출처 : https://youtu.be/oDJMHEcKiL0 (uijoe 유아이조)
1. 전체구조
- BrowserRouter / Routes / Route
- nav태그는 BrowserRouter 안에 넣어주기

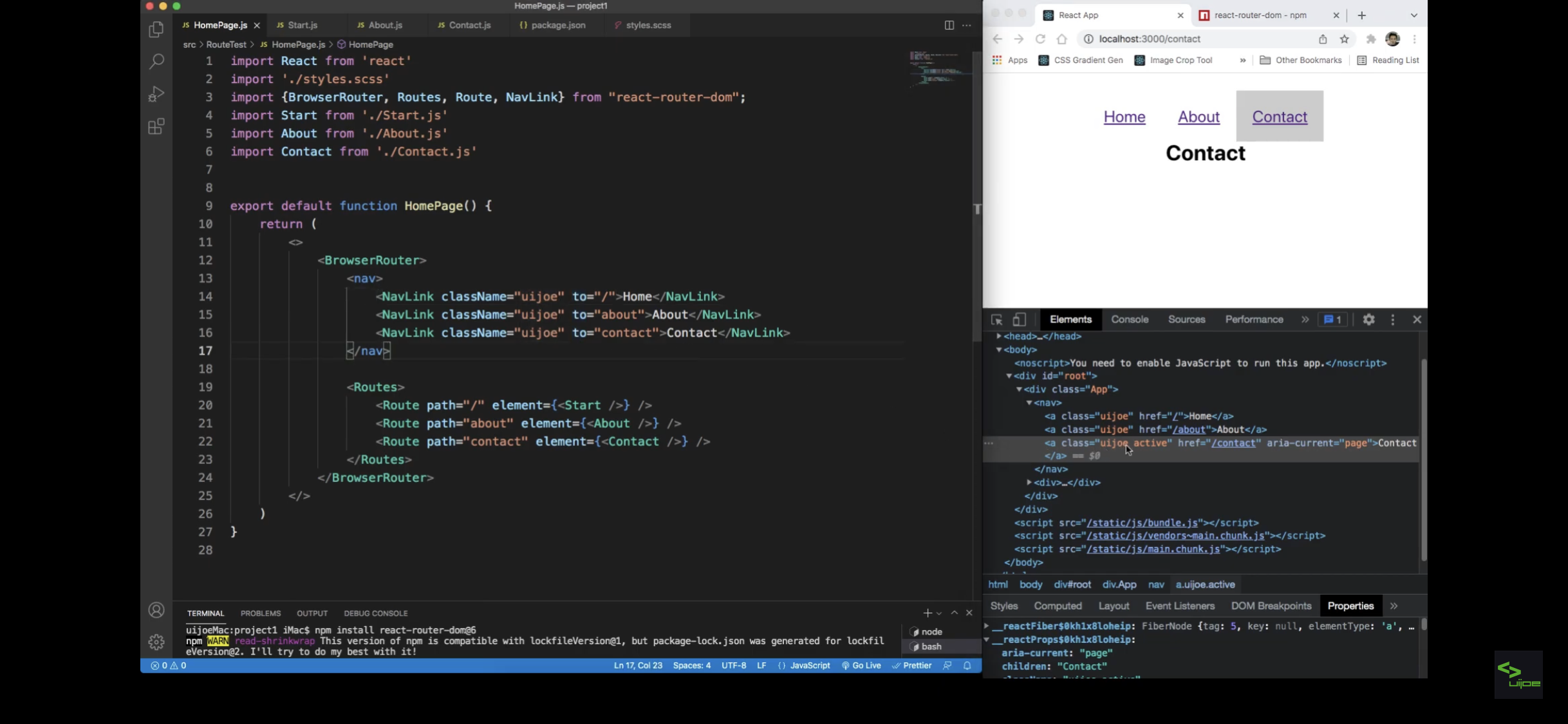
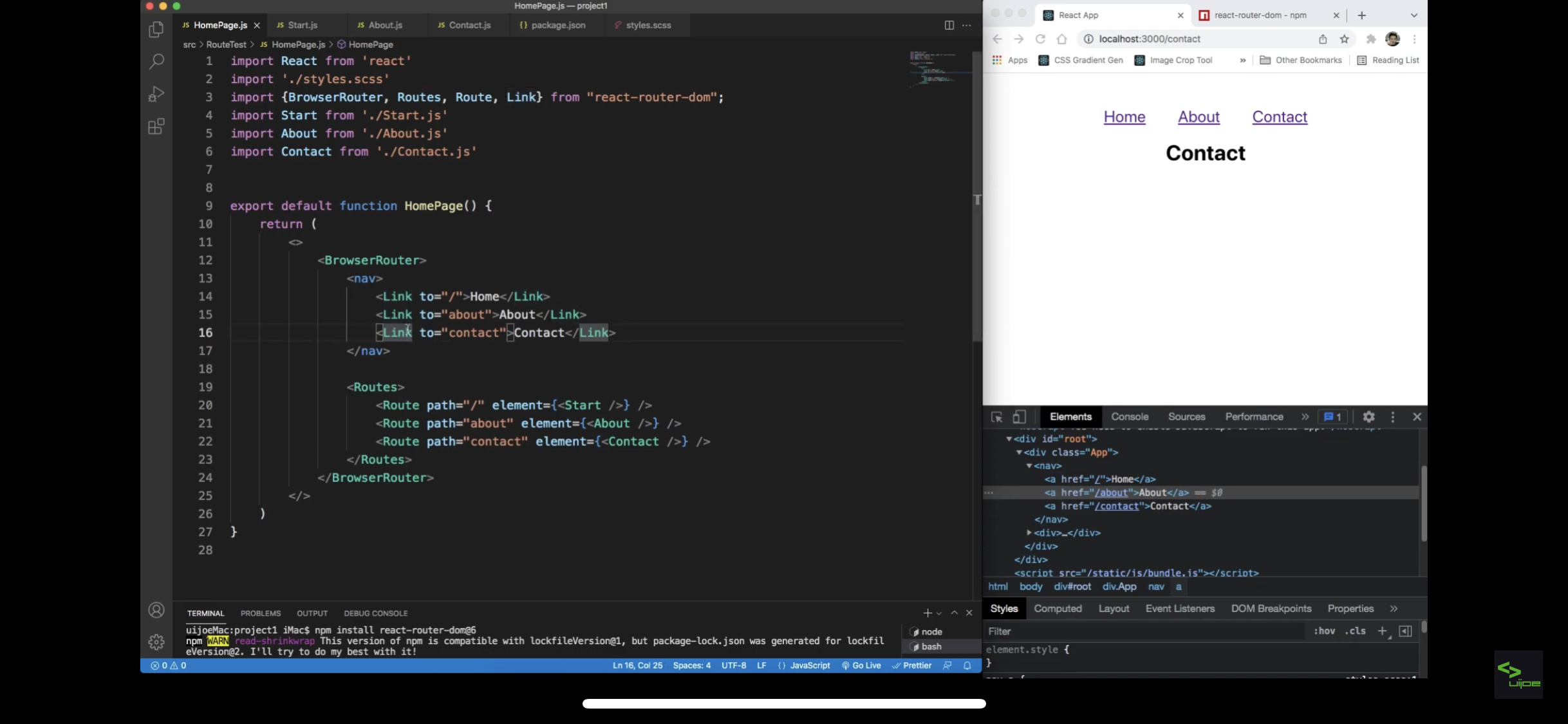
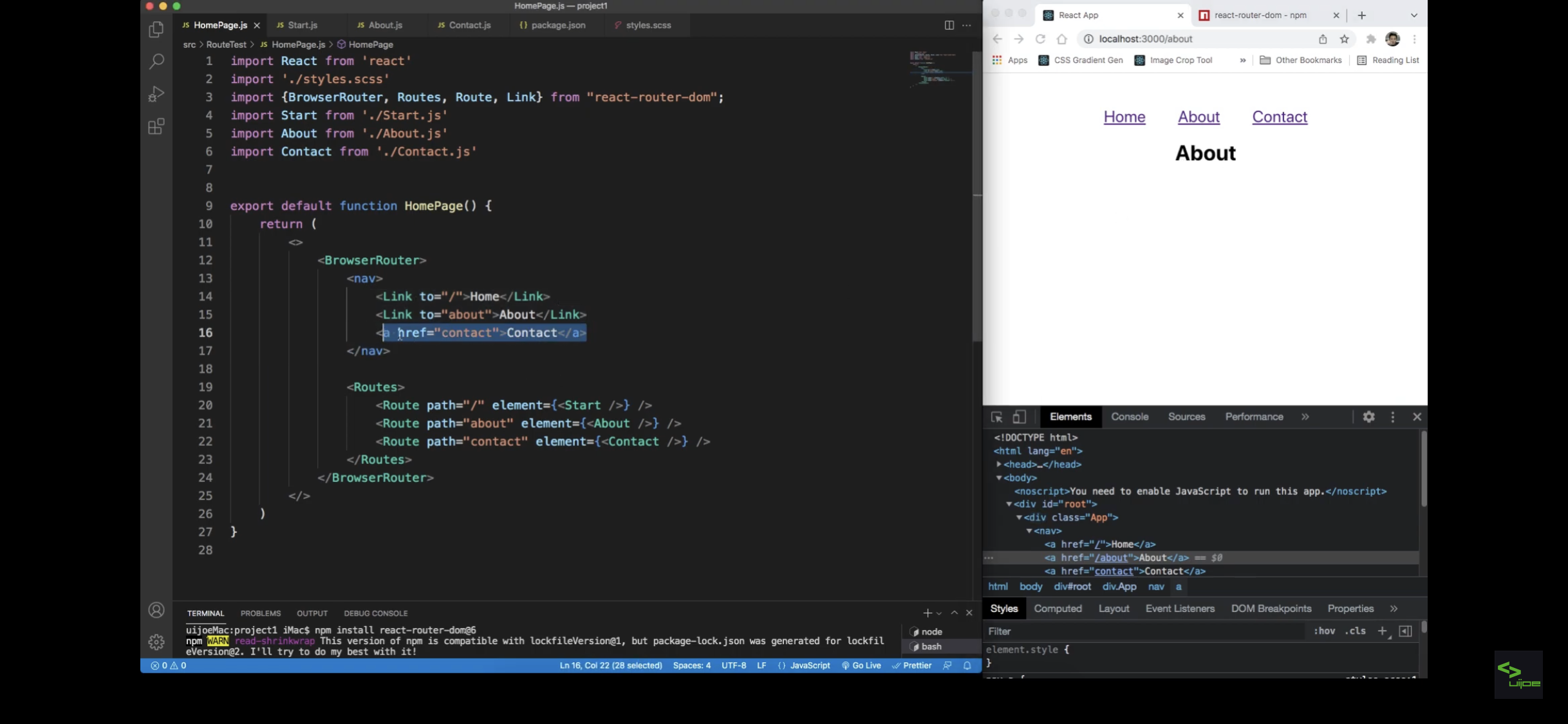
2. a태그와 Link비교
