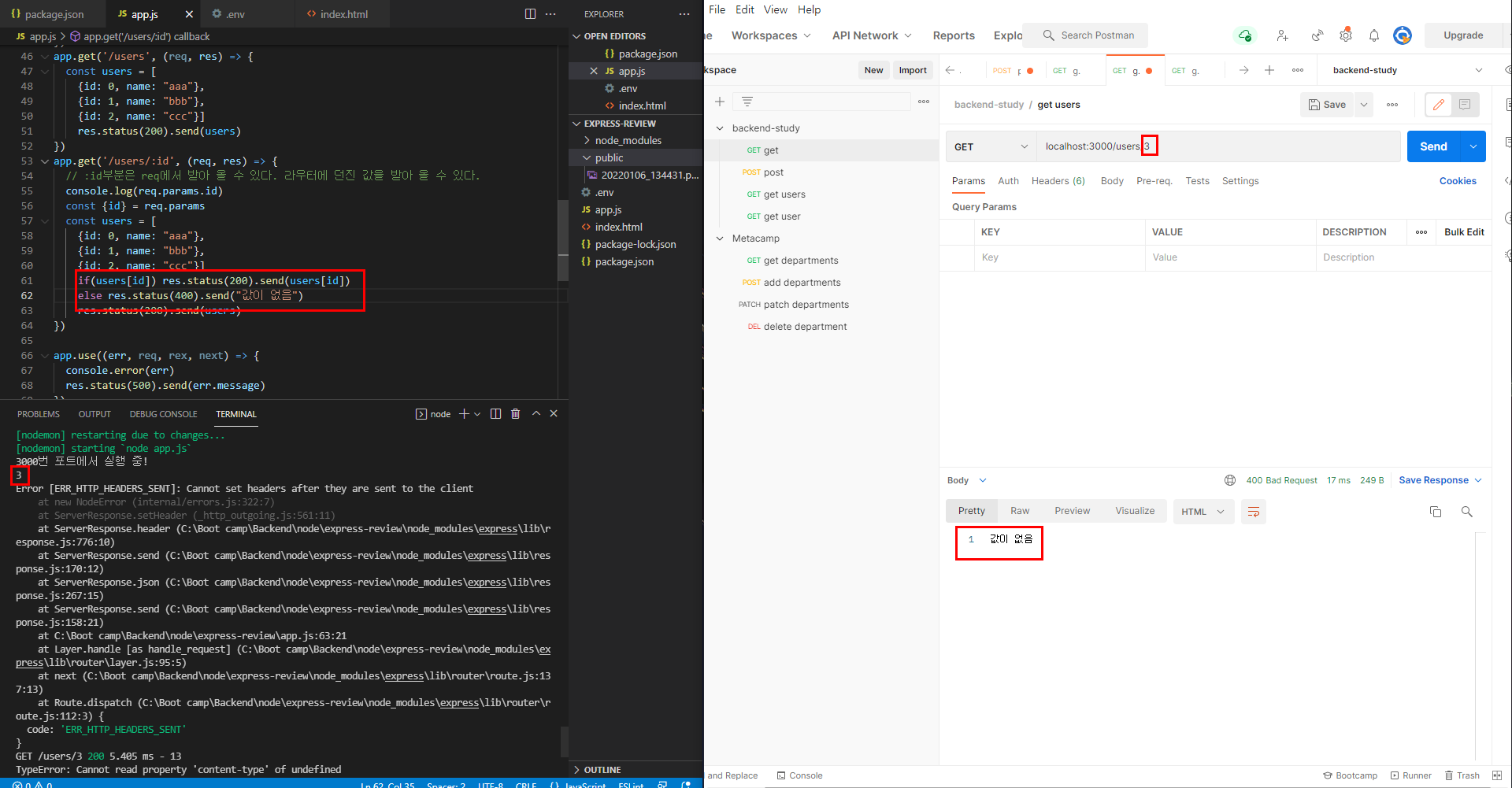
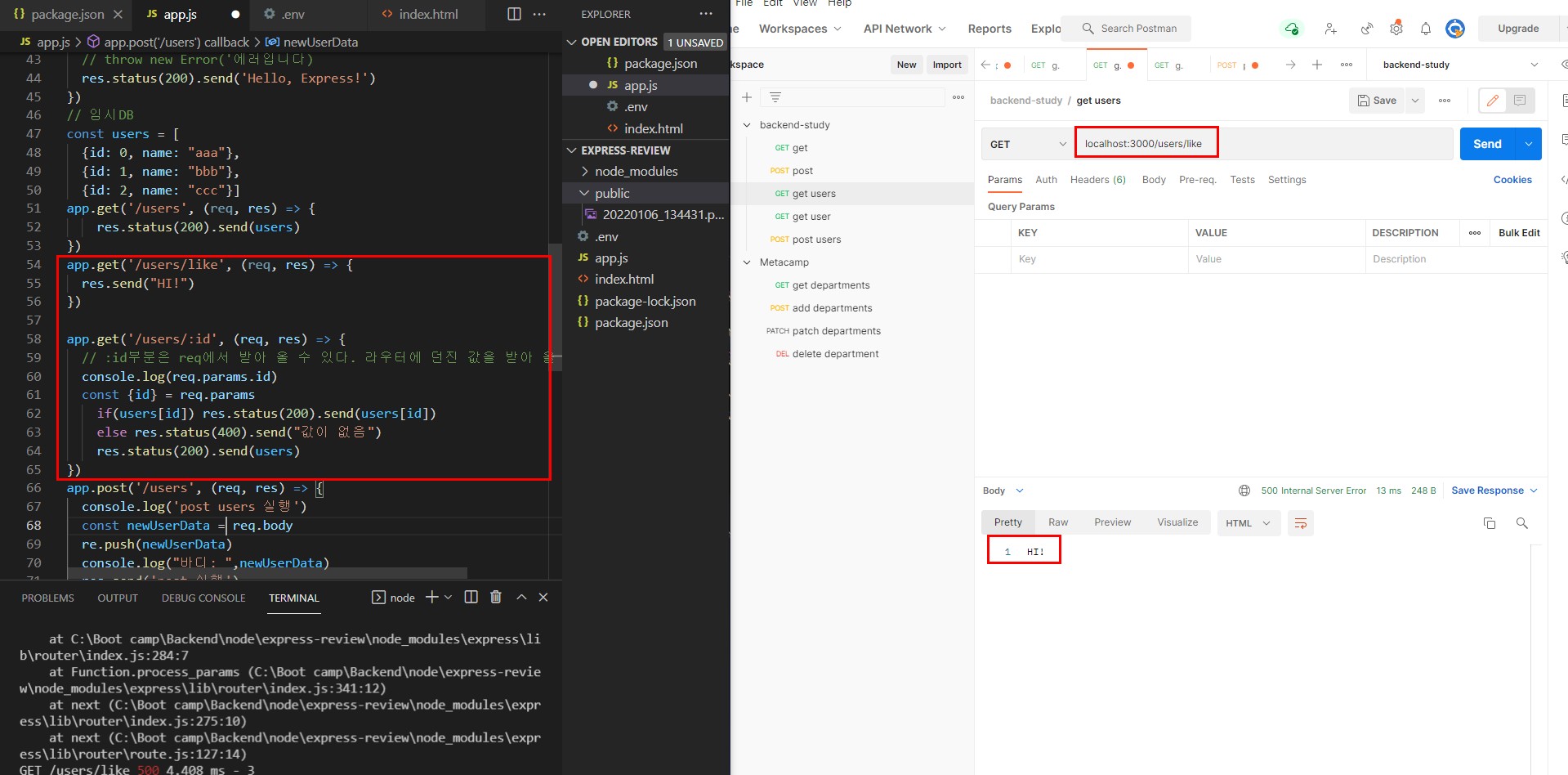
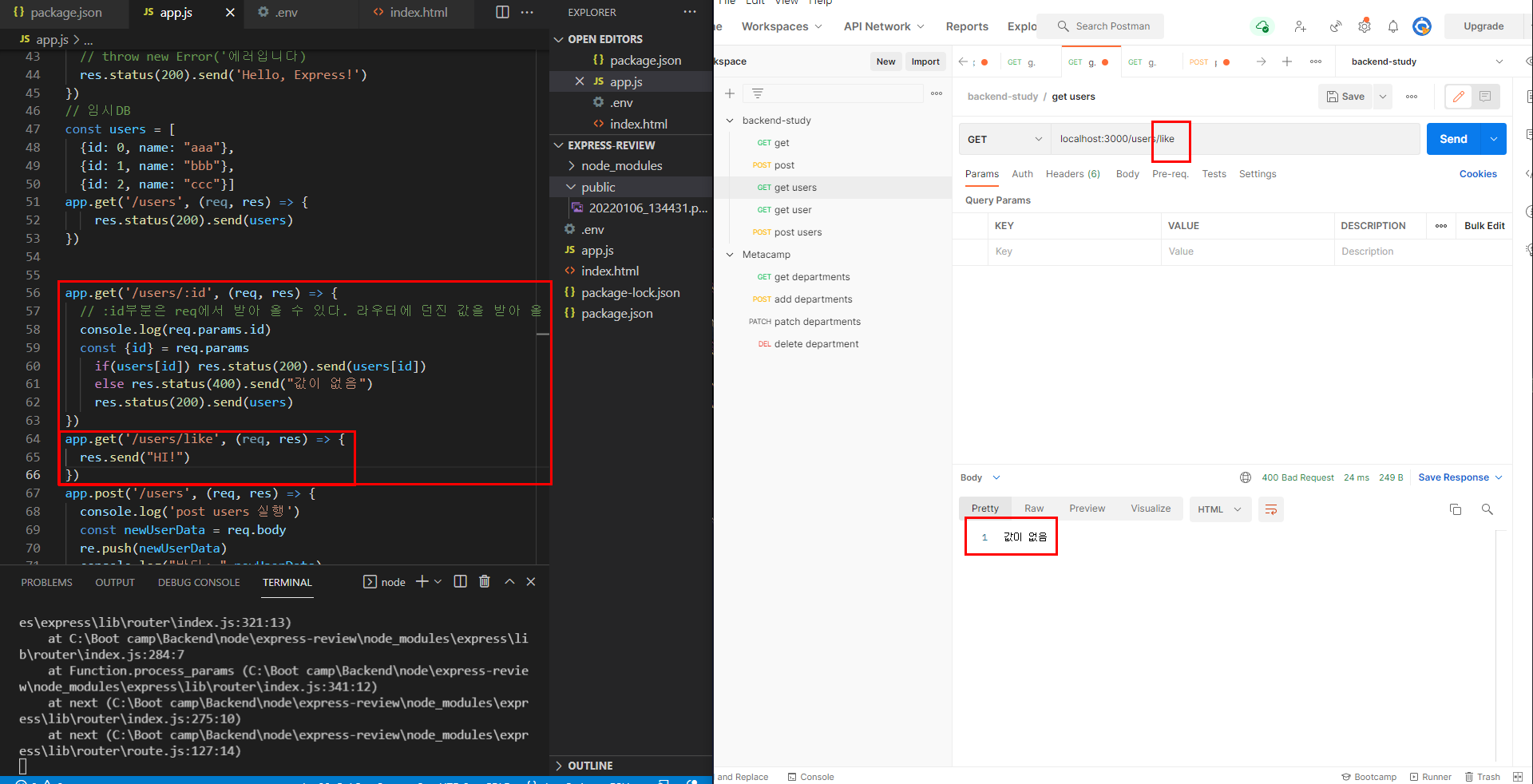
router 분리하는 방법
-
like라는 라우터를 사용하려면 app.get('users/:id'... 보다 위에 있어야 동작이 가능하다.


