코드 기록🤓
1.Java (java.util.regex.PatternSyntaxException: Dangling meta character '*' near index 0)

Exception in thread "main" java.util.regex.PatternSyntaxException: Dangling meta character '' near index 0{2}\+, \*, ^기호는 앞에 \\\\를 적어준다.
2.java.lang.ClassNotFoundException: oracle.jdbc.OracleDriver

java.lang.ClassNotFoundException: oracle.jdbc.OracleDriverJDBC 설치가 제대로 안됨 -> 외부JARs설치해야함JDBC설치 방법 : https://velog.io/@apebstr/41%EC%9D%BC%EC%B0%A
3.Bootstrap CSS 설치하기

2-1. 다운로드2-2. 압축풀기2-3. resources/css폴더/bootstrap.min.css 넣기2-4. link삽입
4.org.springframework.web.servlet.PageNotFound - No mapping for GET

WARN : org.springframework.web.servlet.PageNotFound - No mapping for GET@controller@RequestMapping(value="")viewResolvercontextConfigLocation -> conte
5.[이클립스] 제이쿼리 라이브러리 자동 설치

제이쿼리 라이브러리 설치
6.[Java] XML데이터 파싱하기

참고영상 : https://www.youtube.com/watch?v=coBTVyj-Ef8&list=PLgICV6Wc1orOrVamkpfmxo44LFw2C1YJZ&index=7데이터도서관정보나루 인기대출도서 API: https://www.data4li
7.[Java] XML데이터 파싱해서 JSON으로 변환

참고자료1\. https://hianna.tistory.com/6262\. https://www.delftstack.com/ko/howto/java/how-to-convert-hashmap-to-json-object-in-java/maven - jso
8.[Spring boot] 설치오류 - An internal error occurred during: "Building UI model". Could not initialize class sun.security.ssl.SSLContextImpl$DefaultSSLContext

스프링 부트 설치 후 계속 해당 오류로 새 프로젝트가 생성되지도 않고 gradle 설치도 안되고.. 난리난리ㅠㅠ오류 내용 : An internal error occurred during: "Building UI model". Could not initialize cla
9.[react+spring boot] 검색결과 리스트 출력하기

