
개인 공부를 위해 작성했습니다
Flexbox 란?
일명 flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델.
flexbox를 1차원이라 칭하는 것은, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 뜻이다.
✨참고✨ 2차원 모델: 행과 열을 함께 조절하는 CSS 그리드 레이아웃
🚩집중! flexbox를 적용하려면, 적용하려는 요소에 display: flex;를 적용시킨다
○justify-content
- 요소의 가로 정렬
- 5개의 값으로 가로로 정렬 시킬 수 있다
flex-start요소들을 컨테이너의 왼쪽으로 정렬.flex-end요소들을 컨테이너의 오른쪽으로 정렬.center요소들을 컨테이너의 가운데로 정렬.space-between요소들 사이에 동일한 간격을 둔다.space-around요소들 주위에 동일한 간격을 둔다.
- 예시
#pond {
display: flex;
justify-content: flex-end;
}
- 예시2
#pond {
display: flex;
justify-content:center;
}
- 예시3
#pond {
display: flex;
justify-content: space-around;
}
- 예시4
#pond {
display: flex;
justify-content: space-between;
}
○align-items
- 요소의 세로 정렬
- 5개의 값으로 가로로 정렬 시킬 수 있다
flex-start요소들을 컨테이너의 꼭대기로 정렬.flex-end요소들을 컨테이너의 바닥으로 정렬.center요소들을 컨테이너의 세로선 상의 가운데로 정렬.baseline요소들을 컨테이너의 시작 위치에 정렬.stretch요소들을 컨테이너에 맞도록 늘린다.
- 예시
#pond {
display: flex;
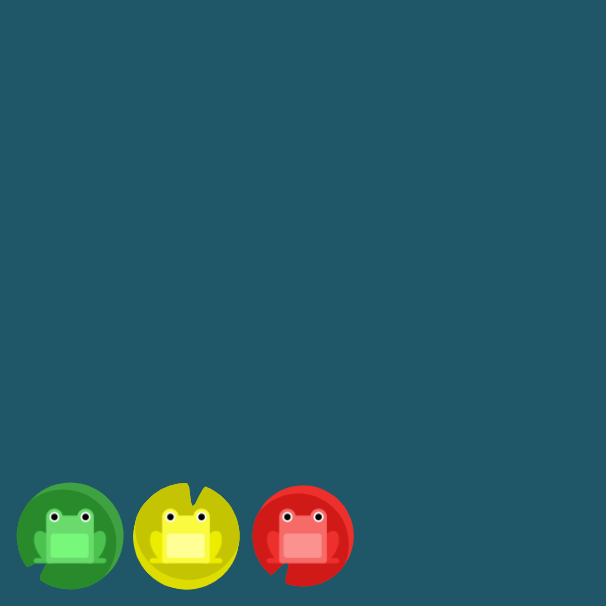
align-items:flex-end;
}
●justify-content+align-items
#pond {
display: flex;
align-items:center;
justify-content: center;
}
○flex-direction
- 요소의 정렬 방향을 지정
- 4개의 값으로 지정할 수 있다
row요소들을 텍스트의 방향과 동일하게 정렬.row-reverse요소들을 텍스트의 반대 방향으로 정렬.column요소들을 위에서 아래로 정렬.column-reverse요소들을 아래에서 위로 정렬.