-
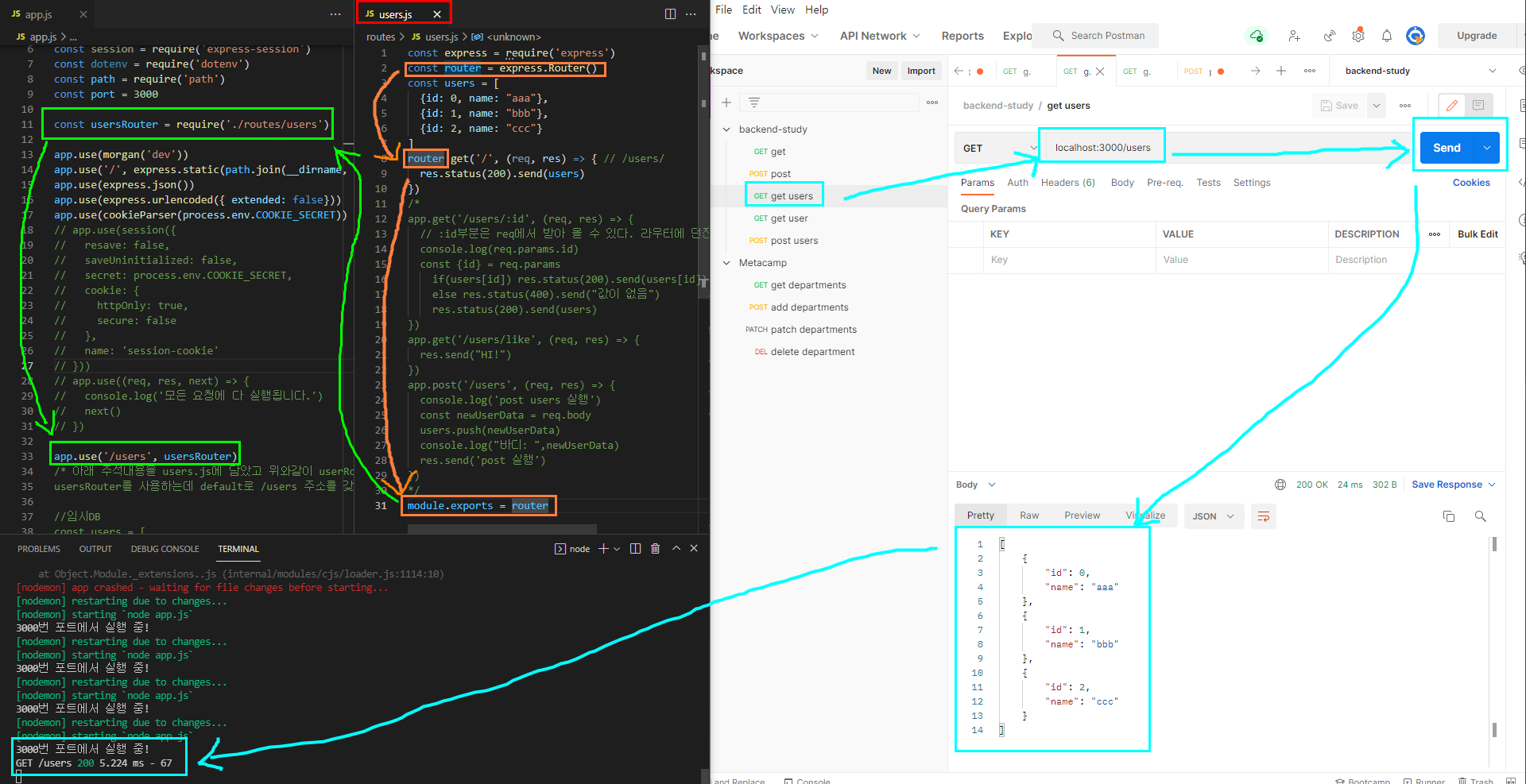
/users 반복이 심하니 express기능으로 Routes생략하는 방법
routes 폴더 생성 -> users.js 파일 생성
제일 중요한 부분!
app.use('/users', usersRouter) /* usersRouter를 사용하는데 default로 /users 주소를 갖게 된다. // about '/users' ... */기존
app.js에 있던/users/...메서드를 잘라 붙여넣기 한다.을/routes/users.js에 담았고 위와 같이app.js 안에서 userRouter로 module을 불러 사용한다.
# Sequelize p315
## department.js
class 이름 extends ~
이름은 db의 table과 같다?
Sequelize를 extends Sequelize.Model에서 사용한다.
일반적으로 이렇게 정의해서 사용한다.
### return super.init
init을 class안에 넣으면 된다. table 정의다.
table은 무엇을 정의하나 바로 속성을 정의한다.
DB design을 department.js에서 한다.
return super.init({.... 해서 ...에 해당하는 내용이 DB table model에 해당하는 부분이다.
department.js 에는 name:, code:, description:으로 속성이 정의되어있고, 해당하는 타입은 type: Sequelize.STRING(50)과 같이 설정되어 있다.
STRING은 Sequelize의 prototype인듯 하다.
### sequelize 설정
{
sequelize,
underscore : true //camelCase
timestamps : true //create,delete,update timestamp
paranoid : false // true: sequelize로 data 삭제시 deleteAt에 삭제한 시간만 저장하고 DB에는 남아있음
charset: 'utf8' // 문자의 format
collate: 'utf8_general_ci' // 문자의 format
}### static associate(params)
관계 속성 foreign key/ pramary key
## device.js
allowNull: false // Null 허용 안함
unique: true // 중복되면 안된다
## index.js
department.js, device.js, users.js 등의 모델 파일을 종합하는 파일
## routes/departments.js
Department = require('../models/department')
const department = await Department.findAll()-
Department 모델을 불러와서
Department table에서 findAll()을 진행시켜라. -
await로 하면 resolve된 parms을 바로 사용할 수 있다.
즉,DB Department table에서 findAll()해서 data가 있다면! const department에 담아라라는 뜻이다.
router.route('/')
.get(.....)
.post(.....).route('/')를 사용하여 .get,.post 등 메서등에 '/' 경로를 모두 생략해 주는 것이다.
