개인 공부를 위해 작성했습니다
float
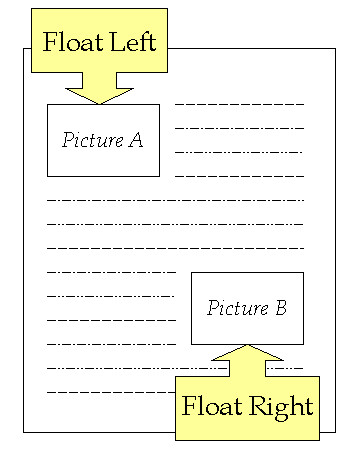
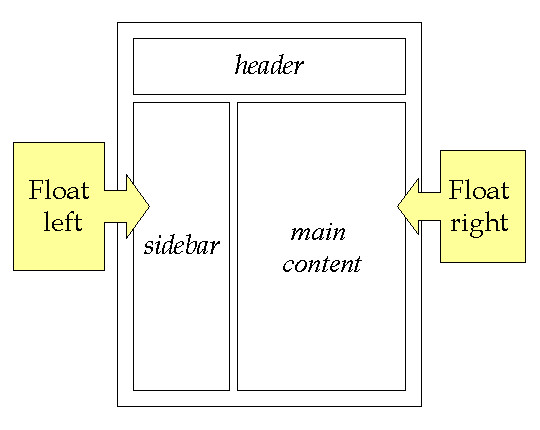
이미지를 둘러싸고 있는 텍스트에 사용되나, 전체 웹 레이아웃을 생성하는데 사용되기도 한다
🚩집중! CSS를 사용하여 레이아웃을 구성 할 때 자주 사용되는 핵심 기술이float다


float에 적용되는 속성으로는nonefloat효과가 없다. 기본값left왼쪽으로 위치right오른쪽에 위치
●clear
float취소하기. 선언된 float의 흐름을 제거.float의 동작을 제어하는 데 중요!
clear: left;왼쪽을 지움clear: right;오른쪽을 지움clear: both;양쪽을 지움
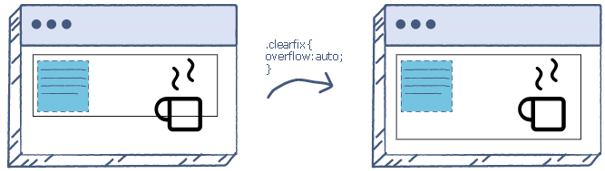
●clearfix
float뒤에 포지션이 뭉개지는 현상은 브라우저상의 오류로 생겨난 것이고, 이를 해결하는 clearfix 사용
overflow: auto;

✅ 목표!
- 사전스터디에서 공부했던 내용에서 몰랐던
clear와clearfix에 대해 새롭게 알게 되었다