firebase는 구글에서 제공하는 어플리케이션 개발 플랫폼이다. 백엔드없이 백엔드기능을 구현해준다고 한다. (회원가입, crud, rdbms, nosql, 첨부파일 ..) 사용량에 따라 유료이긴한데, 시작은 무료다.
내 프로젝트의 최종 목표는 스프링부트 웹서버 호스팅, db호스팅이지만, 일단 그걸 다 구현하려면 오래걸리니까 백엔드 기능을 제공해주는 firebase로 간단한 게시판을 만들어보고자 한다.
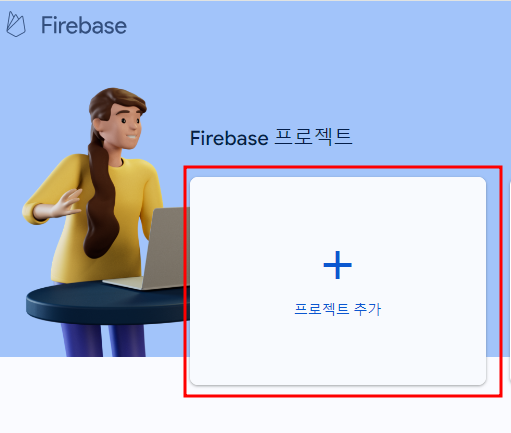
1. 프로젝트 만들기

