
23 실행 컨텍스트
실행 컨텍스트(execution context)는
- 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.
실행 컨텍스트를 바르게 이해하면
- 자바스크립트가 스코프 기반으로
- 식별자와 식별자 바인딩(식별자에 바인딩 된 값)을 관리하는 방식과
- 호이스팅이 발생하는 이유
- 클로저의 동작 방식
- 태스크 큐와 함께 동작하는 이벤트 핸들러와
- 비동기 처리의 동작 방식
을 이해할 수 있다.
23.1 소스코드의 타입
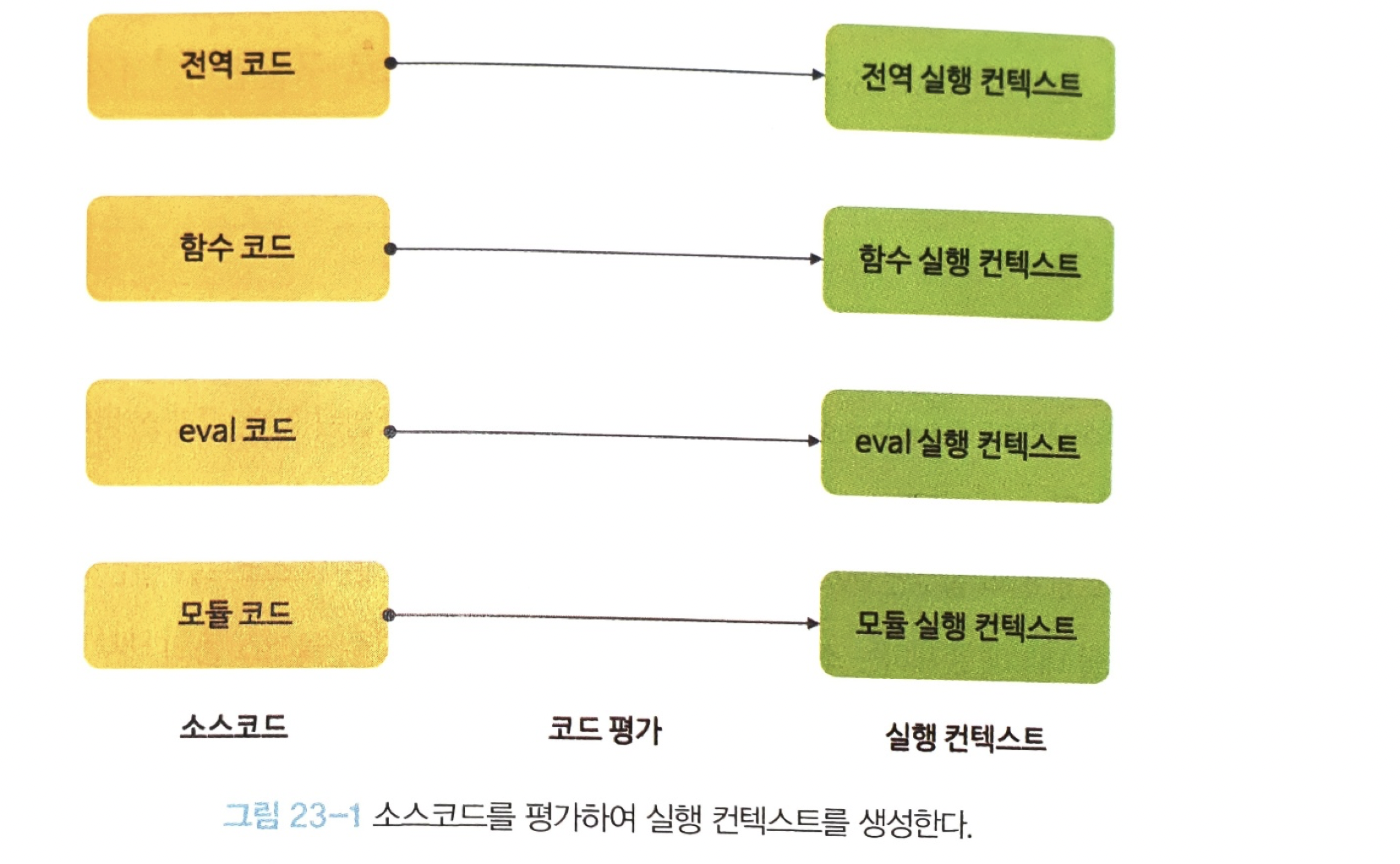
ECMAScript 사양은 소스코드(ECMAScript Code)를 4가지 타입으로 구분한다.
- 4가지 타입의 소스 코드는 실행 컨텍스트를 생성한다.
- 소스코드를 4가지로 구분하는 이유는
- 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 global code | 전역에 존재하는 소스코드. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다 |
| 함수 코드 function code | 함수 내부에 존재하는 소스코드. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다 |
eval 코드eval code | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드 |
| 모듈 코드 module code | 모듈 내부에 존재하는 소스코드. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다 |
1. 전역 코드
- 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다.
var키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를- 전역 객체의 프로퍼티와 메서드로 바인딩 하고 참조하기 위해
- 전역 객체와 연결되어야 한다
- 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다
2. 함수 코드
- 지역 스코프를 생성하고 지역 변수, 매개 변수,
arguments객체를 관리해야 한다 - 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
- 이를 위해 함수 코드가 평가 되면 함수 실행 컨텍스트가 생성된다
3. eval 코드
strict mode(엄격 모드)에서 자신만의 독자적인 스코프를 생성한다.- 이를 위해
eval코드가 평가되면eval실행 컨텍스트가 생성된다.
