들어가기
프로젝트에서 svg를 다룰 예정이므로 연습 겸
본 프로젝트 시작 전 테스트 겸 간이 프로젝트에 적용해보았다!
어렵다고만 들어서 잘 될까 걱정이 많았는데.. 이정도면 뭐.. 못쓰진 않겠다?! ㅎㅎ
🤔 SVG 란?
SVG란Scalable Vector Graphics의 약어로 각 위치 값을 표시하는 벡터와 같은 방식의 2차원 그래픽용XML기반의 형식이다.
XML(Extensible Markup Language)은 W3C에서 개발된, 다른 특수한 목적을 갖는 마크업 언어를 만드는데 사용하도록 권장하는 다목적 마크업 언어. 웹페이지에서 데이터를 주고받기(통신하기) 위한 태그들로 기술된 문서이다.
SVG는 결국xml이라는 마크업 언어의 종류이므로css와javascript로 수정이 가능하다.
사실 svg를 다루는 건 처음인데, 디자이너와 협업을 하며 svg로 된 이미지를 접하게 되었다.😀
왜 SVG를 사용할까?

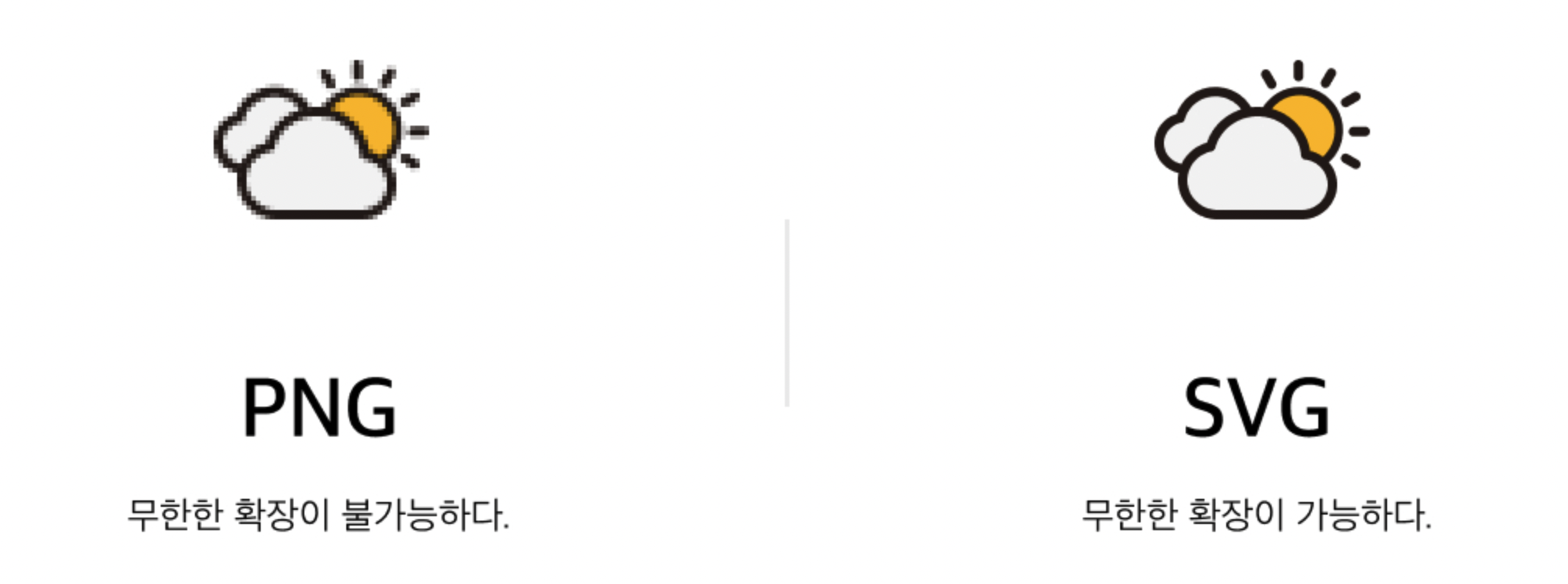
PNG나JPG는 비트맵 기반의 이미지로 각 항목에 하나 이상의 정보 비트를 가지고 있는 표현이고,
SVG는 벡터 기반으로 각 좌표에 점을 이어서 만들어지는 개념이다. 벡터 기반의 아이콘은 확대나 축소를 해도 꺠지지 않는다.
