참고영상
useReducer
- https://youtu.be/E7bNzWrlKTE (생활코딩)
- https://youtu.be/tdORpiegLg0 (별코딩)
redux
- https://youtube.com/playlist?list=PLuHgQVnccGMB-iGMgONoRPArZfjRuRNVc (생활코딩)
- https://youtu.be/QZcYz2NrDIs (코딩애플)
redux-toolkit
- https://youtu.be/9wrHxqI6zuM (생활코딩)
- https://youtu.be/UKnLwVm9suY (코딩알려주는누나)
사진출처 - 생활코딩
내용 이해하는데만 일주일 걸렸다.. 위에 4개 강의를 전부 5번씩은 본 듯하다
- 상태관리라는 말이 그렇게 이해가 안갔는데 결국은 값을 담아주는 변수를 관리한다는 뜻이었다.
const[data, setData] = useState(1); 이면 data라는 변수를 setData로 변경한다는 뜻인것처럼 결국은 지정한 변수를 dispatch를 이용해서 변경해주는데 목적이 있다
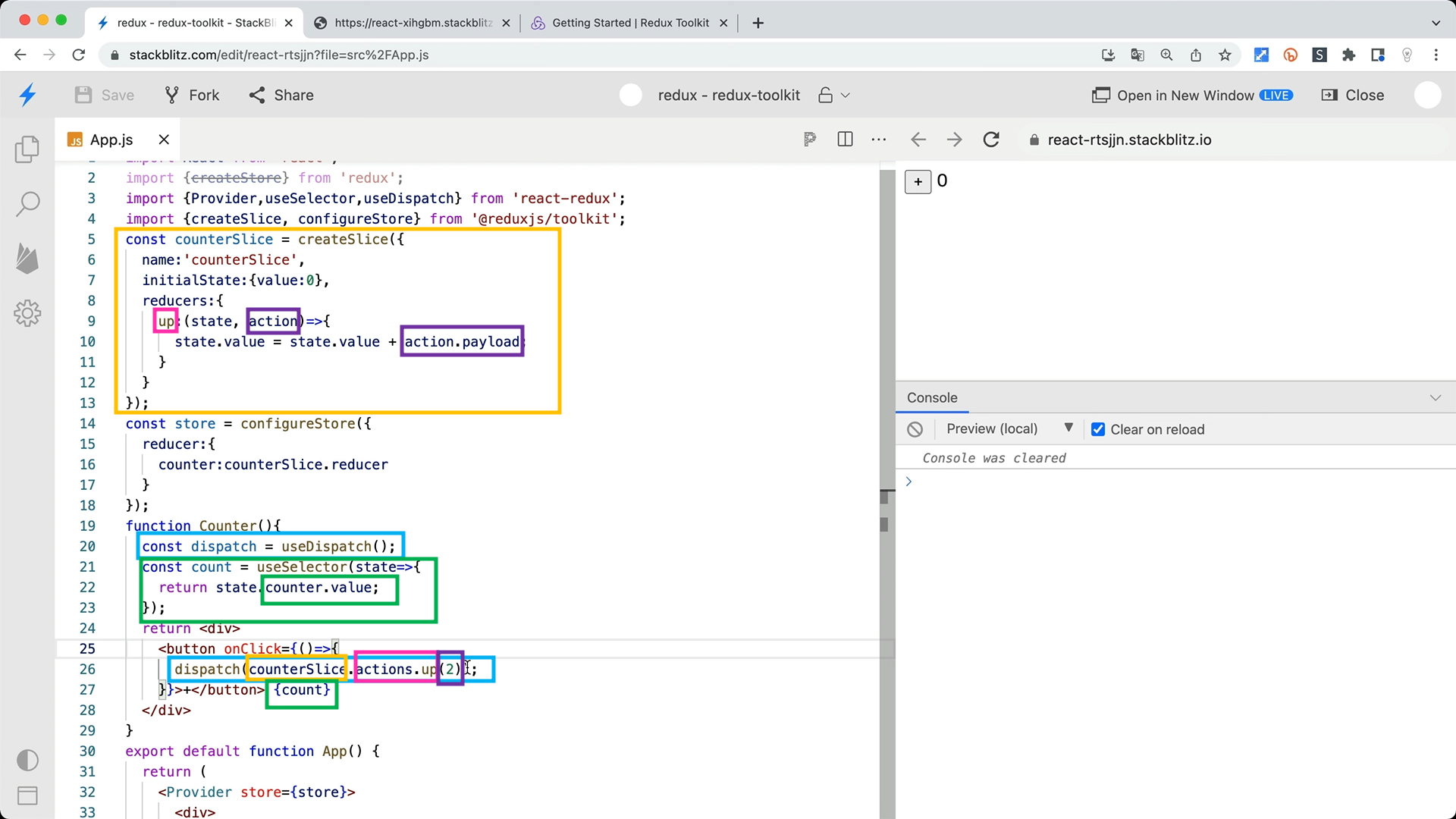
1. creatSlice
createSlice({ name : , initialState : , reducers:{} });
const counterSlice = createSlice({
name : 'counter',
initialState : {value:0},
reducers:{
up: (state, action) => {
state.value = state.value + action.step;
}
}
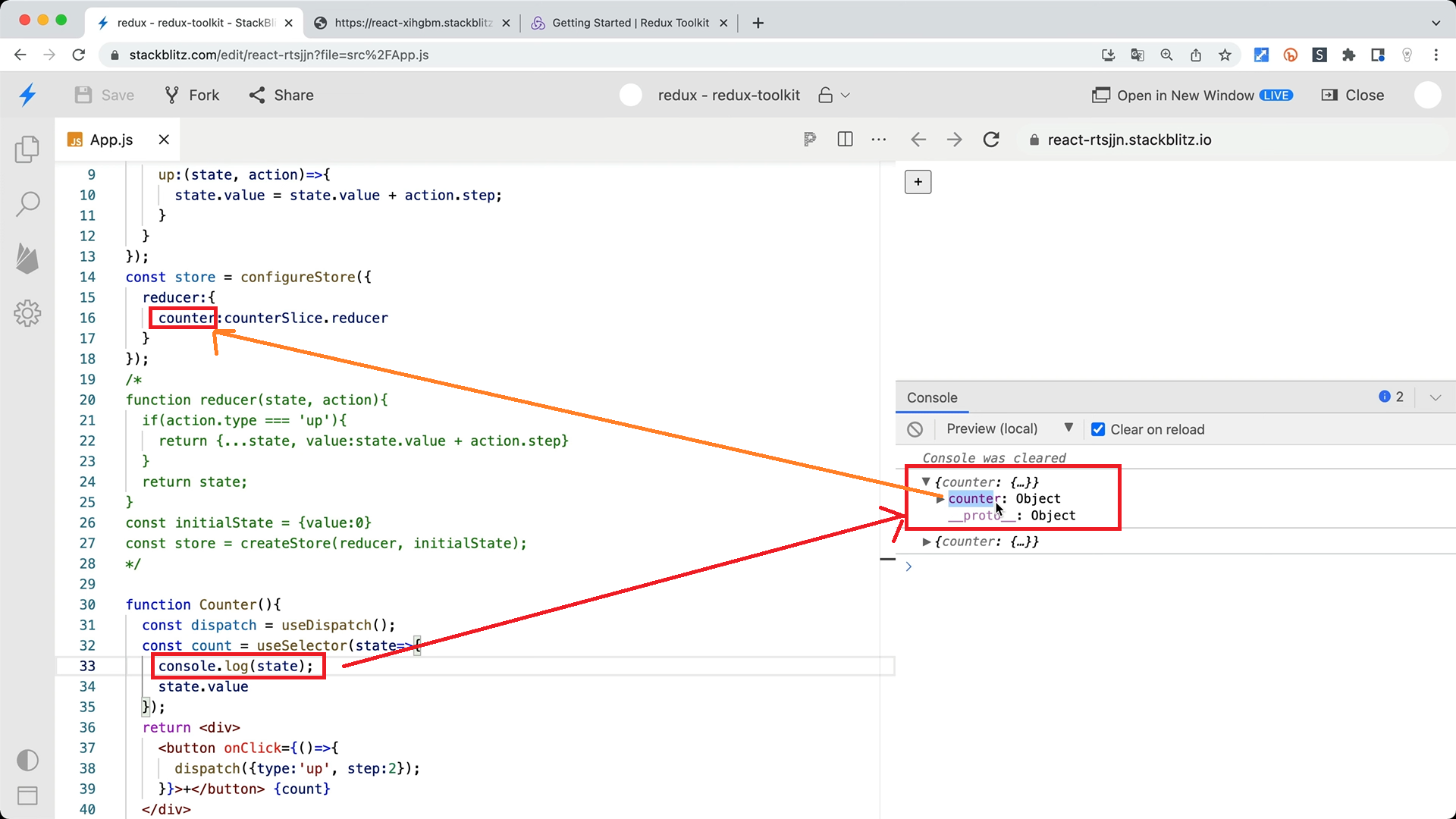
});2. configureStore
configureStore({ reducer : {} })
configureStore({
reducer : {
counter : counterSlice.reducer
