
03 자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행 환경
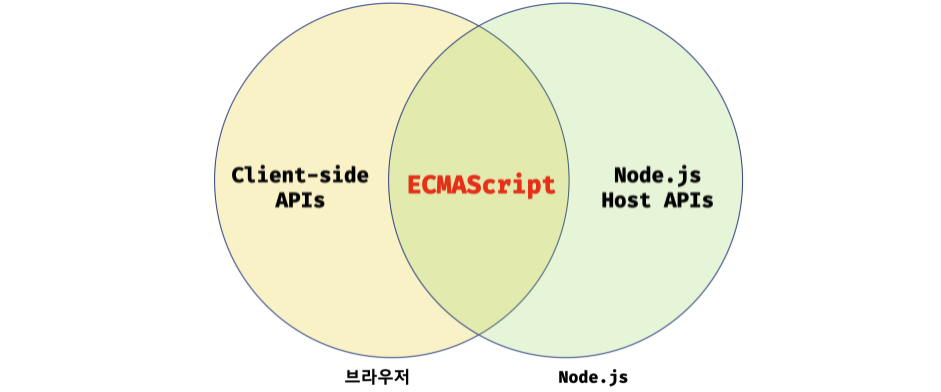
모든 브라우저에서 자바스크립트를 해석하고 실행할 수 있는 자바스크립트 엔진을 내장하고 있음. 브라우저 뿐 아니라 Node.js도 자바스크립트 엔진을 내장하고 있다.
즉, 자바스크립트는 브라우저 환경 또는 Node.js 환경에서 실행할 수 있다.
-
브라우저: HTML, CSS, JS를 실행해 웹페이지를 브라우저 화면에 렌더링 하는 것이 주된 목적
-
Node.js: 브라우저 외부에서 JS 실행 환경을 제공하는 것이 주된 목적
웹 크롤링: 서버에서 웹사이트의 컨텐츠를 수집하기 위해 웹사이트에서 HTML 문서를 가져온 다음, 이를 가공해서 필요한 데이터만 추출하는 경우 이를 웹 크롤링(web crawling)이라고 한다.
서버 환경은 DOM API를 제공하지 않으므로 cheerio같은 DOM 라이브러리를 사용해 HTML 문서를 가공하기도 한다.

3.2 웹 브라우저
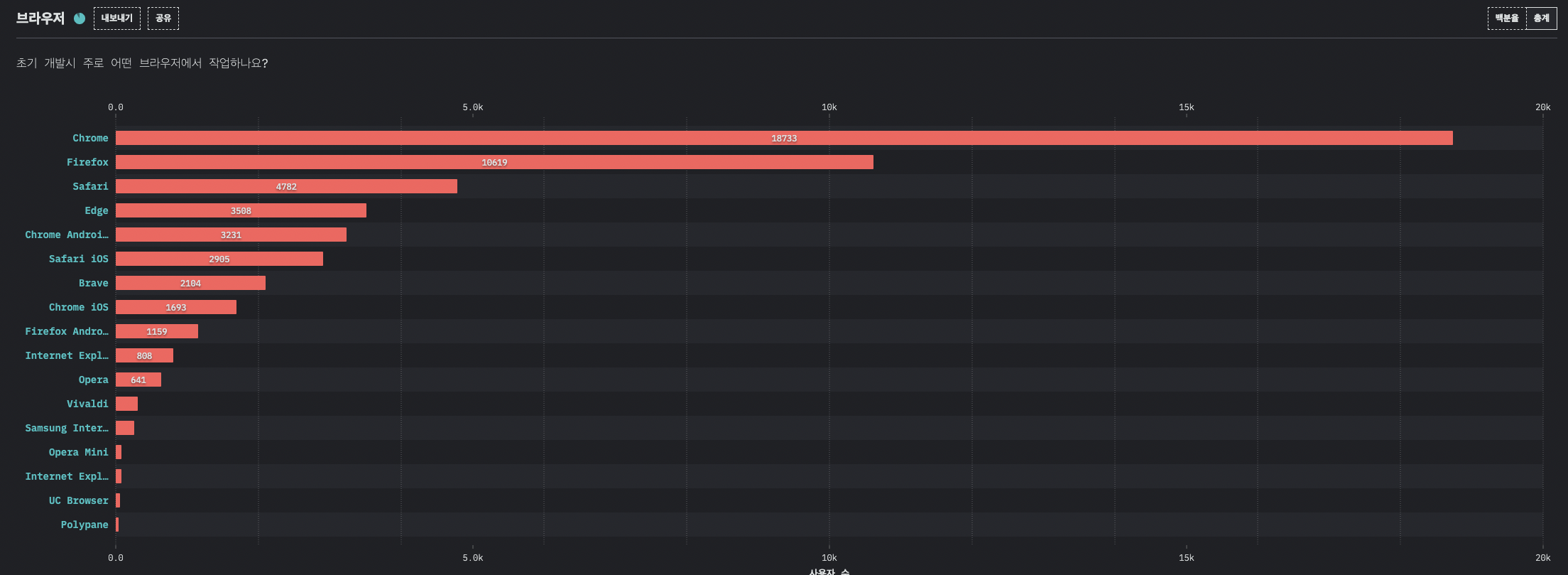
다양한 웹 브라우저가 있지만 구글 크롬(Chrome) 브라우저를 사용한다.
