
22 this
객체지향 프로그래밍의 객체는,
- 상태(state)를 나타내는 프로퍼티와
- 동작(behavior)를 나타내는 메서드를
하나의 논리적인 단위로 묶은 복합적인 자료구조다.
22.1 this 키워드
동작을 나타내는 메서드는
- 자신이 속한 객체의 상태, 즉 프로퍼티를 참조하고 변경할 수 있어야 하는데,
- 이때 메서드가 자신이 속한 객체의 프로퍼티를 참조하려면
- 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 하고,
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수다.this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.
this는
- 자바스크립트 엔진에 의해 암묵적으로 생성되며, 코드 어디서든 참조할 수 있다.
- 함수를 호출하면
arguments객체와this가 암묵적으로 함수 내부에 전달된다.- 함수 내부에서
arguments객체를 지역 변수처럼 사용할 수 있는 것처럼this도 지역 변수처럼 사용할 수 있다. - 단,
this가리키는 값, 즉this바인딩은 함수 호출 방식에 의해 동적으로 결정된다.
- 함수 내부에서
💡
this바인딩바인딩이란 식별자와 값을 연결하는 과정을 의미한다.
예를 들어, 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것이다.this바인딩은thisthis가리킬 객체를 바인딩 하는것이다.
22.2 함수 호출 방식과 this 바인딩
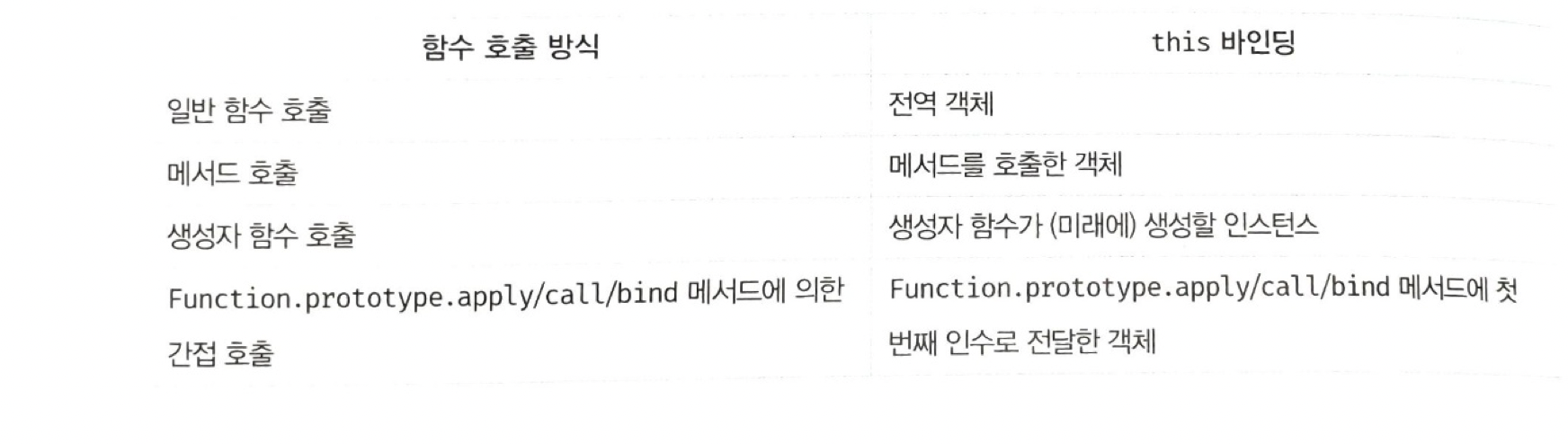
this 바인딩(this 바인딩될 값)은 함수 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
💡 렉시컬 스코프와
this바인딩은 결정 시기가 다르다.함수의 상위 스코프를 결정하는 방식인 렉시컬 스코프는 함수 정의가 평가되어 함수 객체가 생성되는 시점에 상위 스코프를 결정한다.
하지만this바인딩은 함수 호출 시점에 결정된다.
주의할 것은 동일한 함수도 다양한 방식으로 호출할 수 있다는 것인데, 함수를 호출하는 방식은 다양하다.
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
Function.prototype.apply/call/bind메서드에 의한 간접 호출
// this 바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
const foo = function () {
console.dir(this);
}
// 동일한 함수도 다양한 방식으로 호출할 수 있다.
