공부 기록✍️
1.React - React Hook Form

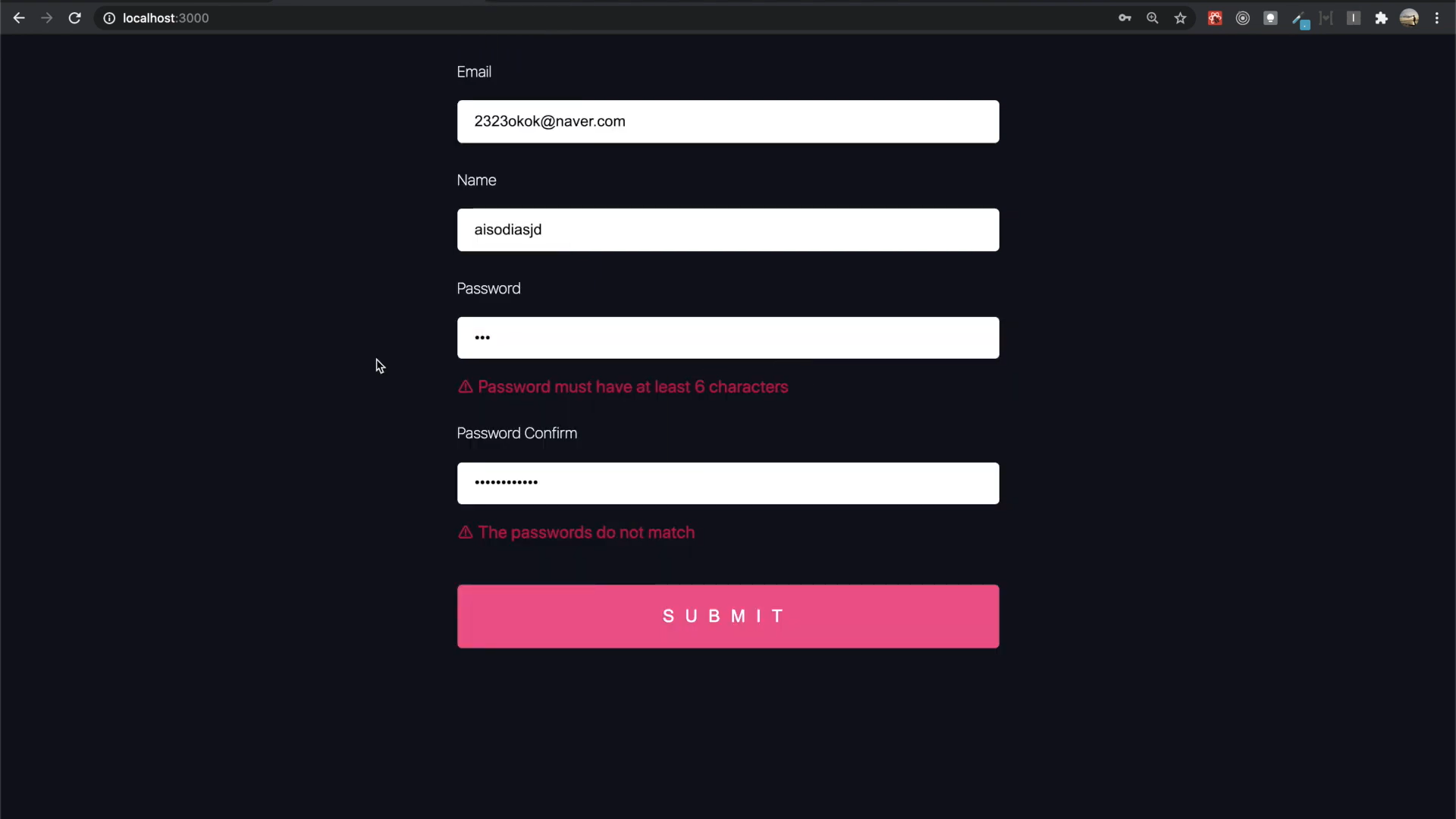
출처 : https://youtu.be/tWOn7g_3wKU (John Ahn)회원가입시 유효성검사 할 수 있음공식문서 : https://react-hook-form.com/get-started/App.js
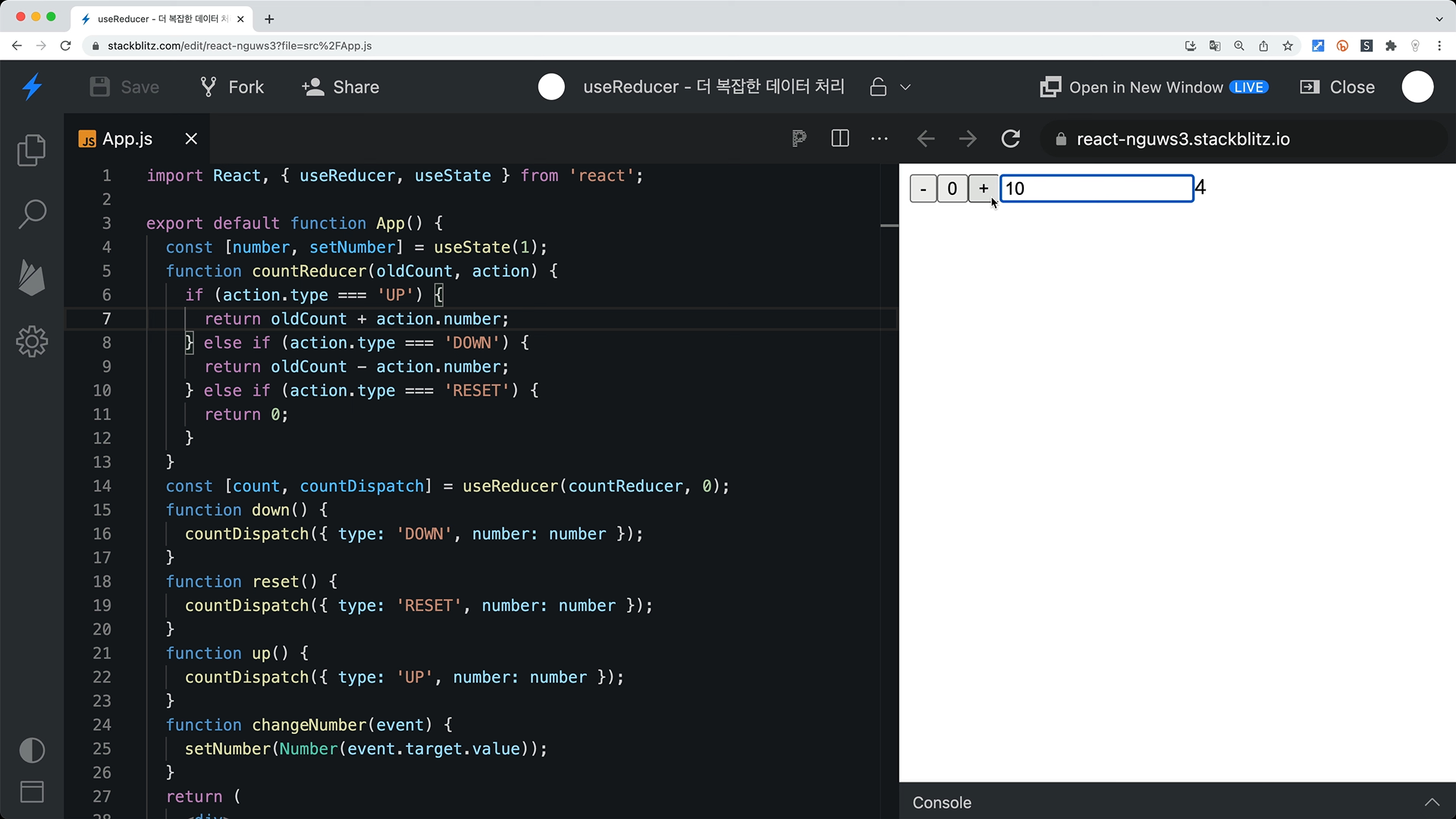
2.React - useReducer

https://www.youtube.com/watch?v=E7bNzWrlKTE
3.React - useRef

UseRef 객체(Object) current로 ref의 값에 접근가능 useState는 값이 바뀔 때 마다 리렌더링, var변수는 리렌더링될때마다 초기화, useRef는 값이 바뀌면 내부에 저장하지만 렌더링되지않음
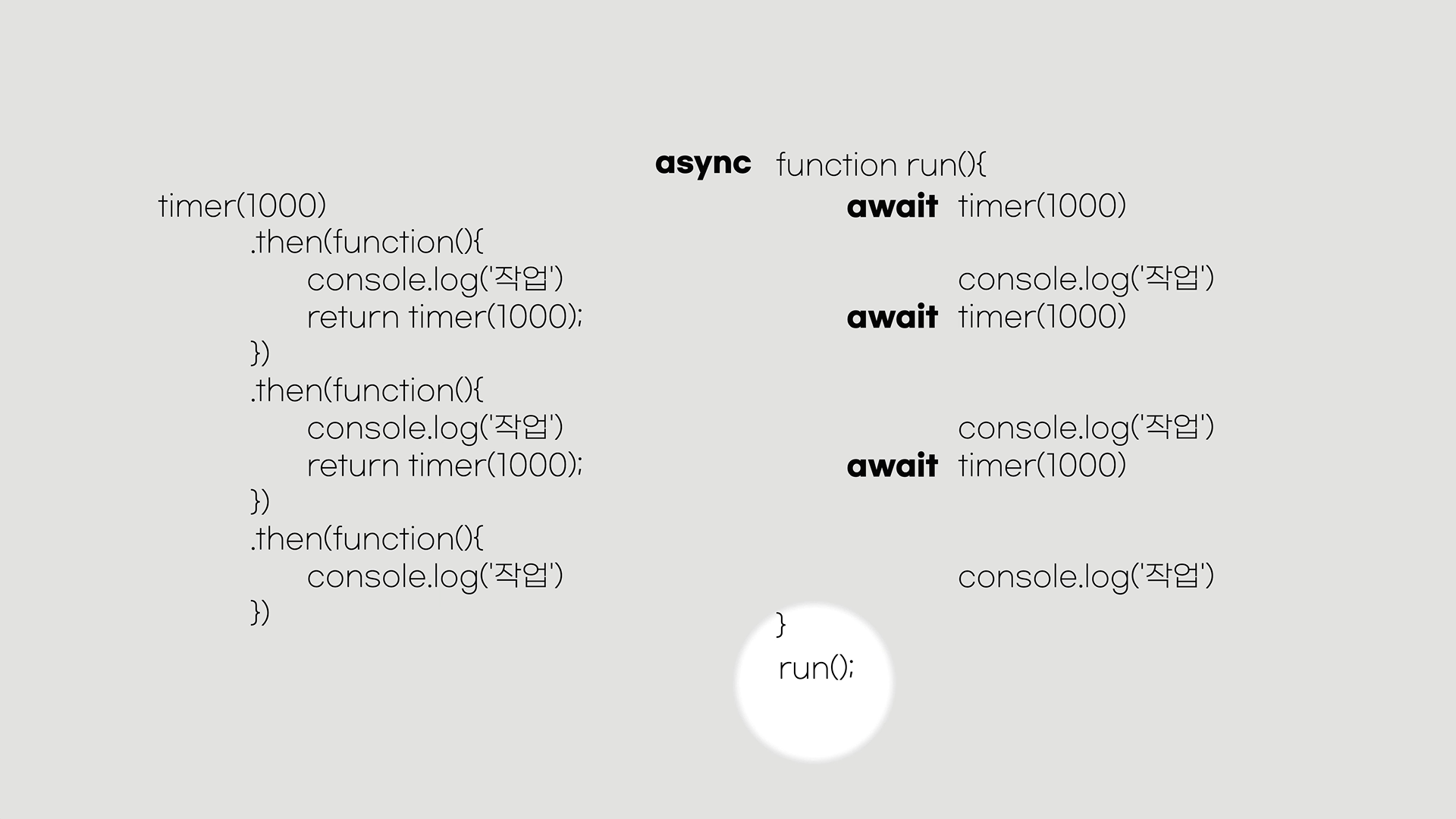
4. javascript - async/await