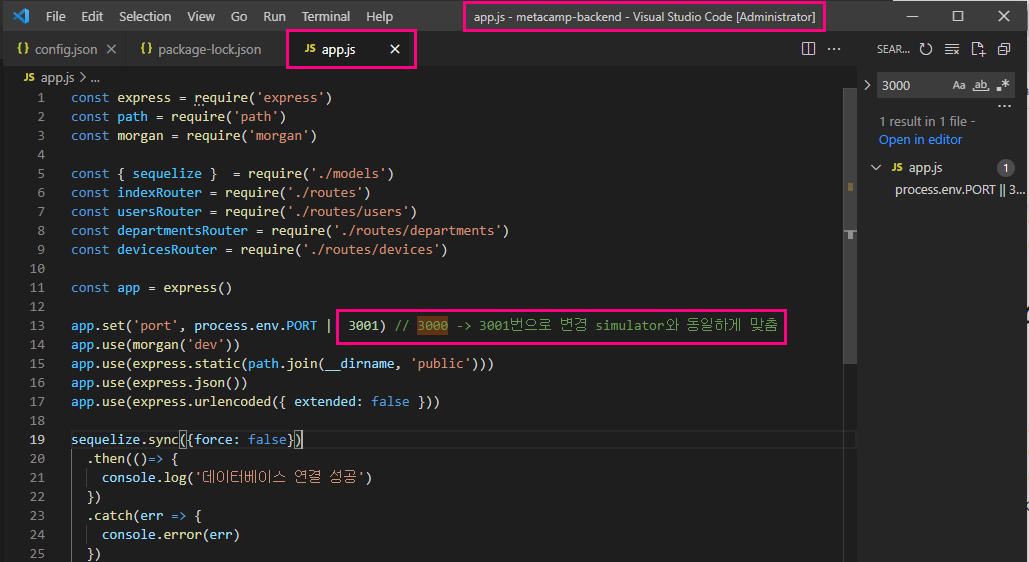
app.js
sequelize.sync((force: false})
이게 실행되면 sequelize가 실행된다.
farce: true // 만약 department.js에 변경된 부분(init에 관한 속성등)을 update해줌, 최초 초기화 시에는 상관없지만 true로 하면, 잘못하면 db가 날라갈 수가 있다.
그래서 false로 하고 수정이 필요하면 query문 사용하여 table 수정한다.
data없이 test할 때는 force: true로 하면된다. 다만 data 입력 후에 실행하게 되면 기존 data가 다 날라간다.
Sequelize 실습
- 시퀄라이즈로 모델 파일 만들기
- models/index.js에서 모델 init해보기
- routes/departments.js에서 sequelize 모델 기능 써보기 (findAll, create, findByPK, update, destroy)
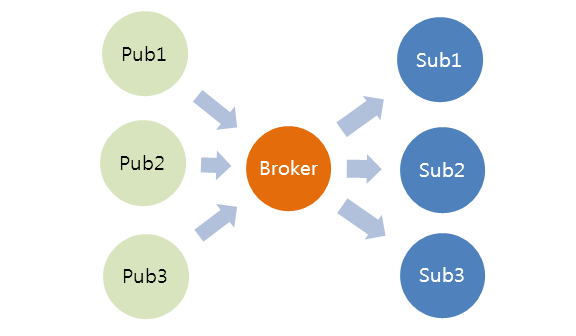
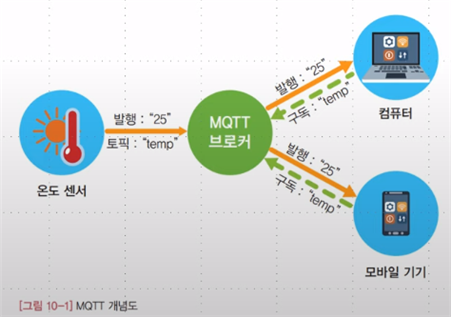
# MQTT
MQTT란? 구독의 개념? 구독한 내용을 받을 수 있다.
이미지 출처: (https://skibis.tistory.com/280)
이미지 출처: (https://velog.io/@juliy9812/MQTT)
## mosquitto mqtt 다운



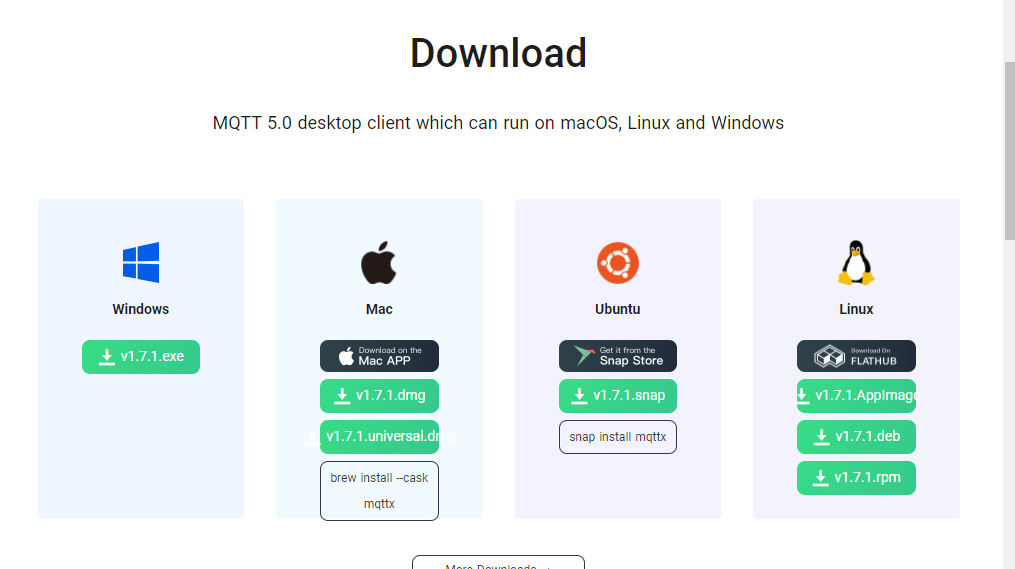
## mqtt x 다운


## mqttbox 다운(mqtt x 대신 사용)



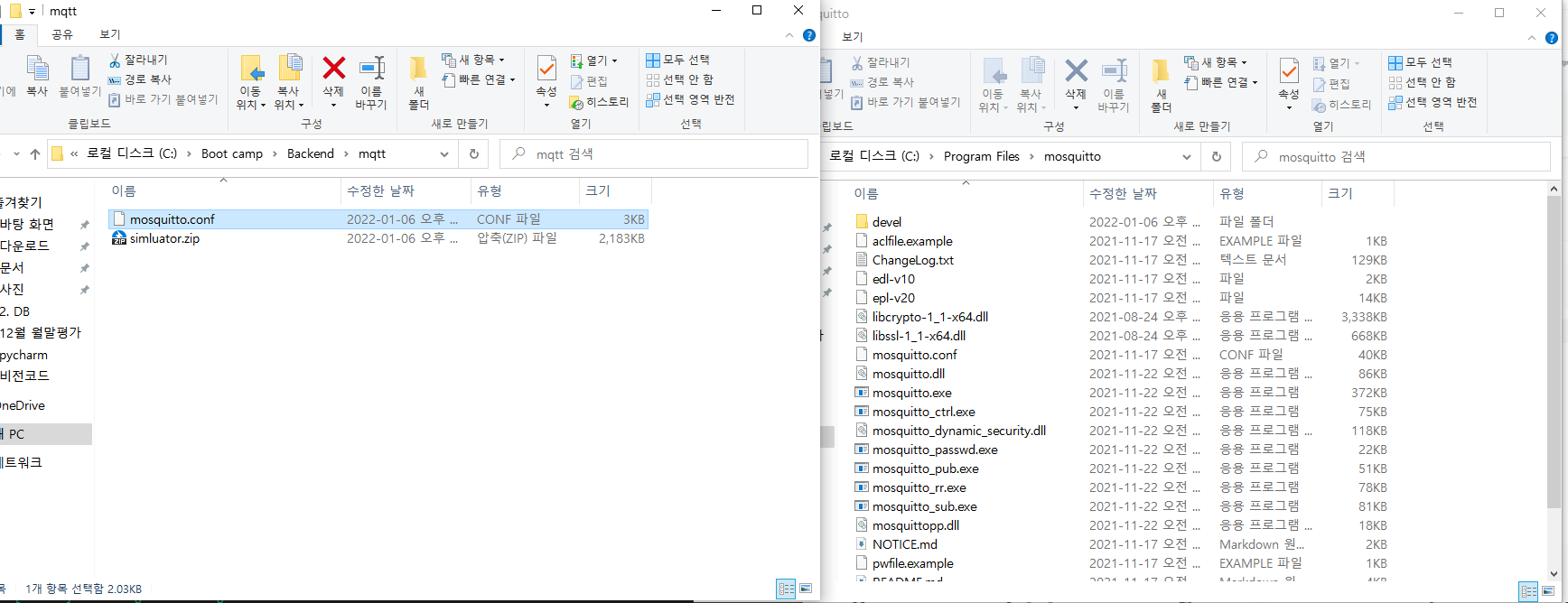
## mosquitto.conf
파일을 mosquitto 폴더에 덮어 씌운다.

