
개인 공부를 위해 작성했습니다
CSS란?
웹 페이지를 만들 때 HTML이 뼈대의 역할을 했다면, CSS는 그 뼈대 위에 디자인을 하는, 꾸며주는 역할을 하는 언어
Cascading Style Sheet🌟
-
Cascading: 하나의 element에 대해 다양한 효과가 적용될 때, 우선 순위를 설정
- 저자 > 사용자 > 웹브라우저
- 구체적일수록, 정교할수록 우선순위가 높음
-
작성 방법: 꾸며줄 HTML 요소를 선택하여 적용
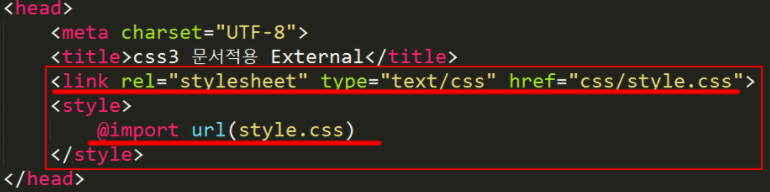
- 외부스타일 적용 (External 스타일 적용)

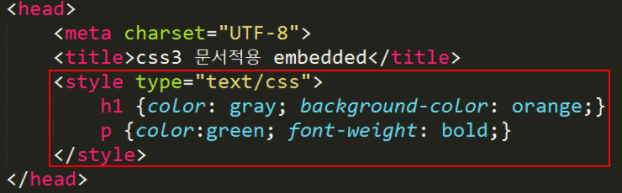
- 내부스타일 적용 (Embedded 스타일 적용)

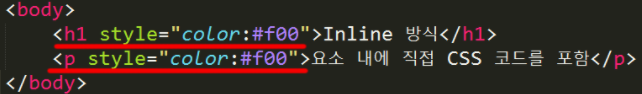
- 인라인 스타일 적용 (Inline 스타일 적용)