출처 : https://youtu.be/1z5bU-CTVsQ (생활코딩)비동기로 처리할 수 있도록 함await은 async함수 안에서만 쓸 수 있음
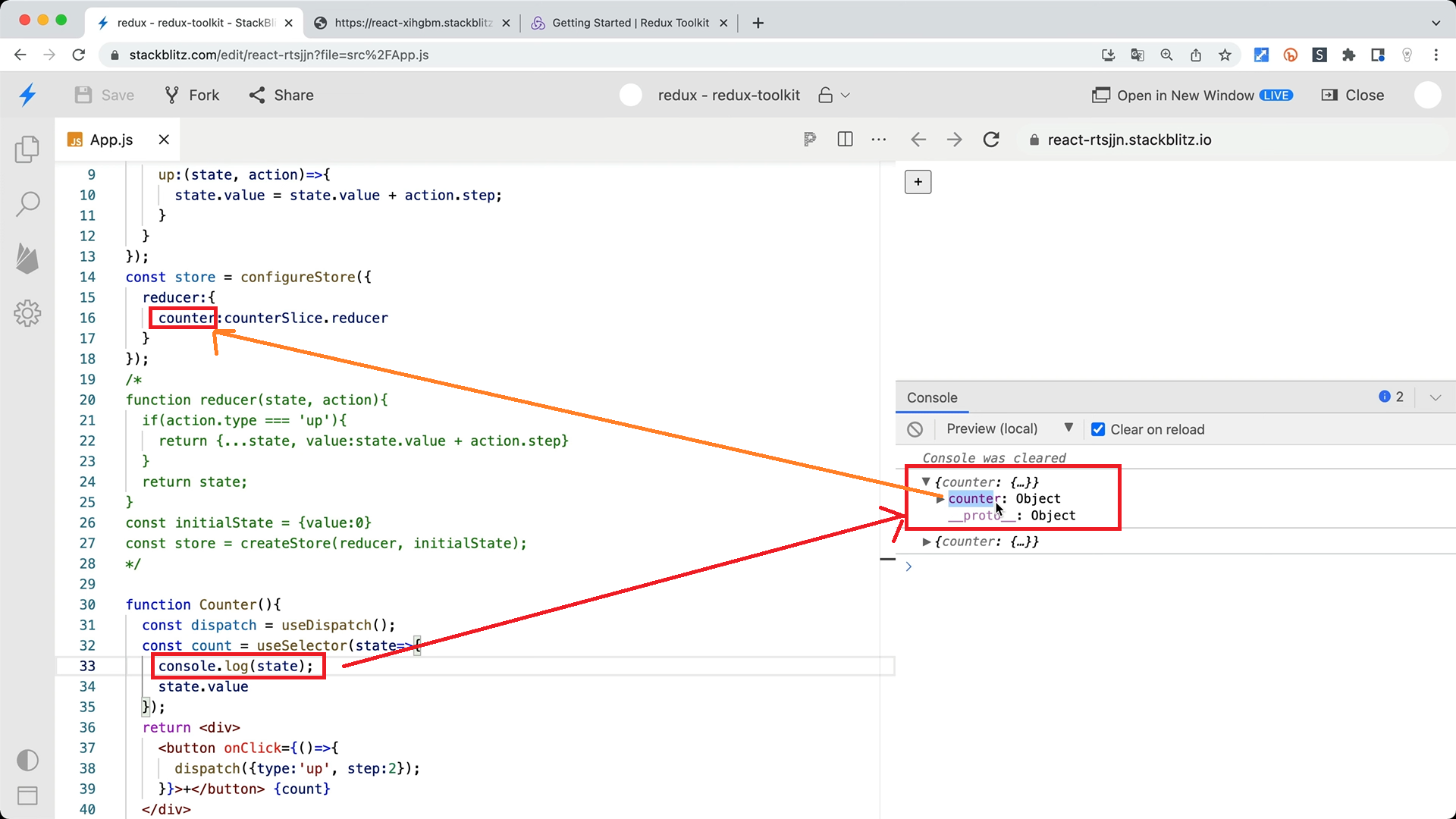
5.React - redux-toolkit

https://youtu.be/E7bNzWrlKTE (생활코딩)https://youtu.be/tdORpiegLg0 (별코딩)https://youtube.com/playlist?list=PLuHgQVnccGMB-iGMgONoRPArZfjRuRN
6.React - router

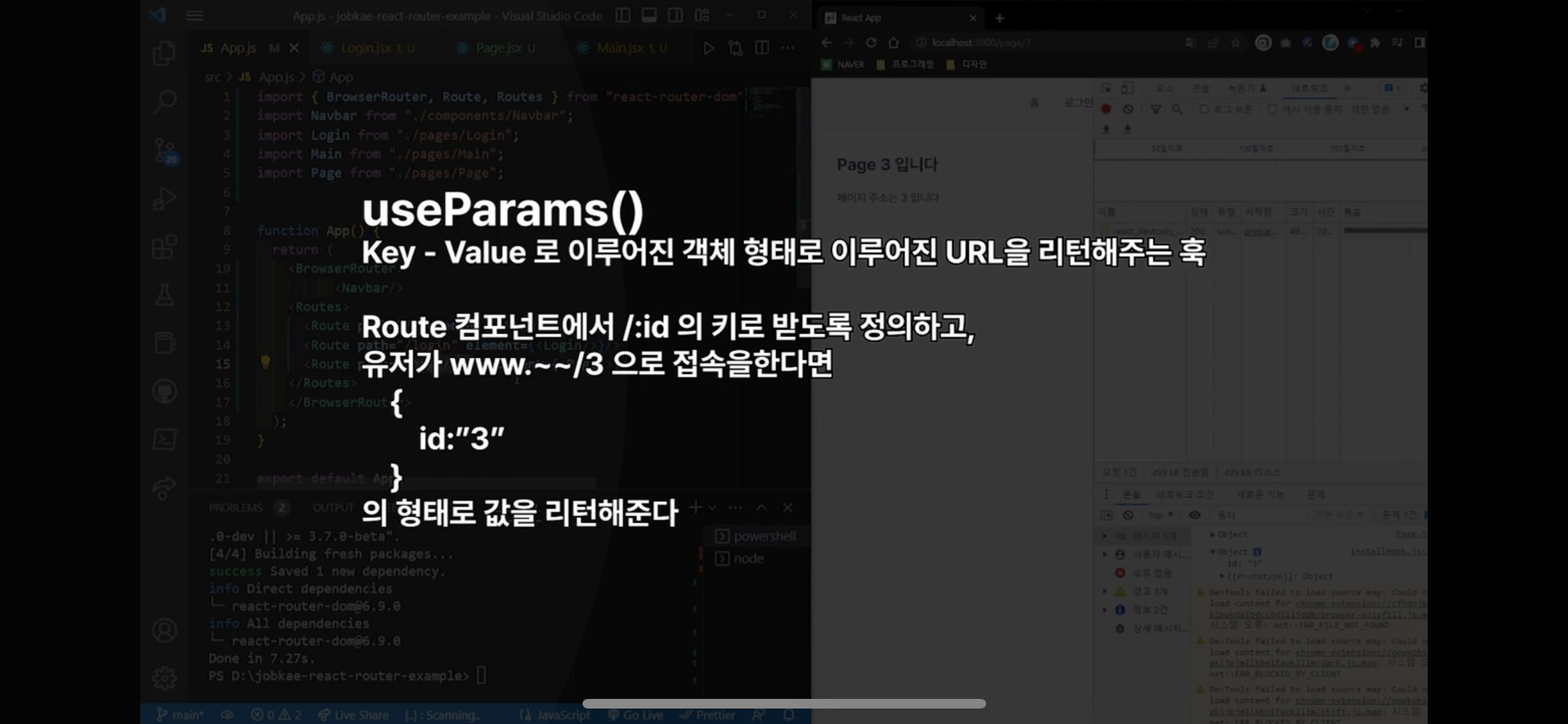
출처 : https://youtu.be/SxaCju6QViE (잡캐헨리)둘 다 같은 코드임useParam라우터 path에 값을 넘겨서 보낼 수 있음
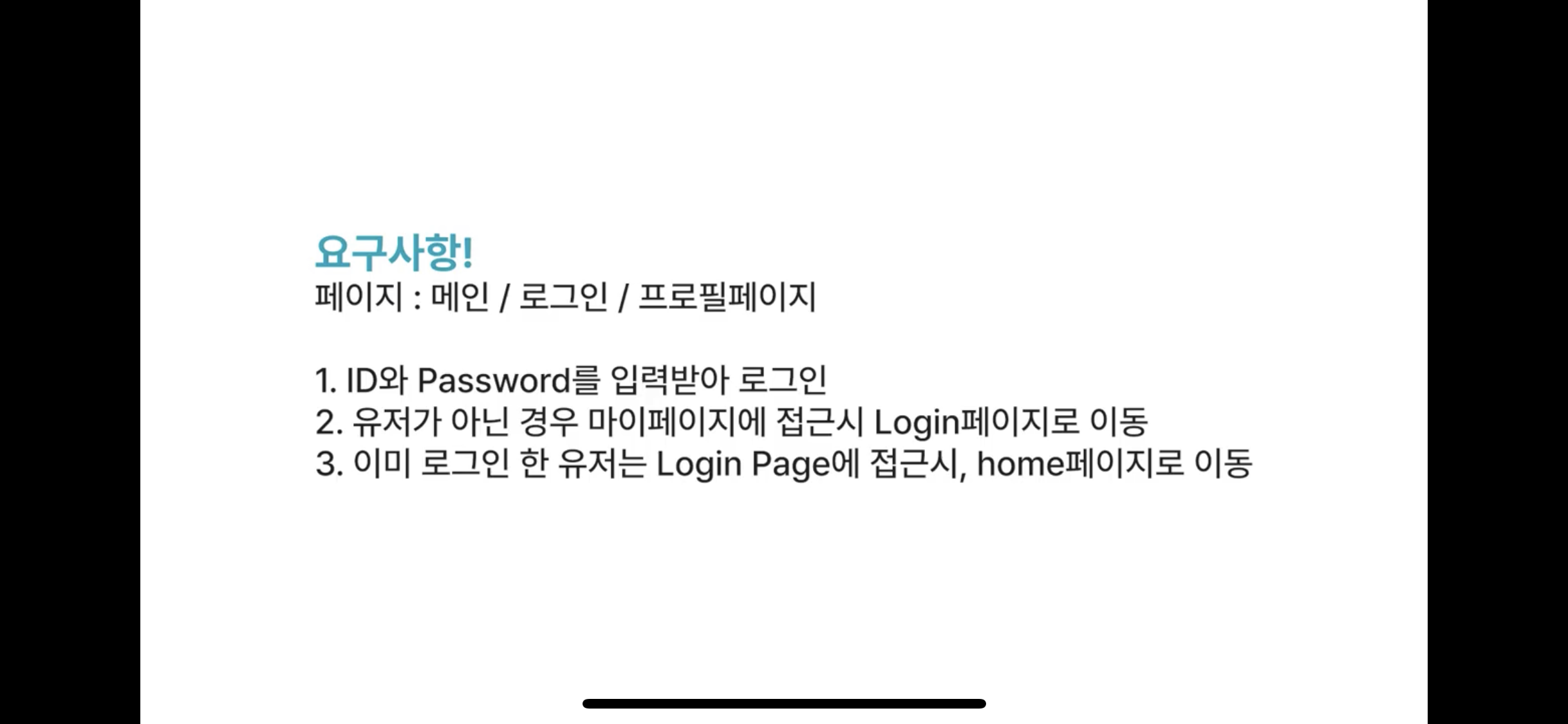
7.React - 로그인페이지 리다이렉트