크롬은 ECMAScript를 준수하는 것은 물론, 시장 점유율도 가장 높다.
브라우저의 V8 자바스크립트 엔진은 Node.js에서도 사용하고 있다.

✔️ 3.2.1 개발자 도구
크롬 브라우저가 제공하는 개발자 도구(DevTools)은 자바스크립트 개발에 필수적인 강력한 도구. 기본 내장되어 있다.
- 단축키
- macOS:
command ⌘ + option ⌥ + I - Windows:
F12 또는 Ctrl + Shift + I
- macOS:
| 패널 | 설명 |
|---|---|
| Elements | 로딩된 웹 페이지의 DOM과 CSS를 편집하여 렌더링된 뷰를 확인해 볼 수 있다. 단, 편집한 내용이 저장되지는 않는다. 웹 페이지가 의도된 대로 렌더링되지 않았다면 이 패널을 확인하여 유용한 힌트를 얻을 수 있다. |
| Console | 로딩된 웹 페이지의 에러를 확인하거나 자바스크립트 소스코드에 포함시킨 console.log 메소드의 결과를 확인해 볼 수 있다. |
| Sources | 로딩된 웹 페이지의 자바스크립트 코드를 디버깅할 수 있다. |
| Network | 로딩된 웹 페이지에 관련한 네트워크 요청(request) 정보와 퍼포먼스를 확인할 수 있다. |
