WEB
쿠키와 세션
Q) 쿠키와 세션의 필요성
-
쿠키는 클라이언트 로컬에 저장되는 Key-Value 쌍의 String형태로 저장되는 작은 데이터 파일입니다. 웹사이트에 접속할 때 생성되는 정보를 담고 있습니다.
- 세션 관리: 로그인, 사용자 닉네임, 접속 시간, 장바구니 등의 서버가 알아야 할 정보를 저장합니다.
- 개인화: 사용자마다 다르게 그 사람에게 적절한 페이지를 보여줄 수 있습니다.
- 트래킹: 사용자의 행동과 패턴을 분석하고 기록합니다.
-
세션은 같은 클라이언트(브라우저)로부터 들어오는 일련의 요구를 하나의 상태로 보고, 브라우저가 종료되기 전까지 클라이언트의 요청을 유지하게 해주는 기술입니다.
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장할 수 있습니다.
- (서버 용량이 허용하는 한에서) 저장 데이터에 제한이 없습니다.
- 브라우저를 닫거나, 서버에서 세션을 삭제했을 때에만 삭제가 되므로 보안 측면에서 쿠키보다 더 좋습니다.
Q) 동작 방식
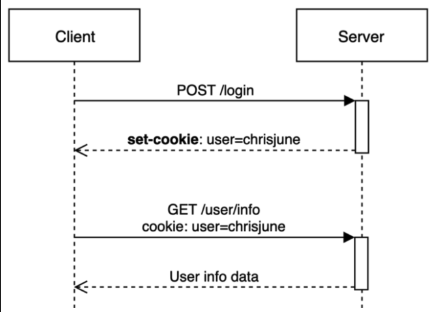
- 쿠키

- 클라이언트가 서버에 로그인 요청을 합니다.
- 서버는 클라이언트 로그인 요청의 유효성을 확인하고, 응답헤더에 set-cookie: user=chrisjune을 추가하여 응답합니다.
- 클라이언트는 이후 서버에 요청할 때 전달받은 cookie: user=chrisjune 쿠키를 자동으로 요청헤더에 추가하여 요청합니다.
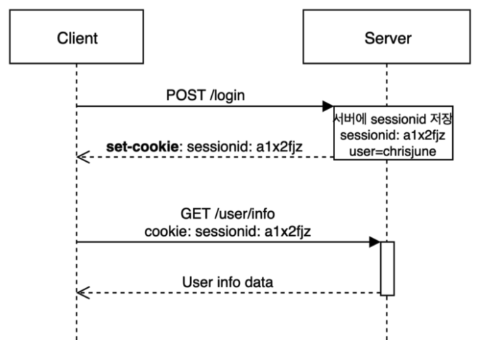
- 세션

- 클라이언트가 서버에 로그인 요청을 합니다.
- 서버는 클라이언트 로그인 요청의 유효성을 확인하고, unique한 id를 sessionid라는 이름으로 저장합니다.
- 서버가 응답할 때 응답헤더에 set-cookie: sessionid:a1x2fjz를 추가하여 응답합니다.
- 클라이언트는 이후 서버에 요청할 때 전달받은 sessionid:a1x2fjz쿠키를 자동으로 요청헤더에 추가하여 요청합니다.
- 서버는 요청헤더의 sessionid값을 저장된 세션 저장소에서 찾아보고 유효한지 확인 후 요청을 처리하고 응답합니다.
Q) 차이점
- 사용자의 정보가 저장되는 위치가 다릅니다. 쿠키는 서버의 자원을 사용하지 않지만, 세션은 서버 자원을 사용하기 떄문에 서버 용량이 허용하는 한 저장할 수 있는 데이터의 크기가 제한이 없습니다.
- 보안 측면에서 세션이 쿠키보다 더 우수합니다. 쿠키는 클라이언트 로컬에 정보가 저장되기 때문에 변질되거나 request과정에서 스니핑 당할 우려가 있습니다. 반면 세션은 브라우저를 닫거나 세션을 삭제할 경우에만 정보가 삭제되며, 쿠키를 이용해 sessionid만 저장하고 그것으로 구분하여 서버에서 처리하기 때문에 비교적 보안성이 높습니다.