- 예시
#pond {
display: flex;
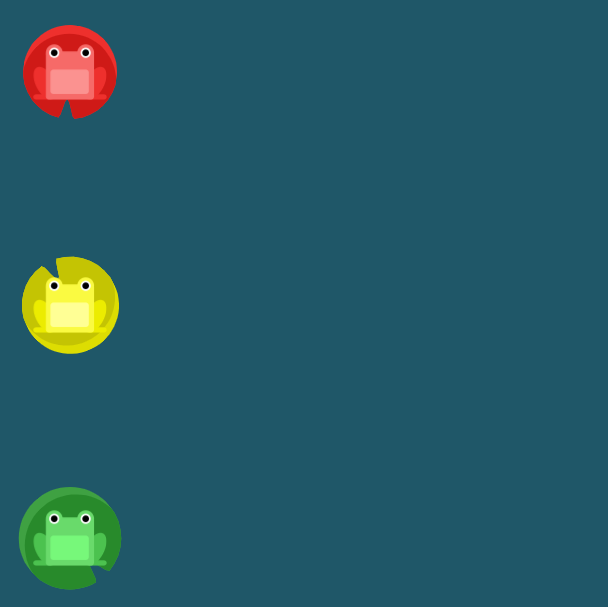
flex-direction:column;
}
●flex-direction+justify-content
FROGGY 단계 10
#pond {
display: flex;
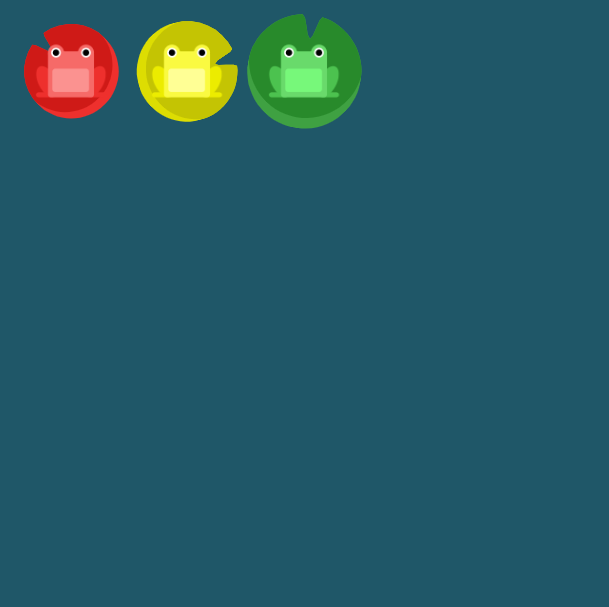
flex-direction: row-reverse;
justify-content: flex-end;
}
FROGGY 단계 12
#pond {
display: flex;
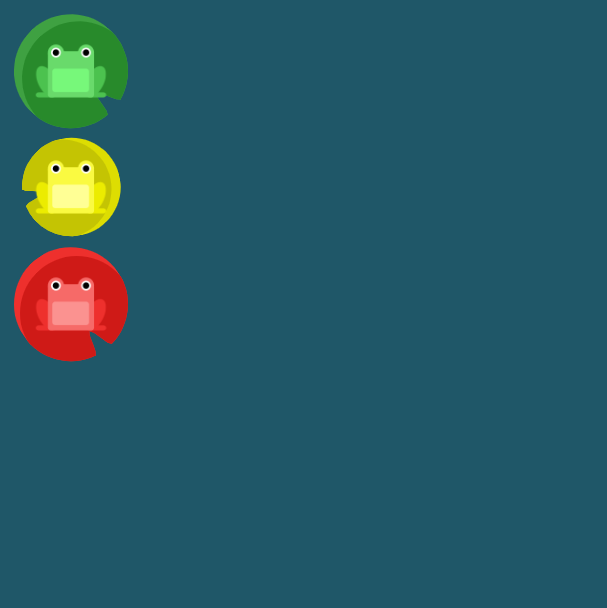
flex-direction: column-reverse;
justify-content: space-between;
}
FROGGY 단계 13
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}○order
