출처 : https://youtu.be/tRveoEmHieI (Danny TWLC)

현재 부트스트랩에서 지원은 안하는 듯
코드의 흐름만 참고할 것
1. npm설치
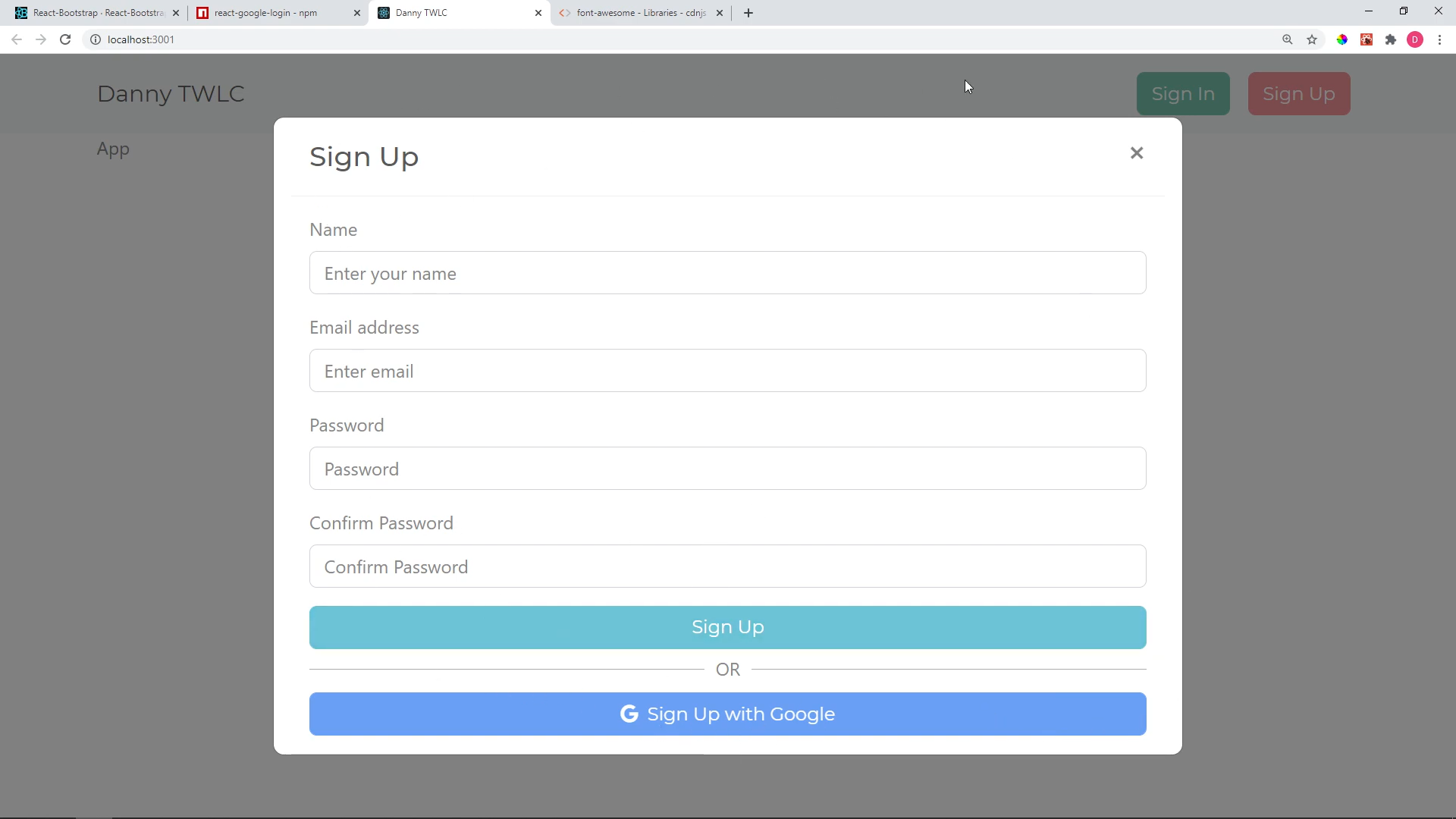
2. Modal폴더 - SignupModal.js
- 모달컴포넌트 생성
import React from "react";
import { Modal, Button, Form, Container } from "react-bootstrap";
import { GoogleLogin } from "react-google-login";
import HorizontalLine from "../components/HorizonLine";
const SignUpModal = ({ show, onHide }) => {
return (
<Modal
show={show}
onHide={onHide}
size="lg"
aria-labelledby="contained-modal-title-vcenter"
centered
>
<Container>
<Modal.Header closeButton>
<Modal.Title id="contained-modal-title-vcenter">Sign Up</Modal.Title>
</Modal.Header>
<Modal.Body>
<Form>
<Form.Group>
<Form.Label>Name</Form.Label>
<Form.Control placeholder="Enter your name" />
</Form.Group>
<Form.Group>
<Form.Label>Email address</Form.Label>
<Form.Control type="email" placeholder="Enter email" />
</Form.Group>
<Form.Group>
<Form.Label>Password</Form.Label>
<Form.Control type="password" placeholder="Password" />
</Form.Group>
<Form.Group>
<Form.Label>Confirm Password</Form.Label>
<Form.Control type="password" placeholder="Confirm Password" />
</Form.Group>
<Button block variant="info" type="button" className="my-3">
Sign Up
</Button>
<HorizontalLine text={"OR"} />
<GoogleLogin
render={(renderProps) => {
return (
<Button
onClick={renderProps.onClick}
disabled={renderProps.disabled}
block
style={{
backgroundColor: "#176BEF",
borderColor: "#176BEF",
}}
>
<i className="fab fa-google"></i> Sign Up with Google
</Button>
);
}}
/>
</Form>
</Modal.Body>
</Container>
</Modal>
);
};
export default SignUpModal;3. Header.js
- 모달컴포넌트 부르기, onClick으로 show, hide 설정하기
import React, { useState } from "react";
import { Navbar, Nav, Button, Container } from "react-bootstrap";
import SignUpModal from "../modals/SignUpModal";
import SignInModal from "../modals/SignInModal";
const Header = () => {
const [signUpModalOn, setSignUpModalOn] = useState(false);
const [signInModalOn, setSignInModalOn] = useState(false);
return (
<>
<SignUpModal
show={signUpModalOn}
onHide={() => setSignUpModalOn(false)}
/>
<SignInModal
show={signInModalOn}
onHide={() => setSignInModalOn(false)}
/>
<header>
<Navbar bg="light" expand="lg">
<Container>
<Navbar.Brand>Danny TWLC</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="ml-auto">
<Nav.Link>
<Button
variant="primary"
onClick={() => setSignInModalOn(true)}
>
Sign In
</Button>
</Nav.Link>
<Nav.Link>
<Button
variant="secondary"
onClick={() => setSignUpModalOn(true)}
>
Sign Up
</Button>
</Nav.Link>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
</header>
</>
);
};
export default Header;