어도비 포토샵은 확대하면 이미지가 깨졌는데, 일러스트레이터는 벡터 기반으로 깨지지 않았던 기억이 나며.. 왜 svg를 사용하는지 납득!
게다가 용량이 적고, 출력이 빠르고 수정과 애니메이션이 가능하다는 점을 볼 때 많은 디자이너들이 svg를 쓰는 이유가 납득!!
이제 코드로 살펴보자!
예제를 위해 돋보기 모냥의 무료 svg를 다운 받았더니 이런 코드로 되어있었다.

<?xml version="1.0" ?>
<svg id="Icons" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<defs>
<style>.cls-1{fill:#232323;}</style>
</defs>
<path class="cls-1" d="M18.856,14.624a10.022,10.022,0,1,0-4.234,4.234l4.254,4.255a2.994,2.994,0,1,0,4.239-4.23ZM2,10a8,8,0,1,1,8,8A8.009,8.009,0,0,1,2,10ZM21.7,21.708a1,1,0,0,1-1.4,0l-3.967-3.968a10.092,10.092,0,0,0,1.4-1.406L21.705,20.3a.976.976,0,0,1-.009,1.407Z"/>
<path class="cls-1" d="M10,4a6.006,6.006,0,0,0-6,6,1,1,0,0,0,2,0,4,4,0,0,1,4-4,1,1,0,0,0,0-2Z"/>
</svg>⚠️ next에서는 react에서 사용하는 방식으로 svg를 읽으면 svg를 읽을 수 없다는 에러가 발생..
@svgr/webpack 설치
에러가 발생하기 때문에 @svgr/webpack 를 설치해야 한다.
yarn add -D @svgr/webpacknext.config.js 수정
그리고 next.config.js를 수정하고
module.exports = withTM({
reactStrictMode: true,
webpack: config => {
config.module.rules.push({
test: /\.svg$/i,
issuer: /\.[jt]sx?$/,
use: ["@svgr/webpack"]
});
return config;
}
});svg를 ReactCompoenent로 만들고
props로 색상과 사이즈를 받았다!
type IconProps = {
color?: string;
width?: number;
};
const Search = ({ color, width }: IconProps) => {
return (
<>
<svg
id="Icons"
width={`${width}px`}
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
<defs>{<style>.cls-1{fill:#232323;}</style>}</defs>
<path
fill={color}
className="cls-1"
d="M18.856,14.624a10.022,10.022,0,1,0-4.234,4.234l4.254,4.255a2.994,2.994,0,1,0,4.239-4.23ZM2,10a8,8,0,1,1,8,8A8.009,8.009,0,0,1,2,10ZM21.7,21.708a1,1,0,0,1-1.4,0l-3.967-3.968a10.092,10.092,0,0,0,1.4-1.406L21.705,20.3a.976.976,0,0,1-.009,1.407Z"
/>
<path
fill={color}
className="cls-1"
d="M10,4a6.006,6.006,0,0,0-6,6,1,1,0,0,0,2,0,4,4,0,0,1,4-4,1,1,0,0,0,0-2Z"
/>
</svg>
</>
);
};
export default Search;svg를 사용해보자!
import Search from '@icon/Search';
export default function SearchInput({
name,
placeholder,
onChange,
}: TSearchInput) {
return (
<Inner>
<Input
type="text"
placeholder={placeholder}
name={name}
onChange={onChange}
/>
<Search width={20} color="#00C092" />
</Inner>
);
}🎁 결과물
나름 만족!😆😆😆
이제 프로젝트에서 다양하게 사용해봐야겠다!