4. 모듈 코드
- 모듈별로 독립적인 모듈 스코프를 생성한다.
- 이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.

23.2 소스코드의 평가와 실행
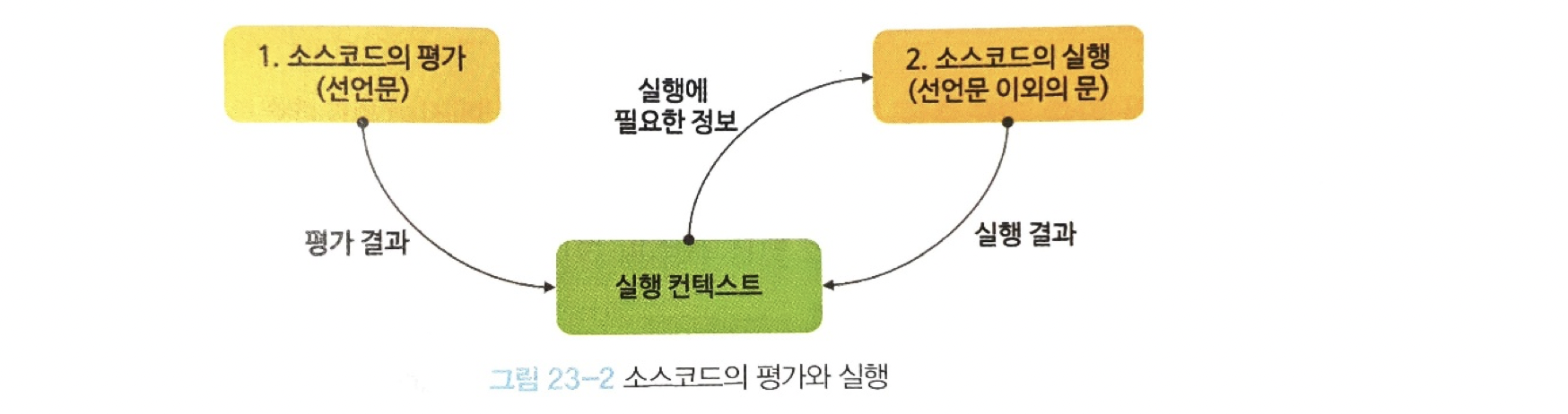
자바스크립트 엔진은 소스코드를 2개의 과정, 즉 소스코드의 평가와 소스코드의 실행 과정으로 나누어 처리한다
소스코드 평가 과정에서는
- 실행 컨텍스트를 생성하고
- 변수, 함수 등의 선언문만 먼저 실행하여
- 생성된 변수나 함수 식별자를 키로
- 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
- 소스코드 평가 과정이 끝나면 런타임이 시작된다.

23.3 실행 컨텍스트의 역할
자바스크립트 엔진이 예제를 어떻게 평가하고 실행하는지 살펴보자!
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo (a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(10);
// 메서드 호출
console.log(x + y); // 31. 전역 코드 평가
- 전역 코드를 실행하기에 앞서 평과 과정을 거치며 전역 코드를 실행할 준비 단계.
- 평가 과정에서는 선언문만 먼저 실행
- 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고,
- 실행 컨텍스트가 관리하는 전역 스코프에 등록
- 이때
var키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
- 평가 과정에서는 선언문만 먼저 실행
2. 전역 코드 실행
- 런타임이 시작되어 전역 코드가 순차적으로 실행되기 시작
- 전역 변수에 값이 할당되고 함수가 호출
- 함수가 호출되면 순차적으로 실행되던 전역 스코프의 실행을 일시 중단하고
- 코드 실행 순서를 변경하여 함수 내부로 진입
3. 함수 코드 평가
- 함수 내부의 문들을 실행하기에 앞서 함수 코드 평가 과정을 거치며 함수 코드를 실행하기 위한 준비 단계
- 매개 변수와 지역 변수 선언문이 먼저 실행
- 실행 컨텍스트가 관리하는 지역 스코프에 등록
- 지역 변수처럼 사용할 수 있는
arguments객체가 생성되어 지역 스코프에 등록되고 this바인딩도 결정.
4. 함수 코드 실행
- 런타임이 시작되어 함수 코드가 순차적으로 실행되기 시작
- 매개변수와 지역변수에 값이 할당
console.log메서드가 호출console.log메서드를 호출하기 위해 식별자인console을 스코프 체인을 통해 검색- 이를 위해 함수 코드의 지역 스코프는 상위 스코프잉ㄴ 전역 스코프와 연결되어야 한다
- 하지만
console식별자는 스코프 체인에 등록되어 있지 않고, 전역 객체에 프로퍼티로 존재- 전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미
log프로퍼티를console객체의 프로토타입 체인을 통해 검색console.log메서드에 인수로 전달된 표현식이 평가
console.log메서드가 종료되면 함수 코드 실행 과정이 종료되고,- 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
이처럼, 코드가 실행되려면 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)을 스코프로 구분하여 등록, 상태 변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동, 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
이 모든 것을 관리하는 게 바로 실행 컨텍스트!!!