// 1. 일반 함수로 호출
// foo 함수를 일반적인 방식으로 호출
// foo 함수 내부의 this는 전역 객체 window를 가리킨다.
foo(); // window
// 2. 메서드 호출
// foo 함수를 프로퍼티 값으로 할당하여 호출
// foo 함수 내부의 this는 메서드를 호출한 객체 obj를 가리킨다
obj.foo(); // obj
// 3. 생성자 함수로 호출
// foo 함수를 new 연산자와 함께 생성자 함수로 호출
// foo 함수 내부의 this는 생성자 함수가 생성한 인스턴스를 가리킨다.
new foo(); // foo {}
// 4. Function.prototype.apply/call/bind 메서드에 의한 간접 호출
// foo 함수 내부의 this는 인수에 의해 결정된다.
const bar = { name: 'bar' };
foo.call(bar); // bar
foo.apply(bar); // bar
foo.bind(bar)(); // bar✔️ 22.2.1 일반 함수 호출
기본적으로 this에는 전역 객체가 바인딩된다.
** **
function foo() {
console.log("foo's this: ", this); // window
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
foo();일반 함수로 호출된 모든 함수(중첩 함수, 콜백 함수 포함) 내부의 this에는 전역 객체가 바인딩된다.
✔️ 22.2.2 메서드 호출
메서드 내부의 this에는
- 메서드를 호출한 객체, 즉 메서드를 호출할 때 메서드 이름 앞의 마침표(
.) 연산자 앞에 기술한 객체가 바인딩된다. - 주의할 것은 메서드 내부의
this는 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩된다.
const person = {
name: 'Lee',
getName() {
// 메서드 내부의 this는 메서드를 호출한 객체에 바인딩된다.
return this.name;
}
};
// 메서드 getName을 호출한 객체는 person이다.
console.log(person.getName()); // Lee✔️ 22.2.3 생성자 함수 호출
생성자 함수 내부의 this에는
- 생성자 함수가 (미래에) 생성할 인스턴스가 바인딩된다.
// 생성자 함수
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
}
}
// 반지름이 5인 Circle를 생성
const circle1 = new Circle(5);
console.log(circle1.getDiameter); // 10
// new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다. 즉, 일반적인 함수의 호출이다.
const circle3 = Circle(15);
// 일반 함수로 호출된 Circle에는 반환문이 없으므로 암묵적으로 undefined를 반환한다.
console.log(circle3); // undefined
