출처 : https://youtu.be/MQQGlUM0uKM (코지코더)
데이터바인딩 : 뷰에 특정 ‘변수’를 연결해두고 해당 변수의 값을 바꾸는 것
- html 요소의 대부분의 속성에는 전부 사용할 수 있음
v-bind:value,:href
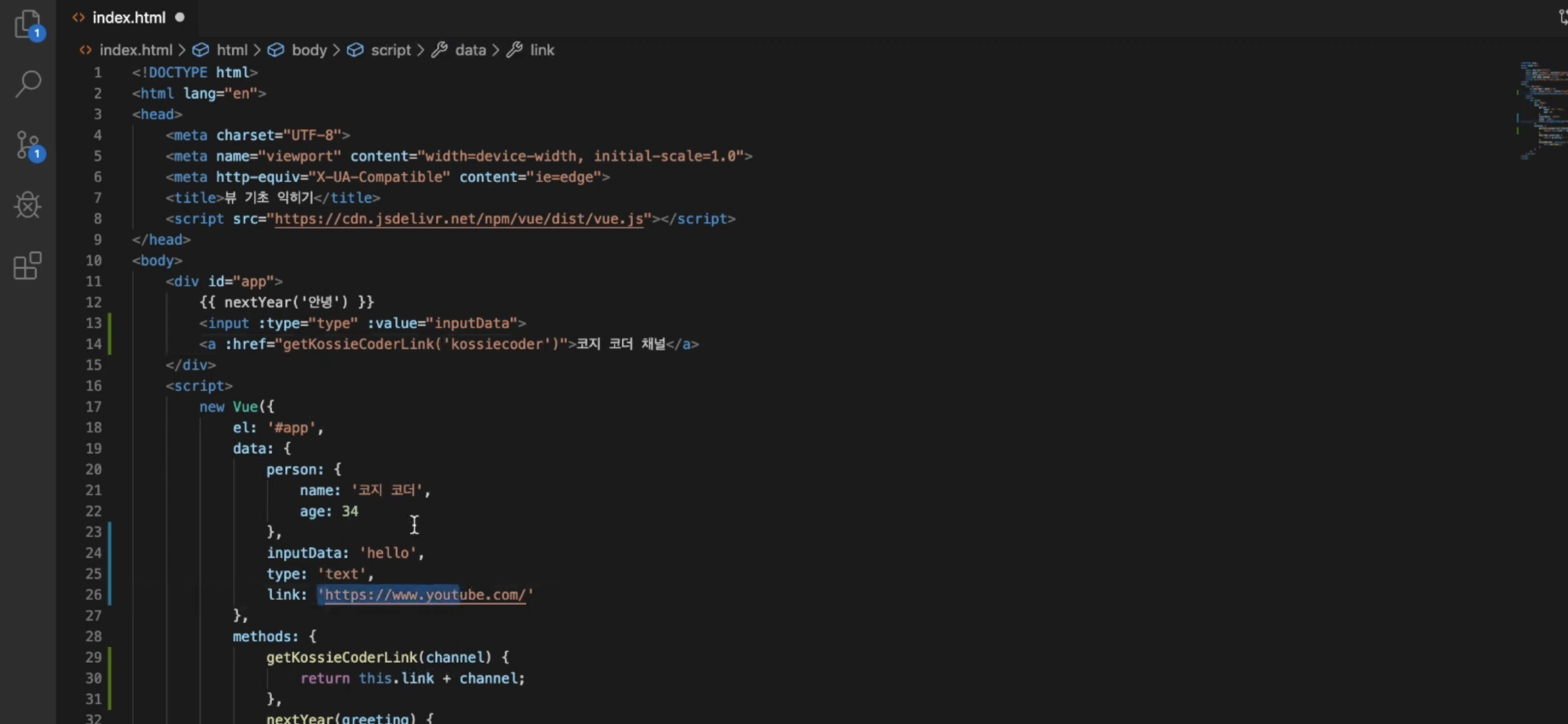