변수함수리턴
10.[React] react-datepicker 라이브러리1

프로젝트에서 관리자페이지를 맡게되면서 날짜별로 조회할 일이 여러번 있었다. 프론트를 만들어주신 분이 react-datepicker를 사용하셨길래 해당 datepicker를 이용해 컴포넌트를 만들었다.https://www.npmjs.com/package/reac
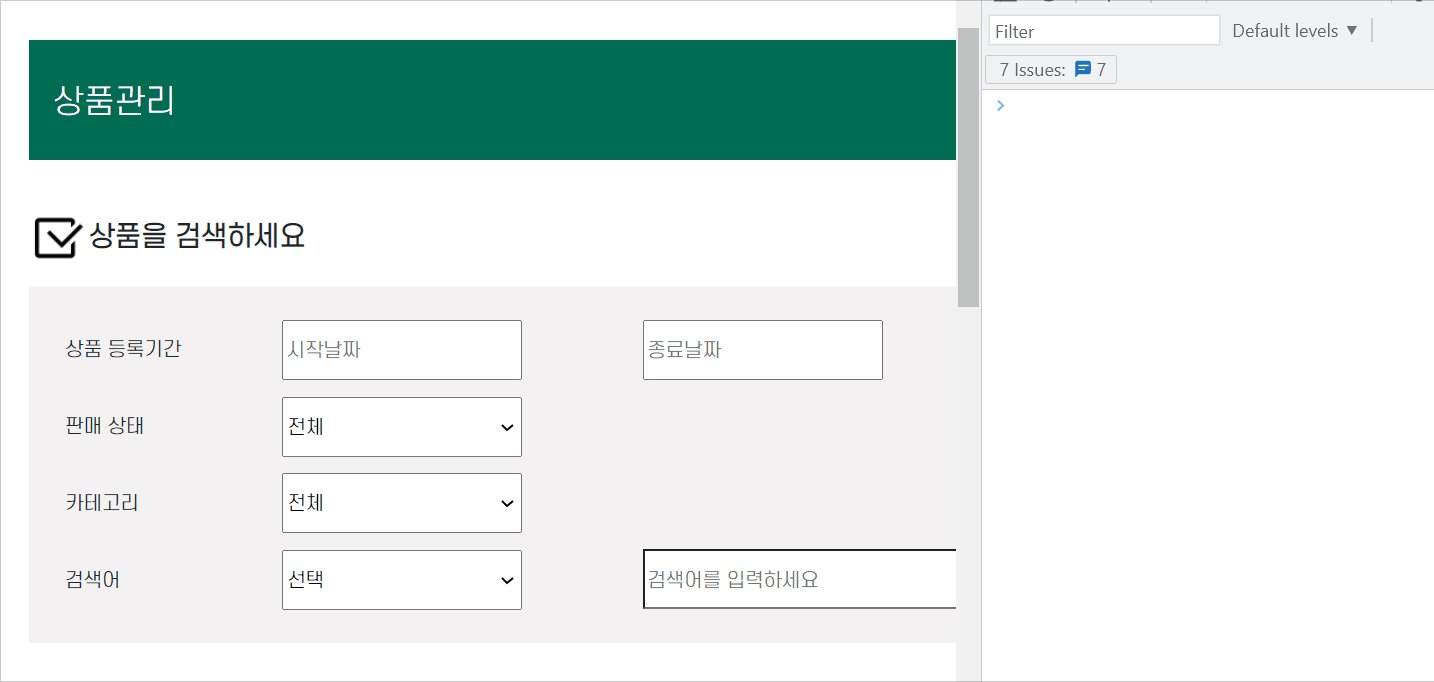
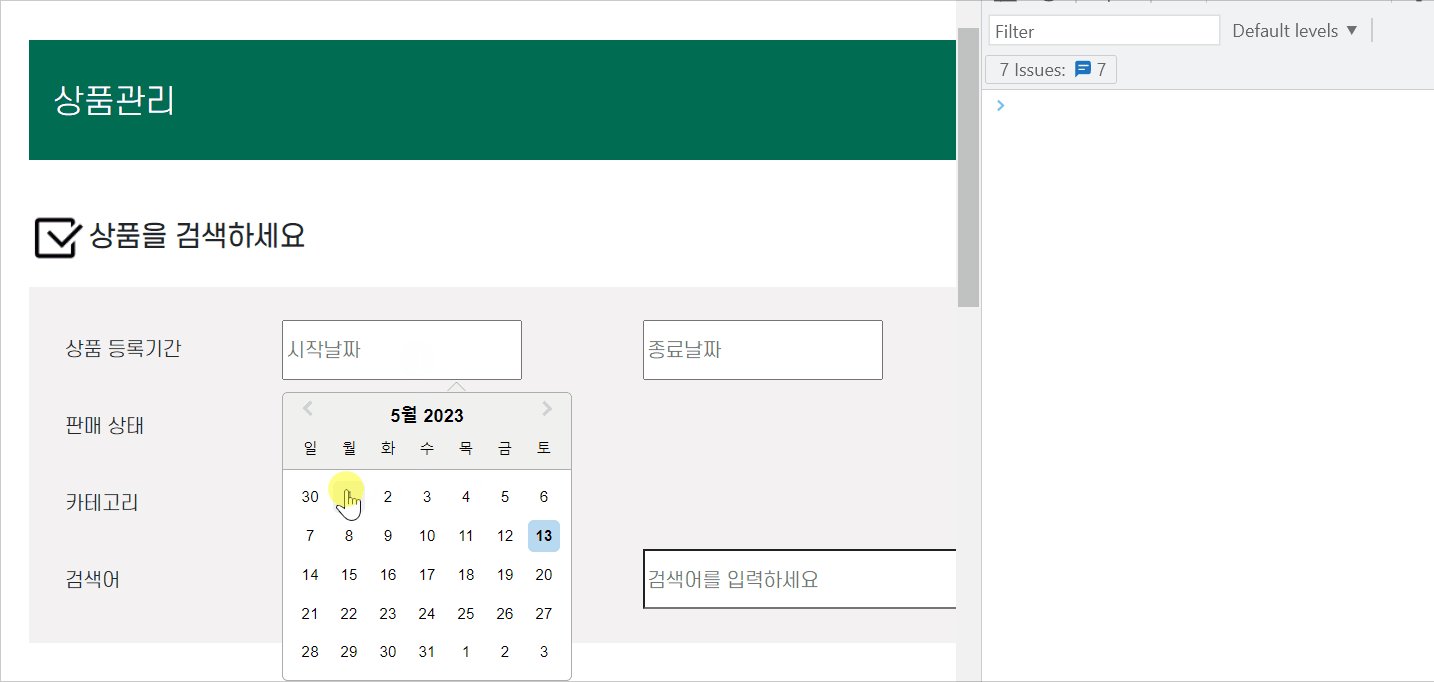
