
21 빌트인 객체
21.1 자바스크립트 객체의 분류
자바스크립트 객체는 크게 3개의 객체로 분류할 수 있다.
- 표준 빌트인 객체
- ECMAScript 사용에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다.
- 표준 빌트인 객체는 ECMAScript 사양에 정의된 객체 이므로
- 자바스크립트 실행 황경과 관계없이 언제나 사용할 수 있다.
- 표준 빌트인 객체는 전역 객체의 프로퍼티로서 제공된다.
- 따라서 별도의 선언 없이 전역 변수처럼 언제나 참조할 수 있다.
- 호스트 객체
- 호스트 객체는 ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경(브라우저환경이나 Node.js환경) 에서 추가로 제공하는 객체를 말한다.
- 예시) 브라우저에서는 클라이언트 사이드
Web API를 호스트 객체로 제공
- 예시) 브라우저에서는 클라이언트 사이드
- 호스트 객체는 ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경(브라우저환경이나 Node.js환경) 에서 추가로 제공하는 객체를 말한다.
- 사용자 정의 객체
- 사용자 정의 객체는 표준 빌트인 객체와 호스트 객체처럼 기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
21.2 표준 빌트인 객체
자바스크립트는 40여개의 표준 빌트인 객체를 제공하는데
Math,Reflect,JSON을 제외한 표준 빌트인 객체는- 모두 인스턴스를 생성할 수 있는 생성자 함수 객체다.
- 프로토타입 메서드와 정적 메서드를 제공하고,
- 생성자 함수 객체가 아닌 표준 빌트인 객체는 정적 메서드만 제공한다.
21.3 원시값과 래퍼 객체
원시값은 객체가 아니므로 프로퍼티나 메서드를 가질 수 없는데도 원시값인 문자열이 마치 객체처럼 동작한다.
const str = 'hello';
// 원시 타입인 문자열이 프로퍼티와 메서드를 갖고 있는 객체처럼 동작한다.
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO이는 원시값인 문자열이나 숫자, 불리언의 원시값의 경우
- 이들 원시값에 대해 마치 객체처럼 마침표 표기법(또는 대괄호 표기법)으로 접근하면
- 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여
- 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다.
- 이처럼 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체라 한다.
예를 들어, 문자열에 대해 마침표 표기법(.)으로 접근하면
- 그 순간 래퍼 객체인
String생성자 함수의 인스턴스가 생성되고 - 문자열은 래퍼 객체의
[[StringData]]내부 슬롯에 할당된다.
const str = 'hello';
// 원시 타입인 문자열이 래퍼 객체인 String 인스턴스로 변환된다.
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO이때 문자열 래퍼 객체인 String 생성자 함수의 인스턴스는 String.prototype의 메서드를 상속받아 사용할 수 있다.
그 후 래퍼 객체의 처리가 종료되면
- 래퍼 객체의
[[StringData]]내부 슬롯에 할당된 원시값으로 원래의 상태, 즉 식별자가 원시값을 갖도록 되돌리고 래퍼 객체는 가비지 컬렉션의 대상이 된다.
21.4 전역 객체
전역 객체(global object)는
- 코드가 실행되기 이전에
- 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이며,
- 어떤 객체에도 속하지 않은 최상위 객체다.
- 전역 객체는 자바스크립트 환경에 따라 지칭하는 이름이 제각각이다.
- 브라우저 환경에서는
window(또는self,this,frames)가 전역 객체를 가리킨다.
- 브라우저 환경에서는
- 전역 객체의 특징은
- 개발자가 의도적으로 생성할 수 없다.
- 즉, 전역 객체를 생성할 수 있는 생성자 함수가 제공되지 않는다.
- 프로퍼티를 참조할 대
window를 생략할 수 있다.
- 개발자가 의도적으로 생성할 수 없다.
✔️ 21.4.1 빌트인 전역 프로퍼티
빌트인 전역 프로퍼티(built-in global property)는 전역 객체의 프로퍼티를 의미한다.
Infinity
Infinity 프로퍼티는 무한대를 나타내는 숫자값 Infinity를 갖는다.
// 전역 프로퍼티는 window를 생략하고 참조할 수 있다.
console.log(window.Infinity === Infinity); // true
// 양의 무한대
console.log(3/0); // Infinity
// 음의 무한대
console.log(-3/0); // -Infinity
// Infinity는 숫자값이다.
console.log(typeof Infinity); // numberNaN
NaN 프로퍼티는 숫자가 아님을 나타내는 숫자값 NaN을 갖는다.
console.log(window.NaN); // NaN
console.log(Number('xyz')); // NaN
console.log(1 * 'string'); // NaN
console.log(typeof NaN); // numberundefined
undefined 프로퍼티는 원시타입 undefined를 값으로 갖는다.
console.log(window.undefined); // undefined
var foo;
console.log(foo); // undefined
console.log(typeof undefined); // undefined✔️ 21.4.2 빌트인 전역 함수
빌트인 전역 함수는
- 애플리케이션 전역에서 호출할 수 있는 빌트인 함수로서
- 전역 객체의 메서드다.
eval()
eval() 함수는 자바스크립트 코드를 나타내는 문자열을 인수로 전달 받는다.
