
Next.js + Typescript web template 만들기

프로젝트 생성
✔️ Why Next.js
- Next.js는 React 기반 Framework이다
- 폴더 및 파일 기반 Routing 지원하고
- Server Side Rendering 을 지원한다
- 즉, SEO 적용이 수월하다
📌 참고 next.js를 통해 보는 SSR Cycle
페이지 요청이 오면 수행하는 순서가 다음과 같다
1)Frontend Server에서GET요청을 받는다
2) 요청에 맞는page를 찾는다
3)_app.tsx(next.js 사용시 최초로 실행되는 파일)의getInitialProps가 있다면 실행
4)Page Component안에getInitialProps가 있다면 실행
5)_document.tsx의getInitialProps가 있다면 실행
6) 모든props를 구성하고_app.tsx>Page Component순으로 렌더링
7) 모든 콘텐츠를 구성하고_document.tsx를 실행하여html형태로 출력
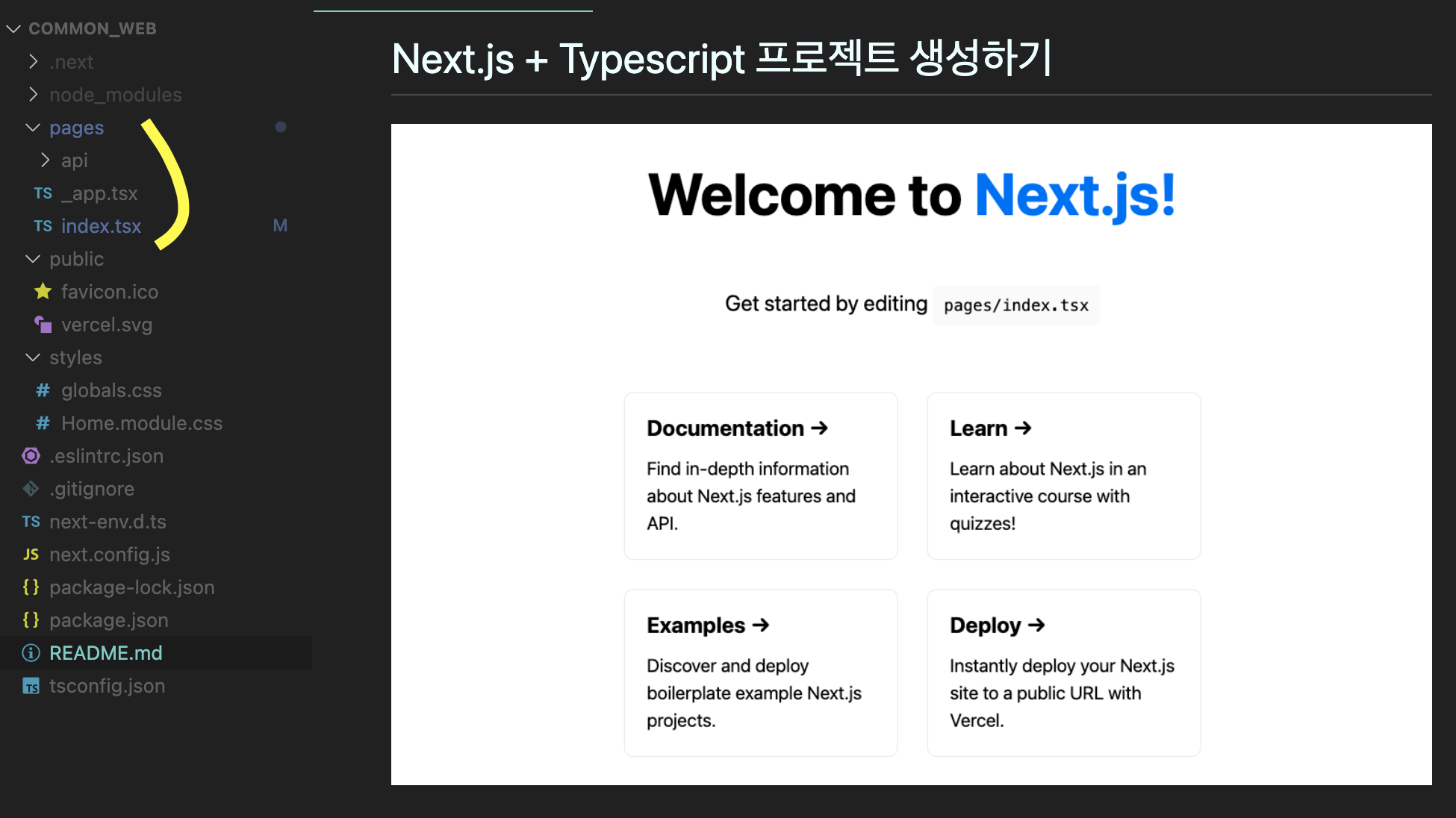
1️⃣ 프로젝트 생성하기
✔️ 공식문서에 따라서 설치하기
npx create-next-app@latest --ts
# or
yarn create next-app --typescript
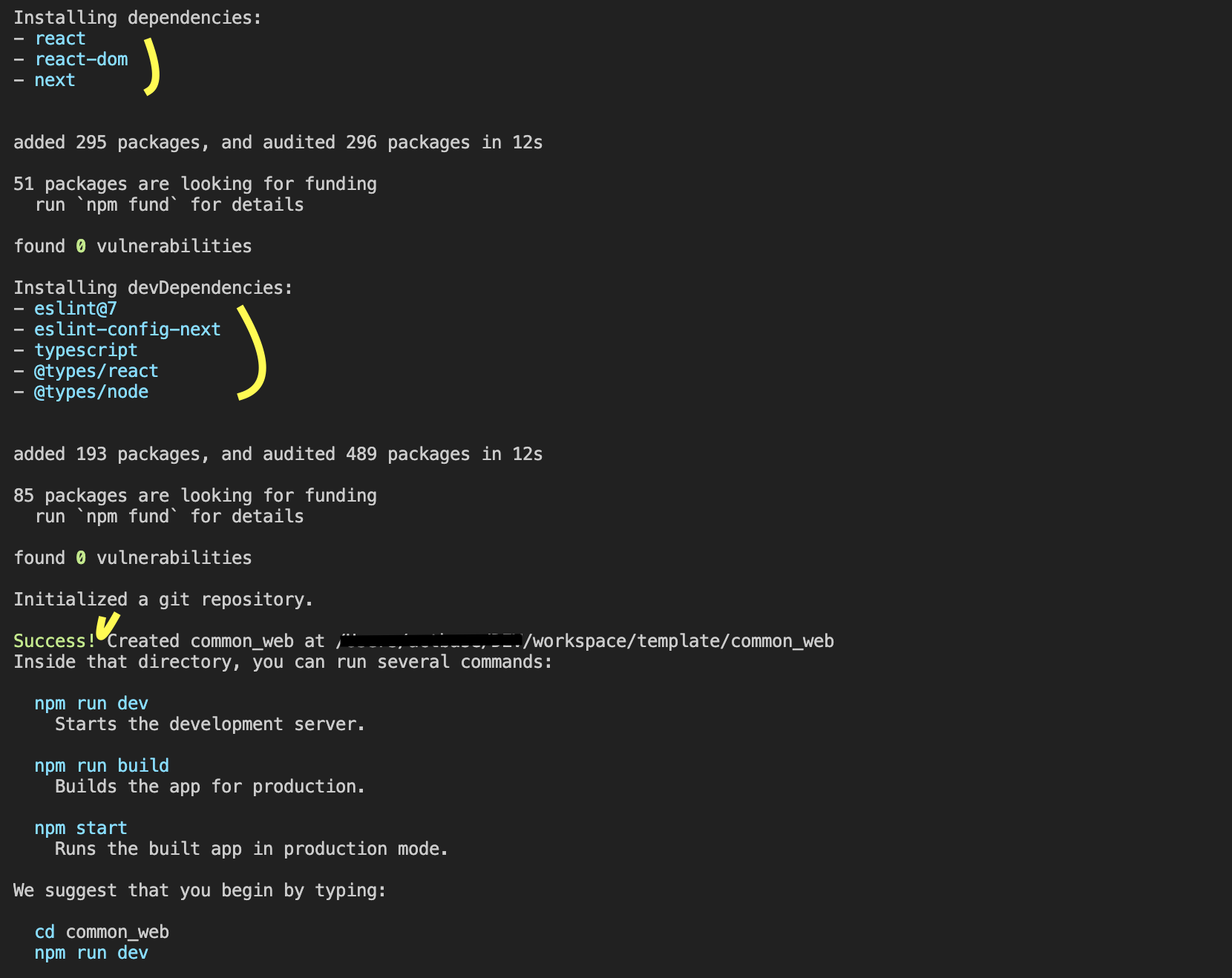
💬 열심히 설치 중..