- 각 요소의 개별 순서 적용
- order의 기본 값은 0이며, 양수나 음수로 바꿀 수 있다
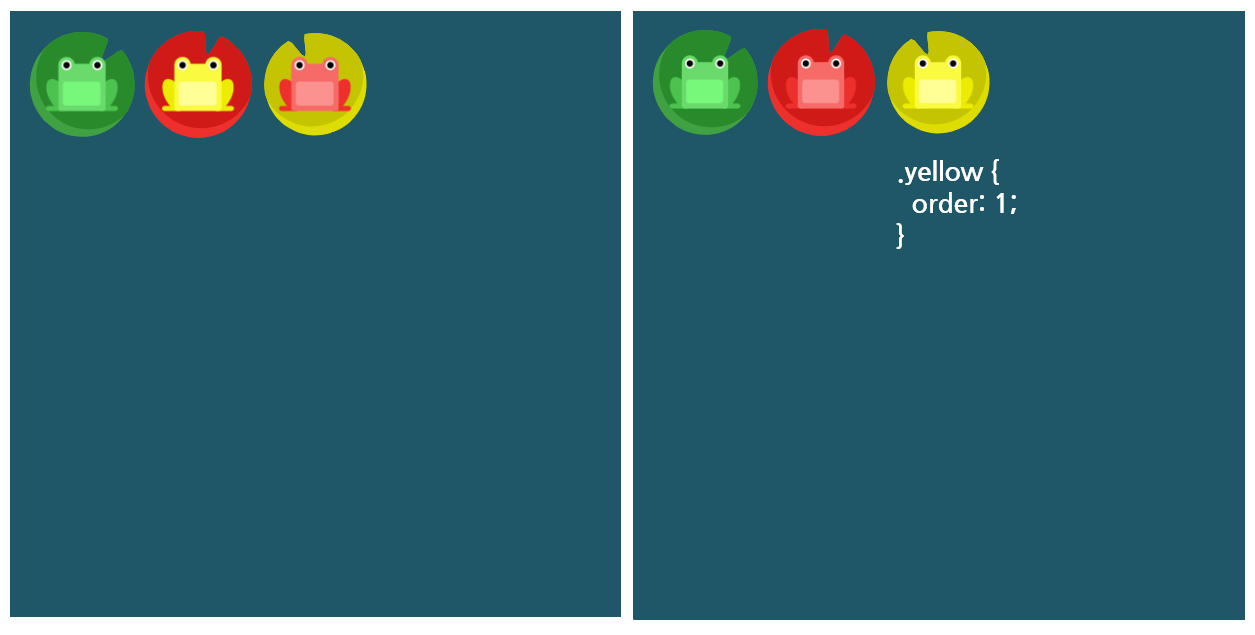
- 예시
#pond {
display: flex;
}
.yellow {
order: 1; /* 노란 개구리의 순서를 뒤로 바꾼다 */
}
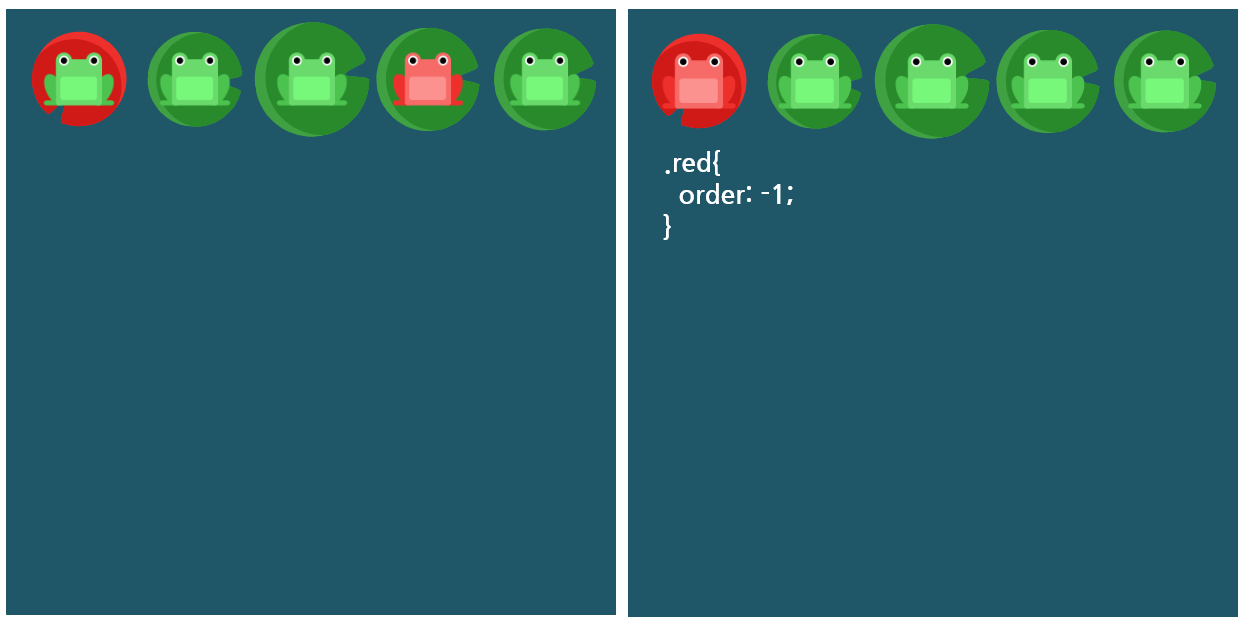
- 예시2
#pond {
display: flex;
}
.red {
order: -1;
}○align-self
- 개별 요소에 적용하는 속성
- align-items(세로 정렬)의 값들로 지정한다
flex-start요소들을 컨테이너의 꼭대기로 정렬.flex-end요소들을 컨테이너의 바닥으로 정렬.center요소들을 컨테이너의 세로선 상의 가운데로 정렬.baseline요소들을 컨테이너의 시작 위치에 정렬.stretch요소들을 컨테이너에 맞도록 늘린다.