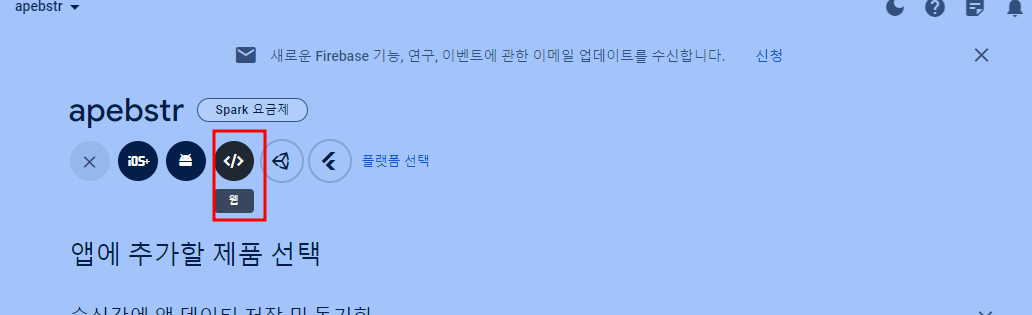
2. 앱추가 => 웹 선택

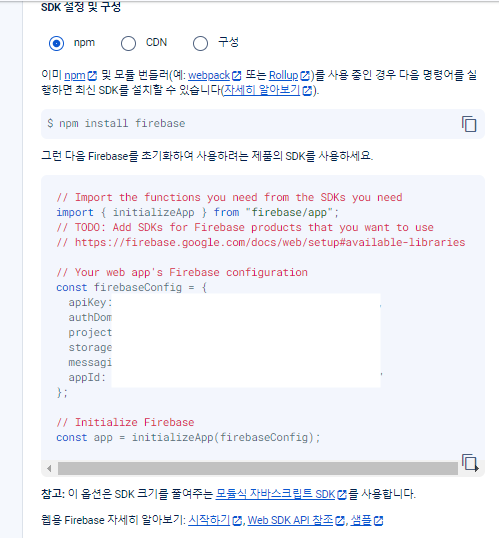
3. 앱 닉네임 등록 및 Firebase초기화
npm install firebase
4. FireBase초기화
- plugins폴더 > 'firebase.client.js'파일 생성
- firebaseConfig 객체에는 firebase에서 제공해주는 key값으로 바꿔줘야함
import { initializeApp } from 'firebase/app'
export default defineNuxtPlugin(nuxtApp => {
const config = useRuntimeConfig()
const firebaseConfig = {
apiKey: config.FB_API_KEY,
authDomain: config.FB_AUTH_DOMAIN,
projectId: config.FB_PROJECT_ID,
storageBucket: config.FB_STORAGE_BUCKET,
messagingSenderId: config.FB_MESSAGING_SENDER_ID,
appId: config.FB_APP_ID,
measurementId: config.FB_MEASUREMENT_ID
};
const app = initializeApp(firebaseConfig)
})
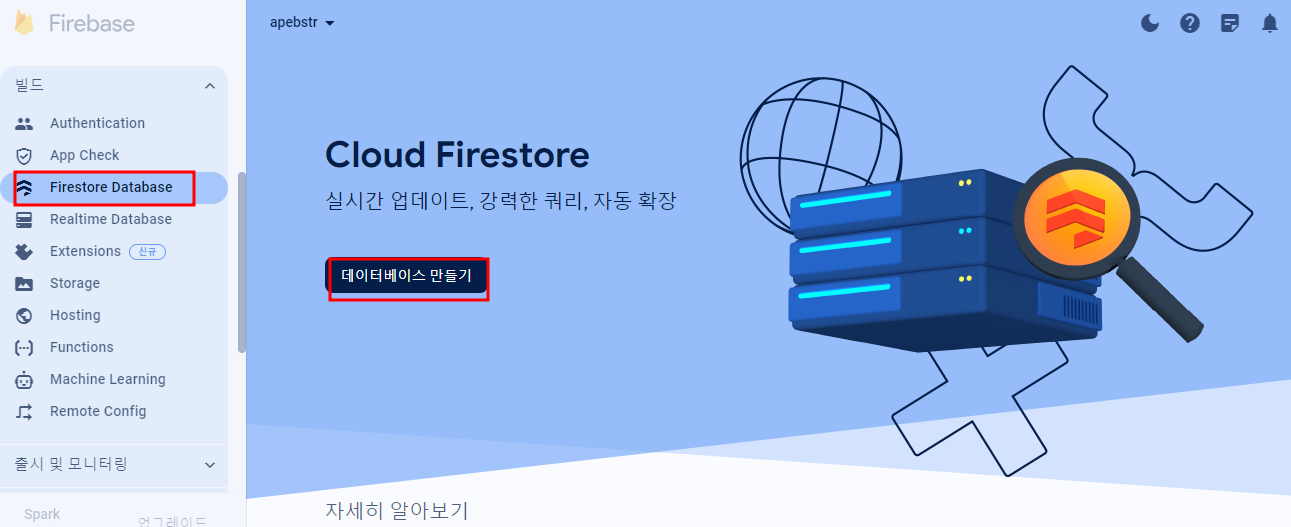
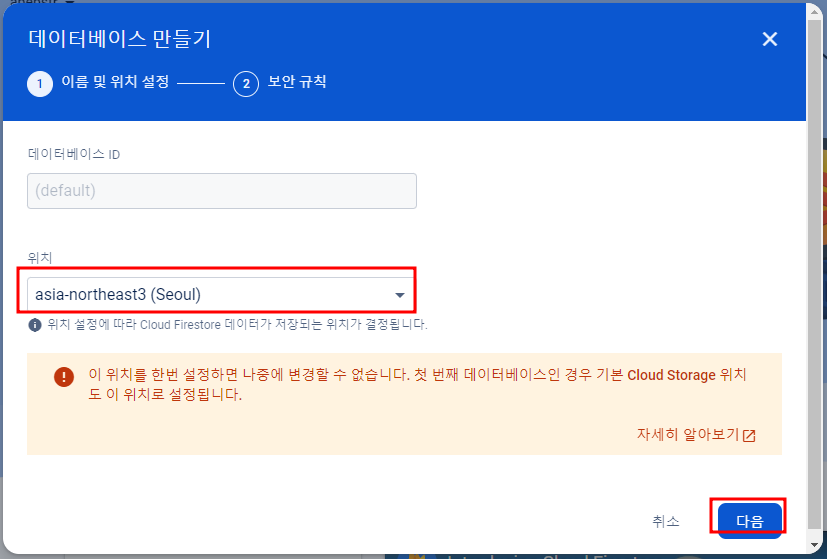
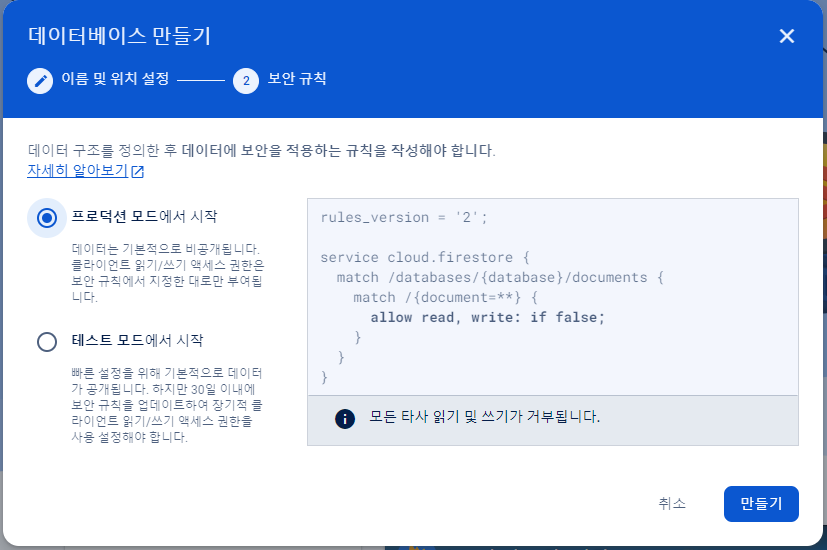
5. 필요한 기능 선택하기 (1) DB



