Javascript CSS: float / flex / grid
📌 float
CSS를 사용하여 html 요소의 구조를 구성할 때 float, flex, grid의 속성을 사용한다.
float : 어떤 요소가 보통의 흐름으로부터 빠져 좌우측에 배치되어야 함을 지정한다. 요소가 속해있는 곳에서 부동(float)한다고 생각하면 쉽다.
float 속성으로 지정할 수 있는 값
none: 기본 값left: 흐름에서 빠져 왼쪽에 배치한다. 여러개일 경우 상단에서부터 순서대로 배치한다.right: 흐름에서 빠져 오른쪽에 배치한다. 여러개일 경우 상단에서부터 순서대로 배치한다.- 그 외 :
inline-start,inline-end
clear : float 속성을 사용하여 요소를 배치하여 원하는 구조를 형성한 뒤 그 뒤로 계속 블록 레벨 요소를 작성해 나가면, 사용자가 예상하지 못한 그림이 되는 경우가 많다. 부동된 요소와 그렇지 않은 형제 요소 사이에 발생하는 문제는 clear 속성을 사용하여 float을 해제할 수 있다.
clear 속성으로 지정할 수 있는 값
left: float: left 값을 해제한다.right: float: right 값을 해제한다.both: float: left 또는 float: right 값 모두 해제한다.
📢 float 사용 시 주의해야 할 사항
- float 속성을 해제하고자 clear: both; 같은 속성을 부여할 때 float이 부여되어 있는 아이템들은 float 속성이 부여되어 있지 않은 아이템들과 섞여 있으면 안된다.(형제 요소이면 안된다.)
- float 속성을 사용하면 block 요소로 바뀐다.(inline 요소에 float 속성을 적용하면 display 값이 block으로 바뀐다.)
- display 값이 flex, grid인 요소의 item에 float을 적용해도 block 요소가 되지 않는다.
※ inline 요소에 float 속성을 적용하면 block으로 바뀌는 것과 관련하여 position: absolute, fixed 속성도 부여하면 block으로 바뀐다.
📌 flex / grid
1. flex : 1차원 레이아웃 구조를 작업할 때 사용
2. gird : 2차원 레이아웃 구조를 작업할 때 사용
(flex와 grid는 겹치는 부분이 많기 때문에 따로 다루지 않고, grid 만 작성.)
- grid container: grid를 적용할 부모 요소, 컨테이너
- grid contents: grid가 적용된 자식 요소, 아이템 / 콘텐츠
✅ Grid Container(부모 요소에 적용할 수 있는 속성)
1. grid-template-rows(or columns)
행축: grid-template-rows: 100px 100px; (2개의 행을 가짐)
열축: grid-template-columns: 200px 200px 200px; (3개의 행을 가짐)
사용할 수 있는 값: px, fr
※ fr(fraction): 공간 비율을 의미하고, grid-template-columns: 1fr 1fr 1fr; 이라고 작성하면 3개의 열이 1의 공간 비율을 갖도록 채워진다.
※ 사용 방법: 사용할 행 또는 열의 갯수 만큼 띄어쓰기 하거나 repeat(갯수, 크기) 로 지정할 수 있다.
grid-template-rows: 10px 10px 10px; === grid-template-rows: repeat(3, 10px);
2. grid-auto-rows(or columns)
grid-template-rows: *;= 이렇게 쓰는 것은 명시적이다.grid-auto-rows: 100px= 이렇게 쓰는 것은 암시적이다.
암시적으로 사용하게 되면 새롭게 요소가 추가 되더라도 여전히 속성을 부여할 수 있다.(명시적으로 속성을 부여하면 부여한 갯수 만큼만 적용되고, 이후의 요소에 대해서는 기본 값이 적용된다.)
마찬가지로 px, fr 단위를 사용할 수 있고, 하나의 값만 지정한다.
3. grid-auto-flow
flex에서 flex-direction과 비슷한 역할을 한다.
사용할 수 있는 값
row: 기본 값. 행 방향대로 아이템이 쌓이도록 한다.column: 열 방향대로 아이템이 쌓이도록 한다.dense: row dense / column dense로 사용할 수 있고, 빈 공간을 행 또는 열 방향대로 채우려고 시도한다.(불가능할 경우 다음 행, 다음 열로 넘어간다.)
4. justify-content / align-content
Grid Contents에 빈 공간(요소에 지정된 width, height가 grid의 행, 열의 크기보다 작을 경우 남는 grid의 공간)이 있으면 정렬이 가능하고, 정렬이 가능해질 때 justify-content, align-content 속성을 사용할 수 있다.
justify-content(행) / align-content(열) 사용할 수 있는 값
start: grid의 시작점에 요소를 배치한다.end: grid의 끝 점에 요소를 배치한다.center: 중간에 배치한다.space-between: 처음과 끝에 요소를 배치하고, 남는 공간에 균등한 공간으로 요소를 배치한다.space-around: 각 요소의 좌, 우 또는 상, 하의 공간이 모두 동일하게 배치한다.space-evenly: 각 요소의 모든 사이 공간을 동일하게 배치한다.