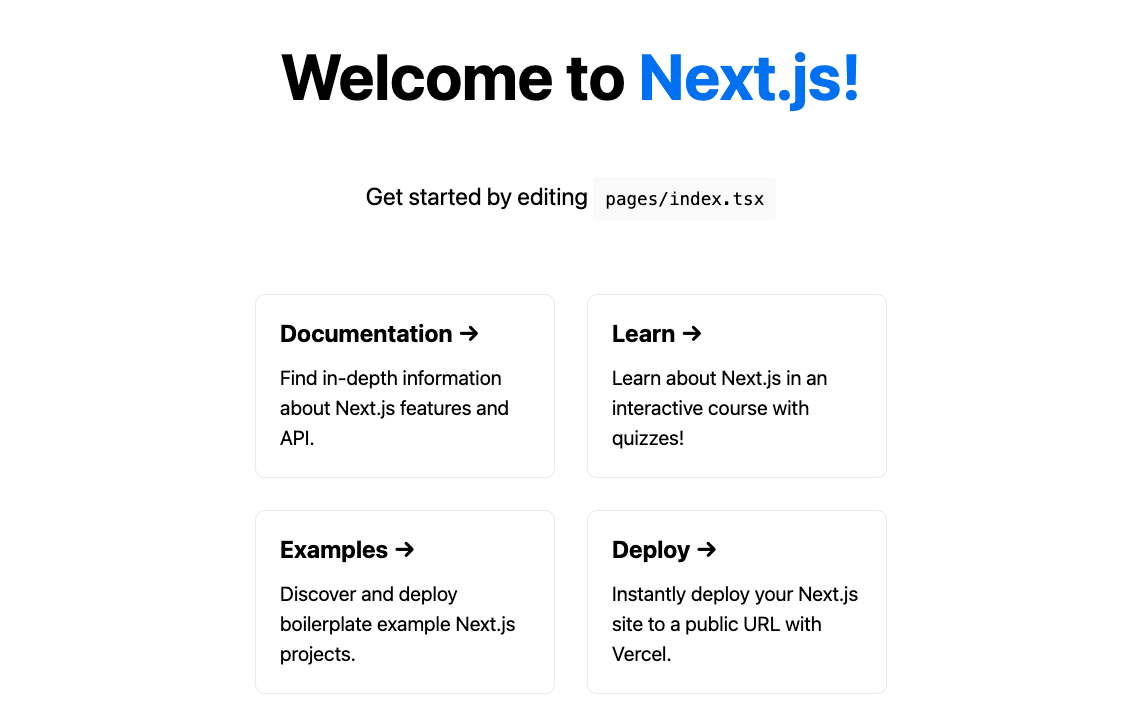
💬 성공!!! http://localhost:3000
npm run dev
# 자동 리프레시 가능
📌 참고!!
