출처
https://youtu.be/lczssUyA6uI (노마드코더)
https://youtu.be/e-CnI8Q5RY4 (별코딩)
프로젝트를 진행하는데 axios로 불러온 데이터리스트가 다른 값 변경할 때 너무 자주 렌더링이 되어서 방법을 찾고 있다..
UseMemo는 최적화를 하고자할 때 사용하며, 호출해서 부르는 데이터(또는 무거운 작업)가 자주 렌더링이 될 때 사용하면 유용하다.
- 아래 예시에서는 컴포넌트를 Memo로 감싸주면 해당 데이터가 변동될 때만 렌더링해준다고 한다



-
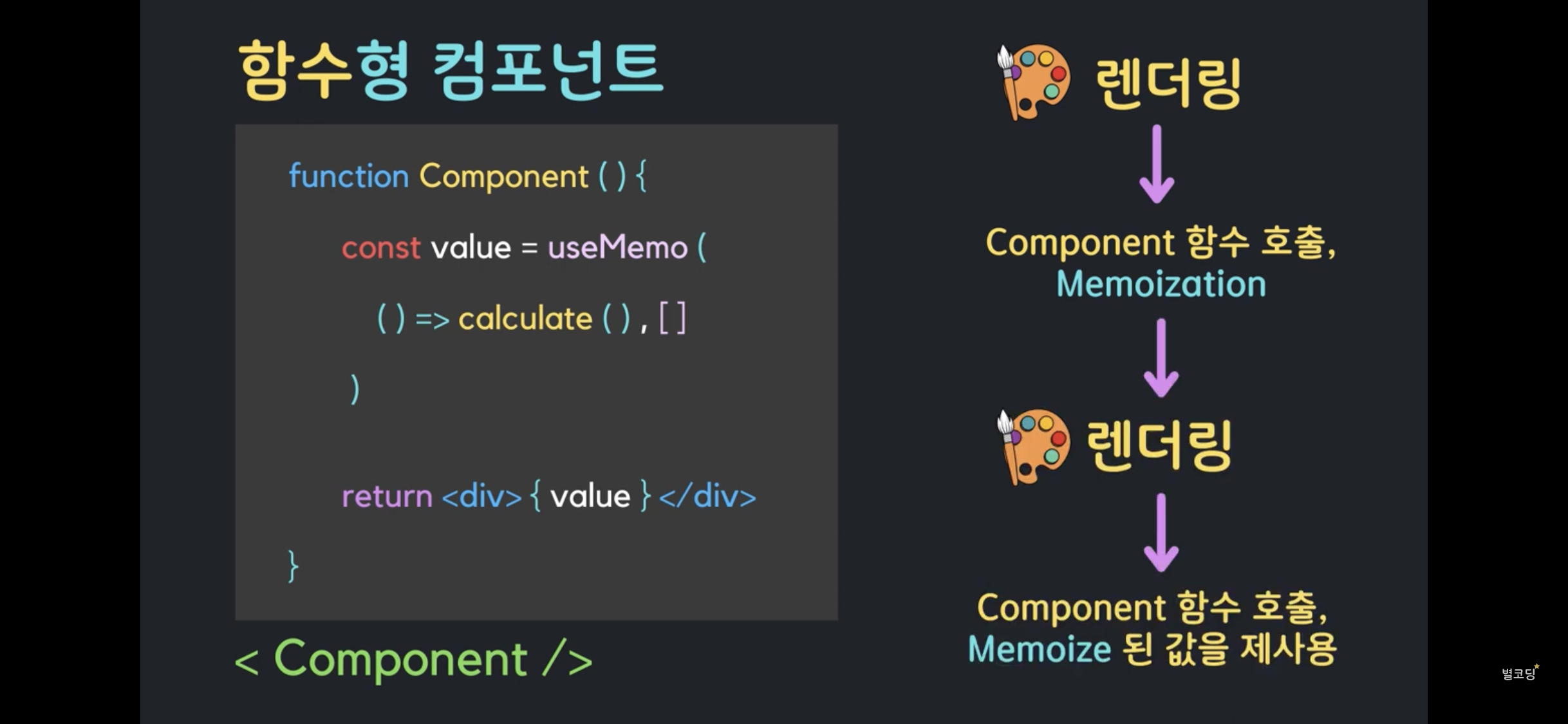
함수형 컴포넌트를 사용하기 위해서는 함수형 컴포넌트를 호출해줘야하고, 호출 될 때마다 내부변수는 초기화가됨

-
useMemo는 함수가 호출 될 때 기존값을 그대로 재사용할 수 있도록 해줌

-
