개인 공부를 위해 작성했습니다
백엔드와 처음으로 통신했던💡! 데이터를 주고 받는 것을 직접 실습 한!! 매우매우매우매우 신기했던🤩! 로그인 & 회원가입 API
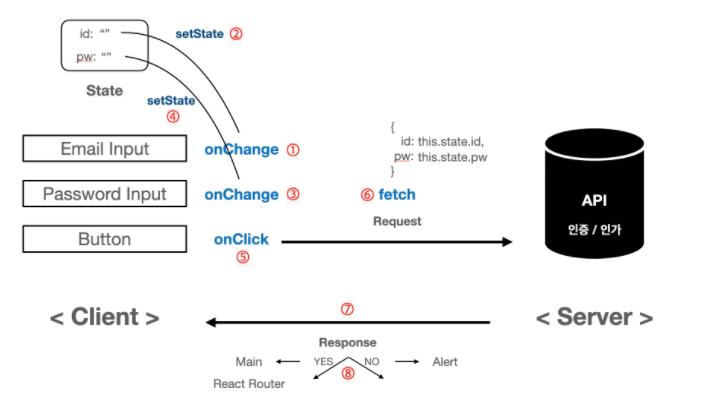
전체적인 흐름 파악하기

- 유저가 이메일을 입력하면 Email Input의 handleInput 함수가 실행된다.
- handleInput 함수에서 Email Input의 value를 setState를 통해 업데이트 한다.
- Password도 마찬가지로 Password Input의 handleInput 함수가 실행된다.
- handleInput 함수 안에서 Password Input의 value를 setState를 통해 업데이트 한다
- Button을 클릭하면 goToMain 함수가 실행된다.
- goToMain 함수 안에서 fetch 함수를 통해 server에 요청(Request)을 보낸다.
- server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내준다.
- 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄운다.
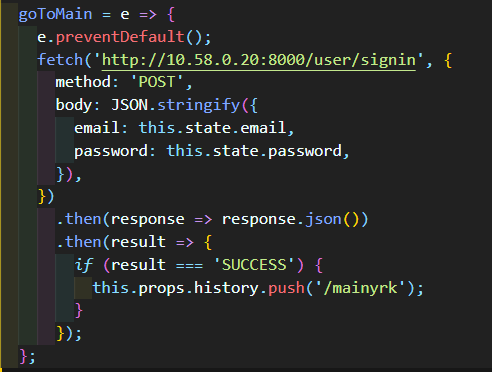
작성 코드

fetch() 함수 사용법
- method는 GET, POST, PATCH 등 http method를 입력한다.
- JSON 형태로 데이터를 주고 받는데 이 데이터를 body에 넣는다.
- 통신을 할 때는 string 형태의 JSON으로 보내야 하기 때문에
- JSON.stringify()라는 메서드를 활용해서 기존의 Object에서 String으로 변환해준다.
통신은 다른 로직에 비해 오래 걸리기 때문에 비동기 처리되어서 then 메서드를 사용한다.
.then((response) => response.json())첫 번째 then에서는 server에서 보내준 response를 Object 형태로 변환한다.
.then((result) => console.log("결과: ", result));두 번째 then에서는 object로 변환한 response 메세지로 로직을 구현하면 된다. 예를 들어, 로그인을 성공하면 main 페이지로 이동한다거나, 로그인을 실패할 경우 alert 창에 "아이디나 비밀번호를 확인해주세요"를 띄우는 것이 있다
너무너무너무 신기했던 백엔드와의 통신!!😊