Javascript CustomEvent
📌 Event
CustomEvene 이전에 Event에 대해 알아보자.
- Event : DOM(Document Object Model) 내에서 마우스를 클릭하거나 키보드를 누르는 등 사용자 액션에 의해 발생할 수도 있고, 비동기적 작업으로 API에 의해 발생할 수도 있다.
이러한 Event를 통해서 각 DOM은 Event를 수신하고 처리하는 동작을 할 수 있는데, 대표적으로 addEventListener() 메소드를 사용하여 비동기적으로 Event를 처리하고, 이를 removeEventListener()로 제거할 수 있다.
📌 addEventListener
addEventListener('event type', callback function)
target.addEventListener() 메소드는 지정한 이벤트가 target(대상)에 전달될 때마다 비동기적으로 호출할 함수(callback)를 설정한다. 그 대상은 Element, Document, Window, XMLHttpRequest 등 모든 객체에 지정할 수 있다.
많이 사용하는 event type
- change : 변동이 있을 때
- click : 클릭할 때
- focus : 포커스를 얻었을 때
- keydown : 키보드를 눌렀을 때
- keyup : 키보드에서 손을 뗐을 때
- mouseout : 마우스가 특정 객체 밖으로 나갔을 때
- mouseover : 마우스가 특정 객체 위로 올려졌을 때
- mousemove : 마우스가 움직였을 때
- mouseup : 마우스에서 손을 뗐을 때
- select : option 태그 등에서 선택을 했을 때
이 외에도 더 많은 event가 있고, HTML DOM Events에서 더 다양한 EventType을 확인할 수 있다.
📌 CustomEvent
CustomEvent 란?
const target = new CustomEvent(typeArg, customEventInit)CustomEvent는 원하는 이벤트 이름(typeArg)으로 Custom Event를 만들고, customEventInit은 선택적으로 사용 가능하며, Object로써 detail 옵션 값을 갖는다.
여기서 detail은 { "detail": 옵션 }으로 작성하고, 기본 값은 null 이다. 모든 타입을 사용할 수 있고 이벤트에 관련된 이벤트 의존값이다.
CustomEvent의 사용
CustomEvent로 작성된 객체를 eventTarget.dispatchEvent() 메소드와 함께 사용한다.
const windowObject = window;
// 적당한 이벤트 리스터 추가
windowObject.addEventListener("Junhyeong", (e) => (e.detail));
// 이벤트 생성 및 실행
const event = new CustomEvent("Junhyeong", {
detail: {
male: true
}
});
windowObject.dispatchEvent(event); // true이러한 방식을 이용해서 활용할 수 있는 방법으로 함수를 선언하여 현재 url을 받고, url을 detail 값으로 넘겨준 뒤 history.pushState 등의 history API를 이용하여 세션 히스토리에 넘겨받은 url을 적용하는 등의 방법으로 응용할 수 있다.
📌 배운점
addEventListener는 이미 많이 보기도 했고, 사용도 해봐서 어떻게 작동하는지는 알고 있었고, 자주 사용하는 Event Type 정도를 알고 있는 수준이었다. 그러다가 CustomEvent를 통해 사용자 지정 EventType을 만들고 활용하는 것을 보고 객체를 통해 무궁무진한 이벤트를 작동시킬 수 있다는 생각이 들었다.
사실 기존의 정해져있는 Event는 많이 있더라도 그 수는 정해져있고, 개발자가 기대하는 동작을 하는 Event가 없을 수도 있다고 생각했었다. 그러나 CustomEvent와 같은 메소드를 이용하여 더 다양한 방법으로 웹 브라우저의 동적 기능을 수행하는 것이 가능하다는 것을 알게 되었다.
📌 앞으로
처음 addEventListener 메소드를 알게 되었을 때, '오! 이거 종류별로 알고 있으면 되게 유용하겠다' 라고 생각했었다.. 물론 다 외우진 않았고 자주 사용하는 것 정도만 아는 수준이지만 굳이 그럴필요 없이 사용 할 때마다 MDN 사이트를 이용하면 될 것이고, 실질적으로 필요한 학습은 응용을 통해 원하는 Event를 구상하고 사용하는 것이라고 판단된다.
지금 당장은 어렵게 느껴지지만, CustomEvent도 사용하다보면 간단하게 느껴질 것이고 MDN 등을 찾아보지 않더라도(물론 Event가 있다면 그대로 사용하겠지만) 더 다양한 기능을 수행할 수 있는 웹을 만들 수 있을거라 믿는다.