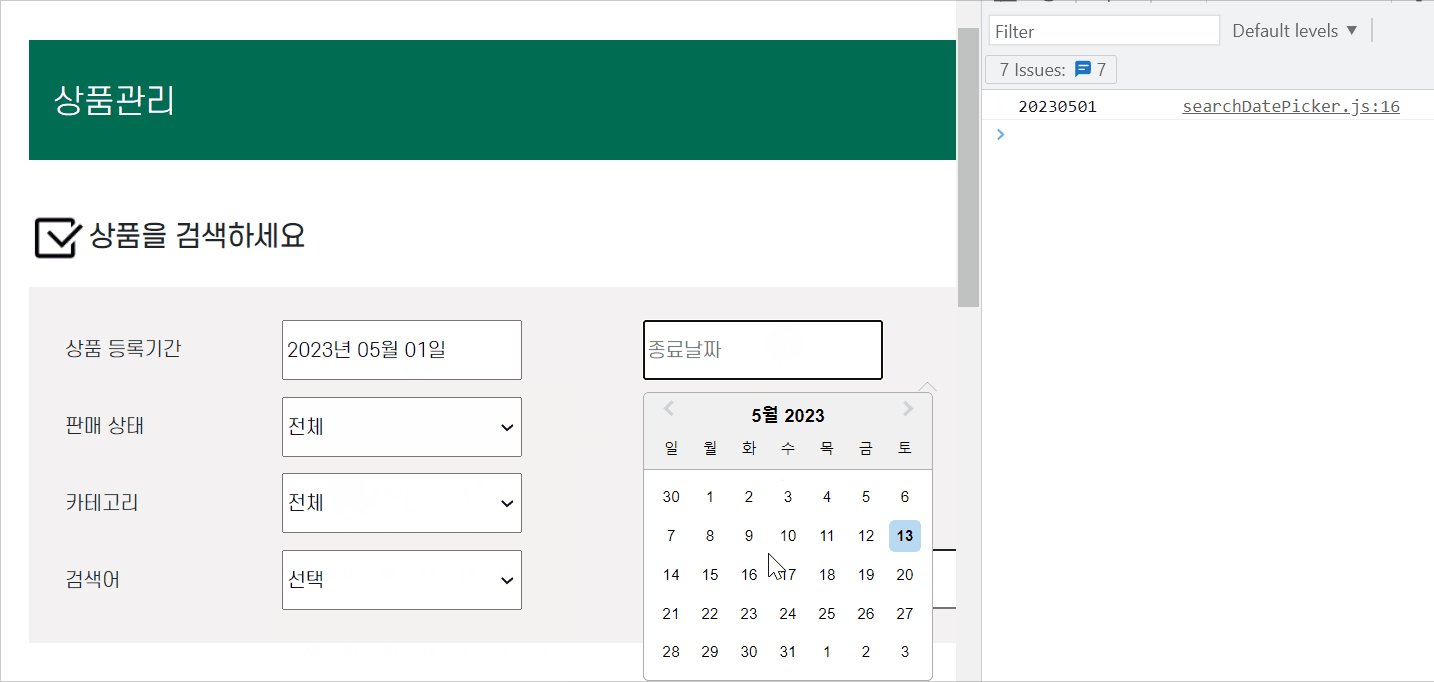
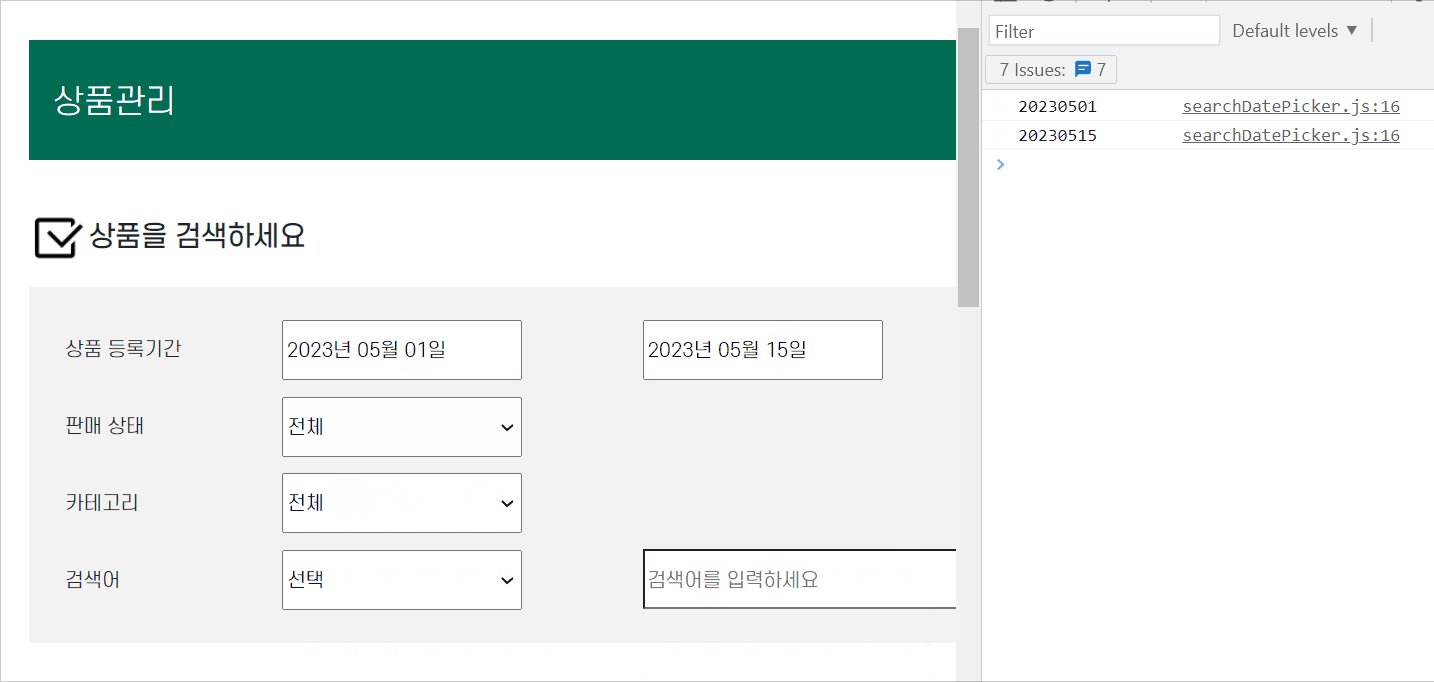
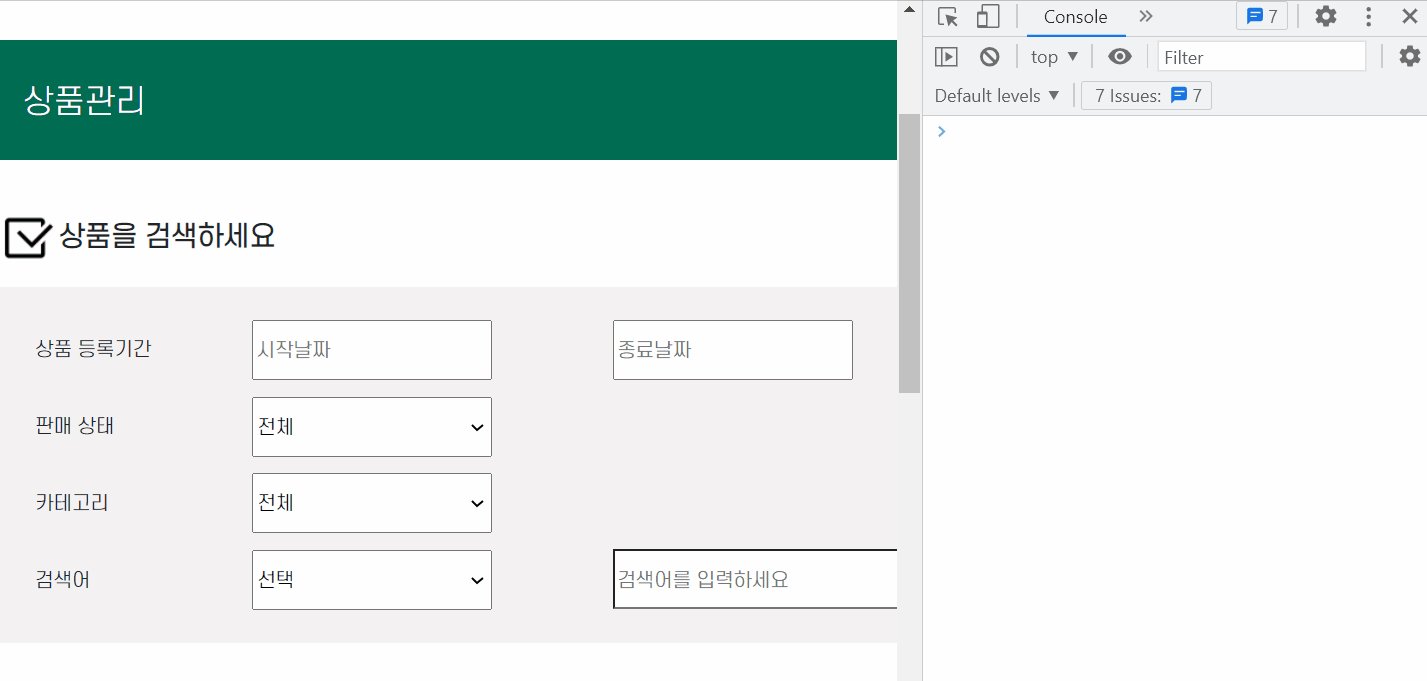
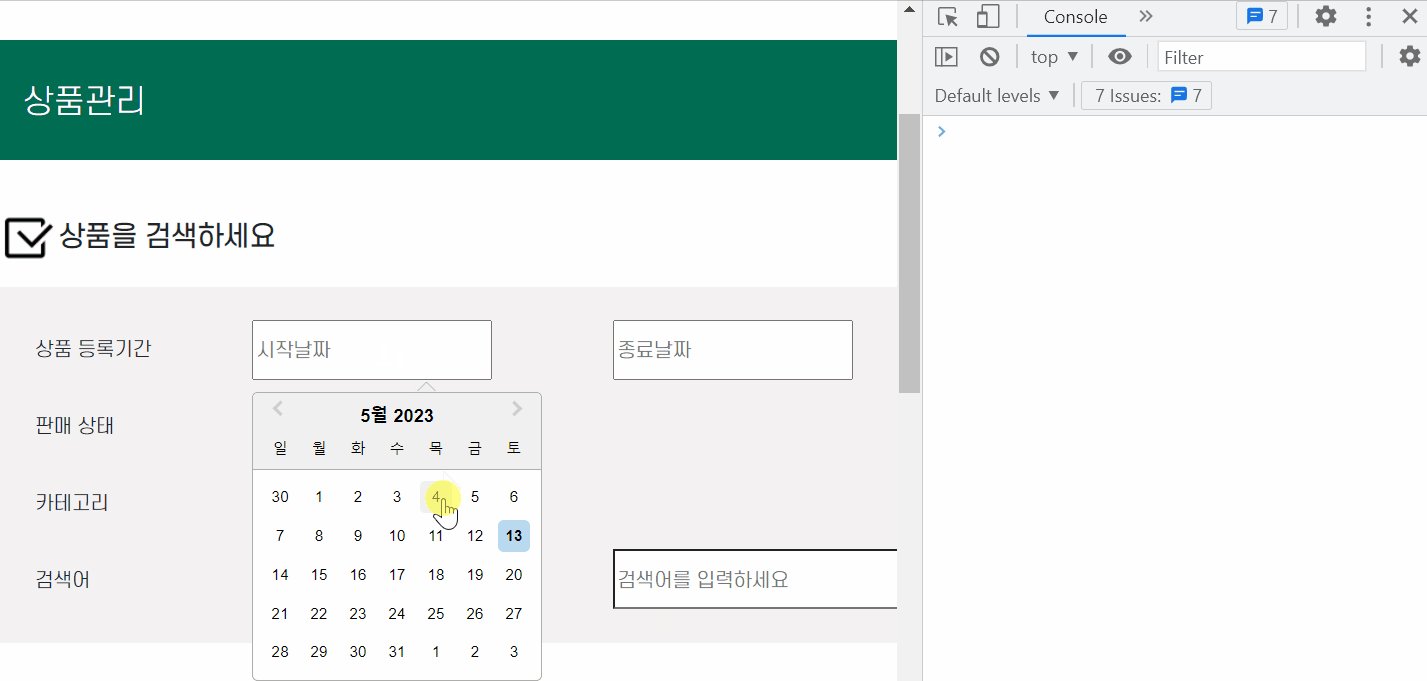
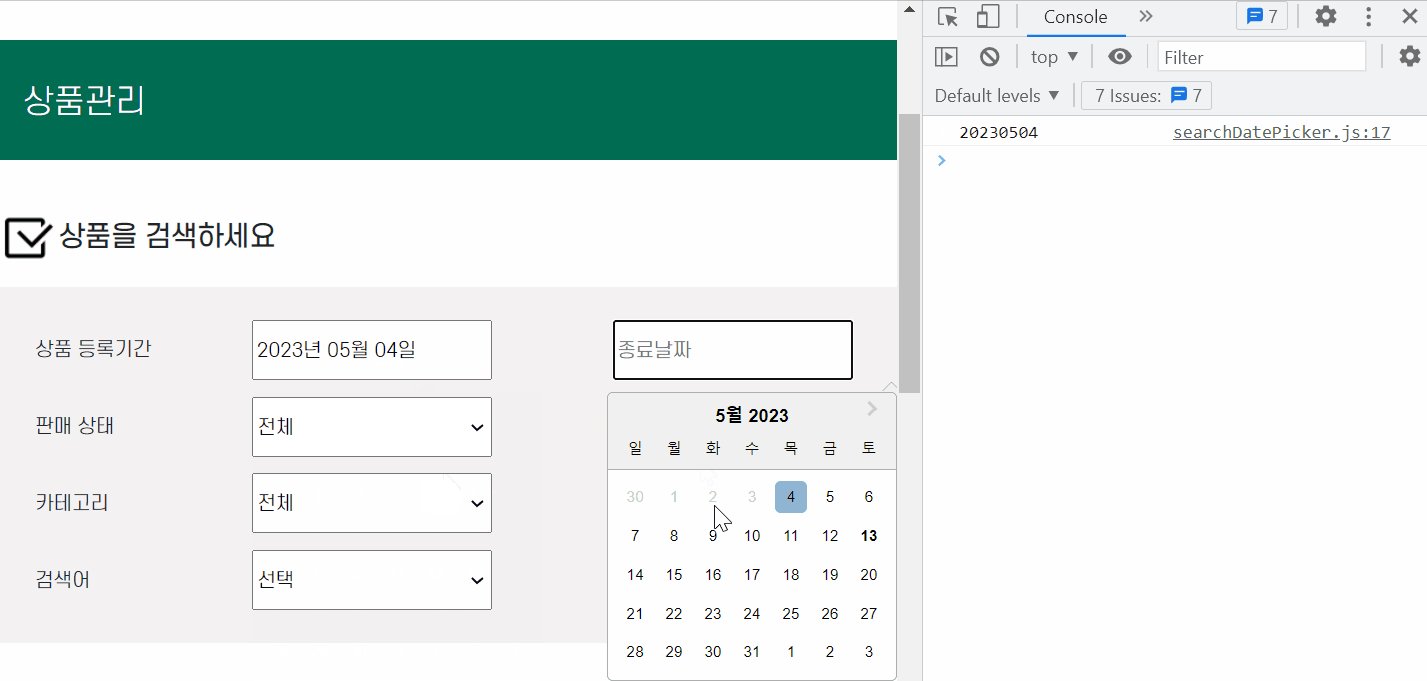
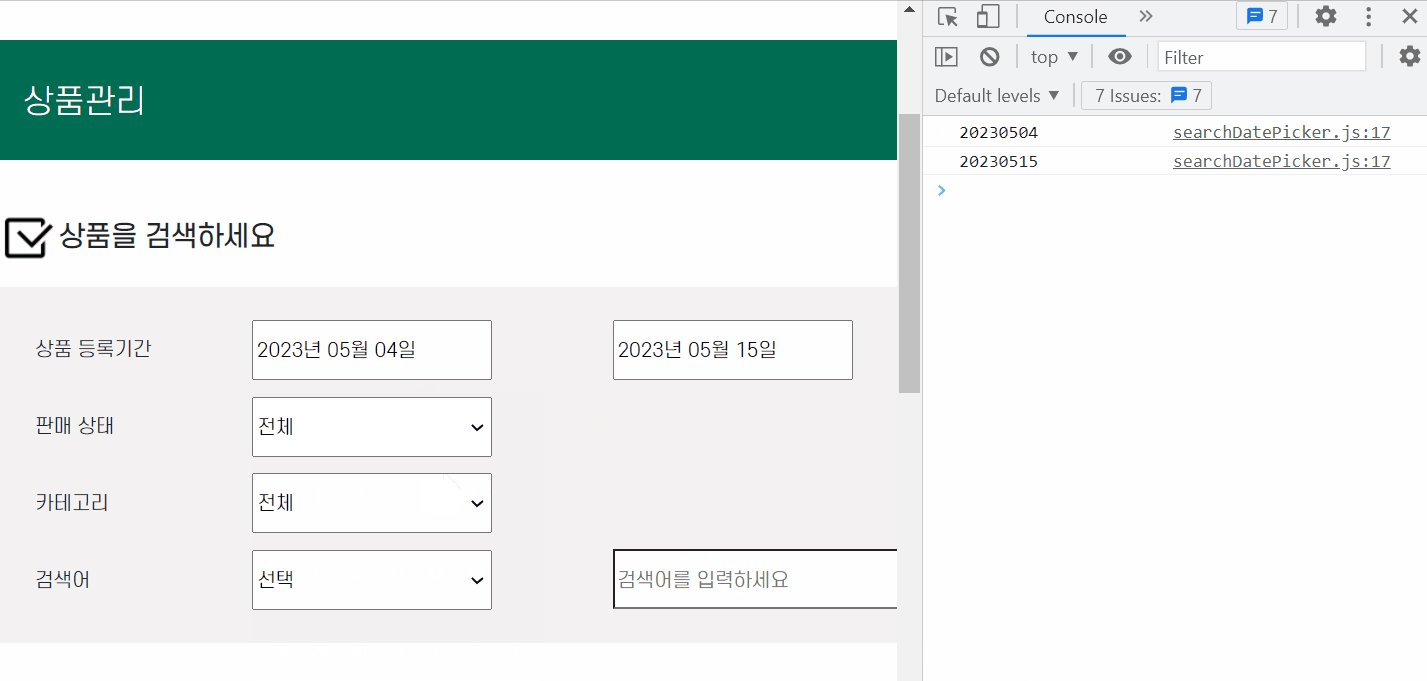
11.[React] react-datepicker 라이브러리2

