오늘의 목표
- 그동안 만든 기능들로 배포해보기!
배포
우리는 스타트업 보다 규모가 작은 팀 프로젝트이므로 무거운 쿠버네티스보다 도커 컴포즈와 cloud sql을 사용해서 배포를 하기로 하였다. 무중단 배포는 발표 1주일 전에 구현하도록 할 것이다.(쿠버네티스 사용!!)
- gcp에 프로젝트를 하나 만들고, 인스턴스를 생성한다. (빠른 속도를 위해 서울 리전!)
- 3000번 포트로 방화벽을 개방
- vpc네트워크 태그에서 이전에 구매한 도메인을 적용
- https를 사용하기 위해 로드밸런서에 인증서를 설치
- 로드밸런서에 health checker도 달아서 오류가 발생한 서버로 요청을 보내지 않도록 설정
- 클라우드 sql과 연결
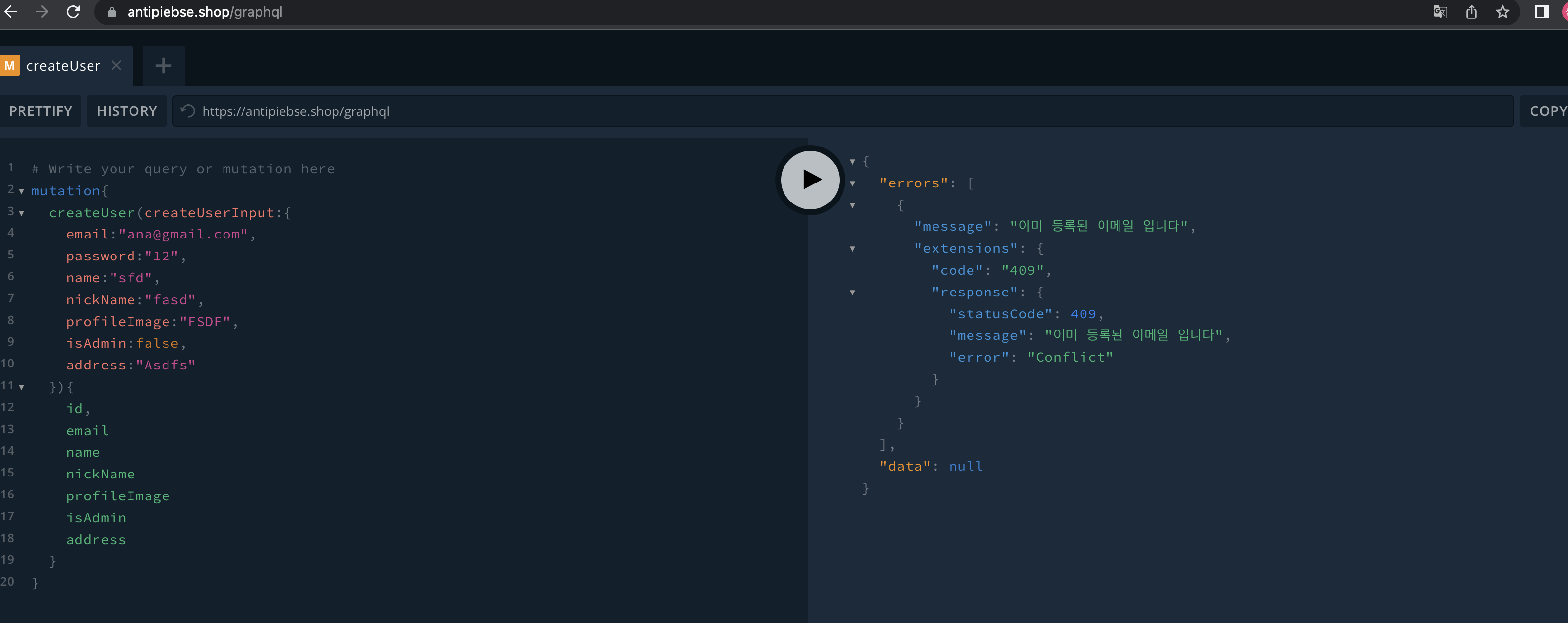
위의 과정을 거쳐 간단한 배포를 해보았다. 
cors
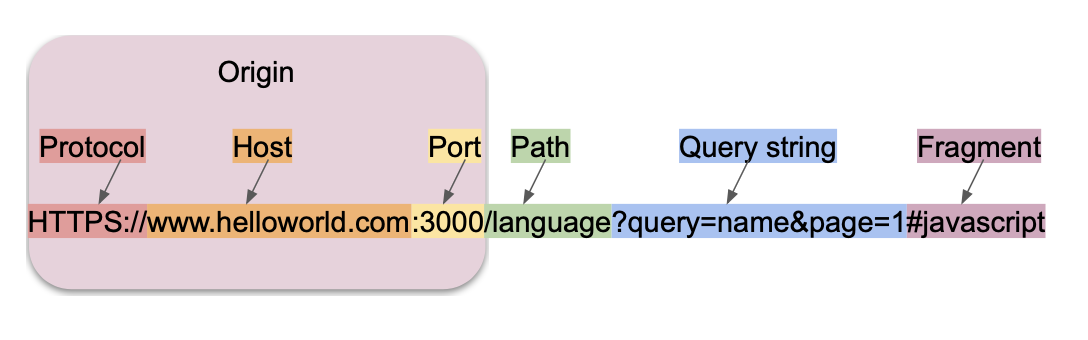
배포를 성공하고 나서 프론트엔드에서 요청을 보냈는데 cors에러가 발생하였다. 간단하게 말해 origin이 달라서 발생하는 오류이다.

이를 해결하기 위해 app.module.ts, main.ts, refresh_token을 저장하는 곳에 설정을 해주었다.
//app.module.ts
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: 'src/commons/graphql/schema.gql',
context: ({ req, res }) => ({ req, res }), //이게 있어야 setheader가능하다
cors: {
credential: true,
origin: [' http://localhost:3000', 'http://localhost:3000/signup'],
},//main.ts
app.enableCors({
origin: ['http://localhost:3000/signup', 'http://localhost:3000'],
credentials: true,
});// auth.service.ts
setRefreshToken({ user, res, req }) {
const refreshToken = this.jwtService.sign(
{ email: user.email, sub: user.id }, //보내고 싶은 내용
{ secret: process.env.REFRESH_SECRET_KEY, expiresIn: '2w' }, //비밀번호
);
console.log('리프레시토큰은?', refreshToken);
res.setHeader('Set-Cookie', `refreshToken=${refreshToken}`);
res.setHeader('Access-Control-Allow-Origin', req.headers.origin)
res.setHeader('Access-Control-Allow-Credentials', 'true');
res.setHeader('Access-Control-Allow-Methods', 'GET,HEAD,OPTIONS,POST,PUT');
res.setHeader(
'Access-Control-Allow-Headers',
'Access-Control-Allow-Headers, Origin,Accept, X-Requested-With, Content-Type, Access-Control-Request-Method, Access-Control-Request-Headers',
);
res.setHeader('Set-Cookie', `refreshToken=${refreshToken}`);
}
}마치며
배포는 진짜... 너무너무 어렵고, 방대한 지식을 요하는 것 같아서 나중에 쿠버네티스, 도커 공부를 다시 할 때 여러가지 방법을 시도해 볼 것이다.