| Application | 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다. |
✔️ 3.2.2 콘솔
-
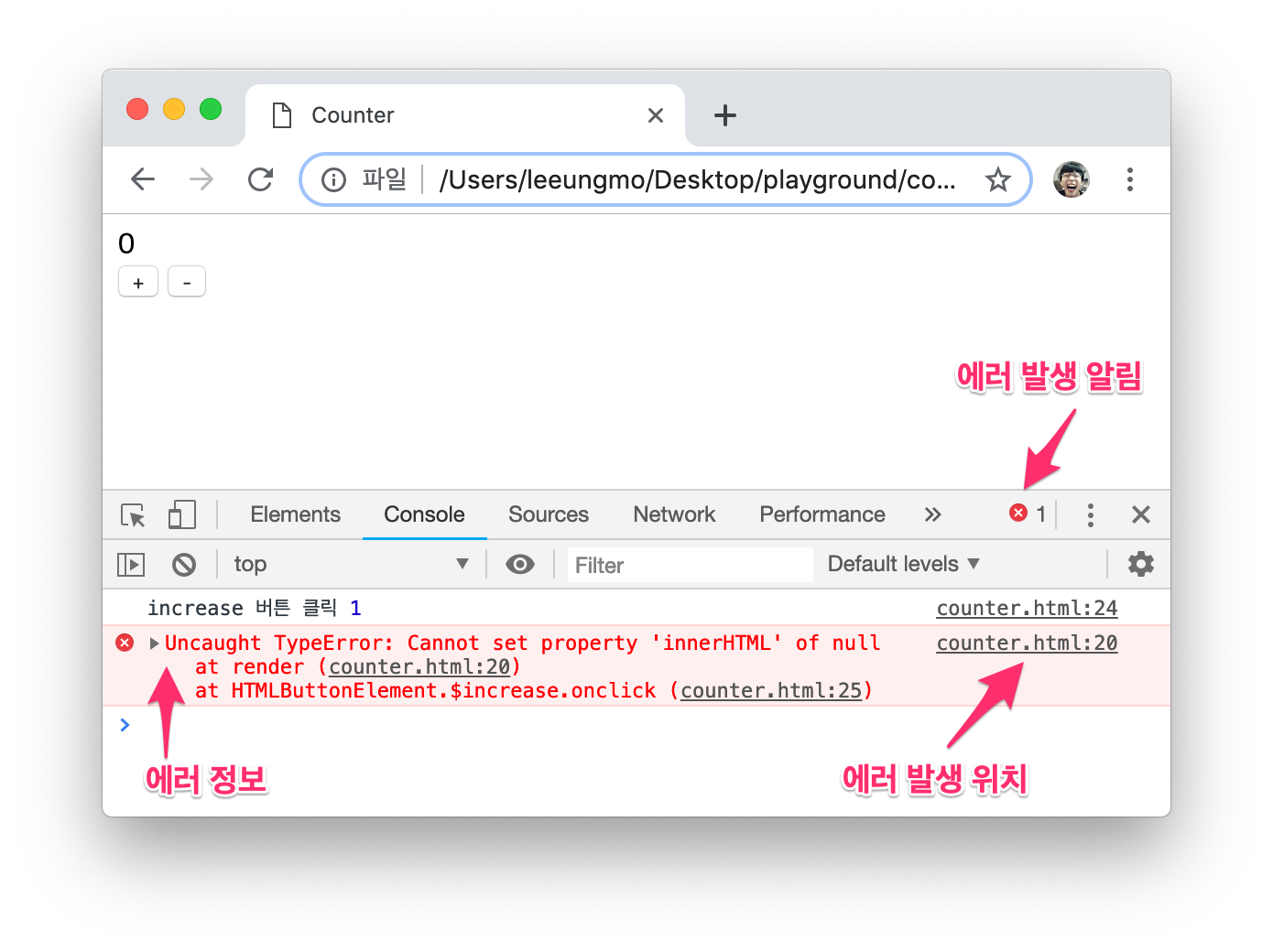
개발자 도구의 Console(콘솔) 패널은 자바스크립트 코드에서 에러가 발생하여 애플리케이션이 정상적으로 동작하지 않을 때 가장 우선적으로 살펴보아야 할 곳
- 구현 단계에서 디버깅을 실행하는 것보다 간편하게 값을 확인하며 개발을 진행하기 위해
console.log함수를 사용하는 경우가 많다. console.log(…)는 소괄호 안에 있는 코드의 실행 결과를 콘솔에 출력하는 함수이다.- 이 함수를 사용해 확인하고 싶은 값을 콘솔에 출력해 확인할 수 있다.
- 구현 단계에서 디버깅을 실행하는 것보다 간편하게 값을 확인하며 개발을 진행하기 위해
-
콘솔은 자바스크립트 코드를 직접 입력하여 그 결과를 확인할 수 있는
REPL(Read Eval Print Loop: 입력 수행 출력 반복) 환경으로 사용할 수도 있다.
✔️ 3.2.3 브라우저에서 자바스크립트 실행
- 브라우저는 HTML 파일을 로드하면
script태그에 포함한 자바스크립트 코드를 실행- 자바스크립트 코드 내에
console.log함수가 있다면 콘솔에 실행 결과가 출력된다.