앞선 포스팅에서는 datepicker 하나로 여러 곳에서 사용할 수 있었지만 시작날짜를 정해도 종료날짜를 시작날짜보다 앞선 날짜를 선택할 수 있는 문제가 있엇다. 그래서 이번엔 두개의 datepicker를 만들어서 시작날짜를 정하면 끝날짜는 시작날짜 이전은 선택할 수
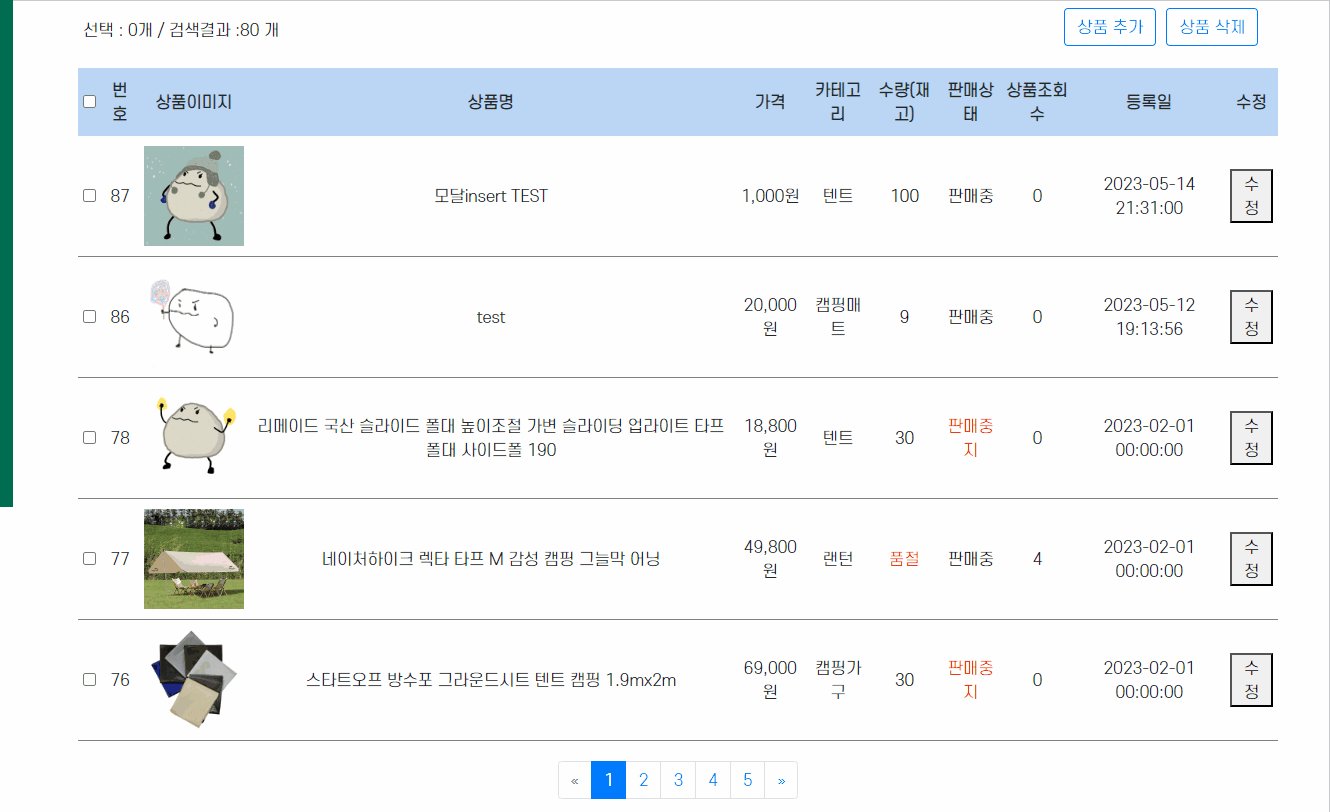
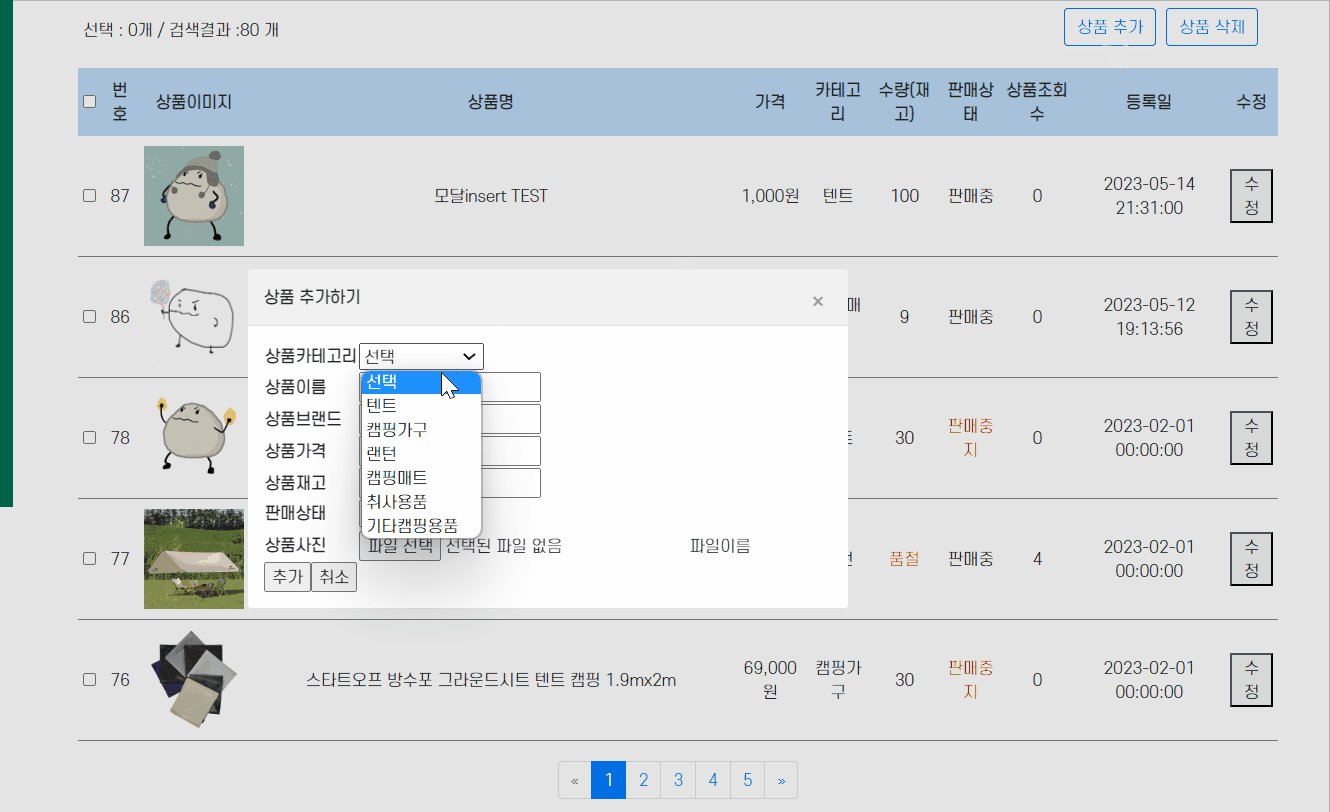
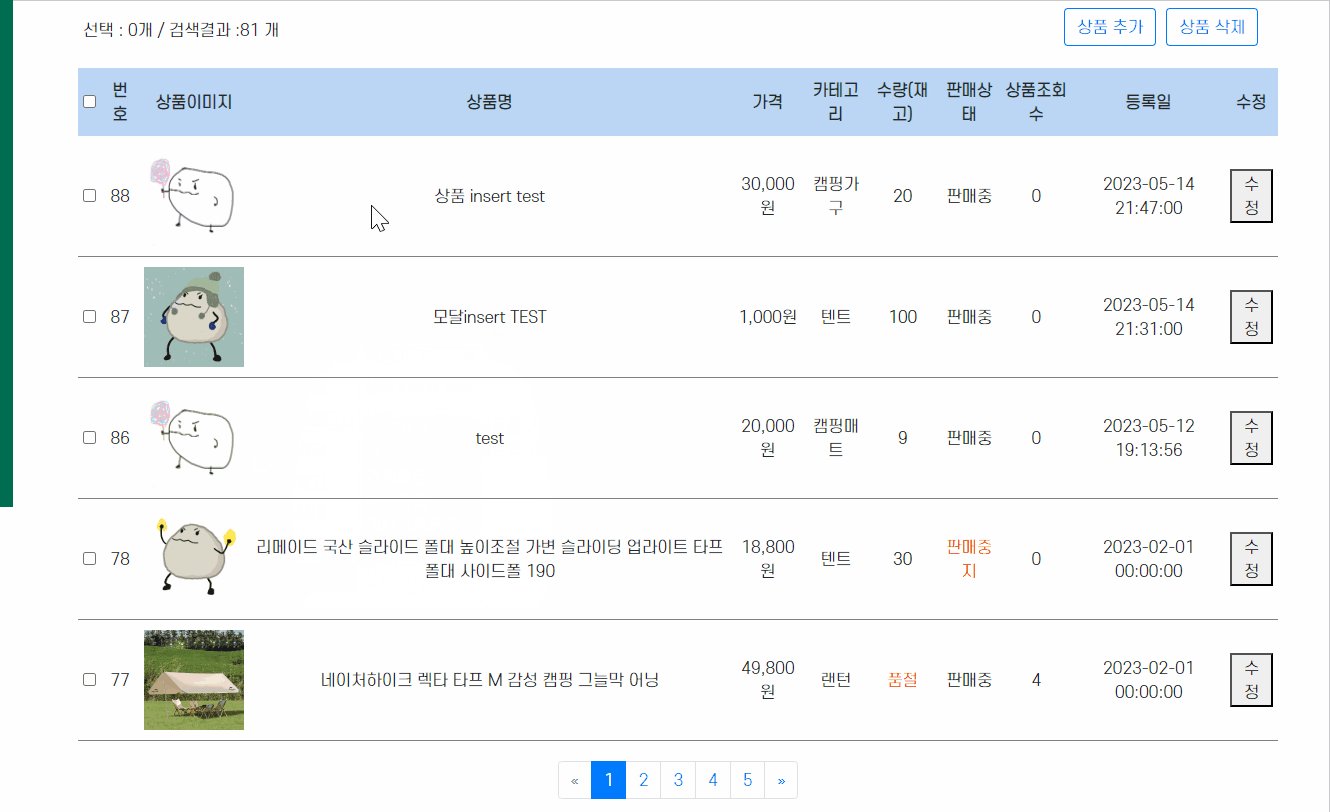
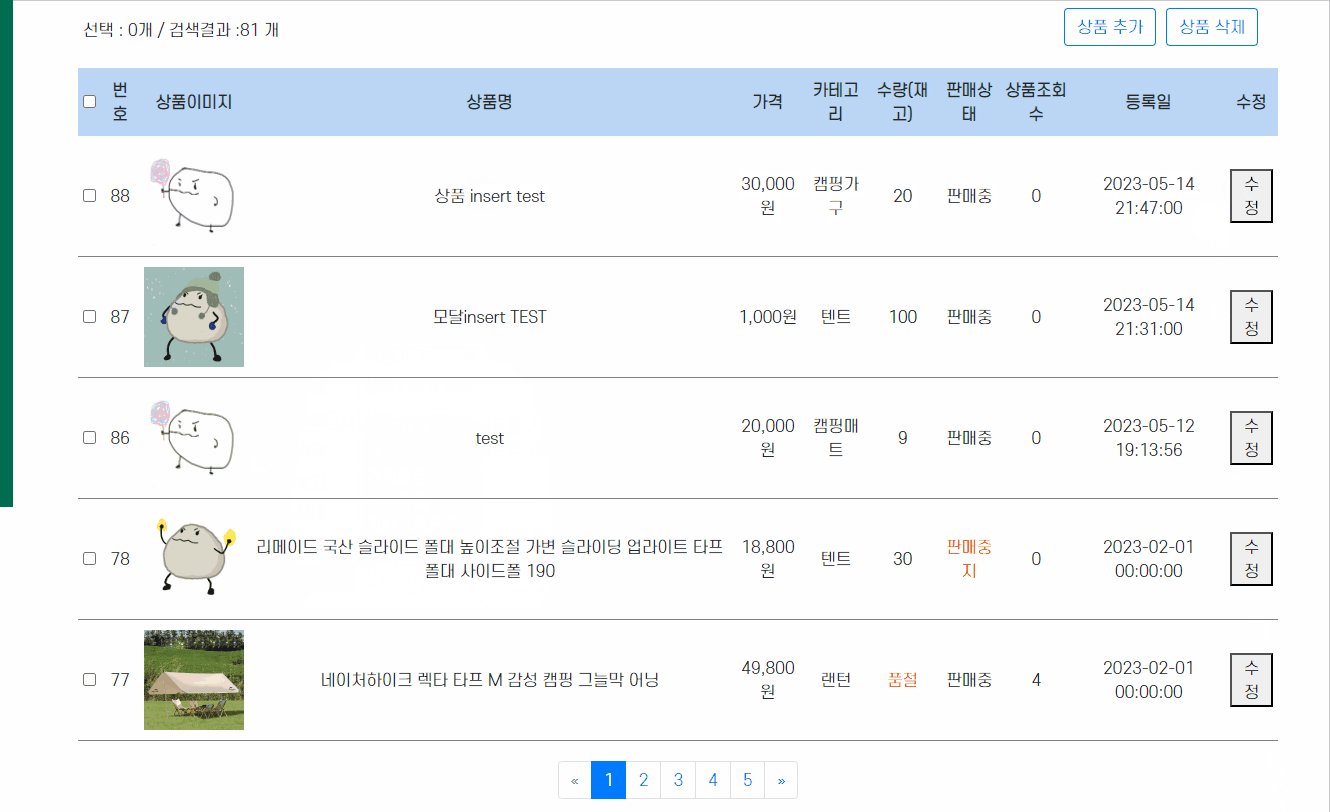
12.[React] 모달 컴포넌트 나누기1 (상품 추가)