## simualate.zip
콜라비에서 강사님 코드 다운
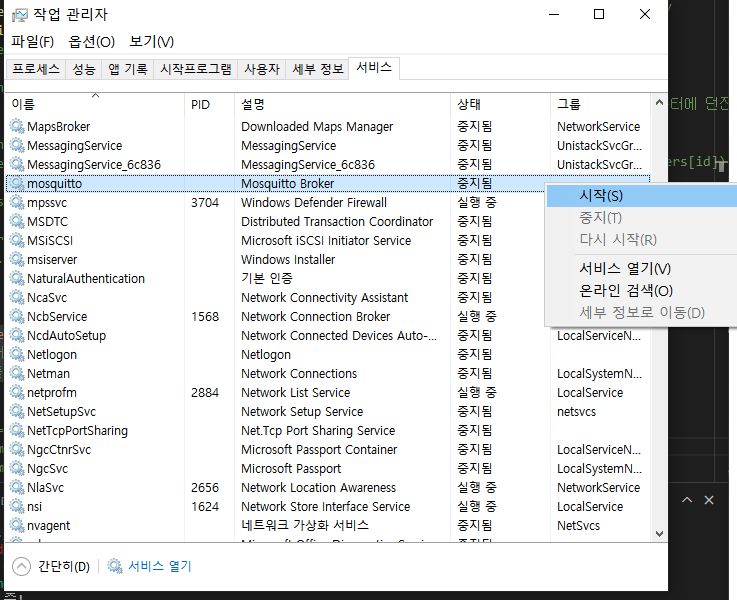
## 작업관리자
서비스에들어가서 mosquitto 시작으로 설정
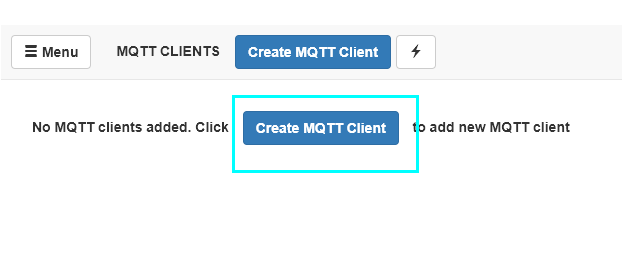
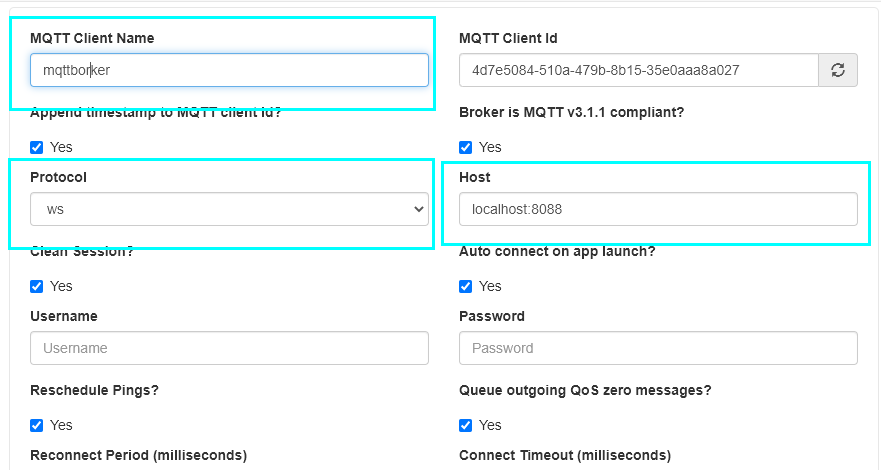
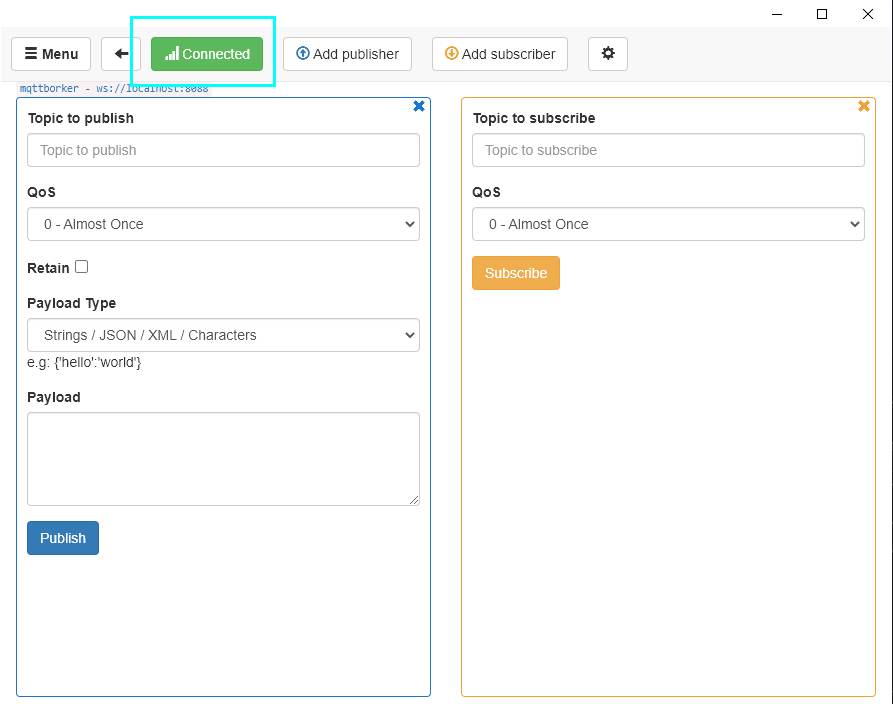
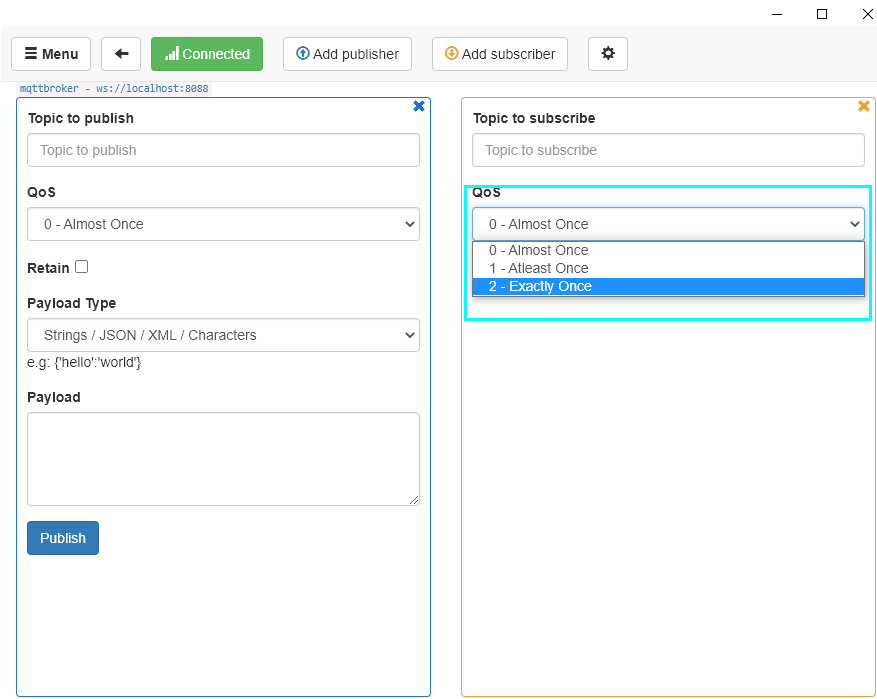
# mqttbox으로 실습



-
Qos는 data 유실없게 보내겠다는 설정 2가 유실없이 하겠다. 대신 통신 속도가 느리다.

