Javascript Document / HTML 요소 관리
📌 Document 란?
Document : 브라우저가 HTML을 읽어서 웹 페이지를 나타내면 등 여러 요소를 포함하여 Document Object를 형성하는데 이를 문서 객체 모델이라고 한다.(DOM, Document Object Model) 즉, 웹 페이지 내의 모든 컨텐츠를 객체로 나타내준다.
Document Object는 페이지의 URL을 얻거나 문서에 새로운 요소를 생성하는 등의 기능을 수행할 수 있다.
console.log(document);
// #document
// <!DOCTYPE html>
// <html>
// <head>...</head>
// <body>...</body>
// </html>
// document는 현재 페이지의 모든 요소를 객체로 나타내준다. 예를 들어 body 태그에 접근하고 싶다면
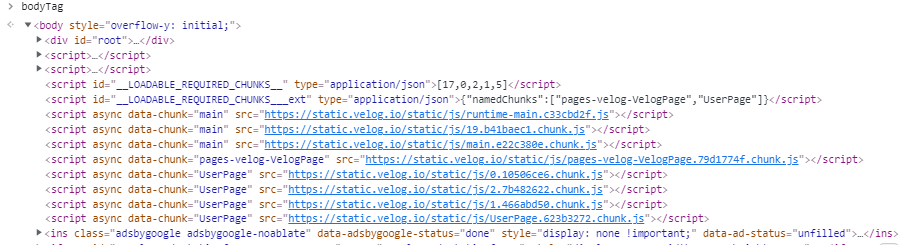
const bodyTag = document.body;
const bodyTag2 = document["body"];
// 이런 식으로 변수에 선언할 수 있고 접근할 수 있다.
위 처럼
bodyTag변수를 선언하고, 이를 콘솔에 입력하면 이미지처럼 페이지 내에 있는 모든 body 요소를 반환한다.
📌 Document Method
Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공한다. 아래와 같은 이벤트들을 Document 객체를 통해 사용할 수 있게 된다.
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
📌 HTML 요소의 선택
- document.getElementById(아이디 값) : 해당 아이디의 요소.
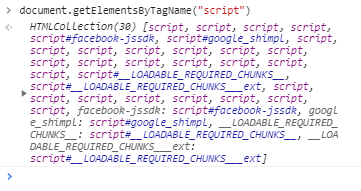
- document.getElementsByTagName(태그) : 해당 태그 이름의 모든 요소를 배열로 반환함.
- document.getElementsByClassName(클래스 값) : 해당 클래스에 속한 모든 요소를 배열로 반환.
- document.getElementsByName(name 속성값) : 해당 name 속성값을 가지는 모든 요소를 배열로 반환.
- document.querySelector(선택자) : 해당 선택자로 선택되는 요소.
- document.querySelectorAll(선택자) : 해당 선택자로 선택되는 모든 요소를 배열로 반환.

위 이미지처럼 현재 페이지에서 document.getElementsByTagName("script") 를 입력하면 HTML 태그 중 <script>태그를 모두 배열에 담아 반환한다.
📌 HTML 요소의 생성 및 관리
HTML 요소의 생성
- createElement() : 새로운 요소를 생성한다.
- createAttribute() : 새로운 노드를 생성한다.
- createTextNode() : 새로운 텍스트를 생성한다.
const newElement = document.createElement("p") // <p></p>
const newAttribute = document.createAttribute(style) // style=""
const newTextNode = document.createTextNode("새로운 텍스트") // "새로운 텍스트"위 코드에서 처럼 변수에 선언할 수 있는데, 요소의 생성만으로는 아무런 작용을 하지 않는다. 생성했다면 노드를 append, insert 등의 메소드를 사용하여 HTML 요소 사이에 생성된 요소를 추가, 삽입할 수 있다.
HTML 요소에 새로운 노드 추가
- Node.appendChild() : 새로운 노드를 해당 노드의 자식 노드 리스트(child node list)의 맨 마지막에 추가.