- 쿠키는 세션에 비해 라이프 사이클이 더 깁니다. 파일로 저장되기 떄문에 브라우저를 종료해도 정보가 유지될 수 있습니다. 또한 만료기간을 따로 지정해 더 길에 유지할 수도 있습니다. 세션도 만료기간을 정할수는 있지만 어디까지나 브라우저가 종료되기 이전까지만 유효합니다.
- 속도면에서는 쿠키가 더 유리합니다. 쿠키는 정보가 파일로 저장되므로 서버 요청시 속도가 빠른 반면 세션을 정보가 서버에 있기 떄문에 request/response하는 시간이 필요해 비교적 느립니다.
Q) 쿠키와 세션은 언제 사용하나요?
세션이 쿠키에 비해 보안이 좋은 편이므로 세션은 주로 보안과 관련된 기능에 적절합니다. 반면 서버의 자원을 사용하기 때문에 과도하게 되면 성능 저하가 발생할 수 있습니다. 따라서 자원 관리와 보안 측면에서 유리한 부분을 상호 적절하게 사용하면 서버 자원의 낭비를 방지하면서도 속도를 높일 수 있습니다.
Q) 세션 기반 인증 방식과 토큰 기반 인증 방식의 차이
- 동작 방식
- 세션 기반 인증 방식
서버 측에서 사용자들의 정보를 기억하고 있다가 인증합니다. 세션을 이용하기 때문에 사용자들의 정보를 기억하기 위해서는 세션을 유지해야 합니다. 따라서 메모리나 디스크, DB등을 통해 이를 관리합니다. 그리고 이를 가능하게 해주는 Stateful 서버가 필요합니다. - 토큰 기반 인증 방식
토큰 기반 인증은 인증받은 사용자들에게 토큰을 발급하고, 서버에 요청 시 헤더에 토큰을 함께 보내도록 하여 유효성 검사를 합니다. 시스템은 사용자 인증 정보를 더이상 세션이나 서버에 저장하지 않고도 클라이언트 요청만으로 작업을 처리할 수 있습니다. 서버 기반 인증과 달리 상태를 유지하지 않는 Stateless한 구조를 갖습니다.
1. 사용자가 아이디, 비밀번호를 입력한다.
1. 서버측은 해당 정보를 검증한다.
2. 검증되면 서버는 사용자에게 Signed 토큰을 발급한다.
3. 클라이언트는 토큰을 저장하고, 서버에 요청시마다 해당 토큰을 함께 전달한다. 이때, Http 요청 헤더에 토큰을 포함시킨다.
4. 서버는 토큰을 검증하고 Response한다.
- 세션 기반 인증 방식
- 장단점
- 세션 기반 인증:
소규모 시스템에서 사용하기 용이하지만, 중앙 세션 관리 시스템이 없으면 시스템 확장이 어렵습니다. 또한 중앙 시스템에 장애가 일어나면 시스템 전체에 문제가 발생합니다. 또한 메모리에 세션 정보를 저장해 나가면 메모리 성능 저하를 일으킬 수 있습니다. - 토큰 기반 인증:
장점: 토큰이 클라이언트에 저장되기 때문에 서버는 완전히 Stateless합니다. 클라이언트와 서버와의 연결고리가 없어 확장이 용이합니다. 또한 쿠키 사용에 따른 보안 취약점이 사라집니다. 토큰에 선택적인 권한을 부여하여 발급할 수 있고, OAuth 방식은 Google, Facebook 같은 소셜 계정을 이용한 로그인이 가능해 직접 로그인 시스템을 운영하는 부담을 덜 수 있습니다.
단점: 토큰의 길이가 긴 경우 인증 요청이 많아질수록 네트워크 부하가 늘어납니다. Payload 자체는 암호화되지 않기 때문에 담을 수 있는 정보가 제한적입니다. 토큰을 탈취당하면 대처가 어렵습니다.
- 세션 기반 인증:
Q) JWT
-
JWT란?
JWT(JSON Web Token)는 웹표준(RFC 7519)로서 JSON 객체를 사용하여 가볍고 자가수용적(Self-Contained)인 방식으로 정보를 안전하게 전달합니다. 자가수용적이란 필요한 모든 정보(토큰 기본 정보, 전달해야 하는 정보, 토큰이 검증되었음을 알려주는 signature)를 자체적으로 지니고 있다는 뜻입니다. -
JWT를 사용한 이유
웹표준이므로 현재 토큰 인증 방식에서 가장 많이 사용되는 방식이므로, 서비스 적용 측면과 디버깅 측면에서 이점이 있습니다. 공개/개인 키를 사용해 서명하는 방식이어서 송신자를 확인할 수 있고 데이터의 무결성을 확인할 수 있다는 점에서 서비스에 필요한 회원 인증 기능을 잘 수행할 수 있을거라고 생각했습니다. -
장, 단점은 무엇인가요?