}
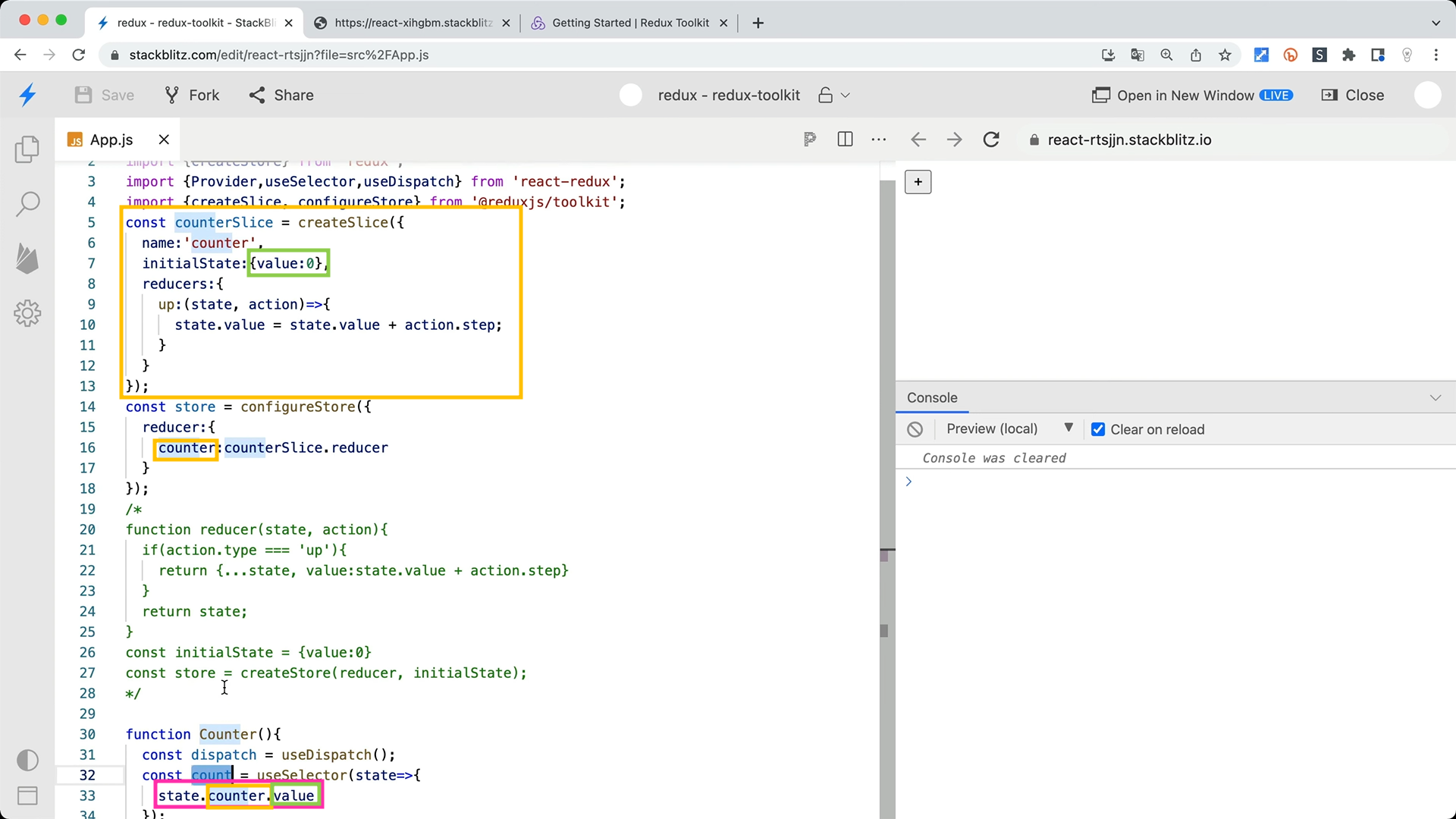
})3. state값(value) 가져오기 - useSelector
const count = useSelector(state)=>{ console.log(state); state.counter.value; }
-
state의 최상위 프로퍼티는 configureStore에서 만든 counter가 됨

-
사용할 변수(value)를 가져오기 위해서는
state.counter.value를 불러야함

4. dispatch
const dispatch = useDispatch()<button onClick=(()=>{ dispatch(countSlice.actions.up(2)); })>+</button> {count}
- dispatch를 사용하려면 미리 선언해줘야함
dispatch(slice.action.함수명(프로퍼티))로 사용가능