출처 : https://youtu.be/5rG48pDcTLQ (잡캐헨리)
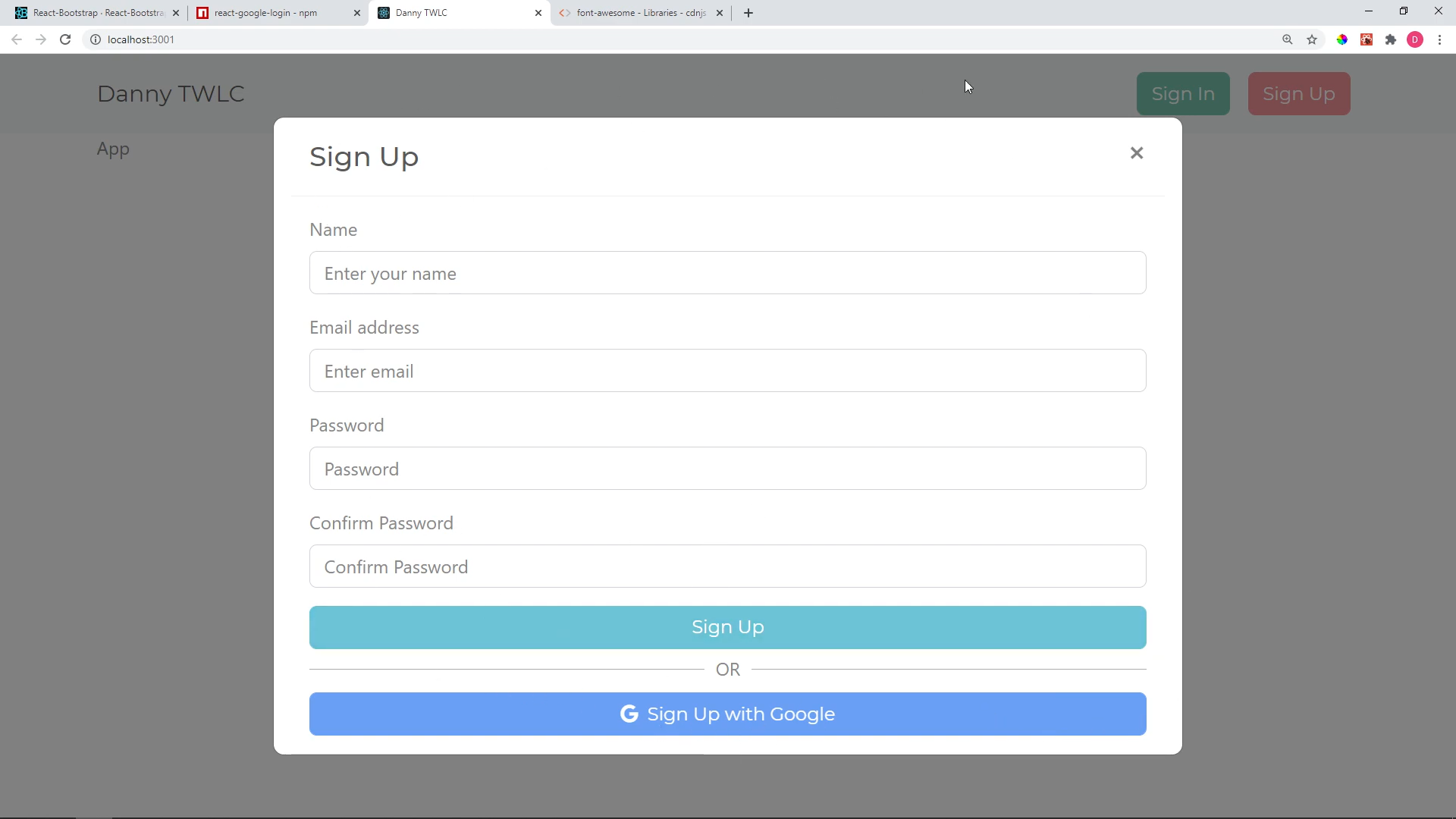
8.React - Modal Bootstrap

출처 : https://youtu.be/tRveoEmHieI (Danny TWLC)현재 부트스트랩에서 지원은 안하는 듯코드의 흐름만 참고할 것모달컴포넌트 생성모달컴포넌트 부르기, onClick으로 show, hide 설정하기
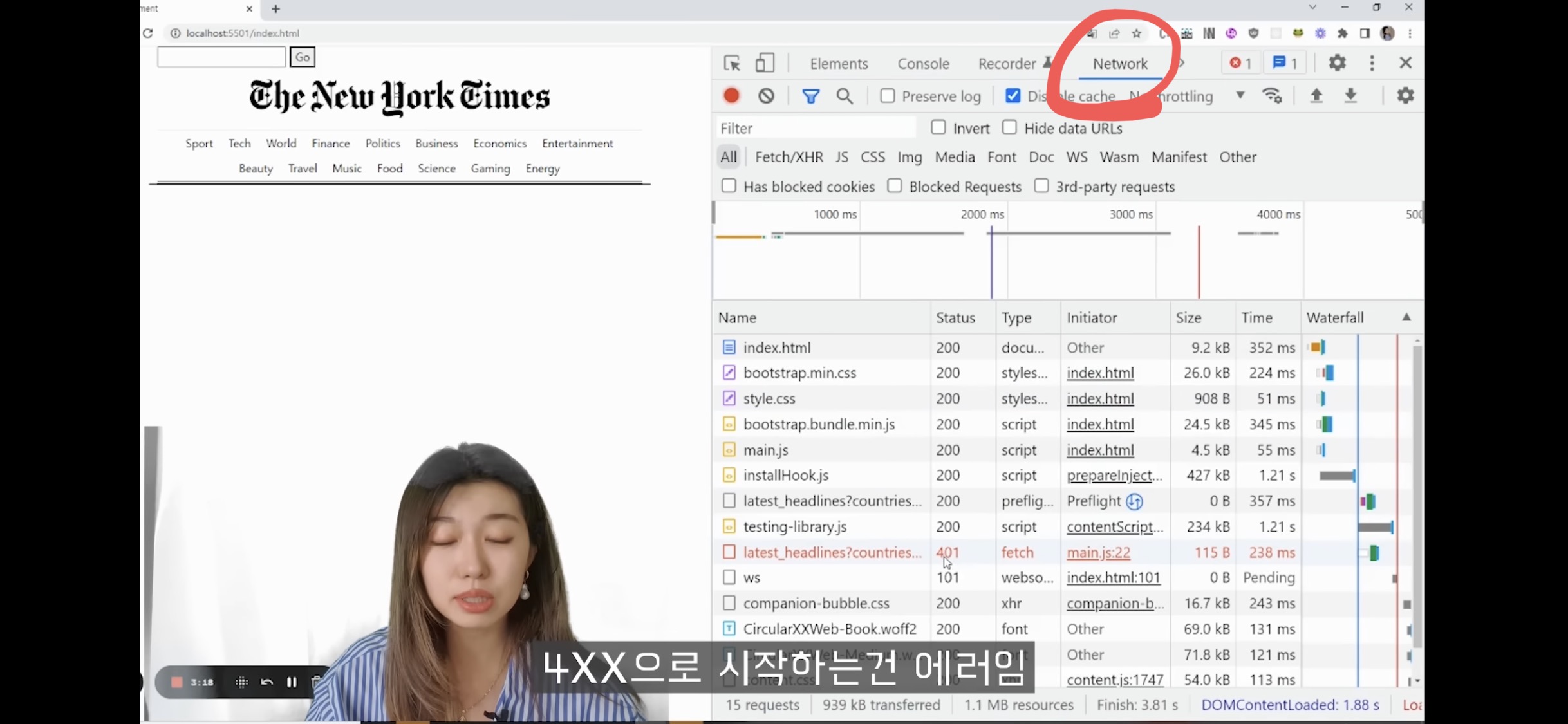
9.크롬으로 디버깅하기