- 전달받은 문자열 코드를 런타임에 평가하여 런타임한다.
eval()함수는 기존의 스코프를 런타임에 동적으로 수정한다.- 단,
strict mode에서는eval()함수의 기존 스코프를 수정하지 않고,eval()함수 자신의 자체적인 스코프를 생성한다.eval()함수를 통해 실행되는 코드는 자바스크립트 엔진에 의해 최적화가 수행되지 않으므로- 일반적인 코드 실행에 비해 처리속도가 느리다.
- 따라서
eval()함수의 사용은 금지해야 한다.
// 표현식인 문
eval('1 + 2;'); // → 3
// 표현식이 아닌 문
eval('var x = 5;'); // → undefined
// eval 함수에 의해 런타임에 변수 선언문이 실행되어 x 변수가 선언되었다.
console.log(x); // 5
// 객체 리터럴은 반드시 괄호로 둘러싼다.
const o = eval('({ a: 1 })');
console.log(o); // {a: 1}
// 함수 리터럴은 반드시 괄호로 둘러싼다.
const f = eval('(function() { return 1; })');
console.log(f()); // 1isFinite()
전달받은 인수가 정상적인 유한수인지 검사하여
- 유한수이면
true를 반환하고 - 무한수이면
false를 반환한다. - 전달받은 인수의 타입이 숫자가 아닌 경우
- 숫자로 타입을 변환한 후 검사를 수행한다.
- 이 때 인수가
NaN으로 평가되는 값이라면false를 반환한다.
// 인수가 유한수이면 true를 반환한다.
isFinite(0); // → true
isFinite(2e64); // → true
isFinite('10'); // → true: '10' ➔ 10
isFinite(null); // → true: null ➔ 0
// 인수가 무한수 또는 NaN으로 평가되는 값이라면 false를 반환한다.
isFinite(Infinity); // → false
isFinite(-Infinity); // → false
// 인수가 NaN으로 평가되는 값이라면 false를 반환한다.
isFinite(NaN); // → false
isFinite('Hello'); // → false
isFinite('2005/12/12'); // → falseisNaN()
전달받은 인수가 NaN인지 검사하여 그 결과를 불리언 타입으로 반환한다.
// 숫자
isNaN(NaN); // → true
isNaN(10); // → false
// 문자열
isNaN('blabla'); // → true: 'blabla' ➔ NaN
isNaN('10'); // → false: '10' ➔ 10
isNaN('10.12'); // → false: '10.12' ➔ 10.12
isNaN(''); // → false: '' ➔ 0
isNaN(' '); // → false: ' ' ➔ 0
// 불리언
isNaN(true); // → false: true → 1
isNaN(null); // → false: null → 0
// undefined
isNaN(undefined); // → true: undefined ➔ NaN
// 객체
isNaN({}); // → true: {} ➔ NaN
// date
isNaN(new Date()); // → false: new Date() ➔ Number
isNaN(new Date().toString()); // → true: String ➔ NaNparseFloat()
전달받은 문자열 인수를 부동 소수점 숫자, 즉 실수로 해석하여 반환한다
// 문자열을 실수로 해석하여 반환한다.
parseFloat('3.14'); // → 3.14
parseFloat('10.00'); // → 10
// 공백으로 구분된 문자열은 첫 번째 문자열만 변환한다.
parseFloat('34 45 66'); // → 34
parseFloat('40 years'); // → 40
// 첫 번째 문자열을 숫자로 변환할 수 없다면 NaN을 반환한다.
parseFloat('He was 40'); // → NaN
// 앞뒤 공백은 무시된다.
parseFloat(' 60 '); // → 60parseInt()
전달받은 문자열 인수를 정수로 해석하여 반환한다.
- 두 번째 인수로 진법을 나타내는 기수(2~26)을 전달할 수 있다.
// 문자열을 정수로 해석하여 반환한다.