v-bind:valuevue인스턴스 data에 선언한 변수를 사용하기 위해선 v-bind:나 :를 앞에 붙여줘야함
<input type="text" v-bind:value="inputData">

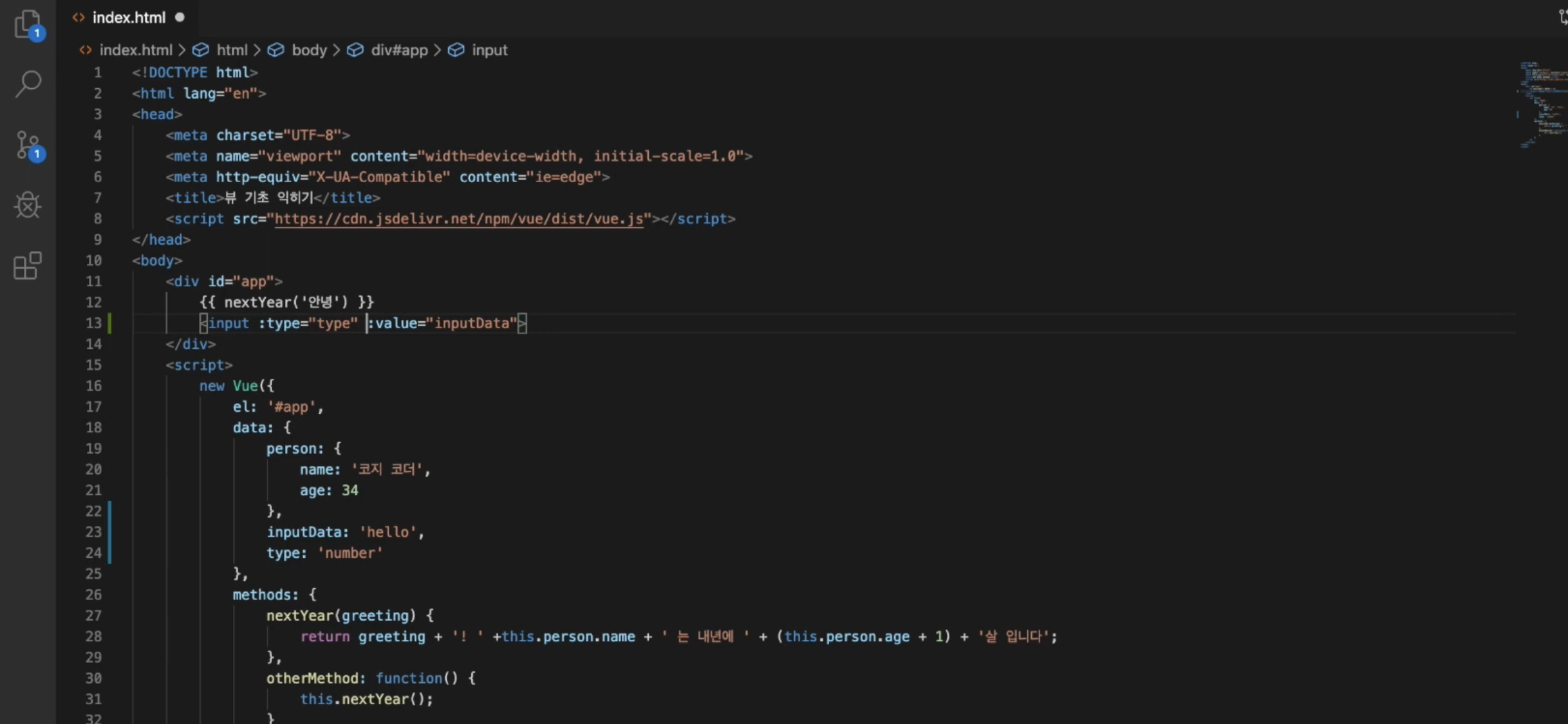
:typetype도 변수로 지정해서 변경해줄 수 있음