출처 : https://youtu.be/C4poqiG8ulM (코딩알려주는누나)
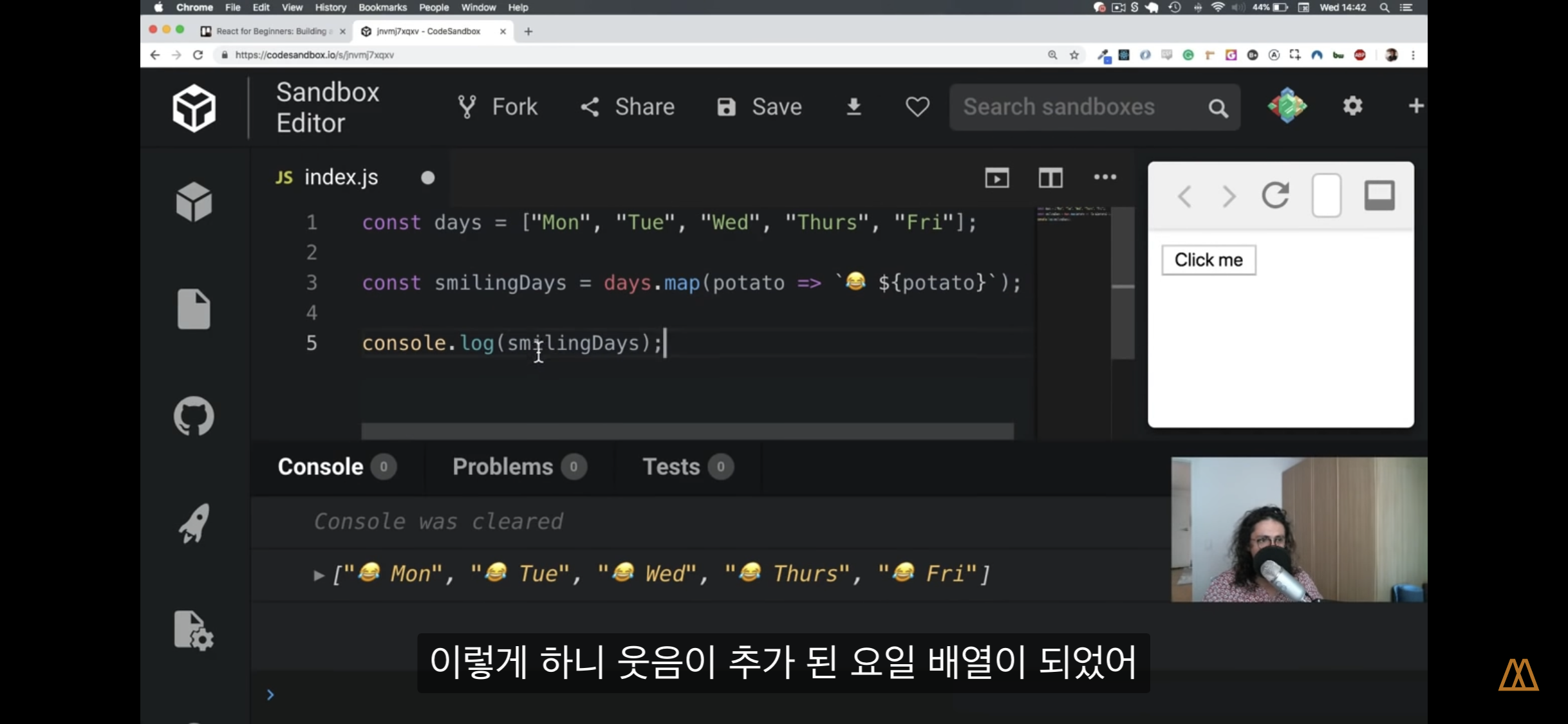
10.javascript - map함수

출처 : https://youtu.be/vUB3TfLWzL0 (노마드 코더), https://youtu.be/3CUjtKJ7PJg (드림코딩)Map함수 : 배열을 새로운 배열로 생성해줌기존배열값, index 2개를 매개변수로 받아줌리턴값을 입력해줘야
11.React - 클라이언트 사이드 렌더링(CSR)

출처 : https://youtu.be/ofBhjQZeC0o (리디), https://youtu.be/iZ9csAfU5Os(드림코딩)
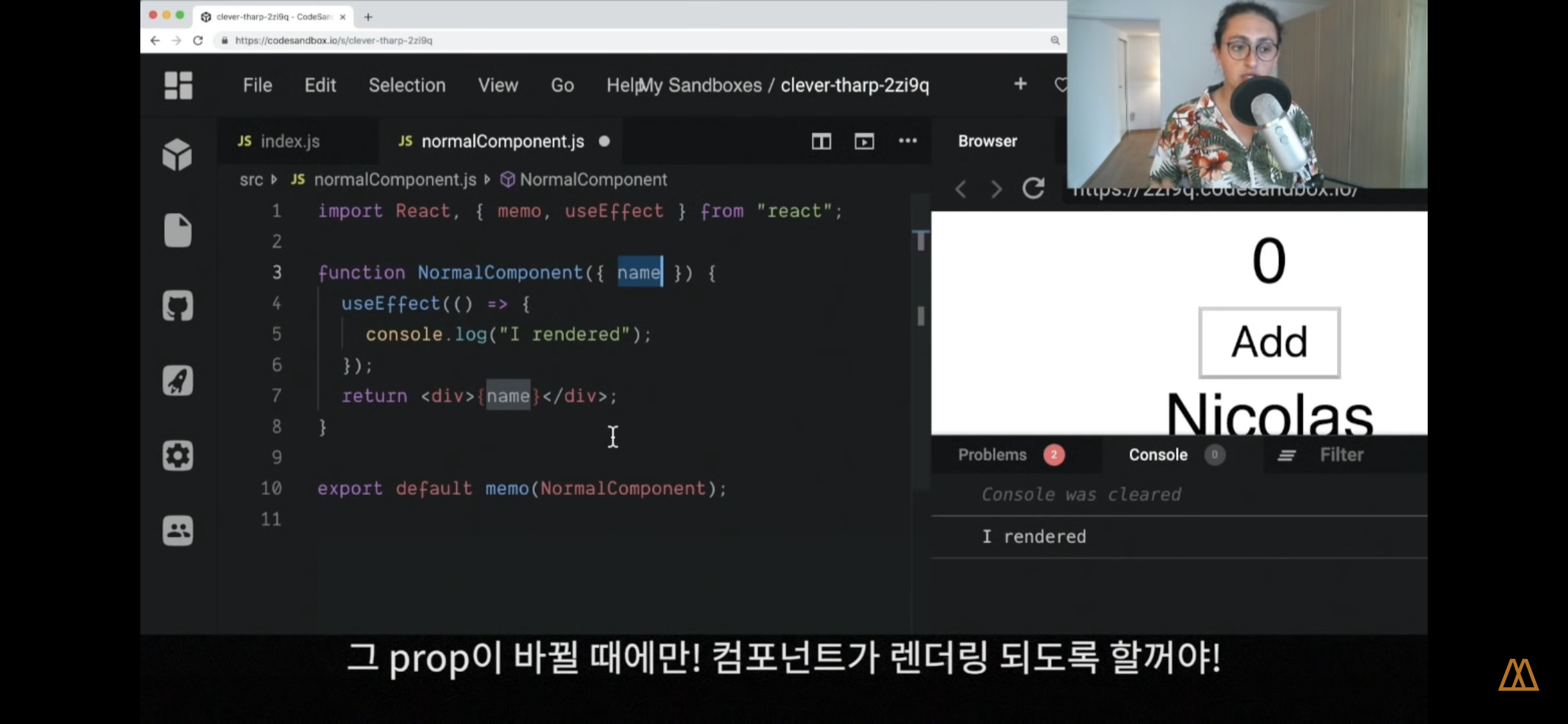
12.React - Memo, useMemo

출처https://youtu.be/lczssUyA6uI (노마드코더)프로젝트를 진행하는데 axios로 불러온 데이터리스트가 다른 값 변경할 때 너무 자주 렌더링이 되어서 방법을 찾고 있다.. 아래 예시에서는 컴포넌트를 Memo로 감싸주면 해당 데이터가 변동될
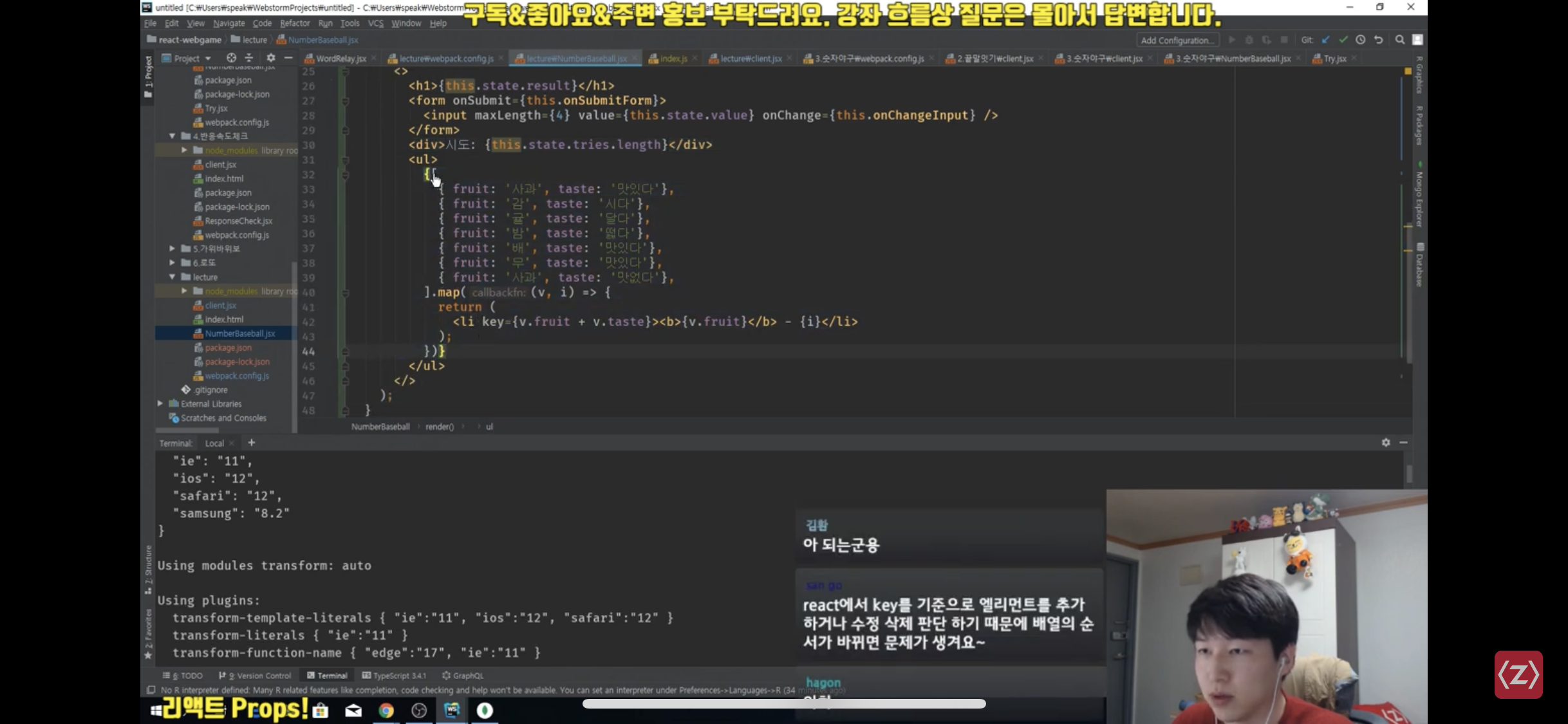
13.React - 컴포넌트 분리와 props