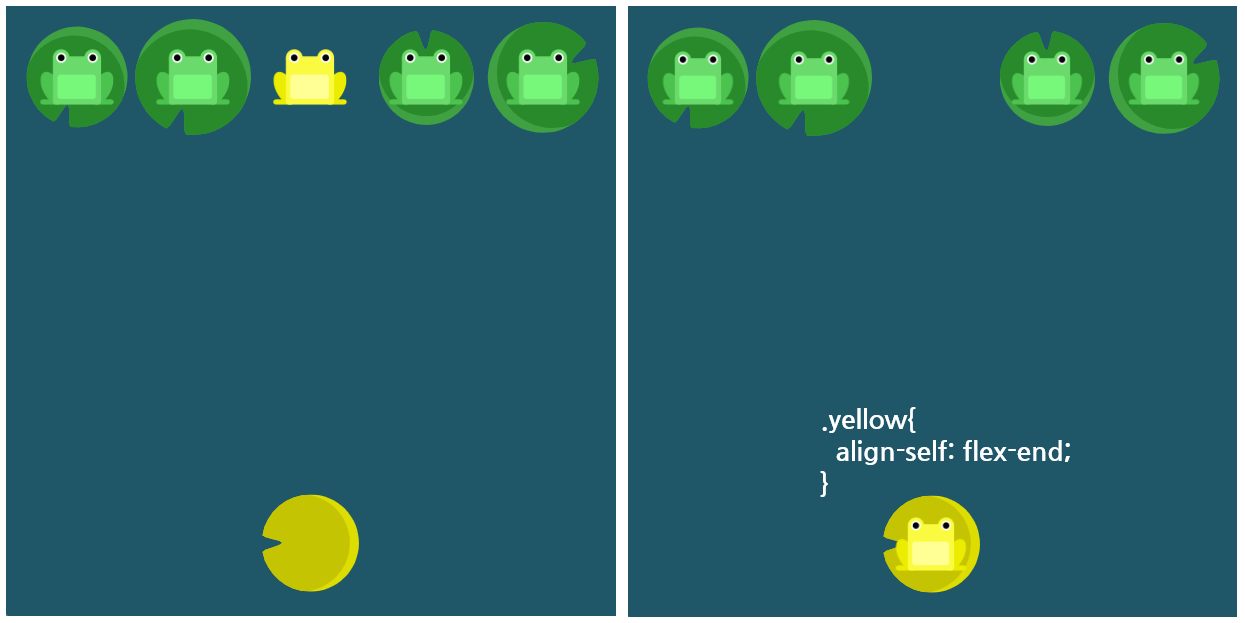
- 예시
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end;
}
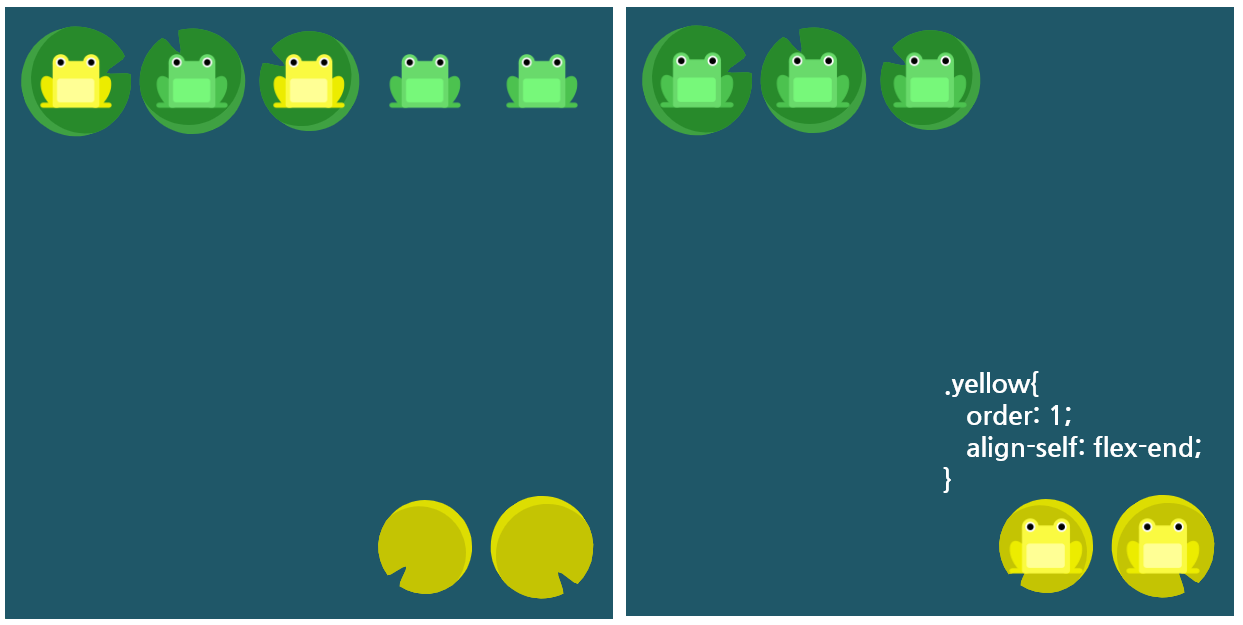
●order+align-self
FROGGY 단계 17
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
order: 1;
align-self: flex-end;
}○flex-wrap
- 줄 바꿈
- 3개의 값으로 지정할 수 있다
nowrap모든 요소들을 한 줄에 정렬.- `wrap 요소들을 여러 줄에 걸쳐 정렬.