// 일반 함수로 호출된 Circle 내부의 this는 전역 객체를 가리킨다.
console.log(radius); // 15✔️ 22.2.4 Function.prototype.apply/call/bind 메서드에 의한 간접 호출
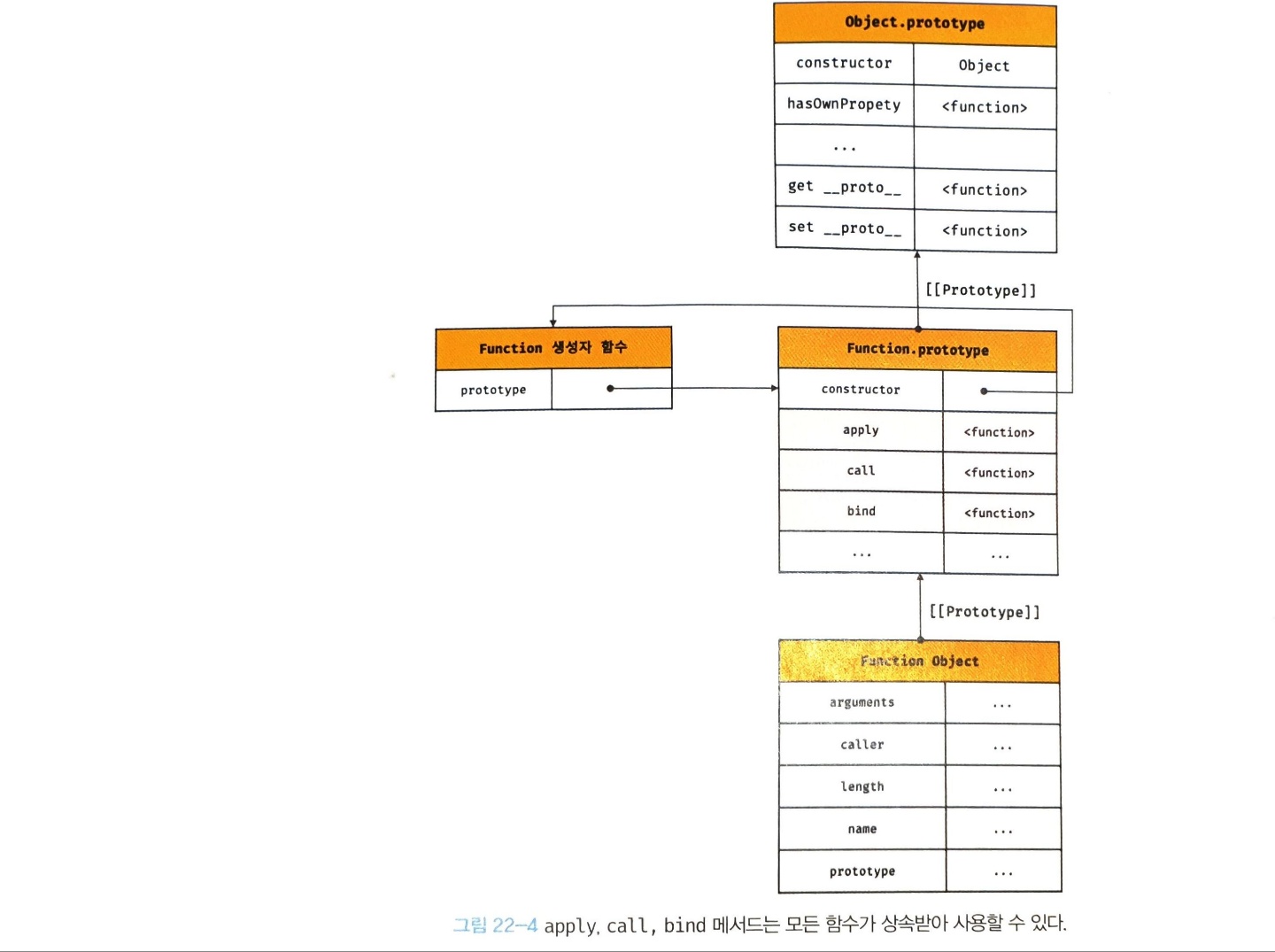
apply, call, bind는
Finction.prototype의 메서드이므로- 모든 함수가 상속받아 사용할 수 있다.

apply, call 메서드의 본질적인 기능은 함수를 호출하는 것이다.
- 호출할 함수의 인수를 배열/리스트로 묶어 전달한다.
function getThisBinding() {
console.log(arguments);
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
console.log(getThisBinding()); // window
// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
console.log(getThisBinding.apply(thisArg)); // { a: 1 }
console.log(getThisBinding.call(thisArg)); // { a: 1 }
// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
// apply 메서드는 호출할 함수의 인수를 배열로 묶어 전달한다.
console.log(getThisBinding.apply(thisArg, [1, 2, 3]));
// Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]
// {a: 1}
// call 메서드는 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다.
console.log(getThisBinding.call(thisArg, 1, 2, 3));
// Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]
// {a: 1}Functioin.prototype.bind 메서드는
apply와call메서드와 달리 함수를 호출하지 않고- 첫 번째 인수로 전달한 값으로
this바인딩이 교체된 함수를 새롭게 생성해 반환한다.
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
// bind 메서드는 첫 번째 인수로 전달한 thisArg로 this 바인딩이 교체된
// getThisBinding 함수를 새롭게 생성해 반환한다.
console.log(getThisBinding.bind(thisArg)); // getThisBinding
// bind 메서드는 함수를 호출하지는 않으므로 명시적으로 호출해야 한다.
console.log(getThisBinding.bind(thisArg)()); // {a: 1}bind 메서드는
- 메서드의
this와 메서드 내부의 중첩 함수 또는 콜백 함수의this가 불일치하는 문제를 해결하기 위해 유용하게 사용된다. - 콜백 함수 내부의
this를 외부 함수 내부의this와 일치시켜야 한다.