- 장점: 사용자 인증에 필요한 정보가 토큰에 저장되므로 별도의 인증을 위한 저장소가 필요 없습니다. 디버깅과 관리가 용이하고 트래픽에 대한 부담이 적습니다. REST 서비스로 제공이 가능합니다.
- 단점: 필드가 많이 추가되면 토큰의 크기가 커져 무거워질 수 있습니다. 비상태 애플리케이션에서 토큰은 거의 모든 요청에 대해서 전송되므로 데이터 트래픽에 부하를 일으킬 수 있습니다.
Q) 웹 서버와 WAS의 차이점
핵심답변
어떤 타입의 컨텐츠를 제공하는지의 차이입니다. 웹서버는 정적인 컨텐츠를 제공하는 서버입니다. WAS는 DB 조회나, 어떤 로직을 처리해야 하는 동적 컨텐츠를 제공합니다.
🤔 각 개념에 대해서 조금더 자세히 설명해 주세요.
- Web Server
- 개념
1) 하드웨어: Web 서버가 설치되어 있는 컴퓨터
2) 소프트웨어: 웹 브라우저 클라이언트로부터 HTTP 요청을 받아 정적인 컨텐츠(html, jpeg, css 등)을 제공하는 컴퓨터 프로그램 - 기능
- HTTP 프로토콜을 기반으로 클라이언트의 요청을 서비스합니다.
- 요청에 따라 정적인 컨텐츠를 WAS를 거치지 않고 바로 제공합니다.
- Apache Server, Nginx, IIS(Windows 전용 Web 서버) 등이 있습니다.
- 필요한 이유
정적 컨텐츠만 처리하도록 기능을 분배하여 서버의 부담을 줄일 수 있습니다.
- 개념
- WAS(Web Application Server)
- 개념
- DB조회나 다양한 로직 처리를 요구하는 동적인 컨텐츠를 제공하기 위해 만들어진 Application Server입니다.
- 웹 컨테이너 혹은 서블릿 컨테이너라고도 불립니다. 컨테이너는 JSP, Servlet을 구동할 수 있는 환경을 제공해줌을 의미합니다.
- 기능
1) 프로그램 실행 환경과 DB 접속 기능 제공
2) 여러개의 트랜잭션 관리 기능
3) 업무를 처리하는 비즈니스 로직 수행 - 필요한 이유
WAS를 통해 요청에 맞는 데이터를 DB에서 가져와 비즈니스 로직에 맞게 그때 그때 결과를 만들어 제공함으로써 자원을 효율적으로 관리할 수 있습니다.
Q) 웹 공격 패턴과 방어 방법
-
SQL Injection에 대해서 간단히 설명해주세요.
악의적인 사용자가 보안상 취약점을 이용해 임의의 SQL Query문을 주입해 데이터베이스가 비정상적인 동작을 하도록 조작하는 행위입니다. 공격 난이도에 비해 피해가 상당하므로 적극적인 대처가 필요한 보안 위협입니다.🤔 공격 방식 예를 들어볼 수 있을까요?
Error based SQL Injection - 논리적 에러를 이용하는 대표적인 방법입니다.select * from client where name=username' and password='12345' -> select * from client where name="username' and password=' or '1'='1'
or 이후에 '1'='1'을 넣어 참인 경우 구문 전체를 참으로 만들어 로그인을 성공시킵니다.
🤔 대응방안으론 어떤 것이 있을까요?
MySQL인 경우 mysql_real_escape_string(); 함수를 사용할 수 있습니다. SQL에서 특별한 의미를 갖는 문자들을 escape 처리해서 SQL 삽입을 방지하는 방법입니다. 이외에도 웹 방화벽 도입, 시큐어 코딩, 취약점 점검 및 모니터링 등의 방법이 있습니다.
#### Q) RESTful의 개념
- RESTful이란 무엇이며, 이것에 대해서 아는대로 설명해보세요.