- 자바스크립트 코드 내에
- 예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Counter</title>
</head>
<body>
<div id="counter">0</div>
<button id="increase">+</button>
<button id="decrease">-</button>
<script>
// 에러를 발생시키는 코드
const $counter = document.getElementById('counter-x');
const $increase = document.getElementById('increase');
const $decrease = document.getElementById('decrease');
let num = 0;
const render = function () { $counter.innerHTML = num; };
$increase.onclick = function () {
num++;
console.log('increase 버튼 클릭', num);
render();
};
$decrease.onclick = function () {
num--;
console.log('decrease 버튼 클릭', num);
render();
};
</script>
</body>
</html>
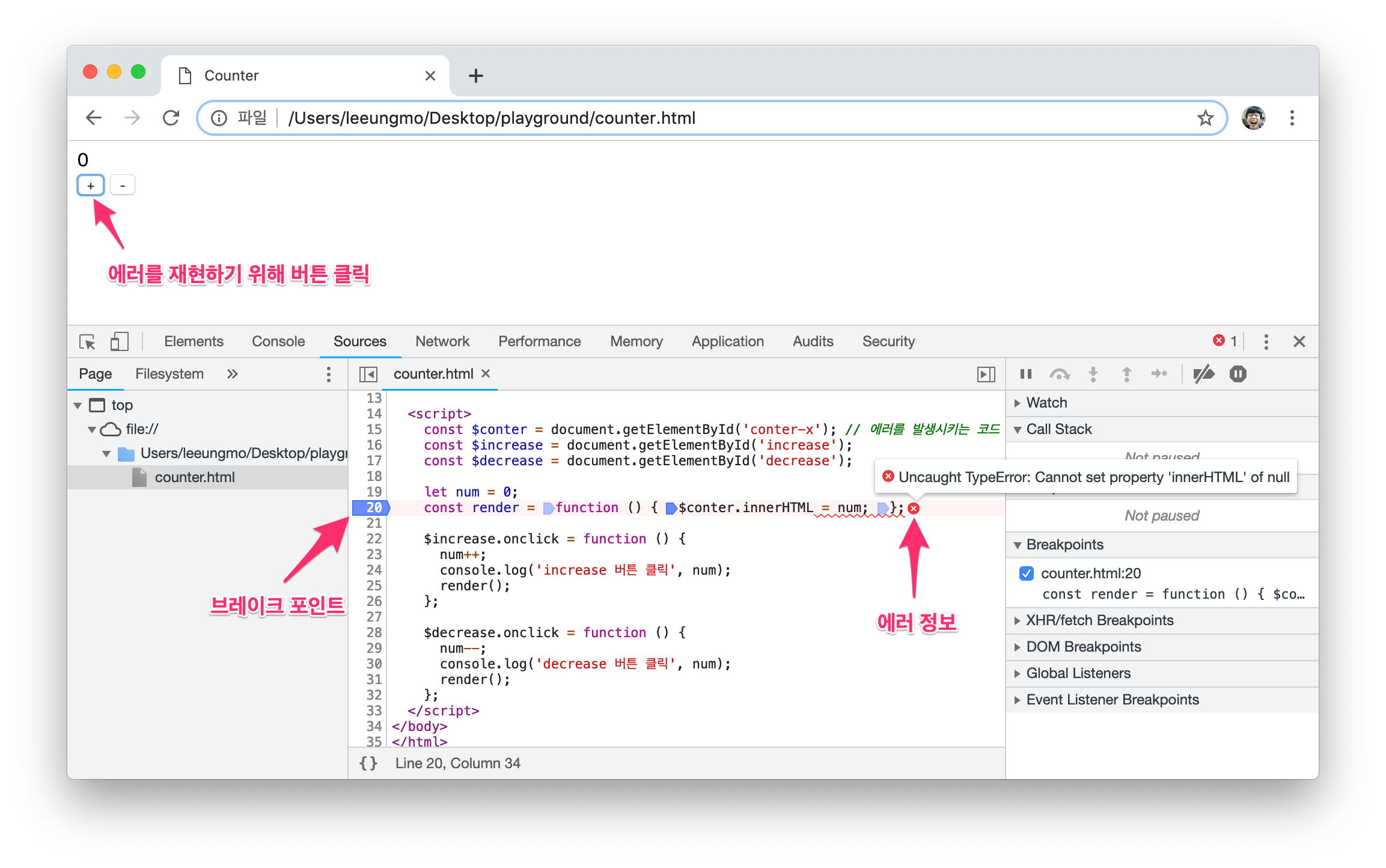
✔️ 3.2.4 디버깅
에러 정보의 오른쪽에 에러 발생 위치를 나타내는 링크를 클릭.