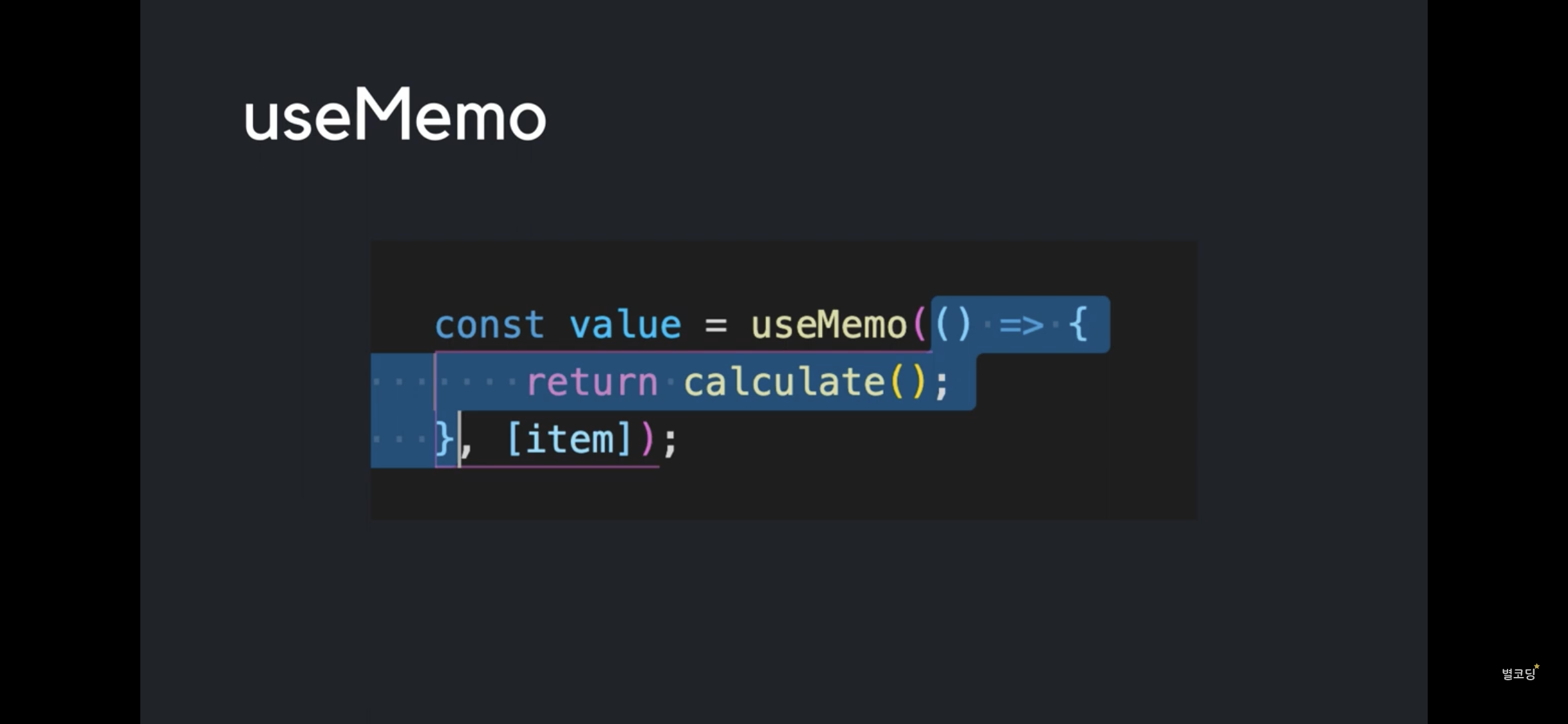
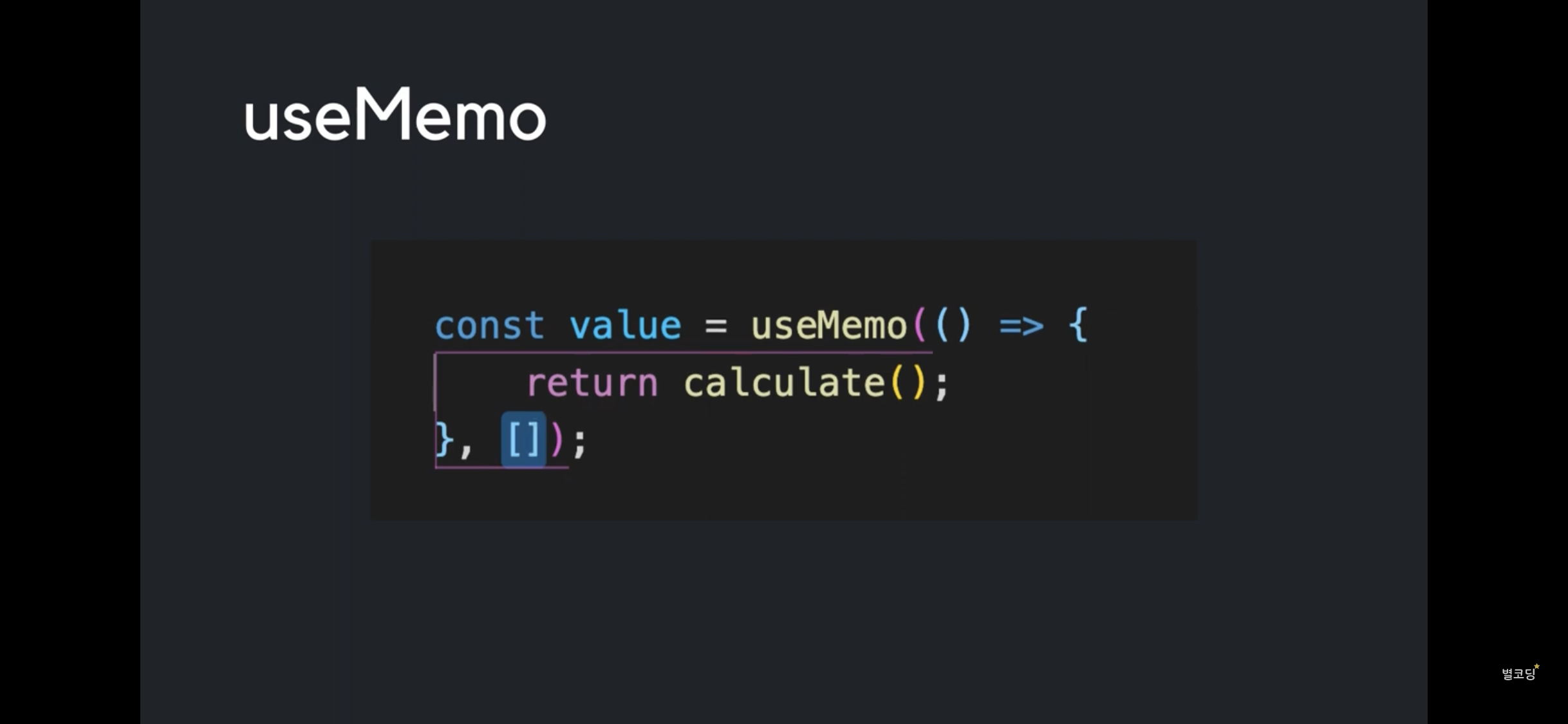
useMemo는 콜백함수(리턴값), 배열을 인자로 받음
-
의존성배열, 배열[item] 내 요소 값이 바뀔 때마다 렌더링됨

-
[] 처음 한 번만 데이터를 불러오고, 그 이후에는 처음 마운트 된 데이터를 불러줌

-