모달 출처 : https://phrygia.github.io/react/2021-09-21-react-modal/리액트로 프로젝트를 진행하는데 컴포넌트만들고 props를 넘길 줄 몰라서 한 페이지에 1000줄짜리 코드를 작성하게 됐다..프로젝트가 끝나기 전에
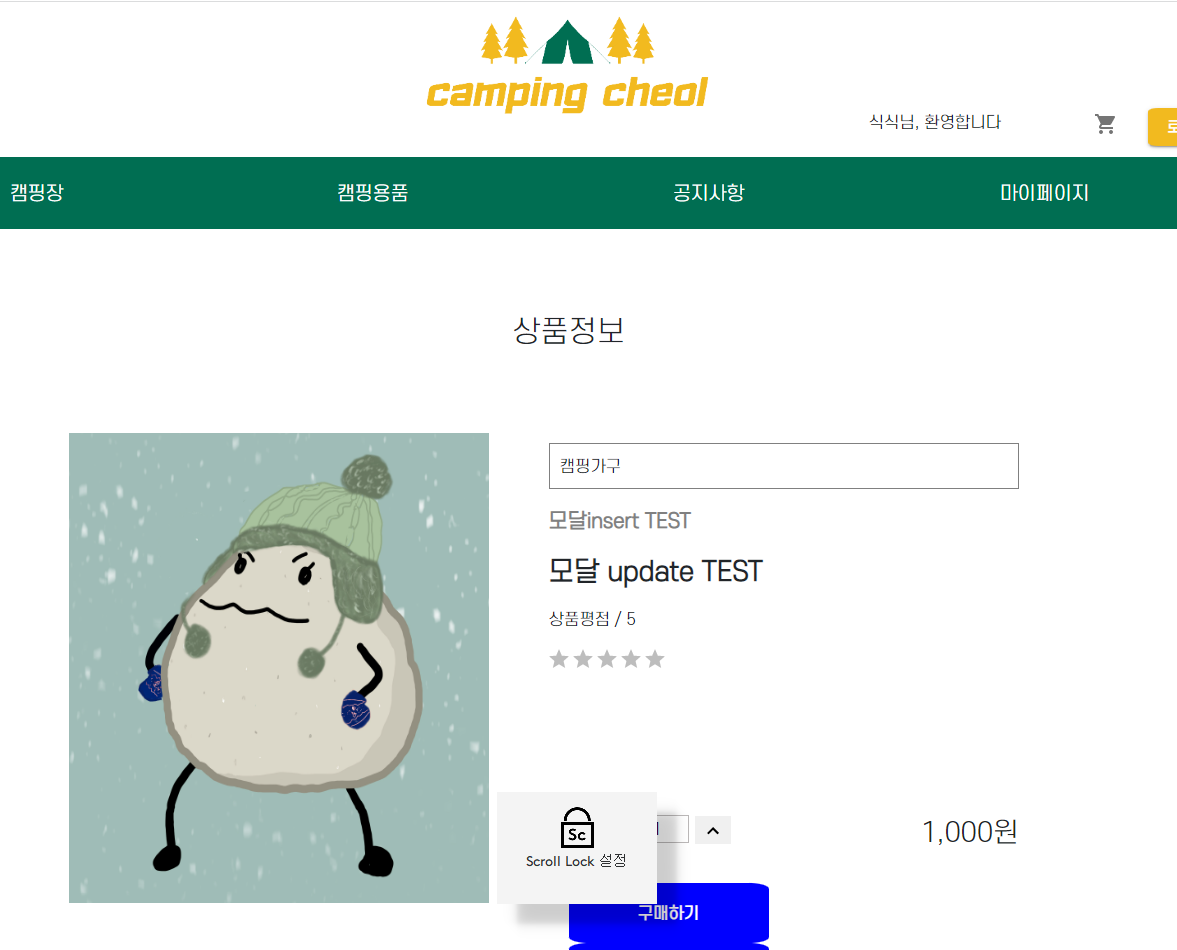
13.[React] 모달 컴포넌트 나누기2 (상품 수정)