자바스크립트 코드를 디버깅을 할 수 있는 Sources 패널로 이동해보면 에러가 발생한 위치에 빨간 밑줄이 표시되고 마우스를 올려보면 에러 정보가 확인된다.

3.3 Node.js
클라이언트 사이드, 즉 웹 브라우저에서 동작하는 간단한 웹 애플리케이션은 브라우저만으로도 개발을 할 수 있지만, 프로젝트의 규모가 커짐에 따라 React, jQuery와 같은 외부 라이브러리를 도입하거나 Babel, Webpack, ESlint 등 여러 가지 도구를 사용해야 할 필요가 있다. 이때 Node.js와 npm이 필요하다.
✔️ 3.3.1 Node.js와 npm 소개
✔️ 3.3.2 Node.js 설치
-
Node.js를 설치: Node.js의 웹사이트(http://nodejs.org)
LTS(Long Term Supported)버전은 장기적으로 안정된 지원이 보장된다.Current버전은 최신 기능을 제공하지만 업데이트가 발생하고 있는 버전으로 안정적이지 않을 수 있다.
따라서 LTS 버전을 다운로드하도록 하자.
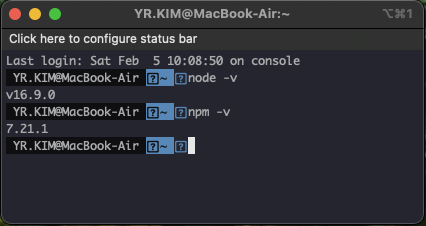
- 버전 확인
npm은Node.js에 포함되어 있어Node.js설치 시 자동 설치됨
node -v
npm -v
- 최신 버전 업데이트
npm install -g npm@latest3.4 Visual Studio Code
코드 에디터를 사용하면
- 코드 자동 완성
- 문법 오류 감지
- 디버깅
- Git 연동 등
강력하고 편리한 기능을 지원한다.

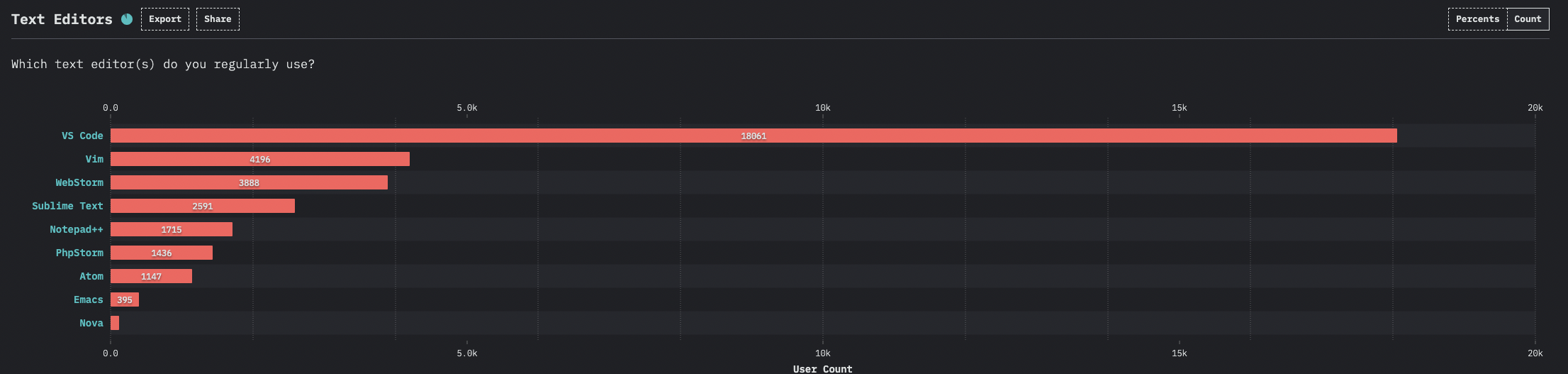
코드 에디터 인기 순위: https://2020.stateofjs.com
✔️ 3.4.1 vccode 설치
-
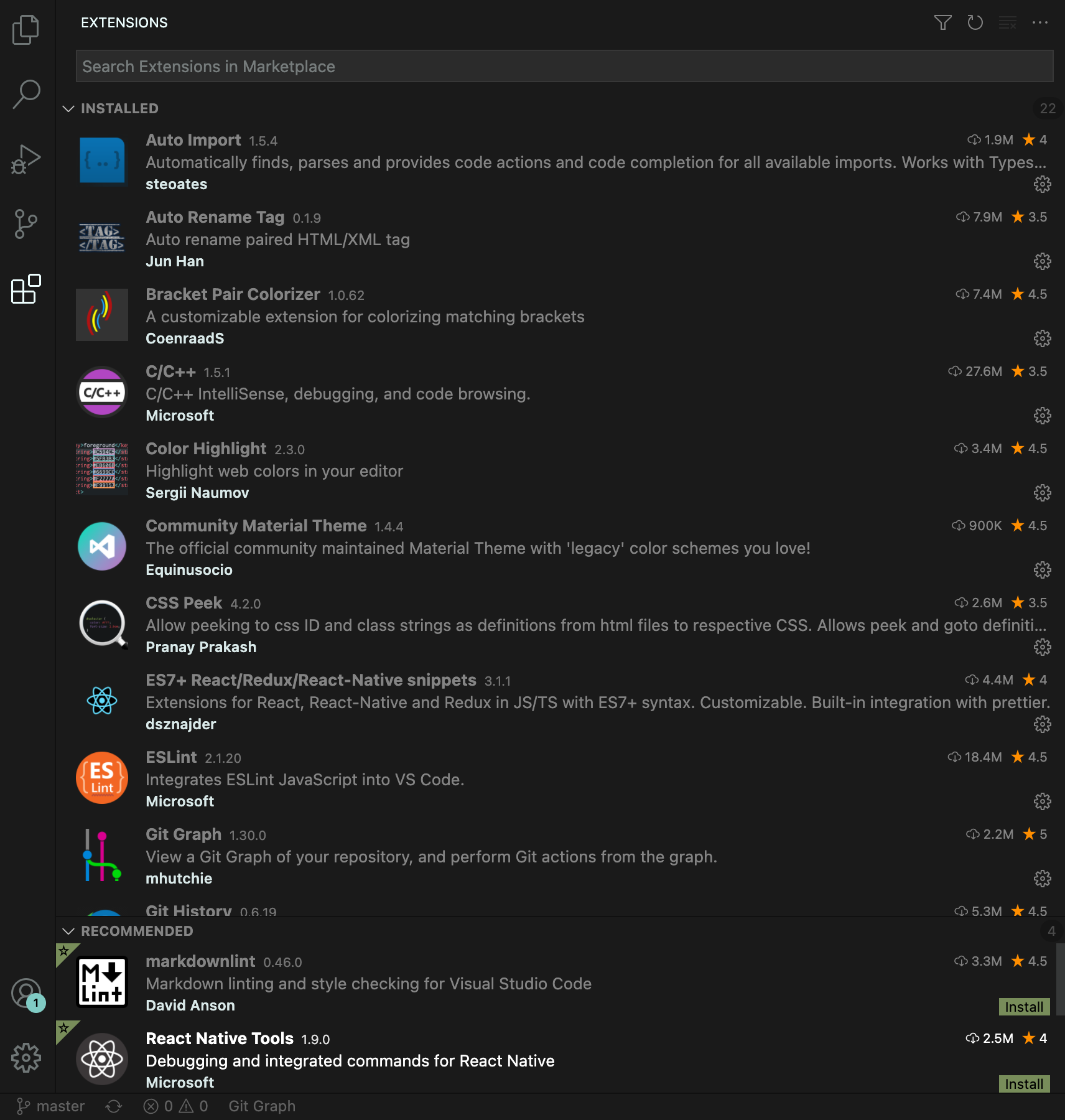
- 다양한 익스텐션도 설치하기

✔️ 3.4.2 내장 터미널
VS Code에는 터미널가 내장되어 있다.
- 단축키: control ⌃ + shift ⇧ + `