REST 원칙을 지켜 설계하는 것을 말합니다.
1) HTTP URI를 통해 자원(Resource)를 명시하고
2) HTTP Method(POST,GET,PUT,DELETE)를 통해
3) 해당 자원(URI)에 대한 CRUD OPERATION을 적용함을 의미합니다.
자원 기반의 구조 (ROD, Resource Oriented Architecture) 설계의 중심에 Resource가 있고, HTTP METHOD를 통해 Resource를 처리하도록 설계한 아키텍쳐라면 표현이 명확해 주미르 Restful하다고 이야기할 수 있습니다. 또 이러한 규칙을 지켜 설계된 API는 REST API라고 부릅니다.
- 본인이 프로젝트를 진행할때 RestFull API를 지키기위해 한 노력은 무엇인가요?
초기에 설계한 API는 대부분 GET,POST로만 method를 사용하였고 URI 규칙도 중구난방이었습니다. 이후 리팩토링을 진행하여 DELETE method도 활용하였고 CRUD 기능을 암시하는 동사 표현을 URI에서 제거하였습니다.
[참고 자료](https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html)
---
<br>
## **Network**
### 웹 브라우저에서 URI에 구글닷컴을 쳤을 때 발생하는 일들을 아는 대로 설명해주세요. (DNS 서버, HTTP 프로토콜(80포트), HTTPS 프로토콜(443포트), DOM, IP, PORT 등등의 용어를 사용해서)
**핵심답변**
1. 구글닷컴이라는 키워드가 입력되면 URL 파싱과 문자열 변환이 이루어지고, 텍스트 정보를 브라우저의 기본 웹 검색 엔진에 전달합니다.
2. HSTS(Http Strict Transport Security)는 HTTPS로만 연결되도록 요청한 웹사이트 목록을 확인해 목록에 있으면 HTTPS 프로토콜로, 목록에 없다면 HTTP 프로토콜로 보냅니다.
3. DNS에서 IP주소 가져오기
- 브라우저는 도메인이 Browser DNS Cache에 들어있는지 확인합니다.
- Browser DNS Cache에서 못 찾으면, OS에 저장된 DNS Cache를 찾습니다.
- OS Cache에도 없으면 Router DNS Server에 직접 조회합니다.
- DNS Server에 조회해서 없다면, Root DNS에 조회하여 Recursive Query를 진행합니다.
4. Server와 TCP Socket열기
- 서버의 IP 주소로 TCP Socket을 열어 서버와 통신 준비를 진행합니다.
- TCP 3 Way-HandShake
- TCP Socket 연결 상태를 확인합니다.
5. Server에 HTTP로 Resource 요청하기
- TCP Socket을 통해 HTTP Protocol로 원하는 리소스를 요청합니다.
- Client Request -> Server Response
6. Browser Page Rendering
- 서버에서 받은 리소스를 브라우저에서 렌더링 하는 작업을 합니다.
---
### 사용자가 웹브라우저를 통해 서버에 이미지를 요청해서 사용자에게 보여주기까지 과정을 설명하세요.

1. 웹 브라우저가 https://www.google.com/images/google.png로 이미지를 요청 해야 한 다는 것을 인지 한다.
2. 웹 브라우저는 URL을 이용해 서버의 IP를 추출한다.
- DHCP 서버에서 자신의 IP주소, 가까운 라우터 IP, 가까운 DNS 서버 IP 수신
- DNS 서버에 요청해서 URL에 해당하는 IP 주소를 수신한다
- 통신사별 DNS -> Root 네임서버 -> .com 네임버서로 단계별 DNS query
- DNS서버도 계층화 되어있다(최상단 DNS서버 전세계 13개)
- IP주소를 받은 후, ARP를 통해 해당 IP주소의 MAC주소를 추적한다
- LAN일 경우, 라우팅 테이블에서 찾고
- 아닐 경우, Gateway 통해 밖으로 나가 해당 MAC 주소를 찾아낸다
(1) 웹브라우저는 서버와 TCP 커넥션을 맺는다. (3-way-handshaking)
- Client는 SYN(a) 패킷을 보낸다.
- Server는 응답으로 ACK(a+1)과 포트를 열라는 SYN(b)를 보낸다.
- Client는 응답으로 ACK(b+1)를 보내며 연결이 성립된다.
