개인 공부를 위해 작성했습니다
부모 컴포넌트와 자식 컴포넌트의 Lifecycle에 대해 알아보고 관련된 에러를 해결하는 방법 알기!!
시기 적절했던 세션👍 바로 적용했던 조건부 렌더링!!
Lifecycle이란?
React 컴포넌트 안의 state와 생명주기

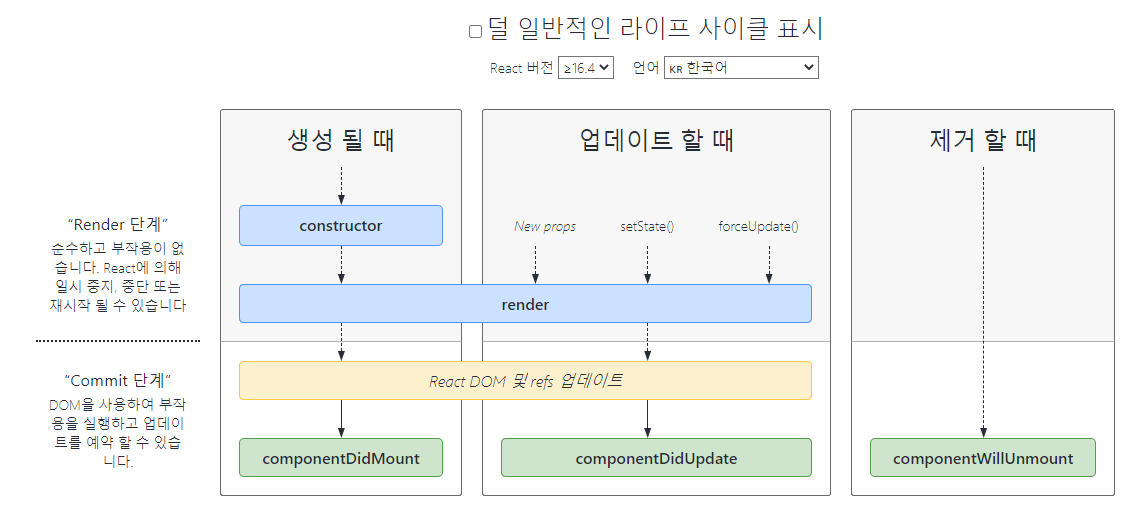
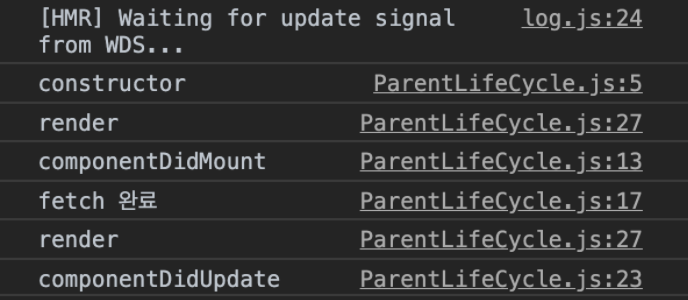
○Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount

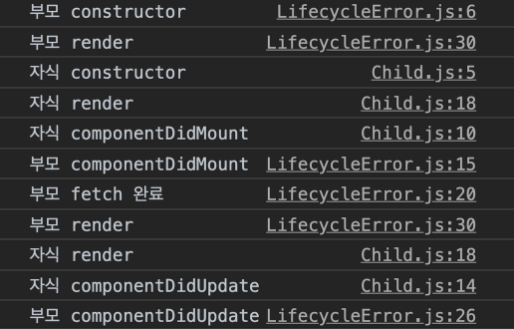
○부모 - 자식 Lifecycle
- 부모 API에서 받은 데이터를 자식에게 props로 전달하여 자식 내부에서 데이터에 접근하여 사용하는 경우

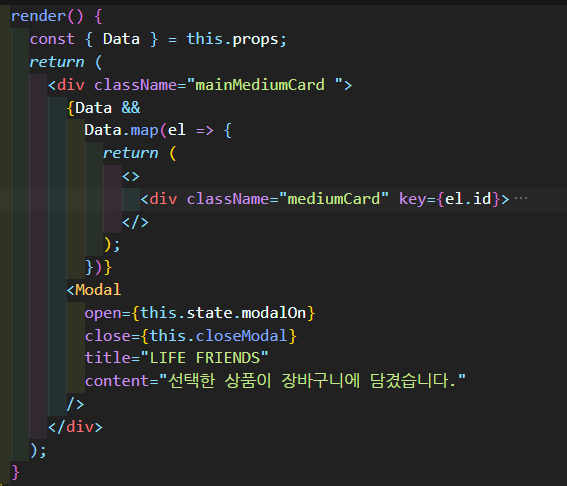
AND연산자(&&)를 사용한 조건부 렌더링!

Cannot read property 'map' of undefined 🤬🤬🤬🤬🤬
Mockup 데이터를 구성하여 import하거나 프로젝트가 시작되고 백엔드 API를 붙이기 시작하면서 발생하는 에러 중 하나. 데이터가 없는데 map을 돌렸으니 에러가 발생할 수 밖에.... 😭 상태값의 시점에 관한 문제라면 React의 Lifecycle과 연관이 있고, 이 때 조건부 렌더링 처리를 해 주어 에러를 해결한다.
아래는 1차 프로젝트에서 실제 적용한 조건부 렌더링 코드!

1차 프로젝트를 진행하면서 종종 발생했던 에러 중 하나..😂
○AND연산자(&&) 사용 시 주의할 점!
- 변수가 숫자 타입인 경우
0은false이다. - 변수가 문자열 타입인 경우 빈 문자열
“”도false이다.
✅ 목표!
- Lifecycle이 무엇이고
- Lifecycle과 연관된 에러 발생 원인을 파악하고
- 조건부 렌더링을 통해 발생한 에러를 해결할 수 있다!