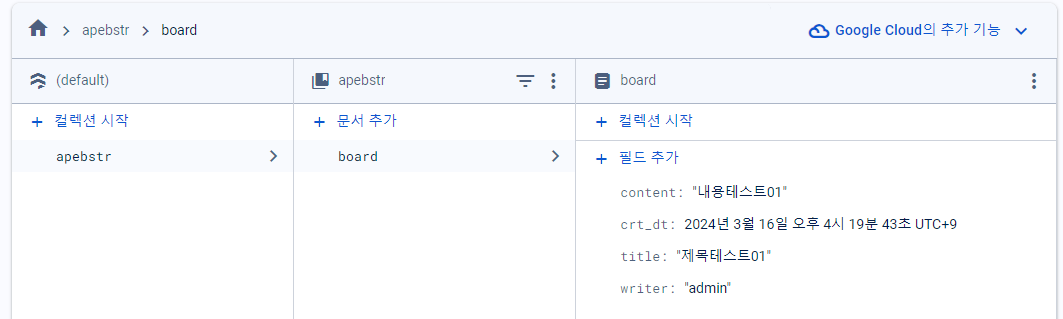
5-1. 데이터 생성
문서가 테이블, 필드가 속성을 뜻하는 듯하다.

6. firestore.client.js에 내용추가
import { initializeApp } from 'firebase/app'
import { getFirestore } from 'firebase/firestore/lite';
export default defineNuxtPlugin(nuxtApp => {
const config = useRuntimeConfig()
const firebaseConfig = {
apiKey: config.FB_API_KEY,
authDomain: config.FB_AUTH_DOMAIN,
projectId: config.FB_PROJECT_ID,
storageBucket: config.FB_STORAGE_BUCKET,
messagingSenderId: config.FB_MESSAGING_SENDER_ID,
appId: config.FB_APP_ID,
measurementId: config.FB_MEASUREMENT_ID
};
const app = initializeApp(firebaseConfig)
const db = getFirestore(app)
// Nuxt 앱의 컨텍스트에 Firestore 인스턴스 추가하여 전역으로 사용 가능하게 만듦
nuxtApp.provide('firestore', db);
})7. nuxt.config.ts
plugins: [
'~/plugins/firebase.js'
],8. board.vue
<script setup>
import { doc, getDoc } from 'firebase/firestore/lite';
const { $firestore } = useNuxtApp()
const docRef = doc($firestore, "apebstr", "board");
const docSnap = await getDoc(docRef);
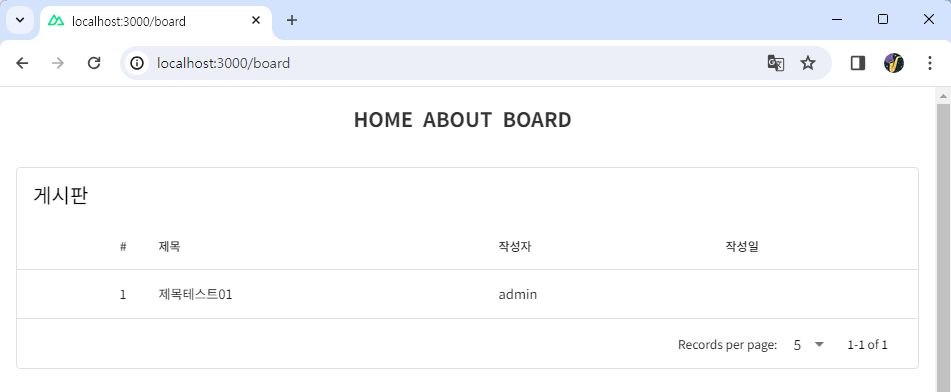
</script>9. 짠

참고링크1 (firebase공식문서)
참고링크2 (Using Firebase in Nuxt3 the Right Way)