💡 실행 컨텍스트는
- 소스코드를 실행하는 데 필요한 환경을 제공,
- 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고
- 코드의 실행 결과를 실제로 관리하는 영역이다.
- 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
➔ 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 매커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
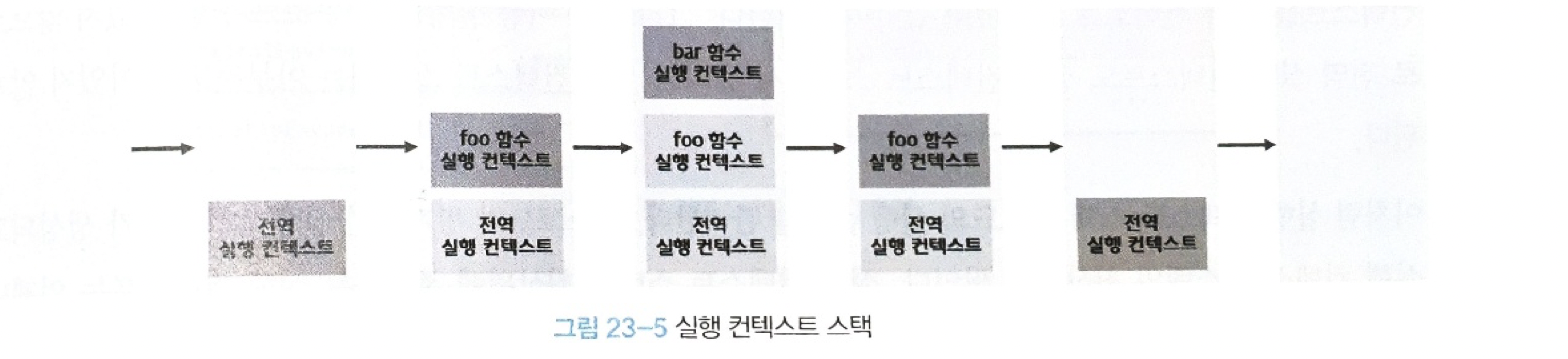
23.4 실행 컨텍스트 스택
생성된 실행 컨텍스트는 스택이라는 자료구조로 관리되며 실행 컨텍스트 스택이라고 부른다.
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();
1. 전역 코드의 평가와 실행
- 전역 실행 컨텍스트를 생성, 실행 컨텍스트 스택에 푸시
- 전역 변수와 전역 함수를 실행 컨텍스트에 등록
- 전역 코드가 실행
- 전역 변수에 값이 할당되고 전역 함수가 호출
2. foo 함수 코드의 평가와 실행
foo함수가 호출되면 전역 코드의 실행은 임시 중단, 코드 제어권이foo함수 내부로 이동foo함수 실행 컨텍스트를 생성, 스택에 푸시foo함수의 지역 변수와 중첩 함수bar를 실행 컨텍스트에 등록- 지역 변수에 값이 할당되고 중첩 함수
bar가 호출
3. bar 함수 코드의 평가와 실행
foo함수 코드의 실행은 일시 중단, 코드 제어권이bar내부로 진입bar함수 실행 컨텍스트를 생성, 스택에 푸시- 실행 컨텍스트에 등록
- 그 외 내부 코드 실행..
4. foo 함수 코드로 복귀
- 코드 제어권이 다시
foo함수로 이동 bar함수를 실행 컨텍스트 스택에서 팝하여 제거
5. 전역 코드로 복귀
- 코드 제어권이 다시 전역 코드로 이동
foo함수를 실행 컨텍스트 스택에서 팝하여 제거- 더 이상 실행할 전역 코드가 남아 있지 않으므로
- 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝하여 제거
- 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다
💡실행 컨텍스트 스택은
- 코드의 실행 순서를 관리한다.