(2) 이미지를 요청하기 위한 HTTP 요청 메세지를 만든다.
- GET Method, /google.png를 요청하는 메시지이다
(3) 웹브라우저는 서버에 HTTP요청을 보낸다. 서버와 TCP 커넥션을 끊는다. (4-way-handshaking)
- Client는 연결을 끊겠다는 FIN을 보낸다.
- Server는 응답으로 ACK를 보낸다.
- Server는 통신이 끝날때까지 기다렸다가 마치면, 연결 종료 FIN을 보낸다.
(CLOSE)
- Client는 ACK를 보낸다.
- Server는 Socket을 close한다.
- Client는 아직 전송받지 못한 데이터가 있을 것을 대비해 기다린다.(TIME_WAIT)
(4) 서버는 메세지를 받고 무슨 내용인지 해석한다. Get Method /google.png
- Httpd(Apache, Nginx..)가 요청을 수신한다.
(5) 서버는 해당 Resource 있는지 찾는다.
(6) 서버는 클라이언트와 TCP컨넥션을 맺는다. (3-ways-handshaking)
(7) 찾으면 Status Code 200인 메세지와 함께 HTTP응답 메세지를 작성한다.
(8) 서버는 클라이언트에 HTTP 응답을 보낸다.
(9) 커넥션이 닫히면 웹브라우저는 사용자에게 이미지를 보여준다.
- 구문분석 (HTML, CSS, JS) + 렌더링 ( DOM Tree 구성 - 렌더 트리 구성 렌더트리 레이아웃 배치 - 렌더트리 그리기 )
- HTML parsing, CSS parsing, Page Rendering, GPU Rendering 을 통해 그림을 그려냄
---
### OSI 7계층
#### Q) OSI 7계층이 무엇인지 그 존재 이유에 대해서 설명해보세요.
7계층은 통신이 일어나는 과정을 단계별로 알 수 있다는 점에서 의의가 있습니다. 특정한 곳에 이상이 생기면 그 단계만 수정할 수 있어 유지보수성 측면에서 이점이 있기 때문입니다.
1) 물리 (Physical) - 리피터, 케이블, 허브 등
데이터를 전기적 신호로 변환해서 송수신하는 기능이 진행되는 공간입니다.
2) 데이터 링크 (Data Link) - 브릿지, 스위치 등
물리 계층으로 송수신 되는 정보를 관리해 안전하게 전달되도록 돕습니다. Mac 주소를 통해 통신합니다. 프레임에 Mac 주소를 부여하고 에러검출, 재전송, 흐름제어를 진행합니다.
3) 네트워크 (Network) - 라우터, IP
데이터를 목적지까지 가장 안전하고 빠르게 전달하는 기능을 담당합니다. 라우터를 통해 이동할 경로를 선택해 IP주소를 지정하고, 해당 경로를 따라 패킷을 전달합니다. 라우팅, 흐름제어, 오류 제어, 세그먼테이션을 수행합니다.
4) 전송 (Transport) - TCP, UDP
TCP와 UDP 프로토콜을 통해 통신을 활성화 합니다. 포트를 열어두고 프로그램들이 전송을 할 수 있도록 제공합니다.
5) 세션 (Session) - API, Socket
데이터가 송수신하기 위한 논리적 연결을 담당합니다. TCP/IP 세션을 만들고 없애는 책임을 갖습니다.
6) 표현 (Presentation) - JPEG, MPEG 등
데이터 표현에 대한 독립성을 제공하고 암호화를 담당합니다. 파일 인코딩, 명령어 포장, 압축, 암호화를 진행합니다.
7) 응용 (Application) - HTTP, FTP, DNS
최종 목적지로, 응용 프로세스와 직접 관계하여 일반적인 응용 서비스를 수행합니다. 사용자 인터페이스, 전자우편, 데이터베이스 관리 등의 서비스를 제공합니다.
