Javascript SPA / history API
📌 SPA (Single Page Application)
▶ 일반적인 웹 페이지
SPA에 대해 알기 전에 일반적인 웹이 어떻게 동작하는지 이해하면 좋다.
- 일반적으로 정적인 웹 페이지의 구성은
1개의 페이지마다 1개의 html 파일을 생성하여 <a> 태그를 이용해 각 html 파일을 이동하면서 웹 페이지를 구성하였다.
이렇게 구성하게되면 페이지마다 관리하기는 쉬울 수 있어도 게시판 같이 게시물이 여러개인 경우나 게시물을 하나 만들 때 마다 html 파일을 하나 더 만들어야 하는 등 규모가 커질수록 메모리나 성능이 낭비될 수 있는데, 이를 개선한 것이 SPA(Single Page Application)이다.
▶ SPA (Single Page Application)
- SPA는 서버로부터 완전한
새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
예를 들어 index.html 파일 하나만 만들어놓고 클라이언트로부터 오는 모든 요청을 index.html에서 바뀌는 부분만 Javascript를 통해 다시 렌더링 한다.

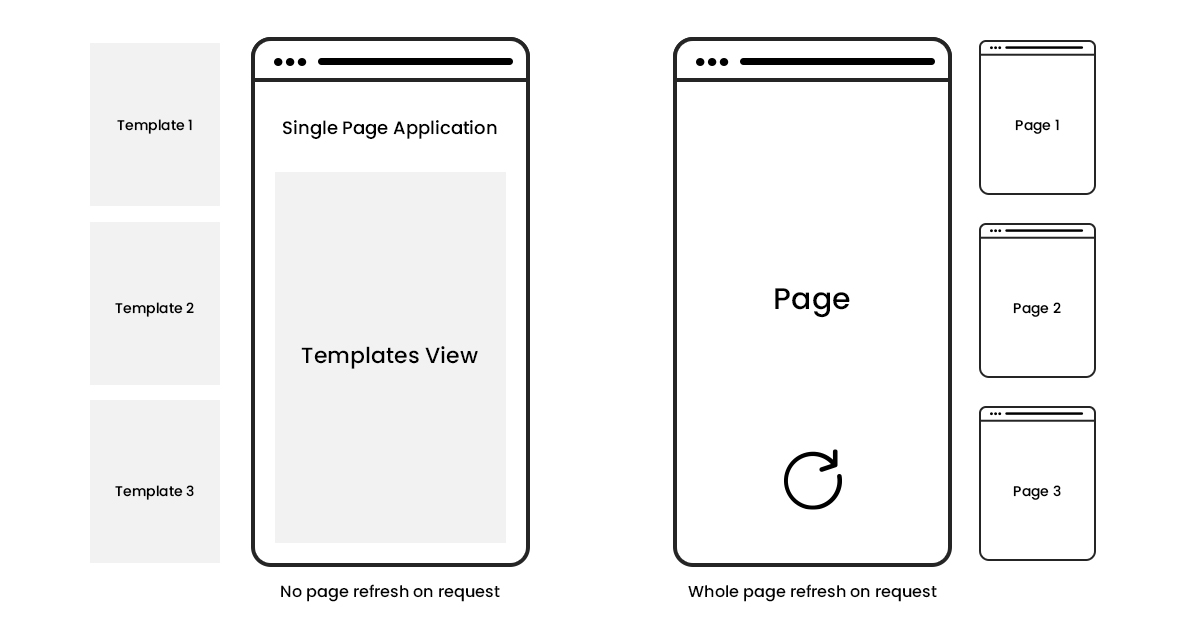
이미지 출처 : What is a Single Page Application?
- SPA : Single Page에서 template을 렌더링하여 나타냄(이 때 Page refresh는 일어나지 않는다)
- 정적인 웹 : 모든 페이지마다 html 파일이 하나씩 존재(이동할 때마다 Page refresh가 일어난다)
SPA 방식으로 웹페이지를 구성하는 방법에는 여러가지가 있는데 그 중 history API에 대해 알아보자.
📌 Web history API
▶ Web History API : 웹 브라우저에서 window.history 객체에 간단하게 접근하고 사용할 수 있는 메소드들을 갖고 있는 것이 Web history API이다.
- history : 브라우저의 세션 기록인 현재 페이지를 불러온 탭 또는 프레임의 방문 기록에 대한 객체
- history API : history 객체를 통해 브라우저의 세션 기록에 접근할 수 있는 방법을 제공하는데, 방문 기록 앞과 뒤로 보내는 등의 조작을 통해 웹 페이지에서의 뒤로 가기, 앞으로 가기 등의 이동이 가능하게 된다.
페이지 로딩이 완료됐을 때 세션 히스토리를 갖게 되고, 페이지를 이동할 때 마다 세션 히스토리가 쌓이게 되는데 이를 통해 뒤로 가기, 앞으로 가기 등의 기능이 가능해지게 된다.
📌 Web history API Method
1. history.go(number)
- 세션 기록에서 현재 페이지의 위치를 기준으로, 상대적인 거리에 위치한 특정 지점까지 이동할 수 있다.
history.go(1); // 앞으로 가기
history.go(-1); // 뒤로 가기
history.go(-3); // 세션 기록 기준 3번 이전의 페이지로 가기(뒤로 가기 3번)history.go(number) 형태로 사용하고, 실제로 웹 페이지에서 개발자 도구(F12)의 console 창에서 사용해도 뒤로 가기, 앞으로 가기 등으로 사용 가능하다.
