
JS는 ""와 '' 모두 사용가능하다.
ex)'demo' -> "demo" 변경 가능
ex) 'document.getElementById("demo").innerHTML = "Hello JavaScript"';
-> "document.getElementById('demo').innerHTML = 'Hello JavaScript'";
JS Introduction
①JavaScript Can Change HTML Content
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="demo">JavaScript can change HTML content.</p>
<button type="button" onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!"'>Click Me!</button>
</body>
</html>"JavaScript can change HTML content."의 ID를 'demo'로 선언.
Button 클릭시 innerHTML="Hello JavaScript!"가 Run되도록 선언.
RUN 결과

버튼 클릭 시 결과

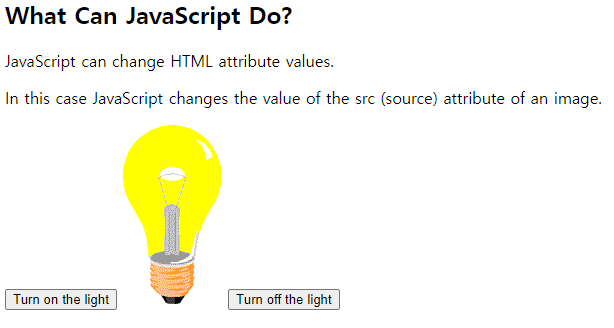
②JavaScript Can Change HTML Attribute Values
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p>JavaScript can change HTML attribute values.</p>
<p>In this case JavaScript changes the value of the src (source) attribute of an image.</p>
<button onclick="document.getElementById('myImage').src='pic_bulbon.gif'">Turn on the light</button>
<img id="myImage" src="pic_bulboff.gif" style="width:100px">
<button onclick="document.getElementById('myImage').src='pic_bulboff.gif'">Turn off the light</button>
</body>
</html>RUN 및 'Turn off the light'버튼 클릭 시 결과

'Turn on the light'버튼 클릭 시 결과

<img> 사용
소스(src=source)의 이미지는 w3 사이트에서 제공하는 소스로 보임. 버튼클릭 시 이미지 소스 변경 시키도록 선언.
- h2태그도 id선언하고 수정 가능
③JavaScript Can Change HTML Styles (CSS)
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="demo">JavaScript can change the style of an HTML element.</p>
<button type="button" onclick="document.getElementById('demo').style.fontSize='35px'">Click Me!</button>
</body>
</html> RUN 결과.

버튼 클릭 시 결과.

STYLE.FONTSIZE
해당 속성 사용시 폰트 사이즈 설정 혹은 반환 가능
(참고 : https://www.w3schools.com/jsref/prop_style_fontsize.asp)
④JavaScript Can Hide HTML Elements
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="demo">JavaScript can hide HTML elements.</p>
<button type="button" onclick="document.getElementById('demo').style.display='none'">Click Me!</button>
</body>
</html> RUN 결과.

버튼 클릭 시 결과.

STYLE.DISPLAY
해당 속성 사용시 DISPLAY TYPE 설정 혹은 반환 가능
(참고 : https://www.w3schools.com/jsref/prop_style_display.asp)
⑤JavaScript Can Show HTML Elements
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p>JavaScript can show hidden HTML elements.</p>
<p id="demo" style="display:none">Hello JavaScript!</p>
<button type="button" onclick="document.getElementById('demo').style.display='block'">Click Me!</button>
</body>
</html> RUN 결과.

버튼 클릭 시 결과.

<P> 사용
단일 파라그래프를 선언과 같이 표시.
선언시 DISPLAY TYPE 설정 가능