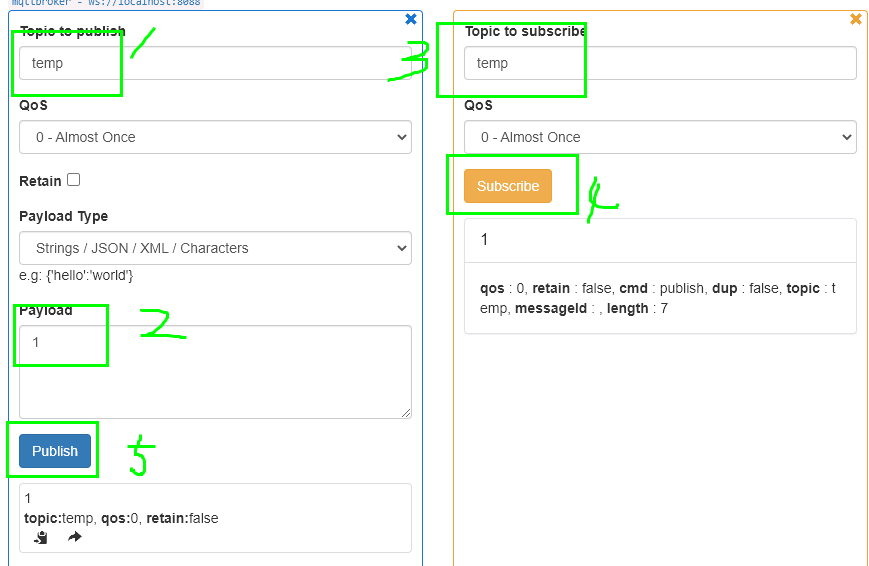
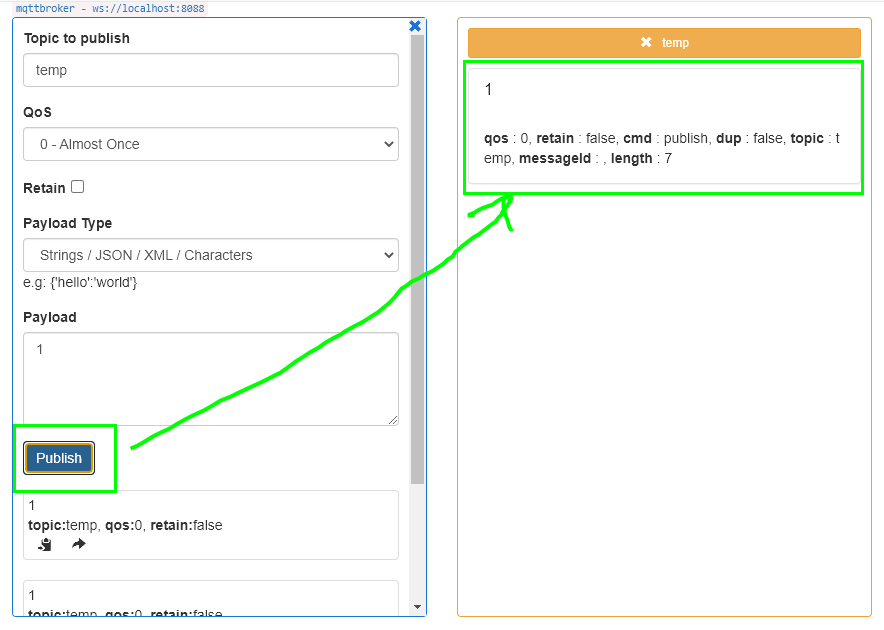
-
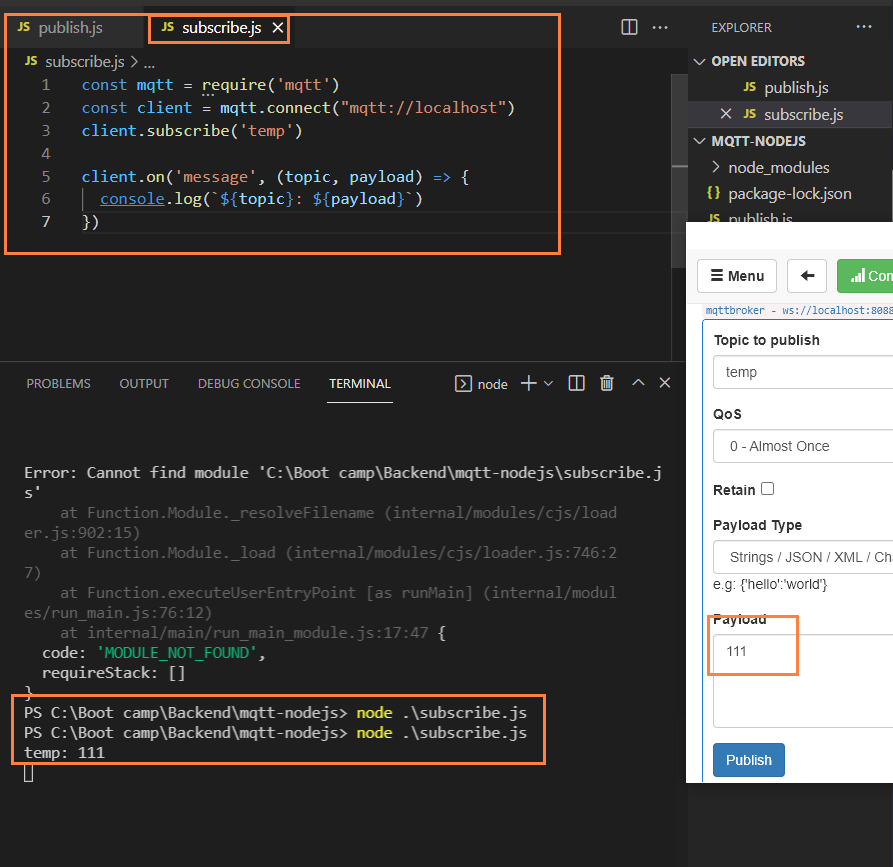
temp로 구독해보자


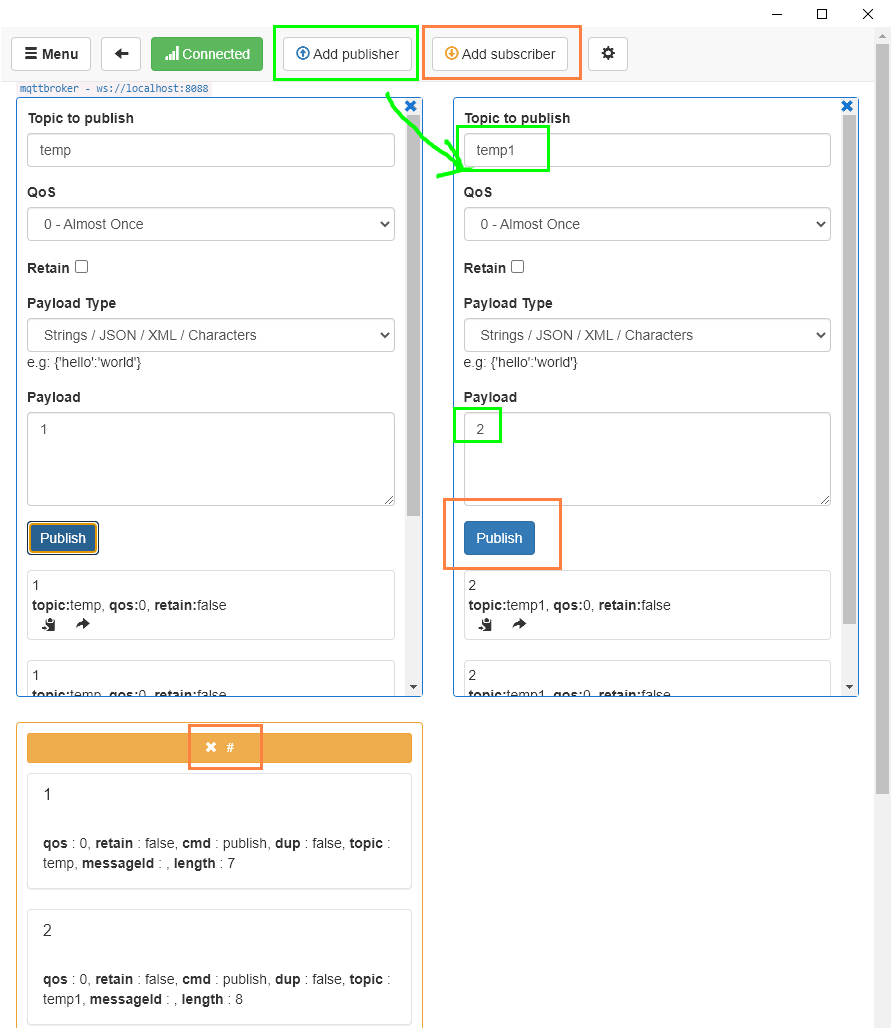
-
여러개로 구독하기

mqtt 기본기 다지기
-
mqtt-nodejs폴더를 만들고 해당폴더에
npm i mqtt진행 -
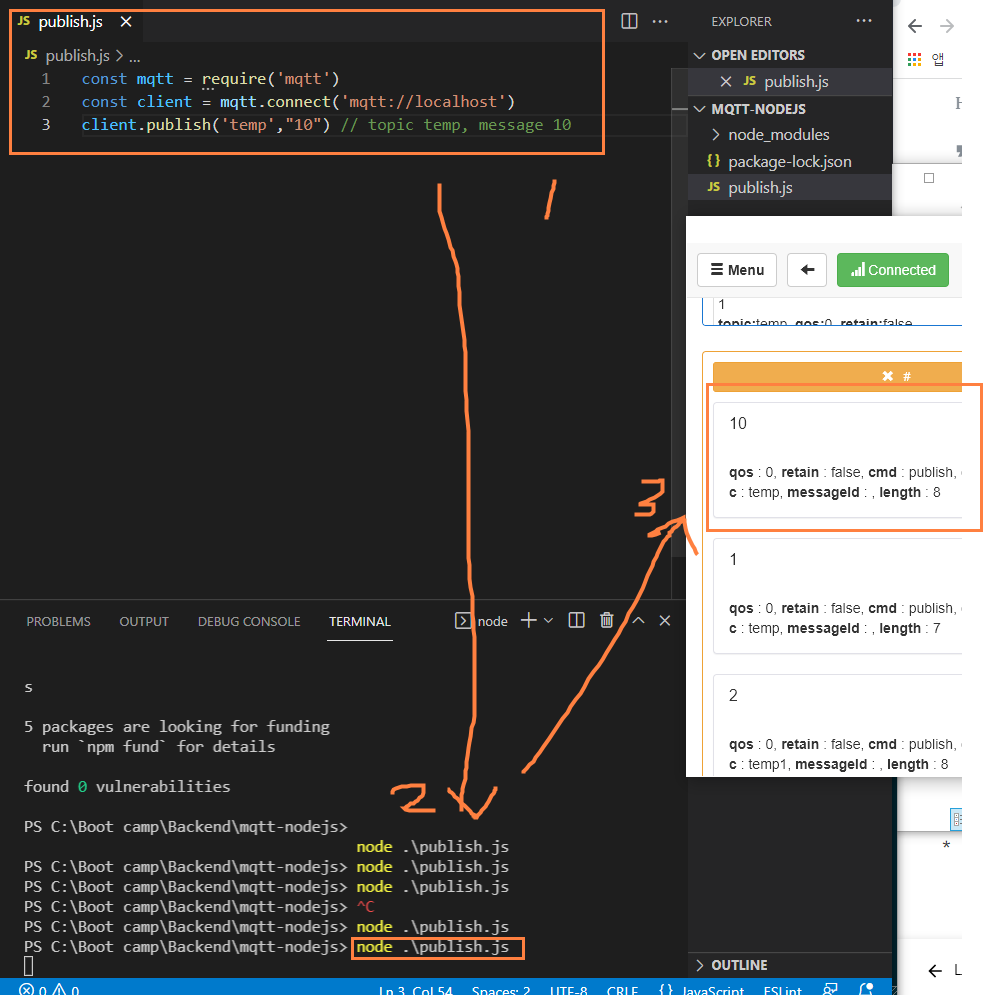
publish.js 생성
- mqtt module 선언
- mqtt connet 선언
- client.publishi...