- `wrap-reverse 요소들을 여러 줄에 걸쳐 반대로 정렬.
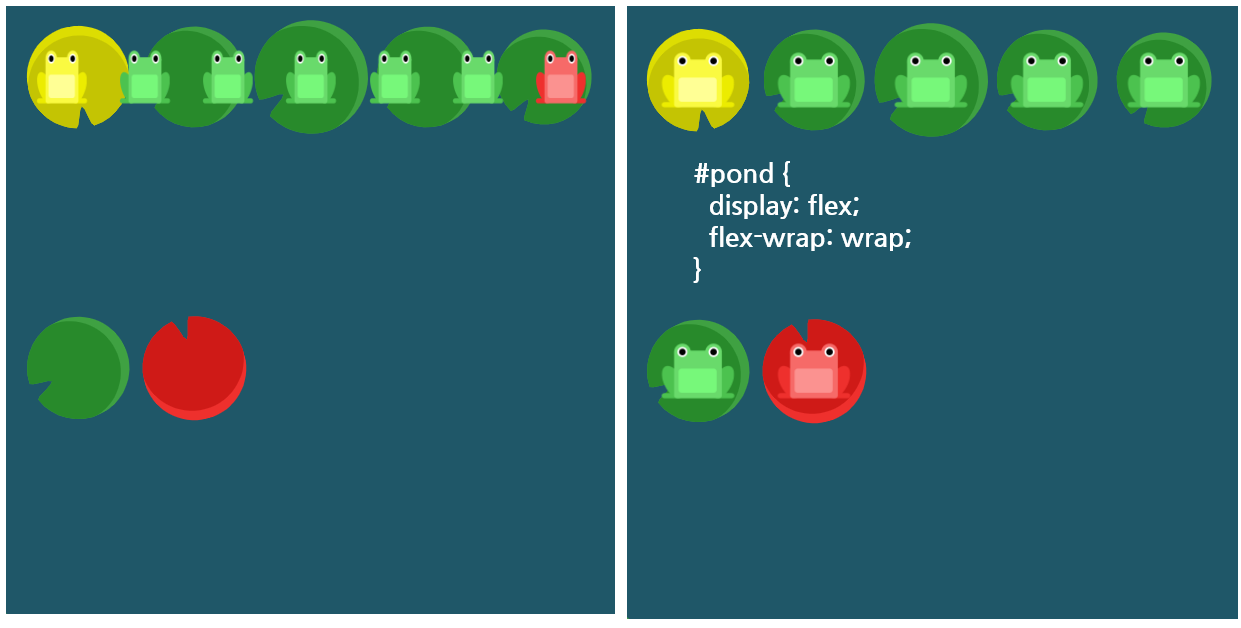
- 예시
#pond {
display: flex;
flex-wrap: wrap;
}
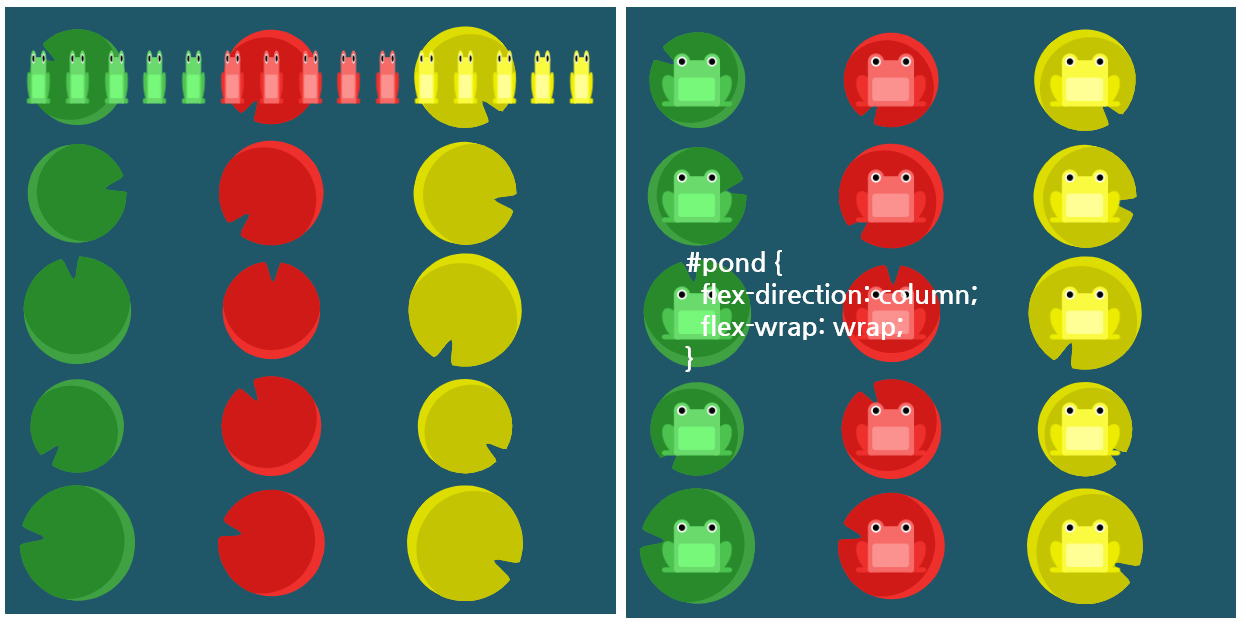
●flex-direction+flex-wrap
FROGGY 단계 19
#pond {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
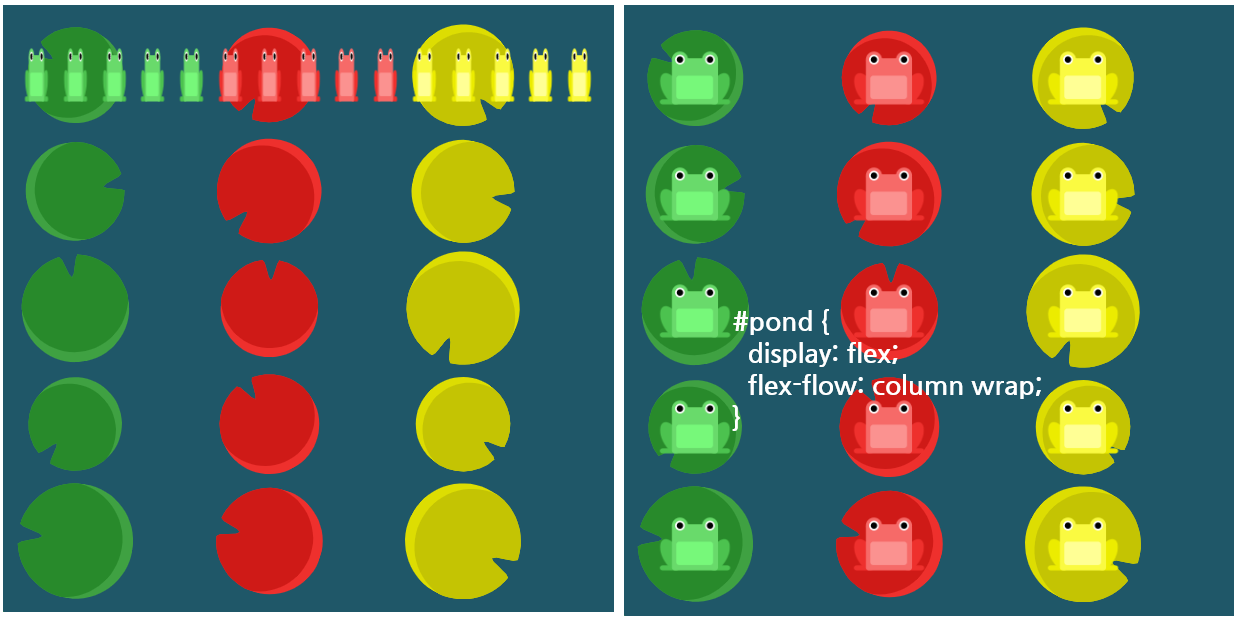
○flex-flow
- flex-direction+flex-wrap
- 예시
#pond {
display: flex;
flex-flow: column wrap;
}○align-content
- 여러 줄 사이의 간격을 지정
- 5개의 값으로 지정할 수 있다
flex-start여러 줄들을 컨테이너의 꼭대기에 정렬.flex-end여러 줄들을 컨테이너의 바닥에 정렬.center여러 줄들을 세로선 상의 가운데에 정렬.space-between여러 줄들 사이에 동일한 간격을 둔다.space-around여러 줄들 주위에 동일한 간격을 둔다.stretch여러 줄들을 컨테이너에 맞도록 늘린다.