parseInt('10'); // → 10
parseInt('10.123'); // → 10
// 10'을 10진수로 해석하고 그 결과를 10진수 정수로 반환한다
parseInt('10'); // → 10
// '10'을 2진수로 해석하고 그 결과를 10진수 정수로 반환한다
parseInt('10', 2); // → 2
// '10'을 8진수로 해석하고 그 결과를 10진수 정수로 반환한다
parseInt('10', 8); // → 8
// '10'을 16진수로 해석하고 그 결과를 10진수 정수로 반환한다
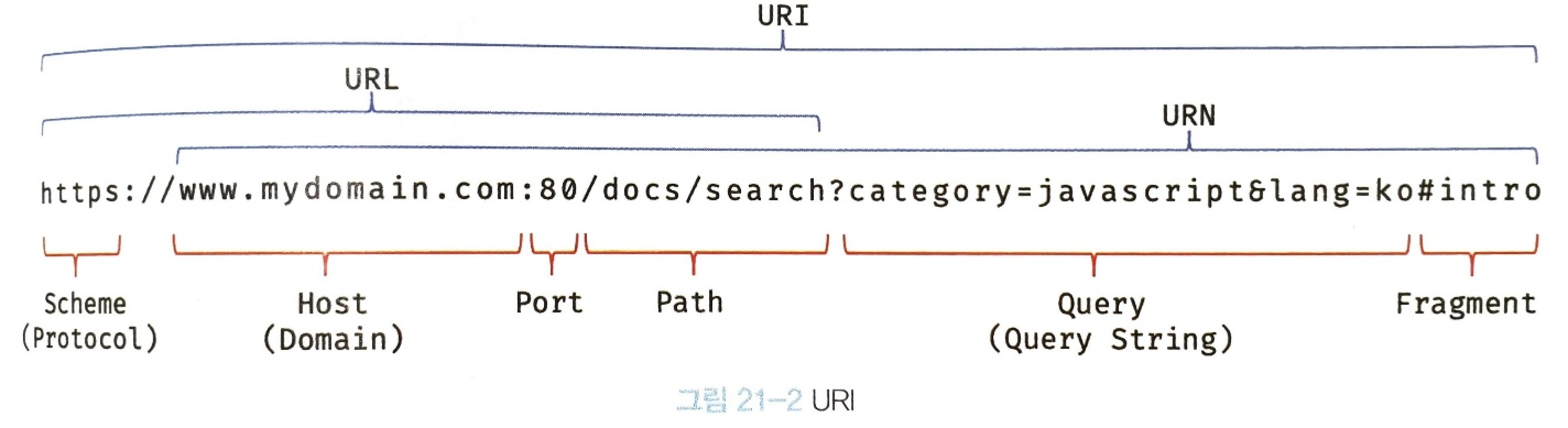
parseInt('10', 16); // → 16encodeURI() / decodeURI()
함수는 완전한 URI 를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.

// 완전한 URI
const uri = 'http://example.com?name=이웅모&job=programmer&teacher';
// encodeURI 함수는 완전한 URI를 전달받아 이스케이프 처리를 위해 인코딩한다.
const enc = encodeURI(uri);
console.log(enc);
// http://example.com?name=%EC%9D%B4%EC%9B%85%EB%AA%A8&job=programmer&teacher
const uri = 'http://example.com?name=이웅모&job=programmer&teacher';
// encodeURI 함수는 완전한 URI를 전달받아 이스케이프 처리를 위해 인코딩한다.
const enc = encodeURI(uri);
console.log(enc);
// http://example.com?name=%EC%9D%B4%EC%9B%85%EB%AA%A8&job=programmer&teacher
// decodeURI 함수는 인코딩된 완전한 URI를 전달받아 이스케이프 처리 이전으로 디코딩한다.
const dec = decodeURI(enc);
console.log(dec);
// http://example.com?name=이웅모&job=programmer&teacherencodeURIComponent() / decodeURIComponent()
URI 구성 요소를 인수로 전달받아 인코딩한다.
// URI의 쿼리 스트링
const uriComp = 'name=이웅모&job=programmer&teacher';
// encodeURIComponent 함수는 인수로 전달받은 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.
let enc = encodeURIComponent(uriComp);
console.log(enc);
// name%3D%EC%9D%B4%EC%9B%85%EB%AA%A8%26job%3Dprogrammer%26teacher
let dec = decodeURIComponent(enc);
console.log(dec);
// 이웅모&job=programmer&teacher
// encodeURI 함수는 인수로 전달받은 문자열을 완전한 URI로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &를 인코딩하지 않는다.
enc = encodeURI(uriComp);
console.log(enc);
// name=%EC%9D%B4%EC%9B%85%EB%AA%A8&job=programmer&teacher
dec = decodeURI(enc);
console.log(dec);
// name=이웅모&job=programmer&teacher✔️ 21.4.3 암묵적 전역
// 전역 변수 x는 호이스팅이 발생한다.
console.log(x); // undefined
// 전역 변수가 아니라 단지 전역 객체의 프로퍼티인 y는 호이스팅이 발생하지 않는다.
console.log(y); // ReferenceError: y is not defined
var x = 10; // 전역 변수
function foo () {
// 선언하지 않은 식별자에 값을 할당
y = 20; // window.y = 20;
}
foo();
// 선언하지 않은 식별자 y를 전역에서 참조할 수 있다.
console.log(x + y); // 30foo 함수가 호출되면
- 자바스크립트 엔진은
y변수에 값을 할당하기 위해- 먼저 스코프 체인을 통해 선언된 변수인지 확인한다.
- 이때
foo함수의 스코프와 전역 스코프 어디에서도y변수의 선언을 찾을 수 없으므로 참조 에러가 발생한다. - 하지만 자바스크립트 엔진은
y = 20을window.y = 20으로 해석하여- 전역 객체에 프로퍼티를 동적 생성한다.
- 결국
y는 전역 객체의 프로퍼티가 되어 마치 전역 변수처럼 동작한다. - 이러한 현상을 암묵적 전역이라고 한다.
y는 전역 객체의 프로퍼티로 추가되었을 뿐, 변수가 아니므로- 변수 호이스팅이 발생하지 않는다.
- 또한, 전역변수는 프로퍼티이지만
delete연산자로 삭제할 수 없다.