상품수정은 예상만큼 어려운 작업이었다. 데이터를 map으로 출력하면서 버튼도 반복적으로 출력되는데, 버튼마다 modalopen여부를 주는걸 이해하는게 굉장히 오래 걸렸다 . . 일단 redux로 해결을 해봤는데 다른 방법도 있지않을까..?사실 이해하진 못했는데 작동은
14.[Spring Boot, React] 사진 파일 띄우기

스프링부트 & 리액트관리자페이지에서 DB로 사진데이터 insert 후 유저페이지에서 출력하기
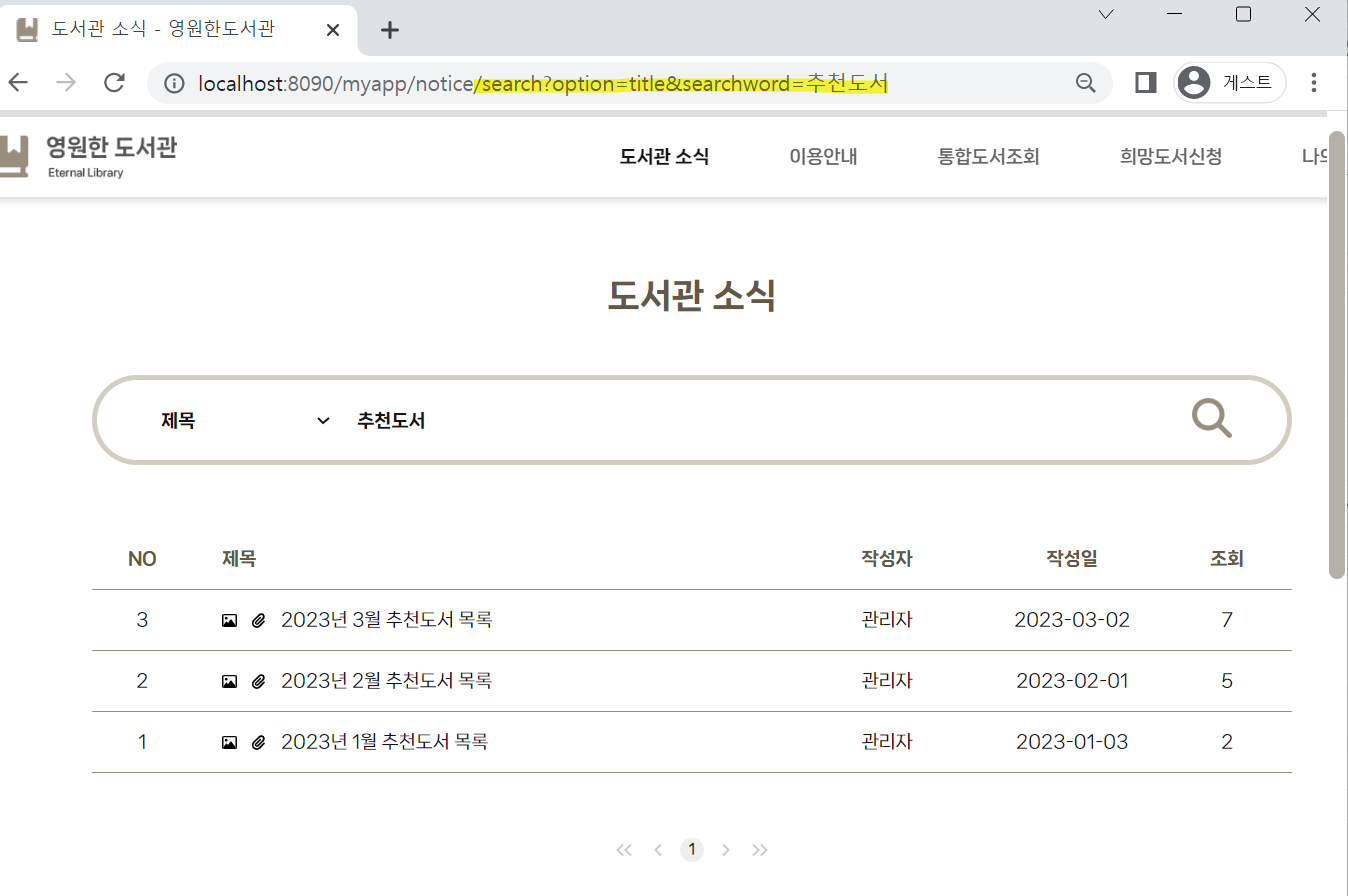
15.프로젝트 코드리뷰 (1) - api비교 (검색/상품상세)