출처 : https://youtu.be/6YZhSvRqddw (ZeroCho TV)먼저 한 페이지에 작성한 후에반복문 단위로 쪼개서 컴포넌트 만들기컴포넌트에서 쓸 데이터는 props로 넘길 수 있음컴포넌트 내에서 쓰려면 ‘props.넘겨준 이름’으로 사용원래
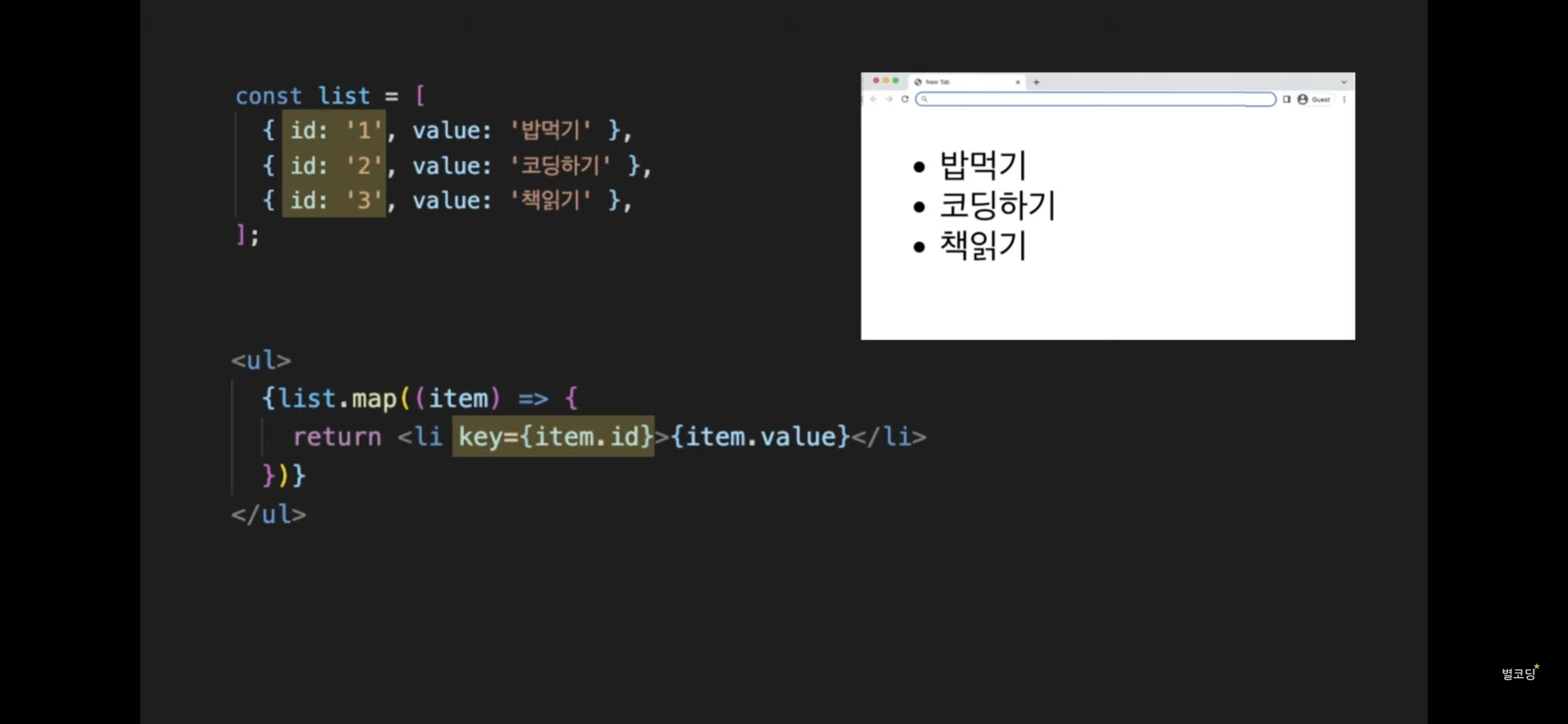
14.React - list와 key

출처 : https://youtu.be/QC3PtSlzp3s (별코딩)Key값은 중복되지 않는 고유값으로 해야함예시1!Key값을 넣지 않은 상태에는 데이터가 업데이트 될 때 어떤 값이 업데이트 된지 모르기 때문에 모든 li요소가 업데이트됨key값을 id라는 고
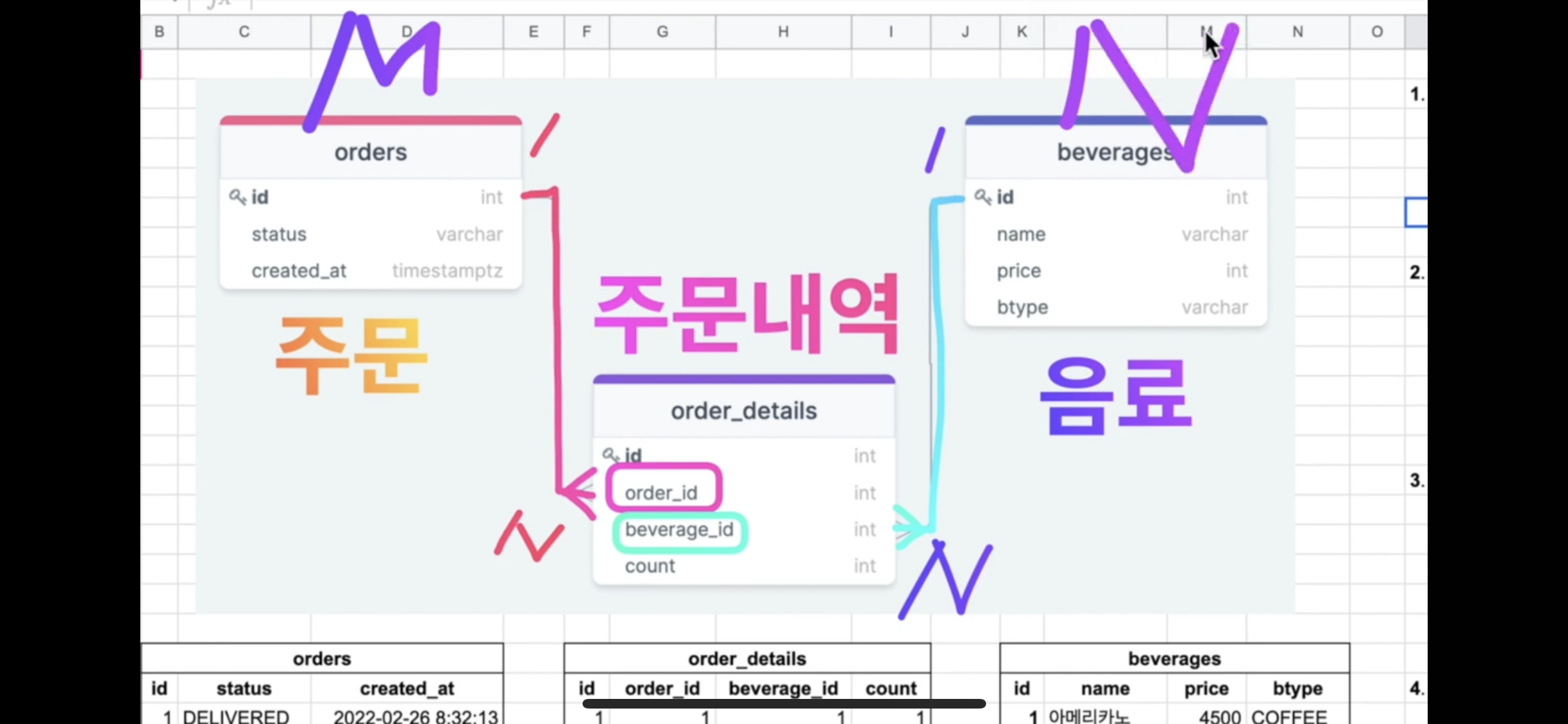
15.DB - 다대다 관계

출처 : https://youtu.be/658Up8lYhFQ (홍팍)다대다 관계에서는 중간테이블을 통해 관계를 연결해줘야 한다.프로젝트에서 결제테이블을 어떻게 처리해야하는지 고민 중에 있다. 유저 및 배송정보를 담은 order테이블을 생성하고, 상품테이블과 연
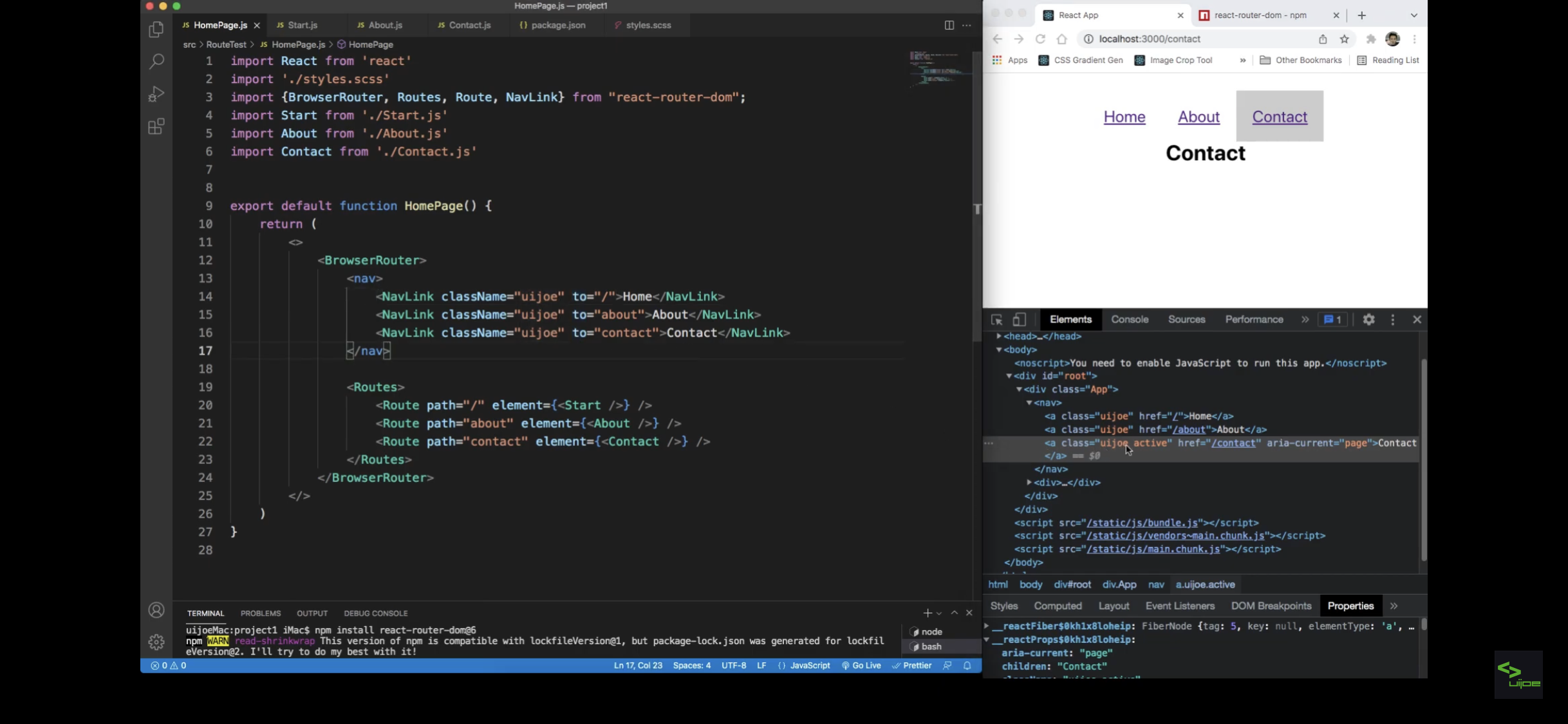
16.React - react-router-dom v6