- a태그는 페이지가 새로고침되고, LINK는 페이지가 새로고침되지 않고 화면만 이동됨

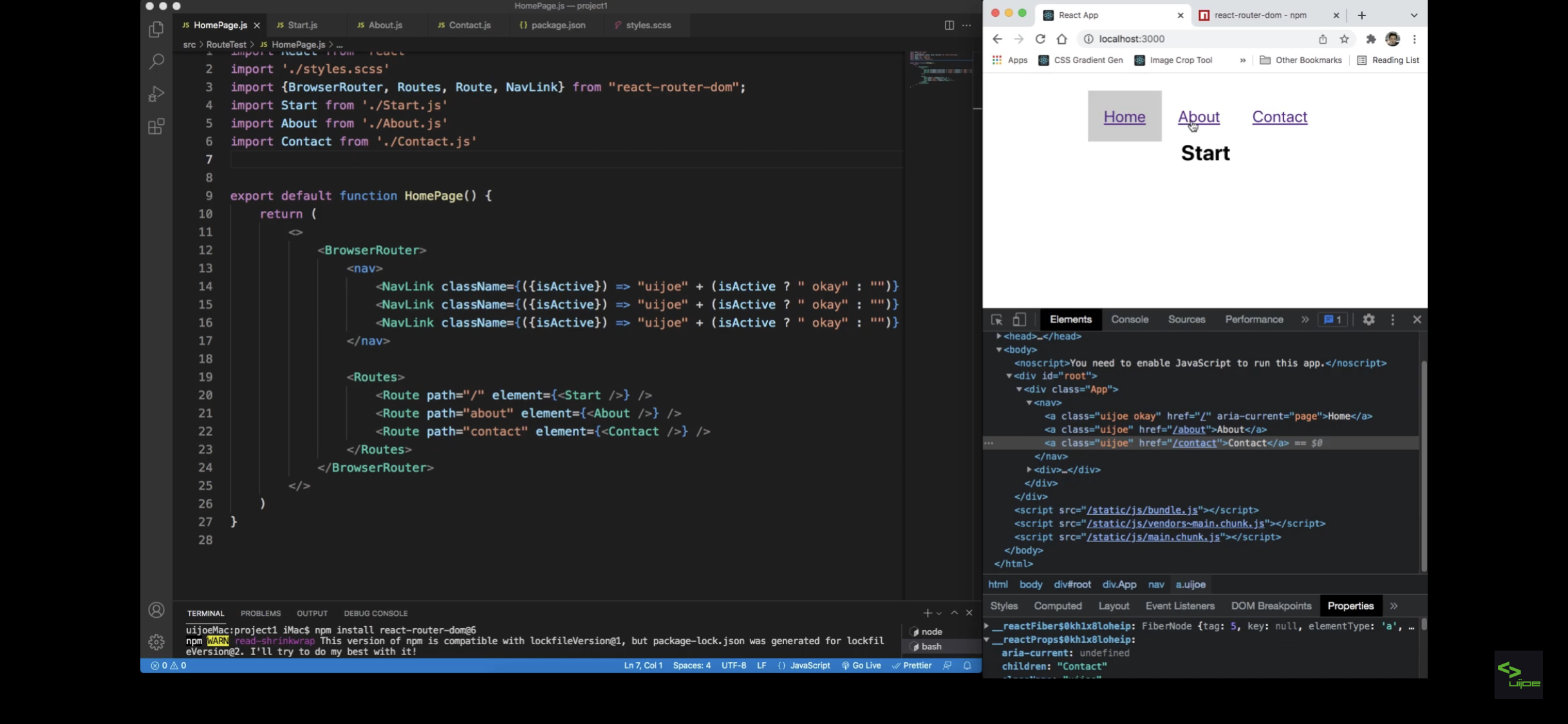
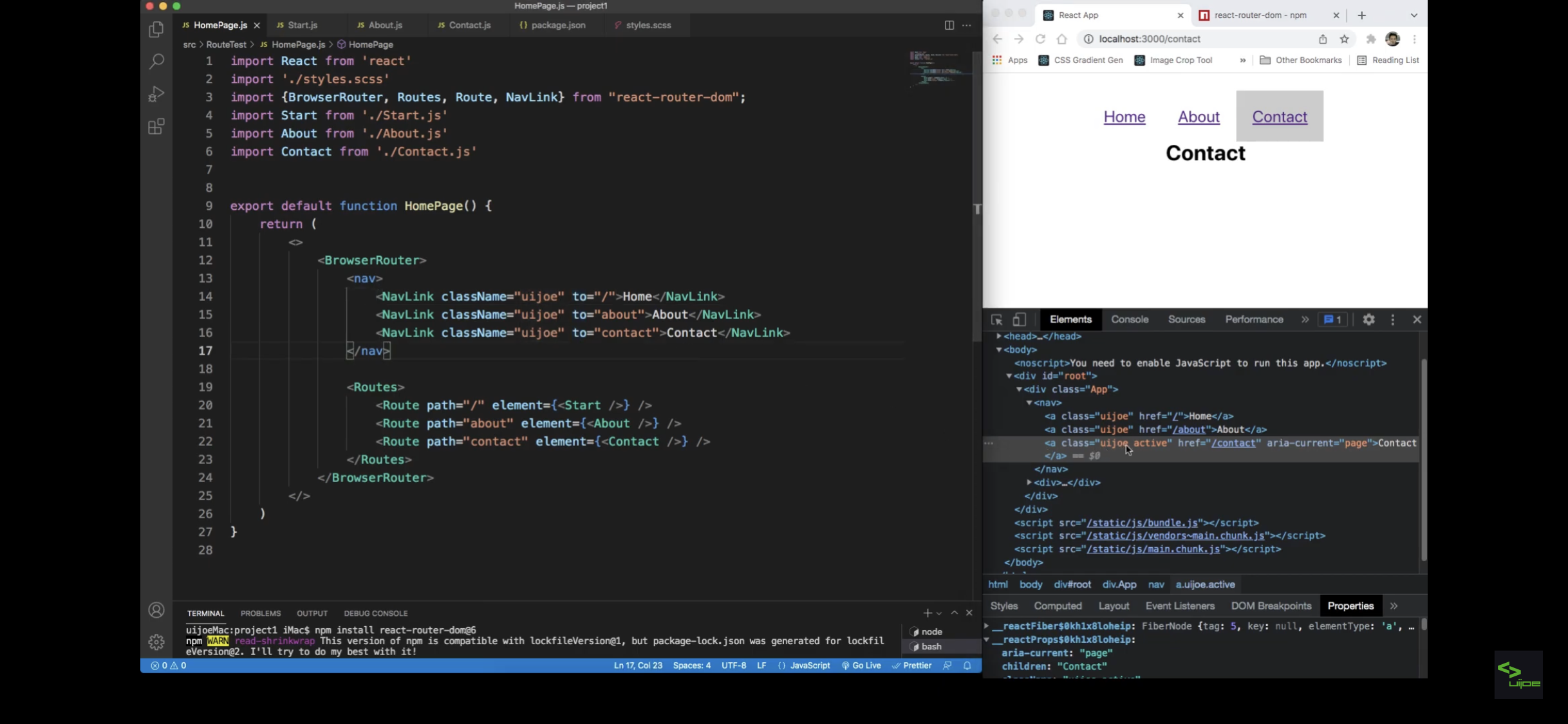
3. NavLink
-