create-next-app 으로 설치하면
1. 컴파일과 번들링이 자동으로 된다(webpack 과 barbel)
2. 자동 리프레시 기능으로, 수정 시 화면에 바로 반영된다
3. 서버사이드 렌더링(Server Side Rendering)이 지원된다
4. Static File 을 지원한다
2️⃣ routing 기능 알아보기
✔️ 기본 라우팅 기능
- pages 폴더 안에 페이지를 만들면 별도의 라우팅 처리를 하지 않아도 routing 기능이 제공된다

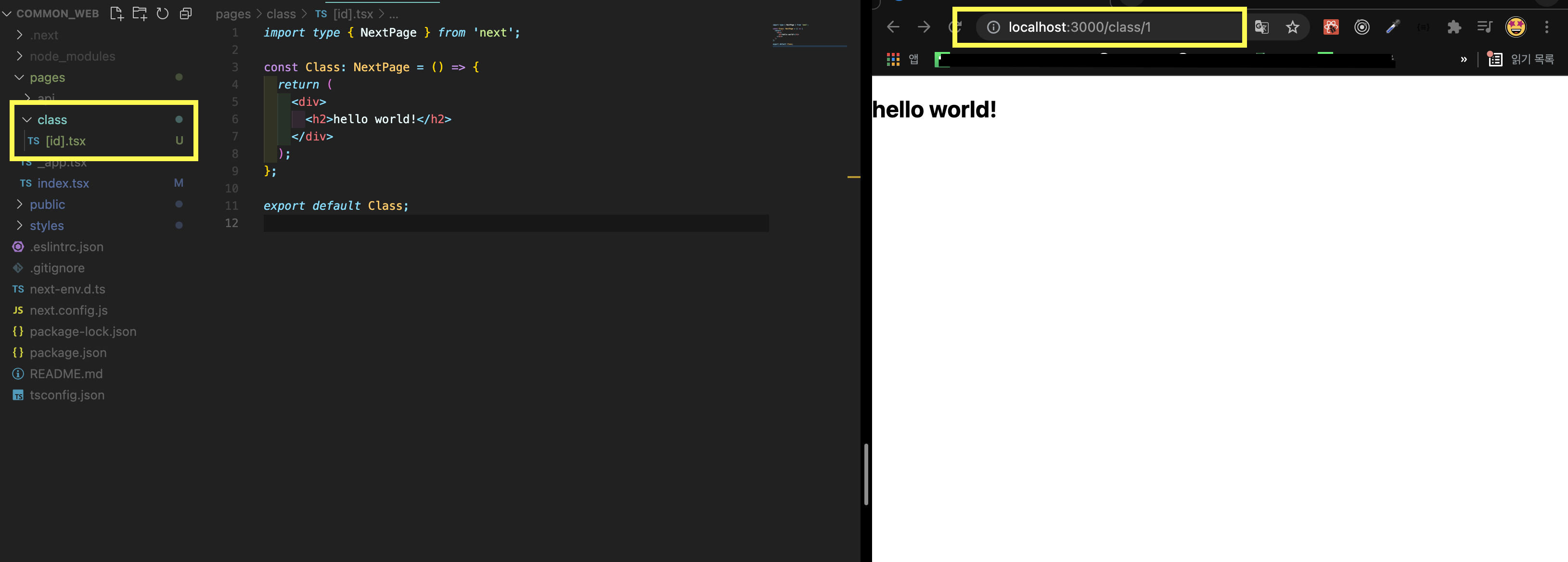
✔️ Dynamic routing 기능
- Dynamic routing 기능도 제공된다

Style: Semantic UI React 적용

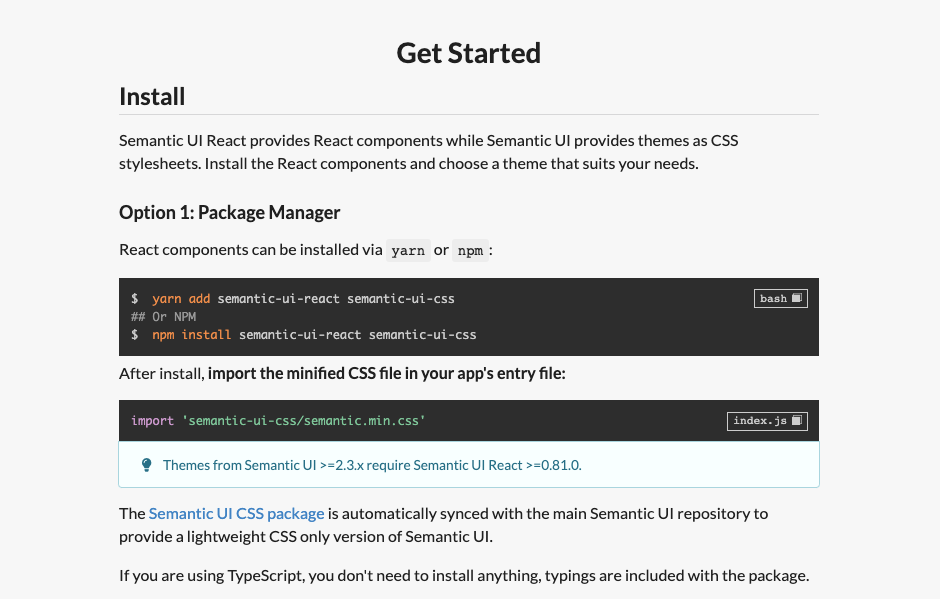
1️⃣ Semantic UI React 설치

npm install semantic-ui-react semantic-ui-css
# or
yarn add semantic-ui-react semantic-ui-css// _app.tsx
import 'semantic-ui-css/semantic.min.css'- 모든 페이지는 _app.tsx 을 통한다
📌 참고!!