#### Q) TCP/IP 4계층에 대해 설명해보세요.
| TCP/IP 4계층 | 역할 | 데이타 단위 |전송주소|예시|장비|
| --- | --- | --- | --- | --- | --- |
| 응용 계층(Application) | 응용프로그램 간의 데이타 송수신 | Data/Message | - | 파일 전송, 이메일, FTP, HTTP, SSH, Telnet, DNS, SMTP 등 | - |
| 전송 계층(Transport) | 호스트 간의 자료 송수신 | Segment | Port | TCP, UDP, RTP, RTCP 등 | 게이트웨이 |
| 인터넷 계층(Internet) | 데이타 전송을 위한 논리적 주소 지정 및 경로 지정 | Packet | IP | IP, ARP, ICMP, RARP, OSPF | 라우터 |
| 네트워크 연결 계층(Network Access) | 실제 데이타인 프레임을 송수신 | Frame | MAC | Ethernet, PPP, Token Ring 등 | 브리지, 스위치 |
1) L4 응용계층(Application Layer)
사용자와 가장 가까운 계층으로, 사용자가 소프트웨어 Application과 소통할 수 있게 해줍니다. application들이 데이터를 교환하기 위해 사용하는 프로토콜입니다.
2) L3 전송 계층(Transport Layer)
통신 노드간의 연결 제어 및 자료 송수신을 담당합니다. 애플리케이션 계층의 세션과 데이터그램 통신 서비스를 제공합니다.
3) L2 인터넷 계층(Internet Layer)
네트워크상 최종 목적지까지 정확하게 연결되도록 연결성을 제공합니다. 단말을 구분하기 위해 논리적인 주소인 IP를 할당합니다. 라우팅 기능을 처리합니다.
4) L1 네트워크 연결 계층(Network Access Layer/Network Interface Layer)
물리적으로 데이터가 네트워크를 통해 어떻게 전송되는지 정의합니다. 논리주소 IP가 아닌 물리주소 Mac을 참조해 장비간에 전송을 담당합니다.
#### Q) 웹 서버 소프트웨어(Apache, Nginx)는 OSI 7계층 중 어디서 작동하는지 설명해보세요.
웹 서버는 HTTP 프로토콜을 사용해 html 데이터를 클라이언트에 제공하는 서버입니다. 그리고 HTTP 프로토콜은 OSI 7계층인 Application Layer에 위치해 있습니다. 브라우저와 서버 사이에 정보를 주고받기 위해 사용하며, Apache, Nginx는 웹 서버 중의 하나이므로 Applicaion 계층에서 작동합니다.
#### Q) 웹 서버 소프트웨어(Apache, Nginx)의 서버 간 라우팅 기능은 OSI 7계층 중 어디서 작동하는지 설명해보세요.
라우터는 다른 네트워크와 통신하기 위해 사용하는 장치로, 현재의 네트워크에서 다른 네트워크로 패킷을 전송합니다. 따라서 서버 간 라우팅 기능은 네트워크 계층에서 동작합니다.
---
### DNS(Domain Name System)란?
브라우저 주소창에 Host Domain Name을 입력했을 때 해당 문자를 IP 주소로 변환해주는 시스템입니다. 원래 웹 브라우저는 IP주소를 통해 상호작용합니다. 하지만 사람이 영문과 숫자로 이루어진 복잡한 주소를 기억할 수 없기 떄문에 우리는 주로 사람이 읽을 수 있는 도메인 이름으로 주소를 기억합니다. 따라서 이 도메인 주소를 통신할 수 있도록 인터넷 통신망 규약인 TCP/IP 네트워크 상의 주소로 바꾸어주는 역할이 필요하고, DNS가 그 역할을 합니다.
---
### HTTP
#### Q) HTTP의 역할
HyperText Transfer Protocol. 인터넷 상에서 클라이언트와 서버가 자원을 주고 받을 때 쓰는 통신 규약입니다. HTTP는 텍스트 교환이어서 중간에 네트워크에서 신호를 가로채면 내용이 노출되는 보안 이슈가 존재합니다. 기본 포트인 80번 포트에서 서비스 대기중이며, 클라이언트가 TCP 80 포트를 사용해 연결하면 서버는 요청에 응답해 정보를 전송합니다.
🤔 프로토콜이란 뭘까요?
컴퓨터 내부 또는 사이에서 데이터의 교환 방식을 정의하는 규칙 체계입니다.
#### Q) HTTP와 HTTPS의 차이를 설명하세요.
HTTPS는 HTTP의 보안 문제를 해결하는 프로토콜입니다. 정보를 암호화하는 SSL(보안 소켓 계층) 프로토콜을 사용해 클라이언트와 서버가 자원을 주고받을 수 있도록 해주는 통신 규약이 HTTPS입니다.
