Javascript 모듈(Module) / 비동기 제어(Promise / async, await)
📌 모듈(Module)
※ 모듈(Module) : ES6(ECMAScript 6)부터 도입되어 Javascript에서 함수, 객체, 원시 값을 내보내거나(export) 가져올(import) 수 있게 되었는데 이러한 기능을 이용하여 기능을 작게 쪼개 별도의 모듈로 관리할 수 있게 되었고, 기능을 작게 쪼갠 것을 모듈이라고 한다.

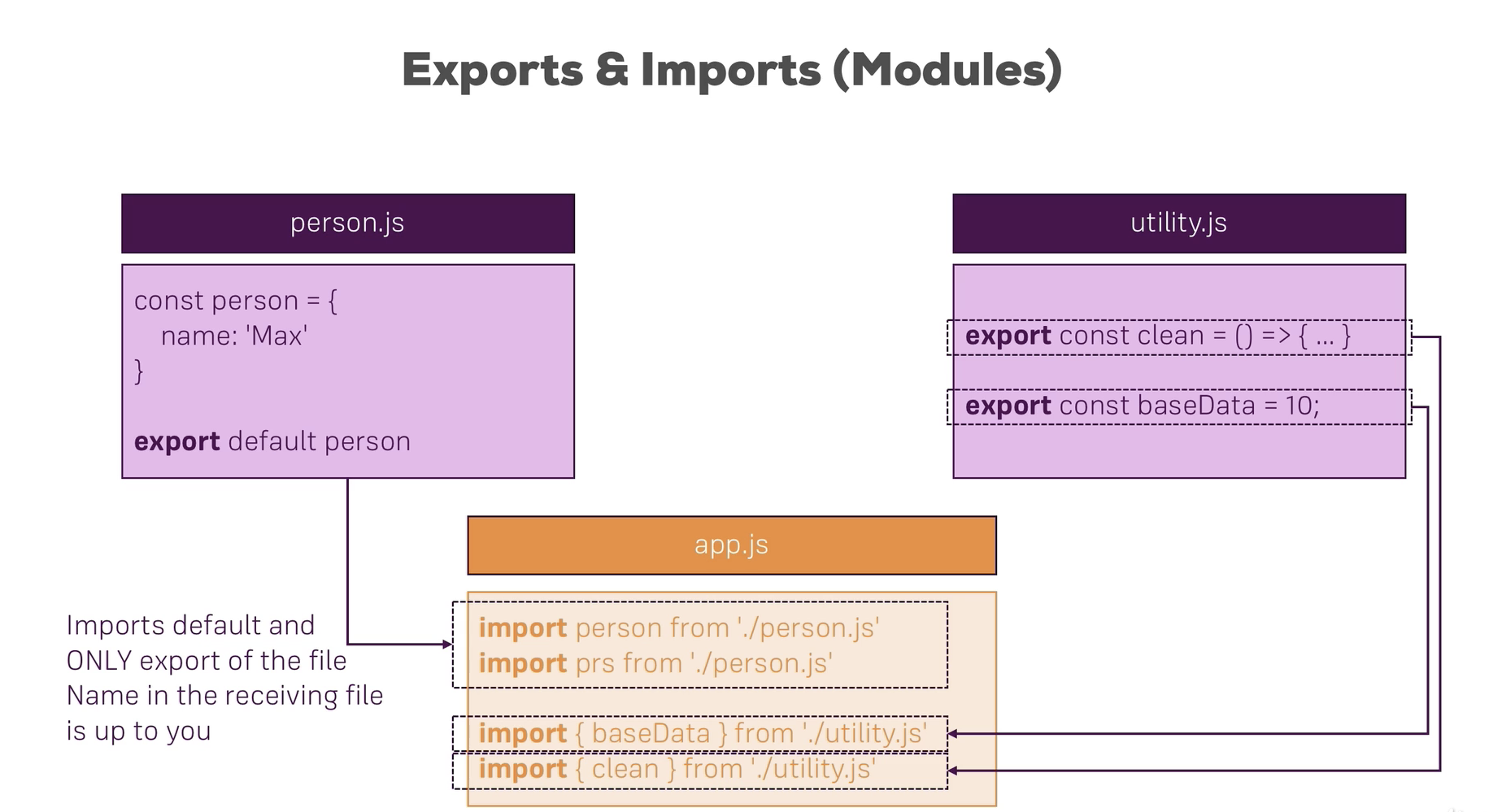
📌 Export(내보내기)
export는 JavaScript에서 함수, 객체, 원시 값을 내보낼 때 사용한다. 내보낸 값은 다른 프로그램에서 import 문으로 가져가 사용할 수 있다.
💡 export 사용 방법
▶ 변수나 함수, 클래스를 선언할 때 맨 앞에 export를 붙이면 내보내기가 가능하다.
export let name1, name2, …, nameN;
export function functionName(){...}
export class ClassName {...}
// 이런식으로 하나씩 내보낼 수 있다.
export { variable1 as name1, variable2 as name2, …, nameN };
// 이런식으로 as 키워드를 사용하여 export할 값을 as 뒤의 name으로 변경하여 내보내기 할 수 있다.📌 Import(가져오기)
import는 export 키워드로 내보내진 변수, 함수 등등을 불러올 수 있는 키워드이다.
💡 import 사용 방법
▶ 코드 작성 시 최 상단에 import '가져올 함수, 객체, 값' from '경로' 형태로 작성하여 가져오기가 가능하다.
import * as name from "module-name"; // module-name에 있는 모든 값을 name 이름으로 변경하여 가져온다.
import { export1 } from "module-name"; // module-name에서 export1 만 가져온다.
import { export1 as alias1 } from "module-name"; // module-name에서 export1을 alias1 이름으로 변경하여 가져온다/import 사용 시 주의사항
- import 할 때
<script>태그로 처음 불러오는 스크립트에는 type="module" 을 넣어줘야 한다.