_app.tsx 을 이용하면
1. 페이지 전환 시 레이아웃을 유지할 수 있다
2. 페이지 전환 시 상태값을 유지할 수 있다
3. componentDidCatch를 이용해서 커스텀 에러 핸들링을 할 수 있다
4. 추가적인 데이터를 페이지로 주입시키는 것이 가능하다
5. 글로벌 CSS를 이곳에 선언한다
📌 참고로 _app.tsx 를 좀 더 설명하자면,
Component: 현재 페이지를 의미- 페이지 전환 시에 이 Component Props가 변경된다
pageProps: 데이터 패칭 메서드를 통해 미리 가져온 초기 객체- 이 메서드를 사용하지 않는다면 빈 객체가 전달되고 SSR 시
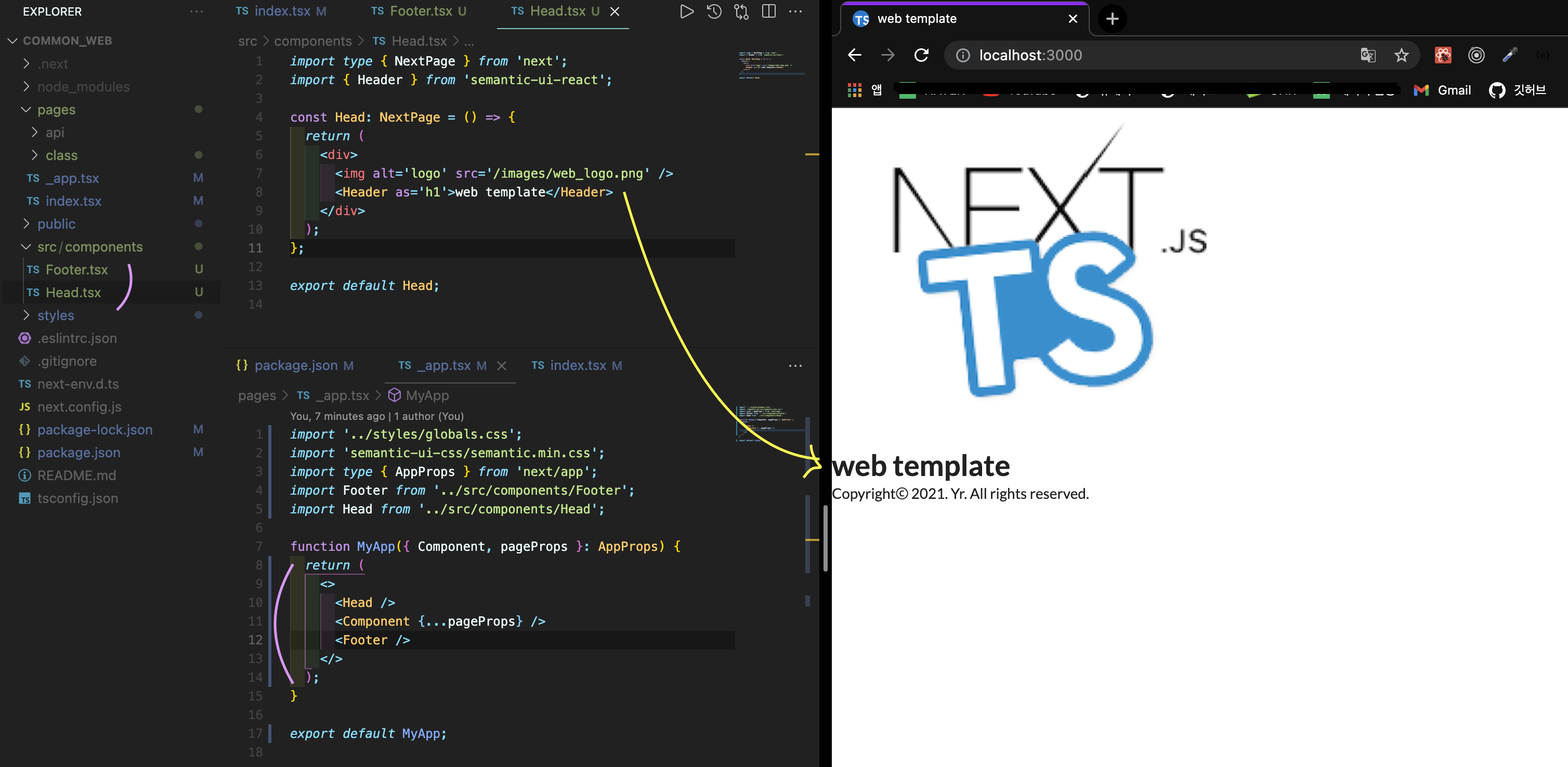