- 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
- 따라서, 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트라 부른다
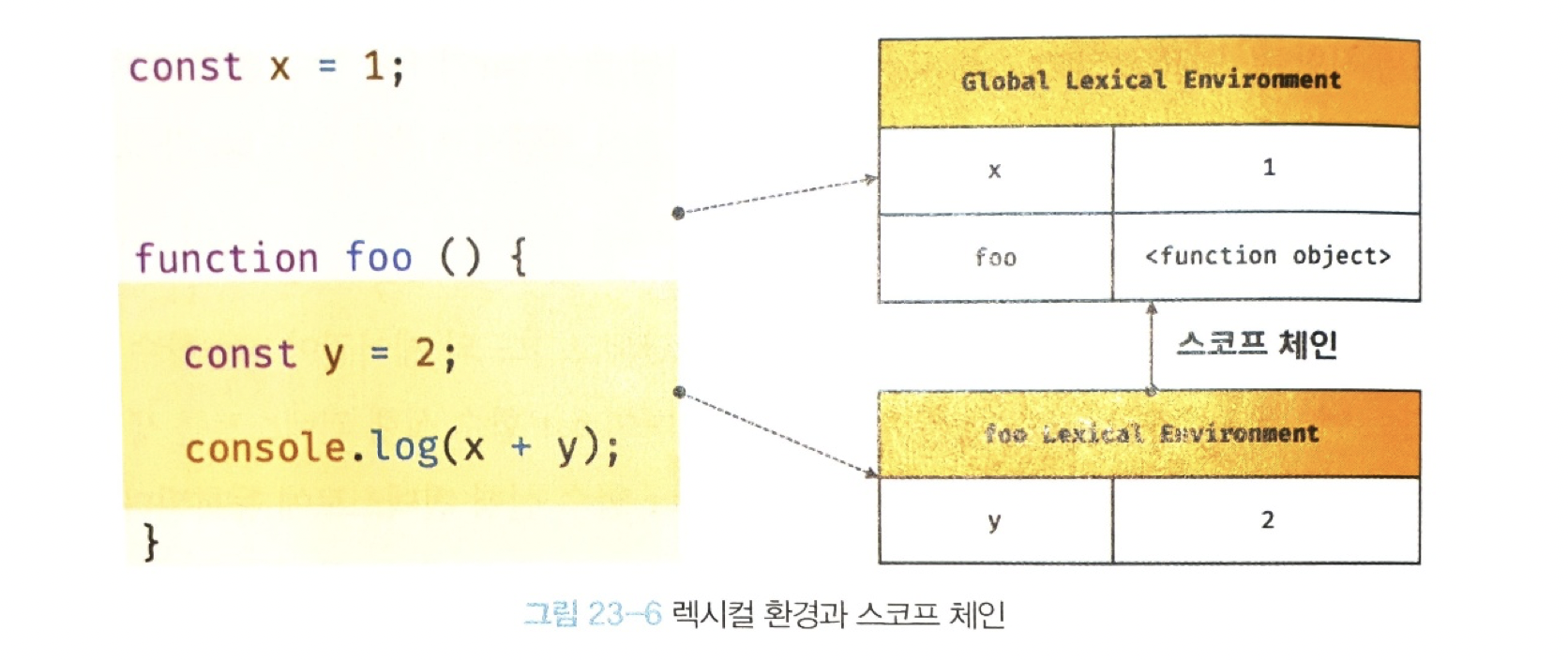
23.5 렉시컬 환경
렉시컬 환경은
- 식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조로
- 실행 컨텍스트를 구성하는 컴포넌트다.
- 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면, 렉시컬 환경은 스코프와 식별자를 관리한다

렉시컬 환경은
- 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여
- 식별자를 키로 등록하고
- 식별자에 바인딩된 값을 관리
➔ 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
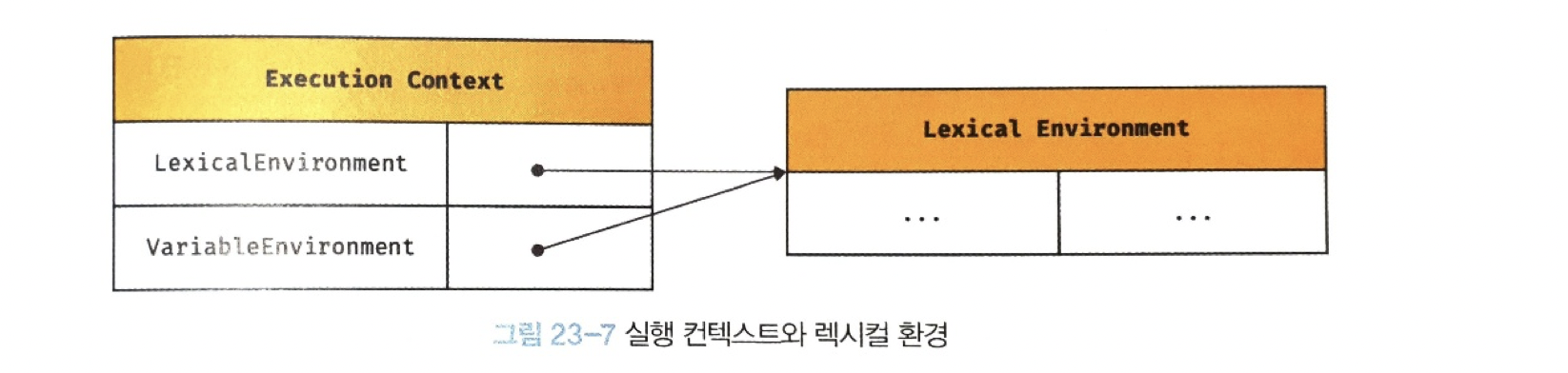
실행 컨텍스트는
Lexical Environment컴포넌트와Variable Environment컴포넌트로 구성된다.

생성 초기에 Lexical Environment 컴포넌트와 Variable Environment 컴포넌트는
- 하나의 동일한 렉시컬 환경을 참조.
- 이후 몇 가지 상황을 만나면
Variable Environment컴포넌트를 위한 새로운 렉시컬 환경을 생성, - 이때부터
Lexical Environment컴포넌트와Variable Environment컴포넌트는 내용이 달라지는 경우가 있다.