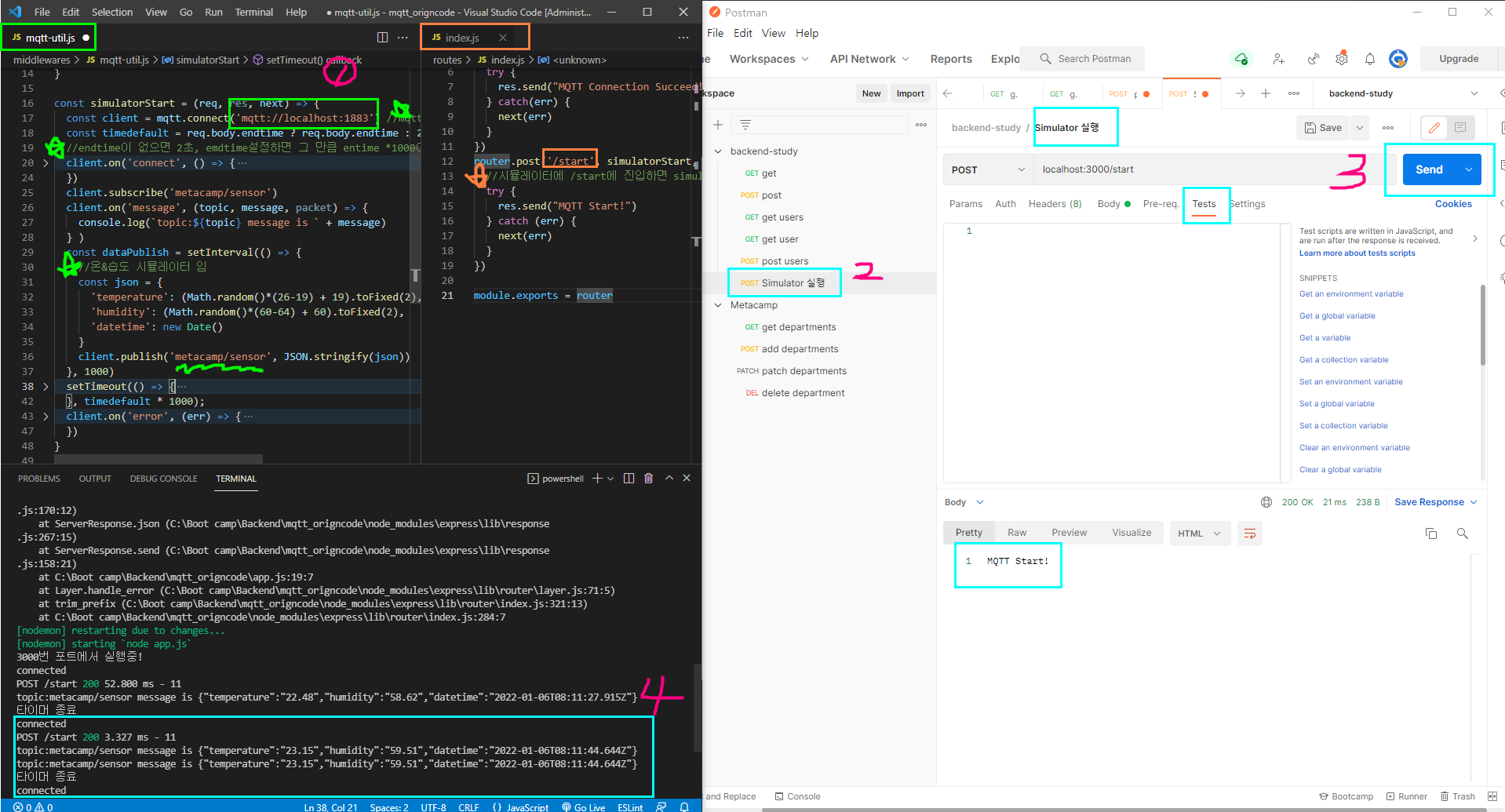
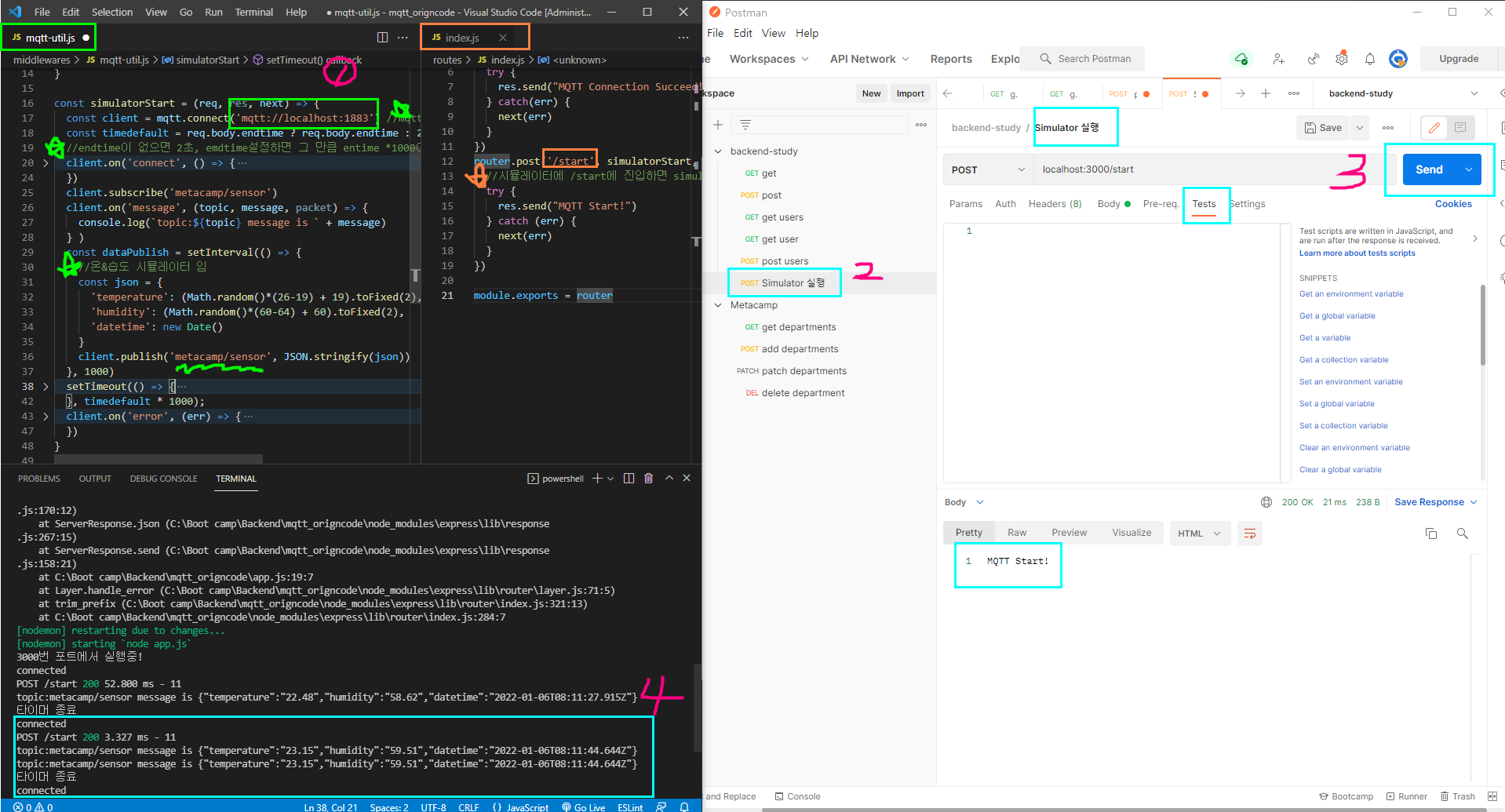
simulate.zip 사용하기
- 압출풀어서 pakage-lock.json 삭제하고 다시
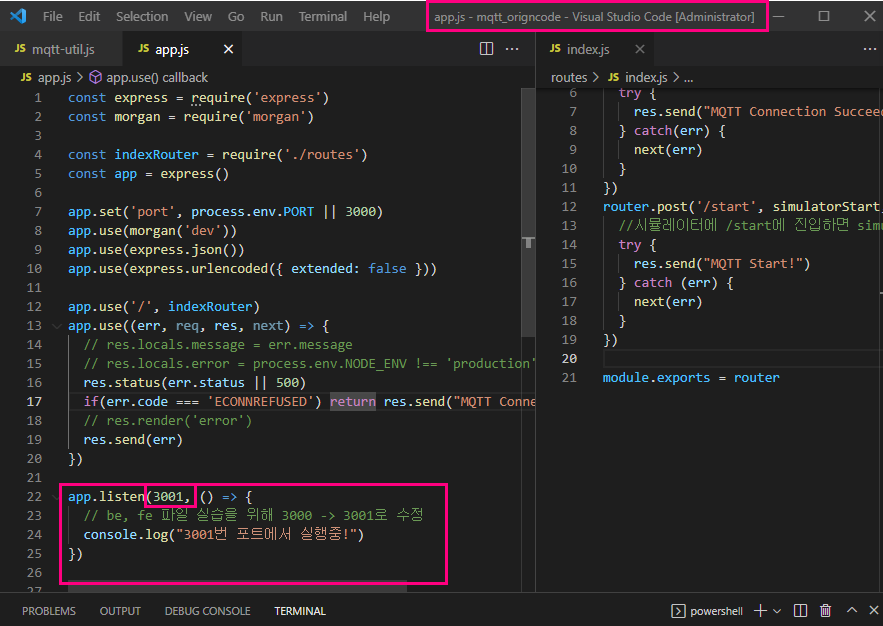
npm i하기 - mqtt-util.js 열어서 해석하기
- routes/index.js 열어서 해석하기
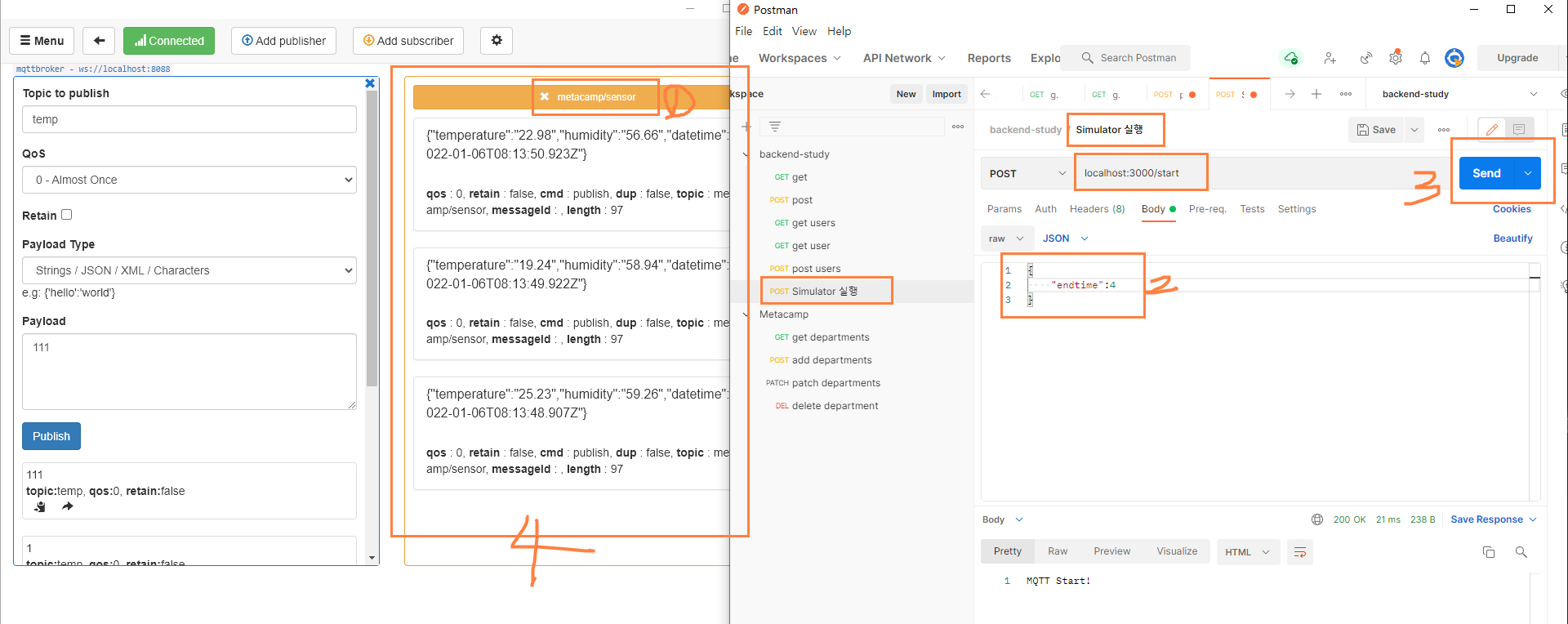
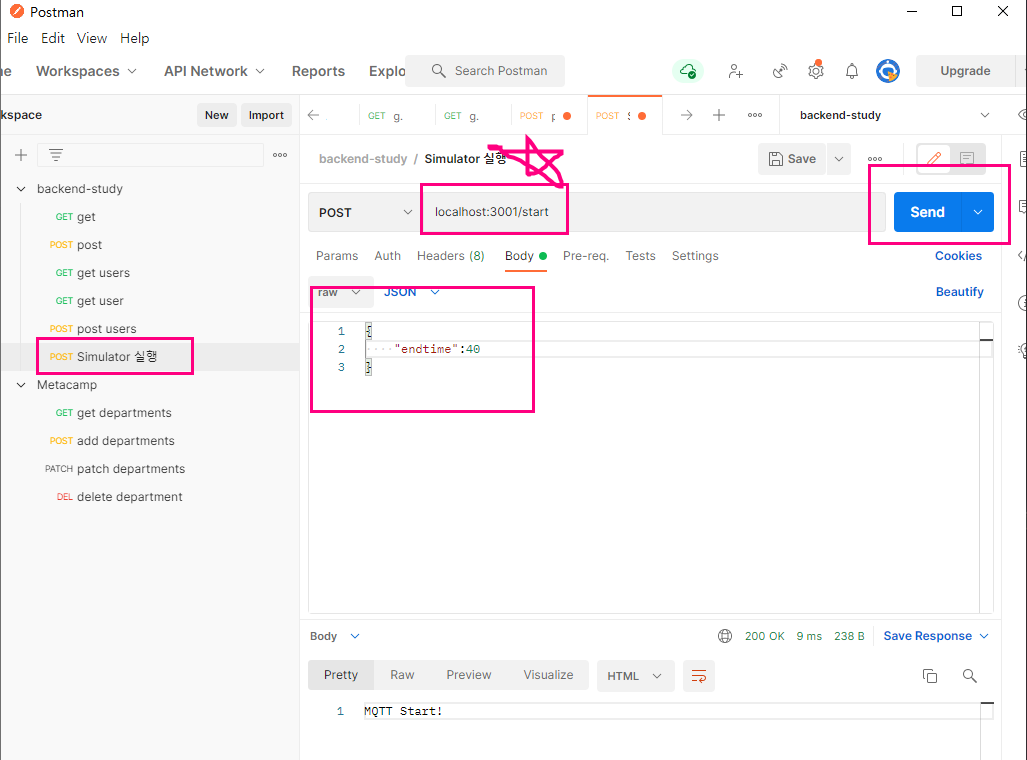