<input :type="type" v-bind:value="inputData">

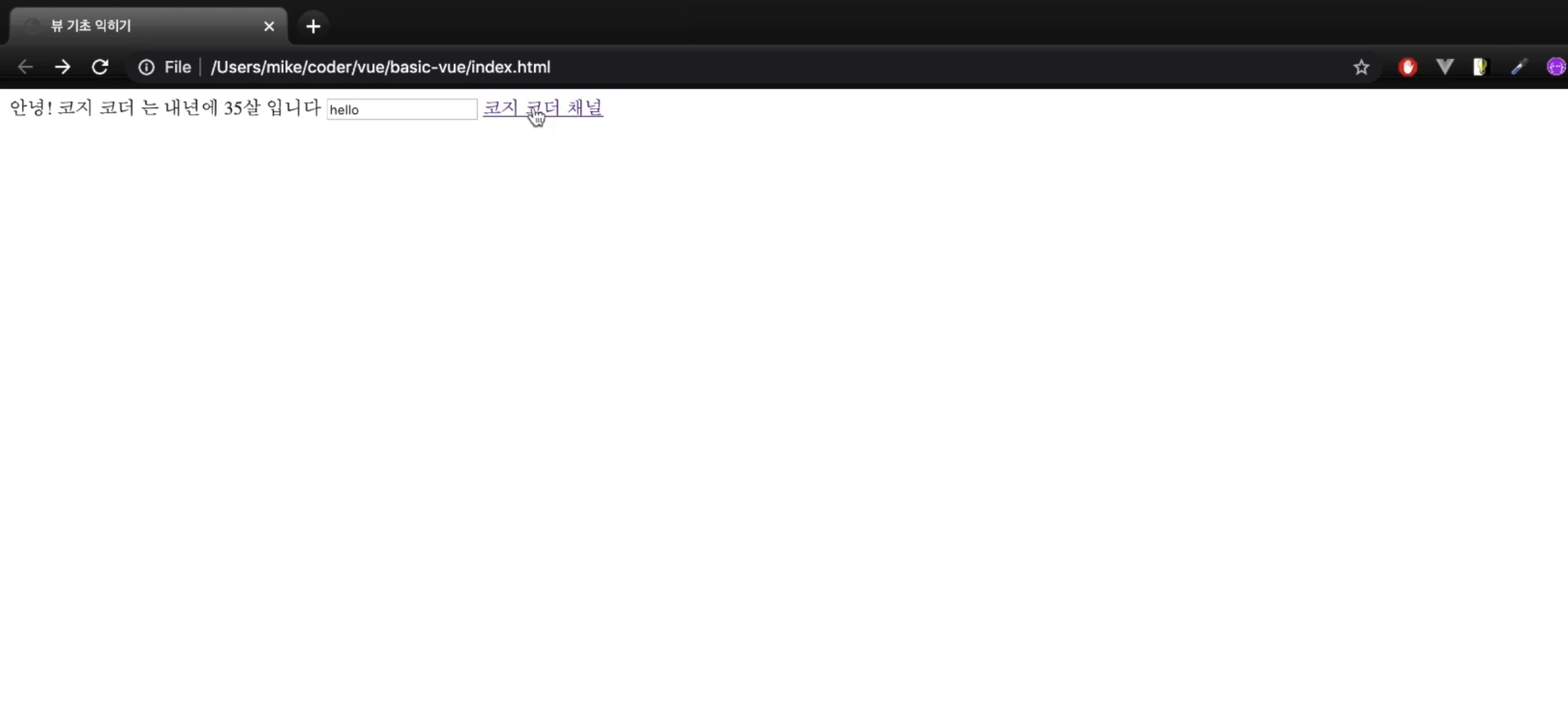
- html요소 속성에 함수로 바인딩할 수 있음
<a :href="함수()">링크</a>
--------
method : {
함수(매개변수){
return this.link + 매개변수;
}
}