-- 데브코스 과제 --
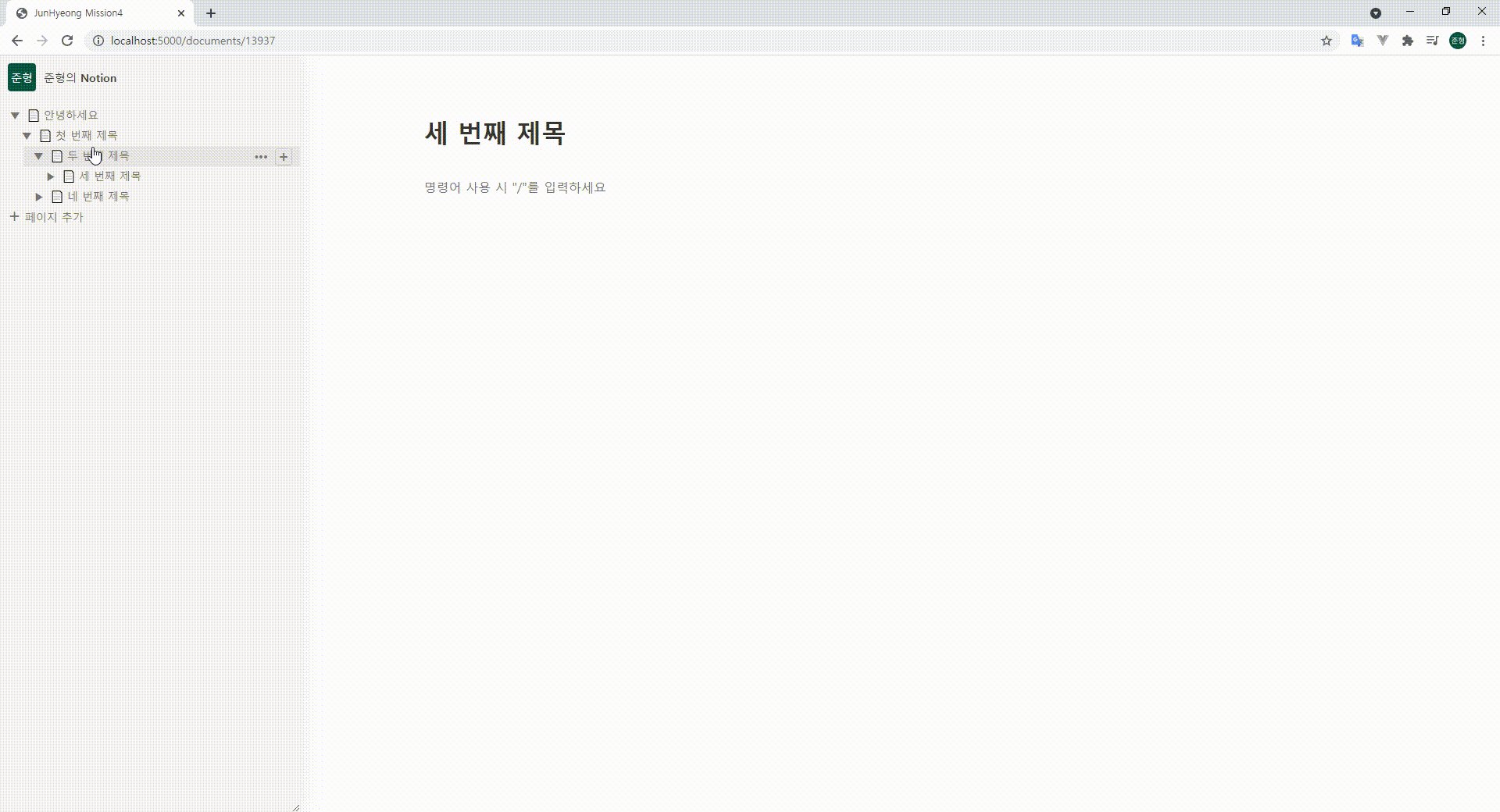
데브코스 4~5주차 과제로 노션 클로닝 프로젝트를 진행했는데 결과물은 아래와 같다.

주어진 과제의 요구사항에 맞게 구현했지만, 아쉽다.
- 실제 노션에서는 Document를 클릭했을 때 현재 페이지의 Document를 배경 색, 글자 색을 진하게하여 표현해줬는데, 이걸 구현하기는 쉬웠지만 새로고침 했을 때도 유지되도록 하는 것은 어려웠다.
- 로컬, 세션 스토리지를 이용해서 하위 Document들이 보여지고 안보여지는 토글 값을 true, false로 저장하고 새로고침 했을 때 유지하도록 만들고 싶었으나 API와 스토리지를 둘 다 사용하여 구현해야 했고, 두 번 거쳐서 렌더링 되므로 불필요하다고 느껴졌다.
- 하위 Document가 없을 때
▶버튼을 눌렀을 때, 실제 노션에서는하위 페이지가 없습니다라고 나타났는데 새로 ul, li 태그를 이용해서 렌더링할 때 불러와주면 되겠다고 생각했으나 생각보다 어려웠다.
사실 강의에서 배운 내용을 기반으로 코드를 재구성한 느낌이어서 완성된 모습을 보고 뿌듯했지만 아쉬움도 조금 남는다. 다음에는 스스로의 힘으로 프로젝트를 마무리 할 수 있는 실력이 되도록 노력해야 겠다.