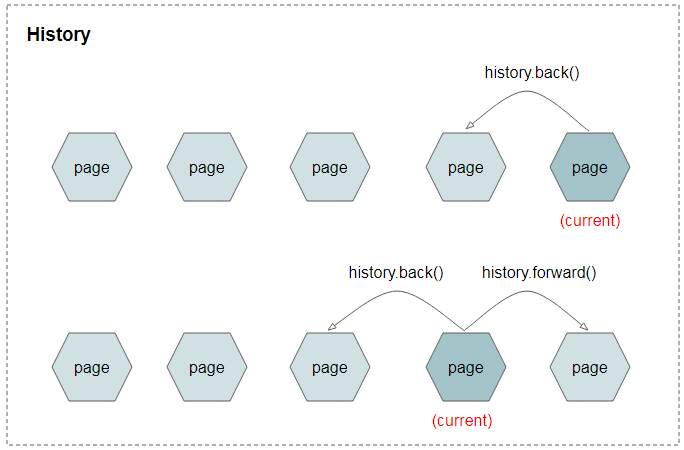
2. history.back() / history.forward()
- history.back() : 현재 페이지의 위치를 기준으로 바로 직전 페이지로 이동.
- history.forward() : 현재 페이지의 위치를 기준으로 바로 앞의 페이지로 이동.
history.back(); // 뒤로 가기
history.forward(); // 앞으로 가기※ history.go와 마찬가지로 개발자 도구(F12)에서 사용해도 작동하며, 현재 페이지를 기준으로 앞, 뒤의 세션 히스토리가 없다면 undefined를 반환한다.

이미지 출처 : Javascript History API
3. history.pushState(state, title, url) / history.replaceState(state, title, url)
- 현재 페이지를 기준으로 세션 히스토리에 3번 째 매개변수로 전달 받은 url을 추가한다.
- state : 새로운 세션 기록 항목에 연결할 상태 객체로 사용하지 않을 경우
null값을 넣는다. - title : 지금은 거의 사용하지 않아
빈 문자열을 넣는다. - url :
1) pushState의 url : 세션 히스토리에 url을 추가한다.
2) replaceState의 url : 현재 페이지의 세션 히스토리 url을 전달 받은 매개변수의 url로 대체한다.
history.pushState(null, "", "newUrl"); // newUrl을 세션 히스토리에 추가한다.
history.pushState(null, "", "newUrl"); // newUrl가 세션 히스토리를 대체한다.
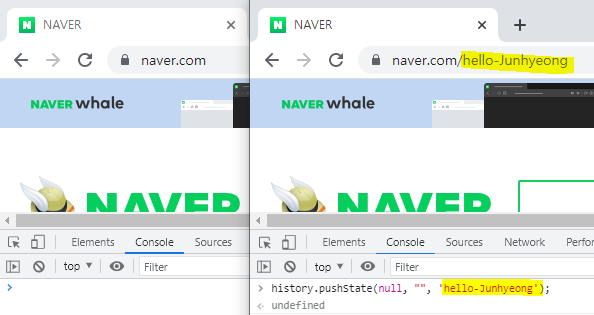
naver.com에서
history.pushState(null, "", 'hello-Junhyeong')을 입력했더니 naver.com/hello-Junhyeong 로 변경된 모습을 확인할 수 있다.이 경우 pushState()를 사용했으므로 세션 히스토리에도 'hello-Junhyeong'이 추가 된다.
📌 배운점
SPA, Web history API에 대해 학습했다.
프론트엔드 개발을 공부하기 시작하면서 개인적으로 실력 향상을 위해 html, css, javascript만을 이용하여 헬스 관련 웹페이지를 제작하고 있었는데 지금은 학습을 위해 잠시 중단중이지만 공부를 하면 할수록 아무것도 모른 상태로 제작했다는 생각이 들면서 나중에 다시 제작하기 시작한다면 처음부터 다시 만들어야 할 수준이라고 생각된다...
html, css, javascript 태그, 문법에 대한 내용만 알았지 그 외의 웹 관련된 지식이 전혀 없어서 지금까지 만든 모든 페이지의 갯수 만큼 html, css를 생성했고, 모두 <a> 태그를 이용하여 페이지 이동을 가능하게 했다.
그러나 오늘 SPA, Web history API에 대해 공부하면서 Javascript를 통해 렌더링하여 페이지를 나타낼 수 있고, pushState / replaceState 등을 이용하여 원하는 결과를 나타내도록 코드를 작성할 수 있다는 것을 알게 되었다.
📌 앞으로
SPA를 통해서 서버는 API만 처리하고 클라이언트에서 모든 렌더링을 하는 방식으로 구성된 흐름을 알게 되었다. 관련하여 사용 방법에 더욱 익숙해져야 겠지만 history API 외에도 더 다양한 open된 API들을 살펴보고 사용법을 익혀서 나중에 개인적으로 웹페이지를 제작해볼 때 적용시켜 볼 생각이다.
백엔드 담당자가 없어도 서버와의 통신은 API로 처리하고 클라이언트에서 렌더링하면 되므로 더 나은 프로젝트 결과가 완성될 것이라고 믿는다.