
W3SCHOOLS Tutorial Study 시작.
목표 : 1일/1Tutorial 이상 연습
문법의 모든 내용을 자세히 습득하며 진행하기 어렵다.
우선 대체적인 쓰임새를 이해한다.
(참고 : https://www.w3schools.com)
JS HOME
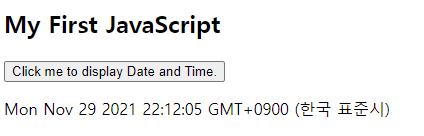
①Click me to display Date and Time
<!DOCTYPE html>
<html>
<body>
<h2>My First JavaScript</h2>
<button type="button"
onclick="document.getElementById('demo').innerHTML = Date()">
Click me to display Date and Time.</button>
<p id="demo"></p>
</body>
</html> 
document.getElementById('ID명')
해당 메서드(method)를 사용하면 태그의 ID 속성을 가진 요소를 찾아 반환한다. ID명은 유일해야하며 ID확인이 안되면 null.
(참조 : https://developer.mozilla.org/ko/docs/Web/API/Document/getElementById)
Element.innerHTML
해당 속성(property)를 사용하면 요소내에 포함된 HTML 또는 XML 마크업을 가져오거나 설정한다.
(참조 : https://developer.mozilla.org/ko/docs/Web/API/Element/innerHTML)
Date()
함수로 호출할 경우 new Date().toString()과 동일하게 현재 날짜와 시간을 나타내는 문자열을 반환한다.
(참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date)