NavLink는 선택된 요소의 className에 active라는 값을 넣어줌 ( 선택된 요소에 스타일을 적용하고 싶을 때 사용할 수 있음)

-
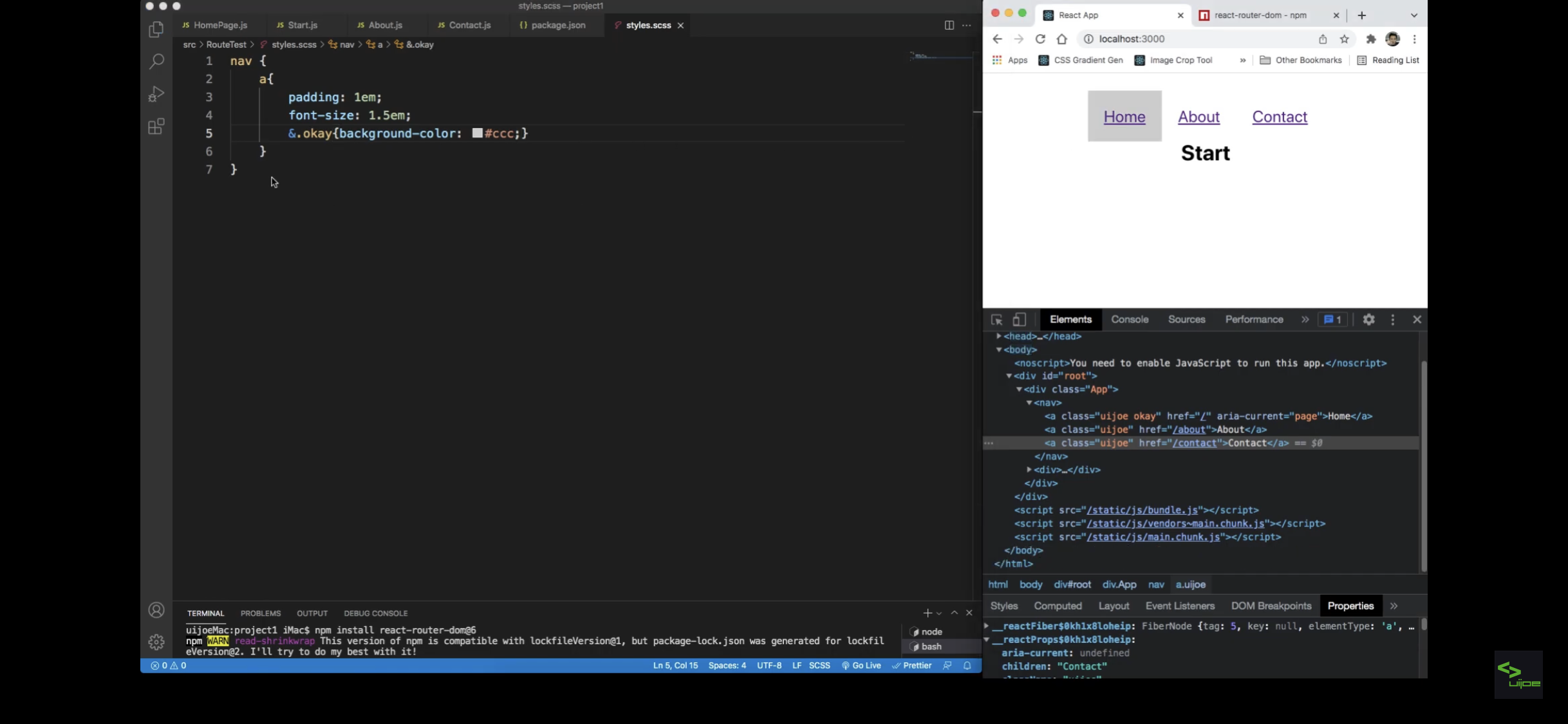
({isActive}) => "uijoe" + (isActive ? " okay" : ""): 기본 className은 uijoe로 하고 isActive일 경우 okay라는 className을 추가해줌. -
okay에 css를 지정하면, 선택된 요소의 스타일이 변경됨