- Node.insertBefore() : 새로운 노드를 특정 자식 노드 바로 앞에 추가.
const aChild = element.appendChild(aChild); // element 의 자식 노드 중 맨 마지막에 aChild 추가.
const insertedNode = parentNode.insertBefore(newNode, referenceNode); // parentNode의 자식인 referenceNode의 앞에 newNode 추가.
📌 HTML 요소의 내용 수정
HTML 요소의 내용 수정
- element.innerHTML : element 요소 내에 포함된 HTML 마크업을 가져오거나 설정합니다.
→ innerHTML 의 값을 설정(대입)하면 요소의 모든 자손이 제거되고, 문자열 htmlString에 지정된 HTML을 파싱하고, 생성된 노드로 대체한다. - Node.innerText : 요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타낸다.
- Node.textContent : 요소와 그 자손의 텍스트 콘텐츠를 나타냅니다.
※ innerText vs textContent
innerText는 텍스트의 렌더링 후 모습을 인식할 수 있지만 textContent는 그렇지 않다. 예를 들어 "#source { color: red; }" 와 같은 입력값이 있다고 가정하고, 이를 innerText, textContent를 이용하여 요소를 텍스트 콘텐츠를 대입하면,
- innerText : id="source" 인 요소에 글자 색을 red로 바꾼다.
- textContent : 대입한 위치에 "#source { color: red; }" 문자열이 삽입된다.
📌 배운점
처음 프론트엔드 개발자를 희망하면서 HTML, CSS, Javascript를 순서대로 공부했는데, HTML을 공부할 때 Tag의 의미에 대해 중점적으로 공부하고 그 외에도 시맨틱 마크업, Table 요소, Form 요소 등 Tag의 사용에 대한 부분만 공부하고 넘어갔었다.
그 이후에 Javascript의 매우 기초적인 부분만 학습한 후 개인적으로 팀 프로젝트 경험이 없기에, 개인적으로 프로젝트 경험을 해보고 싶기도 하고, 실제로 웹 페이지를 보면 대략적으로 어떻게 만들면 되겠다는 생각이 들다가도 막상 html 파일을 생성하여 만드려고 하면 어디서부터 무엇을 작성해 나가야될지 막막해서 개인 프로젝트를 진행했었다. 취미인 운동과 연관지어서 운동의 정보, 운동 기록 등을 할 수 있는 사이트를 만들고 싶어서 HTML, CSS, Javascript만을 이용하여 만들기 시작했다.
직접 페이지를 만들어 보면서(21. 8. 18 현재 진행 중) 정말 많은 것을 배웠다. 그러나 지금 다시 코드들을 살펴보면 정말 무식하게 작성한 것 처럼 보인다. Javascript로 HTML 요소를 컨트롤 하는 방법을 몰랐고, HTML 요소를 생성하여 적합한 위치에 추가, 삽입 시키는 동작을 할 줄 몰랐기 때문이다. 따라서 동적인 구현은 거의 CSS를 이용한 Animation, transition 효과가 전부였다.
오늘 Javascript를 이용하여 코드를 컴포넌트화하고 Todo List를 만들어보는 공부를 진행했는데, document, HTML 요소를 다루는 기초에 대해 좀 더 확실하게 짚고 넘어가야 겠다고 생각했고, 정리가 된 것 같다.
📌 앞으로
직접 코드를 작성하면서 개인적인 웹 사이트를 만드는 과정을 통해 하지 않았을 때 보다 많은 내용들을 배웠고, 반복하면서 익숙해 졌었다. 그러나 이런 기초를 모른다면 제자리 걸음일 뿐이라는 생각이 들었다.
웹 페이지 작성을 포기하지 않고 완성하되 중간중간 기초가 되는 지식들을 지속적으로 공부하고 정리하면서 성장해나갈 계획이다.
📌 참고한 사이트
https://developer.mozilla.org/ko/docs/Web/API/Document
https://www.w3schools.com/jsref/dom_obj_document.asp
https://ko.javascript.info/browser-environment
http://tcpschool.com/javascript/js_dom_document