
개인 공부를 위해 작성했습니다
HTML 이란?
웹페이지를 만들기 위한 언어, 웹브라우저에서 동작하는 언어
웹페이지를 만들때, 뼈대의 역할을 한다
- HT : HyperText, 문서와 문서가 링크로 연결되어 있고
- M : Markup, 태그로 이루어져 있는
- L : Language 언어
- 기본 문법
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>April's Note</title>
</head>
<body>
<h1>HTML 이란?</h1>
<ul>
<li>HT : HyperText, 문서와 문서가 링크로 연결되어 있고</li>
<li>M : Markup, 태그로 이루어져 있는</li>
<li>L : Language 언어</li>
</ul>
</body>
</html>- HTML 문서는 파일의 확장자가 html 혹은 htm으로 끝난다.
- 최상위 태그로
<html>을 사용한다. - 그 하위에
<head>태그와<body>태그를 컨텐츠로 가지고 있다. <head>태그는 문서를 설명하는 태그로 제목이나 키워드와 같은 정보를 담는다.<body>태그에는 문서의 내용이 위치한다.
태그(Tag)란?
정보를 정의하는 형식
-
기본 문법
<태그명 속성명1="속성값1" 속성명2="속성값2"> 컨텐츠 </태그명>-
태그는 컨텐츠를 감싸서 그 정보의 성격과 의미를 정의 한다
-
열리는 태그가 있으면 닫히는 태그가 있어야 한다
-
닫히는 태그는 태그 명 앞에는 '/'가 붙는다
-
속성(attribute)은 태그의 부가적인 정보가 들어온다
-
닫히는 태그가 필요없는 태그도 있다. 이런 경우 <태그명 />의 형식을 갖는다
<br /><input type="button" value="버튼" />
-
●주요 태그

<hn>제목<h1>대 제목</h1><h2>중 제목</h2><h3>소 제목</h3><h4>소소 제목</h4><h5>소소소 제목</h5><h6>소소소소 제목</h6>
<p></p>문단. paragraph의 약자. 문단을 구분할 때 사용.<br />줄 바꿈<hr />구분선<ul>순서가 없는 리스트 (Unordered List)<ul> <li>contents</li> <li>contents</li> </ul>
<ol>순서가 있는 리스트 (Ordered List)<ol> <li>contents</li> <li>contents</li> </ol>
<dl><dt><dd>정의형 목록<dl> <dt>제목</dt> <dd>내용</dd> </dl>
<a></a>하이퍼링크. href 특성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결하는 태그<img>이미지 삽입<img src="이미지가 위치하는 URL" alt="대체텍스트" width="폭" height="높이" />- src : source의 약자로 이미지가 위치하는 URL을 기술한다
- alt : alternative의 약자로 한국어로는 대체 텍스트라고 부른다. 이미지가 로딩되기 전이나, 이미지를 로딩할 수 없는 경우 이미지의 위치에 텍스트가 표시된다. 시각장애인을 위한 장치와 검색엔진에서도 사용된다
- width, height : 이미지의 크기
<table></table>표는 데이터를 일목요연하게 표현하기 위한 방법
<table>
<tr>
<th>제목</th>
</tr>
<tr>
<td>데이터</td>
</tr>
</table> <form>입력 양식
<fieldset>
<legend>개인정보</legend>
<!--tel-->
<p>
<label for="userTel"> 전화번호</label>
<input type="tel" id="userTel" placeholder="숫자만 입력하세요" autofocus required>
</p>
<!--url-->
<p>
<label for="userUrl"> 웹사이트주소</label>
<input type="url" id="userUrl" placeholder="https://velog.io/@april_5" required>
</p>
<!--email-->
<p>
<label for="userEmail"> 이메일</label>
<input type="email" id="userEmail" placeholder="***@gmail.com">
</p>
</fieldset>Tel.
web.
E-mail.
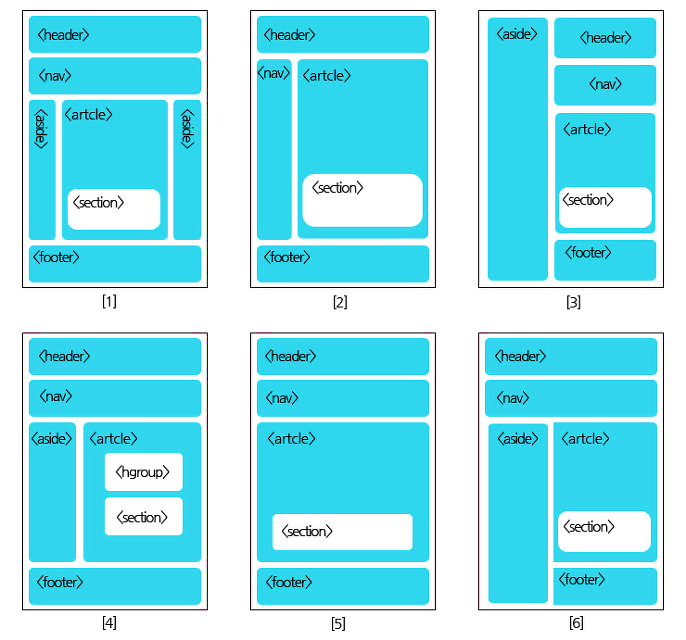
●시맨틱(Semantic) 태그
HTML5에서 새롭게 등장한 시맨틱 태그.
시맨틱(Semantic)은 "의미의, 의미론적인" 이라는 의미를 가지는 태그

- 시맨틱 태그의 종류
header헤더를 의미nav네비게이션을 의미aside사이드에 위치하는 공간을 의미section본문의 여러 내용 (article)을 포함하는 공간을 의미article본문의 주 내용이 들어가는 공간을 의미footer푸터를 의미
●메타(meta) 태그
메타태그는 웹 페이지의 보이지 않는 정보를 제공.
페이지에 대한 설명, 제작자, 크롤링 정책 등의 정보를 제공
<meta name="Keywords" content="April's Note" />검색엔진에 의해 검색되는 단어 지정<meta name="Description" content="April's Note" />검색 결과에 표시되는 문자를 지정<meta charset="UTF - 8" />문자 코드의 종류 설정<link rel="stylesheet" href="style.css">css파일 연결<script src="/js/index.js"></script>javascript파일 연결
○뷰포트(viewport)
HTML5에서 소개된 뷰포트 태그를 사용하면 모바일 기기에서 실제 렌더링되는 영역과 뷰포트의 크기를 조절할 수 있다. 또한 줌 레벨도 조정할 수 있다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
width=device-width페이지의 너비를 기기의 스크린 너비로 설정. 즉, 렌더링 영역을 기기의 뷰포트의 크기와 같게 만들어준다 -
initial-scale=1.0처음 페이지 로딩시 확대/축소가 되지 않은 원래 크기를 사용하도록 한다. 0~10 사이의 값을 입력.
✅ 목표!
- html의 기본 개념과,
- 자주 사용하는 태그와 기본 문법을 익힌다.