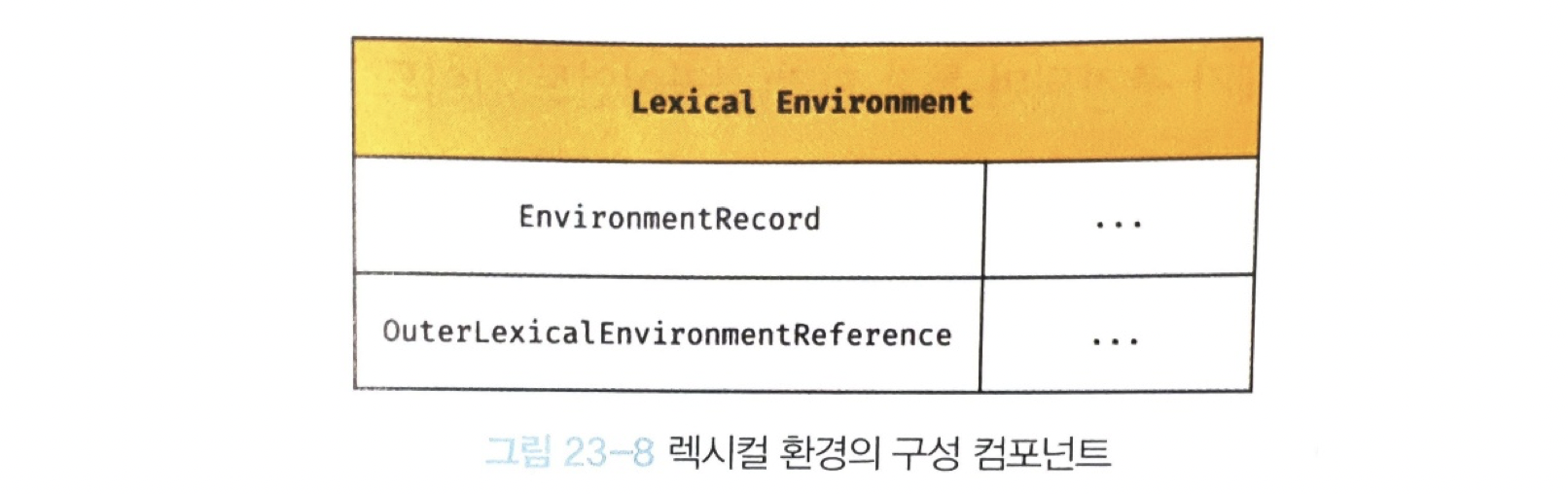
렉시컬 환경은
- 환경 레코드와
- 외부 렉시컬 환경에 대한 참조로 구성된다.

-
환경 레코드
- 스코프에 포함된 식별자를 등록하고
- 등록된 식별자에 바인딩된 값을 관리하는 저장소
-
외부 렉시컬 환경에 대한 참조
- 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다
- 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다.
23.6 실행 컨텍스트의 생성과 식별자 검색 과정
예제를 통해 살펴보자
- 실행 컨텍스트가 어떻게 생성되고
- 코드 실행 결과가 관리되는지
- 어떻게 실행 컨텍스트를 통해 식별자를 검색하는지
car x = 1;
const y = 2;
function foo (a) {
var x =3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42✔️ 23.6.1 전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성된다. 이때 전역 객체에는
- 빌트인 전역 프로퍼티와
- 빌트인 전역 함수,
- 그리고 표준 빌트인 객체가 추가되며
- 동작 환경에 따라 클라이언트 Web API
- 클라이언트 Web API:
DOM,BOM,Canvas,XMLHttpRequest,fetch,requestAnimationFrame,SVG,Web Storage,Web Component,Web Worker등
- 클라이언트 Web API:
- 또는 특정 환경을 위한 호스트 객체를 포함한다.
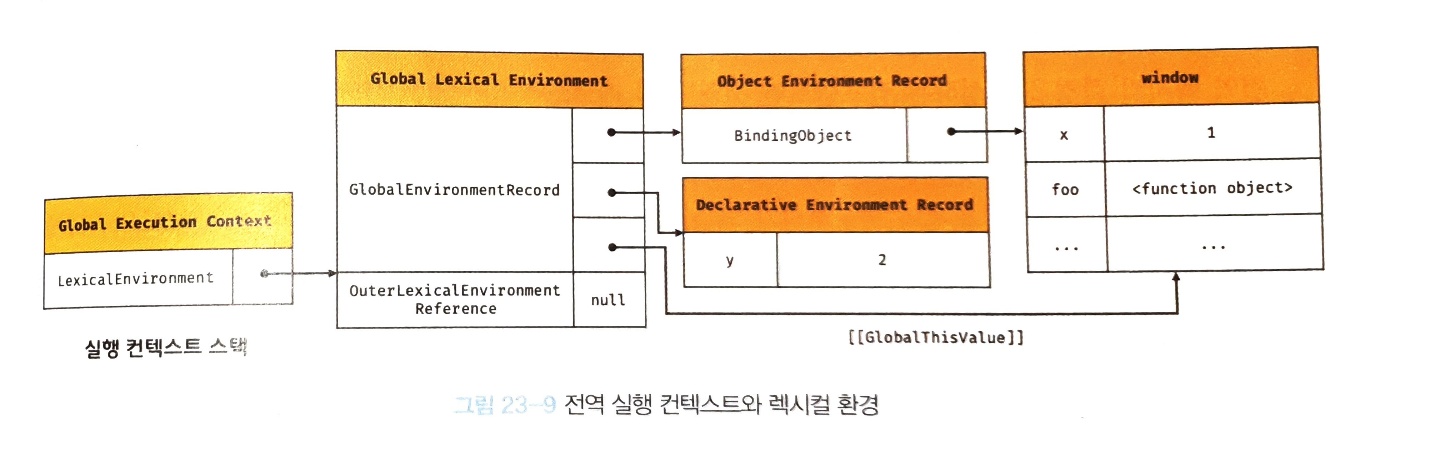
✔️ 23.6.2 전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다.