출처 : https://youtu.be/oDJMHEcKiL0 (uijoe 유아이조) 1. 전체구조 BrowserRouter / Routes / Route nav태그는 BrowserRouter 안에 넣어주기 2. a태그와 Link비교 a태그은 페이지가 새로고침되고,
17.인터페이스

출처 : https://youtu.be/a6F7rIKaxzo (삼평동연구소)
18.SQL - join

출처 : https://youtube.com/playlist?list=PLuHgQVnccGMAG1O1BRZCT3wkD_aPmPylq (생활코딩) 1. Left outer join (left join) A한테 존재하는 것을 가져오며 없는 건 null로 가져옴 Nul
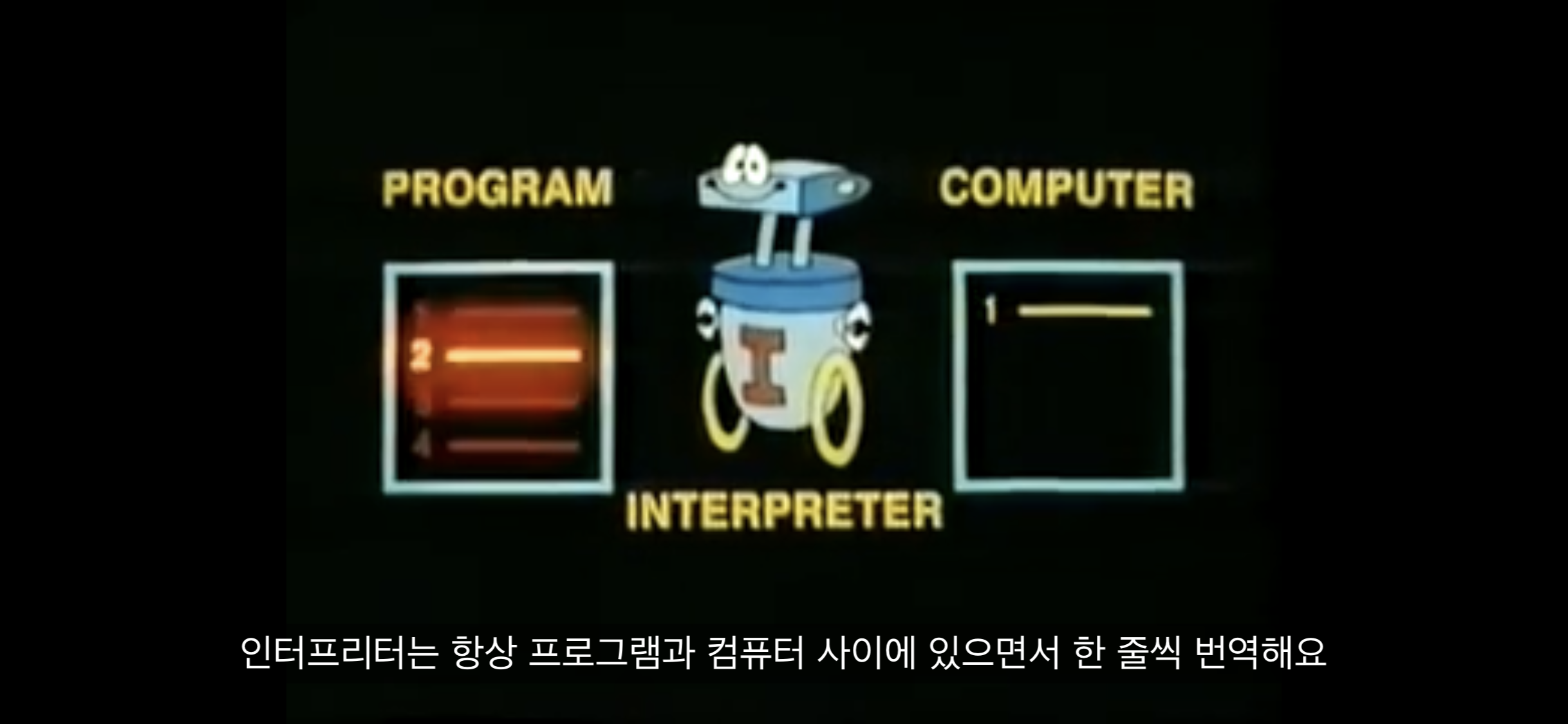
19.인터프리터 언어와 컴파일언어

출처 : https://youtu.be/Dx2tSsd3aFc (전뇌해커)인터프리터의 inter는 between이라는 뜻코드를 한 줄 한 줄 읽어서 실행컴파일러는 차곡차곡쌓는다코드를 한 번에 번역해서 바로 실행출처 : https://youtu.be/5
20.Vue.js 1 인스턴스 생성

출처 : https://youtu.be/gZBKGn0wQXU (코지코더)script태그 안에 new Vue({})로 인스턴스 생성가능id이름으로 연결시켜줌 {el : 'data : { name : '변수값'} name이라는 변수를 선언{{name}} name선
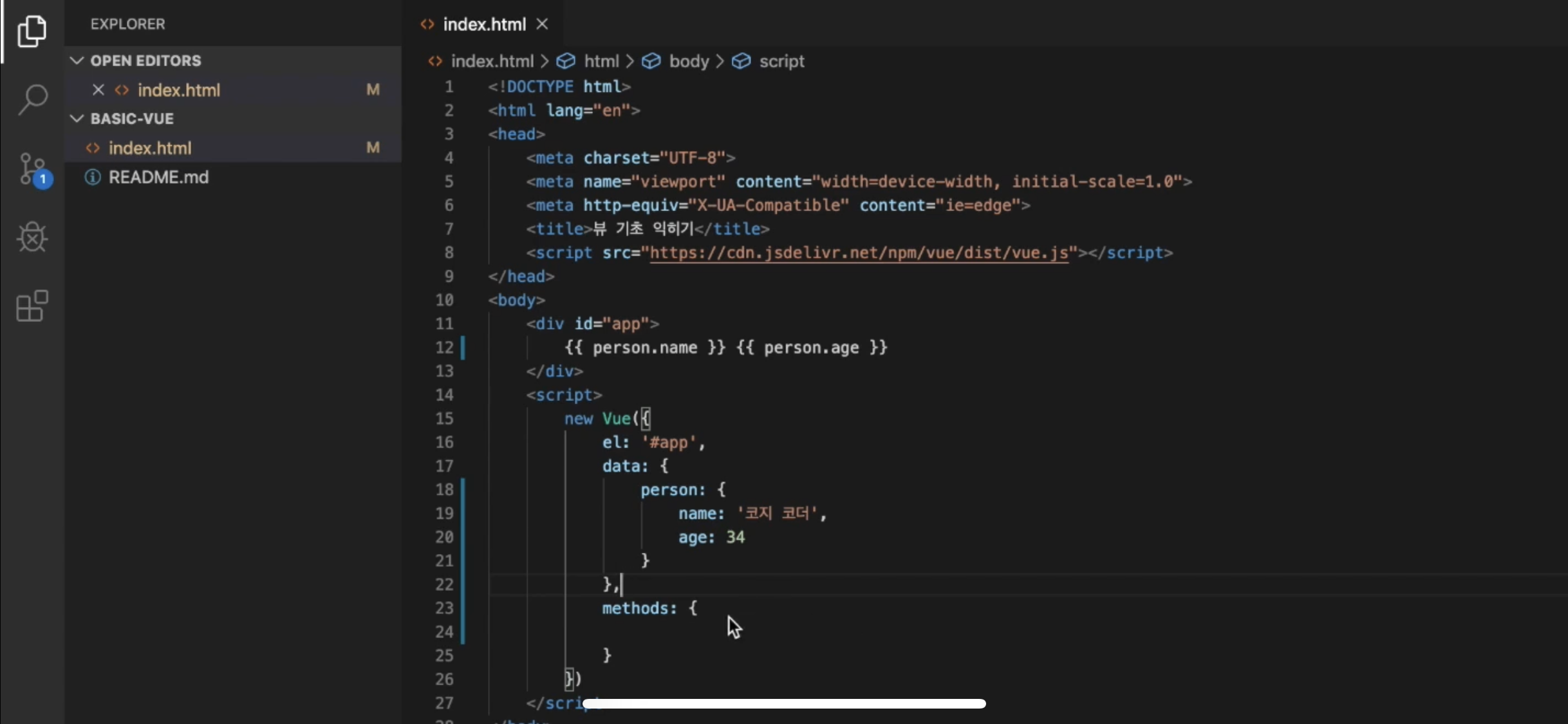
21.Vue.js 2 뷰 데이터(data), 메서드(method)

출처 : https://youtu.be/bxxZmYUpg6M (코지코더){{person.name}}, {{person.age}}로 사용할 수 있음this를 이용해 data값을 바로 사용할 수 있음
22.Vue.js 3 데이터 바인딩