- 외부스타일 적용 (External 스타일 적용)
●선택자 Selectors
○기본 선택자
- Universal
*모든 요소 선택 - 요소
tag명 - class
.class명 - id
#id명 - 기본 문법
- 선택자: 스타일을 적용할 대상
- 속성(property): 스타일의 종류
- 값(value): 속성이 가질 수 있는 값
body {
속성 : 값;
color : blue;
}○부모 자식 요소
요소1 요소2요소1 안에 있는 모든 자손요소2요소1>요소2부모요소1 바로 아래에 있는 자손요소2
○형제 요소
요소1+요소2형제요소1 옆에 있는 형제요소2요소1~요소2요소1 의 모든 형제요소2선택자1, 선택자2여러 선택자를 한번에 선택
○일반 구조 선택자
:first-child첫 번째 자손 요소 선택:last-child마지막 자손 요소 선택:nth-child(n)자식관계에서 앞에서 n번째 요소 선택(순방향):nth-last-child(n)자식관계에서 뒤에서 n번째 요소 선택(역방향)
●Box model
컨텐츠의 넓이, 높이, 패딩, 테두리, 마진
- box-sizing
- 박스의 크기를 화면에 표시하는 방식을 변경하는 속성
- 테두리를 포함하여 지정할 것인가, 테두리를 제외하고 지정할 것인가를 적용
- 테두리를 제외하고 지정하면 박스 전체 사이즈를 예측하기 어려우므로 포함하여 지정하는 것을 선호
/* 전체 요소에 대해 테두리 포함하여 박스 사이징을 하겠다 */
* {
box-sizing : border-box;
}●레이아웃
○블록 vs 인라인 레벨
- block level : 화면 전체를 사용하는 태그. 무조건 한줄을 점유
h1~h6pdivulolli
- inline level : 화면 일부를 사용하는 태그. content/text 크기만큼만 점유하고 동일 라인에 붙는 성질
- width/height 적용 불가
- margin/padding-top/bottom 적용 불가
- line-height 원하는 대로 적용 불가(span에 적용안되고 감싸고 있는 div 전체 크기에만 영향 등)
aimgspan
○display
- 요소를 블럭과 인라인 요소 중 어느 쪽으로 처리할지, flow, grid, flex 처럼 자식 요소를 어떻게 배치할지를 설정
display: block;display: inline;display: inline-block;block과 inline의 짬뽕. 제일 중요한 성질 자체는 inline과 비슷. 동일 라인에 여러 태그를 붙일 때 쓸 수 있다. 다만 위 inline의 단점들을 커버하는 것이 inline-block이다- width/height 적용 가능
- margin/padding-top/bottom 적용 가능
- line-height 적용 가능
display: flex;display: inline-flex;display: grid;display: inline-grid;display: flow-root;display: none;display: contents;
○position
- static(기본값): top, left 등 포지션값이 적용되지 않음
position: static;
- relative: 원래 있던 공간은 유지하면서, 공간에서 상대적으로 명시한(top. left 등) 값들에 해당 만큼 옮겨가는 것
position: relative; top: 40px; left: 40px;
- absolute: 근접한 부모중에 static이 아닌 부모의 기존에, 지정한 값대로 옮겨가는 것
- 기본 position값은 static이기 때문에 static인 부모는 건너뛰고 body기준으로 옮겨지게 됨
top: 40px; left: 40px;
- fixed: 부모와는 상관없이 쏙 떨어져 나와서 [뷰포트기준]으로 지정한 포지션(top, left 등)에서 고정되어 보여짐
position: fixed;
- sticky: sticky는 포지션(top, left등)을 지정해주어야 함. 지정하지 않으면 변화 없음. 포지션을 지정하게 되면 들어있는 부모 안에서 지정된 포지션의 값만큼 위치하게 됨
position: sticky; top: 20px;
- z-index: layer를 가진 요소 박스가 겹쳐지는 순서를 지정할 떄 사용. 수치가 적을수록 아래쪽에 있다는 것을 의미. body는 기준이 0이다
z-index: auto | 정수 (1, 2, 3 ...);
●Flexbox와 float
○float
- 텍스트와 이미지 배치 용도
○flexbox
-
일명 flexbox라 불리는 Flexible Box module은 아이템들의 공간 배분과 정렬 기능을 제공. Flexbox에는 2가지가 있음
-
박스에 지정하는 속성과
-
display -
flex-direction중심축을 수평으로 두느냐 수직으로 두느냐에 따라 반대축이 수평이 되냐 수직이 되냐 결정row기본값) 왼쪽에서 오른쪽으로 수평으로 이동row-reverse역방향) 오른쪽에서 왼쪽으로 수평으로 이동column위에서 아래로 수직으로 이동column-reverse역방향) 아래에서 위로 수직으로 이동
-
flex-wrap항목이 너무 커서 한 줄에 모두 표시 할 수없는 경우 다른 줄로 줄 바꿈
-
flex-flow두 속성 flex-direction을 속기 flex-wrap로 결합 -
justify-content중심축에서 정렬
-
align-itemsstretchflex-start시작점flex-end끝점에서center
-
align-content
-
박스안에 들어가는 아이템에 지정하는 속성이 있음
orderflex-grow면에 커질 때 2배로 커져라flex-shrink줄어들 때 두배로 더 작게 줄어들어!flex-basis설정한 비율% 유지하면서 줄었다가 커졌다가 해!align-self
-
●font: 타이포그래피
폰트의 모양, 사이즈, 컬러 등을 적용
- font-family
- 글자의 모양을 설정
- 하나 이상의 글꼴을 선언할 수 있으며 글꼴은 콤마(,)로 구분
- 주의사항
- 한글 글꼴은 " " 반드시 필요. 한글 글꼴 뒤에는 꼭 글꼴의 영문이름을 추가
- 영문 글꼴이더라도 글꼴 이름에 공백이 있는 경우 " "필요. ex) PT mono, Malgum Gothic)
- 해당 글꼴이 없을 경우 제일 마지막에 대표 패밀리체가 렌더링되며, 만약 폰트 페밀리를 지정하지 않으면 사용자 컴퓨터에 설정된 브라우저 글꼴로 렌더링 됨
- font-weight: 굵기를 표현
- font-style: 스타일 지정
- font-variant: 영문 글꼴의 소문자를 대문자로 변형할 때 사용
- font-size: 웹 문서의 글자 크기를 지정
- line-height: 문단의 행간을 지정
- text-align: 단락의 텍스트를 가로 기준으로 정렬할 때 사용
- vartical-align: 인라인 요소끼리의 세로 위치를 정렬할 때 사용
- text-decoration: 텍스트에 밑줄을 긋거나 취소선 등의 효과 추가
●background
배경에 대해 색상, 이미지 등을 적용
background-colorbackground-imagebackground-positionbackground-repeatbackground-sizebackground-attachmentbackground-clipbackground-origin
/* Using a <background-color> */
background: green;
/* Using a <bg-image> and <repeat-style> */
background: url("test.jpg") repeat-y;
/* Using a <box> and <background-color> */
background: border-box red;
/* A single image, centered and scaled */
background: no-repeat center/80% url("../img/image.png");●@mdia, Media Query
★★★ 미디어 쿼리는 반응형 웹 디자인의 핵심 부분.
뷰포트의 크기에 따라 서로 다른 조판을 생성할 수 있기 때문
@media screen and (max-width: 400px) {
body {
color: blue;
}
}✅ 목표!
- CSS에 대해 이해하고
- 기본적으로 많이 사용하는 것들을 익힌다