- 전역 코드 평가 순서는
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- 2-1. 전역 환경 레코드 생성
- 2-1-1. 객체 환경 레코드 생성
- 2-1-2. 선억적 환경 레코드 생성
- 2-2. this 바인딩
- 2-3. 외부 렉시컬 환경에 대한 참조 결정
을 거쳐 생성된 전역 실행 컨텍스트와 렉시켤 환경이다.

📌 참고
1. 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성, 실행 컨텍스트 스택에 푸시
이때 전역 실행 컨텍스트는 실행 중인 실행 컨텍스트(실행 컨텍스트 스택의 최상위)가 된다.2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성, 전역 실행 컨텍스트에 바인딩한다.
렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조라는 2개의 컴포넌트로 구성.2-1. 전역 환경 레코드 생성
전역 변수를 관리하는
- 전역 스코프
var키워드로 선언한 전역 변수와let,const키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는
- 객체 환경 레코드와 선언적 환경 레코드로 구성
- 객체 환경 레코드는 기존(ES6 이전)의 전역 객체가 관리하던
var로 선언한 전역 변수, 전역 함수, 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체를 관리- 선언적 환경 레코드는
let,const로 선언한 전역 변수를 관리- 전역 객체의 빌트인 전역 프로퍼티와
- 빌트인 전역 함수
- 표준 빌트인 객체를 제공
2-2.
this바인딩전역 환경 레코드의
[[GlobalThisValue]]내부 슬롯에this가 바인딩된다.
일반적으로 전역 코드에서this는 전역 객체를 가리키므로
전역 환경 레코드의[[GlobalThisValue]]내부 슬롯에는 전역 객체가 바인딩된다.2-3. 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 스코프의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
✔️ 23.6.3 전역 코드 실행
전역 코드가 순차적으로 실행되기 시작. 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당
- 변수 할당문 또는 함수 호출문을 실행하려면
- 변수 또는 함수 이름이 선언된 식별자인지 확인해야 하는데
- 동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수도 있으므로
- 어느 스코프의 식별자를 참조하면 되는지 결정하는 식별자 결정이 진행된다.
➔ 식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다.
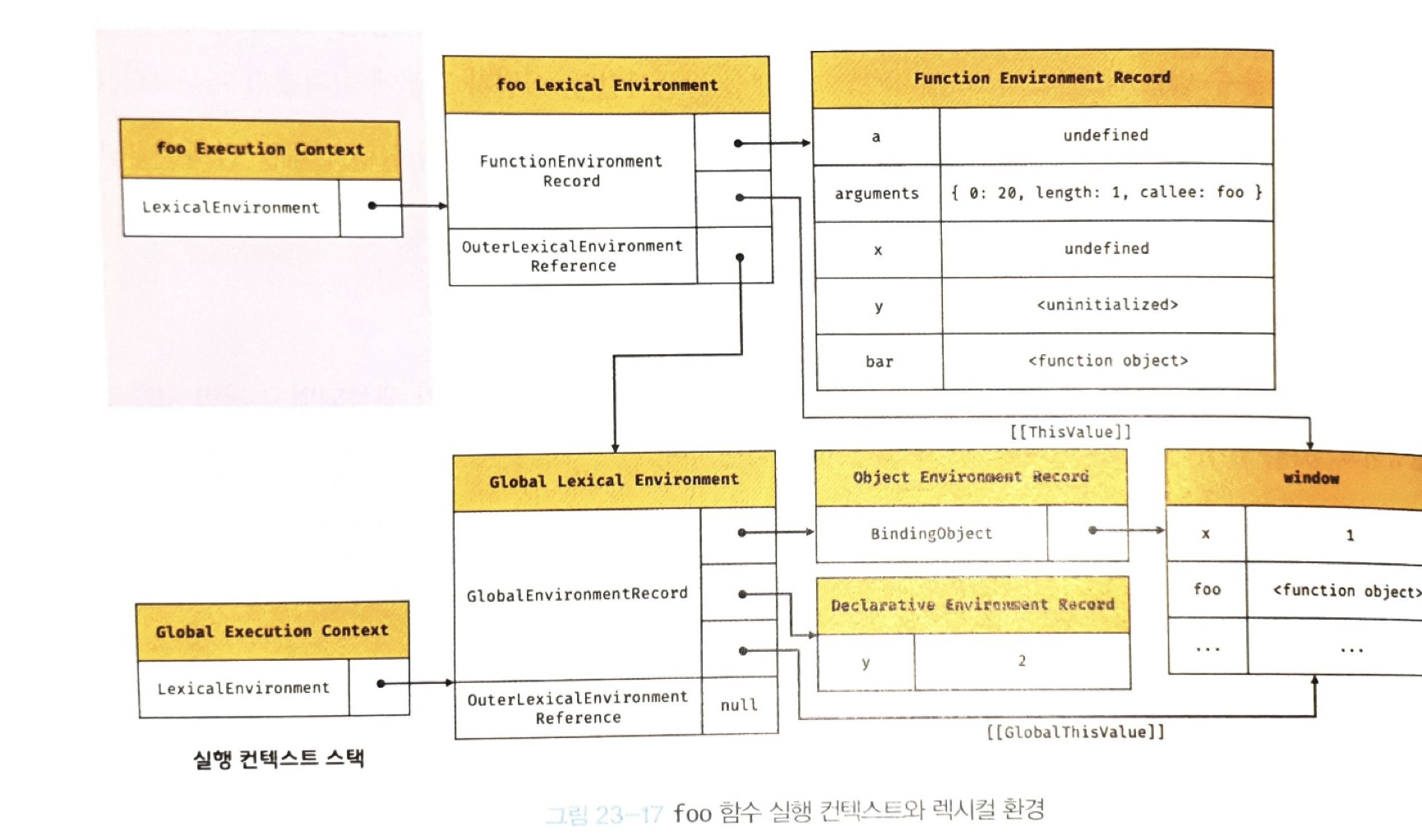
✔️ 23.6.4 foo 함수 코드 평가
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동. 함수 코드를 평가하기 시작.