출처 : https://youtu.be/MQQGlUM0uKM (코지코더)html 요소의 대부분의 속성에는 전부 사용할 수 있음 v-bind:value, :hrefv-bind:value vue인스턴스 data에 선언한 변수를 사용하기 위해선 v-bind:나 :를
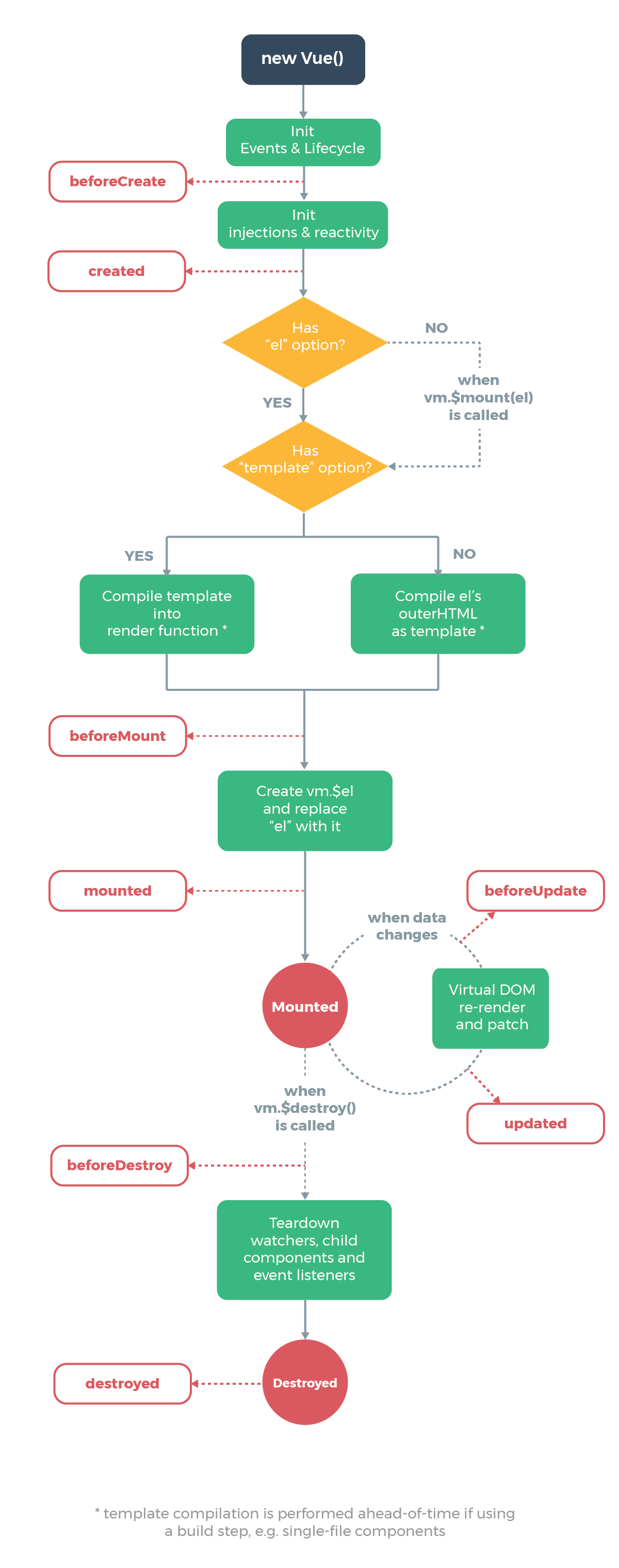
23.Vue.js 19 라이프사이클

출처 : https://youtu.be/0mC7K2wOuJA (코지코더)사진출처 : vue.js공식문서Vue 인스턴스의 생명주기beforeCreate() : 인스턴스가 생성되기 전created(): 인스턴스 생성완료 (this에 접근할 수 있음)beforeMo
24.node.js란

출처 : https://youtu.be/pTm5E3jcOeY (코딩애플)node.js = 자바스크립트 런타임javascript는 html조작과 변경을 위해 만들어진 언어html은 정적인 페이지를 만들 수 있음 (웹페이지에 글쓰고 그림 넣을 수 있음)javacr
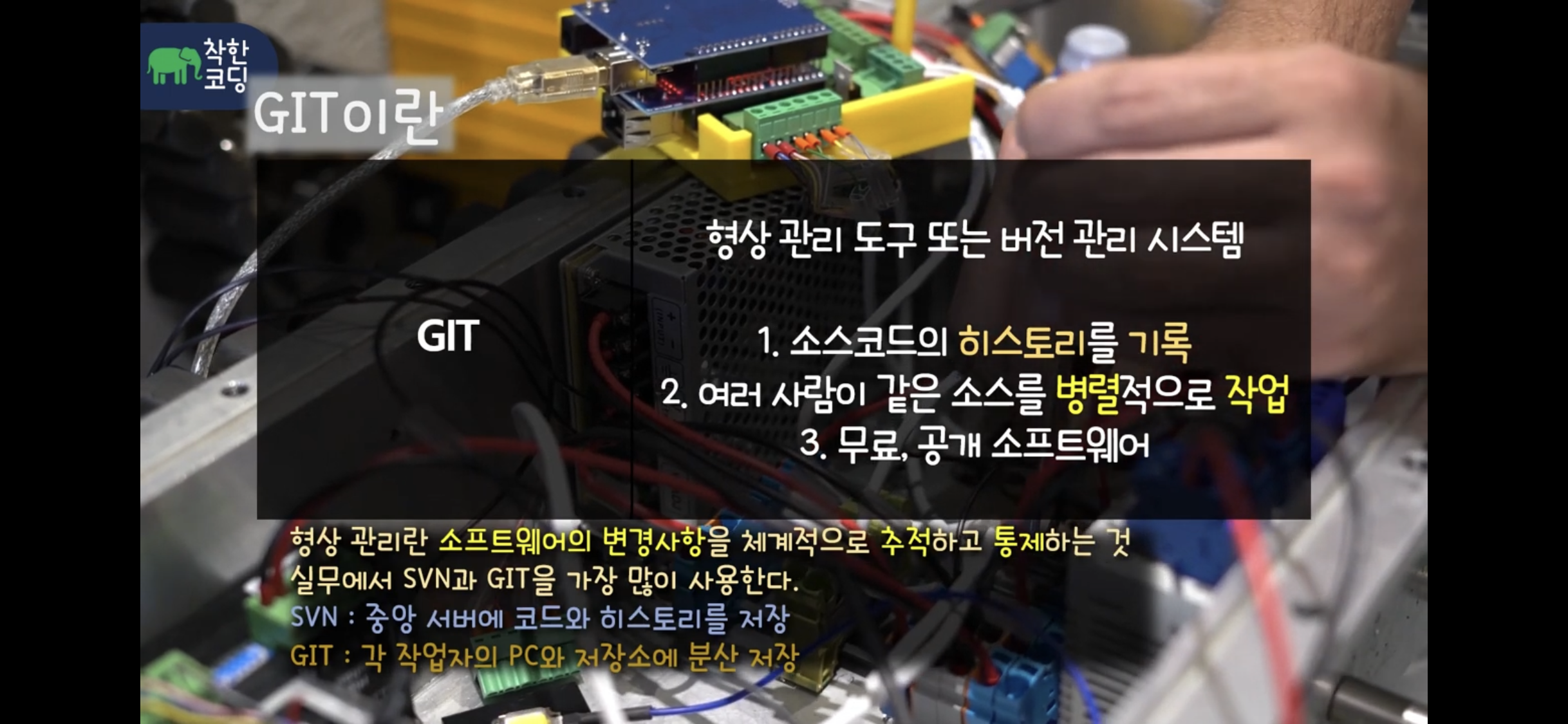
25.형상관리 툴

여러 명이 하나의 보고서나 작업물을 작성할 때 도대체 뭐가 뭔지 모르겠던 적이 있지 않은가요? 어떤 문서를 누가 수정했는지, 어떤 문서가 최종본이고, 어떤 문서의 어느 부 분을 수정했는지, 취합은 어떻게 해야 하는지 등 여러 명이서 하나의 산출물을 만들어내 는 과정은
26.프레임워크란

프레임워크개발할 때 없어서는 안 될 것 중에 라이브러리와 프레임워크가 있습니다.둘 다 개발을 쉽게 할 수 있도록 도와주는 도구인데요예를 들어 토마토파스타를 만들기로 합니다그때 필요한 토마토소스를 토마토를 사서 소스를 직접 만드는 방법도 있고, 마트에서 이미 만들어진
27.Validation 체크리스트

Validation 유효성 검증, 즉, null 과 빈 값이 없는지, 조건에 맞는 값이 들어왔는지 확인하는 것
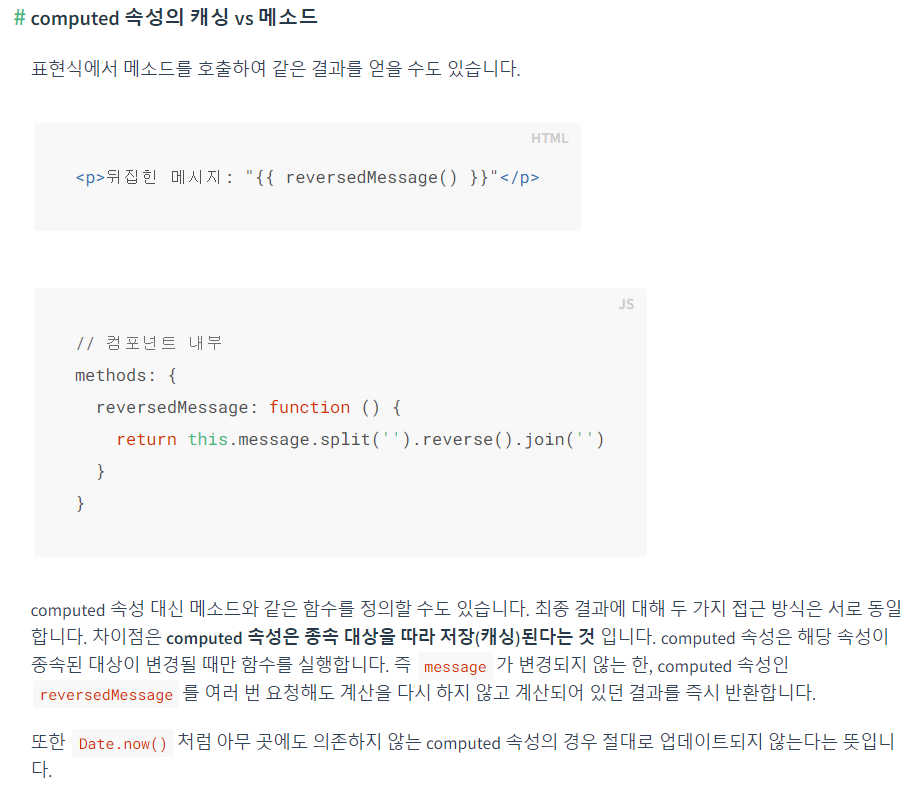
28.Vue.js 6 computed

출처 : https://youtu.be/G9gKCPrCdVo (코지코더), vue.js공식문서1\. 메서드는 캐싱을 하지않고, 컴퓨티드는 캐싱을 함컴퓨티드는 처음에 실행돼서 값을 미리 저장해두고 있고, 메서드는 호출될때마다 실행됨여러번 사용할 경우 컴퓨티드는
29.Vue.js 8 클래스, 스타일 바인딩