function MyApp({ Component, pageProps }: AppProps) {
// Props로 넘어온 Component는 현재 페이지를 의미.
// 페이지 전환 시에 이 Component Props가 변경된다
// pageProps는 데이터 패칭 메서드를 통해 미리 가져온 초기 객체.
// 이 메서드를 사용하지 않는다면 빈 객체가 전달되고 SSR 시
return <Component {...pageProps} />;
}
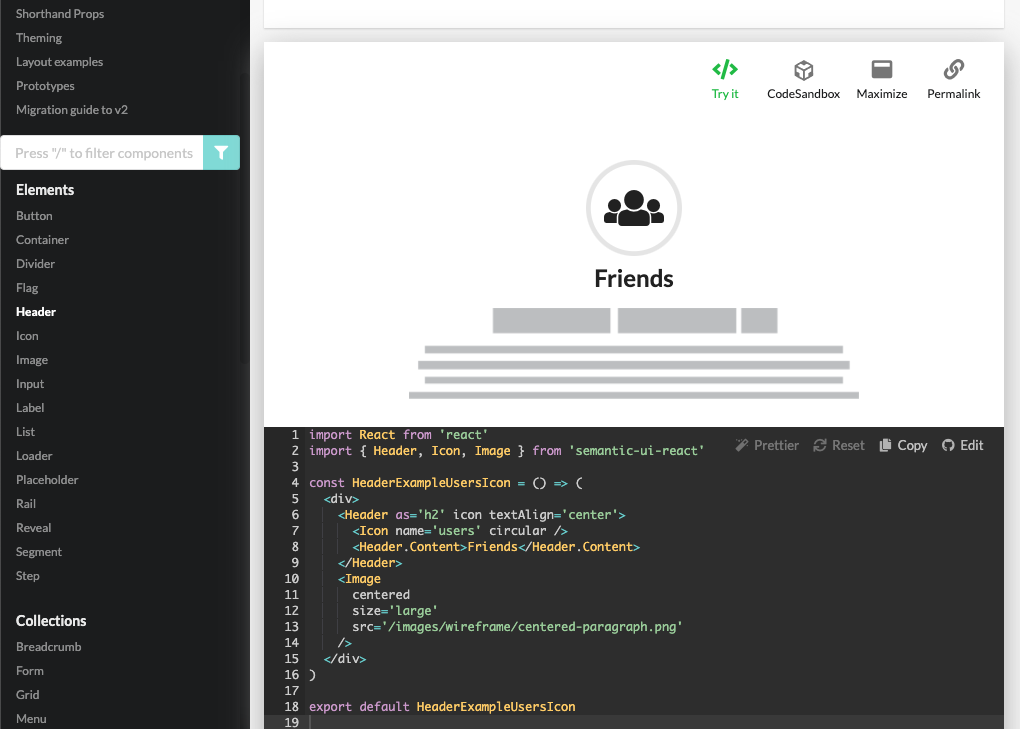
export default MyApp;✔️ Semantic UI React 사용하기

- Semantic UI React의 공식문서 참고해서 적용해보기!!👍👍