5. gap
각 요소 사이의 공간 값을 지정할 수 있다.
gap,row-gapcolumn-gap로 사용할 수 있다.grid-gap: 10px 40px;로 축약할 수 있다.(행과 행사이 10px / 열과 열사이 40px)
✅ Grid Contents(자식 요소에 적용할 수 있는 속성)
1. grid-row-start(grid-column-start) / grid-row-end(grid-column-end)

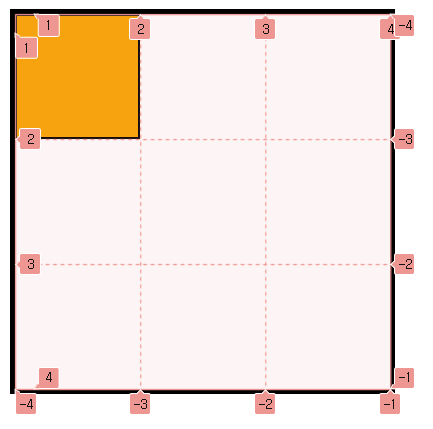
grid row 3칸, column 3칸 사용 시 모습
행, 열 모두 line 값을 갖는다.(1 ~ 4 또는 -4 ~ -1)
grid 속성을 사용하면 위 처럼 각 공간으로 나누어지는데, 각각 line 번호 값이 존재한다.
3 x 3 grid를 지정하면 1~4 까지의 값을 갖고, 끝에서부터는 -1부터 내려간다.
grid-row-start: line 번호: 요소가 행의 line 번호에서 부터 시작함.grid-row-end: line 번호: 요소가 행의 line 번호에서 끝남.grid-column-start: line 번호: 요소가 열의 line 번호에서 부터 시작함.grid-column-end: line 번호: 요소가 열의 line 번호에서 끝남.
※ grid-row-start: 2 / grid-row-end: 4 라고 쓰면 2부터 4까지 요소가 채워지게 하는 것도 가능하다.
2. justify-self / align-self
부모 요소에 justify-content / align-content와 동일한데, self 속성은 한 개의 item에 적용할 수 있다.
사용할 수 있는 값은 justify-content(행) / align-content(열) 사용할 수 있는 값과 같지만, 한 개의 item에 적용하는 특성으로 space-* 꼴의 속성은 사용이 불가능하다.
📌 배운점
float, flex에 대해서는 HTML, CSS를 처음 배우는 단계에서 접했다. 이후 직접 사용할 때는 float은 거의 사용하지 않았고, flex만 사용했었다. 그래서 float을 알긴 알지만 사용하면 block 요소가 되는 것도 잘 몰랐고, 오늘 배운 부분을 제외하고 float을 이용해 레이아웃을 구성하려고 시도한다면 복잡한 구조에서는 꽤 어려웠을 것이라 예상한다.
grid의 존재를 몰랐고, 대부분 flex를 사용하다 보니 flex만 잘 사용하면 될 줄 알았다. 그러나 flex가 1차원 레이아웃 구조를 다루고, grid가 2차원 레이아웃 구조를 다룬다는 것을 알게된 후 grid에 대해 학습하니 레이아웃 구조를 작업할 때 flex보다 grid가 더 간단하게 요소를 배치할 수 있을 것이라 생각한다.
📌 앞으로
flex는 완벽하진 않지만 꽤 익숙했다. grid와 겹치는 부분도 많아서 배우는데 조금은 수월했다. 그래도 grid를 이용해 직접 레이아웃 구조를 작업한다고 했을 때 원하는 대로 잘 배치할 것인지에 대해서는 확신할 수 없다.
배우고 나니 직접 사용해보고 싶어졌다. flex도 처음에는 생각보다 많은 속성, 속성 값으로 인해 사용하기 두려웠고, flex를 사용하지 않고 배치하는 방법은 없을까? 하는 생각이 먼저 들었다. 그러다가 다른 대안을 찾아보는 것에 더 많은 시간을 사용하는 것 같았고, 협업하는데 다른 사람들이 flex를 사용하면 결국에는 알아야한다고 판단해서 사용하기 시작했는데 걱정한 것에 비해 생각보다 어렵지 않았다.
grid도 마찬가지라고 생각한다. 지금은 어색하지만 flex처럼 사용하다보면 금방 익힐 수 있을 것 이라는 생각이 드니 바로 적용해보고 싶고, 얼마나 유용할 지 몸으로 느껴보고 싶다.