- 🚩집중!
align-content는 여러 줄들 사이의 간격을 지정하며,align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정한다. - 한 줄만 있는 경우,
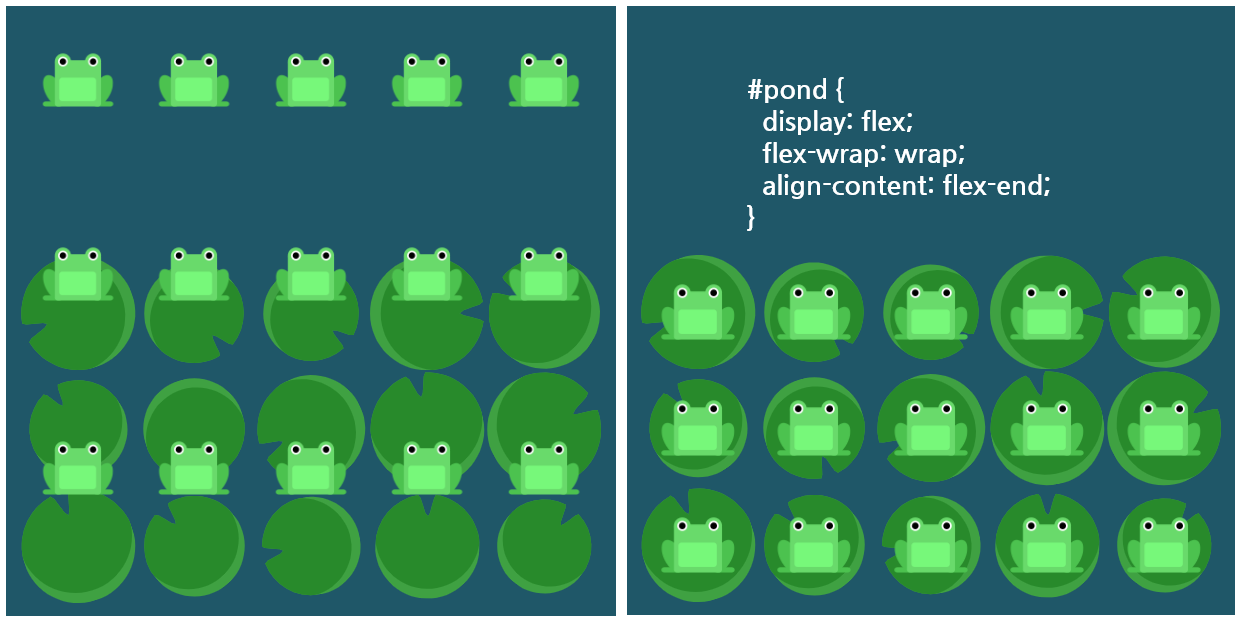
align-content는 효과를 보이지 않는다 - 예시
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
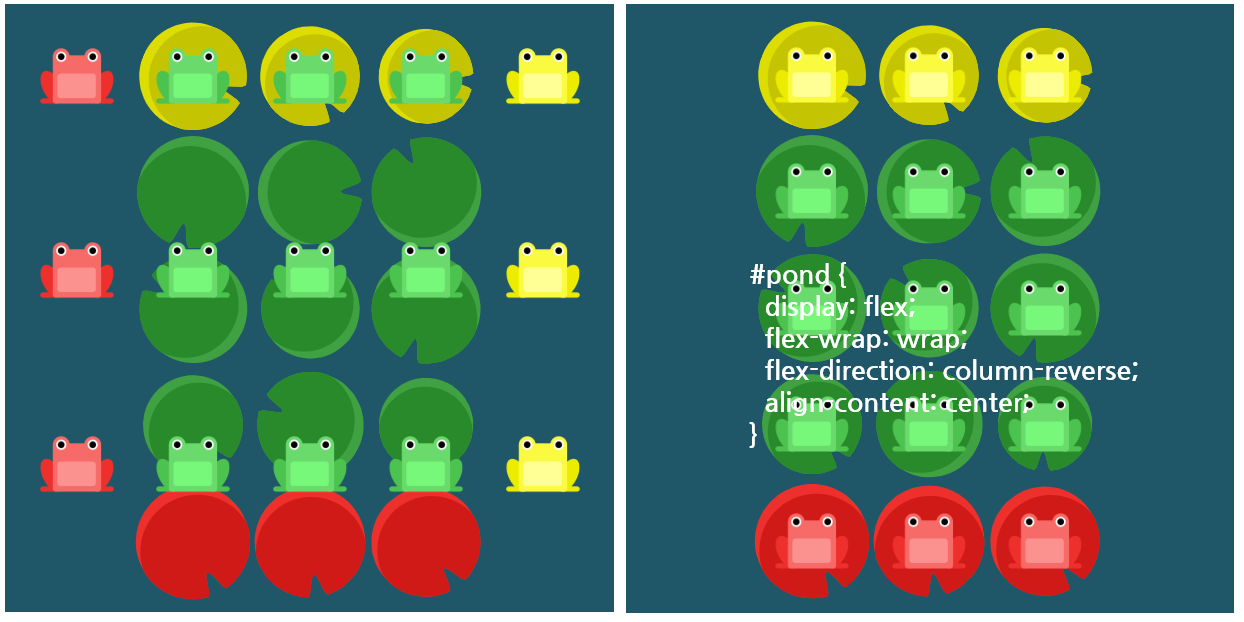
●flex-direction+align-content
FROGGY 단계 23
#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column-reverse;