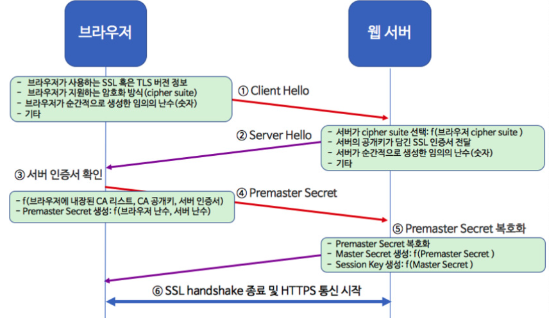
#### Q) HTTPS에 대해서 설명하고 SSL Handshake에 대해서 설명해보세요.
SSL Handshake란 송신자와 수신자가 암호화된 데이터를 교환하기 위한 일련의 협상과정을 뜻합니다. 통신을 하는 브라우저와 웹 서버가 서로 암호화 통신을 시작할 수 있도록 신분을 확인하고, 필요한 정보를 클라이언트와 서버가 마치 서로 악수를 주고받듯이 주고 받는 과정이어서 이러한 이름이 붙었습니다.

1) 클라이언트가 서버에 접속해 요청합니다. (Client Hello)
2) 서버는 이에 응답해 다음 정보를 클라이언트에 제공합니다. (Server Hello)
3) 브라우저는 서버의 SSL 인증서가 믿을만한지 확인합니다.
4) 브라우저는 자신이 생성한 난수와 서버의 난수를 사용해 Premaster Secret을 만듭니다.
5) 서버는 사이트의 비밀키를 사용해 브라우저가 보낸 Premaster Secret 값을 복호화 합니다.
6) SSL handshake을 종료하고 HTTPS 통신이 시작됩니다.
#### Q) HTTP 프로토콜의 특징
1) Connectionless
비연결형은 연결을 유지하지 않는 것을 기본 동작으로 한다는 뜻입니다. 커넥션이 유지되면 지속적으로 리소스를 사용해야 하기 때문입니다.
2) Stateless
서버는 클라이언트의 상태 정보를 저장하지 않습니다. 따라서 클라이언트를 식별할 수 없습니다. 이는 클라이언트가 이전에 했던 요청과 현재 요청을 구분하지 않으며, 각각의 통신은 독립적입니다. Stateless하게 사용하면 정보 공유가 최소화되어 비용을 절감하면서 서버 확장이 가능합니다.
#### Q) HTTP 1.1 VS 2.0 VS 3.0
- HTTP 1.1
- 기본적으로 Connection당 하나의 요청을 처리하도록 설계되어 있습니다. 따라서 동시 전송 문제와 다수의 리소스를 처리하는 데 속도 및 성능 이슈가 있습니다.
- 하나의 응답이 지연되면 다음 요청은 무한대기 상태가 되는 특정 응답지연(HOL)- 요청별로 Connection을 만들므로 3-Way handshake가 반복적으로 일어나 불필요한 Round Trip Time 증가
- 매 요청시마다 중복된 헤더값을 전송하면서 생기는 헤비한 Header구조 등의 문제가 있습니다.
- HTTP 2.0
- 1.1의 문제를 해결하기 위해 등장했습니다.
- 한 커넥션에 여러개의 메시지를 동시에 주고받을 수 잇습니다.
- 요청 리소스 간의 의존관계(우선순위) 설정이 가능합니다.
- 헤더 정보를 HPACK 압축 방식을 사용해 전송할 수 있습니다.
- 응답속도가 15~50% 정도 향상됩니다.
- HTTP 3.0
- HTTP 프로토콜의 세번쨰 메이저 버전으로, TCP를 사용하는 기존 1.1 이나 2.0과는 달리 UDP 기반의 QUIC를 사용합니다.
- RTT감소로 지연시간이 단축됩니다.
- 패킷 손실 감지에 걸리는 시간이 단축됩니다.
- 멀티 플렉싱을 지원합니다.
- 클라이언트의 IP가 바뀌어도 연결이 유지됩니다.