프로젝트를 하면서 계속해서 궁금했던 JSP와 react에서의 데이터 불러오는 api의 차이점과 @RequestParam과 @PathVariable의 차이점을 알아보자.1차프로젝트전자도서관 웹사이트 구축기술스택 : spring, jsp2차프로젝트캠핑장 예약, 캠핑용품 쇼
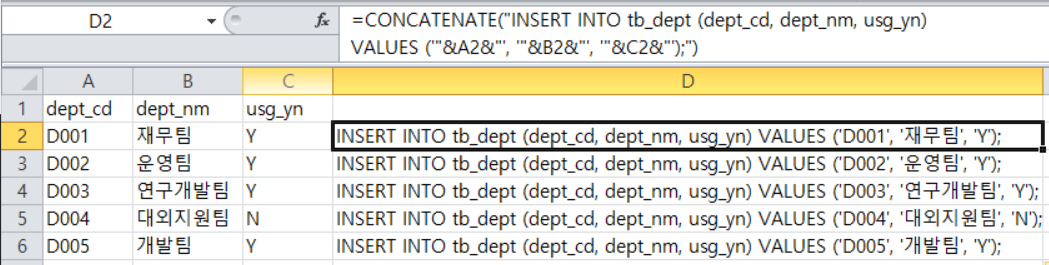
16.엑셀데이터로 쿼리문 만들기

255자 이상의 긴 쿼리문일 때 사용'' 안에 '"& 셀번호 &"' 넣어주면됨
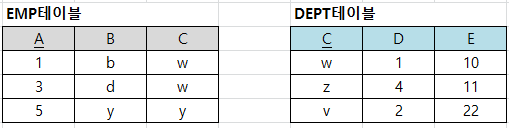
17.join (inner, left outer, right outer, full outer)

테이블 2개
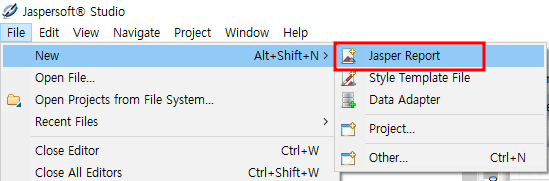
18.jasper studio 설치방법

jdk설치 필요
19.NVM(Node Version Manage) 설치방법

NVM(Node Version Manage)setup버전은 프로그램 설치해서 사용no-install 버전은 다운로드 후 "환경 변수" 설정https://github.com/coreybutler/nvm-windows/releasescmd창에 nvm version
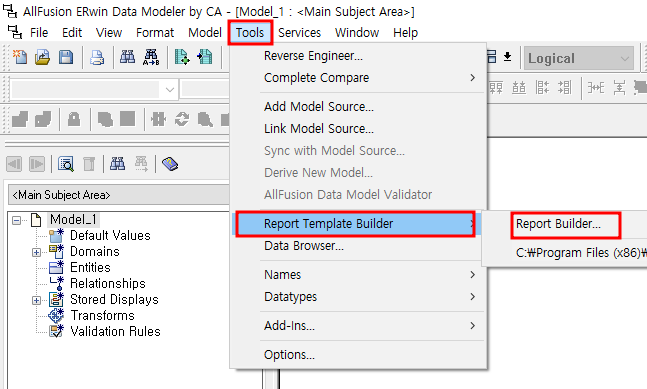
20.ERwin - ERD 이미지로 저장하기

버전 : ERwin7저장할 경로 지정지정한 경로에 파일 확인경로 저장하기 test.rtb만 누르면 지정경로에 자동으로 저장됨(\*사진은 덮어쓰기로 저장되니 주의)
21.스프링부트 - url연결하기

@GetMapping("/board/{id}") public String read(@PathVariable Long id) { return ""; } @PathVariable : URL요청으로 들어온 전달값을 컨트롤러의 매개변수로 가져오는 어노테이션
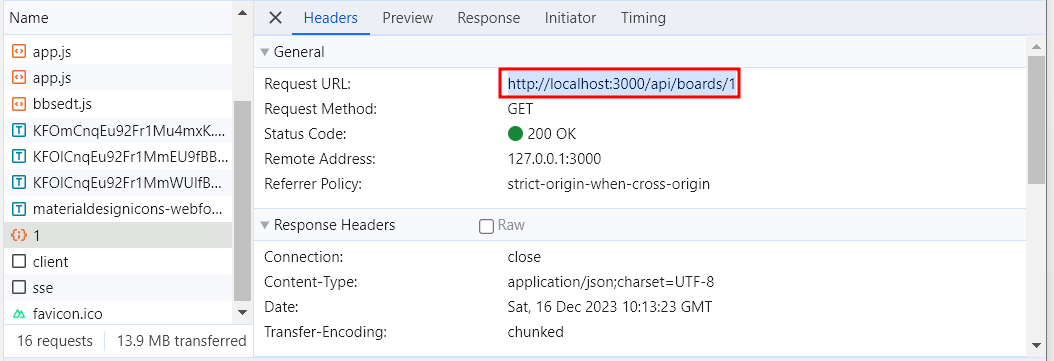
22.[Nuxt.js2+SpringBoot3] CORS에러 해결하기

nuxt는 localhost:3000spring은 localhost:8080을 쓰고 있어서front에서 8080으로 호출하면 cors에러를 내뱉었다호출하고자 한 api http://localhost:8080/api/boards/1baseURL: 'http&#x
23.호스팅① - 닷홈 (nuxt3 정적호스팅)

nuxt3와 quasar를 이용해 멋진 게시판을 만들어볼 예정이다.아직 화면이 만들어지진 않았지만 호스팅을 해보고 싶어서 예전에 학원에서 배웠던 닷홈 무료호스팅을 이용해보기로 했다.중간에 막히는 부분이 있었는데 정보가 많이 없어서 기억해둘 겸 포스팅호스트 : 도메인주소
24.호스팅② - Netlify (nuxt3 정적호스팅)

nuxt3공식문서를 보다가 deploy부분에 netlify라는 사이트가 있어서 여기도 호스팅을 해보기로 했다. 회원가입을 한다.메인페이지에서 Add new site -> Deploy manually
25.nuxt3에 fontawesome 설치하기

출처 : https://docs.fontawesome.com/web/use-with/vue/use-with (폰트어썸 공식문서)npm 라이브러리 설치가 나는 왜이렇게 어려울까 !!!!npm i --save @fortawesome/vue-fontawesome@l
26.Firebase① (프로젝트 세팅 및 DB 연결)

firebase는 구글에서 제공하는 어플리케이션 개발 플랫폼이다. 백엔드없이 백엔드기능을 구현해준다고 한다. (회원가입, crud, rdbms, nosql, 첨부파일 ..) 사용량에 따라 유료이긴한데, 시작은 무료다. 내 프로젝트의 최종 목표는 스프링부트 웹서버 호스팅
27.Firebase② (nuxt3 호스팅)

npm install -g firebase-toolsfirebase loginy를 입력하면 구글로그인 웹사이트연결이 되고, 로그인을 하면 연결성공firebase initindex.html파일이 생길 폴더 >distfirebase deploynpm run generate
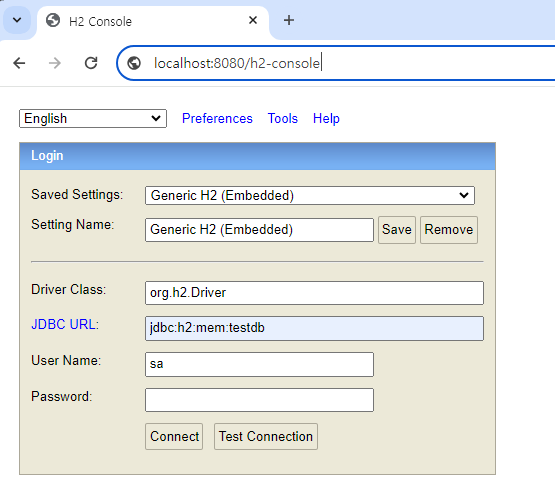
28.springboot -JPA-h2 database 사용하기