출처 : https://youtu.be/0OYoPxehX-4 (코지코더)
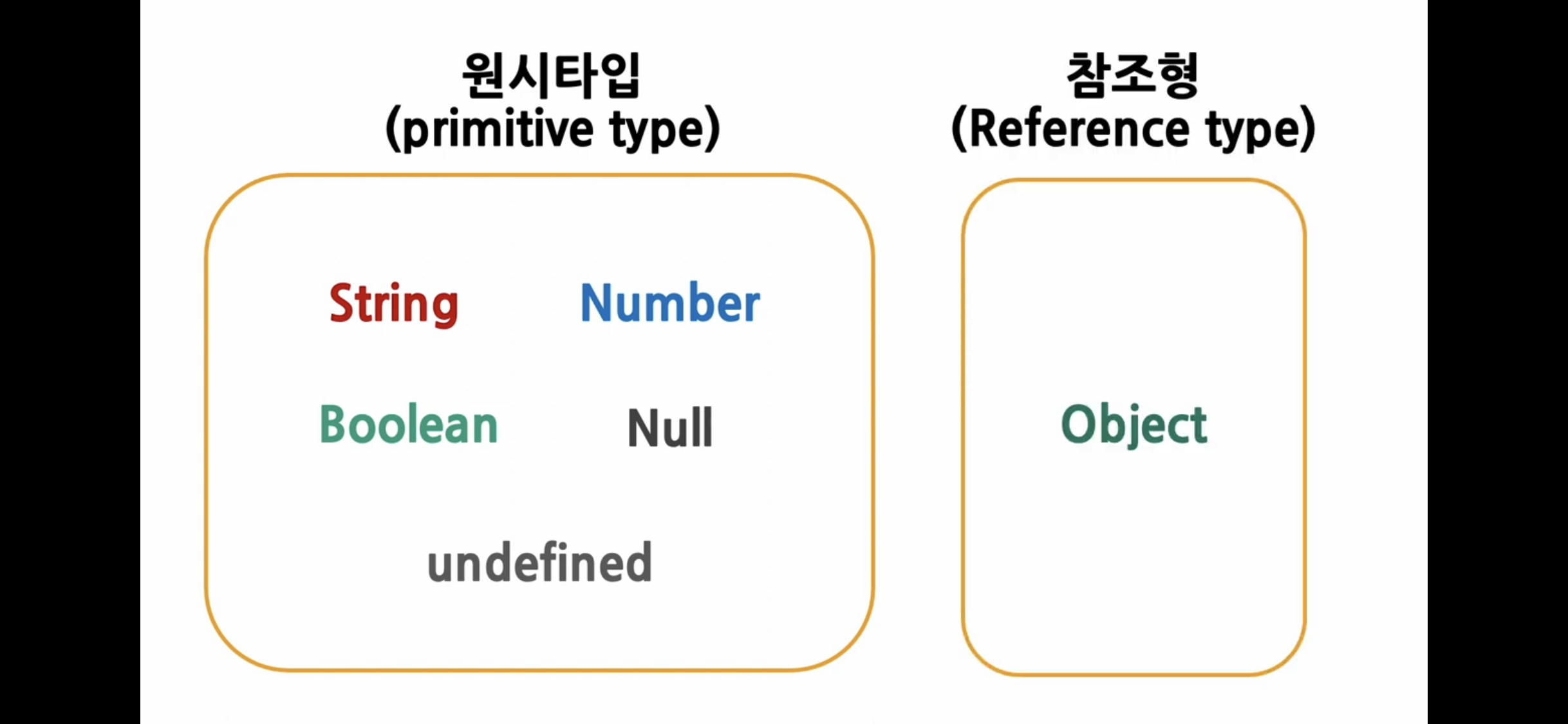
30.얕은 복사, 깊은 복사

출처 : https://youtu.be/mzL_IRN4n1w (심플코딩)
31.객체지향의 4가지 특징

객체지향프로그래밍은 객체를 사용하는 프로그래밍 방식입니다.객체지향프로그래밍을 하기 전에는 절차지향이라고 해서함수나 변수들을 절차에 따라 만들어서 프로그래밍을 했는데그러다보니 반복적인 코드도 많고, 변수와 함수가 많다보니 관리하기도 힘들었습니다.그래서 나온게 객체지향프로
32.형상관리툴 SVN

STS에서 svn사용하기레포지토리 확인git clone처럼 내려받기다른 이름으로 내려받기프로젝트 상태확인다른 사람들이 수정한 사항 확인할 수 있음내가 수정한 사항 확인pullpush내가 수정한 사항 취소하고 가장 최근 버전으로 돌아가기충돌날 경우 내가 수정한 사항 무시
33.Git - 얄코의 TOO MUCH 친절한 깃&깃허브

출처 : (책) 얄코의 TOO MUCH 친절한 깃&깃허브reset : 이전 상태로 되돌아가거나 특정 커밋 삭제revert : 이전 상태로 되돌아가면서 새로운 커밋을 생성하여 삭제된 내용을 되돌림 (특히 협업시 사용!!!)merge : 브랜치를 병합하여 하나의새로운 커밋
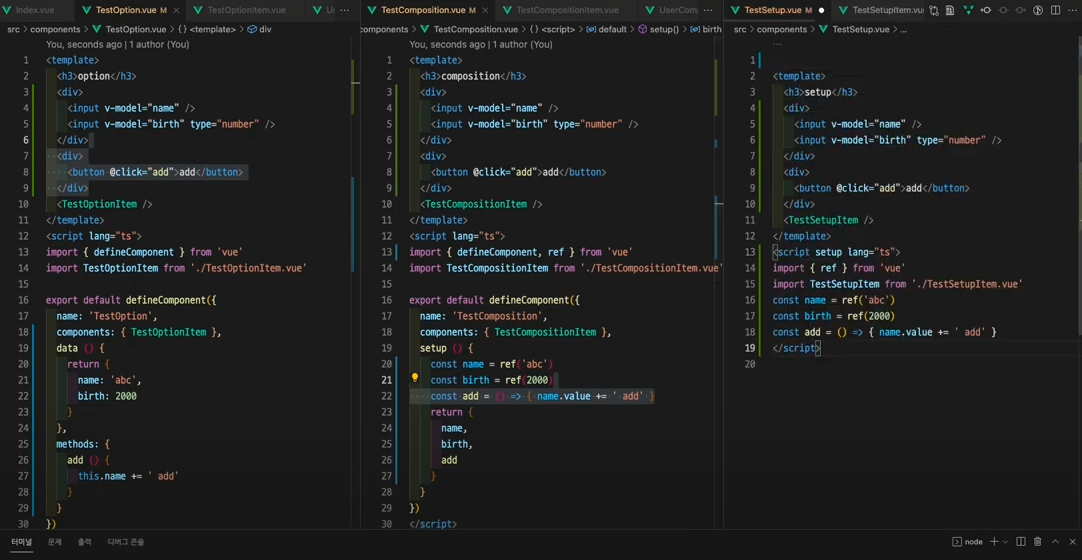
34.vue3.0 (life cycle, script setup)

vue2방식vue3방식vue공식문서 : https://ko.vuejs.org/guide/essentials/lifecycle.htmlvue공식문서 : https://ko.vuejs.org/guide/typescript/composition-api.ht
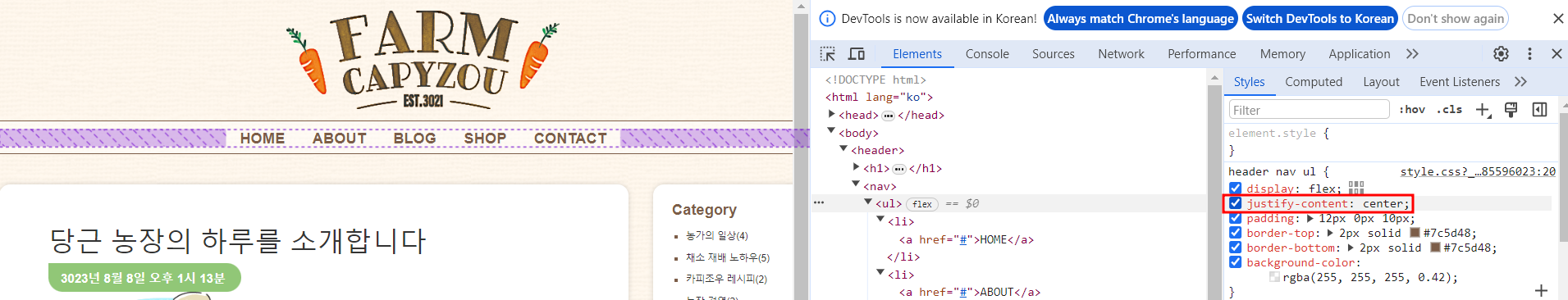
35.css

출처 : 나의 첫 HTML&CSS 웹 디자인요소의 폭(widht)를 지정한 후, 좌우marign auto가운데 정렬을 할 요소가 포함된 부모의 블록박스에서 text-align:center;기본축 방향의 배치를 지정함기본축의 초깃값은 가로(row)방향center : 아이
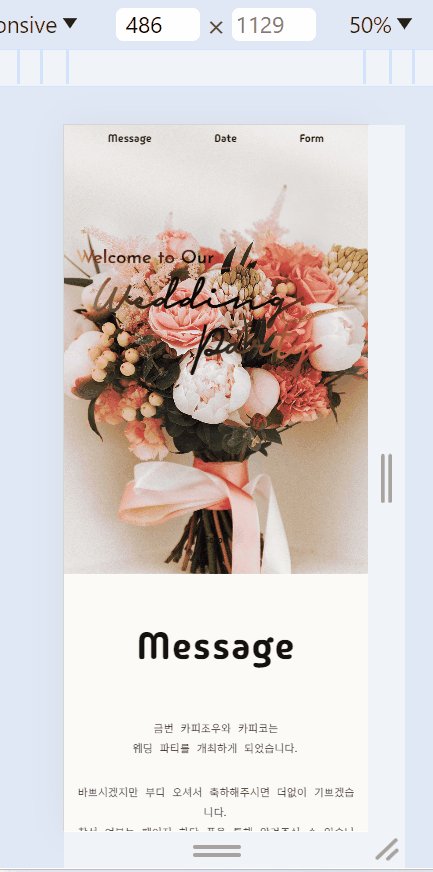
36.css - 반응형 웹

출처 : 나의 첫 HTML&CSS 웹 디자인viewport : 가로폭을 몇 px로 표시할지 설정하는 것width=device-width : 모바일 화면에 '디바이스 사이즈의 가로 폭만큼의 영역'을 보여줌initial-scale=1 : 초기 확대비율 (0.5는 1/2사이
37.java - instance, static, final

객체에 소속된 멤버객체를 생성해야만 사용할 수 있는 멤버클래스에 고정된 멤버 객체 생성하지 않고 사용할 수 있는 멤버초기값이 저장되면 프로그램 실행 도중 수정불가 (읽기만 가능)필드 선언 시에 초기값 대입, 생성자에서 초기값 대입객체마다 저장할 필요가 없고(static
38.DBMS가 SQL을 처리하는 과정

DBMS (Database Management System): 데이터베이스 관리 시스템 (예: Oracle, MySQL, PostgreSQL 등)SQL (Structured Query Language): DBMS에 명령을 내리기 위한 언어, 구조적이고 집합적이며 선언적
39.Nuxt3와 Vite, 그리고 번들링

웹 개발에서 자바스크립트, CSS, 이미지 파일 등을 여러 개의 작은 파일로 나누어 놓고 작업하는데, 이들을 하나의 파일로 합치는 과정네트워크 요청 최소화웹사이트에 여러 개의 자바스크립트 파일이나 CSS 파일이 있으면, 브라우저가 각각의 파일을 다운로드할 때 여러 번의
40.웹 애플리케이션 요청 처리 과정 및 관련 기술 개념 정리

브라우저에서 localhost:3000을 입력해당 url을 처리하는 웹서버(Apache)가 요청을 수신웹서버가 정적파일(html, css, js...)를 브라우저로 전달, 브라우저는 정적파일을 로드해 클라이언트에게 보여줌웹에서 fetch로 localhost:8080을