- 함수 코드 평가는
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 2-1. 함수 환경 레코드 생성
매개변수,arguments 객체, 함수 내부에서 선언한지역 변수와중첩 함수를 등록하고 관리.
- 2-2. this 바인딩
- 함수 환경 레코드의
[[ThisValue]]내부 슬롯에this가 바인딩된다.
- 함수 환경 레코드의
- 2-3. 외부 렉시컬 환경에 대한 참조 결정
- 전역 렉시컬 환경의 참조가 할당

✔️ 23.6.5 foo 함수 코드 실행
런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작.
- 매개 변수에 인수가 할당, 변수 할당문이 실행되어 지역 변수에 값이 할당, 그리고 함수
bar가 호출 - 이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작.
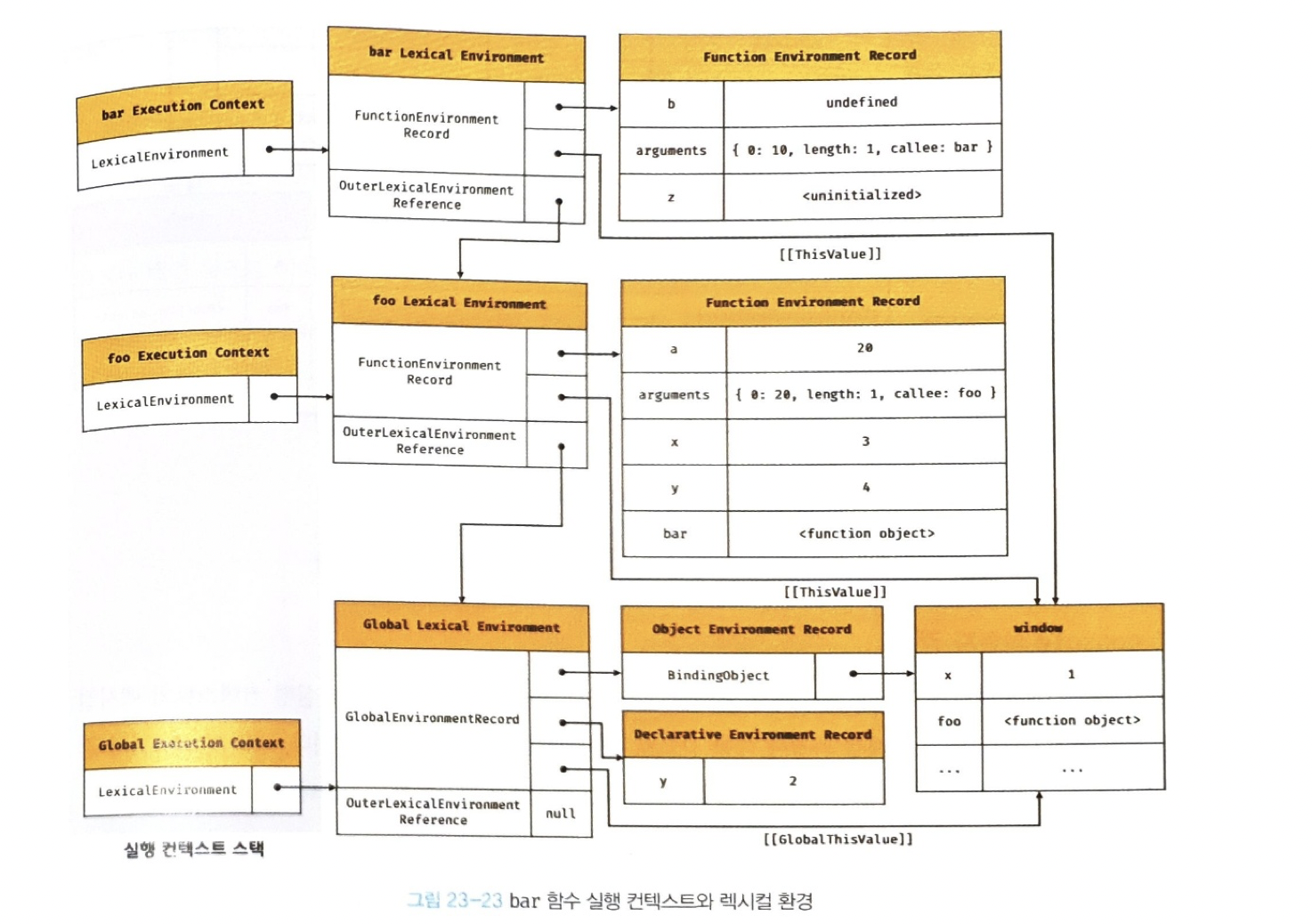
✔️ 23.6.6 bar 함수 코드 평가
bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동.