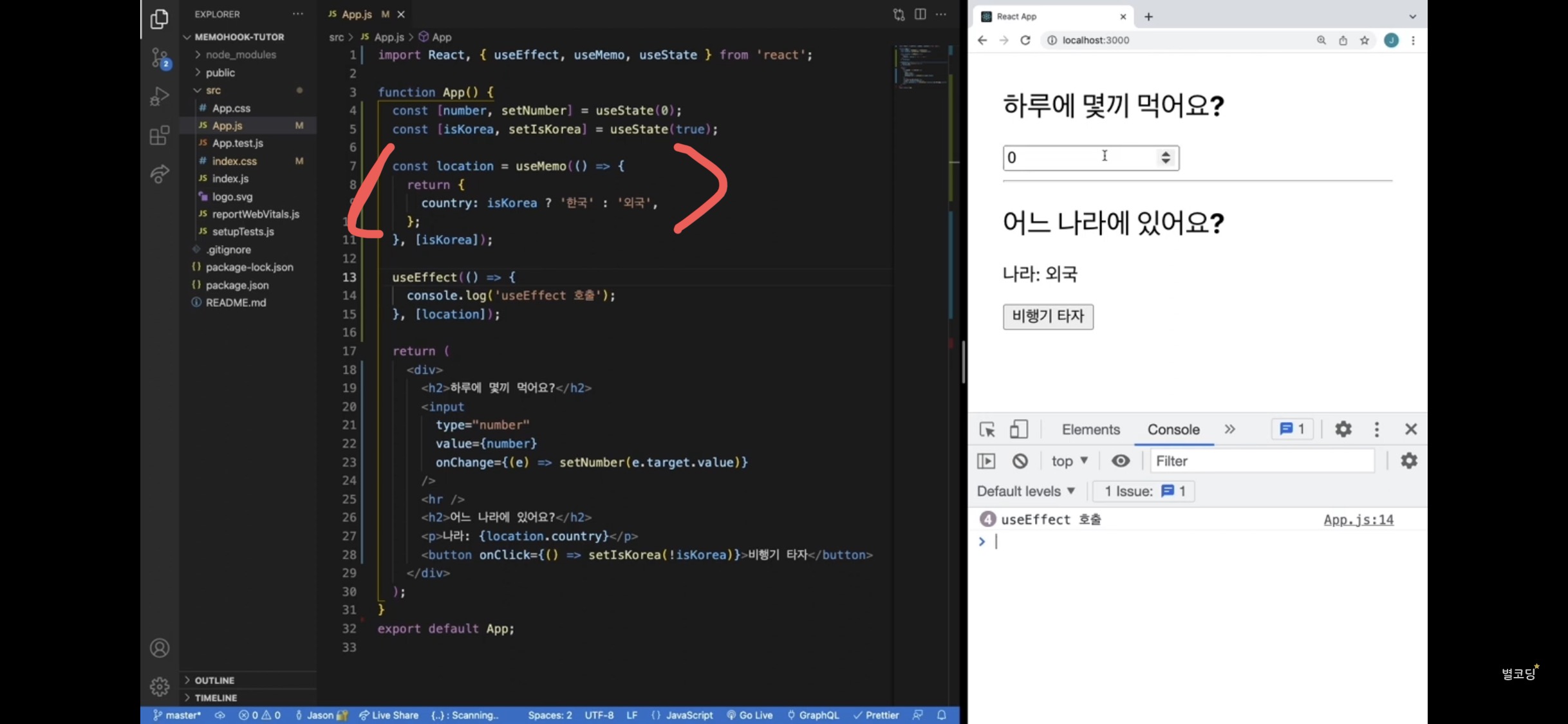
객체는 주소값이 할당되기 때문에 useEffect를 쓰면 화면이 렌더링 될 때마다 데이터는 같아도 주소값이 바껴서 값이 바뀌는 걸로 인식함. 이럴 때 useMemo를 사용하면 객체에 데이터가 변하지않으면 리렌더링되지 않음

-
주의사항 : useMemo는 메모리를 할당해서 데이터를 보관해두기 때문에 무분별하게 남용하지 않도록 해야함!