align-content: center;
}
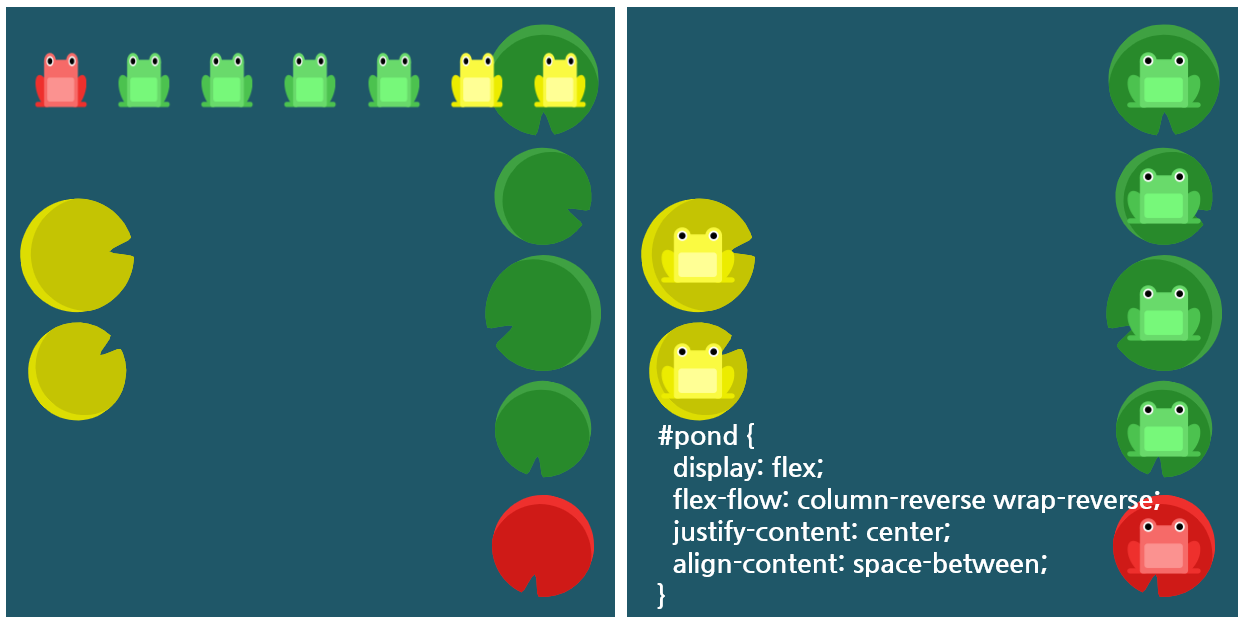
●FROGGY 단계 24
#pond {
display: flex;
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;
}
✅ 목표!
justify-content가로 ↔align-items세로flex-direction방향 지정- 요소의 개별 속성
order기본 값은 0이며, 양수나 음수로 바꿀 수 있다align-selfalign-items(세로 정렬)의 값들로 지정
flex-wrap줄 바꿈flex-flowflex-direction+flex-wrapalign-content여러 줄 사이의 간격을 지정