next의 번들 파일 알아보기
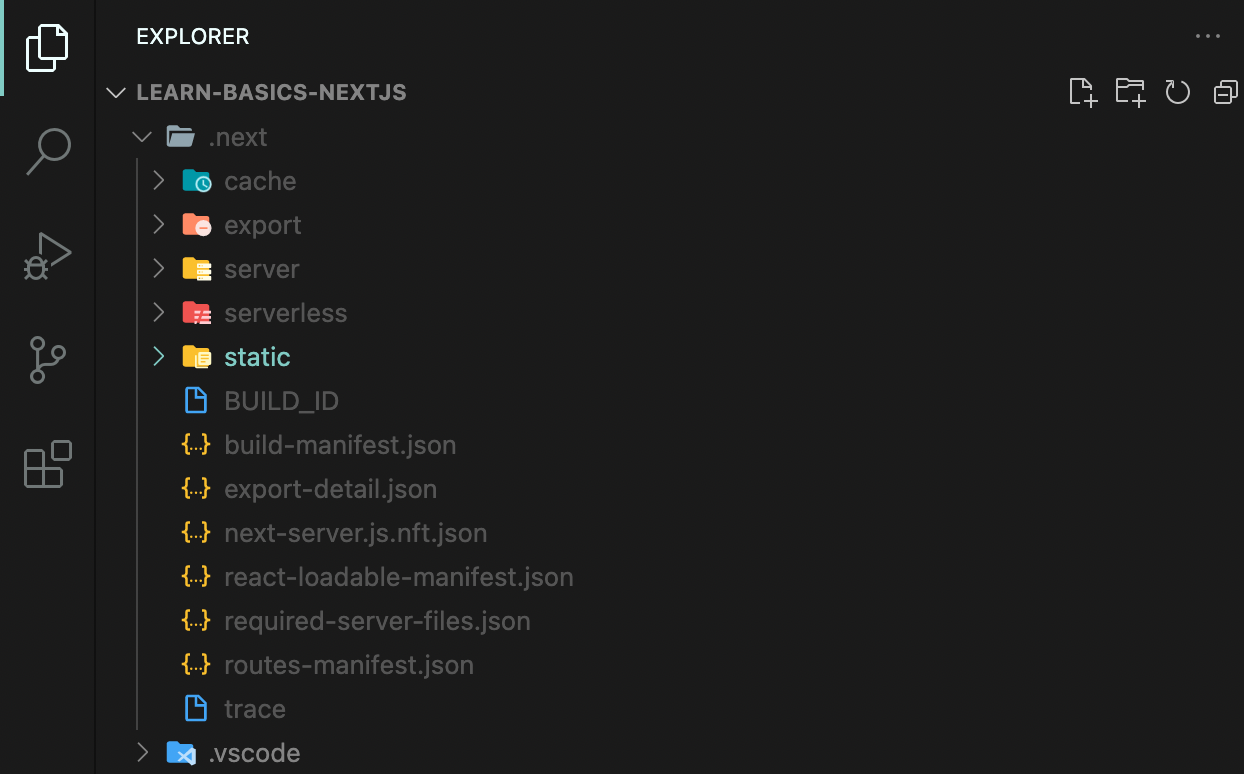
Next는 프로젝트 루트의 .next 폴더 밑에 번들 파일을 생성한다.

프로젝트 생성 및 빌드
프로젝트 생성 후, 간단한 컴포넌트(예시: page1)를 만들고, 프로덕션 모드로 빌드 후 실행하기
npm run build && npm run start프로젝트를 빌드하게 되면,
getStaticProps또는자동 정적 최적화를 사용하는 페이지용HTML파일- 전역 스타일 또는 개별 범위 스타일에 대한
CSS파일 - Next.js 서버에서 동적 콘텐츠를 사전 렌더링하기 위한
JavaScript - React를 통한 클라이언트 측 상호 작용을 위한 JavaScript
가 생성되고, 이로 인한 결과는 .next 폴더안에 생성된다
.next/cache 폴더
Next.js서버의 빌드 캐시 및 캐시된 이미지, 응답 및 페이지에 대한 출력.- 캐시를 사용하면 빌드 시간이 단축되고 이미지 로드 성능이 향상됩니다.