#### Q) HTTP 응답코드
- 1XX (Informational: 조건부 응답): 요청을 받고, 프로세스는 진행중
- 2XX (Success: 성공): 요청을 성공적으로 받고 인식되어 수행됨
- 3XX (Redirection: 리다이렉션 완료): 요청 완료를 위해 추가 작업 필요
- 4XX (Client error: 클라이언트 에러): 요청 문법이 잘못되었거나 요청을 처리할 수 없는 상태
- 5XX (Server Error: 서버 오류): 명백히 유효한 요청에 대해 서버 충족 실패
- [추가 참조](https://velog.io/@jennyfromdeblock/Http-%EC%9D%91%EB%8B%B5%EC%BD%94%EB%93%9C-%EC%A0%95%EB%A6%AC%ED%95%98%EA%B8%B0)
#### Q) HTTP Method - PUT과 PATCH의 차이
둘다 리소스를 업데이트 한다는 점에서는 같지만, PUT은 리소스의 모든 것을 업데이트하는 반면, PATCH는 일부만을 업데이트한다는 차이가 있습니다.
- GET: GET 요청 방식은 URI(URL)가 가진 정보를 검색하기 위해 서버 측에 요청하는 형태입니다. 주로 데이터를 읽거나(Read) 검색(Retrieve)할 때에 사용합니다.
```
GET /user/1
```
- POST: 주로 새로운 리소스를 생성(create)할 때 사용합니다. 데이터를 생성하는 것이기 때문에 요청시에 Body 값과 Content-Type 값을 작성해야 합니다. 아래는 JSON을 통해 작성된 예시입니다.
```
POST /user
body : {date : "example"}
Content-Type : "application/json"
```
- PUT: 리소스를 생성 / 업데이트하기 위해 서버로 데이터를 보내는 데 사용합니다. 데이터를 수정하는 것이기 때문에 요청시에 Body 값과 Content-Type 값을 작성해야 합니다. URL을 통해서 어떠한 데이터를 수정할지 parameter를 받고 수정할 데이터 값을 Body 값을 통해서 받습니다.
```
PUT /user/1
body : {date : "update example"}
Content-Type : "application/json"
```
- DELETE: 지정된 리소스를 삭제합니다. 요청시에 Body 값과 Content-Type 값이 비워져 있고 URL을 통해 어떤 데이터를 삭제할지 parameter를 받습니다.
```
DELETE /user/1
```
---
### TCP와 UDP
#### Q) TCP와 UDP의 차이점에 대해서 설명해보세요.
TCP와 UDP는 모두 전송 계층에서 데이터를 보내기 위해 사용하는 프로토콜입니다. 둘 다 포트 번호를 이용해 주소를 지정하는 것과 데이터 오류 검사를 위한 체크섬이 존재한다는 공통점이 있습니다.
하지만 정확성(TCP)을 추구할지 신속성을(UDP)을 추구할지에 따라 구분됩니다.
TCP는 통신할 컴퓨터끼리 송수신 확인 메시지를 보내면서 데이터를 주고받아 통신의 신뢰성을 높입니다. 따라서 웹이나 메일, 파일 공유 등 데이터를 누락하면 안되는 서비스는 주로 TCP를 이용합니다.
반면 UDP는 신속하게 데이터를 보내고 싶을 때 사용합니다. 확인 응답과 같은 절차가 생략되므로 통신의 신속성이 높아지기 때문입니다. VoIP(Voice over IP),시간 동기, 이름 해결 등 속도가 중요한 서비스는 UDP를 사용합니다.
#### Q) 3 way hand shake에 대해서 설명하세요.
TCP 통신을 위한 네트워크 연결은 3 way handshake 이라는 방식으로 연결됩니다. 3 way handshake 방식은 서로의 통신을 위한 관문(port)을 확인하고 연결하기 위하여 3번의 요청/응답 후에 연결이 되는 것을 말합니다.
1) Client에서 Server에 연결 요청을 하기위해 SYN 데이터를 보낸다.
2) Server에서 해당 포트는 LISTEN 상태에서 SYN 데이터를 받고 SYN_RCV로 상태가 변경된다.
3) 그리고 요청을 정상적으로 받았다는 대답(ACK)와 Client도 포트를 열어달라는 SYN 을 같이 보낸다.
4) Client에서는 SYN+ACK 를 받고 ESTABLISHED로 상태를 변경하고 서버에 ACK 를 전송한다.
5) ACK를 받은 서버는 상태가 ESTABLSHED로 변경된다.