- '/start'진입하면 simulator시작
- npm start 하기
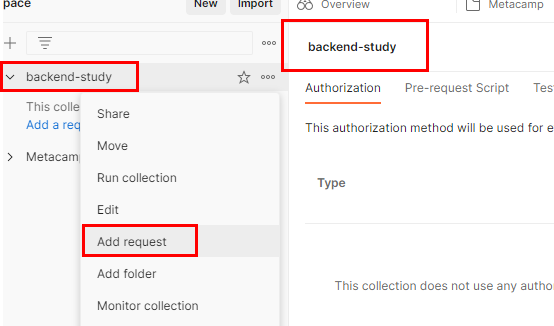
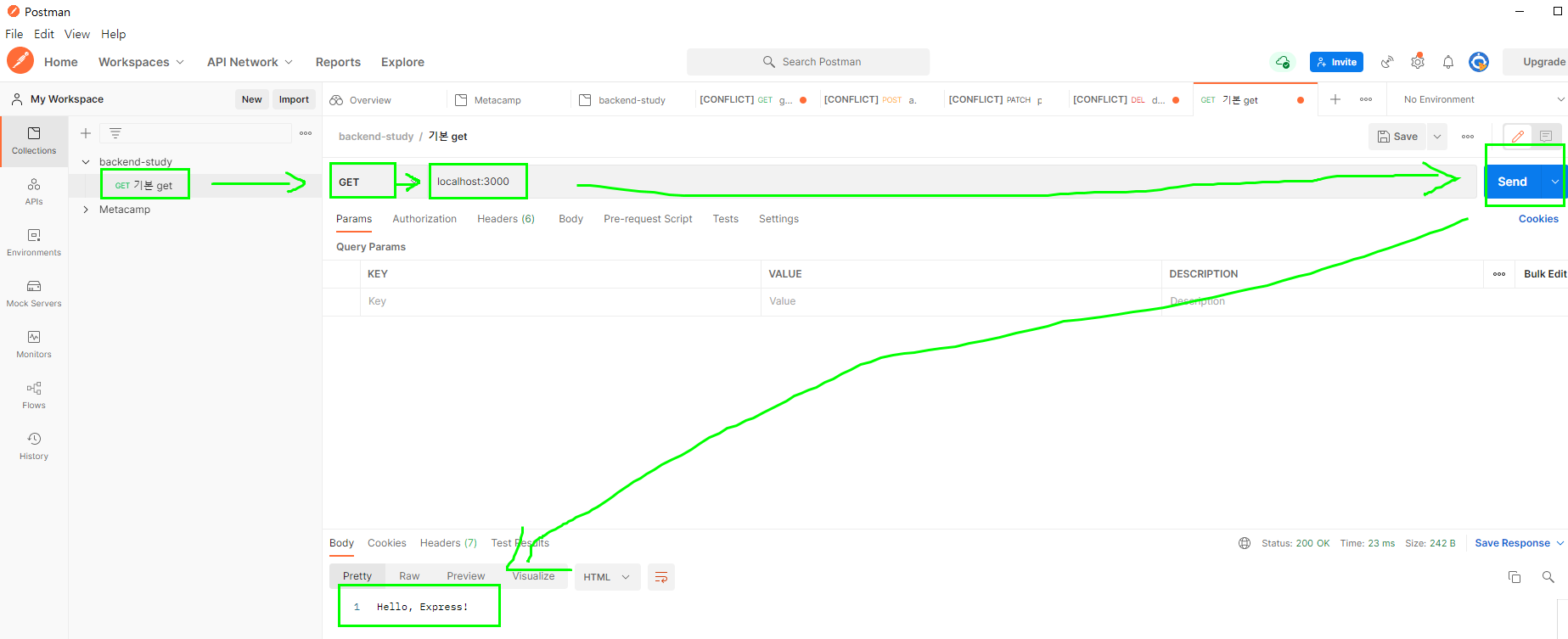
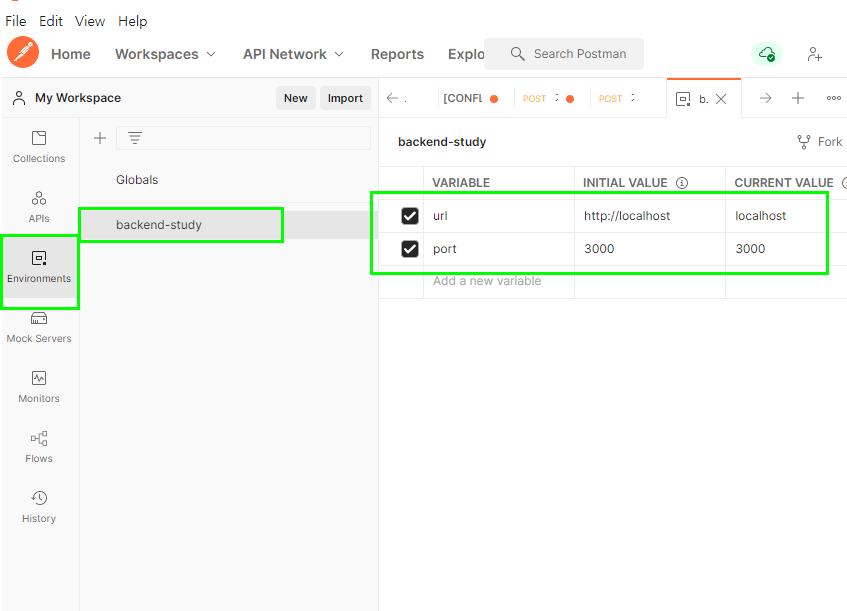
- postman에 POST매뉴 만들기

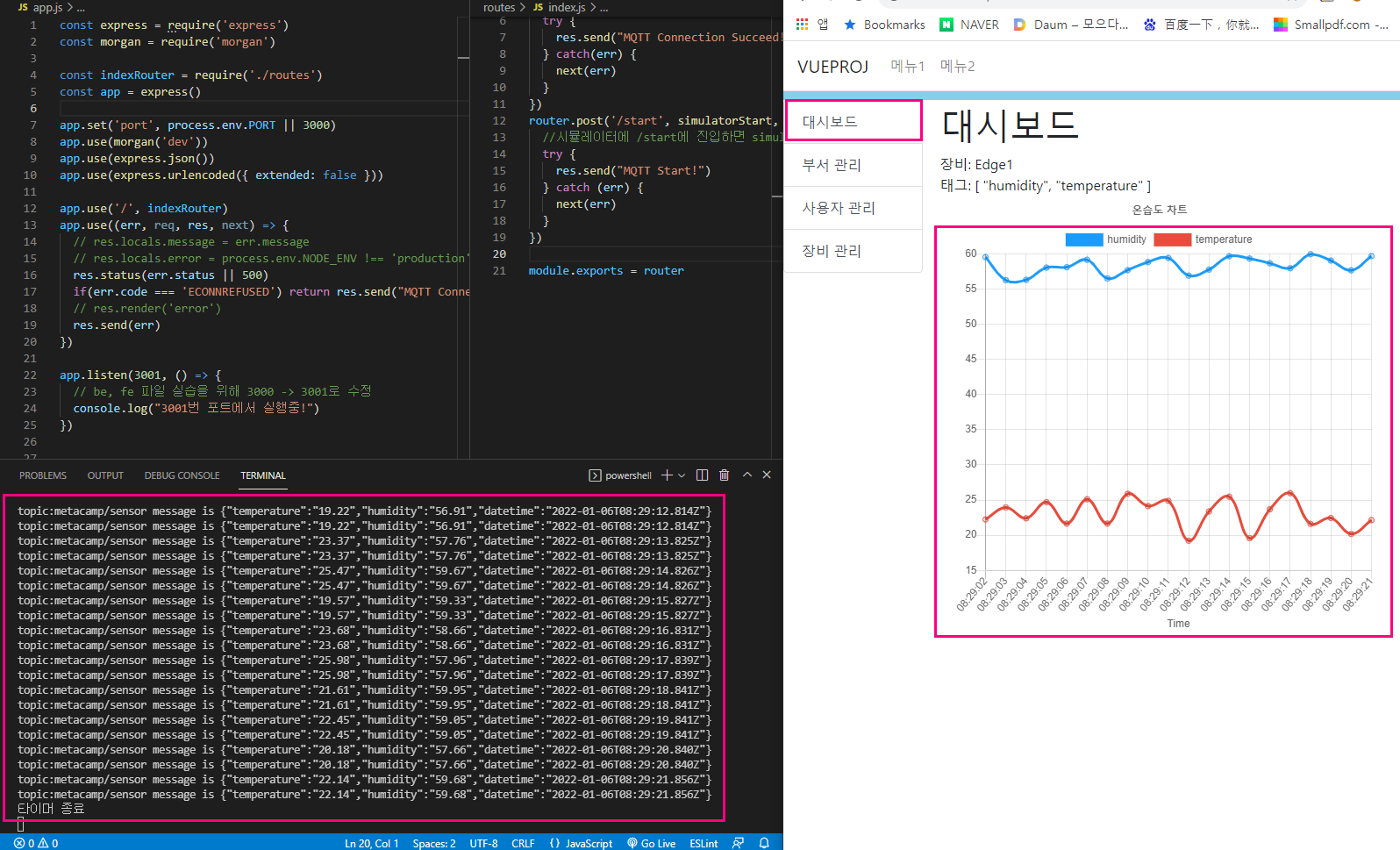
frontend 자료로 실습하기
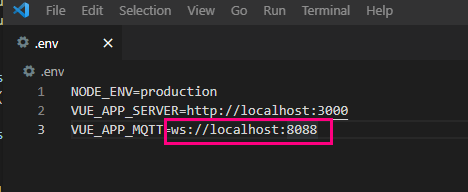
- simulate.zip에서 했던것 처럼 mqtt를 localhost로 변경시켜 줘야한다.
지금 사용하는 자료는 대시보드 자료이기 때문에 여기 한부분만 바꿔줘도 돼지만, 다른 sidebar메뉴모두 적용시키고자 하면 다 수정 해줘야 한다.


모두 package.json.lock 지우고 다시 npm i 하기
-
backend
npm start -
frontend
npm run serve -
frontend .env파일 사진과 같이 변경
변경 전에 npm run serve를 했다면 서버 연결 끊었다가 다시 연결하고 대시보드(localhost:8080) 새로고침 해준다.