✔️ 23.6.7 bar 함수 코드 실행
런타임이 시작되어 bar 함수의 소스코드가 순차적으로 실행되기 시작.
- 그리고
console.log(a + b + x + y + z);가 실행console식별자 검색log메서드 검색- 표현식
a + b + x + y + z의 평가 console.log메서드 호출
✔️ 23.6.8 bar 함수 코드 실행 종료
console.log가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드 실행 종료.
이때 실해 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝되어 제거.
✔️ 23.6.9 foo 함수 코드 실행 종료
bar 함수가 종료하면 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료.
이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 팝되어 제거.
✔️ 23.6.10 전역 코드 실행 종료
foo 함수가 종료되면 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료.
전역 실행 컨텍스트도 팝되어 제거. 실행 컨텍스트 스택에는 아무것도 남지 않게 된다.
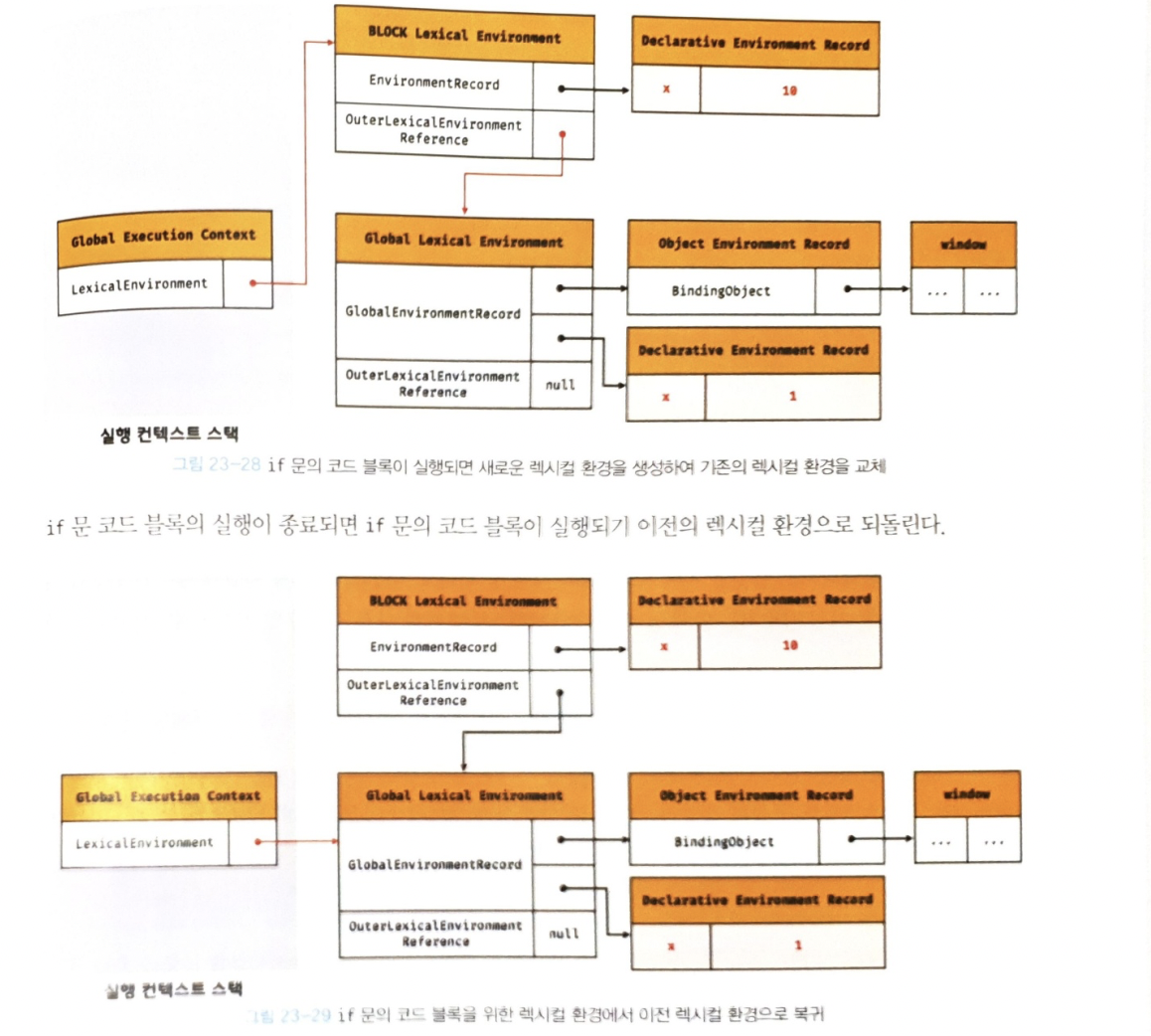
23.7 실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수는
- 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
let, const 키워드로 선언한 변수는
- 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.