개발환경인텔리제이springBoot3.2.4java17gradlespring-boot-starter-data-jpah2databaseCrudRepository<T, ID>를 extends받고 <table이름, id타입>을 입력<TB_BBS, Long>스
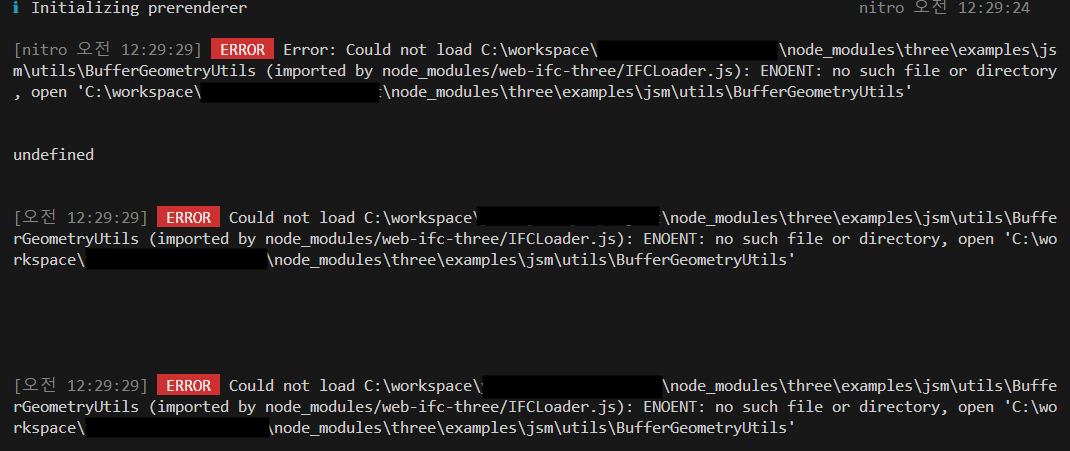
29.npm run generate안될때...

web-ifc-three 라이브러리를 설치한 후에 갑자기 빌드가 안되어서 눈물흘리면서 싸웠다..npm install --force라이브러리 버전문제일수있다고 해서 install과 update를 몇번이나 했지만.. 전혀 고쳐지지 않음nuxt.config.js 파일에서 t
30.헷갈리는 CSS 정리

1. 자식요소 가로로 한줄로 정렬 1-2. 자식요소 가로로 한줄로 정렬하고 양쪽 끝으로 나누기 2. 자식요소 텍스트 세로 가운데 정렬 3. 자식요소 위치 원하는대로 옮기기 4. Position left, right, top, bottom을 이용해서 요소의 위치를 이동할 수 있음 `relative
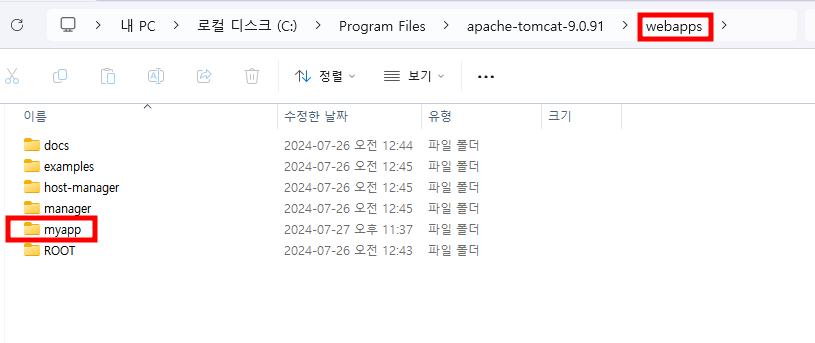
31.Apache Tomcat으로 웹어플리케이션 생성하기

폴더구조web.xml파일은 webapps\\ROOT\\WEB-INF\\web.xml에서 복사해서 가져오기context부분 추가path : localhost/myapp docBase : /myapp으로 호출했을 때 불러올 Root폴더 지정
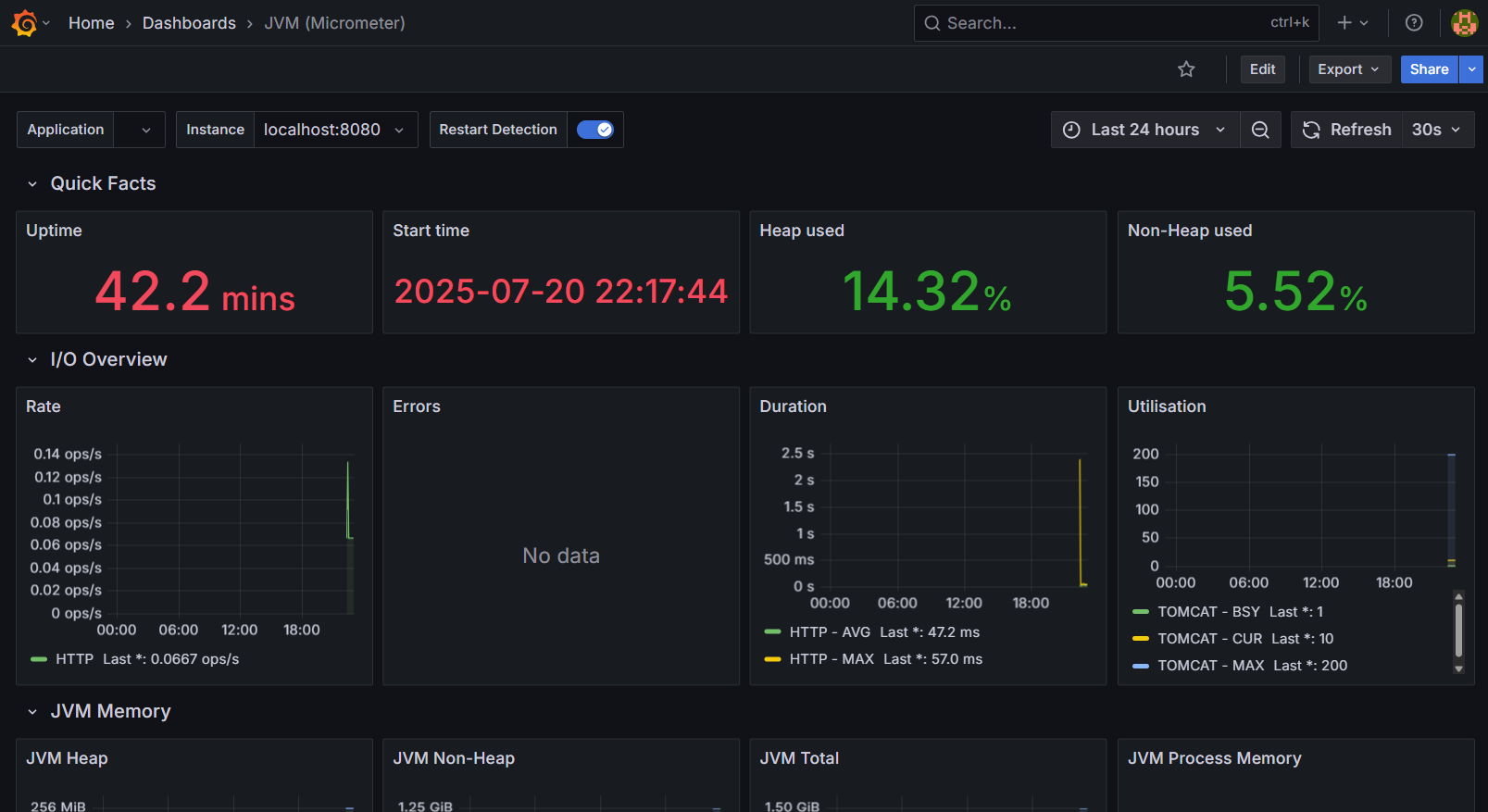
32.프로메테우스와 그라파나 with 스프링부트

개발환경 : Tomcat11, Spring boot 3.4, WAR스프링부트에 Actuator + Prometheus 의존성 설치Actuator : 애플리케이션 메트릭과 상태 노출Prometheus : Prometheus 형식 메트릭 변환 및 노출application.