Ex) <script src="경로" type="module"> - 코드의 최 상단에 import를 적어주는 것이 권장된다.
- import 할 때, 경로를 적어주는 키워드에 '불러올 파일명'.js를 붙여야 한다.
📌 Javascript에서 비동기 제어
Javascript에서 비동기적으로 제어하는 방법에는 Callback 함수, Promise, async/await가 있다.
Callback 함수 비동기 제어
-
addEventListener(event, callback) : 두 개의 인자를 받는데 첫 번째 인자로 정의한 이벤트가 발생했을 때(click, submit 등) 두 번째 인자로 넘겨진 callback 함수가 실행된다.
-
setTimeout(callback, time),
setInterval(callback, time) : 첫 번째 인자로 callback 함수를 받고, 두 번째 인자로 ms 단위의 시간을 받아서 "time" ms 만큼의 시간이 지난 뒤 callback 함수를 실행한다.
여기서 callback 함수는 setTimeout은 1회 실행되고, setInterval은 반복해서 실행된다. -
XMLHttpRequest(XHR) : client와 server의 통신 간 데이터를 비동기로 요청하고, 요청 후의 동작을 비동기로 처리한다.
Promise의 비동기 제어 내장함수
-
Promise.all(iterable) : 인자로 전달받은 iterable의 모든 Promise를 실행하고 다 끝날 때 까지 기다렸다가 실행되는 함수.
-
Promise.race(iterable) : 전달받은 Promise 여러개 중 한 개만 끝나도(resolve 또는 reject가 실행되면) 종료된다.
-
Promise.any(iterable) : 전달받은 Promise 중 하나라도 resolve 되는 순간 종료된다.(race는 reject 실행돼도 끝나지만 any는 reject 실행 여부와 상관 없이 resolve가 가장 처음 실행되는 순간 종료)
-
Promise.allSetteled(iterable) : 여러 Promise들이 성공했거나 실패했거나 상관없이 모두 이행된 경우 종료된다.
-
Promise.resolve : resolve 처리된 Promise 객체를 만든다.(promise를 리턴해야 되는 코드에서 상황에 따라 비동기 처리를 안하고 값만 내보내야 할 때 return 타입을 promise로 맞춰주기 위해 존재한다고 보면 된다.)
-
Promise.reject : reject 처리 된 Promise 객체를 만든다.
async / await
callback함수의 연속으로 depth가 점점 깊어지면 가독성이 떨어지고 유지보수도 어렵다. 이에 Promise 객체를 사용하면 Promise 체이닝을 통해 depth의 깊이가 일정하게 유지된 상태로 연속적으로 코드를 작성해갈 수 있다.
그러나, Promise 객체를 사용하더라도 체이닝이 많아지게 되면 마찬가지로 가독성이 떨어질 수 있다. 코드의 순서와 실제 실행 순서가 일치하지 않기 때문이다. 그래서 async, await 키워드를 사용하면 보다 더 간결하게 비동기 제어를 사용할 수 있다.
async function asyncF() {
const result = await request(..);
}
const asyncF = async () {
const result = await request(...);
}📌 배운점
2주 전 콜백함수, Promise, async/await 에 대해서 학습했었다. 최초 학습했을 때는 콜백함수, Promise, async/await가 무엇인지에 중점적으로 학습했고 의미나 정의에 대해 공부했다. 그래서 오늘 콜백함수와 Promise, async/await에 대해 배우면서 조금이나마 이해하는데 도움이 됐고, 어떤식으로 사용할 수 있는지 내장함수, 메소드 위주로 살펴보았다.
개발 언어를 처음으로 접했을 때 Python으로 언어 공부를 시작했었는데 대부분의 기능을 모두 배우고 난 후 Python 언어 내에서 import에 대해서 알게되었다. 유용하게 사용되는 것은 알고 있었는데 Python을 이용해서 프로젝트를 하거나 기능을 구현해보진 않았어서 제대로 익히지는 못했다.
ES6에 추가된 export, import에 대해서도 새롭게 알게됐는데 기존 혼자서 프로젝트를 진행할 때 js 파일의 수 만큼 script 태그를 이용해서 거의 매 줄 써 나갔고, 한 개의 js 파일에 여러개의 기능을 하는 코드를 주석으로 구분하여 작성했었다. 그런데 이렇게하면 나중에 기능을 수정할 때 그 기능을 발견하기가 어려워지고 새로운 페이지를 만들어 나갈 때마다 js파일을 1개 만들고 복사, 붙여넣기를 하더라도 작성해야 하는 번거로움이 있었다. 그러나 이를 작개 쪼개 기능을 구분하고 모듈화해서 export, import를 사용한다면 이러한 번거로움, 불편함을 줄일 수 있다는 것을 배웠다.
📌 앞으로
오늘 Javascript에서 export, import에 대해 배웠는데 유용하게 사용할 수 있을 것 같다. 사용 방법이 매우 간단하고, 기능별로 Module화 해서 관리한다면 유지보수가 비교적 수월하고 사용되지 않는 기능을 구별해내거나 문제가 발생된 기능을 알아채는 등 아주 유용한 기능이라고 생각한다. 오늘을 기점으로 자주 사용하면서 기능을 익혀나갈 것이다.
Promise와 async/await에 대해서도 점점 익숙해져야 겠다는 생각이 많이 들었다. 우선 Promise의 사용에 익숙해져서 완전히 이해를 해야 async/await가 이해가 될 것이라 생각하고 나중에 문제가 발생해도 Promise에 대해 알아야 수정이 가능하므로 Promise를 우선적으로 이해하고 사용할 것이다.
📌 참고한 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Modules