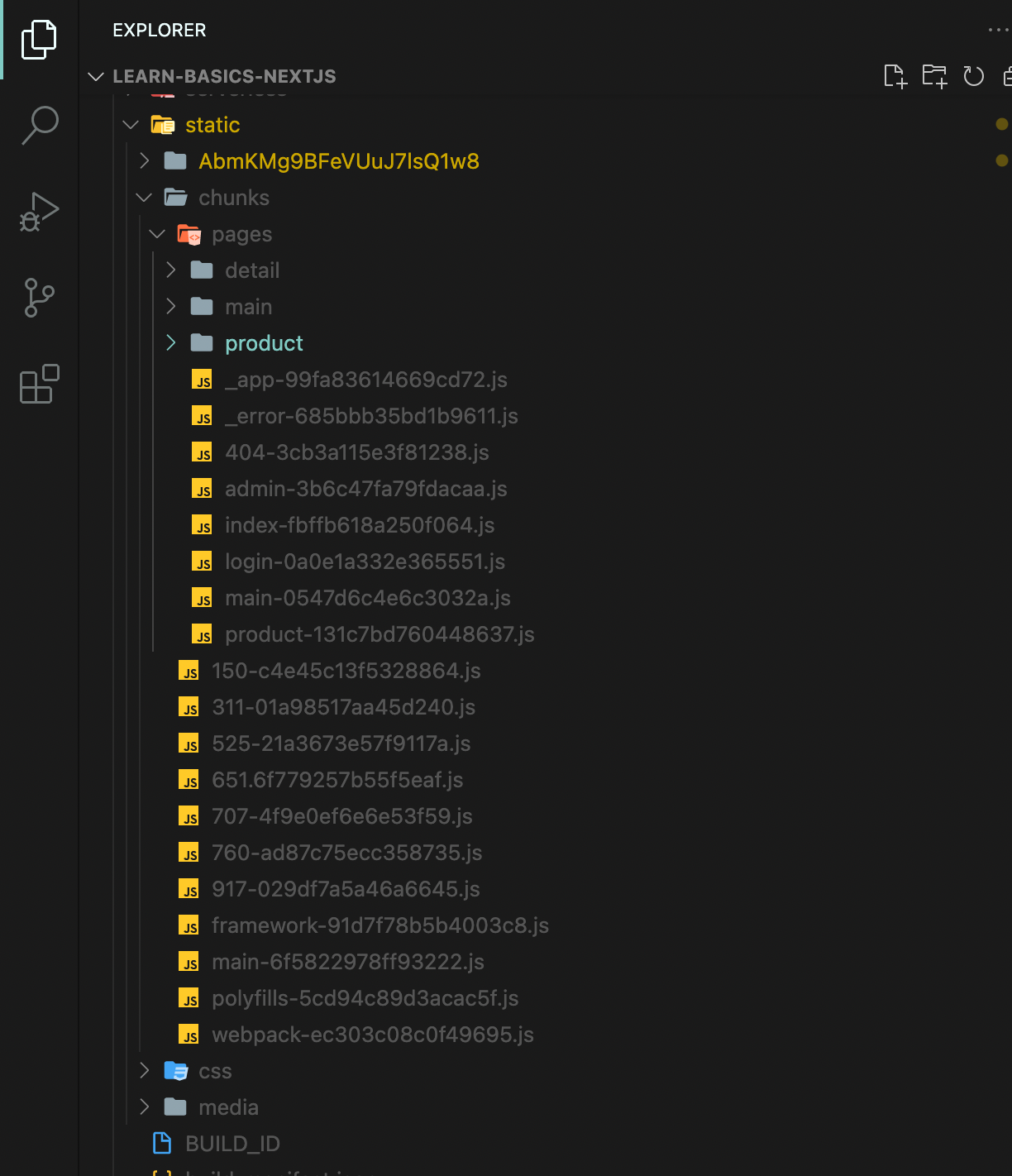
.next/static 폴더
.next/static
├── AbmKMg9BFeVUuJ7lsQ1w8
├── chunks // 여러 페이지에서 공통으로 사용되는 번들 파일
│ └── pages // 각 페이지의 번들 파일
├── runtime // 웹팩과 next의 런타임과 관련된 번들 파일
├── css // 애플리케이션의 모든 페이지에 대한 글로벌 CSS 파일
└── media // 정적으로 가져온 이미지 next/image가 여기에 해시 및 복사

.next/server/static 폴더
서버에서 사용되는 파일들이 생성된다.
이 폴더의 번들 파일은 코드가 압축되어 있지 않다. 이유는 이 폴더의 번들 파일이 서버에서 실행되는 코드이기 때문.
.next/server/static
└── AbmKMg9BFeVUuJ7lsQ1w8
├── _app.js
├── _document.js // 서버 측에서 HTML 요소를 추가하는 용도로 사용
│ _error.js
├── 404.html
└── page1.html // 작성한 파일이 변수 등을 사용하지 않아서 렌더링 결과가 항상 같다면, next는 정적인 페이지를 자동으로 미리 렌더링 해서 최적화한다. 그래서 html 파일로 생성된다.

